antd+vue——实现table组件跨页多选,已选择数据禁止第二次重复选择
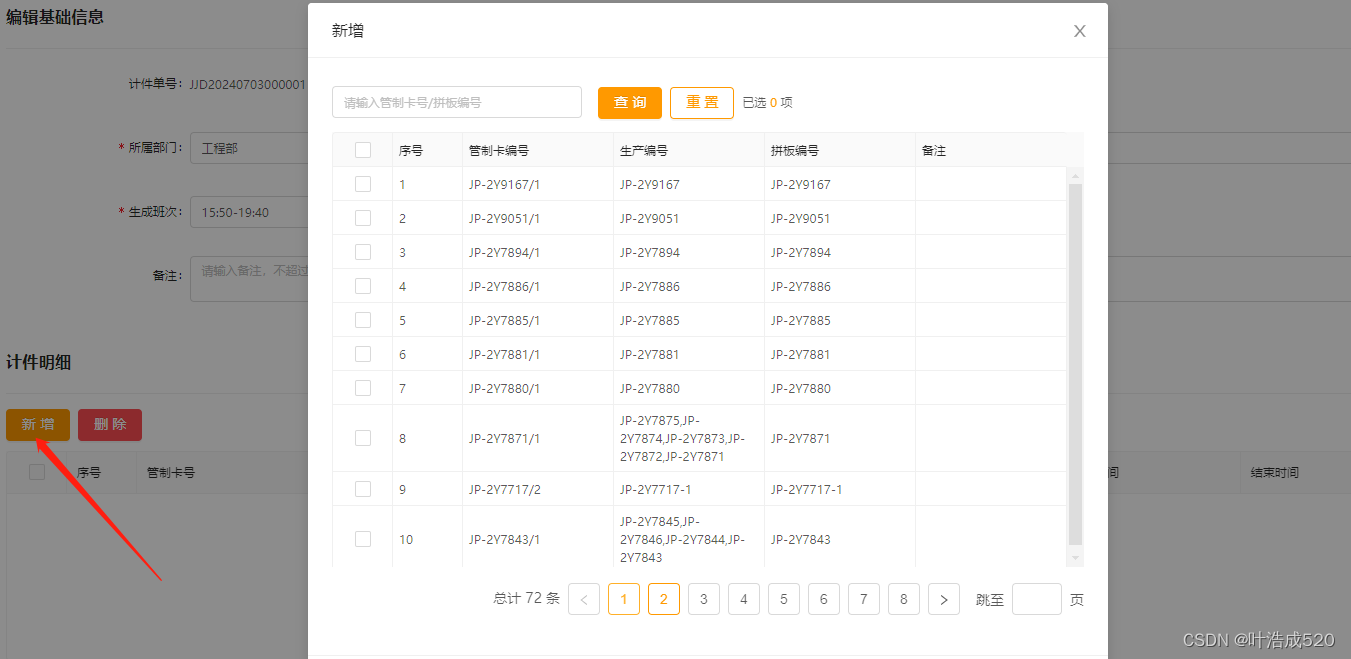
需求场景:点击【新增】按钮可以在分页弹窗中跨页多选选择数据后添加到页面中,再次点击【新增】,已经选择过的数据则置灰不让重复选择。

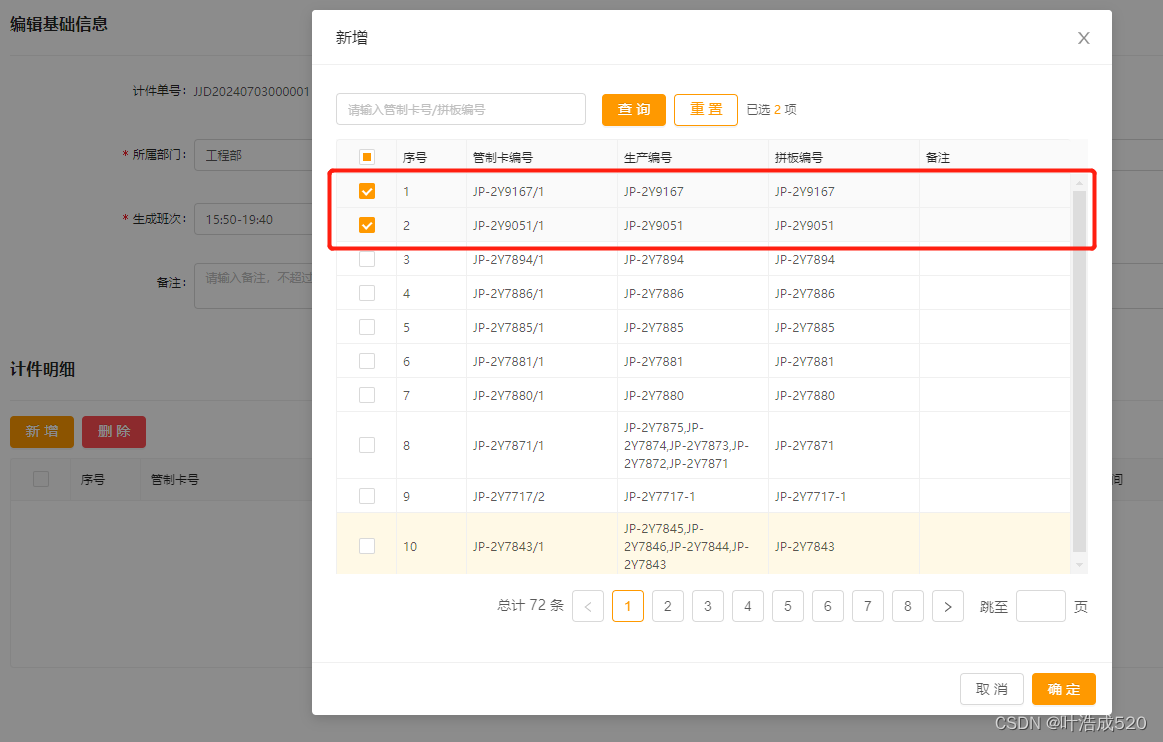
选择后,置灰

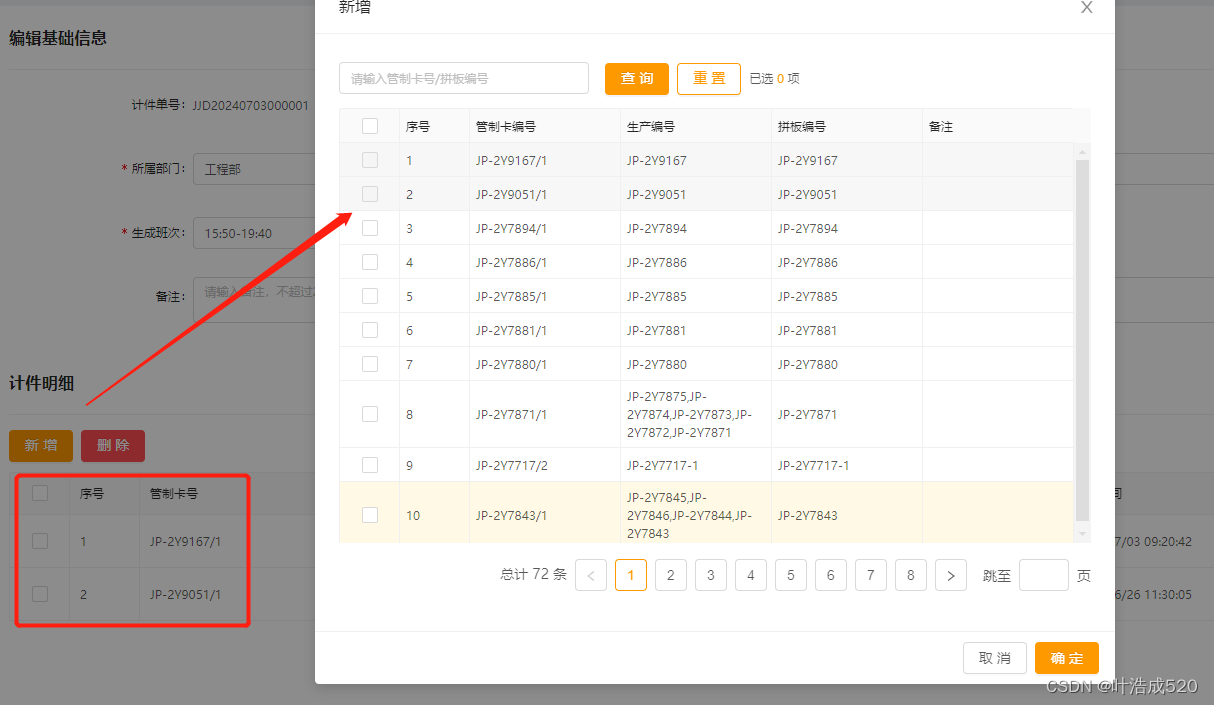
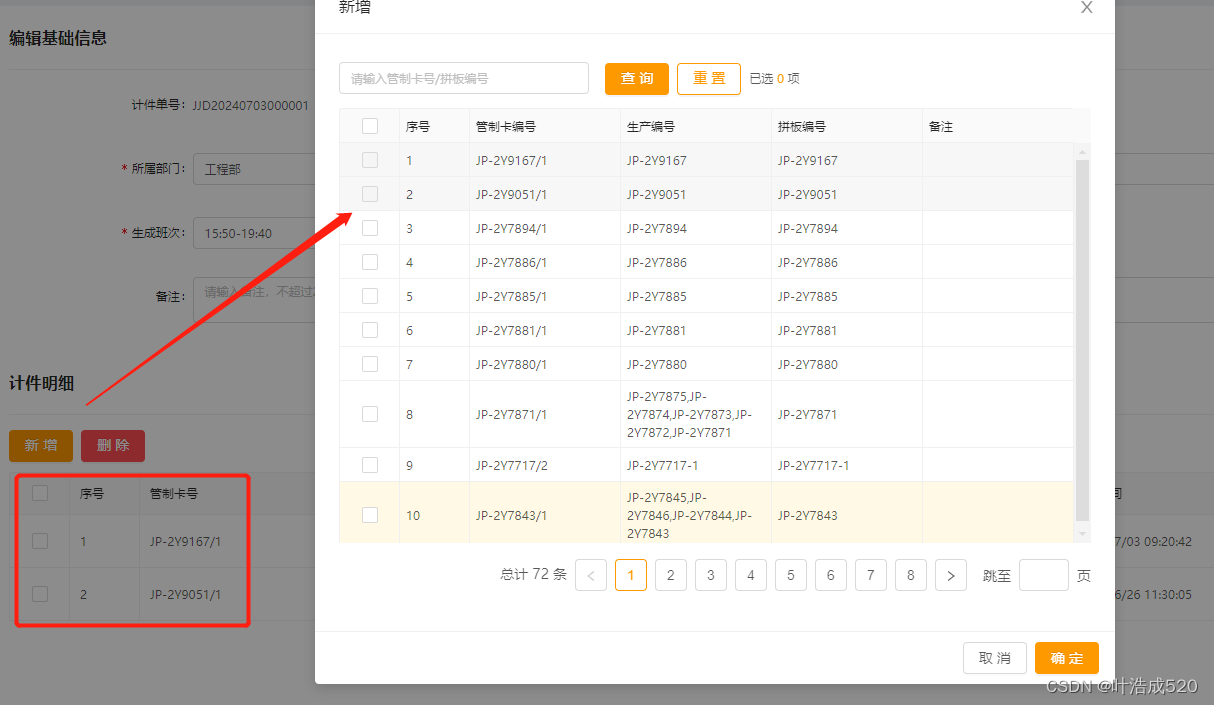
点击【确定】数据添加到页面中,可再次点击【新增】进行添加数据

解决步骤1:table组件的写法
<a-table:row-key="(r) => r.id":columns="columns":dataSource="dataSource":pagination="pagination"@change="changeTable":row-selection="rowSelection":rowClassName="rowClassNameFn"bordered:scroll="{ y: 400 }"></a-table>
1.columns:table表格配置的列
2.dataSource:table表格的数据源
3.pagination:分页参数
4.changeTable:切换页码/页容量
5.rowSelection:计算属性,用于实时获取选择情况
6.rowClassNameFn:行样式
从rowSelection开始说吧,前面的只要是有点经验的,都会知道了。。
computed: {rowSelection() {return {selectedRowKeys: this.selectedRowKeys,selectedRows: this.selectedRows,onChange: (selectedRowKeys, selectedRows) => {this.selectedRowKeys = selectedRowKeys;},onSelect: (record, selected, row) => {if (selected) {this.selectedRows.push(record);} else {let selectedRows = [...this.selectedRows];this.selectedRows = selectedRows.filter((item) => item.id != record.id);}},onSelectAll: (selected, selectedRows, changeRows) => {if (selected) {this.selectedRows = this.selectedRows.concat(changeRows);} else {let selectedRows = [...changeRows];this.selectedRows = selectedRows.filter((item) => this.selectedRowKeys.indexOf(item.id) == -1);}},getCheckboxProps: (record) => ({props: {disabled:this.areadyRows &&this.areadyRows.filter((item) => (item.controlCardNo || item.cardNo) == record.cardNo).length > 0,},}),};},},
上面的selectedRows和selectedRowKeys就是对应的行id集合以及行集合数组,areadyRows就是已选择的数据,这个跟selectedRows不一样的问题在于是否跨页。
行样式:
//行高亮
rowClassNameFn(record) {if (this.areadyRows &&this.areadyRows.filter((item) => (item.controlCardNo || item.cardNo) == record.cardNo).length > 0) {return 'disabledCls';}
},
设置样式:
<style lang="less" scoped>
/deep/.ant-table-tbody > tr.disabledCls {background: #f7f7f7 !important;
}
/deep/.ant-table-tbody > tr.disabledCls:hover > td {background: #f7f7f7 !important;
}
</style>
完成!!!多多积累,多多收获!!!
相关文章:

antd+vue——实现table组件跨页多选,已选择数据禁止第二次重复选择
需求场景:点击【新增】按钮可以在分页弹窗中跨页多选选择数据后添加到页面中,再次点击【新增】,已经选择过的数据则置灰不让重复选择。 选择后,置灰 点击【确定】数据添加到页面中,可再次点击【新增】进行添加数据 …...

Python采集京东标题,店铺,销量,价格,SKU,评论,图片
京东的许多数据是通过 JavaScript 动态加载的,包括销量、价格、评论和评论时间等信息。我们无法仅通过传统的静态网页爬取方法获取到这些数据。需要使用到如 Selenium 或 Pyppeteer 等能够模拟浏览器行为的工具。 另外,京东的评论系统是独立的一个系统&a…...

数据中台指标管理系统
您所描述的是一个数据中台指标管理系统,它基于Spring Cloud技术栈构建。数据中台是企业数据管理和应用的中心平台,它整合了企业内外部的数据资源,提供数据服务和数据管理能力。以下是您提到的各个模块的简要概述: 1. **首页**&am…...

什么是ThreadLocal以及内存泄漏问题、hash冲突问题
ThreadLocal是什么 ThreadLocal类用来提供线程内部的局部变量 它主要有三大特性: 线程安全: 在多线程并发的场景下保证线程安全传递数据:通过ThreadLocal在同一线程传递公共变量线程隔离:每个线程的变量都是独立的,不会互相影响…...

从零开始做题:My_lllp
题目 给出一张png图片 解题 ┌──(holyeyes㉿kali2023)-[~/Misc/题目/zulu/My_lllp] └─$ python2 lsb.py extract my_lllp.png out.txt my_lllp [] Image size: 1080x1079 pixels. [] Written extracted data to out.txt. ┌──(holyeyes㉿kali2023)-[~/Misc/题目/zul…...
?)
如何编译ffmpeg支持h265(hevc)?
推荐使用这里的文件:https://github.com/runner365/ffmpeg_rtmp_h265 根据你ffmpeg的源码 版本,切换到不同分支即可。 国内cdn方式: 新增codecid hevc/vp8/vp9/opus在rtmp中的codecid没有官方协议定义,由国内众多知名cdn共同制定。 FLV_COD…...

UNIAPP_顶部导航栏右侧添加uni-icons图标,并绑定点击事件,自定义导航栏右侧图标
效果 1、导入插件 uni-icons插件:https://ext.dcloud.net.cn/plugin?nameuni-icons 复制 uniicons.ttf 文件到 static/fonts/ 下 仅需要那个uniicons.ttf文件,不引入插件、单独把那个文件下载到本地也是可以的 2、配置页面 "app-plus":…...

Redis原理-数据结构
Redis原理篇 1、原理篇-Redis数据结构 1.1 Redis数据结构-动态字符串 我们都知道Redis中保存的Key是字符串,value往往是字符串或者字符串的集合。可见字符串是Redis中最常用的一种数据结构。 不过Redis没有直接使用C语言中的字符串,因为C语言字符串存…...

计算机网络 - 万字长文
计算机网络 二、计算机网络2.1 七层模型表格2.2 通俗讲解七层模型2.3 TCP与UDP对比2.4 TCP 三次握手过程==为什么握手是三次,而不是两次或者四次?====三次握手可以携带数据吗?====TCP三次握手失败,服务端会如何处理?====什么是半连接队列?全连接====ISN(Initial Sequence…...

基于java+springboot+vue实现的仓库管理系统(文末源码+lw+ppt)23-499
第1章 绪论 伴随着信息社会的飞速发展,仓库管理所面临的问题也一个接一个的出现,所以现在最该解决的问题就是信息的实时查询和访问需求的问题,以及如何利用快捷便利的方式让访问者在广大信息系统中进行查询、分享、储存和管理。这对我们的现…...

网络安全概述
这里写目录标题 信息安全现状及挑战概念常见的网络安全术语恶意程序的特点 信息安全的脆弱性网络环境的开放性协议栈道的脆弱性(缺乏认证和加密 完整性) 常见安全攻击传输层 ---TCP SYN Flood攻击分布式拒绝服务攻击(DDOS)社会工程学攻击钓鱼攻击水坑攻击…...

Java传引用问题
本文将介绍 Java 中的引用传递,包括其定义、实现方式、通过引用修改原来指向的内容和通过引用修改当前引用的指向的区别 目录 1、引用传递的概念 2、引用传递的实现方式 3、传引用会发生的两种情况: 通过引用修改当前引用的指向 通过引用修改原来指…...

P8086 『JROI-5』Music
题目背景 请注意到并不正常的时间限制。 本题读入量较大,建议使用较快的读入方式。 小 C 每年都要给丁总氪钱。 题目描述 小 C 喜欢在网易云听歌,她希望你能帮助她计算一下她的网易云的听歌时间。 小 C 有 n 条听歌记录,每条形如 x t&a…...

【Java]认识泛型
包装类 在Java中,由于基本类型不是继承自Object,为了在泛型代码中可以支持基本类型,Java给每个基本类型都对应了一个包装类型。 除了 Integer 和 Character, 其余基本类型的包装类都是首字母大写。 泛型 泛型是在JDK1.5引入的…...

git要忽略对文件的本地修改
要忽略对文件的本地修改(即,使Git忽略对该文件的任何未提交更改),可以使用以下命令将该文件标记为假设未更改(assume-unchanged): sh git update-index --assume-unchanged runtime/x64/skin/s…...
文件权限)
Linux学习笔记(三)文件权限
一、权限的分类 Linux权限分为r(读取)、w(写入)、x(执行)。我们在终端执行ls -l命令查看文件详细信息显示如下: [root@srv sun]# ls -l 总用量 0 drwxr-xr-x. 2 sun root 6 7月 5 14:05 公共 drwxr-xr-x. 2 sun root 6 7月 5 14:05 模板 drwxr-xr-x. 2 sun root…...

自定义类TMyLabel继承自QLabel ,实现mouseDoubleClickEvent
自定义类TMyLabel ,继承自QLabel TMyLabel 中重新实现了 event 方法,重写了mouseDoubleClickEvent 发射信号 在主窗体中放入TMyLabel组件,将TMyLabel mouseDoubleClickEvent 信号, 绑定到实现方法do_doubleClick()槽函数 TMy…...

逻辑回归模型(非回归问题,而是分类问题)
目录: 一、Sigmoid函数:二、逻辑回归介绍:三、决策边界四、逻辑回归模型训练过程:1.训练目标:2.梯度下降调整参数: 一、Sigmoid函数: Sigmoid函数是构建逻辑回归模型的重要函数,如下…...
 函数)
qt hasPendingDatagrams() 函数
hasPendingDatagrams 是 Qt 框架中 QUdpSocket 类的一个方法,用于检查是否有待处理的数据报到达。在 UDP 通信中,数据以数据报的形式发送,而 QUdpSocket 类提供了用于接收和处理这些数据报的功能。 功能描述 hasPendingDatagrams() 方法用于…...

数据结构第08小节:双端队列
双端队列(deque,double-ended queue)是一种具有队列和栈特性的数据结构,允许在其两端进行插入和删除操作。在Java中,java.util.Deque接口就是双端队列的实现,而ArrayDeque和LinkedList是其中的具体实现类。…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
