Flutter——最详细(Badge)使用教程
背景
主要常用于组件叠加上圆点提示;
使用场景,消息数量提示,消息红点提示
| 属性 | 作用 |
|---|---|
| backgroundColor | 红点背景色 |
| smallSize | 设置红点大小 |
| isLabelVisible | 是否显示 |
| offset | 设置红点位置 |
| alignment | 设置红点位置 |
| child | 设置底部组件 |
代码块
class BadgePage extends StatelessWidget {const BadgePage({Key? key}) : super(key: key);Widget build(BuildContext context) {return const Wrap(spacing: 20,children: [Badge(backgroundColor: Colors.redAccent,smallSize: 10,child: Icon(Icons.update,size: 36,color: Colors.blue,),),Badge(backgroundColor: Colors.redAccent,smallSize: 10,label: Text('99'),isLabelVisible: false,largeSize: 14,child: Icon(Icons.update,size: 36,color: Colors.blue,),),Badge(backgroundColor: Colors.redAccent,smallSize: 10,label: Text('99'),largeSize: 14,child: Icon(Icons.update,size: 36,color: Colors.blue,),),Badge(backgroundColor: Colors.red,label: const Text('99'),smallSize: 20,textStyle: const TextStyle(fontSize: 8, color: Colors.red),padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 2),largeSize: 14,offset: Offset(-4, -4),alignment: Alignment.bottomRight,child: const Icon(Icons.message, size: 36, color: Colors.indigo),),],);}
}
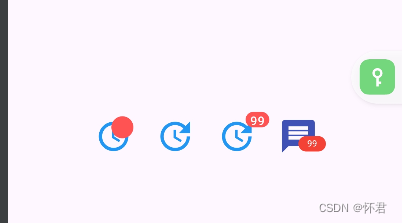
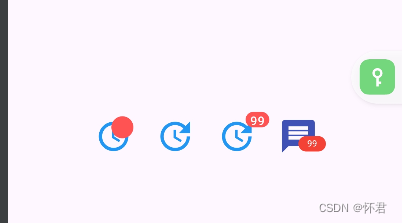
效果图

相关文章:

Flutter——最详细(Badge)使用教程
背景 主要常用于组件叠加上圆点提示; 使用场景,消息数量提示,消息红点提示 属性作用backgroundColor红点背景色smallSize设置红点大小isLabelVisible是否显示offset设置红点位置alignment设置红点位置child设置底部组件 代码块 class Badge…...

SQLServer的系统数据库用别的服务器上的系统数据库替换后做跨服务器连接时出现凭证、非对称金钥或私密金钥的资料无效
出错作业背景: 公司的某个sqlserver服务器要做迁移,由于该sqlserver服务器上数据库很多,并且做了很多的job和维护计划,重新安装的sqlserver这些都是空的,于是就想到了把系统4个系统数据库进行替换,然后也把…...

vue前端面试
一 .v-if和v-show的区别 v-if 和 v-show 是 Vue.js 中两个常用的条件渲染指令,它们都可以根据条件决定是否渲染某个元素。但是它们之间存在一些区别。 语法:v-if 和 v-show 的语法相同,都接收一个布尔值作为参数。 <div v-if"show…...

【网络安全】Host碰撞漏洞原理+工具+脚本
文章目录 漏洞原理虚拟主机配置Host头部字段Host碰撞漏洞漏洞场景工具漏洞原理 Host 碰撞漏洞,也称为主机名冲突漏洞,是一种网络攻击手段。常见危害有:绕过访问控制,通过公网访问一些未经授权的资源等。 虚拟主机配置 在Web服务器(如Nginx或Apache)上,多个网站可以共…...

unattended-upgrade进程介绍
unattended-upgrade 是一个用于自动更新 Debian 和 Ubuntu 系统的软件包。这个进程通常用于定期下载并安装安全更新,以保持系统的安全性和稳定性。 具体来说,这个命令 /usr/bin/python3 /usr/bin/unattended-upgrade --download-only 表示运行 unattend…...

SpringBoot 中多例模式的神秘世界:用法区别以及应用场景,最后的灵魂拷问会吗?- 第519篇
历史文章(文章累计500) 《国内最全的Spring Boot系列之一》 《国内最全的Spring Boot系列之二》 《国内最全的Spring Boot系列之三》 《国内最全的Spring Boot系列之四》 《国内最全的Spring Boot系列之五》 《国内最全的Spring Boot系列之六》 《…...
_2024升级版_180)
基于STM32设计的智能婴儿床(ESP8266局域网)_2024升级版_180
基于STM32设计的智能婴儿床(采用STM32F103C8T6)(180) 文章目录 一、设计需求【1】项目功能介绍【2】程序最终的运行逻辑【3】硬件模块组成【4】ESP8266模块配置【5】上位机开发思路【6】系统功能模块划分1.2 项目开发背景1.3 开发工具的选择1.4 系统框架图1.5 系统原理图1.6 硬…...

C++(第四天----拷贝函数、类的组合、类的继承)
一、拷贝构造函数(复制构造函数) 1、概念 拷贝构造函数,它只有一个参数,参数类型是本类的引用。如果类的设计者不写拷贝构造函数,编译器就会自动生成拷贝构造函数。大多数情况下,其作用是实现从源对象到目…...

第一课:接口配置IP地址:DHCP模式
希望pc1,pc2,pc3自动分配到ip地址。 实验拓扑: 配置:高级一点的路由器还是手动配置: [R1]int g0/0/0 [R1-g0/0/0]ip address 192.168.1.1 255.255.255.0 打开PC1,切换到DHCP模式,点击应用,再到命令行输入ipconfig&…...

esp32_spfiffs
生成 spiffs image python spiffsgen.py <image_size> <base_dir> <output_file> eg, python spiffsgen.py 0x2000 ./folder hello.bin Arduino 的库有例子可以直接用于 OTA 升级 spiffs 分区 HTTPUpdateResult HTTPUpdate::updateSpiffs(HTTPClient &h…...

每日一练全新考试模式解锁|考试升级
🙋频繁有小伙伴咨询:我想举办一场历时一个月的答题活动,学生可以每天打开答题,活动完结后可以导出每天的答题成绩 此前我们都会让小伙伴创建30场考试,然后使用批量分享功能组合起来,对外分享一个链接就可以…...

pyqt5图片分辨率导致的界面过大的问题
项目场景:pyqt5的图片分辨率和屏幕分辨率问题 提示:这里简述项目相关背景:图片分辨率:500*500;显示屏分辨率:600;导致界面显示不全; 在其他高分辨率显示屏中没有这个问题。 问题描述…...

(三)前端javascript中的数据结构之集合
集合的特点 1.无序 2.唯一性 3.不可重复 集合相对于前面几种数据结构,比较简单好理解,看看代码实现就能知道他的用法了 集合的创建 function MySet() {this.item {}; } MySet.prototype.has function (value) {return value in this.item; };//增 M…...

VuePress 的更多配置
现在,读者应该对 VuePress、主题和插件等有了基本的认识,除了插件,VuePress 自身也有很多有用的配置,这里简单说明下。 VuePress 的介绍 在介绍了 VuePress 的基本使用、主题和插件的概念之后,我们再来看看官…...

问题解决|Python 代码的组织形式与编码规范
一、Python中组织形式 (一)组织形式(函数,类,模块,包,库)概览 (1)概览 组织形式描述特点或用途例子函数一段具有特定功能的代码块,可以接受参数…...

Flask项目搭建及部署 —— Python
flask搭建及部署 pip 19.2.3 python 3.7.5 Flask 1.1.1 Flask-SQLAlchemy 2.4.1 Pika 1.1.0 Redis 3.3.11 flask-wtf 0.14.2 1、创建flask项目: 创建完成后整个项目结构树: app.py: 项⽬管理⽂件,通过它管理项⽬。 static: 存放静态…...

【C++报错已解决】Invalid Use of ‘this’ Pointer
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 引言 一、问题描述1.1 报错示例1.2 报错分析1.3 解决思路 二、解决方法2.1 方法一:修正‘this’指针使用2…...

群晖NAS配置WebDav服务结合内网穿透实现跨平台云同步思源笔记
文章目录 前言1. 开启群晖WebDav 服务2. 本地局域网IP同步测试3. 群晖安装Cpolar4. 配置远程同步地址5. 笔记远程同步测试6. 固定公网地址7. 配置固定远程同步地址 前言 本教程主要分享如何将思源笔记、cpolar内网穿透和群晖WebDav三者相结合,实现思源笔记的云同步…...

内容监管与自由表达:Facebook的平衡之道
在当今数字化信息社会中,社交媒体平台不仅是人们交流和获取信息的主要渠道,也是自由表达的重要舞台。Facebook,作为全球最大的社交网络平台,连接了数十亿用户,形成了一个丰富多样的信息生态。然而,如何在维…...

电脑桌面日历记事本怎么弄 好用的桌面日历记事本
在这个数字化的时代,电脑已成为我们日常生活中不可或缺的伙伴。我常常在电脑上记录各种事项,以便随时查看和提醒自己。而我最钟爱的记事方式,莫过于使用桌面日历记事本。 想象一下,你的电脑桌面上有一个直观的日历,每…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
