Day05-组织架构-角色管理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 1.组织架构-编辑部门-弹出层获取数据
- 2.组织架构-编辑部门-编辑表单校验
- 3.组织架构-编辑部门-确认取消
- 4.组织架构-删除部门
- 5.角色管理-搭建页面结构
- 6.角色管理-获取数据
- 7.角色管理-表格自定义结构
- 8.角色管理-分页功能
- 9.角色管理-新增
- 10.角色管理-表单数据校验
- 11.角色管理-新增角色-确定取消
1.组织架构-编辑部门-弹出层获取数据
- 🍕🍕🍕编辑部门和新增部门会共用一个组件,也就是add-dept组件要支持两种场景-新增场景-编辑场景

- 获取部门详情的API-代码位置(src/api/department.js)
//获取部门详情
export function getDepartmentDetail(id){return request({url:`/company/department/${id}`})
}
- 点击编辑时,弹出层,通过ref获取组件实例,调用获取详情的方法-代码位置(src/views/department/index.vue)
<addDept ref="addDept" :current-node-id="currentNodeId" :show-dialog.sync="showDialog" @updateDepartment="getDepartment" />
- 调用子组件方法-代码位置(src/views/department/index.vue)
//操作部门方法operateDept(type,id){// this.$message('click' + type)if(type === 'add'){//添加子部门this.showDialog = true;//显式弹窗this.currentNodeId = id}else if(type === 'edit'){//编辑部门this.showDialog = true;this.currentNodeId = id;//记录id 用它获取数据//更新props-异步动作//直接调用了子组件的方法,同步的方法//要在子组件获取数据 父组件调用子组件的方法来获取数据this.$nextTick(()=>{this.$refs.addDept.getDepartmentDetail();//this.$refs.addDept等同于子组件的this})}}
- 子组件提供方法-位置(src/views/department/components/add-dept.vue)
async getDepartmentDetail(){this.formData = await getDepartmentDetail(this.currentNodeId)}
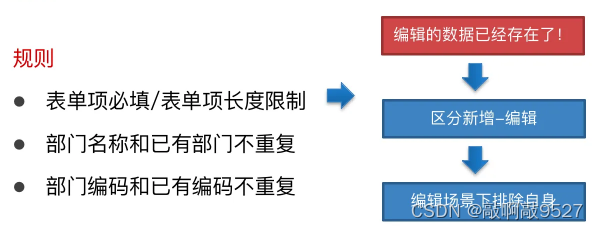
2.组织架构-编辑部门-编辑表单校验

- 编辑部门表单校验和新增部门表单校验的区别就是编辑的数据已经在数据库存在了,必然是存在重复的

- 编辑场景下排除自身
- 检查部门编码-代码位置(src/views/department/components/add-dept.vue)
//部门编码code:[{required:true,message:'部门编码不能为空',trigger:'blur'},{min:2,max:10,message:'部门编码的长度为2-10个字符',trigger:'blur',//自定义校验模式validator:async(rule,value,callback)=>{//value是输入的编码let result =await getDepartment();console.log(result)//判断是否是编辑模式if(this.formData.id){//编辑场景result = result.filter(item=>item.id !== this.formData.id)console.log(result)}//result数组中是否存在value值if(result.some(item=>item.code === value)){callback(new Error('部门中已经有该编码了'))}else{callback()}}}],
- 部门名称-位置(src/views/department/components/add-dept.vue)
//部门名称name:[{required:true,message:'部门名称不能为空',trigger:'blur',validator:async(rule,value,callback)=>{//value就是输入的名称let result = await getDepartment();if(this.formData.id){//编辑 排除自身 id不相等说明不是自身result = result.filter(item=>{return item.id !== this.formData.id})}//result 数组中是否存在value值if(result.some(item=>item.name === value)){callback(new Error('部门中已经有该名称了'))}else{callback()}}}]
3.组织架构-编辑部门-确认取消


- 更新部门的API-代码位置(src/api/department.js)
//更新部门
export function updateDepartment(data){return request({method:'put',url:`/company/department/${data.id}`,data})
}
- 确认时区分当前是编辑还是新增-代码位置(src/views/department/components/add-dept.vue)
btnOk(){this.$refs.addDept.validate(async isOK=>{if(isOK){let msg = '新增'//通过formData中的idif(this.formData.id){//编辑msg = '更新'await updateDepartment(this.formData)}else{//新增await addDepartment({...this.formData,pid:this.currentNodeId})}//通知父组件更新this.$emit('updateDepartment')//提示消息this.$message.success(`${msg}部门成功`)this.close()}})},
- 使用计算属性生成当前显示的弹层标题-代码位置(src/views/department/components/add-dept.vue)
<el-dialog :title="showTitle" :visible="showDialog" @close="close">
computed:{
showTitle(){return this.formData.id ?'编辑部门':'新增部门'}
}
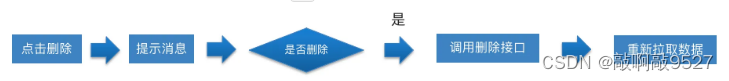
4.组织架构-删除部门

- 删除部门的API-代码位置(src/api/department.js)
//删除部门
export function delDepartment(id){return request({method:'delete',url:`/company/department/${id}`})
}
- 在删除场景下调用API删除-代码位置(src/views/department/index.vue)
operateDept(type,id){if(type === 'add'){//添加子部门this.showDialog = true;//显式弹窗this.currentNodeId = id;}else if(type === 'edit'){//编辑部门场景this.showDialog = true;this.currentNodeId = id;//记录id this.$nextTick(()=>{this.$refs.addDept.getDepartmentDetail();//this.$refs.addDept等同于子组件的this }) }else{//删除部门this.$confirm('确认要删除该部门吗?').then(async()=>{await delDepartment(id)//提示信息this.$message.success('删除部门成功')this.getDepartment()})}
}
5.角色管理-搭建页面结构

- 角色管理对应的路由-位置(src/router/modules/role.js)
import layout from '@/layout'
export default{path:'/role',component:layout,children:[{path:'',name:'role',component:()=>import('@/views/role'),meta:{title:'角色',icon:'tree'}}]
}
- 根路由文件(src/router/index.js)
import roleRouter from '@/router/modules/role'
export const constantRoutes = [departmentRouter,roleRouter,
]
- 搭建角色管理的页面结构-代码位置(src/views/role/index.vue)
<template><div class="container"><div class="app-container"><!-- 角色管理内容 --><div class="role-operate"><el-button size="mini" type="primary">添加角色</el-button></div><!-- 放置table组件 --><el-table><!-- 列 --><el-table-column align="center" width="200" label="角色" /><el-table-column align="center" width="200" label="启用" /><el-table-column align="center" label="描述" /><el-table-column align="center" label="操作" /></el-table><!-- 放置分页组件 --><el-row type="flex" style="height:60px;" align="middle" justify="end"><!-- 放置分页组件 --><el-pagination layout="prev,pager,next" /></el-row></div></div>
</template>
<style scoped>.role-operate{padding:10px;}
</style>
6.角色管理-获取数据

- 封装获取角色API-代码位置(src/api/role.js)
import request from '@/utils/request'
export function getRoleList(params){return request({url:'/sys/role',params//查询参数})
}
- 在初始化时调用API-赋值给数据-代码位置(src/views/role/index.vue)
import {getRoleList} from '@/api/role'
data() {return {list:[]}},components: {},created(){this.getRoleList()},methods:{async getRoleList(){const {rows} = await getRoleList()this.list = rows;//赋值}}
- 绑定表格属性-代码位置(src/views/role/index.vue)
<!-- 放置table组件 --><el-table :data="list"><!-- 列 --><el-table-column prop="name" align="center" width="200" label="角色" /><el-table-column prop="state" align="center" width="200" label="启用" /><el-table-column prop="description" align="center" label="描述" /><el-table-column align="center" label="操作" /></el-table>
7.角色管理-表格自定义结构

- 自定义启用列和操作列的结构-代码位置(src/views/role/index.vue)
<el-table-column prop="state" align="center" width="200" label="启用" ><template v-slot="{row}"><span>{{ row.state === 1 ?'已启用':row.state === 0 ?"未启用":'无' }}</span></template></el-table-column>
- 自定义操作列结构-代码位置(src/views/role/index.vue)
<el-table-column align="center" label="操作" ><!-- 操作按钮 --><template><el-button size="mini" type="text">分配权限</el-button><el-button size="mini" type="text">编辑</el-button><el-button size="mini" type="text">删除</el-button></template></el-table-column>
8.角色管理-分页功能
- 分页
- 展示页面
- 切换分页获取数据
- 分页组件属性
- 当前页码
- 每页条数
- 总数

- 定义分页信息-代码位置(src/views/role/index.vue)
pageParams:{page:1,//第几页pagesize:5,//每页多少条total:0}
- 绑定分页信息-(src/views/role/index.vue)
<el-pagination :page-size="pageParams.pagesize" :current-page="pageParams.page" :total="pageParams.total" @current-change="changePage" layout="prev,pager,next" /></el-row>
- 初始化时将总数赋值-(src/views/role/index.vue)
async getRoleList(){const {rows,total} = await getRoleList(this.pageParams);this.list = rows;//赋值this.pageParams.total = total
}
- 切换分页时,获取对应页码的数据-代码位置(src/views/role/index.vue)
//切换分页时,请求新的数据
changePage(newPage){this.pageParams.page = newPage;this.getRoleList()
}
9.角色管理-新增


- 放置弹层组件-代码位置(src/views/role/index.vue)
<el-dialog width="500px" title="新增角色" :visible.sync="showDialog"><!-- 表单 --><el-form label-width="120px"><el-form-item label="角色名称"><el-input style="width:300px" size="mini"></el-input></el-form-item><el-form-item label="启用"><el-switch size="mini"></el-switch></el-form-item>><el-form-item label="角色描述"><el-input type="textarea" :rows="3" style="width:300px;" size="mini"></el-input></el-form-item><el-form-item><el-row type="flex" justify="center"><el-col :span="12"><el-button type="primary" size="mini">确定</el-button><el-button size="mini">取消</el-button></el-col></el-row></el-form-item></el-form></el-dialog>
- 变量控制弹窗
showDialog:false
10.角色管理-表单数据校验

- 声明数据和规则(src/views/role/index.vue)
export default{data(){roleForm:{name:'',description:'',state:0 //默认未启用 1 关闭0},rules:{name:[{required:true,message:'角色名称不能为空',trigger:'blur' } ],description:[{required:true,message:'角色描述不能为空',trigger:'blur' } ]}}
}
- 绑定表单校验和数据
<el-form ref="roleForm" :model="roleForm" :rules="rules" label-width="120px"><el-form-item prop="name" label="角色名称"><el-input v-model="roleForm.name" style="width:300px" size="mini"></el-input></el-form-item><el-form-item prop="" label="启用"><!-- 如果不需要校验 就不需要写prop属性 --><el-switch v-model="roleForm.state" :active-value="1" :inactive-value="0" size="mini"></el-switch></el-form-item>><el-form-item prop="description" label="角色描述"><el-input type="textarea" v-model="roleForm.description" :rows="3" style="width:300px;" size="mini"></el-input></el-form-item><el-form-item><el-row type="flex" justify="center"><el-col :span="12"><el-button type="primary" size="mini">确定</el-button><el-button size="mini">取消</el-button></el-col></el-row></el-form-item></el-form>
11.角色管理-新增角色-确定取消

- 新增角色的api-(src/api/role.js)
export function addRole{data}{return request({url:'/sys/role',method:'post',data })
}
- 确定和取消
btnOK(){this.$refs.roleForm.validate(async valid=>{if(valid){await addRole(this.roleForm) this.$message.success('新增角色成功')this.getRoleList()this.btnCancel()}})
},
btnCancel(){this.$refs.roleForm.resetFields();this.showDialog = false;
}
相关文章:

Day05-组织架构-角色管理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1.组织架构-编辑部门-弹出层获取数据2.组织架构-编辑部门-编辑表单校验3.组织架构-编辑部门-确认取消4.组织架构-删除部门5.角色管理-搭建页面结构6.角色管理-获取数…...

【LLM】二、python调用本地的ollama部署的大模型
系列文章目录 往期文章: 【LLM】一、利用ollama本地部署大模型 目录 文章目录 前言 一、ollama库调用 二、langchain调用 三、requests调用 四、相关参数说明: 总结 前言 本地部署了大模型,下一步任务便是如何调用的问题,…...

20240708 每日AI必读资讯
🤖破解ChatGPT惊人耗电!DeepMind新算法训练提效13倍,能耗暴降10倍 - 谷歌DeepMind研究团队提出了一种加快AI训练的新方法——多模态对比学习与联合示例选择(JEST),大大减少了所需的计算资源和时间。 - JE…...

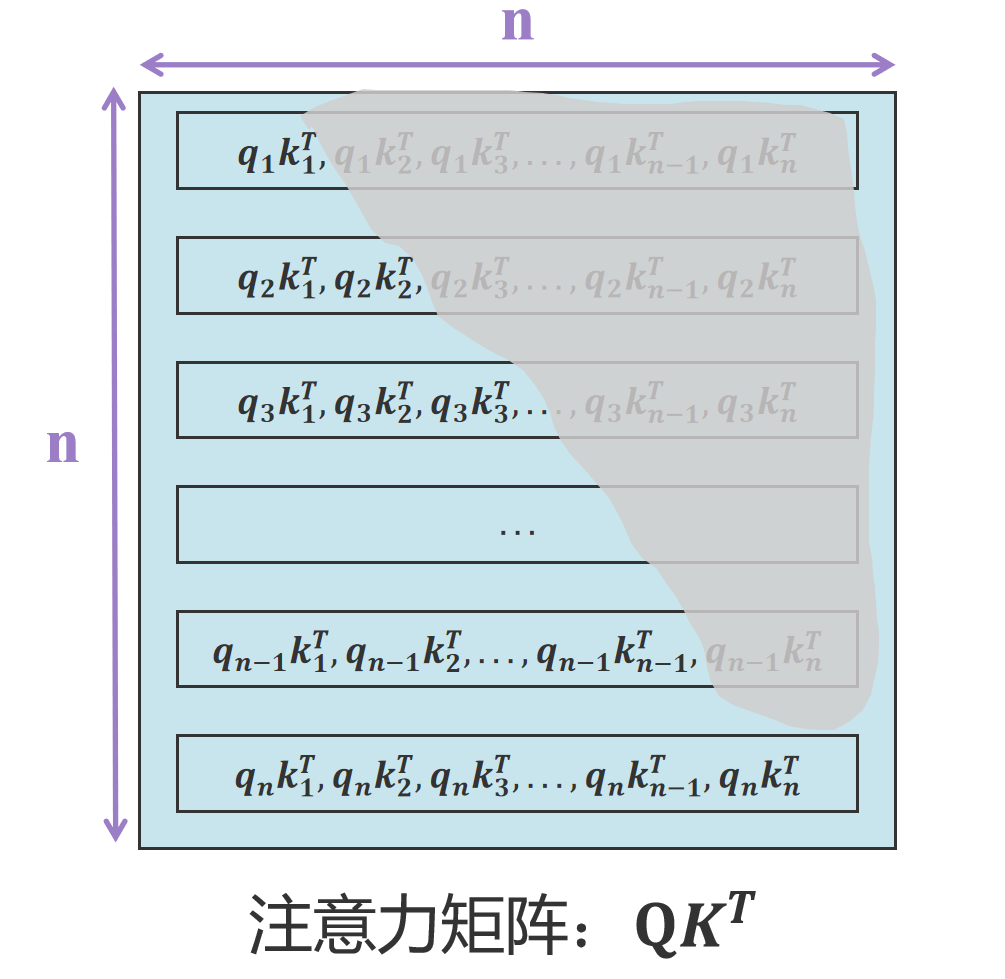
为什么KV Cache只需缓存K矩阵和V矩阵,无需缓存Q矩阵?
大家都知道大模型是通过语言序列预测下一个词的概率。假定{ x 1 x_1 x1, x 2 x_2 x2, x 3 x_3 x3,…, x n − 1 x_{n-1} xn−1}为已知序列,其中 x 1 x_1 x1, x 2 x_2 x2, x 3 x_3 x…...

VS code修改底部的行号的状态栏颜色
VSCode截图 相信很多小伙伴被底部的蓝色状态栏困扰很久了 处理的方式有两种: 1、隐藏状态栏 2、修改其背景颜色 第一种方法大伙都会,今天就使用第二种方法。 1、点击齿轮进入setting 2、我现在用的新版本,设置不是以前那种json格式展示&…...

【鸿蒙学习笔记】MVVM模式
官方文档:MVVM模式 [Q&A] 什么是MVVM ArkUI采取MVVM Model View ViewModel模式。 Model层:存储数据和相关逻辑的模型。View层:在ArkUI中通常是Component装饰组件渲染的UI。ViewModel层:在ArkUI中,ViewModel是…...

端、边、云三级算力网络
目录 端、边、云三级算力网络 NPU Arm架构 OpenStack kubernetes k3s轻量级Kubernetes kubernetes和docker区别 DCI(Data Center Interconnect) SD/WAN TF 端、边、云三级算力网络 算力网络从传统云网融合的角度出发,结合 边缘计算、网络云化以及智能控制的优势,通…...

java —— JSP 技术
一、JSP (一)前言 1、.jsp 与 .html 一样属于前端内容,创建在 WebContent 之下; 2、嵌套的 java 语句放置在<% %>里面; 3、嵌套 java 语句的三种语法: ① 脚本:<% java 代码 %>…...

【Python学习笔记】菜鸟教程Scrapy案例 + B站amazon案例视频
背景前摇(省流可以跳过这部分) 实习的时候厚脸皮请教了一位办公室负责做爬虫这块的老师,给我推荐了Scrapy框架。 我之前学过一些爬虫基础,但是用的是比较常见的BeautifulSoup和Request,于是得到Scrapy这个关键词后&am…...

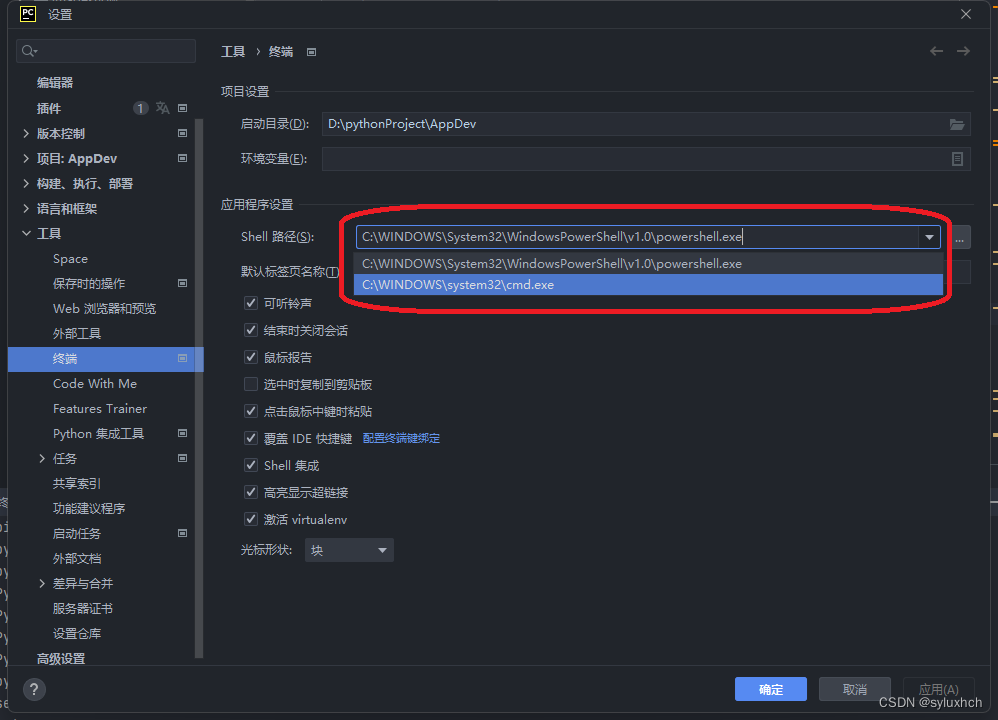
Pycharm的终端(Terminal)中切换到当前项目所在的虚拟环境
1.在Pycharm最下端点击终端/Terminal, 2.点击终端窗口最上端最右边的∨, 3.点击Command Prompt,切换环境, 可以看到现在环境已经由默认的PS(Window PowerShell)切换为项目所使用的虚拟环境。 4.更近一步,如果想让Pycharm默认显示…...

Nginx 高效加速策略:动静分离与缓存详解
在现代Web开发中,网站性能是衡量用户体验的关键指标之一。Nginx,以其出色的性能和灵活性,成为众多网站架构中不可或缺的一部分。本文将深度解析如何利用Nginx实现动静分离与缓存,从而大幅提升网站加载速度和响应效率。 理解动静分…...

Unity3D 游戏摇杆的制作与实现详解
在Unity3D游戏开发中,摇杆是一种非常常见的输入方式,特别适用于移动设备的游戏控制。本文将详细介绍如何在Unity3D中制作和实现一个虚拟摇杆,包括技术详解和代码实现。 对惹,这里有一个游戏开发交流小组,大家可以点击…...

从nginx返回404来看http1.0和http1.1的区别
序言 什么样的人可以称之为有智慧的人呢?如果下一个定义,你会如何来定义? 所谓智慧,就是能区分自己能改变的部分,自己无法改变的部分,努力去做自己能改变的,而不要天天想着那些无法改变的东西&a…...

MySQL 代理层:ProxySQL
文章目录 说明安装部署1.1 yum 安装1.2 启停管理1.3 查询版本1.4 Admin 管理接口 入门体验功能介绍3.1 多层次配置系统 读写分离将实例接入到代理服务定义主机组之间的复制关系配置路由规则事务读的配置延迟阈值和请求转发 ProxySQL 核心表mysql_usersmysql_serversmysql_repli…...

异步主从复制
主从复制的概念 主从复制是一种在数据库系统中常用的数据备份和读取扩展技术,通过将一个数据库服务器(主服务器)上的数据变更自动同步到一个或多个数据库服务器(从服务器)上,以此来实现数据的冗余备份、读…...

论文解析——Full Stack Optimization of Transformer Inference: a Survey
作者及发刊详情 摘要 正文 主要工作贡献 这篇文章的贡献主要有两部分: 分析Transformer的特征,调查高效transformer推理的方法通过应用方法学展现一个DNN加速器生成器Gemmini的case研究 1)分析和解析Transformer架构的运行时特性和瓶颈…...

selenium处理cookie问题实战
1. cookie获取不完整 需要进入的资损平台(web)首页,才会出现有效的ctoken等信息 1.1. 原因说明 未进入指定页面而获取的 cookie 与进入页面后获取的 cookie 可能会有一些差异,这取决于网站的具体实现和 cookie 的设置方式。 通常情况下,一些…...

(十五)GLM库对矩阵操作
GLM简单使用 glm是一个开源的对矩阵运算的库,下载地址: https://github.com/g-truc/glm/releases 直接包含其头文件即可使用: #include <glad/glad.h>//glad必须在glfw头文件之前包含 #include <GLFW/glfw3.h> #include <io…...

android中activity与fragment之间的各种跳转
我们以音乐播放、视频播放、用户注册与登录为例【Musicfragment(音乐列表页)、Videofragment(视频列表页)、MusicAvtivity(音乐详情页)、VideoFragment(视频详情页)、LoginActivity&…...

动态规划算法-以中学排课管理系统为例
1.动态规划算法介绍 1.算法思路 动态规划算法通常用于求解具有某种最优性质的问题。在这类问题中,可能会有许多可行解。每一个解都对应于一个值,我们希望找到具有最优值的解。动态规划算法与分治法类似,其基本思想也是将待求解问题分解成若…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
