数据结构第08小节:双端队列
双端队列(deque,double-ended queue)是一种具有队列和栈特性的数据结构,允许在其两端进行插入和删除操作。在Java中,java.util.Deque接口就是双端队列的实现,而ArrayDeque和LinkedList是其中的具体实现类。
下面是一个使用ArrayDeque实现的双端队列的例子,我们将使用它来管理一个在线购物车系统中的商品列表。用户可以从任何一端(前面或后面)添加或移除商品。
import java.util.ArrayDeque;
import java.util.Deque;// 商品类
class Product {String name;double price;public Product(String name, double price) {this.name = name;this.price = price;}@Overridepublic String toString() {return "Product{" +"name='" + name + '\'' +", price=" + price +'}';}
}public class ShoppingCart {private Deque<Product> cart;public ShoppingCart() {cart = new ArrayDeque<>();}// 向购物车尾部添加商品public void addProduct(Product product) {cart.addLast(product);}// 向购物车头部添加商品public void addFirstProduct(Product product) {cart.addFirst(product);}// 从购物车尾部移除商品public Product removeProduct() {return cart.pollLast();}// 从购物车头部移除商品public Product removeFirstProduct() {return cart.pollFirst();}// 显示购物车中的所有商品public void displayCart() {while (!cart.isEmpty()) {System.out.println(cart.pollFirst());}}public static void main(String[] args) {ShoppingCart cart = new ShoppingCart();// 添加商品cart.addProduct(new Product("Apple iPhone 13", 999.99));cart.addFirstProduct(new Product("Google Pixel 6", 599.99));cart.addProduct(new Product("Samsung Galaxy S21", 799.99));// 显示购物车内容System.out.println("Shopping Cart Contents:");cart.displayCart();// 移除商品System.out.println("\nAfter removing the last item:");cart.removeProduct();cart.displayCart();// 再次移除商品System.out.println("\nAfter removing the first item:");cart.removeFirstProduct();cart.displayCart();}
}
在这个例子中:
Product类表示商品,包含名称和价格属性。ShoppingCart类使用ArrayDeque作为内部数据结构来存储商品。它提供了添加商品到队列尾部或头部的方法,以及从队列尾部或头部移除商品的方法。main方法创建了一个ShoppingCart对象,添加了一些商品,显示了购物车的内容,然后移除了商品并再次显示购物车的内容。
这个例子展示了如何使用Java中的双端队列来管理一个购物车系统中的商品列表,允许用户从任意一端添加或移除商品,这在许多实际应用场景中都非常有用。
让我们通过一个详细的案例和表格来进一步说明如何使用双端队列(Deque)在Java中管理一个购物车系统。我们将使用ArrayDeque作为我们的双端队列实现,并跟踪购物车中的商品添加和移除操作。
示例代码
import java.util.ArrayDeque;
import java.util.Deque;// 商品类
class Product {String name;double price;public Product(String name, double price) {this.name = name;this.price = price;}@Overridepublic String toString() {return "Product{" +"name='" + name + '\'' +", price=" + price +'}';}
}public class ShoppingCart {private Deque<Product> cart;public ShoppingCart() {cart = new ArrayDeque<>();}// 向购物车尾部添加商品public void addProduct(Product product) {cart.addLast(product);}// 向购物车头部添加商品public void addFirstProduct(Product product) {cart.addFirst(product);}// 从购物车尾部移除商品public Product removeProduct() {return cart.pollLast();}// 从购物车头部移除商品public Product removeFirstProduct() {return cart.pollFirst();}// 显示购物车中的所有商品public void displayCart() {System.out.println("Current Cart Contents:");for (Product product : cart) {System.out.println(product);}}public static void main(String[] args) {ShoppingCart cart = new ShoppingCart();// 添加商品到购物车cart.addProduct(new Product("Apple iPhone 13", 999.99));cart.addFirstProduct(new Product("Google Pixel 6", 599.99));cart.addProduct(new Product("Samsung Galaxy S21", 799.99));// 显示购物车内容cart.displayCart();// 移除商品System.out.println("\nAfter removing the last item:");cart.removeProduct();cart.displayCart();// 再次移除商品System.out.println("\nAfter removing the first item:");cart.removeFirstProduct();cart.displayCart();}
}
表格说明
购物车操作记录
| 操作 | 描述 | 购物车状态(从左至右为队首至队尾) |
|---|---|---|
| 初始化 | 创建一个空的购物车 | [] |
| 添加到队尾(addLast) | 添加“Apple iPhone 13” | [“Apple iPhone 13”] |
| 添加到队首(addFirst) | 添加“Google Pixel 6” | [“Google Pixel 6”, “Apple iPhone 13”] |
| 添加到队尾(addLast) | 添加“Samsung Galaxy S21” | [“Google Pixel 6”, “Apple iPhone 13”, “Samsung Galaxy S21”] |
| 移除队尾(removeLast) | 移除“Samsung Galaxy S21” | [“Google Pixel 6”, “Apple iPhone 13”] |
| 移除队首(removeFirst) | 移除“Google Pixel 6” | [“Apple iPhone 13”] |
通过这个案例和表格,我们可以清楚地看到双端队列在购物车管理中的应用:商品可以被添加到队列的任一端,也可以从任一端移除。这种灵活性使得双端队列成为处理双向数据流或需要快速访问两端数据的场景的理想选择。
让我们继续深入探讨双端队列(Deque)的应用,这一次我们将使用它来解决一个常见的编程问题:回文检测。回文是指正读反读都一样的字符串,例如“racecar”。我们将使用双端队列的特性来高效地检查一个给定的字符串是否是回文。
示例代码
import java.util.ArrayDeque;
import java.util.Deque;public class PalindromeChecker {public static boolean isPalindrome(String str) {Deque<Character> deque = new ArrayDeque<>();// 将字符串中的字符添加到双端队列中for (char c : str.toLowerCase().toCharArray()) {if (Character.isLetter(c)) {deque.addLast(c);}}char first, last;while (deque.size() > 1) {first = deque.removeFirst();last = deque.removeLast();if (first != last) {return false;}}return true;}public static void main(String[] args) {String testString = "A man a plan a canal Panama";if (isPalindrome(testString)) {System.out.println(testString + " is a palindrome.");} else {System.out.println(testString + " is not a palindrome.");}}
}
代码解释
在这段代码中,我们定义了一个名为PalindromeChecker的类,其中包含一个静态方法isPalindrome,该方法接受一个字符串参数并返回一个布尔值,指示该字符串是否为回文。
- 初始化双端队列:我们使用
ArrayDeque作为双端队列的实现,并将其实例化。 - 添加字符:遍历输入字符串的每个字符,只将字母字符转换为小写并添加到队列的尾部。
- 比较字符:从双端队列的头部和尾部同时移除字符,并比较它们是否相同。如果任何时候两个字符不匹配,那么字符串就不是回文,方法立即返回
false。 - 结束条件:如果队列中只剩下一个字符或没有字符,则说明字符串是回文,方法返回
true。
运行结果
当你运行main方法时,它会检查字符串“A man a plan a canal Panama”是否为回文。由于忽略空格和大小写,这个字符串实际上是一个回文,因此控制台将输出:“A man a plan a canal Panama is a palindrome.”
这个例子展示了如何利用双端队列的特性来简化和优化一些算法,如回文检测,这在实际编程中是非常有用的技巧。
接下来,我们将使用双端队列(Deque)来解决一个有趣的问题:浏览器的历史记录管理。当我们浏览网页时,通常会使用浏览器的前进和后退按钮来在历史记录之间导航。双端队列非常适合模拟这一行为,因为它允许我们在队列的两端高效地添加和移除元素。
示例代码
import java.util.ArrayDeque;
import java.util.Deque;public class BrowserHistory {private Deque<String> history;private Deque<String> forwardHistory;public BrowserHistory() {history = new ArrayDeque<>();forwardHistory = new ArrayDeque<>();}// 访问新的网址public void visit(String url) {history.addLast(url);forwardHistory.clear(); // 清空前进历史}// 返回上一个页面public String back() {if (history.size() > 1) {String currentUrl = history.removeLast();forwardHistory.addFirst(currentUrl);return history.getLast();} else {return "No more pages to go back.";}}// 前往下一个页面public String forward() {if (!forwardHistory.isEmpty()) {String nextUrl = forwardHistory.removeFirst();history.addLast(nextUrl);return nextUrl;} else {return "No more pages to go forward.";}}public static void main(String[] args) {BrowserHistory browser = new BrowserHistory();// 访问一些网址browser.visit("google.com");browser.visit("youtube.com");browser.visit("facebook.com");// 后退到上一个页面System.out.println("Back: " + browser.back());// 再次后退System.out.println("Back again: " + browser.back());// 前进到下一个页面System.out.println("Forward: " + browser.forward());}
}
表格说明
浏览器历史记录操作记录
| 操作 | 描述 | 当前页面 | 历史记录(从左至右为最新至最旧) | 前进历史(从左至右为最近至最远) |
|---|---|---|---|---|
| 初始化 | 创建一个新的浏览器历史管理器 | N/A | [] | [] |
| 访问(visit) | 访问“google.com” | google.com | [“google.com”] | [] |
| 访问(visit) | 访问“youtube.com” | youtube.com | [“google.com”, “youtube.com”] | [] |
| 访问(visit) | 访问“facebook.com” | facebook.com | [“google.com”, “youtube.com”, “facebook.com”] | [] |
| 后退(back) | 后退到上一个页面 | youtube.com | [“google.com”, “youtube.com”] | [“facebook.com”] |
| 后退(back) | 再次后退 | google.com | [“google.com”] | [“youtube.com”, “facebook.com”] |
| 前进(forward) | 前进到下一个页面 | youtube.com | [“google.com”, “youtube.com”] | [“facebook.com”] |
通过这个案例和表格,我们可以看到双端队列如何有效地模拟浏览器的历史记录管理。每当访问一个新的网址时,它会被添加到历史记录的尾部,并清空前进历史。后退操作会从历史记录的尾部移除当前页面并将其添加到前进历史的头部,而前进操作则相反。这种方法保证了高效且直观的网页导航体验。
相关文章:

数据结构第08小节:双端队列
双端队列(deque,double-ended queue)是一种具有队列和栈特性的数据结构,允许在其两端进行插入和删除操作。在Java中,java.util.Deque接口就是双端队列的实现,而ArrayDeque和LinkedList是其中的具体实现类。…...

Python骨架肌体运动学数学模型
🎯要点 🎯运动学矢量计算 | 🎯跳远的运动学计算 | 🎯关节肢体运动最小加加速度模型 | 🎯膝关节和踝关节角度二维运动学计算 | 🎯上下肢体关节连接运动链数学模型 | 🎯刚体连接点速度加速度计算…...
)
二叉树的序列化和反序列化(Java)
概述 关于面试中常见的其他二叉树算法题,参考面试算法之二叉树(Java)。二叉树的定义(注意到有使用lombok提供的两个注解): lombok.Data lombok.AllArgsConstructor private static class TreeNode {private TreeNode left;priva…...

Java中的泛型类
Java中的泛类 Java 的泛型(Generics)是一种语言特性,允许你定义类、接口和方法时使用类型参数。这使得代码更具可读性和安全性,因为编译器能够在编译时检查类型,而不是在运行时。 泛型类 定义泛型类时,可…...

57、Flink 的项目配置概述
1)概览 1.开始 要开始使用 Flink 应用程序,请使用以下命令、脚本和模板来创建 Flink 项目。 可以使用如下的 Maven 命令或快速启动脚本,基于原型创建一个项目。 a)Maven 命令 mvn archetype:generate \-Darch…...

零基础自学爬虫技术该从哪里入手?
零基础学习Python并不一定是困难的,这主要取决于个人的学习方法、投入的时间以及学习目标的设定。Python是一门相对容易入门的编程语言,它有着简洁的语法、丰富的库和广泛的应用领域(如数据分析、Web开发、人工智能等),…...

Vue.js 基础入门指南
前言 在前端开发的广阔领域中,Vue.js 无疑是一颗璀璨的明星,以其渐进式框架的特性吸引了无数开发者的目光。Vue.js 旨在通过简洁的 API 实现响应式的数据绑定和组合的视图组件,使得构建用户界面变得既快速又简单。本文将带你走进 Vue.js 的世…...

山泰科技集团陈玉东:争当数字化时代的知识产权卫士
随着互联网和数字技术的飞速普及,大版权时代已经悄然到来。在这个新时代,信息的传播速度、广度和深度均达到了前所未有的高度,极大地拓展了人们的精神世界和知识视野。然而,这一科技发展的浪潮也为版权保护带来了前所未有的挑战。…...

WBCE CMS v1.5.2 远程命令执行漏洞(CVE-2022-25099)
前言 CVE-2022-25099 是一个影响 WBCE CMS v1.5.2 的严重安全漏洞,具体存在于 /languages/index.php 组件中。该漏洞允许攻击者通过上传精心构造的 PHP 文件在受影响的系统上执行任意代码。 技术细节 受影响组件:/languages/index.php受影响版本&…...

鸿蒙语言基础类库:【@ohos.url (URL字符串解析)】
URL字符串解析 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。 导入…...

【AutoencoderKL】基于stable-diffusion-v1.4的vae对图像重构
模型地址:https://huggingface.co/CompVis/stable-diffusion-v1-4/tree/main/vae 主要参考:Using-Stable-Diffusion-VAE-to-encode-satellite-images sd1.4 vae 下载到本地 from diffusers import AutoencoderKL from PIL import Image import torch import to…...
)
《警世贤文》摘抄:守法篇、惜时篇、修性篇、修身篇、待人篇、防人篇(建议多读书、多看报、少吃零食多睡觉)
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/140243440 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

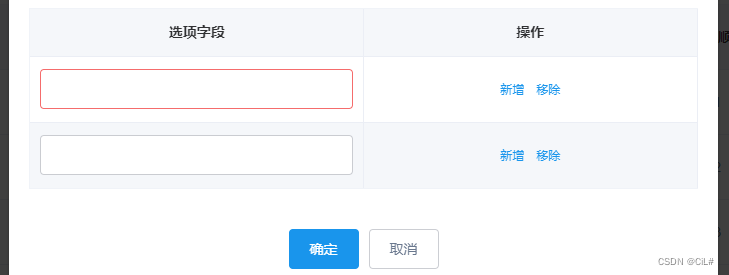
vue2+element-ui新增编辑表格+删除行
实现效果: 代码实现 : <el-table :data"dataForm.updateData"border:header-cell-style"{text-align:center}":cell-style"{text-align:center}"><el-table-column label"选项字段"align"center&…...

Day05-组织架构-角色管理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1.组织架构-编辑部门-弹出层获取数据2.组织架构-编辑部门-编辑表单校验3.组织架构-编辑部门-确认取消4.组织架构-删除部门5.角色管理-搭建页面结构6.角色管理-获取数…...

【LLM】二、python调用本地的ollama部署的大模型
系列文章目录 往期文章: 【LLM】一、利用ollama本地部署大模型 目录 文章目录 前言 一、ollama库调用 二、langchain调用 三、requests调用 四、相关参数说明: 总结 前言 本地部署了大模型,下一步任务便是如何调用的问题,…...

20240708 每日AI必读资讯
🤖破解ChatGPT惊人耗电!DeepMind新算法训练提效13倍,能耗暴降10倍 - 谷歌DeepMind研究团队提出了一种加快AI训练的新方法——多模态对比学习与联合示例选择(JEST),大大减少了所需的计算资源和时间。 - JE…...

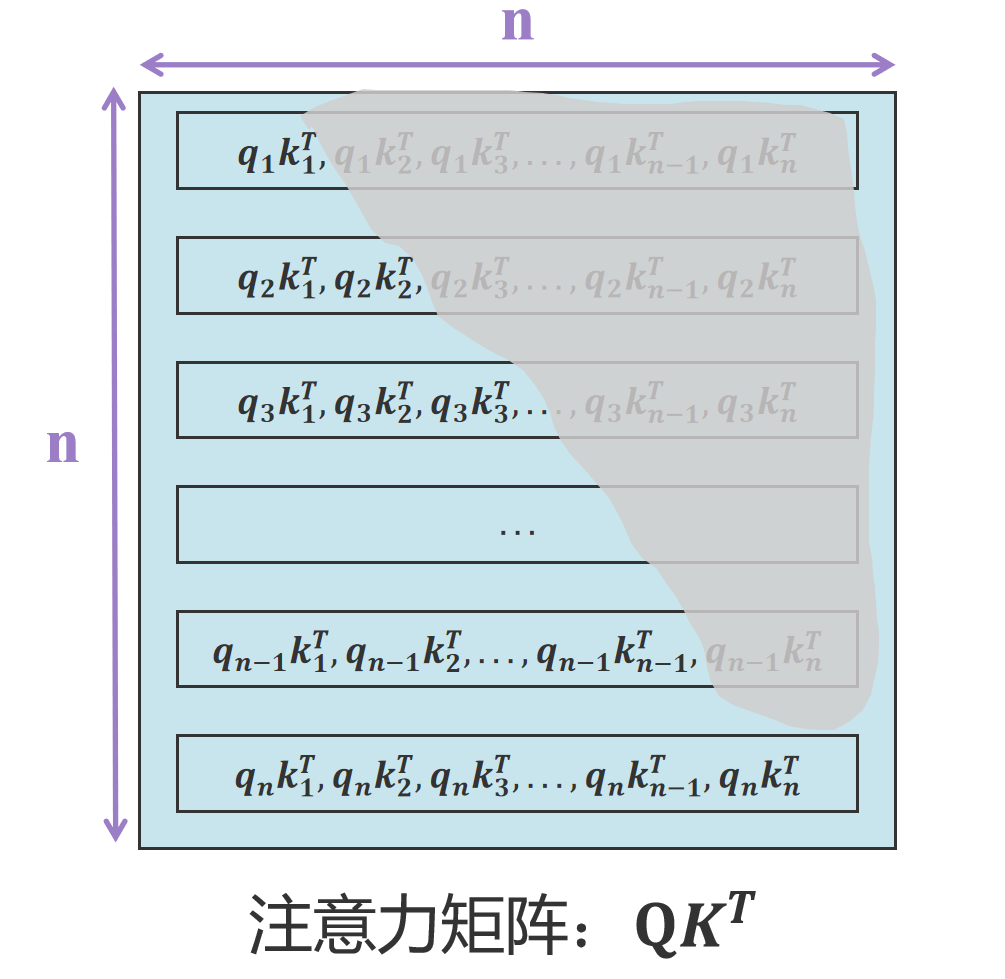
为什么KV Cache只需缓存K矩阵和V矩阵,无需缓存Q矩阵?
大家都知道大模型是通过语言序列预测下一个词的概率。假定{ x 1 x_1 x1, x 2 x_2 x2, x 3 x_3 x3,…, x n − 1 x_{n-1} xn−1}为已知序列,其中 x 1 x_1 x1, x 2 x_2 x2, x 3 x_3 x…...

VS code修改底部的行号的状态栏颜色
VSCode截图 相信很多小伙伴被底部的蓝色状态栏困扰很久了 处理的方式有两种: 1、隐藏状态栏 2、修改其背景颜色 第一种方法大伙都会,今天就使用第二种方法。 1、点击齿轮进入setting 2、我现在用的新版本,设置不是以前那种json格式展示&…...

【鸿蒙学习笔记】MVVM模式
官方文档:MVVM模式 [Q&A] 什么是MVVM ArkUI采取MVVM Model View ViewModel模式。 Model层:存储数据和相关逻辑的模型。View层:在ArkUI中通常是Component装饰组件渲染的UI。ViewModel层:在ArkUI中,ViewModel是…...

端、边、云三级算力网络
目录 端、边、云三级算力网络 NPU Arm架构 OpenStack kubernetes k3s轻量级Kubernetes kubernetes和docker区别 DCI(Data Center Interconnect) SD/WAN TF 端、边、云三级算力网络 算力网络从传统云网融合的角度出发,结合 边缘计算、网络云化以及智能控制的优势,通…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
