第4章 Vite模块化与插件系统(二)
4.3 常用插件介绍
4.3.1 官方插件
@vitejs/plugin-vue
用于支持 Vue.js 开发:
npm install @vitejs/plugin-vue --save-dev
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()]
})
@vitejs/plugin-react
用于支持 React 开发:
npm install @vitejs/plugin-react --save-dev
import react from '@vitejs/plugin-react'export default defineConfig({plugins: [react()]
})
4.3.2 社区插件
vite-plugin-legacy
用于支持旧浏览器:
npm install @vitejs/plugin-legacy --save-dev
import legacy from '@vitejs/plugin-legacy'export default defineConfig({plugins: [legacy({targets: ['defaults', 'not IE 11']})]
})
vite-plugin-compression
用于压缩输出的资源文件:
npm install vite-plugin-compression --save-dev
import compression from 'vite-plugin-compression'export default defineConfig({plugins: [compression()]
})
4.3.3 插件组合
你可以将多个插件组合使用,以满足不同的需求:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import legacy from '@vitejs/plugin-legacy'
import compression from 'vite-plugin-compression'export default defineConfig({plugins: [vue(),legacy({targets: ['defaults', 'not IE 11']}),compression()]
})
4.4 创建自定义插件
Vite 的插件系统允许开发者根据需求创建自定义插件。以下是一个详细的创建自定义插件的示例。
4.4.1 示例:日志插件
创建一个简单的日志插件,记录每个模块的加载时间。
4.4.1.1 实现插件
// vite-plugin-logger.js
export default function loggerPlugin() {return {name: 'logger-plugin',async load(id) {const start = Date.now()const result = await this.load(id)const end = Date.now()console.log(`Module ${id} loaded in ${end - start}ms`)return result}}
}
4.4.1.2 配置插件
import { defineConfig } from 'vite'
import loggerPlugin from './vite-plugin-logger'export default defineConfig({plugins: [loggerPlugin()]
})
4.4.2 高级插件示例:SVG 图标插件
这个插件将 SVG 文件作为 Vue 组件导入。
4.4.2.1 实现插件
// vite-plugin-svg.js
import { createFilter } from 'vite'export default function svgPlugin(options = {}) {const filter = createFilter(options.include || '**/*.svg', options.exclude)return {name: 'svg-plugin',transform(src, id) {if (!filter(id)) returnreturn `export default { template: \`${src}\` }`}}
}
4.4.2.2 配置插件
import { defineConfig } from 'vite'
import svgPlugin from './vite-plugin-svg'export default defineConfig({plugins: [svgPlugin()]
})
4.5 插件调试与优化
插件调试和优化是确保插件高效运行的关键。本节将介绍一些调试技巧和优化方法。
4.5.1 调试插件
4.5.1.1 使用 console.log
在插件中使用 console.log 打印调试信息。例如:
export default function loggerPlugin() {return {name: 'logger-plugin',async load(id) {console.log(`Loading module: ${id}`)const result = await this.load(id)console.log(`Module loaded: ${id}`)return result}}
}
4.5.1.2 使用断点调试
在插件代码中设置断点,然后在 Vite 启动时通过浏览器调试工具进行断点调试。
4.5.2 优化插件性能
4.5.2.1 减少不必要的计算
确保插件只对需要处理的文件进行操作。例如,使用 createFilter 函数创建文件过滤器:
import { createFilter } from 'vite'export default function myPlugin() {const filter = createFilter('**/*.js', 'node_modules/**')return {name: 'my-plugin',transform(code, id) {if (!filter(id)) return// 插件逻辑}}
}
4.5.2.2 缓存计算结果
对于重复的计算结果,可以进行缓存以提高性能。例如:
const cache = new Map()export default function myPlugin() {return {name: 'my-plugin',transform(code, id) {if (cache.has(id)) {return cache.get(id)}const result = /* 插件逻辑 */cache.set(id, result)return result}}
}
相关文章:
)
第4章 Vite模块化与插件系统(二)
4.3 常用插件介绍 4.3.1 官方插件 vitejs/plugin-vue 用于支持 Vue.js 开发: npm install vitejs/plugin-vue --save-devimport vue from vitejs/plugin-vueexport default defineConfig({plugins: [vue()] })vitejs/plugin-react 用于支持 React 开发…...

前端传到后端的data数组中有些属性值为空
将前端输入框中的值全部放入data中传入后端,但是在后端查看发现后端接收到的数据有些属性值为空。 第一种情况:只有第一个属性为空,其余属性接收正常 可能原因:后端用来接收的 比如前端发送数据: 实际上前端发送的数…...

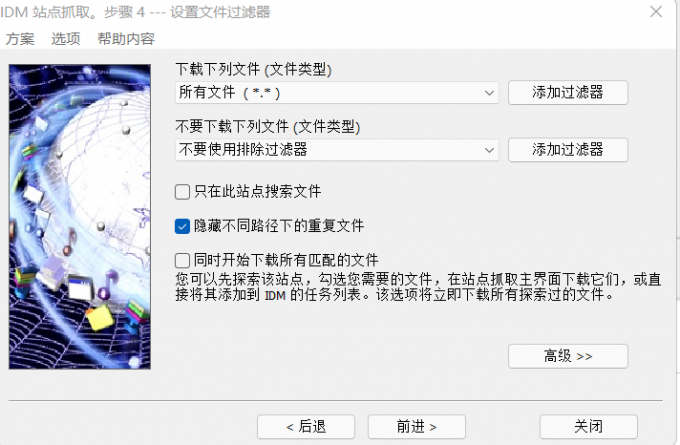
怎么批量下载网页里的图片和视频 如何批量下载一个网站的所有图片 如何批量下载网页视频文件 idm软件怎么下载
当我们在网站内需要下载大量图片时,一张一张的下载非常麻烦。这里推荐大家使用IDM这款网页图片下载工具。下面,我将介绍怎么批量下载网页里的图片和视频,如何批量下载一个网站的所有图片的解决方法。 一、怎么批量下载网页里的图片和视频 …...

Python面试题:在 Python 中,如何处理文件操作?
在Python中,文件操作(如读取和写入文件)是一个常见的任务。Python标准库提供了内置的函数和上下文管理器来简化文件操作。以下是处理文件操作的一些基本方法和示例: 打开和关闭文件 使用open()函数打开文件。该函数返回一个文件…...

红日靶机1
靶场环境 使用kali攻击web服务器,然后根据web服务器攻击其他域内的机器 这里很明确kali是攻击机,外网机器,局域网中的win7是web服务器,有2个网卡,通内网和外网,2k3以及2008r2是内网机器,不出网&…...

Windows电脑PC使用adb有线跟无线安装apk包
在Android开发中,经常需要使用ADB(Android Debug Bridge)来安装APK包到Android设备上,无论是通过有线连接还是无线连接。以下将分别介绍如何通过有线和无线方式使用ADB安装APK包。 有线连接安装APK 启用开发者选项和USB调试&…...

如何把harmonos项目修改为openharmony项目
一开始分不清harmonyos和openharmony,在harmonyos直接下载的开发软件,后面发现不对劲,打脑阔 首先你要安装对应版本的开发软件,鸿蒙开发是由harmonyos和openharmony官网两个的,找到对应的地方下载对应版本的开发软件&…...

【QT】Qt智能指针QPointer、QSharedPointer、QWeakPointer、QScopedPointer
QPointer QPointer can only point to QObject instances. It will be automatically set to nullptr if the pointed to object is destroyed. It is a weak pointer specialized for QObject. QPointer只能指向QObject实例。如果指向的对象被销毁,它将自动设置为 …...

设计模式探索:建造者模式
1. 什么是建造者模式 建造者模式 (Builder Pattern),也被称为生成器模式,是一种创建型设计模式。 定义:将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。 建造者模式要解决的问题: 建造者模…...

[Go] 字符串遍历数据类型问题
字符串遍历问题 在使用for i,v:range str遍历字符串时 str[i]是unit8(byte)类型,返回的是单个字节 字符串在Go中是以字节序列的形式存储的,而 str[i] 直接访问了这个字节序列中的第 i 个字节。如果字符串中的字符是单字节的ASCII…...

HJ41 称砝码
HJ41 称砝码 提示:文章 文章目录 前言一、背景二、 2.1 2.2 总结 前言 前期疑问: 本文目标: 一、背景 这个题目之前是没有做出来的,我把之前没做出来的代码也记录一下 二、 2.1 之前的代码 #include <stdio.h>int m…...

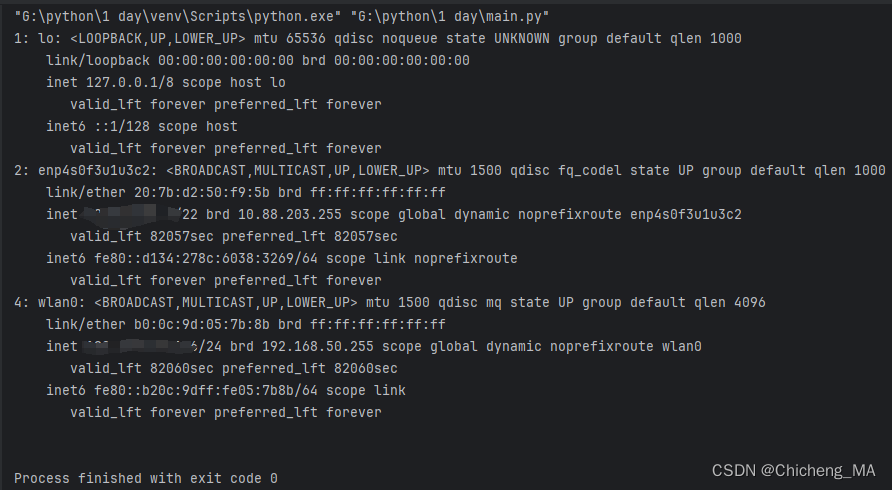
如何使用Python脚本实现SSH登录
调试IDE:PyCharm Python库:Paramiko 首先安装Paramiko包到PyCharm,具体步骤为:在打开的PyCharm工具中,选择顶部菜单栏中“File”下的“Settings”,在设置对话框中,选择“Project”下的“Proje…...

2024年文化研究与数字媒体国际会议 (CRDM 2024)
2024年文化研究与数字媒体国际会议 (CRDM 2024) 2024 International Conference on Cultural Research and Digital Media 【重要信息】 大会地点:珠海 大会官网:http://www.iccrdm.com 投稿邮箱:iccrdmsub-conf.com 【注意:稿将…...

14-52 剑和诗人26 - RAG 和 VectorDB 简介
检索增强生成 (RAG) 和 VectorDB 是自然语言处理 (NLP) 中的两个重要概念,它们正在突破 AI 系统所能实现的界限。 在这篇博文中,我将深入探讨 RAG,探索其工作原理、应用、优势和局限性。 我们还将研究 VectorDB,这是一种专用于向…...

如果MySQL出现 “Too many connections“ 错误,该如何解决?
当你想要连接MySQL时出现"Too many connections" 报错的情况下,该如何解决才能如愿以偿呢?都是哥们儿,就教你两招吧! 1.不想重启数据库的情况下 你可以尝试采取以下方法来解决: 增加连接数限制:…...

论文阅读:Rethinking Interpretability in the Era of Large Language Models
Rethinking Interpretability in the Era of Large Language Models 《Rethinking Interpretability in the Era of Large Language Models》由Chandan Singh、Jeevana Priya Inala、Michel Galley、Rich Caruana和Jianfeng Gao撰写,探讨了在大型语言模型ÿ…...

C++/Qt 信号槽机制详解
文章目录 C++/Qt 信号槽机制详解一、信号和槽的基本概念1. 信号2. 槽3. 连接二、信号和槽的基本使用1. 信号和槽的声明和定义2. 连接信号和槽三、信号和槽的工作原理1. MOC(Meta-Object Compiler)2. 事件循环3. 连接类型四、信号和槽的高级应用1. 自定义信号和槽2. Lambda 表…...

duplicate key value violates unique constraint
duplicate key value violates unique constraint 遇到的问题 你在尝试向数据库表 goods 插入新记录时,收到了 duplicate key value violates unique constraint 的错误。尽管你确认数据库中没有与尝试插入的 id 相同的记录,但错误依旧存在。进一步的调…...

YOLOv10改进 | EIoU、SIoU、WIoU、DIoU、FocusIoU等二十余种损失函数
一、本文介绍 这篇文章介绍了YOLOv10的重大改进,特别是在损失函数方面的创新。它不仅包括了多种IoU损失函数的改进和变体,如SIoU、WIoU、GIoU、DIoU、EIOU、CIoU,还融合了“Focus”思想,创造了一系列新的损失函数。这些组合形式的…...

docker nginx mysql redis
启动没有数据卷的nginx docker run -d -p 86:80 --name my-nginx nginx把/etc/nginx中的配置复制到宿主机 docker cp my-nginx:/etc/nginx /home/nginxlkl把/html 中的文件复制到宿主机 docker cp my-nginx:/etc/nginx /home/nginxlkl删除当前镜像 docker rm -f my-nginx重新起…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
