什么是 HTTP POST 请求?初学者指南与示范
在现代网络开发领域,理解并应用 HTTP 请求 方法是基本的要求,其中 "POST" 方法扮演着关键角色。
理解 POST 方法
POST 方法属于 HTTP 协议的一部分,主旨在于向服务器发送数据以执行资源的创建或更新。它与 GET 方法区分开来, GET 主要用于获取服务器上的数据,而 POST 则用于提交数据给服务器来处理。
为什么选用 POST 方法
POST 方法具备几个显著特点:
- 隐私性更佳:由于 POST 数据不会显示在 URL 中,它比 GET 方法更能保障数据的安全性。
- 大数据量传输:利用请求体(body)传输数据,POST 可以发送比 GET 更大的数据块。
- 适用于多种操作:POST 不限于创建资源,也经常用于修改现有的资源,展现了其高度的灵活性。
- 防止数据重复提交:POST 请求不被浏览器缓存,每次操作都是一次全新的发送。
应用场景
POST 方法适用于多种网络交互场景,典型的用例包括:
- 用户交互表单:例如,新用户注册、用户登录认证、交易结算信息提交等。
- 大文件上传:在上传视频、音频及大型文档至服务器时,POST 提供了可行性。
- Web API 交互:例如,在需要向服务器发送复杂数据结构以请求服务时,POST 是首选方法。
实现 POST 请求
下面我们提供几种常用的发送 POST 请求的方法实例:
通过 HTML 表单
HTML 表单可能是实现 POST 请求的最直接方法。如下例所示:
<form action="https://example.com/submit" method="POST"><label for="email">Email:</label><input type="email" id="email" name="email"><br><br><label for="content">Content:</label><textarea id="content" name="content"></textarea><br><br><input type="submit" value="Send">
</form>
上述表单在提交时会将用户输入作为 POST 数据发送到指定的处理链接。
使用 Fetch API
在较新的 Web 应用中,可以使用 Fetch API 来处理 HTTP 请求。以下是 Fetch API 发送 POST 请求的一个示例:
const submitData = { email: 'hello@example.com', content: 'Hello, World!' };
fetch('https://example.com/submit', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify(submitData)
}).then(response => response.json()).then(data => console.log('Success:', data)).catch(error => console.error('Error:', error));
通过 CURL 工具
CURL 是一个常用的命令行工具,用于发送 HTTP 请求。发送 POST 请求的 CURL 命令如下:
curl -X POST https://example.com/submit -H "Content-Type: application/json" -d '{"email": "hello@example.com", "content": "Hello, World!"}'
利用 Python 的 requests 库
对于 Python 开发者而言,requests 库提供了一种方便的方法来发送 POST 请求:
import requestsresponse = requests.post('https://example.com/submit',data={'email': 'hello@example.com', 'content': 'Hello, World!'})if response.status_code == 200:print('Success:', response.json())
else:print('Failed:', response.status_code)
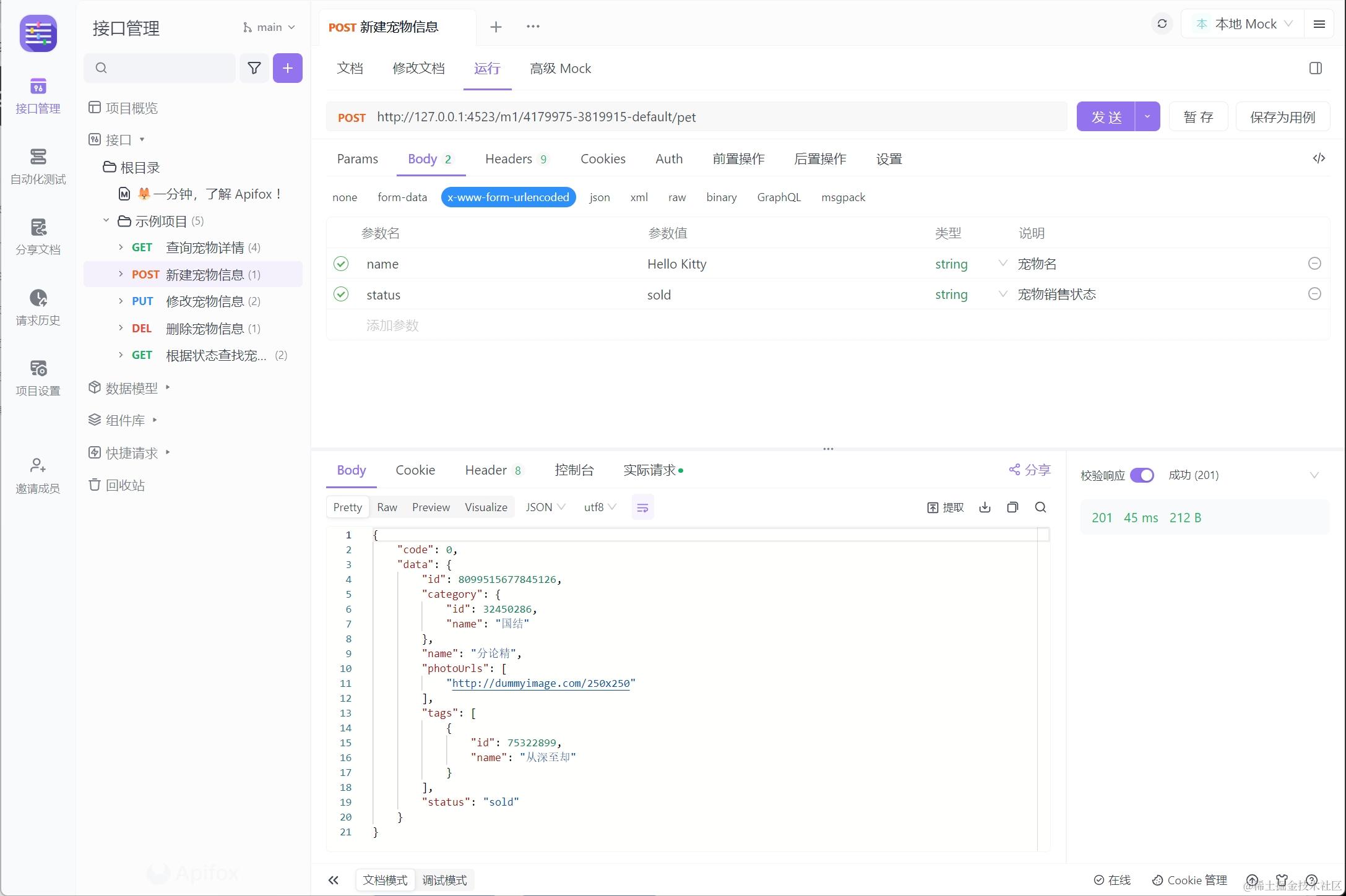
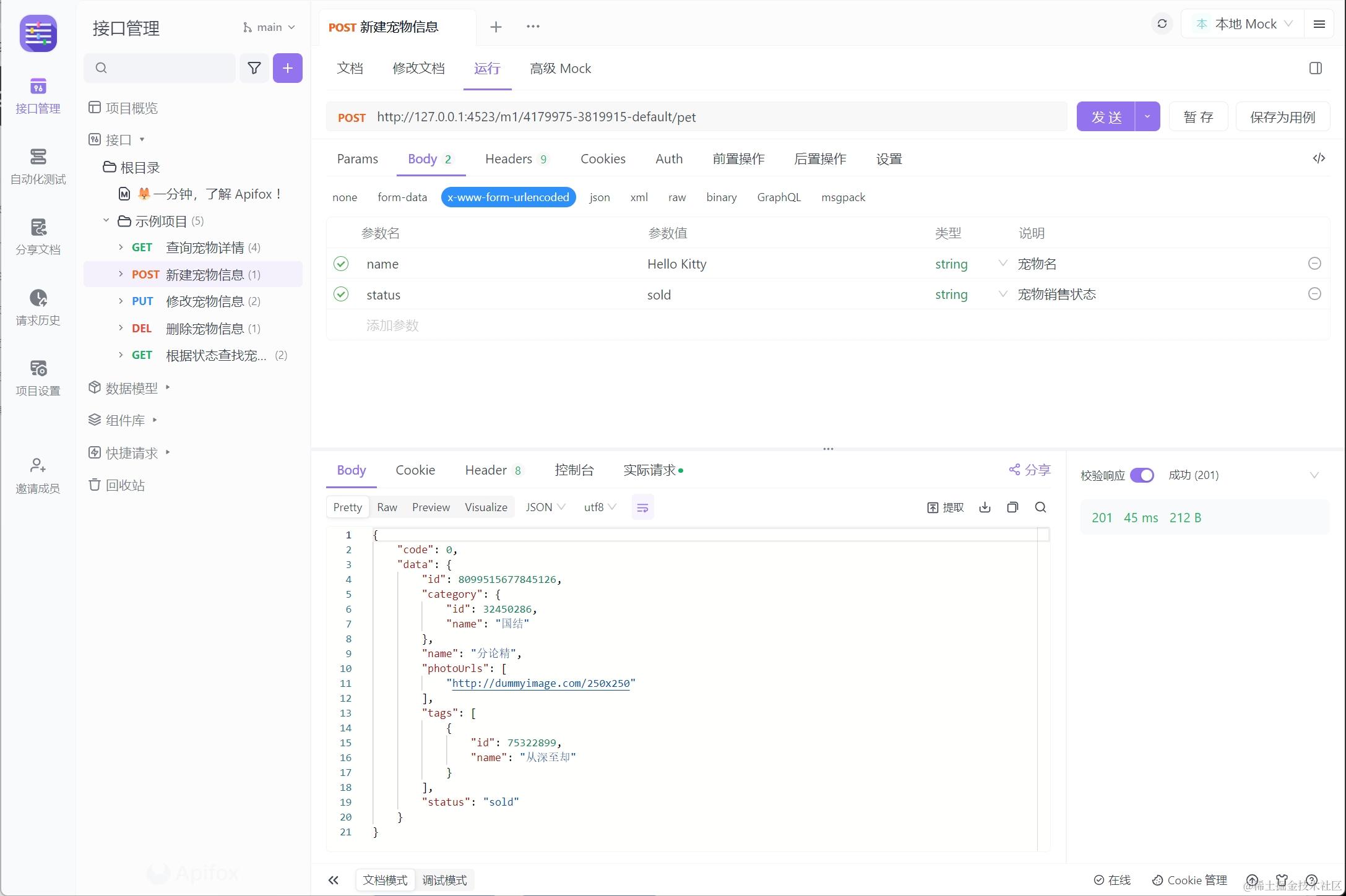
Apifox 以最简单的方式发送 POST 请求
使用 Apifox 发送 POST 请求时,所有 POST 请求参数、Body、Header 设置都可以在 Apifox 中使用,Body 中可以包含 form-data、x-www-form-urlencoded、json、xml 等,也可以以原始或二进制等格式传递数据,非常方便。

总结
通过以上讨论,我们了解到 POST 方法不仅在提交大型数据和敏感信息时提供了安全性,同时也允许开发者通过不同的技术实现灵活的数据交互。从 HTML 表单到复杂的 API 交互,POST 方法为现代网络应用的开发提供了强大的支持。
相关文章:

什么是 HTTP POST 请求?初学者指南与示范
在现代网络开发领域,理解并应用 HTTP 请求 方法是基本的要求,其中 "POST" 方法扮演着关键角色。 理解 POST 方法 POST 方法属于 HTTP 协议的一部分,主旨在于向服务器发送数据以执行资源的创建或更新。它与 GET 方法区分开来&…...

第一次作业
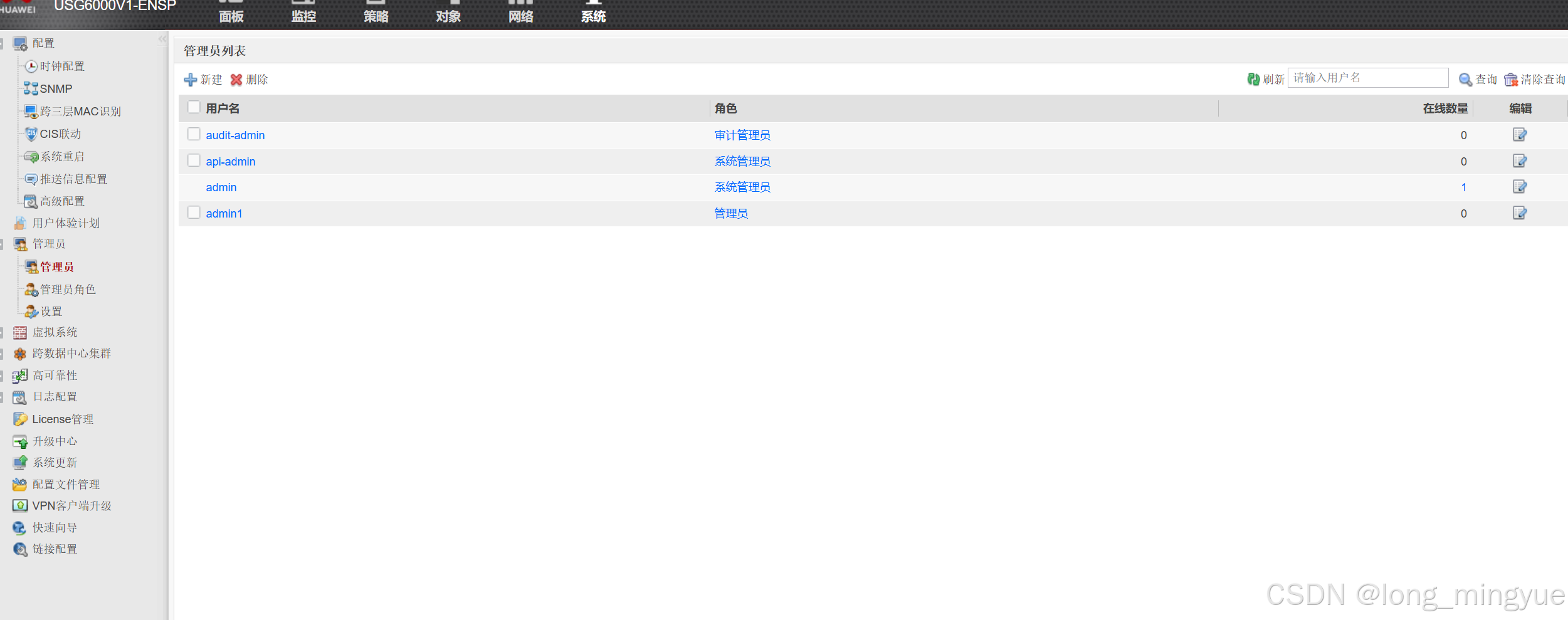
任务需求:1.DMz区内的服务器,办公区仅能在办公时间内(9-18)可以访问,生产区的设备全天可以访问 2.生产区不允许访问互联网,办公区和游客区可以访问互联网 3.办公区设备10.0.2.10不允许访问DMZ区的FTP服务器和http服务器,仅能ping通…...

【机器学习】12.十大算法之一支持向量机(SVM - Support Vector Machine)算法原理讲解
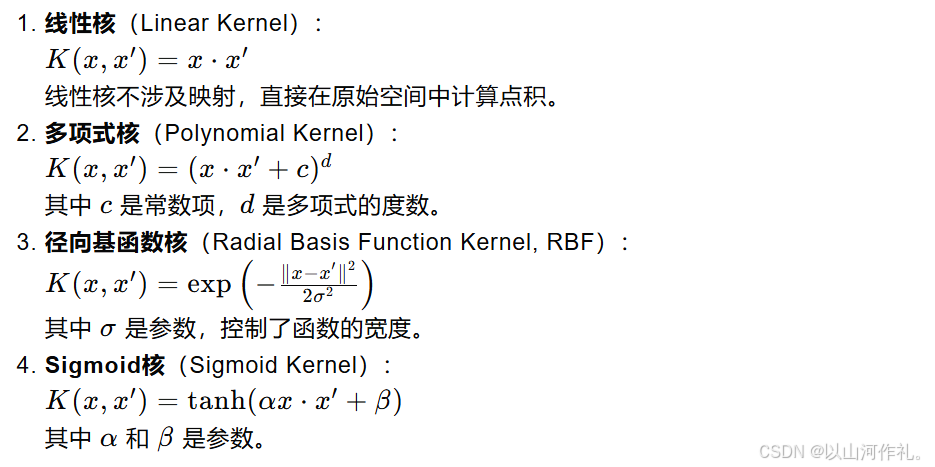
【机器学习】12.十大算法之一支持向量机(SVM - Support Vector Machine)算法原理讲解 一摘要二个人简介三基本概念四支持向量与超平面4.1 超平面(Hyperplane)4.2 支持向量(Support Vectors)4.3 核技巧&…...

使用 `useAppConfig` :轻松管理应用配置
title: 使用 useAppConfig :轻松管理应用配置 date: 2024/7/11 updated: 2024/7/11 author: cmdragon excerpt: 摘要:本文介绍了Nuxt开发中useAppConfig的使用,它便于访问和管理应用配置,支持动态加载资源、环境配置切换、权限…...

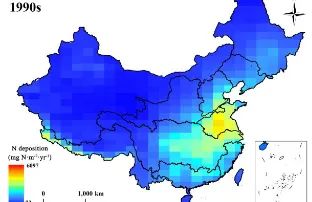
中国内陆水体氮沉降数据集(1990s-2010s)
全球大气氮沉降急剧增加对内陆水生态系统产生不良影响。中国是全球三大氮沉降热点地区之一,为了充分了解氮沉降对中国内陆水体的影响,制定合理的水污染治理方案,我们需要清楚的量化内陆水体的氮沉降通量。为此,我们利用LMDZ-OR-IN…...

qml 实现一个带动画的switch 按钮
一.效果图 》 二.qml 代码 import QtQuick 2.12 import QtQuick.Controls 2.12Switch {id: controlimplicitWidth: 42implicitHeight: 20indicator: Rectangle {id: bkRectangleanchors.fill: parentx: control.leftPaddingy: parent.height / 2 - height / 2radius: height …...

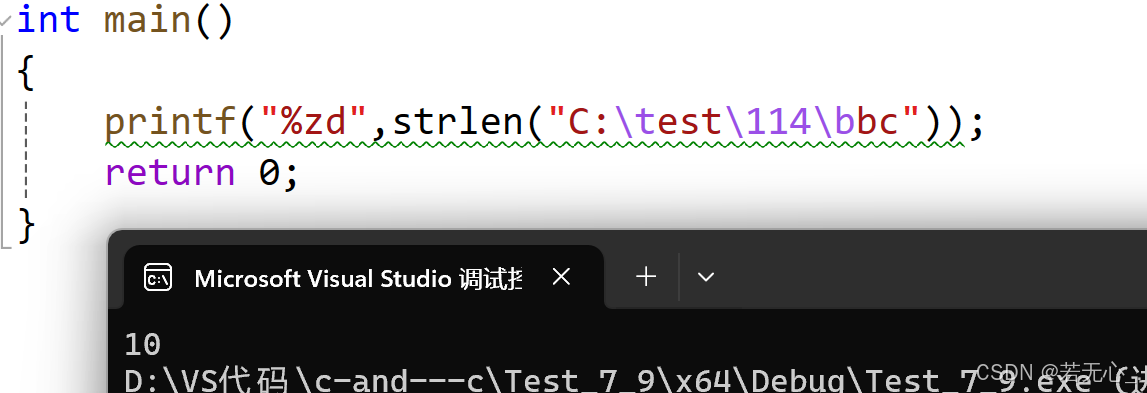
C语言基本概念
C语言是什么? 1.人与人之间 自然语言 2.人与计算机之间 计算机语言 例如C、Java、Go、Python 在计算机语言中 1.解释型语言:Python 2.编译型语言:C/C 编译和链接 C语言源代码都是文本文件.c,必须通过编译器的编译和链接器的…...

同轴多芯旋转电连接器1
什么是旋转电连接器? 旋转电连接器,亦称电气旋转接头或滑环,主要用于电气工程领域。其作用是在固定部件与旋转部件之间传输电信号、电源或数据,从而避免因旋转而引起的电线拉伤或缠结问题。这类连接器对于需要在旋转的同时进行电…...

android 消除内部保存的数据
在Android中,有多种方式可以消除应用内部保存的数据。这些数据可能存储在SharedPreferences、SQLite数据库、文件(包括缓存文件)或Content Providers中。以下是几种常见的方法来消除这些数据: SharedPreferences: 要删…...

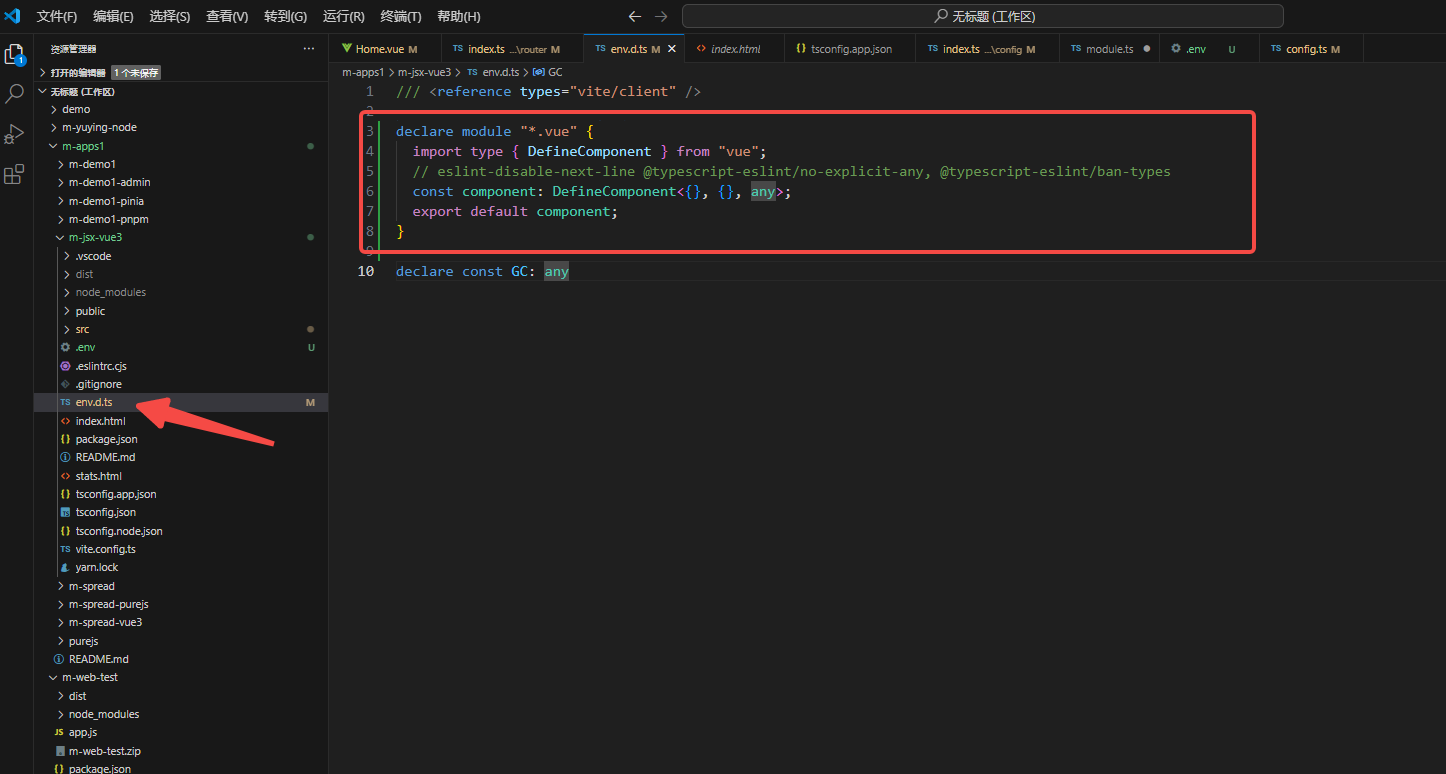
vue3 ts 报错:无法找到模块“../views/index/Home.vue”的声明文件
解决办法: env.d.ts 新增代码片段: declare module "*.vue" {import type { DefineComponent } from "vue";// eslint-disable-next-line typescript-eslint/no-explicit-any, typescript-eslint/ban-typesconst component: Define…...

finalshell发布前端项目到阿里云
ssh连接...

纹波电流与ESR:解析电容器重要参数与应用挑战
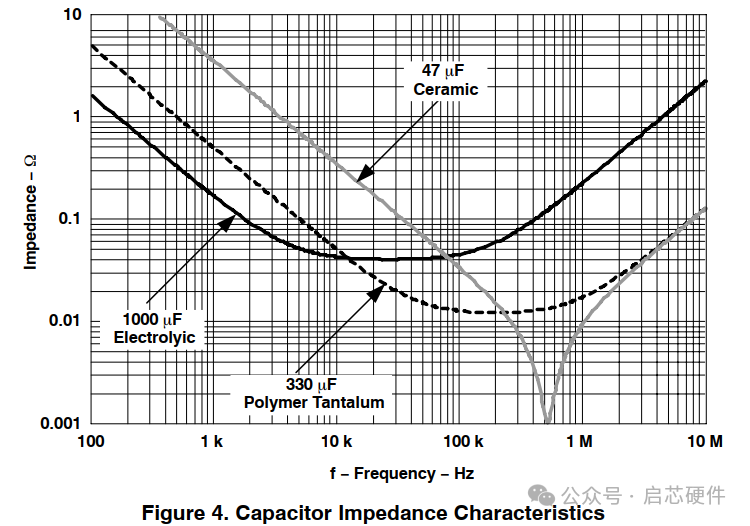
电解电容纹波电流与ESR(Equivalent Series Resistance)是电容器的重要参数,用来描述电容器对交流信号的响应能力和能量损耗。电解电容纹波电流是指电容器在工作时承受的交流信号电流,而ESR则是电容器内部等效电阻,影响…...

算法——二分法
目录 基本介绍实现后继定义举例代码 前驱定义举例代码 基本介绍 二分法是 每次都排除半个区间,然后在剩余的半个区间内寻找解 的方法,排除半个区间的前提是:区间是有序的,这样一来,当解 小于 区间中点时,就…...

「PaddleOCR」 模型应用优化流程
PaddleOCR 算是OCR算法里面较好用的,支持的内容多,而且社区维护的好(手把手教你,生怕你学不会),因此在国内常采用。目前已经更新到 2.8版本了,功能更加丰富、强大;目前支持通用OCR、表格识别、图片信息提取…...

VUE2 子组件传多个参数,父组件函数接收所有入参并加自定义参数
需求中有个场景是需要在子组件中传多个参数,让父组件接收所有入参,并且父组件也要加自己的参数 1.子组件传多个参数给父组件 子组件 // 子组件 ChildComponent.vue <template><button click"sendDataToParent">传递数据给父组件…...

less和sass有啥区别哪个更加好
Less 和 Sass(特别是其最流行的变体 SCSS)都是 CSS 预处理器,它们扩展了 CSS 的功能,如变量、嵌套规则、混合(Mixins)、函数等,以编程方式生成 CSS。它们之间的主要区别在于语法、功能和工具生态…...

Qt Design Studio 4.5现已发布
Qt Design Studio现已强势回归,生产力和可用性均得到大幅提升。无论是直观的3D编辑界面,还是与Figma和Qt Creator的无缝连接,新版Qt Design Studio将为您带来更好的产品开发体验。快来深入了解Qt Design Studio的全新功能吧! 为3…...

GCN-LSTM实现时空预测
简介:现有的预测模型越来考虑时间和空间的相关性,统称为时空预测。这种预测模型往往比简单的序列模型(例如RNN、LSTM、GRU及其变体)、Transformer等效果更好。我使用Keras实现了该GCN-LSTM代码,因为Keras相比于torch更容易入手和理解。我实现了一个基于Keras的GCN网络层,…...

《算法笔记》总结No.6——贪心
一.简单贪心 贪心法是求解一类最优化问题的方法,它总是考虑在当前状态下局部最优(或较优)之后,来使全局的结果达到最优(或较优)的策略。显然,如果采取较优而非最优的策略(最优策略可能不存在或是不易想到),得到的全局结果也无法是…...
久期分析与久期模型
目录 一、久期分析的理论原理 二、数据准备 三、Stata 程序代码及解释 四、代码运行结果 一、久期分析的理论原理 久期(Duration)是衡量债券价格对利率变动敏感性的重要指标。它不仅仅是一个简单的时间概念,更是反映了债券现金流回收的平均…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
