探索 WebKit 的动感世界:设备方向和运动支持全解析
探索 WebKit 的动感世界:设备方向和运动支持全解析
随着移动设备的普及,网页应用对设备方向和运动的感知需求日益增长。WebKit 作为众多流行移动浏览器的渲染引擎,提供了对设备方向和运动的全面支持,使得 Web 应用能够根据设备的倾斜、旋转和移动来提供丰富的交互体验。本文将深入探讨 WebKit 对设备方向和运动(Device Orientation and Motion)的支持,并提供实际的代码示例。
WebKit 动感支持:打造交互式 Web 体验
WebKit 的设备方向和运动 API 允许 Web 应用访问智能手机、平板电脑等设备的陀螺仪和加速度计,从而感知设备在空间中的方向变化和移动。
设备方向和运动 API 的核心特性
- 方向传感器:提供设备相对于地球磁场的方向信息。
- 加速度传感器:提供设备在空间中加速或减速时的加速度信息。
- 旋转速率传感器:提供设备旋转速率的实时数据。
WebKit 对设备方向和运动 API 的支持
WebKit 提供了以下 API 来支持设备方向和运动:
DeviceMotionEvent:表示设备移动事件,包含设备的加速度和旋转速率数据。DeviceOrientationEvent:表示设备方向事件,包含设备相对于地磁北极的角度信息。
代码示例:使用设备方向和运动 API
以下是一个简单的示例,展示了如何在 WebKit 驱动的浏览器中使用设备方向和运动 API:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Device Orientation and Motion Demo</title>
<style>#orientation {font-size: 24px;}
</style>
</head>
<body>
<div id="orientation">设备方向和运动数据将显示在这里</div><script>// 监听设备方向变化事件window.addEventListener('deviceorientation', function(event) {var alpha = event.alpha; // 绕 z 轴的旋转角度var beta = event.beta; // 绕 x 轴的倾斜角度var gamma = event.gamma; // 绕 y 轴的倾斜角度document.getElementById('orientation').textContent =`Alpha: ${alpha}, Beta: ${beta}, Gamma: ${gamma}`;}, false);// 监听设备运动事件window.addEventListener('devicemotion', function(event) {var acceleration = event.acceleration; // 包含 x, y, z 三轴的加速度var accelerationIncludingGravity = event.accelerationIncludingGravity; // 包含地心引力的加速度console.log('Acceleration:', acceleration);console.log('Acceleration with Gravity:', accelerationIncludingGravity);}, false);
</script>
</body>
</html>
设备方向和运动 API 的高级用法
- 结合 CSS 变换:使用 CSS 变换(如
transform)来根据设备的倾斜和旋转动态改变页面元素的样式。 - 游戏开发:在 HTML5 游戏中,使用设备方向和运动 API 来控制游戏角色或摄像机的视角。
- 增强现实(AR):与 AR 技术结合,使用设备的移动和方向数据来增强用户对现实世界的感知。
结语
WebKit 的设备方向和运动 API 支持为 Web 应用带来了全新的交互可能性。通过本文的详细解析和代码示例,你现在应该对如何在 WebKit 驱动的浏览器中使用这些 API 有了深入的理解。
掌握设备方向和运动 API 的使用,将使你能够构建更加丰富和互动的 Web 应用。无论是开发导航应用、游戏还是增强现实体验,这些 API 都能提供强大的支持。随着 Web 技术的不断发展,设备方向和运动 API 及其在 WebKit 中的支持也在不断进化,未来将提供更多创新和优化。继续关注 WebKit 的最新进展,将使你在构建现代网页应用时更加得心应手。
相关文章:

探索 WebKit 的动感世界:设备方向和运动支持全解析
探索 WebKit 的动感世界:设备方向和运动支持全解析 随着移动设备的普及,网页应用对设备方向和运动的感知需求日益增长。WebKit 作为众多流行移动浏览器的渲染引擎,提供了对设备方向和运动的全面支持,使得 Web 应用能够根据设备的…...

高考假期预习指南
IT专业入门,高考假期预习指南 对于希望进入IT行业的学生来说,假期是学习信息技术的最佳时机。 在信息化快速发展的时代,IT行业的发展前景广阔,但高技能要求使新生可能感到迷茫。 建议新生制定详细的学习计划,包括了解…...

Spring Boot 事件监听机制工作原理
前言: 我们知道在 Spring 、Spring Boot 的启动源码中都大量的使用了事件监听机制,也就是我们说的的监听器,监听器的实现基于观察者模式,也就是我们所说的发布订阅模式,这种模式可以在一定程度上实现代码的解耦&#…...

【AI大模型】驱动的未来:穿戴设备如何革新血液、皮肤检测与营养健康管理
文章目录 1. 引言2. 现状与挑战3. AI大模型与穿戴设备概述4. 数据采集与预处理4.1 数据集成与增强4.2 数据清洗与异常检测 5. 模型架构与训练5.1 高级模型架构5.2 模型训练与调优 6. 个性化营养建议系统6.1 营养建议生成优化6.2 用户反馈与系统优化 7. 关键血液成分与健康状况评…...

【FFmpeg】avcodec_open2函数
目录 1. avcodec_open21.1 编解码器的预初始化(ff_encode_preinit & ff_decode_preinit)1.2 编解码器的初始化(init)1.3 释放编解码器(ff_codec_close) FFmpeg相关记录: 示例工程ÿ…...

matlab:对带参数a关于x的方程求解
题目 讲解 简洁对各个式子的内部含义用浅显易懂的话语总结出来了,耐心体会 f(a) (x)exp(x)x^ax^(sqrt(x))-100;%因为下面的fzero的第一个数需要一个fun,所以这里有两个句柄,第一个a是输入的,第二个x是需要被解出的 A0:0.1:2;%创…...

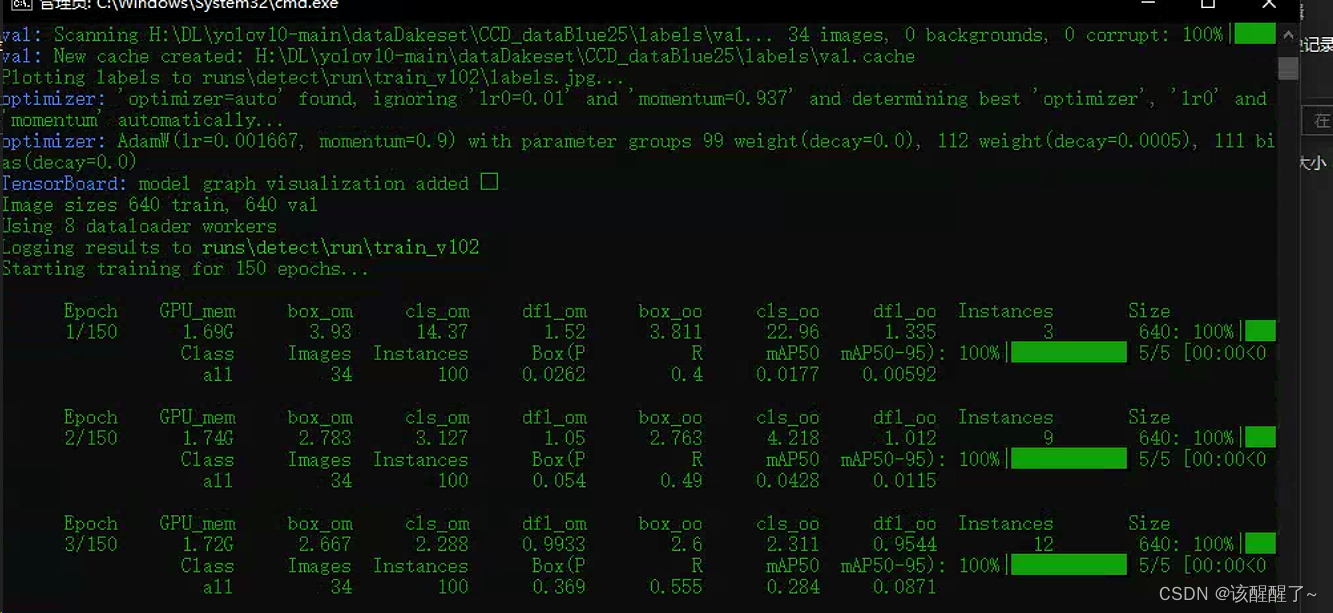
Yolov10训练,转化onnx,推理
yolov10对于大目标的效果好,小目标不好 一、如果你训练过yolov5,yolov8,的话那么你可以直接用之前的环境就行 目录 一、如果你训练过yolov5,yolov8,的话那么你可以直接用之前的环境就行 二、配置好后就可以配置文件…...

GEE代码实例教程详解:洪水灾害监测
简介 在本篇博客中,我们将使用Google Earth Engine (GEE) 进行洪水灾害监测。通过分析Sentinel-1雷达数据,我们可以识别特定时间段内的洪水变化情况。 背景知识 Sentinel-1数据集 Sentinel-1是欧洲空间局提供的雷达卫星数据集,它能够提供…...

运维锅总详解系统设计原则
本文对CAP、BASE、ACID、SOLID 原则、12-Factor 应用方法论等12种系统设计原则进行分析举例,希望对您在进行系统设计、理解系统运行背后遵循的原理有所帮助! 一、CAP、BASE、ACID简介 以下是 ACID、CAP 和 BASE 系统设计原则的详细说明及其应用举例&am…...

深度学习笔记: 最详尽解释预测系统的分类指标(精确率、召回率和 F1 值)
欢迎收藏Star我的Machine Learning Blog:https://github.com/purepisces/Wenqing-Machine_Learning_Blog。如果收藏star, 有问题可以随时与我交流, 谢谢大家! 预测系统的分类指标(精确率、召回率和 F1 值) 简介 让我们来谈谈预测系统的分类指标以及对精确率、召回…...

GEE代码实例教程详解:MODIS土地覆盖分类与面积计算
简介 在本篇博客中,我们将使用Google Earth Engine (GEE) 对MODIS土地覆盖数据进行分析。通过MODIS/061/MCD12Q1数据集,我们可以识别不同的土地覆盖类型,并计算每种类型的总面积。 背景知识 MODIS MCD12Q1数据集 MODIS/061/MCD12Q1是NASA…...

LT86101UXE 国产原装 HDMI2.0 / DVI中继器方案 分辨率 4Kx2K 用于多显示器 DVI/HDMI电缆扩展模块
1. 描述 Lontium LT86101UXE HDMI2.0 / DVI中继器特性高速中继器符合HDMI2.0/1.4规范,最大6 gbps高速数据率、自适应均衡RX输入和pre-emphasized TX输出支持长电缆应用程序,没有晶体在船上保存BOM成本,内部灵活的PCB TX巷交换路由。 LT86101UXE HDMI2.0/DVI中继器自动检测线缆损…...

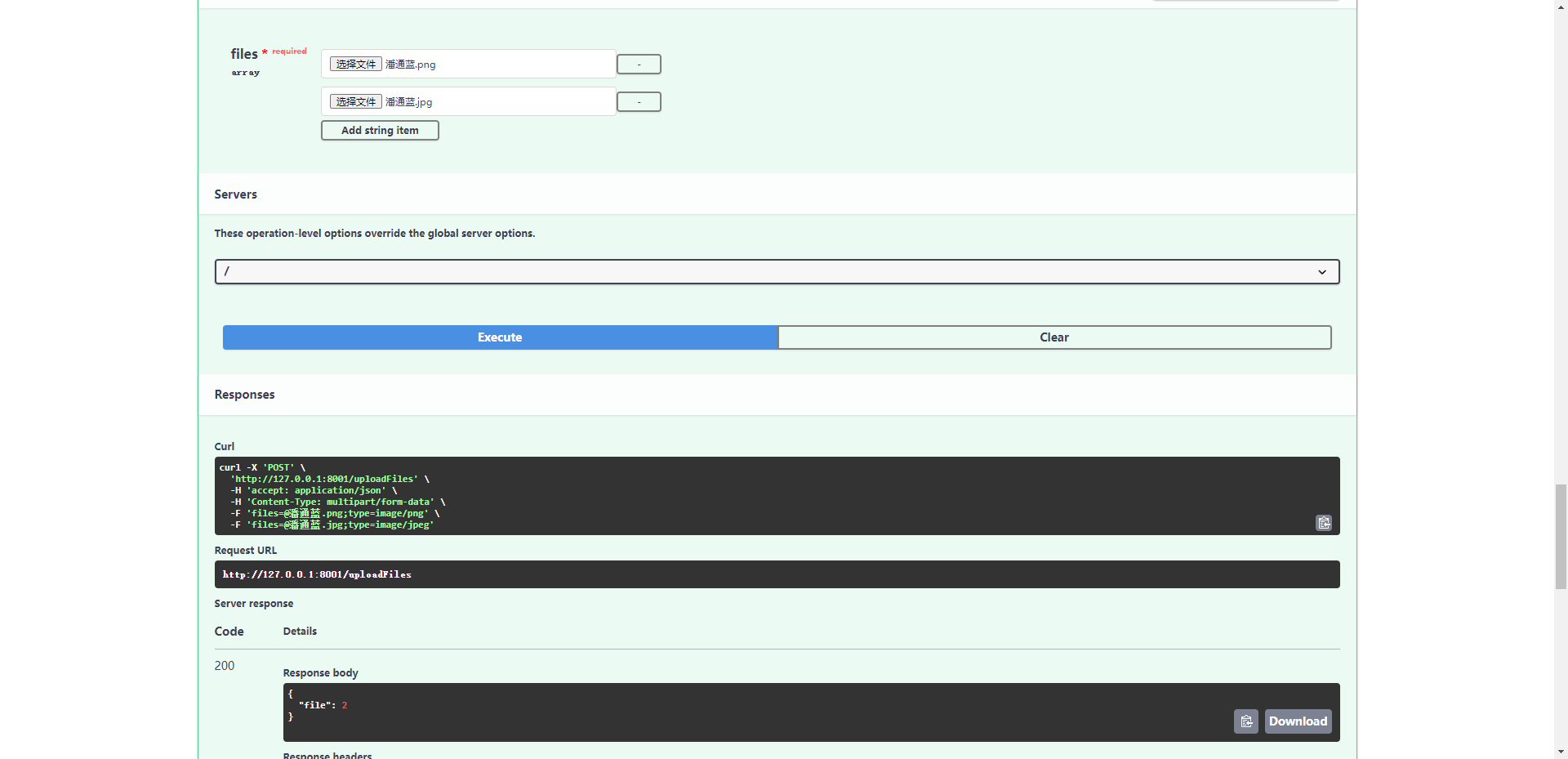
FastApi中的常见请求类型
FastApi中的常见请求类型 后端开发语言中,我钟情于node,高效的异步处理真是让我眼前一亮,同时,简单易懂的语法也让我非常倾心 但是但是,因为考虑要写一个深度学习算法的后端接口,所以不得不选用python作为…...

服务器,云、边缘计算概念简单理解
目录 服务器,云、边缘计算概念简单理解 一、服务器 二、云计算 三、边缘计算 服务器和云之间区别 性质 可用性 弹性扩展 管理和维护 成本 应用场景 服务器,云、边缘计算概念简单理解 一、服务器 概念简单理解: 服务器是计算机网络上最重要的设备之一,它在网络…...

【Linux系列2】Cmake安装记录
方法一 1. 查看当前cmake版本 [rootlocalhost ~]# cmake -version cmake version 2.8.12.22. 进行卸载 [rootlocalhost ~]# yum remove -y cmake3. 进行安装包的下载,也可以下载好安装包后传至相应的目录 [rootlocalhost ~]# mkdir /opt/cmake [rootlocalhost ~…...

C++ STL 多线程库用法介绍
目录 一:Atomic: 二:Thread 1. 创建线程 2. 小心移动(std::move)线程 3. 如何创建带参数的线程 4. 线程参数是引用类型时,要小心谨慎。 5. 获取线程ID 6. jthread 7. 如何在线程中使用中断 stop_token 三:如何…...

Jmeter实现接口自动化
自动化测试理论知识 什么是自动化测试? 让程序或工具代替人为执行测试用例什么样的项目适合做自动化? 1、项目周期长 --多长算长?(自己公司运营项目) 2、需求稳定(更多具体功能/模块) 3、需要…...

【大模型】多模型在大模型中的调度艺术:解锁效率与协同的新境界
多模型在大模型中的调度艺术:解锁效率与协同的新境界 引言一、多模型与大模型的概念解析二、多模型调度的必要性三、多模型调度的关键技术3.1 负载均衡与动态分配3.2 模型间通信与协作3.3 模型选择与优化 四、多模型运行优化策略4.1 异构计算平台的利用4.2 模型压缩…...

LeetCode 704, 290, 200
目录 704. 二分查找题目链接标签思路代码 290. 单词规律题目链接标签思路代码 200. 岛屿数量题目链接标签思路代码 704. 二分查找 题目链接 704. 二分查找 标签 数组 二分查找 思路 这道题是 二分查找 最经典的一道题,掌握了本题的思想就进入了 二分 思想的大…...

如何利用Java进行大数据处理?
如何利用Java进行大数据处理? 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 引言 在当今信息爆炸的时代,处理大数据是许多应用程序和系统的核心需求之一。Java作为一种…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

ubuntu清理垃圾
windows和ubuntu 双系统,ubuntu 150GB,开发用,基本不装太多软件。但是磁盘基本用完。 1、查看home目录 sudo du -h -d 1 $HOME | grep -v K 上面的命令查看$HOME一级目录大小,发现 .cache 有26GB,.local 有几个GB&am…...
