B端全局导航:左侧还是顶部?不是随随便便,有依据在。
一、什么是全局导航
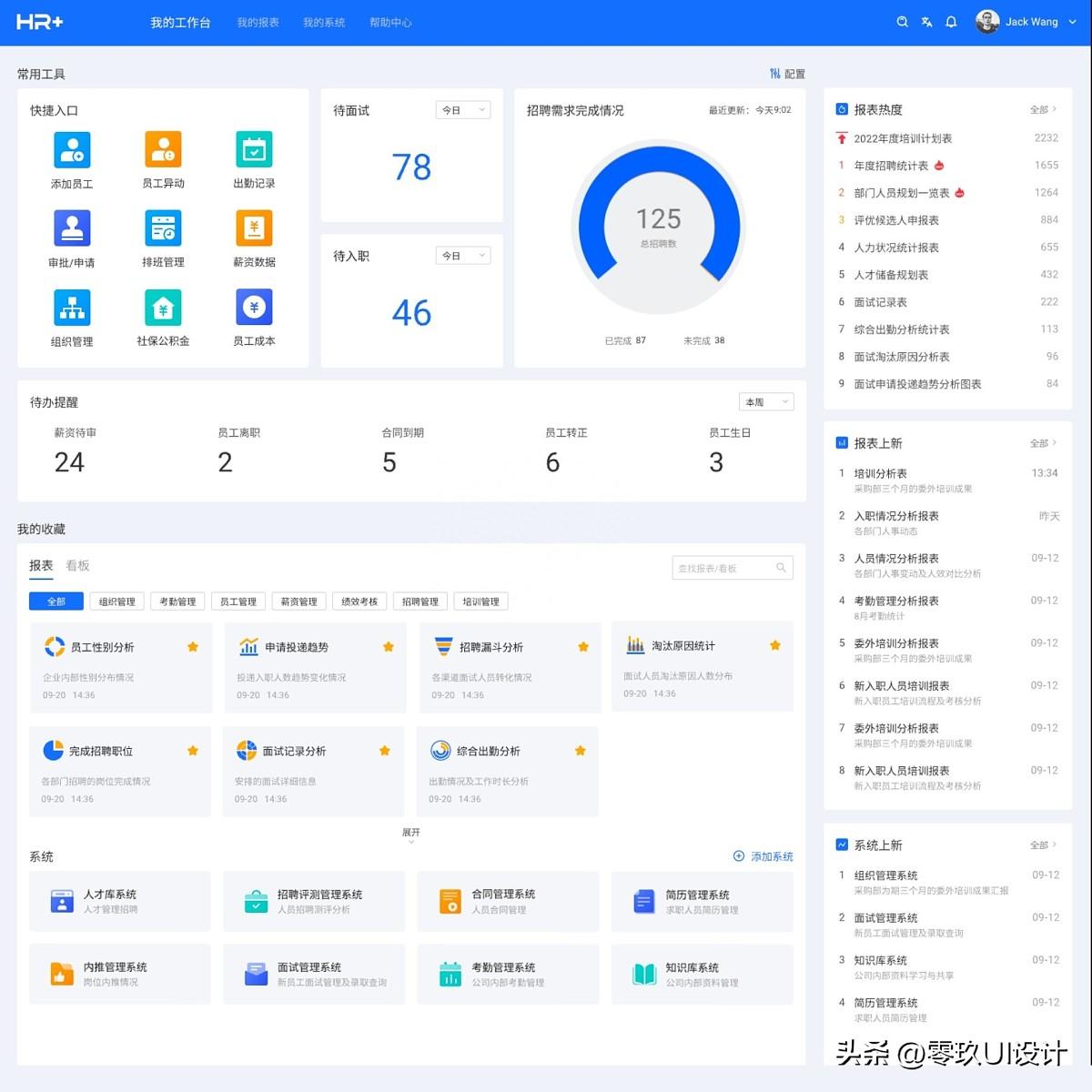
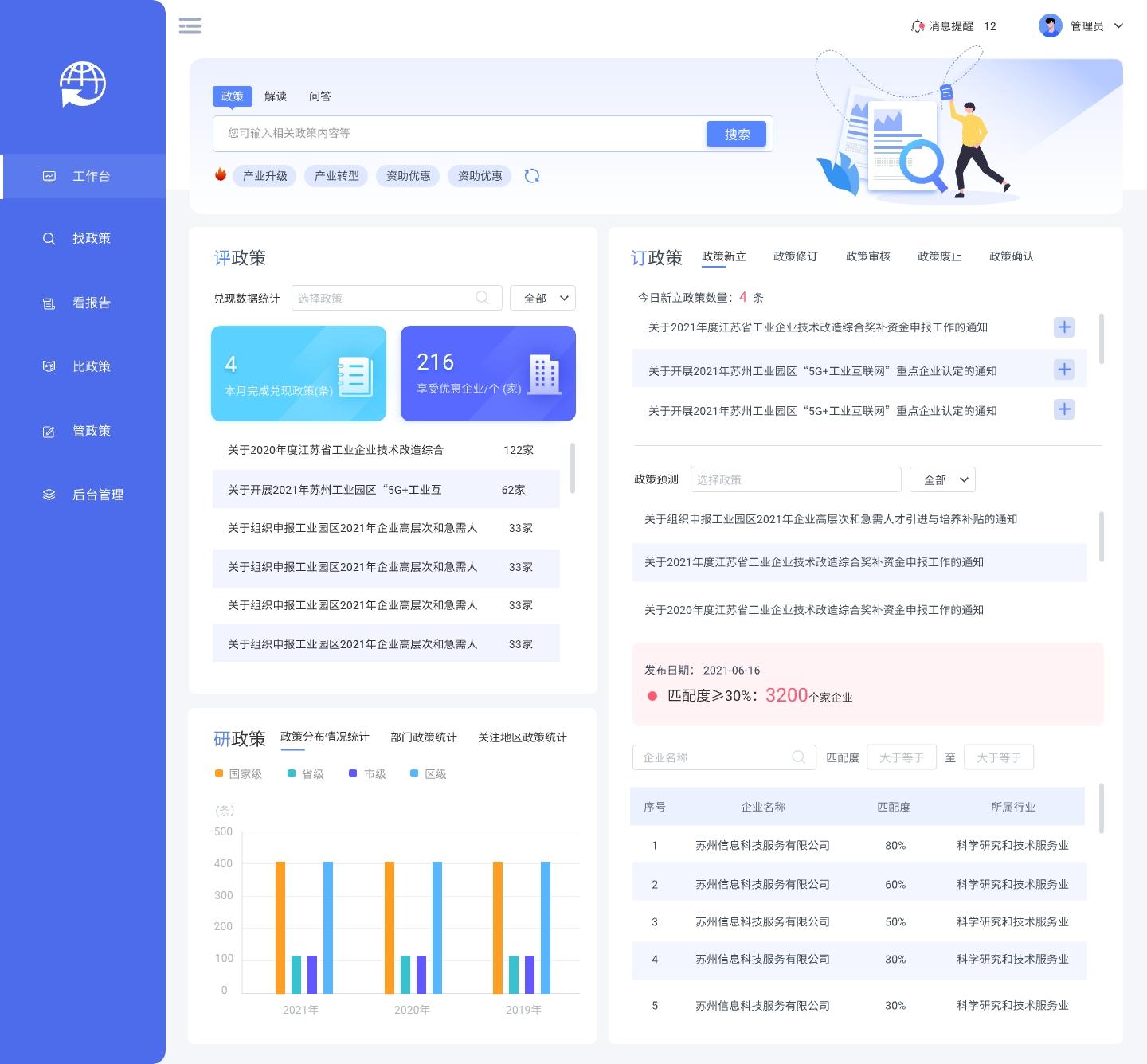
B端系统的全局导航是指在B端系统中的主要导航菜单,它通常位于系统的顶部或左侧,提供了系统中各个模块和功能的入口。全局导航菜单可以帮助用户快速找到和访问系统中的各个功能模块,提高系统的可用性和用户体验。

全局导航菜单一般包括系统中的主要功能模块,例如用户管理、权限管理、数据管理、报表分析等。用户可以通过点击导航菜单中的选项,快速切换到对应的功能页面,进行相应的操作和管理。
在设计全局导航菜单时,需要考虑系统的整体架构和功能模块的层次关系,合理划分和组织菜单选项,使用户能够清晰地理解系统的结构和功能分布。同时,还需要注意导航菜单的可扩展性,以便在系统功能扩展或调整时能够方便地添加或修改菜单选项。

总之,B端系统的全局导航是系统中的主要导航菜单,通过提供系统功能模块的入口,帮助用户快速访问和管理系统中的各个功能。
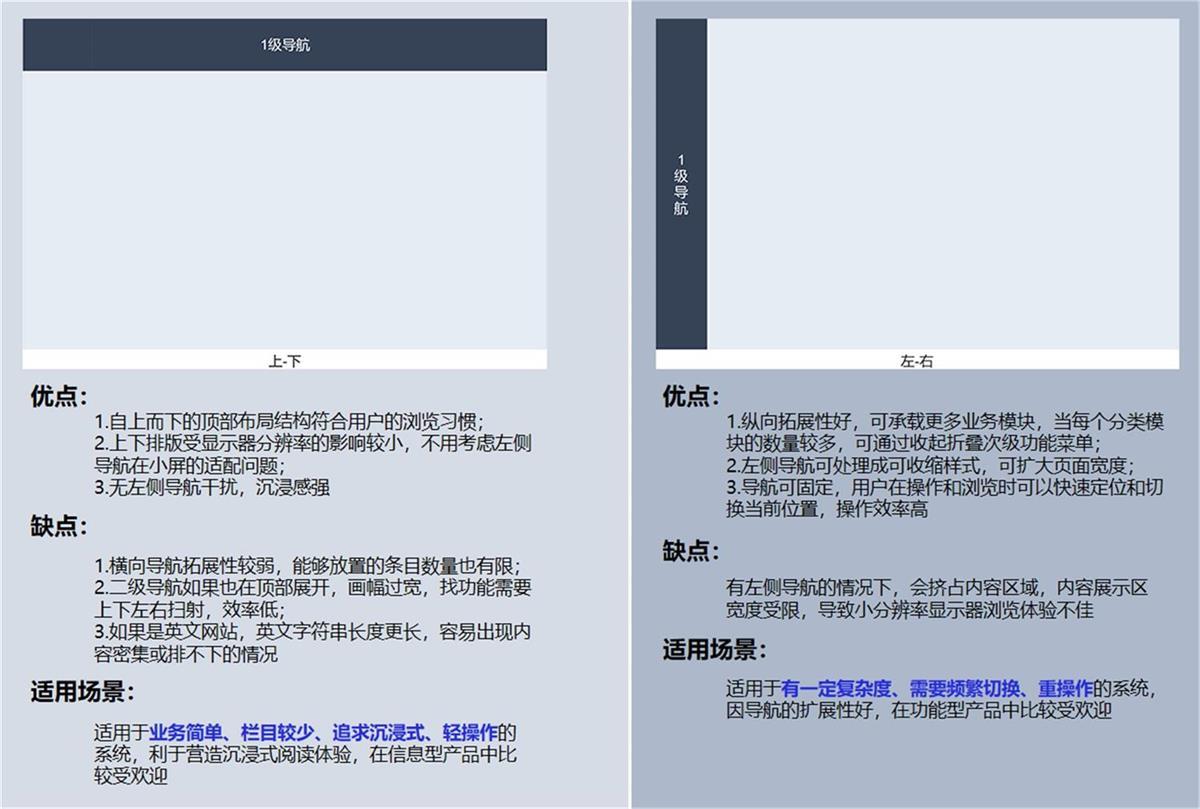
二、左侧和顶部导航的优劣势
顶部导航的劣势:
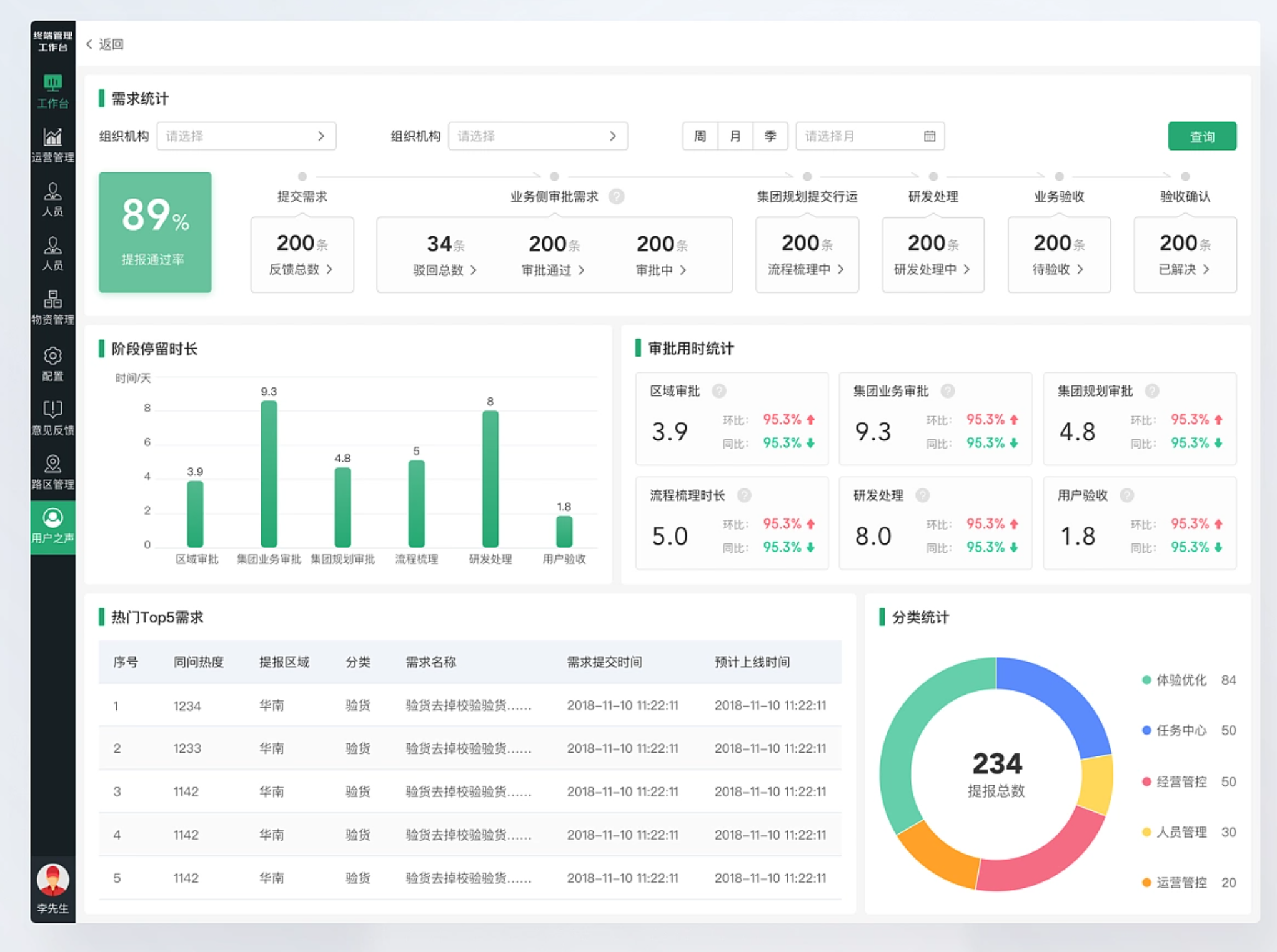
有限的水平空间:顶部导航通常位于页面的顶部,水平空间有限,可能无法容纳过多的导航选项。如果系统功能较多,可能导致导航菜单过于拥挤,不易于用户快速找到所需功能。
隐藏性较强:由于顶部导航位于页面的上方,用户需要向上滚动页面才能看到导航菜单,这可能导致一定程度的隐藏性,不够显眼。对于新用户或者不熟悉系统的用户来说,可能需要额外的操作才能找到导航菜单。
不适合多级菜单:如果系统中存在多级菜单的情况,顶部导航可能不太适合展示多级菜单,因为水平空间有限,可能导致菜单过于拥挤,不易于用户的理解和操作。

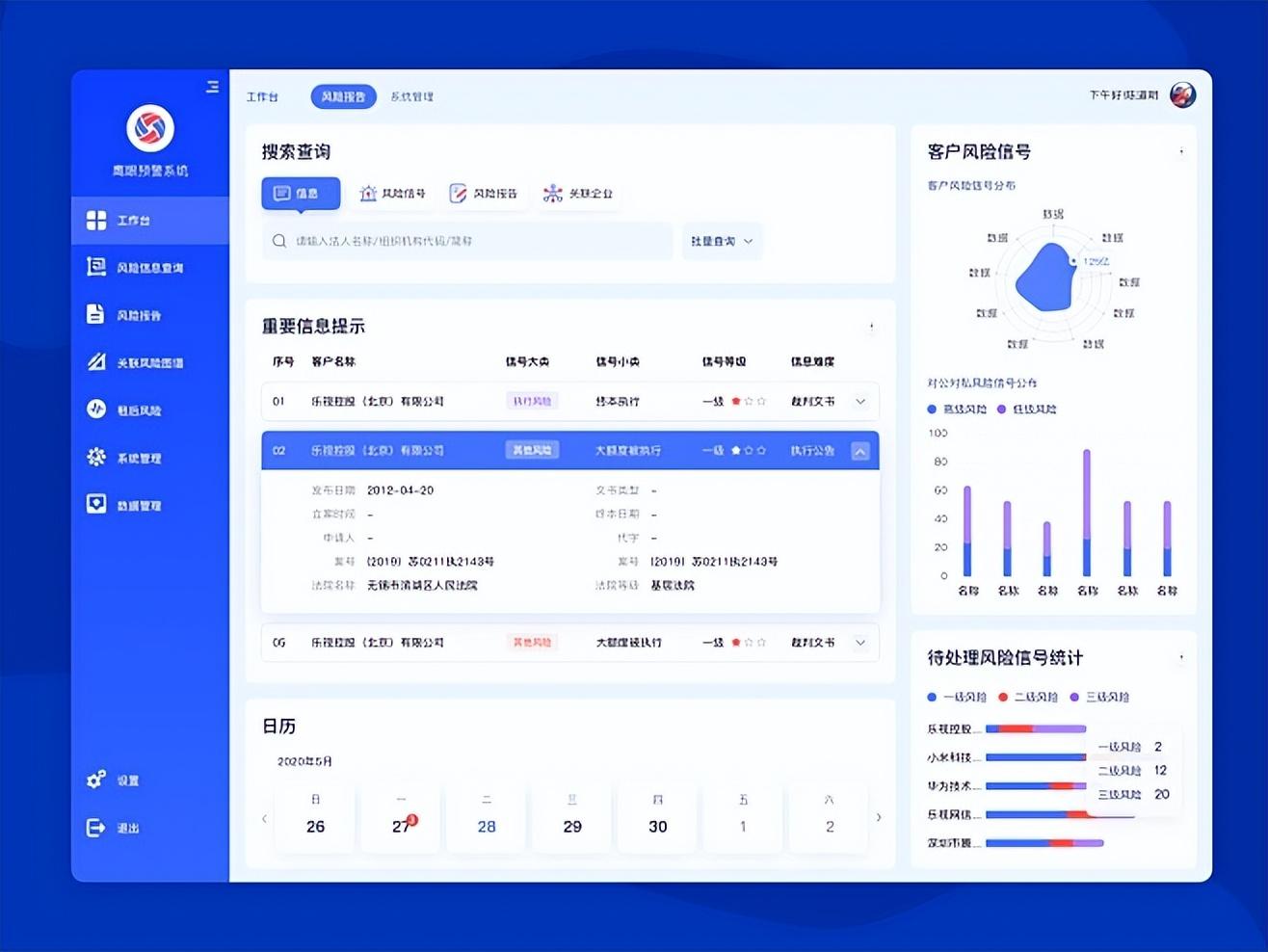
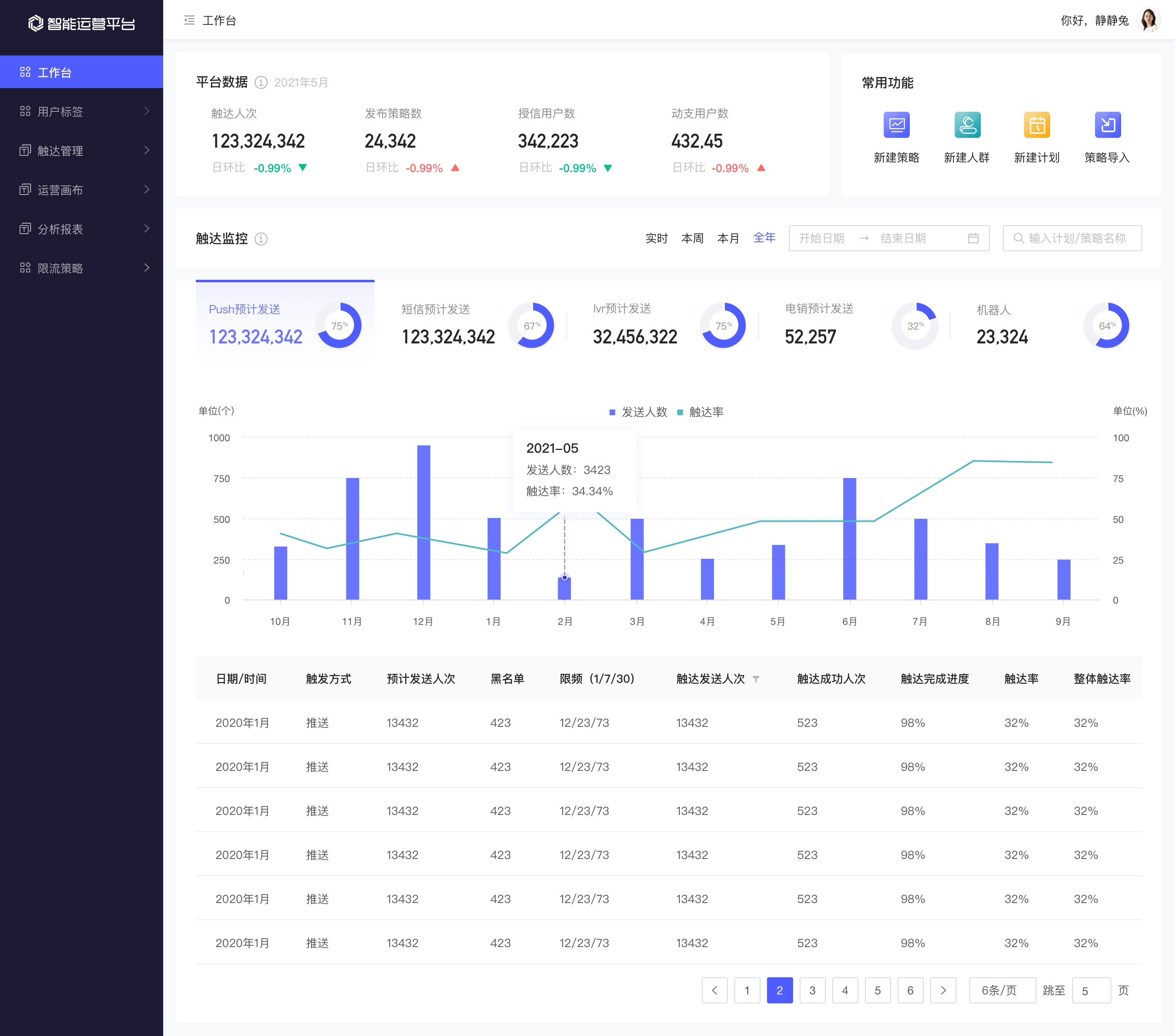
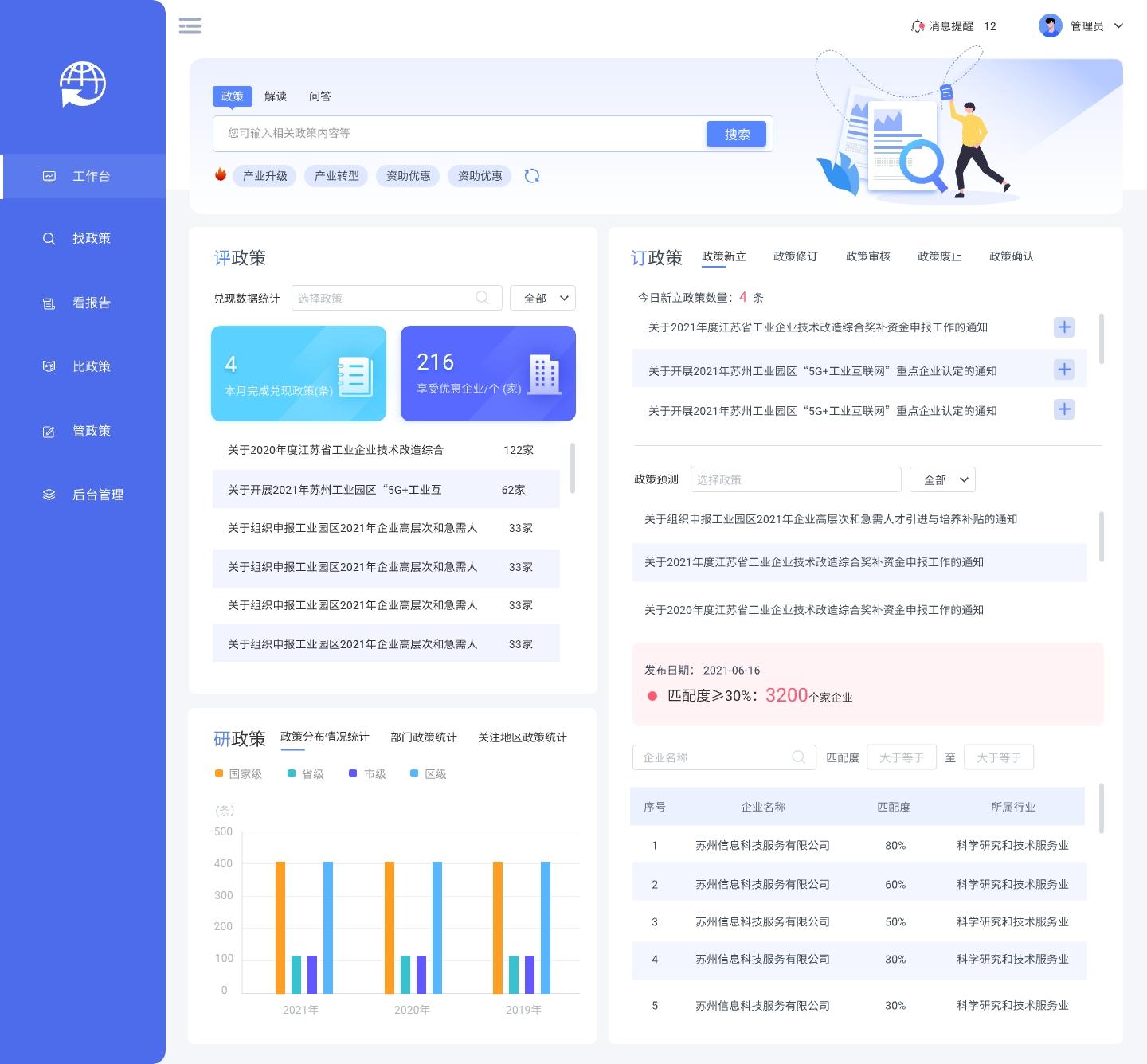
左侧导航的优势:
丰富的垂直空间:左侧导航通常位于页面的左侧,垂直空间较为丰富,可以容纳更多的导航选项。对于功能较多或系统层级较深的系统来说,左侧导航可以提供更好的展示效果,方便用户快速找到所需功能。
易于导航理解:左侧导航的垂直布局,可以更直观地展示系统的功能层级关系,用户可以通过目录结构快速理解各个功能模块之间的关系,方便用户进行导航和操作。
便于多级菜单展示:左侧导航适合展示多级菜单,可以通过折叠或展开的方式,方便用户查看和选择不同层级的菜单选项。

总体来说,顶部导航的劣势在于水平空间有限、隐藏性较强,不适合展示多级菜单;而左侧导航的优势在于垂直空间丰富、易于导航理解,适合展示多级菜单。根据系统的特点和用户需求,可以综合考虑选择适合的导航方式。
三、顶部导航和左侧导航的抉择
选择全局导航菜单的位置,即是放置在顶部还是左侧,需要考虑以下几个因素:

用户习惯:根据用户的习惯和使用场景,选择更符合用户期望的导航位置。例如,如果用户习惯于顶部导航,那么将全局导航放置在顶部可能更容易被用户接受。
界面布局:根据系统的界面布局和内容结构,选择更适合的导航位置。顶部导航通常适用于较为简洁的界面,左侧导航适用于较为复杂的界面,可以提供更多的空间展示导航选项。
可用空间:根据页面的可用空间,选择更合适的导航位置。如果页面宽度有限,可能更适合将导航放置在左侧,节约横向空间;如果页面高度有限,可能更适合将导航放置在顶部,节约纵向空间。
功能扩展性:考虑系统功能的扩展性,选择更适合扩展的导航位置。如果系统的功能模块较多,有可能左侧导航更适合,因为左侧导航可以提供更多的空间展示菜单选项。

综合以上因素,可以进行抉择。如果不确定,可以进行用户调研和测试,了解用户的偏好和使用体验,然后根据反馈进行调整和优化。最终的目标是提供用户友好的导航方式,提高系统的可用性和用户体验。



相关文章:

B端全局导航:左侧还是顶部?不是随随便便,有依据在。
一、什么是全局导航 B端系统的全局导航是指在B端系统中的主要导航菜单,它通常位于系统的顶部或左侧,提供了系统中各个模块和功能的入口。全局导航菜单可以帮助用户快速找到和访问系统中的各个功能模块,提高系统的可用性和用户体验。 全局导航…...

什么是海外仓管理自动化?策略及落地实施步骤指南
作为海外仓的管理者,你每天都面临提高海外仓运营效率、降低成本和满足客户需求的问题。海外仓自动化管理技术为这些问题提供了不错的解决思路,不过和任何新技术一样,从策略到落地实施,都有一个对基础逻辑的认识过程。 今天我们整…...
Paint之函数大汇总、ColorMatrix与滤镜效果、setColorFilter)
自定义控件三部曲之绘图篇(六)Paint之函数大汇总、ColorMatrix与滤镜效果、setColorFilter
在自定义控件的绘图篇中,Paint 类是核心的组成部分之一,它控制了在 Canvas 上绘制的内容的各种属性,包括颜色、风格、抗锯齿、透明度等等。下面将详细介绍 Paint 的主要功能以及如何使用 ColorMatrix 和 setColorFilter 来实现滤镜效果。 Pa…...

请写sql满足业务:找到连续登录3天以上的用户
为了找到连续登录超过 3 天的用户,我们可以使用 SQL 窗口函数和递归查询来实现。假设有一个 user_logins 表,包含以下字段: user_id(用户ID)login_date(登录日期) 假设 login_date 是 DATE 类…...

fatal error: apriltag/apriltag.h: No such file or directory 的 参考解决方法
文章目录 写在前面一、问题描述二、解决方法参考链接 写在前面 自己的测试环境: Ubuntu20.04,ROS-Noteic 一、问题描述 自己编译ROS程序的时候遇到如下问题: fatal error: apriltag/apriltag.h: No such file or directory9 | #include &…...

C++继承(一文说懂)
目录 一: 🔥继承的概念及定义1.1 继承的概念1.2 继承定义1.2.1 定义格式1.2.2 继承关系和访问限定符1.2.3 继承基类成员访问方式的变化 二:🔥基类和派生类对象赋值转换三:🔥继承中的作用域四:&a…...

卷积神经网络可视化的探索
文章目录 训练LeNet模型下载FashionMNIST数据训练保存模型 卷积神经网络可视化加载模型一个测试图像不同层对图像处理的可视化第一个卷积层的处理第二个卷积层的处理 卷积神经网络是利用图像空间结构的一种深度学习网络架构,图像在经过卷积层、激活层、池化层、全连…...

RxJava学习记录
文章目录 1. 总览1.1 基本原理1.2 导入包和依赖 2. 操作符2.1 创建操作符2.2 转换操作符2.3 组合操作符2.4 功能操作符 1. 总览 1.1 基本原理 参考文献 构建流:每一步操作都会生成一个新的Observable节点(没错,包括ObserveOn和SubscribeOn线程变换操作…...

Spring Boot Vue 毕设系统讲解 3
目录 项目配置类 项目中配置的相关代码 spring Boot 拦截器相关知识 一、基于URL实现的拦截器: 二、基于注解的拦截器 三、把拦截器添加到配置中,相当于SpringMVC时的配置文件干的事儿: 项目配置类 项目中配置的相关代码 首先定义项目认…...

Spring Boot对接大模型:实战价值与技巧
Spring Boot对接大模型:实战价值与技巧 随着大数据和人工智能技术的飞速发展,大模型(Large-scale Models)在各个行业中的应用越来越广泛。为了充分利用这些大模型的能力,我们需要将其与现有的应用框架进行对接。Sprin…...

完美解决NameError: name ‘file‘ is not defined的正确解决方法,亲测有效!!!
完美解决NameError: name ‘file’ is not defined的正确解决方法,亲测有效!!! 亲测有效 完美解决NameError: name file is not defined的正确解决方法,亲测有效!!!报错问题解决思路…...

Witness Table 的由来
“Witness Table” 是 Swift 中的一个术语,源于编译原理和类型系统的概念。它被用来表示一种机制,通过这个机制,编译器可以确保某个类型确实实现了它声明遵循的协议中的所有方法和属性。下面是对这个术语的详细解释: 1. 术语来源…...

Python 3 AI 编程助手
Python 3 AI 编程助手 Python 3 是当前最流行的编程语言之一,特别是在人工智能(AI)领域。Python 3 的语法简洁明了,拥有丰富的库和框架,使其成为开发 AI 应用程序的首选语言。本文将介绍 Python 3 在 AI 编程中的关键特性、常用库以及如何使用 Python 3 构建 AI 应用程序…...

【nginx】nginx的配置文件到底是什么结构,到底怎么写?
背景:我window中下载了一个nginx,想要通过nginx来对本地的两个项目做动态代理,但是没想到下载启动都没遇见什么问题,但是在配置nginx.conf配置文件时,遇见了很多问题,查了好久没查到什么特别有用的内容&…...

基于React 实现井字棋
一、简介 这篇文章会基于React 实现井字棋小游戏功能。 二、效果演示 三、技术实现 import {useEffect, useState} from "react";export default (props) > {return <Board/> }const Board () > {let initialState [[, , ], [, , ], [, , ]];const [s…...

文件的换行符,Windows 的 CRLF 和 Linux 的 LF
文件的换行符,Windows 的 CRLF 和 Linux 的 LF,在开发项目时用哪种比较合适? 在开发项目时选择文件的换行符(Windows 的 CRLF 或 Linux 的 LF),通常取决于几个因素,包括项目的运行环境、项目的…...

怎样优化 PostgreSQL 中对日期时间范围的模糊查询?
文章目录 一、问题分析(一)索引未有效利用(二)日期时间格式不统一(三)复杂的查询条件 二、优化策略(一)使用合适的索引(二)规范日期时间格式(三&a…...

B端设计:任何不顾及用户体验的设计,都是在装样子,花架子
B端设计是指面向企业客户的设计,通常涉及产品、服务或系统的界面和功能设计。与C端设计不同,B端设计更注重实用性和专业性,因为它直接影响企业的效率和利益。 在B端设计中,用户体验同样至关重要。不顾及用户体验的设计只是空洞的表…...

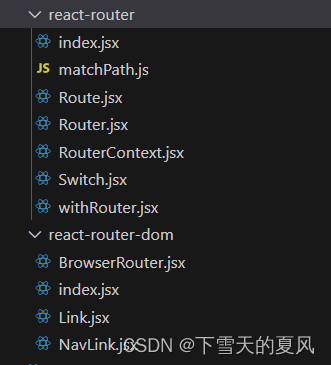
React@16.x(51)路由v5.x(16)- 手动实现文件目录参考
作为前面几篇文章的参考: 实现 Router实现 Route实现 Switch实现 withRouter实现 Link 和 NavLink 以上。...

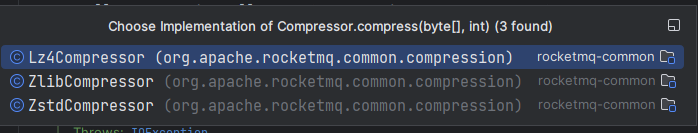
从零开始读RocketMq源码(二)Message的发送详解
目录 前言 准备 消息发送方式 深入源码 消息发送模式 选择发送方式 同步发送消息 校验消息体 获取Topic订阅信息 高级特性-消息重投 选择消息队列-负载均衡 装载消息体发送消息 压缩消息内容 构造发送message的请求的Header 更新broker故障信息 异步发送消息 …...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
