C#数据类型:object、var和dynamic的比较与应用
在C#中,object、var和dynamic虽然常被提及为可以处理多种数据类型的“万能”方式,但它们各自有不同的应用场景、特性和优缺点。下面我将用通俗易懂的方式结合示例来详细说明这三者的区别与应用。
1. object
定义与应用场景:object是C#中所有类的基类,意味着它可以用来存储任何类型的对象。当你需要编写一个能够处理不同类型数据的通用方法或类时,object非常有用。例如,你可能需要编写一个日志方法,该方法可以接受任何类型的参数并记录它们。
示例:
object obj = "Hello";
obj = 123; // 可以存储不同类型的数据 public void Log(object data)
{ Console.WriteLine(data.ToString());
}优缺点分析:
- 优点:灵活性高,可以存储任何类型的数据。
- 缺点:
- 使用时需要进行显式类型转换,否则可能引发运行时异常。
- 装箱和拆箱操作可能导致性能损耗。装箱是将值类型转换为引用类型,拆箱是相反的过程。
2. var
定义与应用场景:var是C# 3.0引入的隐式类型局部变量声明关键字。它允许编译器根据赋值表达式自动推断变量的类型。var主要用于简化代码,特别是当变量的类型显而易见时。
示例:
var name = "John"; // 推断为string
var age = 25; // 推断为int // 在LINQ查询中常用
var query = from p in people where p.Age > 18 select p;优缺点分析:
- 优点:
- 提高代码可读性,避免冗长的类型声明。
- 简化代码,特别是在处理匿名类型或LINQ查询时。
- 缺点:
- 变量类型在编译时确定,之后不能更改。
- 过度使用可能会降低代码的可读性,特别是当变量类型不明显时。
3. dynamic
定义与应用场景:dynamic是C# 4.0引入的,它允许在运行时动态解析对象的类型。这意味着你可以编写不依赖于编译时类型检查的代码,这在处理COM对象、动态语言或反射时特别有用。
示例:
dynamic dyn = "Hello";
dyn = 123; // 类型在运行时确定 // 调用方法时无需类型转换
dynamic obj = GetSomeObject();
obj.SomeMethod(); // 假设SomeMethod在运行时存在优缺点分析:
- 优点:
- 简化代码,减少类型转换。
- 支持动态绑定,增加灵活性。
- 缺点:
- 编译时不会进行类型检查,可能导致运行时错误。
- 性能开销较大,因为需要在运行时进行类型解析和绑定。
- 使用不当可能导致代码难以理解和维护。
总结
- object:适用于需要处理任意类型数据的场景,但使用时需要显式类型转换,并可能涉及装箱和拆箱操作。
- var:用于简化代码,特别是当变量类型显而易见时。但变量类型在编译时确定,之后不能更改。
- dynamic:提供运行时类型解析的灵活性,但可能带来性能开销和运行时错误的风险。
在选择使用哪种“万能”数据类型时,应根据具体需求和场景进行权衡,以编写既高效又易于维护的代码。
相关文章:

C#数据类型:object、var和dynamic的比较与应用
在C#中,object、var和dynamic虽然常被提及为可以处理多种数据类型的“万能”方式,但它们各自有不同的应用场景、特性和优缺点。下面我将用通俗易懂的方式结合示例来详细说明这三者的区别与应用。 1. object 定义与应用场景:object是C#中所有…...
)
【面试题】MySQL(第一篇)
1. MySQL是什么? MySQL是一种开源的关系型数据库管理系统(RDBMS),它使用结构化查询语言(SQL)进行数据管理。MySQL具有高性能、可靠性、可扩展性和兼容性等特点,广泛应用于Web应用开发中。 2. …...
:数据集成的瑞士军刀)
SQL Server集成服务(SSIS):数据集成的瑞士军刀
SQL Server集成服务(SSIS):数据集成的瑞士军刀 在数据仓库和大数据处理领域,SQL Server集成服务(SSIS)扮演着至关重要的角色。作为微软SQL Server套件的一部分,SSIS提供了一套强大的工具&#…...

鸿蒙开发HarmonyOS NEXT (三) 熟悉ArkTs (上)
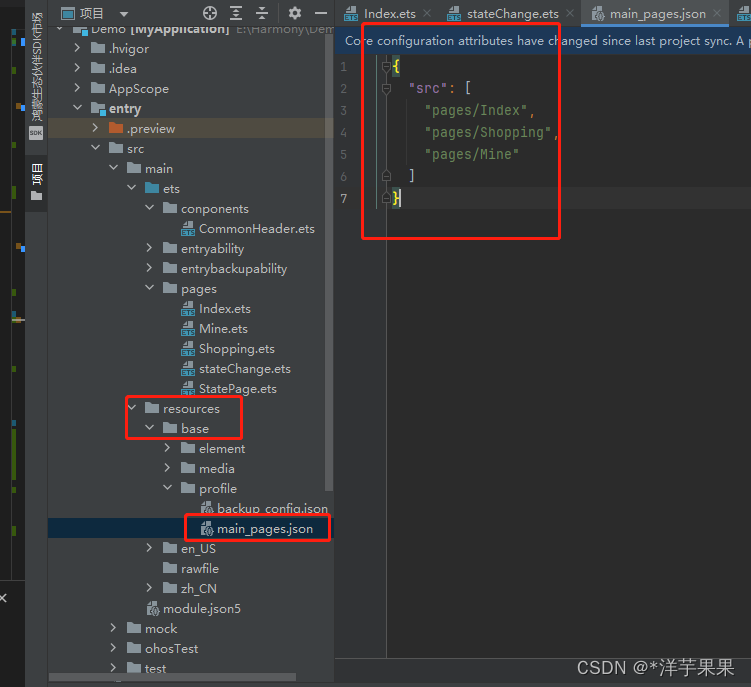
一、自定义组件 1、自定义组件 自定义组件,最基础的结构如下: Component struct Header {build() {} } 提取头部标题部分的代码,写成自定义组件。 1、新建ArkTs文件,把Header内容写好。 2、在需要用到的地方,导入…...

值传递与引用传递:理解Java中的参数传递机制
值传递与引用传递:理解Java中的参数传递机制 1、值传递(Call by Value)2、引用传递(Call by Reference)3、总结 💖The Begin💖点点关注,收藏不迷路💖 值传递和引用传递的…...

Qt常用基础控件总结—带边框的部件(QFrame和QLabel)
带边框的部件 框架控件QFrame类 QFrame类介绍 QFrame 类是带有边框的部件的基类,带边框部件的特点是有一个明显的边框,QFrame类就是用来实现边框的不同效果的(把这种效果称为边框样式),所有继承自 QFrame 的子类都可以使用 QFrame 类实现的效果。 部件通常是矩形的(其他…...

太多项会毁了回归
「AI秘籍」系列课程: 人工智能应用数学基础 人工智能Python基础 人工智能基础核心知识 人工智能BI核心知识 人工智能CV核心知识 多项式回归的过度拟合及其避免方法 通过添加现有特征的幂,多项式回归可以帮助你充分利用数据集。它允许我们甚至使用简…...

python的魔法方法
python类中的self是什么? 对象的方法都会有一个self参数,类比于c,self就相当于c的this指针。 由一个类可以生成无数个对象,当一个对象的方法被调用时,对象会讲自身的引用作为第一个参数传给该方法,那么pyt…...

[Vue3 + TS + Vite] 获取网页选中内容的字符串格式或HTML格式
获取网页选中内容的字符串格式 let selected_text_by_mouse: any// 获取选中的文字 const mouse_selected_text(event:MouseEvent)>{const selection window.getSelection();if(selection && selection.rangeCount > 0){const content selection.toString();s…...

线程安全的原因及解决方法
什么是线程安全问题 线程安全问题指的是在多线程编程环境中,由于多个线程共享数据或资源,并且这些线程对共享数据或资源的访问和操作没有正确地同步,导致数据的不一致、脏读、不可重复读、幻读等问题。线程安全问题的出现,通常是…...

微信零钱明细删除了还能恢复吗?图文教程解析
在日常使用微信支付的过程中,查看零钱明细是管理个人财务的一项重要操作。然而,有时候我们可能会不小心删除了这些明细,导致无法追踪资金流动和消费记录。那么,微信零钱明细删除了还能恢复吗?这是许多用户关心的问题。…...

mp4视频太大怎么压缩不影响画质,mp4文件太大怎么变小且清晰度高
在数字化时代,我们常常面临视频文件过大的问题。尤其是mp4格式的视频,文件大小往往令人望而却步。那么,如何在不影响画质的前提下,有效地压缩mp4视频呢?本文将为您揭秘几种简单实用的压缩技巧。 在分享和存储视频时&am…...

【线程同步-2】
同步方法及同步块 接上期三大不安全案例,本期将介绍同步方法和同步块,以期达到安全的目的。 车站买票:加入了synchronized 同步方法 package syn; //不安全的买票 //线程不安全,有负数 public class UnsafeBuyTicket {publi…...

【别再为可视化工具付费了!】财务报表免费制作软件,这款免费可视化工具的功能超乎想象
会计工作中,关键一步就是把那些繁杂的财务数据整理成清晰易懂的财务报表,这就像是把一堆拼图块变成一幅完整的图画。山海鲸可视化这款免费工具,支持实时数据刷新,能够随时随地更新你的财务数据,确保你拿到的永远是最新…...

【HTML入门】第五课 - 加粗和倾斜的字体们
这一小节,我们说一些常用的HTML文本格式化的标签知识。可能你会觉得HTML知识比较零散,有好多标签。没错,就是比较零散,标签比较多。正式这些形形色色的HTML标签们,组成了丰富多彩的网页元素。 但是在刚学习的时候&…...

解决树形表格 第一列中文字没有对齐
二级分类与一级分类的文字没有对齐 <el-table:data"templateStore.hangyeList"style"width: 100%"row-key"id":tree-props"{ children: subData, hasChildren: hasChildren }" ><el-table-column prop"industryCode&quo…...

三级_网络技术_09_IP地址规划技术
1.某企业产品部的IP地址块为211.168.15.192/26,市场部的为211.168.15.160/27,财务部的为211.168.15.128/27,这三个地址块经聚合后的地址为()。 211.168.15.0/25 211.168.15.0/26 211.168.15.128/25 211.168.15.128/26 2.若某大学分配给计…...

力扣1878.矩阵中最大的三个菱形和
力扣1878.矩阵中最大的三个菱形和 斜前缀和 遍历矩阵元素,同时求当前点左下右下两位置的前缀和枚举每个菱形中心,遍历边长 int sum1[101][101];int sum2[101][101];class Solution {public:vector<int> getBiggestThree(vector<vector<in…...
相关联)
ELB和VPC是云计算领域中的两个术语,通常与Amazon Web Services (AWS)相关联
ELB 和 VPC 是云计算领域中的两个术语,通常与亚马逊云服务(AWS)相关: 1. **ELB (Elastic Load Balancer)**: - 这是AWS提供的一种服务,用于自动分配进入应用程序的流量,以实现高可用性和容错…...

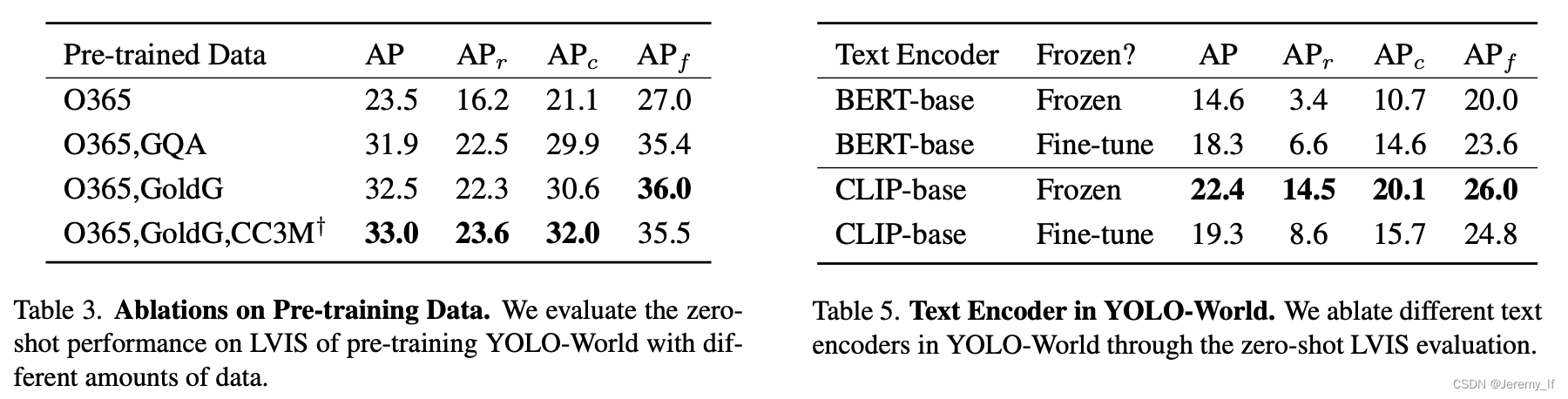
YOLO-World实时开集检测论文阅读
论文:《YOLO-World: Real-Time Open-Vocabulary Object Detection》 代码:https://github.com/AILab-CVC/YOLO-World 1.Abstract 我们介绍了YOLO World,这是一种创新的方法,通过在大规模数据集上进行视觉语言建模和预训练&#…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
