CSS原子化
目录
一、定义
二、原子化工具
2.1、tailwind
2.1.1、以PostCss插件形式安装
2.1.2、不依赖PostCss安装
2.1.3、修改原始配置
2.2、unocss
三、优缺点
3.1、优点
3.2、缺点
一、定义
定义:使用一系列的助记词,利用类名来代表样式。
二、原子化工具
2.1、tailwind
翻译过来是“顺风”的意思。
官网:Installation - Tailwind CSS
2.1.1、以PostCss插件形式安装
如果是单纯的文件夹:
(1)、初始化:npm init -y
(2)、安装3个插件:npm i tailwindcss postcss-cli autoprefixer -D
(3)、生成相关配置文件:npx tailwind init -p
(4)、在文件夹里新建src,在sc下新建style.css
@tailwind base;
@tailwind components;
@tailwind utilities;(5)、将package.json里"scripts"的内容改为:"build": "postcss src/style.css -o dist/tailwind.css"
(6)、npm run build 成功后就可以看到dist/tailwind.css,即编译成功。(注意:node版本一定在16+,不然编译报错。)
(7)、以index.html为例:
<link rel="stylesheet" href="tailwind.css">
<div class="text-base p-1 border border-black border-solid"></div>
//==========================等同于==============================
.text-base {font-size: 16px;
}
.p-1 {padding: 4px;
}
.border {border-width: 1px;
}
.border-black {border-color: black;
}
.border-solid {border-style: solid;
}
剩下的官网里都有,可以自己去找。
2.1.2、不依赖PostCss安装
几乎和上面一样,就是这两个命令行npm i tailwindcss autoprefixer -D和npx tailwind init稍有改变,配置文件内容变成了 "build": "tailwind build src/style.css -o dist/tailwind.css"。
2.1.3、修改原始配置
以“text-base”为例:
数组里的两个元素分别是 font-size 和 line-height 两个样式。
module.exports = {content: [],theme: {extend: {padding: {'1': '30px'},fontSize: {'base': ['30px', '2rem']}},},plugins: [],
}
//================修改后的p-1和text-base
.p-1 {padding:30px;
}
.text-base {font-size:30px;line-height:2rem;
}原子类名太多很难记住,不能每次都去查看文档,可以安装插件Tailwind CSS IntelliSense解决。
2.2、unocss
UNO翻译过来是“联合国组织”的意思。
官网:UnoCSS: The instant on-demand Atomic CSS engine
原子类名太多很难记住,不能每次都去查看文档,可以安装插件UnoCss或者To Unocss解决。
(1)、安装:
npm i unocss @iconify-json/ep @unocss/preset-rem-to-px @unocss/transformer-directives -D
@iconify-json/ep ==> 是Element Plus图标库 Icônes;
@unocss/preset-rem-to-px ==> 将unocss自带的rem转为px;
@unocss/transformer-directives ==>可以使用@apply、@screen、theme函数
(2)、vite.config.ts:
import UnoCSS from 'unocss/vite'
import { defineConfig } from 'vite'
export default defineConfig({plugins: [UnoCSS(),],
})(3)、创建一个 uno.config.ts文件:
import presetRemToPx from '@unocss/preset-rem-to-px'
import transformerDirectives from '@unocss/transformer-directives'
import { defineConfig, presetAttributify, presetUno, transformerVariantGroup, presetIcons } from 'unocss'
export default defineConfig({presets: [presetAttributify(),presetUno(),presetRemToPx({baseFontSize: 4}),//eg:mt-1或转换为margin-top:1pxpresetIcons({scale: 1.2,warn: true})//自动引入图标配置],transformers: [transformerVariantGroup(), transformerDirectives()],rules: [// m-1可转换为margin:0.25rem// [/^m-(\d+)$/, ([, d]) => ({ margin: `${d / 4}rem` })],],//自定义配置项shortcuts: [{'flex-center': 'flex items-center justify-center',//垂直居中'flex-end': 'flex items-center justify-end',//放在最后'flex-middle': 'flex items-center',//垂直居中'flex-between': 'flex items-center justify-between',//分开两边'flex-col-center': 'flex flex-col justify-center',//竖着居中}]//自定义属性 一个属性可以对应多个unocss类值
})(4)、main.ts全局配置:
import 'virtual:uno.css'(5)、使用:

(6)、图标应用:
<div i-ep:dish></div>
<i w110 h100 block i-ep:switch-button></i>三、优缺点
3.1、优点
(1)、随着业务增长,css文件大小的增长放缓了;
(2)、HTML结构可以随处移动,同样样式不变;
(3)、样式会随着HTML结构删除的同时一起被删除;
(4)、节省了为类名取名字的精力。
3.2、缺点
(1)、定义原子类(记住类名)耗费精力;
(2)、HTML结构变得臃肿;
(3)、团队合作时,解读其他成员代码耗费时间;
原子化工具还有windi...等等,这里着重介绍上面两种。
相关文章:

CSS原子化
目录 一、定义 二、原子化工具 2.1、tailwind 2.1.1、以PostCss插件形式安装 2.1.2、不依赖PostCss安装 2.1.3、修改原始配置 2.2、unocss 三、优缺点 3.1、优点 3.2、缺点 一、定义 定义:使用一系列的助记词,利用类名来代表样式。 二、原子化…...

【Python的pip配置、程序运行、生成exe文件】
Python的pip配置、程序运行、生成exe文件 一、安装Python 通过官网下载对应的版本,安装即可。 下载地址:https://www.python.org/downloads/ Python标准库查看(Python自带库) Python 标准库文档 安装Python的时候,…...

神经网络习题
不具有权重共享的网络是: **多层感知机(Multilayer Perceptron,MLP): ** 特点:每一层的每一个神经元都与上一层的每一个神经元全连接,权重独立于每个连接,不存在权重共享。 权重共享…...

deepstream段错误
😐 错误: 探针中由于使用了pyds.get_nvds_buf_surface(hash(gst_buffer), frame_meta.batch_id)导致的段错误(segmentation fault)。 解决方式:...

《梦醒蝶飞:释放Excel函数与公式的力量》10.1.1函数简介
10.1.1函数简介 BIN2DEC函数是Excel中用于将二进制数转换为十进制数的函数。它在处理二进制数时非常有用,尤其是在电子工程、计算机科学等领域。 10.1.2函数语法: BIN2DEC(number) number:这是要转换的二进制数,必须是以字符串…...

Bert 变种, T5模型
NLP-预训练模型-2019-NLU:DistilBERT【 BERT模型压缩】【模型大小减小了40%(66M),推断速度提升了60%,但性能只降低了约3%】_distillbert-CSDN博客 https://zhuanlan.zhihu.com/p/673535548 大语言模型系列-T5_t5模型…...

技术赋能政务服务:VR导视与AI客服在政务大厅的创新应用
在数字化转型的浪潮中,政务大厅作为服务民众的前沿阵地,其服务效率和质量直接影响着政府形象和民众满意度。然而,许多政务大厅仍面临着缺乏智能化导航系统的挑战,这不仅增加了群众的办事难度,也降低了服务效率。维小帮…...

大模型备案全网最详细流程【附附件】
本文要点:大模型备案最详细说明,大模型备案条件有哪些,《算法安全自评估报告》模板,大模型算法备案,大模型上线备案,生成式人工智能(大语言模型)安全评估要点,网信办大模型备案。 大模型备案安…...

0090__【Git系列】merge和rebase的区别
【Git系列】merge和rebase的区别_rebase和merge的区别-CSDN博客 git中rebase和merge的区别是什么-git-PHP中文网 https://blog.51cto.com/qzcsbj/9444199...

谈面向任务的多轮对话系统(TOD)
面向任务对话系统(Task-Oriented Dialogue (TOD) Systems)主要是为解决特定任务的,比如订票任务(订机票,电影票等),预定饭店等。这种对话往往需要多轮对话才能够完成。 多轮对话的例子 客户预定一个餐厅的…...

汇凯金业:如何判断黄金的买入时机
黄金,作为全球公认的避险资产,其价格波动受到多种因素的影响,包括经济数据、货币政策、地缘政治风险等。对于投资者而言,把握黄金的最佳买入点是实现投资收益最大化的关键。本文将探讨影响黄金价格的主要因素,并提供一…...

tomcat 项目迁移,无法将项目作为服务service启动
背景 测试服务器需要迁移到正式服务器上,为了方便省事,将测试服务器上的一些文件直接复制到正式服务器 问题 使用startup启动项目之后,可以直接使用使用tomcat9w启动,或者作为服务service启动的时候,显示无法访问到资源…...

java中 使用数组实现需求小案例(二)
Date: 2024.07.09 16:43:47 author: lijianzhan 需求实现: 设计一个java类,java方法,使用Random函数,根据实现用户输入随机数生成一个打乱的数组。 package com.lin.java.test;import java.util.Arrays; import java.util.Rando…...

【删库跑路】一次删除pip下载的所有第三方库方法
进入命令行,先list看下库存 pip list导出所有的第三方库至一文件列表 pip freeze >requirements.txt按照列表卸载所有库 pip uninstall -r requirements.txt -y再list看下,可见库存已清空...

Java面试八股之MySQL索引B+树、全文索引、哈希索引
MySQL索引B树、全文索引、哈希索引 注意:B树中B不是代表二叉树(binary),而是代表平衡(balance),因为B树是从最早的平衡二叉树演化而来,但是B树不是一个二叉树。 B树的高度一般在2~…...

解决 Docker 容器镜像拉取难题:全面指南
一、引言 在使用 Docker 容器的过程中,经常会遇到镜像拉取慢甚至无法下载的问题,这给开发和部署工作带来了不小的困扰。本文将深入探讨这一问题的原因,并提供多种有效的解决方案。 二、问题原因分析 网络限制 本地网络带宽不足或存在网络拥…...

python基础语法笔记(有C语言基础之后)
input()用于输入,其有返回值(即用户输入的值),默认返回字符串。括号里可放提示语句 一行代码若想分为多行来写,需要在每一行的末尾加上“\” 单个“/”表示数学中的除法,不会取整。“//”才会向下取整。 …...

【面试八股总结】线程基本概念,线程、进程和协程区别,线程实现
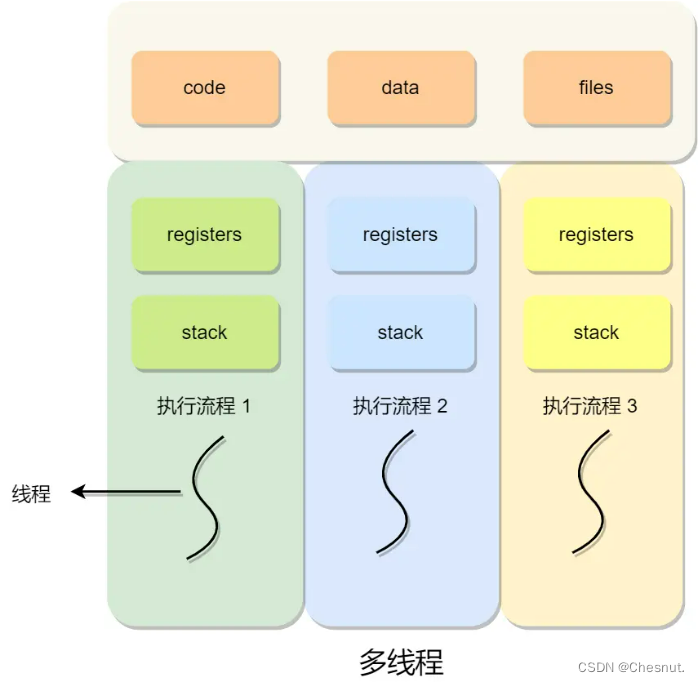
一、什么是线程? 线程是“轻量级进程”,是进程中的⼀个实体,是程序执⾏的最小单元,也是被系统独立调度和分配的基本单位。 线程是进程当中的⼀条执行流程,同⼀个进程内多个线程之间可以共享代码段、数据段、打开的文件…...

Java核心技术【二十】Java泛型的基本概念和原理详解
Java泛型的基本概念和原理详解 一、泛型的基本概念 Java泛型(Generics)是Java SE 1.5(JDK 5)引入的一个新特性,它提供了一种在编译时期进行类型检查的方式,允许程序员在定义类、接口和方法时指定类型参数…...

Android Studio Download Gradle 时慢问题解决
1.腾讯gradle 下载:后面拼接版本(gradle-8.0-bin.zip) https://mirrors.cloud.tencent.com/gradle/gradle-8.0-bin.zip 2.Android Studio 配置:setting-->gradle-->Use Gradle from 选择本地文件夹(解压后的bi…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
