自定义类TMyLabel继承自QLabel ,实现mouseDoubleClickEvent
自定义类TMyLabel ,继承自QLabel
TMyLabel 中重新实现了 event 方法,重写了mouseDoubleClickEvent 发射信号
在主窗体中放入TMyLabel组件,将TMyLabel mouseDoubleClickEvent 信号, 绑定到实现方法do_doubleClick()槽函数
TMyLabel.h
#ifndef TMYLABEL_H
#define TMYLABEL_H#include <QLabel>
//引用鼠标事件 鼠标双击事件mouseDoubleClickEvent才能自动带出来参数
#include <QMouseEvent>class TMyLabel : public QLabel
{Q_OBJECT
public:// TMyLabel();TMyLabel(QWidget *parent=nullptr);//重写构造函数bool event(QEvent *e);//重写event()函数
protected:void mouseDoubleClickEvent(QMouseEvent *event);//重写鼠标的双击事件
signals:void doubleClick();//自定义信号发射函数};#endif // TMYLABEL_H
TMyLabel.cpp
#include "tmylabel.h"// TMyLabel::TMyLabel(QWidget *parent): {}
TMyLabel::TMyLabel(QWidget *parent):QLabel(parent)
{this->setAttribute(Qt::WA_Hover,true);//必须设置这个属性,鼠标才能有Hover事件
}bool TMyLabel::event(QEvent *e)
{if(e->type()==QEvent::HoverEnter){//鼠标移入时,将调色板的字体颜色设置为红色QPalette palet=this->palette();palet.setColor(QPalette::WindowText,Qt::red);this->setPalette(palet);}else if(e->type()==QEvent::HoverLeave)//鼠标移出{//鼠标移出的时候 颜色再变回黑色QPalette palet = this->palette();palet.setColor(QPalette::WindowText,Qt::black);this->setPalette(palet);}return QLabel::event(e);//执行父类的的event() 执行父类要执行的事情
}void TMyLabel::mouseDoubleClickEvent(QMouseEvent *event)
{Q_UNUSED(event);emit doubleClick();//发射信号 用来父组件连接到执行槽
}
主窗体设计

主窗体 TMyLableMouseMoveExample.h
#ifndef TMYLABLEMOUSEMOVEEXAMPLE_H
#define TMYLABLEMOUSEMOVEEXAMPLE_H#include <QWidget>
#include <QMouseEvent>namespace Ui {
class TMyLableMouseMoveExample;
}class TMyLableMouseMoveExample : public QWidget
{Q_OBJECTpublic:explicit TMyLableMouseMoveExample(QWidget *parent = nullptr);~TMyLableMouseMoveExample();protected:void mouseDoubleClickEvent(QMouseEvent *event);
private slots:void do_doubleClick();private:Ui::TMyLableMouseMoveExample *ui;
};#endif // TMYLABLEMOUSEMOVEEXAMPLE_H
主窗体TMyLableMouseMoveExample.cpp
#include "tmylablemousemoveexample.h"
#include "ui_tmylablemousemoveexample.h"TMyLableMouseMoveExample::TMyLableMouseMoveExample(QWidget *parent): QWidget(parent), ui(new Ui::TMyLableMouseMoveExample)
{ui->setupUi(this);connect(ui->lab,SIGNAL(doubleClick()),this,SLOT(do_doubleClick()));
}TMyLableMouseMoveExample::~TMyLableMouseMoveExample()
{delete ui;
}void TMyLableMouseMoveExample::mouseDoubleClickEvent(QMouseEvent *event)
{Q_UNUSED(event);ui->lab->setText("窗口被双击了");ui->lab->adjustSize();
}void TMyLableMouseMoveExample::do_doubleClick()
{ui->lab->setText("信号槽响应:TMyLabel被双击了");ui->lab->adjustSize();
}
效果

相关文章:

自定义类TMyLabel继承自QLabel ,实现mouseDoubleClickEvent
自定义类TMyLabel ,继承自QLabel TMyLabel 中重新实现了 event 方法,重写了mouseDoubleClickEvent 发射信号 在主窗体中放入TMyLabel组件,将TMyLabel mouseDoubleClickEvent 信号, 绑定到实现方法do_doubleClick()槽函数 TMy…...

逻辑回归模型(非回归问题,而是分类问题)
目录: 一、Sigmoid函数:二、逻辑回归介绍:三、决策边界四、逻辑回归模型训练过程:1.训练目标:2.梯度下降调整参数: 一、Sigmoid函数: Sigmoid函数是构建逻辑回归模型的重要函数,如下…...
 函数)
qt hasPendingDatagrams() 函数
hasPendingDatagrams 是 Qt 框架中 QUdpSocket 类的一个方法,用于检查是否有待处理的数据报到达。在 UDP 通信中,数据以数据报的形式发送,而 QUdpSocket 类提供了用于接收和处理这些数据报的功能。 功能描述 hasPendingDatagrams() 方法用于…...

数据结构第08小节:双端队列
双端队列(deque,double-ended queue)是一种具有队列和栈特性的数据结构,允许在其两端进行插入和删除操作。在Java中,java.util.Deque接口就是双端队列的实现,而ArrayDeque和LinkedList是其中的具体实现类。…...

Python骨架肌体运动学数学模型
🎯要点 🎯运动学矢量计算 | 🎯跳远的运动学计算 | 🎯关节肢体运动最小加加速度模型 | 🎯膝关节和踝关节角度二维运动学计算 | 🎯上下肢体关节连接运动链数学模型 | 🎯刚体连接点速度加速度计算…...
)
二叉树的序列化和反序列化(Java)
概述 关于面试中常见的其他二叉树算法题,参考面试算法之二叉树(Java)。二叉树的定义(注意到有使用lombok提供的两个注解): lombok.Data lombok.AllArgsConstructor private static class TreeNode {private TreeNode left;priva…...

Java中的泛型类
Java中的泛类 Java 的泛型(Generics)是一种语言特性,允许你定义类、接口和方法时使用类型参数。这使得代码更具可读性和安全性,因为编译器能够在编译时检查类型,而不是在运行时。 泛型类 定义泛型类时,可…...

57、Flink 的项目配置概述
1)概览 1.开始 要开始使用 Flink 应用程序,请使用以下命令、脚本和模板来创建 Flink 项目。 可以使用如下的 Maven 命令或快速启动脚本,基于原型创建一个项目。 a)Maven 命令 mvn archetype:generate \-Darch…...

零基础自学爬虫技术该从哪里入手?
零基础学习Python并不一定是困难的,这主要取决于个人的学习方法、投入的时间以及学习目标的设定。Python是一门相对容易入门的编程语言,它有着简洁的语法、丰富的库和广泛的应用领域(如数据分析、Web开发、人工智能等),…...

Vue.js 基础入门指南
前言 在前端开发的广阔领域中,Vue.js 无疑是一颗璀璨的明星,以其渐进式框架的特性吸引了无数开发者的目光。Vue.js 旨在通过简洁的 API 实现响应式的数据绑定和组合的视图组件,使得构建用户界面变得既快速又简单。本文将带你走进 Vue.js 的世…...

山泰科技集团陈玉东:争当数字化时代的知识产权卫士
随着互联网和数字技术的飞速普及,大版权时代已经悄然到来。在这个新时代,信息的传播速度、广度和深度均达到了前所未有的高度,极大地拓展了人们的精神世界和知识视野。然而,这一科技发展的浪潮也为版权保护带来了前所未有的挑战。…...

WBCE CMS v1.5.2 远程命令执行漏洞(CVE-2022-25099)
前言 CVE-2022-25099 是一个影响 WBCE CMS v1.5.2 的严重安全漏洞,具体存在于 /languages/index.php 组件中。该漏洞允许攻击者通过上传精心构造的 PHP 文件在受影响的系统上执行任意代码。 技术细节 受影响组件:/languages/index.php受影响版本&…...

鸿蒙语言基础类库:【@ohos.url (URL字符串解析)】
URL字符串解析 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。 导入…...

【AutoencoderKL】基于stable-diffusion-v1.4的vae对图像重构
模型地址:https://huggingface.co/CompVis/stable-diffusion-v1-4/tree/main/vae 主要参考:Using-Stable-Diffusion-VAE-to-encode-satellite-images sd1.4 vae 下载到本地 from diffusers import AutoencoderKL from PIL import Image import torch import to…...
)
《警世贤文》摘抄:守法篇、惜时篇、修性篇、修身篇、待人篇、防人篇(建议多读书、多看报、少吃零食多睡觉)
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/140243440 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

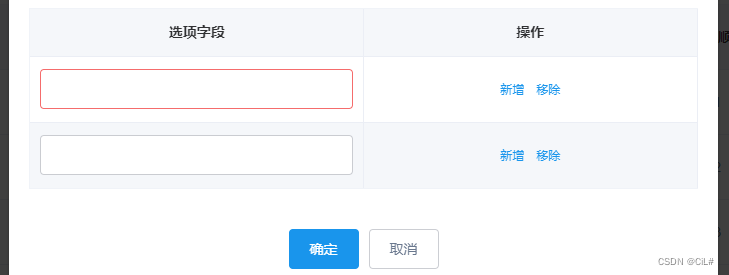
vue2+element-ui新增编辑表格+删除行
实现效果: 代码实现 : <el-table :data"dataForm.updateData"border:header-cell-style"{text-align:center}":cell-style"{text-align:center}"><el-table-column label"选项字段"align"center&…...

Day05-组织架构-角色管理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1.组织架构-编辑部门-弹出层获取数据2.组织架构-编辑部门-编辑表单校验3.组织架构-编辑部门-确认取消4.组织架构-删除部门5.角色管理-搭建页面结构6.角色管理-获取数…...

【LLM】二、python调用本地的ollama部署的大模型
系列文章目录 往期文章: 【LLM】一、利用ollama本地部署大模型 目录 文章目录 前言 一、ollama库调用 二、langchain调用 三、requests调用 四、相关参数说明: 总结 前言 本地部署了大模型,下一步任务便是如何调用的问题,…...

20240708 每日AI必读资讯
🤖破解ChatGPT惊人耗电!DeepMind新算法训练提效13倍,能耗暴降10倍 - 谷歌DeepMind研究团队提出了一种加快AI训练的新方法——多模态对比学习与联合示例选择(JEST),大大减少了所需的计算资源和时间。 - JE…...

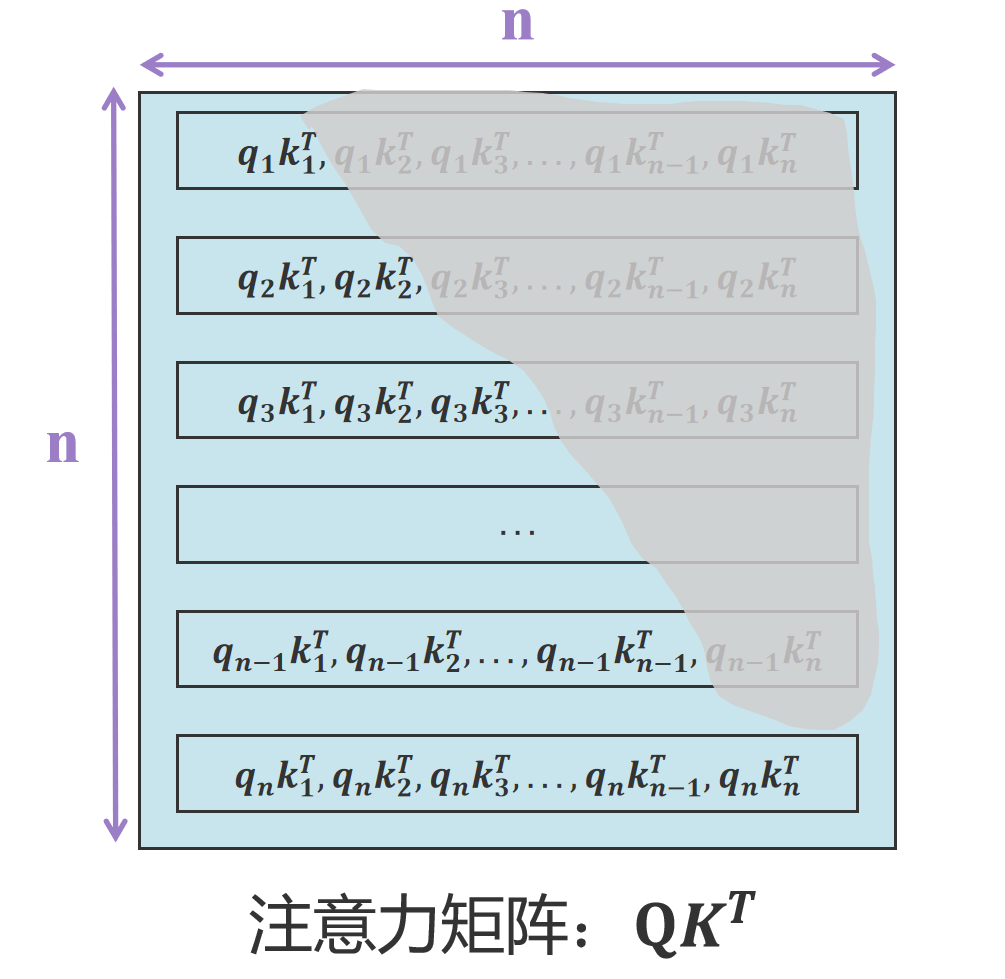
为什么KV Cache只需缓存K矩阵和V矩阵,无需缓存Q矩阵?
大家都知道大模型是通过语言序列预测下一个词的概率。假定{ x 1 x_1 x1, x 2 x_2 x2, x 3 x_3 x3,…, x n − 1 x_{n-1} xn−1}为已知序列,其中 x 1 x_1 x1, x 2 x_2 x2, x 3 x_3 x…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
