uniapp 封装瀑布流组件
思路:
1.coulumns:需要分成几列
2.如何分布数据
3.计算每列的宽度
4.图片进行高度自适应
<template><view :style="{ margin: boxM }"><view class="flex flex-justify-start bg-red" style="background-color: #e8e0e0; border-radius: 20rpx; padding: 20rpx"><viewclass="waterfall-list"v-for="(item, index) in columnCount":key="index":style="{ width: width, margin: `0 ${itemGap}`, borderRadius: '20rpx' }"><view v-for="(el, i) in list[index]" :key="i" class="waterfall-item"><slot name="content" :item="el" /></view></view></view></view>
</template><script setup lang="ts">
import { getSysInfo } from '@/utils/permission'
type Props = {sideGap: stringitemGap: stringcolumnCount: numberdata: Array<any>
}
const props = defineProps<Props>()
let width = ref('')
const { screenRate } = getApp().globalData
//默认两边给出外边距
const boxM = computed(() => {return props.sideGap || '20rpx'
})
//每列之间的间距
const itemGap = computed(() => {return props.itemGap ? parseInt(props.itemGap) / 2 + 'rpx' : '10rpx'
})
//所要分成几列
const columnCount = computed(() => {return props.columnCount || 2
})
//传入的数据
const data = computed(() => {return props.data || []
})
const list = ref<any>([])
onMounted(() => {//计算每列宽度&&通过将数据遍历均分给每一列 直到分完为止let screenWidth = getSysInfo().windowWidthwidth.value = ((screenWidth - 40 - (columnCount.value - 1) * parseInt(itemGap.value)) / columnCount.value) * (1 / screenRate) + 'rpx'for (let i = 0; i < columnCount.value; i++) {list.value[i] = []}let i = 0data.value.forEach((el, index) => {if (i > columnCount.value - 1) {i = 0}list.value[i].push(el)i++})
})
</script><style scoped lang="scss">
.waterfall-list {&:first-child {margin-left: 0 !important;}&:last-child {margin-right: 0 !important;}.waterfall-item {border-radius: 20rpx;margin-bottom: 20rpx;}
}
</style>
<!-- 使用 -->
<water-fall :columnCount="2" :data="arr"><template v-slot:content="{ item }"><view class="" style=""><image :src="item.url" style="width: 100%; border-radius: 20rpx" mode="widthFix"></image><view class="" style="text-align: center">123</view></view></template></water-fall>...<script setup lang="ts">
import waterFall from '@/components/Waterfall'
const arr = [{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1716641663545-WechatIMG367.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' },{ url: 'http://localhost:3000/uploadSubIcon/1718875685835-WechatIMG3260.png' }
]
</script>相关文章:

uniapp 封装瀑布流组件
思路: 1.coulumns:需要分成几列 2.如何分布数据 3.计算每列的宽度 4.图片进行高度自适应 <template><view :style"{ margin: boxM }"><view class"flex flex-justify-start bg-red" style"background-colo…...

pd虚拟机去虚拟化是什么意思?pd虚拟机去虚拟化教程 PD虚拟机优化设置
Parallels Desktop for Mac(PD虚拟机)去虚拟化是指在虚拟机(Virtual Machine,简称 VM)中禁用或减少虚拟化层的影响,使其表现更接近于物理机。这种操作通常用于提高虚拟机的性能或解决某些软件兼容性问题。具…...

低代码研发项目管理流程优化:提效与创新的双重驱动
随着信息技术的迅猛发展,软件项目的规模和复杂度日益增加,传统的软件开发方式已经难以满足快速迭代和高效交付的需求。在这一背景下,低代码平台应运而生,以其高效、灵活、易用的特点,迅速成为软件行业的新宠。然而&…...

32位版 C 库函数time 将在 2038 年溢出,那到时候,它该何去何从
简单地说,通常不必担心,在64位操作系统已经成为主流的今天这基本上不是问题(在写这篇回答的时候,我才发现我甚至找不到32位的机器来测试)刚好我有一些资料,是我根据网友给的问题精心整理了一份「32库函数的…...

C语言 printf函数缓冲机制
printf不立即打印到stdout的原因 printf函数使用了缓冲机制。当我们调用printf时,输出通常不会立即显示在屏幕上,而是先存储在一个缓冲区中。这是为了提高I/O操作的效率。 缓存数据输出的原理 stdio库维护了一个缓冲区。当缓冲区满了,或者在特定条件下,缓冲区的内容会被刷新…...

【Linux进阶】文件系统8——硬链接和符号连接:ln
在Linux下面的链接文件有两种, 一种是类似Windows的快捷方式功能的文件,可以让你快速地链接到目标文件(或目录);另一种则是通过文件系统的inode 链接来产生新文件名,而不是产生新文件,这种称为硬链接&…...
、dijkstra朴素版)
代码随想录算法训练营Day64|拓扑排序(卡码网117)、dijkstra朴素版
拓扑排序 117. 软件构建 (kamacoder.com) 拓扑排序简单的说是将一个有向图转为线性的排序。 它将图中的所有结点排序成一个线性序列,使得对于任何的边uv,结点u在序列中都出现在结点v之前,这样的序列满足图中所有的前驱-后继关系。 拓扑排…...

neo4j 图数据库:Cypher 查询语言、医学知识图谱
neo4j 图数据库:Cypher 查询语言、医学知识图谱 Cypher 查询语言创建数据查询数据查询并返回所有节点查询并返回所有带有特定标签的节点查询特定属性的节点及其所有关系和关系的另一端节点查询从名为“小明”的节点到名为“小红”的节点的路径 更新数据更新一个节点…...

数据结构基础--------【二叉树基础】
二叉树基础 二叉树是一种常见的数据结构,由节点组成,每个节点最多有两个子节点,左子节点和右子节点。二叉树可以用来表示许多实际问题,如计算机程序中的表达式、组织结构等。以下是一些二叉树的概念: 二叉树的深度&a…...

数据开源 | Magic Data大模型高质量十万轮对话数据集
能够自然的与人类进行聊天交谈,是现今的大语言模型 (LLM) 区别于传统语言模型的重要能力之一,近日OpenAI推出的GPT-4o给我们展示了这样的可能性。 对话于人类来说是与生俱来的,但构建具备对话能力的大模型是一项不小的挑战,收集高…...

webpack之ts打包
tsconfig.json配置 // 是否对js文件进行编译,默认false"allowJs": true,// 是否检查js代码是否符合语法规范,默认false(引入的外部文件有可能语法有问题)"checkJs": true, allowJs和checkJs基本是同时出现,因为有了allowJs 这个检查…...

MATLAB数据统计描述和分析
描述性统计就是搜集、整理、加工和分析统计数据, 使之系统化、条理化,以显示出数据资料的趋势、特征和数量关系。它是统计推断的基础,实用性较强,在数学建模的数据描述部分经常使用。 目录 1.频数表和直方图 2 .统计量 3.统计…...

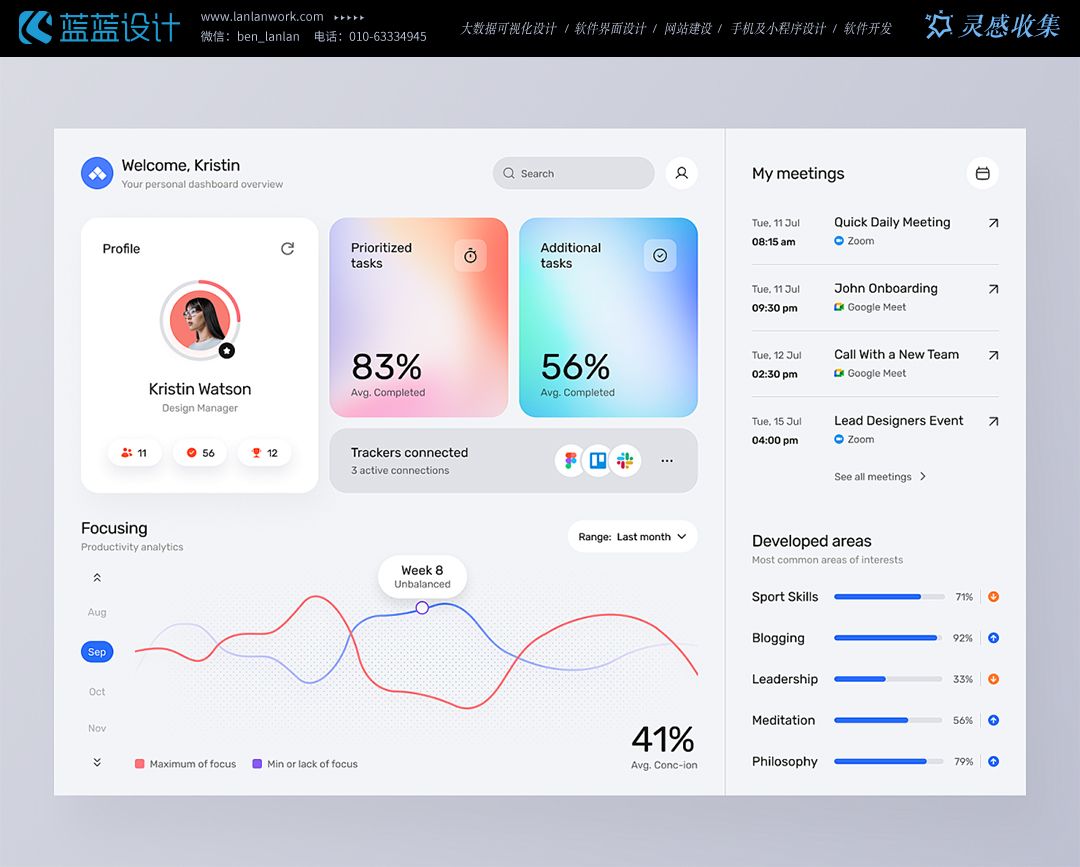
设计分享—国外后台界面设计赏析
国外后台界面设计将用户体验放在首位,通过直观易懂的布局和高效的交互设计,提升用户操作效率和满意度。 设计不仅追求美观大方,还注重功能的实用性和数据的有效展示,通过图表和图形化手段使数据更加直观易懂。 采用响应式布局&a…...
)
最小生成树(算法篇)
算法之最小生成树 最小生成树 概念: 最小生成树是一颗连接图G所有顶点的边构成的一颗权最小的树,最小生成树一般是在无向图中寻找。最小生成树共有N-1条边(N为顶点数)。 算法: Prim算法 概念: Prim(普里姆)算法是生成最小生…...

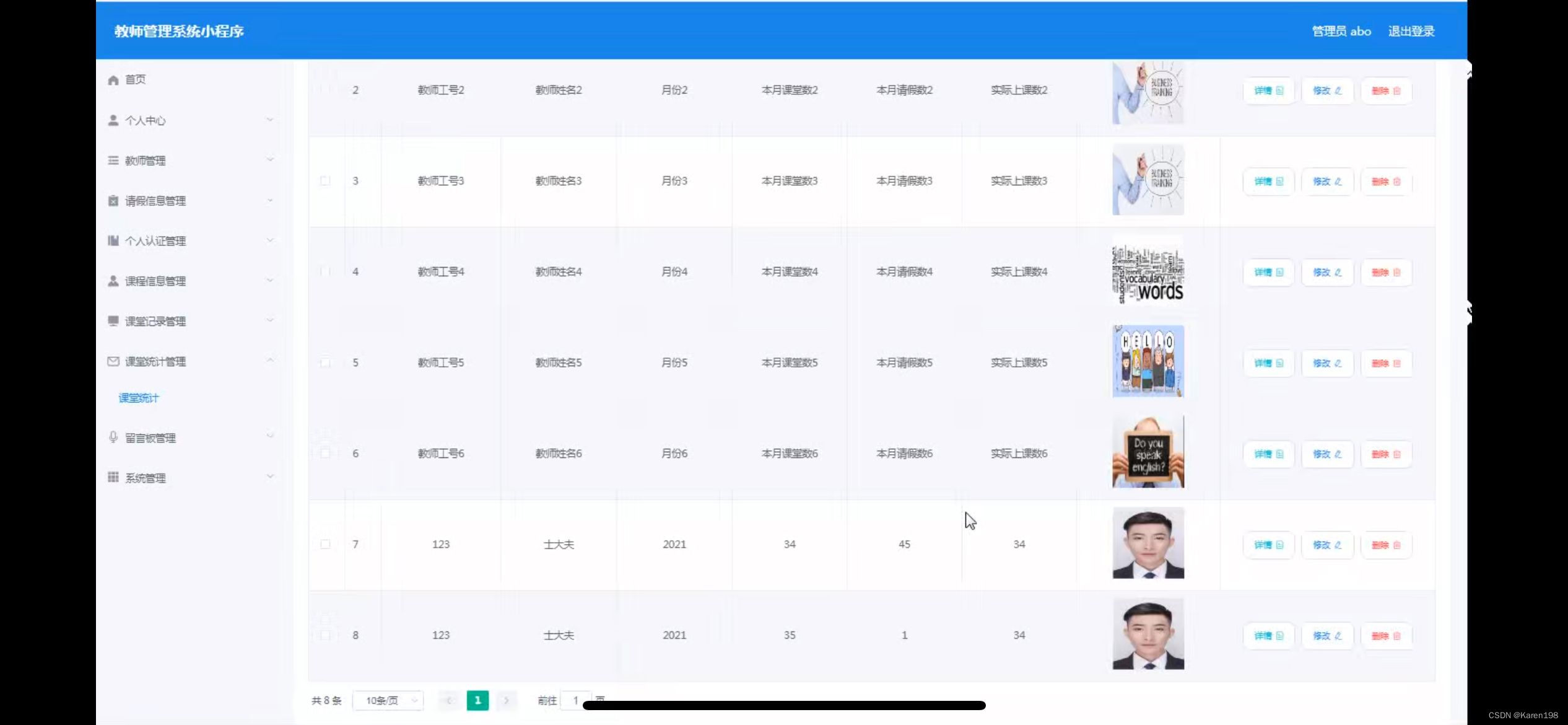
教师管理小程序的设计
管理员账户功能包括:系统首页,个人中心,教师管理,个人认证管理,课程信息管理,课堂记录管理,课堂统计管理,留言板管理 微信端账号功能包括:系统首页,课程信息…...

Selenium 等待
环境: Python 3.8 selenium3.141.0 urllib31.26.19 Chromium 109.0.5405.0 (32 位) # 1 固定等待(time) # 固定待是利用python语言自带的time库中的sleep()方法,固定等待几秒。 # 这种方式会导致这个脚本运…...

安装easy-handeye
一、aruco_ros配置 mkdir -p ~/ros_ws/src cd ~/ros_ws/src git clone -b melodic-devel https://github.com/pal-robotics/aruco_ros.git cd .. catkin_make 二、visp配置(需要联外网下载东西,不然会一直出问题) sudo apt-get install ros-melodic-…...
)
【面试题】MySQL 索引(第二篇)
1.索引 索引是数据库中的一个核心概念,它对于提高数据库查询效率至关重要。以下是索引的详细概念解析: 一、索引的定义 基本定义:索引是一个排序的列表,其中存储着索引的值和包含这些值的数据所在行的物理地址(或逻…...

4. 小迪安全v2023笔记 javaEE应用
4. 小迪安全v2023笔记 javaEE应用 大体上跟随小迪安全的课程,本意是记录自己的学习历程,不能说是完全原创吧,大家可以关注一下小迪安全。 若有冒犯,麻烦私信移除。 默认有java基础。 文章目录 4. 小迪安全v2023笔记 javaEE应…...

anaconda修改安装的默认环境
📚博客主页:knighthood2001 ✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下) 🎃知识星球:【认知up吧|成长|副业】介绍 ❤️如遇文章付费,可先看…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
