C#,开发过程中技术点GPT问答记录
6、为什么说GUI编程是事件驱动的?
GUI(图形用户界面)编程是一种以图形方式构建用户界面的编程方法,它主要采用事件驱动模型进行程序逻辑的组织。在事件驱动的编程中,程序并不按照固定的顺序线性执行,而是等待和响应用户的操作或系统的变化(事件),这些事件可以是用户的鼠标点击、按键输入、窗口大小调整等。
具体来说,下面是事件驱动GUI编程的工作原理:
事件发生:当用户操作(如鼠标click、键盘按键、窗口移动)发生时,操作系统或GUI库会检测到一个或多个事件。
事件队列:接收到事件后,它们会被添加到一个事件队列中,维持事件的顺序和优先级。
事件处理:GUI编程中的程序是通过监听特定的事件来响应用户的交互。它通常在事件循环中运行,不断地检查事件队列,当有事件时执行相应的事件处理器函数或回调。
响应处理:事件处理器函数被触发后,执行相应的任务,如更新界面、执行计算等。这可能导致其他事件的产生,从而形成一个事件的连锁反应。
循环等待:处理完事件后,事件循环会返回到步骤3,继续监视队列,等待下一个事件,这样就可以实现用户交互的无缝流畅。
这种机制使得GUI编程更加直观和灵活,可以创建出响应用户反馈和操作的动态交互界面,而不仅仅局限于预定义的函数调用序列。这也是GUI编程通常被视为用户界面开发的标准方式。
5、Monitor、Mutex有什么区别?
在C#中,Monitor和Mutex(互斥锁)是两种用于实现多线程同步的机制,但它们的核心特性和使用场景略有不同:
Monitor:
Monitor是System.Threading命名空间中的类,它是强类型锁机制的一部分,主要通过lock关键字和Monitor类的方法(如Lock、Enter、Exit等)来实现线程同步。Monitor用于控制对临界区(Critical Section)的访问,确保在一个时间只有一个线程访问。Monitor支持抢占式(preemptive)线程调度,即线程在锁住临界区后,如果优先级更高的线程需要执行,会被自动中断。
具有一定的性能优势,因为它是.NET提供的内核级支持。
与特定的监视器实例关联,这意味着多个锁可以围绕同一个对象创建,只要对象实例不同,它们之间就是独立的。
Mutex:
Mutex是Windows操作系统提供的互斥量概念,是一个跨进程的全局锁。它是System.Threading.Mutex类,通过全局名称“MutexName”来创建,多个进程可以通过这个全局名称获得锁。Mutex主要用来防止多进程并发访问共享资源。
不受.NET Framework约束,可以在.NET和非.NET应用之间同步,提供了跨进程同步的能力。
通常用于更广泛的多进程协调,而不是单个应用程序内的线程同步。
总结来说,Monitor更适合于线程内或应用域内的同步,而Mutex更适用于需要防止不同应用程序或进程对共享资源并发访问的情况。在C#编程中,通常推荐使用Monitor,除非确实需要跨进程的锁定。
4、委托中如果有多个方法,当委托执行的时候,这些方法是同时执行的吗?是同一个线程?
在C#中,委托(Delegate)是用来封装方法的引用,它可以像函数一样使用。当一个包含多个方法的委托被调用时(执行委托),委托会按照它所包含的方法的顺序依次执行,而不是并行执行,除非你明确在委托的使用上下文中进行了多线程操作或者使用了foreach循环和Delegates.BeginInvoke等并发特性。
默认情况下,委托的执行是顺序的,且它们在同一个线程里执行,该线程取决于调用委托代码的上下文。如果你想在每个方法完成后继续执行下一次方法,你可以使用foreach循环遍历委托,每个方法会在同一个线程中异步地执行,但这通常不会并行执行每个方法,除非显式地使用Task或async/await处理。如果在委托中带有async方法,且没有显式的并发控制,那么默认情况下每个方法也会按照顺序在主线程中执行。
3、C#开发中,数组的clone是深拷贝还是浅拷贝?
在C#中,数组的clone或浅复制(CopyTo方法)实际上是创建了一个新数组,新数组的元素引用了原始数组中的元素。这意味着,当你对新数组中的元素进行修改时,原始数组也会受到影响。这种复制方式被称为浅复制或值复制。
如果你想进行深复制,即创建一个与原始数组元素值独立的新数组,你需要手动对每个数组元素进行递归复制,特别是在数组元素本身也是引用类型的情况下。可以使用序列化或第三方库(如CloneUtil或DeepCloner)来实现深复制。然而,C#本身提供了一种特殊的复制方法 cloning a reference type field的情况下,字面意义上的深复制可能与预期不符,因为类型的实例自身是浅复制的,除非你手动序列化和反序列化整个对象结构。
2、Task除了whenall还有什么可以实现任务等待?
WhenAny和WhenAny完成后的第一个任务:
Task.WhenAny: 当提供的任务中有一个完成(无论它是已成功还是失败)时,这个方法会立即返回。常用于在多个较小的副任务中找到第一个完成的任务。
示例:
var tasks = Task.Run(MethodA), Task.Run(MethodB);
Task task = Task.WhenAny(tasks);
ContinueWith、ContinueWith 或 Then:
Task.ContinueWith: 让一个任务完成后启动另一个任务,还可配置完成条件、错误处理和调度器,用于控制任务的执行顺序或触发其他操作。
示例:
Task.Run(MethodA).ContinueWith(async (prevTask) =>
{
await MethodB();
});
TaskPool:
包含一组静态方法,如Task.Factory.StartNew 和 Task.Run,允许在不受控制的线程池中执行任务。
CancellationToken:
可用于取消任务的执行,比如当用户取消请求时。
CancellationTokenSource cts = new CancellationTokenSource();
var task = Task.Run MethodA, cts.Token);
if (cts.IsCancellationRequested)
break;
IsCompleted、Completed、IsCanceled 、IsFaulted:
用于检查任务的完成状态,查看是否被取消或发生错误。
Result、await Task、await Task:
获取任务的直接结果,通常用于异步编程的async/await语法中。
1、whenall和waitall有什么区别?
WhenAll 和 WaitAll 都是多个 Task 的并发操作,但它们有以下几个主要区别:
1、并发性与阻塞:
Task.WhenAll(tasks) 是非阻塞的,它不会阻塞执行线程,而是返回一个新的 Task,当所有的输入任务全部完成时,新任务才会完成。这使得程序可以继续执行其他逻辑,而不会等待所有任务执行完毕。
Task.WaitAll(tasks) 是阻塞的,它会阻塞当前线程,直到所有输入任务都完成,无论是成功还是失败。
2、行为与结果:
WhenAll 提供了并行化的执行,适用于高并发场景。它会在所有输入任务完成时返回,即使有任务失败,结果也是 Completed(即使有些子任务失败,任务本身仍为成功状态)。
WaitAll 在所有任务完成且没有失败时才返回,如果有一个或多个任务失败,整个操作会失败——这就是说,返回的 Task 的状态取决于所有输入任务的状态。
3、应用场景:
通常更适合并发场景的是 WhenAll,因为它可以并行执行任务。
如果你需要确保所有任务都完成后继续执行,或者需要等待都成功,且不希望阻塞主线程,使用 WhenAll 更好。
如果你的程序需要处理多个任务的结果,并且在某个任务失败不影响全局执行的情况下,使用 WhenAll 合适。
对于必须等待所有任务完成的严格控制场景,你可能需要 WaitAll,但需要做好错误处理以防阻塞。
相关文章:

C#,开发过程中技术点GPT问答记录
6、为什么说GUI编程是事件驱动的? GUI(图形用户界面)编程是一种以图形方式构建用户界面的编程方法,它主要采用事件驱动模型进行程序逻辑的组织。在事件驱动的编程中,程序并不按照固定的顺序线性执行,而是等…...

wifi中的PSR技术
在Wi-Fi网络中,PSR(Preferred Spatial Reuse)是一种新兴技术,旨在提高频谱利用效率,特别是在高密度网络环境中。PSR通过允许多个接入点(AP)和设备在相同频谱资源上同时进行通信,从而…...

电子签章 签到 互动 打卡 创意印章 支持小程序 H5 App
电子签章 签到 互动 打卡 创意印章 支持小程序 H5 App 定制化...
)
Vscode插件推荐——智能切换输入法(Smart IME)
前言 相信广大程序员朋友在写代码的时候一定会遇到过一个令人非常头疼的事情——切换输入法,特别是对于那些勤于写注释的朋友,简直就是噩梦,正所谓懒人推动世界发展,这不,今天就向大家推荐一款好用的vscode插件&#…...

SpringBoot实战:轻松实现接口数据脱敏
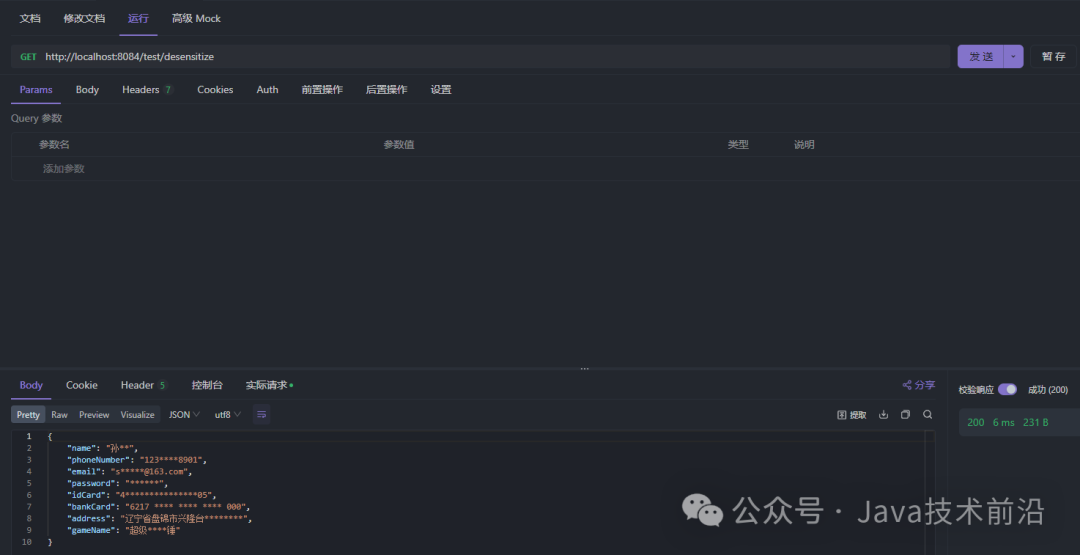
一、接口数据脱敏概述 1.1 接口数据脱敏的定义 接口数据脱敏是Web应用程序中一种保护敏感信息不被泄露的关键措施。在API接口向客户端返回数据时,系统会对包含敏感信息(如个人身份信息、财务数据等)的字段进行特殊处理。这种处理通过应用特…...

我们水冷使制动电阻功率密度成倍增加-水冷电阻设计工厂
先进陶瓷 我们后来发现工业应用中对占用空间最小的水冷电阻器的工业需求,推出了适用于中压工业应用的水冷电阻器。它的特点是两块由具有特殊性能的先进陶瓷制成的板。 使用工业电驱动装置的一个重要好处是,可靠的再生和动态制动系统可以补充或取代传统…...

模板语法指令语法——02
//指令语法: 1.什么是指定,有什么作用? 指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式的作用语DOM 2.vue框架中的所有指令的名字都以v-开始的 3.插值是写在标签当中用的,指令…...

Comparable 和 Comparator 接口的区别
Comparable 和 Comparator 接口的区别 1、Comparable 接口1.1 compareTo() 方法 2、Comparator 接口2.1 compare() 方法 3、 Comparable 和 Comparator 的区别总结 💖The Begin💖点点关注,收藏不迷路💖 在Java中,Compa…...

Python requests爬虫
Python的requests库是一个强大且易于使用的HTTP库,用于发送HTTP请求和处理响应。它是Python中最受欢迎的网络爬虫框架之一,被广泛用于从网页中提取数据、爬取网站和进行API调用。 使用requests库,你可以轻松地发送各种HTTP请求,包…...

Docker 基本管理及部署
目录 1.Docker概述 1.1 Docker是什么? 1.2 Docker的宗旨 1.3 容器的优点 1.4 Docker与虚拟机的区别 1.5 容器在内核中支持的两种技术 1.6 namespace的六大类型 2.Docker核心概念 2.1 镜像 2.2 容器 2.3 仓库 3.安装Docker 3.1 查看 docker 版本信息 4.…...

Ubuntu下安装配置和调优Docker,支持IPV6
今天在阿贝云的免费云服务器上折腾了一番Docker的配置和优化,这家免费云服务器可真不错啊。1核1G 10G硬盘,5M带宽,配置虽然简单但够用了。作为一个免费的云服务器,阿贝云的性能可以说是非常不错的了,完全能胜任日常的开发和部署工作。 让我们开始吧。首先,简单介绍一下Docker吧…...

Proteus + Keil单片机仿真教程(六)多位LED数码管的动态显示
上一节我们通过锁存器和八个八位数码管实现了多个数码管的静态显示,这节主要讲解多位数码管的动态显示,所谓的动态显示就是对两个锁存器的控制。考虑一个问题,现在给WS位锁存器增加一个循环,让它从1111 1110到0111 1111会发生什么事情?话不多说,先上代码: #include<…...

WEB开发-HTML页面更新部分内容
1 需求 2 接口 3 示例 在HTML页面中,如果你想要改变部分内容而不是整个页面,有几种方法可以实现这一目标,主要包括: JavaScript 的 DOM 操作 JavaScript允许你动态地修改HTML文档中的元素内容。你可以使用document.getElementB…...

休息时间c++
题目描述 小杨计划在某个时刻开始学习,并决定在学习k秒后开始休息。 小杨想知道自己开始休息的时刻是多少。 输入 前三行每行包含一个整数,分别表示小杨开始学习时刻的时h、分m、秒s(h,m,s的值符合1≤h≤12,0≤m≤59,0≤s≤59)…...

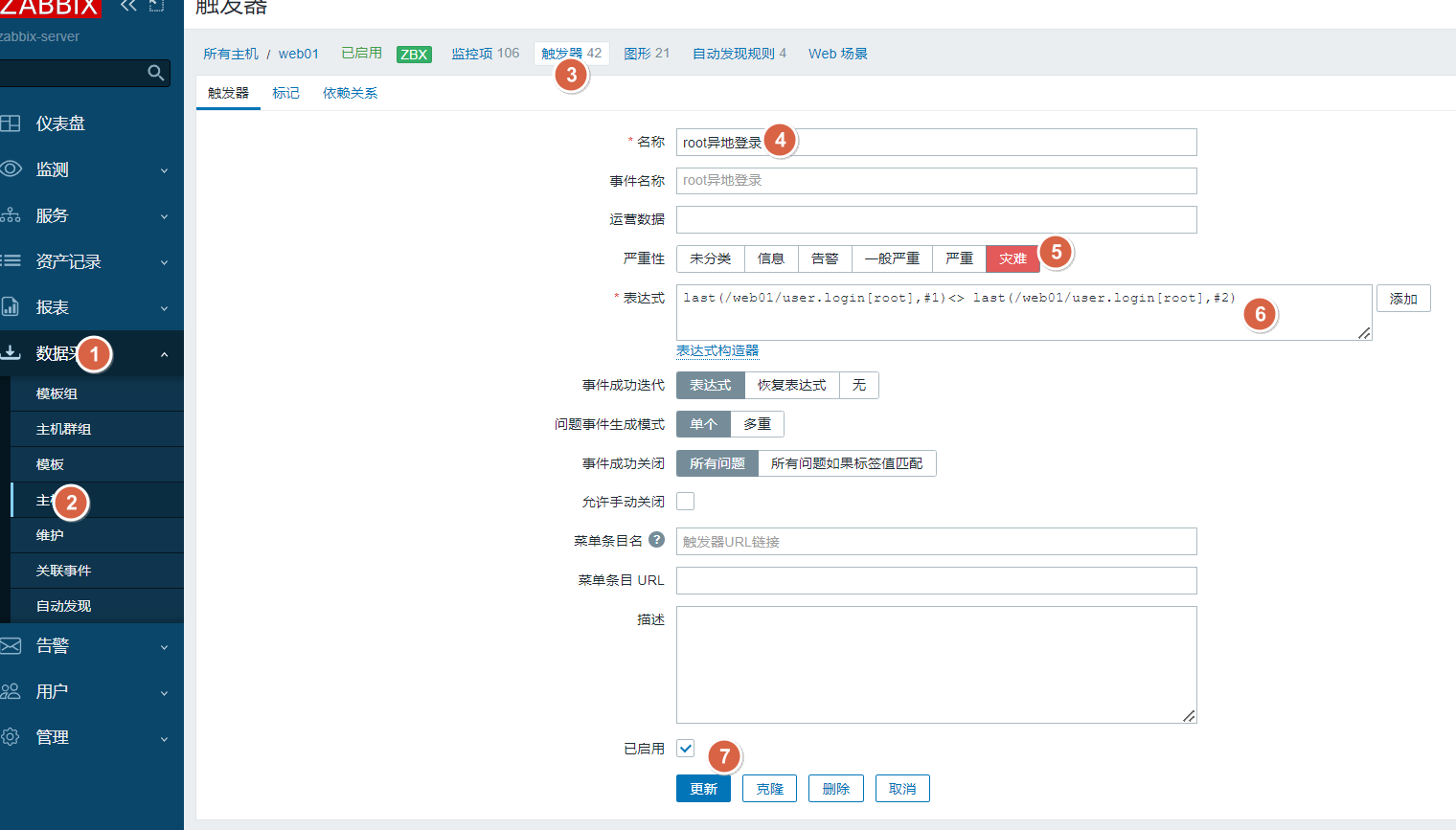
zabbix 自定义监控项及触发器
1. 在zabbix客户端定义脚本 /etc/zabbix/zabbix_agent2.d/目录下创建自定义监控项脚本 ]# cat /etc/zabbix/zabbix_agent2.d/web.conf #UserParameterkey,cmd #UserParameterngx.port,sh /server/scripts/xxx.sh UserParameterngx.port,ss -lntup|grep -w *:80|wc -lUserPar…...

easyExcel 不规则模板导入数据
文章目录 前言一、需求和效果二、难点和思路三、全部代码踩坑 前言 之前分享的 EasyExcel 批量导入并校验数据,仅支持规则excel,即首行表头,下面对应数据,无合并单元格情况。 本篇主要解决问题: 模板excel 表头不在首…...

前端调试技巧(npm Link,vscode调试,浏览器调试等)
Npm Link 功能: 在本地开发npm模块的时候,我们可以使用npm link命令,将npm 模块链接到对应的运行项目中去,方便地对模块进行调试和测试 断点调试 vscode调试 Debug Vue2 Project 目标:在VSCode中调试项目代码…...

SSL证书到期自动巡检脚本-推送钉钉告警
1. 编写SSL证书巡检脚本 cat /hao/batch_check_ssl_expire.sh #!/bin/bash# 域名列表文件绝对路径 domains_file"/hao/domains.txt"#钉钉webhook webhook_url"https://oapi.dingtalk.com/robot/send?access_token99999999999999999999999999999999999999999…...

Winform打印编程基础
1、目的 进行打印设置、打印预览、及实现打印功能 2、代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Drawing.Printing; using System.IO; using System.Linq; using System.Te…...

Python编程实例-Python的隐藏特性
Python的隐藏特性 文章目录 Python的隐藏特性1、Python中的下划线(_)2、通过解析树进行正则表达式调试3、省略号(...)4、dir()函数5、Lambda 函数6、链式比较运算符7、zip()函数8、修饰器9、上下文管理器和with语句10、生成器和yield语句11、元类(Metaclass)12、小结Python…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
