如何在vue3中使用scss
一
要使用scss首先需要下载相关的包
可以在终端使用下面的命令下载相关包
npm install -D sass
二
在src文件下新建一个文件夹叫做styles

在文件夹下创建三个文件
index.scss主要用来引用其他文件
reset.scss用来清除默认的样式
variable.scss用来配置全局属性
三
需要在vite.config.ts中配置一个全局配置

代码如下
css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/styles/variable.scss";',},},},

相关文章:

如何在vue3中使用scss
一 要使用scss首先需要下载相关的包 可以在终端使用下面的命令下载相关包 npm install -D sass 二 在src文件下新建一个文件夹叫做styles 在文件夹下创建三个文件 index.scss主要用来引用其他文件 reset.scss用来清除默认的样式 variable.scss用来配置全局属性 三 需要在v…...

Gartner发布采用美国防部模型实施零信任的方法指南:七大支柱落地方法
零信任是网络安全计划的关键要素,但制定策略可能会很困难。安全和风险管理领导者应使用美国国防部模型的七大支柱以及 Gartner 研究来设计零信任策略。 战略规划假设 到 2026 年,10% 的大型企业将拥有全面、成熟且可衡量的零信任计划,而 202…...

Flutter——最详细(Badge)使用教程
背景 主要常用于组件叠加上圆点提示; 使用场景,消息数量提示,消息红点提示 属性作用backgroundColor红点背景色smallSize设置红点大小isLabelVisible是否显示offset设置红点位置alignment设置红点位置child设置底部组件 代码块 class Badge…...

SQLServer的系统数据库用别的服务器上的系统数据库替换后做跨服务器连接时出现凭证、非对称金钥或私密金钥的资料无效
出错作业背景: 公司的某个sqlserver服务器要做迁移,由于该sqlserver服务器上数据库很多,并且做了很多的job和维护计划,重新安装的sqlserver这些都是空的,于是就想到了把系统4个系统数据库进行替换,然后也把…...

vue前端面试
一 .v-if和v-show的区别 v-if 和 v-show 是 Vue.js 中两个常用的条件渲染指令,它们都可以根据条件决定是否渲染某个元素。但是它们之间存在一些区别。 语法:v-if 和 v-show 的语法相同,都接收一个布尔值作为参数。 <div v-if"show…...

【网络安全】Host碰撞漏洞原理+工具+脚本
文章目录 漏洞原理虚拟主机配置Host头部字段Host碰撞漏洞漏洞场景工具漏洞原理 Host 碰撞漏洞,也称为主机名冲突漏洞,是一种网络攻击手段。常见危害有:绕过访问控制,通过公网访问一些未经授权的资源等。 虚拟主机配置 在Web服务器(如Nginx或Apache)上,多个网站可以共…...

unattended-upgrade进程介绍
unattended-upgrade 是一个用于自动更新 Debian 和 Ubuntu 系统的软件包。这个进程通常用于定期下载并安装安全更新,以保持系统的安全性和稳定性。 具体来说,这个命令 /usr/bin/python3 /usr/bin/unattended-upgrade --download-only 表示运行 unattend…...

SpringBoot 中多例模式的神秘世界:用法区别以及应用场景,最后的灵魂拷问会吗?- 第519篇
历史文章(文章累计500) 《国内最全的Spring Boot系列之一》 《国内最全的Spring Boot系列之二》 《国内最全的Spring Boot系列之三》 《国内最全的Spring Boot系列之四》 《国内最全的Spring Boot系列之五》 《国内最全的Spring Boot系列之六》 《…...
_2024升级版_180)
基于STM32设计的智能婴儿床(ESP8266局域网)_2024升级版_180
基于STM32设计的智能婴儿床(采用STM32F103C8T6)(180) 文章目录 一、设计需求【1】项目功能介绍【2】程序最终的运行逻辑【3】硬件模块组成【4】ESP8266模块配置【5】上位机开发思路【6】系统功能模块划分1.2 项目开发背景1.3 开发工具的选择1.4 系统框架图1.5 系统原理图1.6 硬…...

C++(第四天----拷贝函数、类的组合、类的继承)
一、拷贝构造函数(复制构造函数) 1、概念 拷贝构造函数,它只有一个参数,参数类型是本类的引用。如果类的设计者不写拷贝构造函数,编译器就会自动生成拷贝构造函数。大多数情况下,其作用是实现从源对象到目…...

第一课:接口配置IP地址:DHCP模式
希望pc1,pc2,pc3自动分配到ip地址。 实验拓扑: 配置:高级一点的路由器还是手动配置: [R1]int g0/0/0 [R1-g0/0/0]ip address 192.168.1.1 255.255.255.0 打开PC1,切换到DHCP模式,点击应用,再到命令行输入ipconfig&…...

esp32_spfiffs
生成 spiffs image python spiffsgen.py <image_size> <base_dir> <output_file> eg, python spiffsgen.py 0x2000 ./folder hello.bin Arduino 的库有例子可以直接用于 OTA 升级 spiffs 分区 HTTPUpdateResult HTTPUpdate::updateSpiffs(HTTPClient &h…...

每日一练全新考试模式解锁|考试升级
🙋频繁有小伙伴咨询:我想举办一场历时一个月的答题活动,学生可以每天打开答题,活动完结后可以导出每天的答题成绩 此前我们都会让小伙伴创建30场考试,然后使用批量分享功能组合起来,对外分享一个链接就可以…...

pyqt5图片分辨率导致的界面过大的问题
项目场景:pyqt5的图片分辨率和屏幕分辨率问题 提示:这里简述项目相关背景:图片分辨率:500*500;显示屏分辨率:600;导致界面显示不全; 在其他高分辨率显示屏中没有这个问题。 问题描述…...

(三)前端javascript中的数据结构之集合
集合的特点 1.无序 2.唯一性 3.不可重复 集合相对于前面几种数据结构,比较简单好理解,看看代码实现就能知道他的用法了 集合的创建 function MySet() {this.item {}; } MySet.prototype.has function (value) {return value in this.item; };//增 M…...

VuePress 的更多配置
现在,读者应该对 VuePress、主题和插件等有了基本的认识,除了插件,VuePress 自身也有很多有用的配置,这里简单说明下。 VuePress 的介绍 在介绍了 VuePress 的基本使用、主题和插件的概念之后,我们再来看看官…...

问题解决|Python 代码的组织形式与编码规范
一、Python中组织形式 (一)组织形式(函数,类,模块,包,库)概览 (1)概览 组织形式描述特点或用途例子函数一段具有特定功能的代码块,可以接受参数…...

Flask项目搭建及部署 —— Python
flask搭建及部署 pip 19.2.3 python 3.7.5 Flask 1.1.1 Flask-SQLAlchemy 2.4.1 Pika 1.1.0 Redis 3.3.11 flask-wtf 0.14.2 1、创建flask项目: 创建完成后整个项目结构树: app.py: 项⽬管理⽂件,通过它管理项⽬。 static: 存放静态…...

【C++报错已解决】Invalid Use of ‘this’ Pointer
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 引言 一、问题描述1.1 报错示例1.2 报错分析1.3 解决思路 二、解决方法2.1 方法一:修正‘this’指针使用2…...

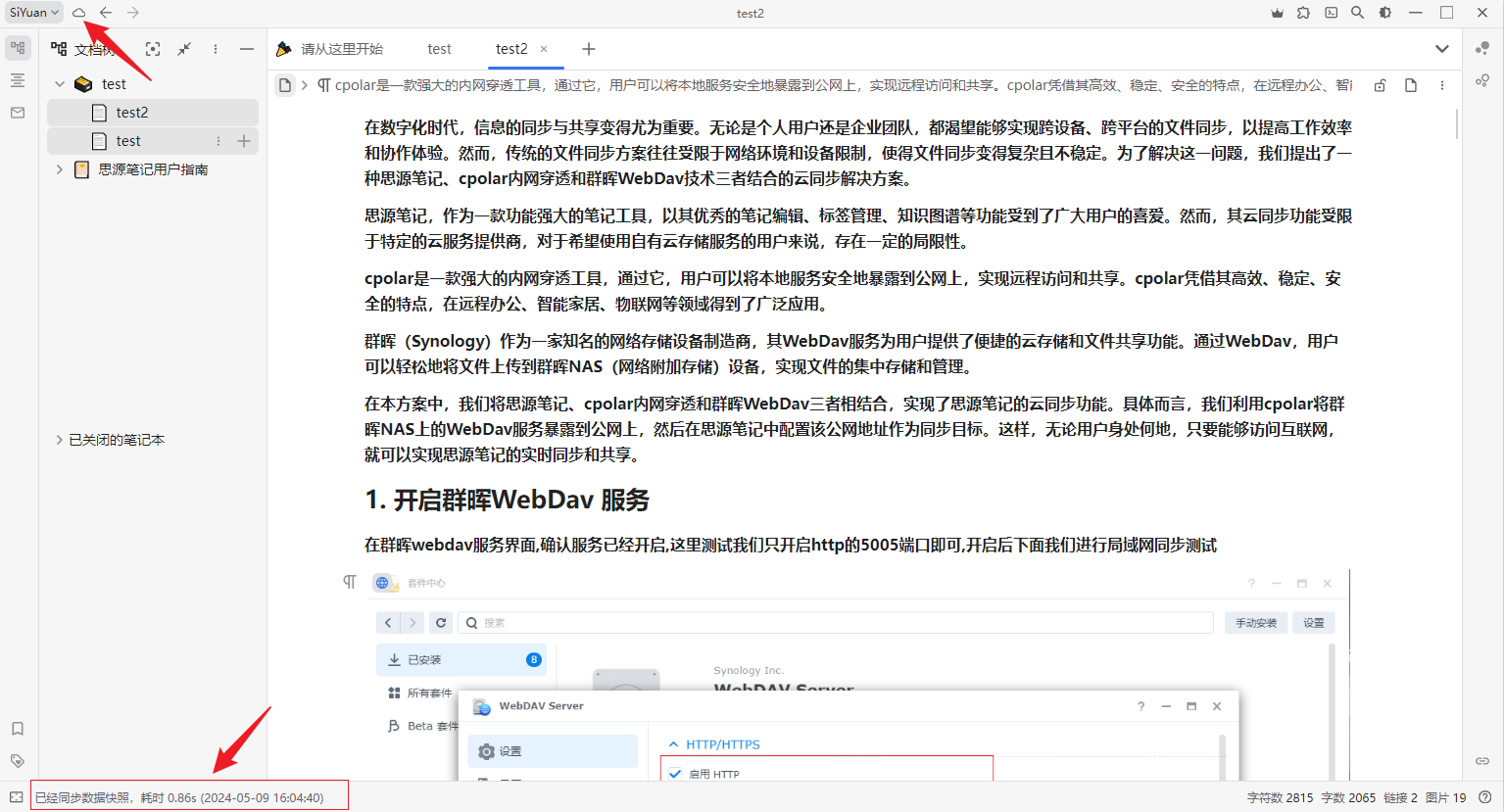
群晖NAS配置WebDav服务结合内网穿透实现跨平台云同步思源笔记
文章目录 前言1. 开启群晖WebDav 服务2. 本地局域网IP同步测试3. 群晖安装Cpolar4. 配置远程同步地址5. 笔记远程同步测试6. 固定公网地址7. 配置固定远程同步地址 前言 本教程主要分享如何将思源笔记、cpolar内网穿透和群晖WebDav三者相结合,实现思源笔记的云同步…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
