PySide6开发桌面程序,PySide6入门实战(下)
文章目录
- 系列文章索引
- 六、样式表qss
- 1、概述
- 2、通用组件常用样式
- 3、QLineEdit组件常用样式
- 4、QpushButton常用样式
- 5、QSlider常用样式
- 6、QComboBox常用样式
- 7、QProgressBar常用样式
- 8、QMenu菜单样式
- 9、qss选择器
- 10、使用qss文件动态加载qss
- 11、QDarkStyle夜间模式
- 12、禁止子窗口使用主窗口的样式
- 七、图表与曲线
- 1、pyqtgraph
- 八、使用SQLite数据库
- 1、简介及准备工作
- 2、基本语法
- 3、PySide6使用SQLite
- 九、项目打包
- 1、常用打包技术
- 2、PySide6项目打包
- (1)使用pyinstaller打包python
- (2)使用Inno Setup
- (3)图标注意事项
- 附
系列文章索引
PySide6开发桌面程序,PySide6入门实战(上)
PySide6开发桌面程序,PySide6入门实战(下)
六、样式表qss
1、概述
Qt style sheet,简写就是qss,也可以称为Qt样式表,qss功能类似于css,可以直接修改控件窗口样式。
注意,如果使用资源的话,需要先import Resources
# 示例
QLabel
{background-color: rgb(54,54,54); /*背景色*/color: rgb(230,230,230); /*字体颜色,前景色*/font-family: "Microsoft YaHei"; /*字体类型*/font-size: 14px; /*字体大小*/
}
样式的设置有两种,一种是在ui设计器中直接写:

还有一种是在代码中编写:
qss06 = '''QPushButton{background-image:url(":search32");background-position:center;background-repeat: no-repeat;border:none}QPushButton:hover{background-color:rgb(10,210,210);background-image:url(":search32")}QPushButton:pressed{background-color:rgb(10,210,210);background-image:url(":search32");padding-left:8px;padding-top:8px;}
'''self.btnSearch.setFixedSize(32, 32)
self.btnSearch.setText('')
self.btnSearch.setStyleSheet(qss06)
2、通用组件常用样式
/*
字体样式
font-family :为设置字体类型,标准形式需要加双引号,不加也可能会生效,具体看系统是否支持,中英文都支持,但要保证字体编码支持,一般程序编码为"utf-8"时没问题。font-size:为设置字体大小,单位一般使用 px 像素
font-style:为设置字体斜体样式,italic为斜体,normal为不斜体
font-weight :为设置字体加粗样式,bold 为加粗,normal 为不加粗color:为设置字体颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red,green, blue 等,或者使用rgb(r,g,b)和 rgba(r,g,b,a)来设置,其中r、g、b、a值为0~255,如果想不显示颜色可以设置值为透明 transparent;注意:字体颜色用的是 color 属性,没有 font-color 这个属性*/
font-family:"Microsoft YaHei";
font-size: 14px;
font-style: italic;
font-weight: bold;
color:#123456;/*
也可以一起设置
同时设置字体 style weight size family 的样式时,style(是否斜体)和 weight(是否加粗)必须出现在开头,size 和 family 在后面,而且 size 必须在 family 之前,否则样式将不生效*/
font: bold italic 18px "Microsoft YaHei";
/*
边框样式
solid 为实线, dashed 为虚线, dotted 为点线, none 为不显示(如果不设置 border-style 的话,默认带边框)
*/
QLabel
{border-style: solid;/*单独设置某一边 border-right-style:dotted;*/border-width:2px;border-color: red;
}/*也可以一起设置*/
border: 2px solid red;/*也可以单独属性设置top、right、bottom、left*/
border-top-style: solid;
border-top-width:2px;
border-top-color: red;
border-top: 2px solid red;
border-right-style: solid;
border-right-width: 3px;
border-right-color: green;
border-right: 3px solid green;
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: blue;
border-bottom: 2px solid blue;
border-left-style: solid;
border-left-width: 3px;
border-left-color: aqua;
border-left: 3px solid aqua;/*设置边框半径(圆角),这个半径需要合适,否则没效果*/
border-top-left-radius:5px;
border-top-right-radius: 10px;
border-bottom-left-radius:15px;
border-bottom-right-radius:20px;
border-radius:20px;/*统一的半径*/
/*
文字位置
在 qss 中,没有对齐方式,只能通过设置 padding 来实现文字的显示位置;一般 padding-left 相当于x坐标,padding-top 相当
于y坐标,设置这两个就可以在任意位置显示了(默认情况下文字是上下左右都居中显示的)
*/
padding-left: 10px;
padding-top:8px;
padding-right: 7px;
padding-bottom: 9px;
/*
背景样式
background-color 为设置背景颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red,green, blue等,或者使用rgb(r,g,b)和 rgba(r,g,b,a)来设置,其中r、g、b、a值为0~255,如果想不显示颜色可以设置值为透明transparentbackground-image 为设置背景图片,图片路径为 url(image-path)
background-repeat 为设置背景图是否重复填充背景,如果背景图片尺寸小于背景实际大小的话,默认会自动重复填充图片,可以设置为 no-repeat不重复,repeat-x在x轴重复,repeat-y 在y轴重复background-position 为设置背景图片显示位置,只支持 left right top bottom center;值 left right center 为设置水平位置,值 top bottom center 为设置垂直位置
*/
background-color:rgb(54,54,54);
background-image:url(:/imgs/picture/0.png);/*显示背景图片,也可以不用引号*/
background-repeat:no-repeat;/*不重复显示*/
background-position:left center;/*
可以统一设置
background 为设置背景的所有属性,color image repeat position 这些属性值出现的顺序可以任意
*/
background: url(":/imgs/picture/0.png") no-repeat left center #363636;/*动态悬浮样式,鼠标移上去会产生的样式*/
QLabel:hover
{color: red;border-color: green;background-color:#363636;
}/*禁止使用的样式,*/
QLabel:disabled
{color: blue;border-color: brown;background-color:#363636;
}3、QLineEdit组件常用样式
// 这不是css,python代码里写的
setReadonly(false);//只读
setFocusPolicy(Qt::NoFocus);//无法获得焦点
setMaxLength(10);//最多输入10个字符// 文本对其方式
1ineedit->setAlignment(Qt::AlignLeft)//左对齐
1ineedit->setAlignment(Qt::AlignRight)//右对齐
1ineedit->setAlignment(Qt::Aligncenter)//居中对齐// 正数控制
// 第一个数是1-9的,第二个数和之后的是0-9的
QRegExp regx("[1-9][0-9]+$");
QValidator *validator = new QRegExpValidator(regx, ui->lineEdit);
lineEdit->setValidator(validator);/*样式*/
QLineEdit{border: 1px solid #ABCDA0; /* 边框宽度为1px,颜色为#A0A0A0 */border-radius: 3px; /* 边框圆角 */padding-left: 5px; /* 文本距离左边界有5px */background-color: #F2F2F2; /* 背景颜色 */color: #A0A0A0; /* 文本颜色 */selection-background-color: #A0A0A0; /* 选中文本的背景颜色 */selection-color: #F2F2F2; /* 选中文本的颜色 */font-family: "Microsoft YaHei"; /* 文本字体族 */font-size: 10px; /* 文本字体大小 */
}QLineEdit:hover { /* 鼠标悬浮在QLineEdit时的状态 */border: 1px solid #298DFF;border-radius: 3px;background-color: #F2F2F2;color: #298DFF;selection-background-color: #298DFF;selection-color: #F2F2F2;
}QLineEdit[echoMode="2"] { /* QLineEdit有输入掩码时的状态 */lineedit-password-character: 9679;lineedit-password-mask-delay: 2000;
}QLineEdit:disabled { /* QLineEdit在禁用时的状态 */border: 1px solid #CDCDCD;background-color: #CDCDCD;color: #B4B4B4;
}QLineEdit:read-only { /* QLineEdit在只读时的状态 */background-color: #CDCDCD;color: #F2F2F2;
}
4、QpushButton常用样式
QPushButton
{/*前景色,文字的颜色 */color:green;/*背景色 */background-color:rgb(223,223,223);/*边框风格 */border-style:outset;/*边框宽度 */border-width:0.5px;/*边框颜色 */border-color:rgb(10,45,110);/*边框倒角 */border-radius:10px;/* 字体 */font:bold 22px;/*控件最小宽度*/min-width:100px;/*控件最小高度 */min-height:20px;/*内边距 */padding :4px;
}/*鼠标按下时的效果,加上#可以指定哪个按钮的pressed事件*/
QPushButton#pushButton:pressed
{/*改变背景色 */background-color:rgb(40,85,20);/*改变边框风格 */border-style:inset;/*使文字有一点移动 */padding-left:6px;padding-top:6px;
}/*按钮样式 */
QPushButton:flat
{border:2px solid red;
}/*鼠标悬浮时的效果*/
QPushButton:hover
{color:#0000ff;background-color:rgb(210,205,205);/*改变背景色*/border-style:inset;/*改变边框风格*/padding-left:8px;padding-top:8px;
}/*鼠标悬浮时的效果,指定某个按钮*/
QPushButton#btn2:hover
{color:#0000ff;background-color:rgb(100,100,20);/*改变背景色*/border-style:inset;/*改变边框风格*/padding-left:8px;padding-top:8px;
}
/*状态相关*/
:checked button部件被选中
:unchecked button部件未被选中
:disabled 部件被禁用
:enabled 部件被启用
:focus 部件获得焦点
:hover 鼠标位于部件上
:pressed 部件被鼠标按下
:indeterminate checkbox或radiobutton被部分选中
:off 部件可以切换,且处于off状态
:on 部件可以切换,且处于on状态/*可以设置背景图片*/
QPushButton
{background-image:url(":search32");background-position:center;background-repeat: no-repeat;border:none
}QPushButton:hover
{background-color:rgb(10,210,210);background-image:url(":search32")
}QPushButton:pressed
{background-color:rgb(10,210,210);background-image:url(":search32");padding-left:8px;padding-top:8px;
}
5、QSlider常用样式
(1)水平滑动条

QSlider
{background-color: #363636; border-style: outset; border-radius: 10px;
}QSlider::groove:horizontal
{height: 12px;background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);margin: 2px 0
}QSlider::handle:horizontal
{background: QRadialGradient(cx:0, cy:0, radius: 1, fx:0.5, fy:0.5, stop:0 white, stop:1 green);width: 16px;height: 16px;margin: -5px 6px -5px 6px;border-radius:11px; border: 3px solid #ffffff;
}

QProgressBar
{background:rgb(54,54,54);border:none; /*无边框*/border-radius:5px;text-align:center; /*文本的位置*/color: rgb(229, 229, 229); /*文本颜色*/
}QProgressBar::chunk
{background-color:rgb(58, 154, 255);border-radius:4px;
}
(2)竖直滑动条
QSlider
{background-color: rgba(22, 22, 22, 0.7);padding-top: 15px; /*上面端点离顶部的距离*/padding-bottom: 15px;border-radius: 5px; /*外边框矩形倒角*/
}QSlider::add-page:vertical
{background-color: #FF7826;width:5px;border-radius: 2px;
}QSlider::sub-page:vertical
{background-color: #7A7B79;width:5px;border-radius: 2px;
}QSlider::groove:vertical
{background:transparent;width:6px;
}QSlider::handle:vertical
{height: 14px; width: 14px;margin: 0px -4px 0px -4px;border-radius: 7px;background: white;
}
6、QComboBox常用样式

/* 未下拉时,QComboBox的样式 */
QComboBox
{background:rgb(54,54,54);border: 1px solid gray; /* 边框 */border-radius: 5px; /* 圆角 */padding: 1px 18px 1px 3px; /* 字体填衬 */color: white;font: normal normal 24px "Microsoft YaHei";
}
/* 未下拉时,QComboBox的样式 */
QComboBox
{border: 1px solid gray; /* 边框 */border-radius: 5px; /* 圆角 */padding: 1px 18px 1px 3px; /* 字体填衬 */color: white;font: normal normal 24px "Microsoft YaHei";background:rgb(54,54,54);
}/* 下拉后,整个下拉窗体样式 */
QComboBox QAbstractItemView
{outline: 0px solid gray; /* 选定项的虚框 */border: 1px solid yellow; /* 整个下拉窗体的边框 */color: rgb(250,251,252);background-color: rgb(70,80,90); /* 整个下拉窗体的背景色 */selection-background-color: lightgreen; /* 整个下拉窗体被选中项的背景色 */
}/* 下拉后,整个下拉窗体每项的样式 */
/* 项的高度(设置pComboBox->setView(new QListView(this));后该项才起作用) */
QComboBox QAbstractItemView::item
{height: 50px;
}/* 下拉后,整个下拉窗体越过每项的样式 */
QComboBox QAbstractItemView::item:hover
{color: rgb(90,100,105);background-color: lightgreen; /* 整个下拉窗体越过每项的背景色 */
}/* 下拉后,整个下拉窗体被选择的每项的样式 */
QComboBox QAbstractItemView::item:selected
{color: rgb(12, 23, 34);background-color: lightgreen;
}/* QComboBox中的垂直滚动条 */
QComboBox QAbstractScrollArea QScrollBar:vertical
{width: 13px;background-color: #d0d2d4; /* 空白区域的背景色*/
}QComboBox QAbstractScrollArea QScrollBar::handle:vertical
{border-radius: 5px; /* 圆角 */background: rgb(60,60,60); /* 小方块的背景色深灰lightblue */
}QComboBox QAbstractScrollArea QScrollBar::handle:vertical:hover
{background: rgb(90, 91, 93); /* 越过小方块的背景色yellow */
}/* 设置为可编辑(setEditable(true))editable时,编辑区域的样式 */
QComboBox:editable
{background: green;
}/* 设置为非编辑(setEditable(false))!editable时,整个QComboBox的样式 */
QComboBox:!editable
{background: rgb(54,54,54);
}/* 设置为可编辑editable时,点击整个QComboBox的样式 */
QComboBox:editable:on
{background: rgb(54,54,54);
}/* 设置为非编辑!editable时,点击整个QComboBox的样式 */
QComboBox:!editable:on
{background: rgb(54,54,54);
}/* 设置为可编辑editable时,下拉框的样式 */
QComboBox::drop-down:editable
{background: rgb(54,54,54);
}/* 设置为可编辑editable时,点击下拉框的样式 */
QComboBox::drop-down:editable:on
{background: rgb(54,54,54);
}/* 设置为非编辑!editable时,下拉框的样式 */
QComboBox::drop-down:!editable
{background: rgb(54,54,54);
}/* 设置为非编辑!editable时,点击下拉框的样式 */
QComboBox::drop-down:!editable:on
{background: rgb(54,54,54);image: url(:/resources/up.png); /* 显示上拉箭头 */
}/* 下拉框样式 */
QComboBox::drop-down
{subcontrol-origin: padding; /* 子控件在父元素中的原点矩形。如果未指定此属性,则默认为padding。 */subcontrol-position: top right; /* 下拉框的位置(右上) */width: 32px; /* 下拉框的宽度 */border-left-width: 1px; /* 下拉框的左边界线宽度 */border-left-color: darkgray; /* 下拉框的左边界线颜色 */border-left-style: solid; /* 下拉框的左边界线为实线 */border-top-right-radius: 3px; /* 下拉框的右上边界线的圆角半径(应和整个QComboBox右上边界线的圆角半径一致) */border-bottom-right-radius: 3px; /* 同上 */image: url(:/resources/down.png);
}/* 越过下拉框样式 */
QComboBox::drop-down:hover
{background: rgb(80, 75, 90);
}/* 下拉箭头样式 */
QComboBox::down-arrow
{ width: 32px; /* 下拉箭头的宽度(建议与下拉框drop-down的宽度一致) */ background: rgb(54,54,54); /* 下拉箭头的的背景色 */ padding: 0px 0px 0px 0px; /* 上内边距、右内边距、下内边距、左内边距 */ image: url(:/resources/down.png);
} /* 点击下拉箭头 */
QComboBox::down-arrow:on
{ image: url(:/resources/up.png); /* 显示上拉箭头 */
}
7、QProgressBar常用样式
样式一:

QProgressBar
{background:rgb(54,54,54);border:none; /*无边框*/border-radius:5px;text-align:center; /*文本的位置*/color: rgb(229, 229, 229); /*文本颜色*/
}QProgressBar::chunk
{background-color:rgb(58, 154, 255);border-radius:4px;
}
样式二:

QProgressBar
{border-radius:5px;background-color:darkgray;text-align:center
}
QProgressBar::chunk
{background-color:#1F0FEF;width:6px;margin:5px;
}
竖直样式:

QProgressBar:vertical
{border-radius:5px;background-color:darkgray;text-align:center;padding-left:5px;padding-right:4px;padding-bottom:2px;
}
QProgressBar::chunk:vertical
{background-color:#06B025;margin:1px;
}
竖直样式:

QProgressBar:vertical
{border-radius:5px;background-color:darkgray;text-align:center;padding-left:5px;padding-right:4px;padding-bottom:2px;
}
QProgressBar::chunk:vertical
{background-color:QLinearGradient( x1:0, y1:0, x2:0, y2: 1,stop: 0 #00ff58,stop: 1 #034f1f);margin:1px;
}
8、QMenu菜单样式
QMenu::item
{font:16px;background-color:rgb(253,253,253);padding:8px 32px;margin:0px 8px;border-bottom:1px solid #DBDBDB;
}
/*选择项设置*/
QMenu::item:selected
{background-color:#FFF8DC;
}
9、qss选择器
(1)通配符选择器
/*匹配所有的控件,用星号表示*/
* {background-color:yellow;
}
/*指明子类,所有QPushButton的样式都会改变*/
* QPushButton {background-color:yellow;
}
(2)类型选择器
/*通过控件类型来匹配控件的(包括子类)*/
QWidget {background-color:yellow;
}
/*如果想防止子类,例如窗口被修改,可以设置属性*/
setAttribute(Qt::WA_StyleBackground);
/*类选择器也是通过控件类型来匹配控件,但不同的是不包含子类,语法是在类前面加了个.(是个点)*/
.QWidget {background-color:yellow;
}
(3)ID选择器
ID选择器是结合控件的objectname来匹配控件的,qss里objectname前加个井号来表示,不同控件的objectname是可以相同的
#blue {background-color:blue
}
(4)属性选择器(比较复杂不推荐用)
属性选择器是结合控件的属性值来匹配控件的,首先要设定控件的属性,qss里属性用[proterty=attitude]来限制
# python代码
1abel1.setProperty('notice_level','error')
1abe12.setProperty('notice_level','warning')
/*qss代码*/
.QLabel {background-color:pink;
}
QLabel[notice_level='warning']{border:5px solid ye1low;
}
QLabel[notice_level='error']{border:5px solid red;
}
这里还有个用法,就是qss内只定义属性值,只要有这个属性的控件就可以被选中
QLabel [notice_leve1]{background-color:pink;
}
10、使用qss文件动态加载qss
(1)准备style.qss
QWidget{background-color: rgb(255, 234, 12);
}QPushButton {color: white;background-color: blue;border-radius: 10px;
}
(2)读取文件,并统一加载
from PySide6.QtWidgets import QMessageBoximport MainWindowclass MainWindowImpl(MainWindow.Ui_MainWindow):def __init__(self, window):super().__init__()self.setupUi(window)self.window = windowself.loadQss()def loadQss(self):# 读取qss文件,并加载,不能通过Resource资源文件加载,只能读。# 如果打包的话,需要将这个qss文件打包进去,获取到本地路径,然后加载try:qssFile = 'style.qss'with open(qssFile, 'r') as f:qss = f.read()# 加载所有qssself.window.setStyleSheet(qss)except FileNotFoundError:QMessageBox.information(None, '提示', 'qss file NotFoundError')
11、QDarkStyle夜间模式
官网:https://pypi.org/project/QDarkStyle/
(1)安装
# 安装
pip install QDarkStyle
(2)使用
import sysfrom PySide6.QtWidgets import QApplication, QWidgetfrom MainWidgetImpl import MainWidgetImplimport qdarkstyleif __name__ == '__main__':app = QApplication(sys.argv)w = QWidget()wImpl = MainWidgetImpl(w)w.show()# PySide 6 给QWidget统一设置StyleSheet即可dark_stylesheet = qdarkstyle.load_stylesheet_pyside6()w.setStyleSheet(dark_stylesheet)sys.exit(app.exec())

12、禁止子窗口使用主窗口的样式
self.setAttribute(Qt.WA_StyledBackground) # 禁止父窗口样式影响子控件样式# 鼠标追踪,如果某些样式没生效,可以设置这个试试
self.setMouseTracking(True)
七、图表与曲线
1、pyqtgraph
(1)安装
# 安装
pip install pyqtgraph
(2)在qt designer中使用pyqtgraph



import MainWindowclass MainWindowImpl(MainWindow.Ui_MainWindow):def __init__(self, window):super().__init__()self.setupUi(window)self.window = window# x轴hour = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]# y轴tempture = [15, 31, 27, 34, 23, 90, 100, 234, 3, 12]self.plotView.plot(hour, tempture)

八、使用SQLite数据库
1、简介及准备工作
sqlite是用C语言编写的一个嵌入型开源数据库,可以直接集成到项目代码中,SQLite 数据库不需要server,它只是一个文件,存储在磁盘中。像其他数据库一样,SQLite 支持事务,这意味着你可以组合多个操作作为一个单一的、原子的操作。
入门:https://www.runoob.com/sqlite/sqlite-tutorial.html
默认python自带sqlite库,直接用即可
2、基本语法
入门参考:https://www.runoob.com/sqlite/sqlite-python.html
'''python操作sqlite3'''import sqlite3if __name__ == '__main__':conn = sqlite3.connect('D:/example.db')c = conn.cursor()sql1 = '''CREATE TABLE IF NOT EXISTS tb01(date text, book_name, express text, price real)'''c.execute(sql1)sql2 = '''INSERT INTO tb01 VALUES('2024-1-20', 'book01', 'beijing', '13.45');INSERT INTO tb01 VALUES('2024-1-3', 'book03', 'beijing', '13.45');INSERT INTO tb01 VALUES('2024-1-2', 'book02', 'beijing', '13.45');INSERT INTO tb01 VALUES('2024-1-4', 'book04', 'beijing', '13.45');'''datas = [('2024-1-20', 'book01', 'beijing', '13.45'),('2024-1-3', 'book03', 'beijing', '13.45'),('2024-1-2', 'book02', 'beijing', '13.45'),('2024-1-4', 'book04', 'beijing', '13.45')]# 插入多行数据c.executemany('INSERT INTO tb01 VALUES (?,?,?,?)', datas)sql3 = '''select * from tb01'''c.execute(sql3)sql4 = '''select * from tb01 where book_name='book01''''# 更新数据sql5 = '''update tb01 set book_name='book20' where date='2024-1-20''''#c.execute(sql5)# 打印查询后的数据for row in c.fetchall():print(row)conn.commit()conn.close()
3、PySide6使用SQLite

from PySide6.QtSql import QSqlDatabase, QSqlTableModel
from PySide6.QtWidgets import QMessageBoximport MainWindowclass MainWindowImpl(MainWindow.Ui_MainWindow):def __init__(self, window):super().__init__()self.setupUi(window)self.window = windowdb = QSqlDatabase.addDatabase("QSQLITE")db.setDatabaseName('D:/example.db')if not db.open():QMessageBox.information(None, '提示', 'sqlite连接失败')returnmodel = QSqlTableModel()model.setTable('tb01')# 设置策略,当Qt数据视图修改时,sqlite同步更新model.setEditStrategy(QSqlTableModel.OnFieldChange)model.select() # 必须调用,不然不显示数据self.tableView.setModel(model)

九、项目打包
1、常用打包技术
NSIS
Inno Setup(本次使用)
Qt Installer Framework,不常用
SetupFactory
advanced installer,收费
2、PySide6项目打包
(1)使用pyinstaller打包python
# (1)安装pyinstaller
pip install pyinstaller# (2)执行打包,进入到main文件的目录
pyinstaller -w main.py# 参数说明
#-w :--windowed --noconsole,不显示命令行窗口,仅对windows有效
打包后的dist目录,就是应用程序,执行main.exe就可以执行程序了
(2)使用Inno Setup
1、下载,百度搜一搜就行
https://inno-setup.updatestar.com/
https://www.downkuai.com/soft/113997.html
下载安装,点下一步就行。
2、打开软件
















然后自动开始打包,打包完成后:

双击mysetup.exe就可以安装,安装的软件可以正常进行安装、卸载。
生成的脚本文件,可以进行修改和继续使用。
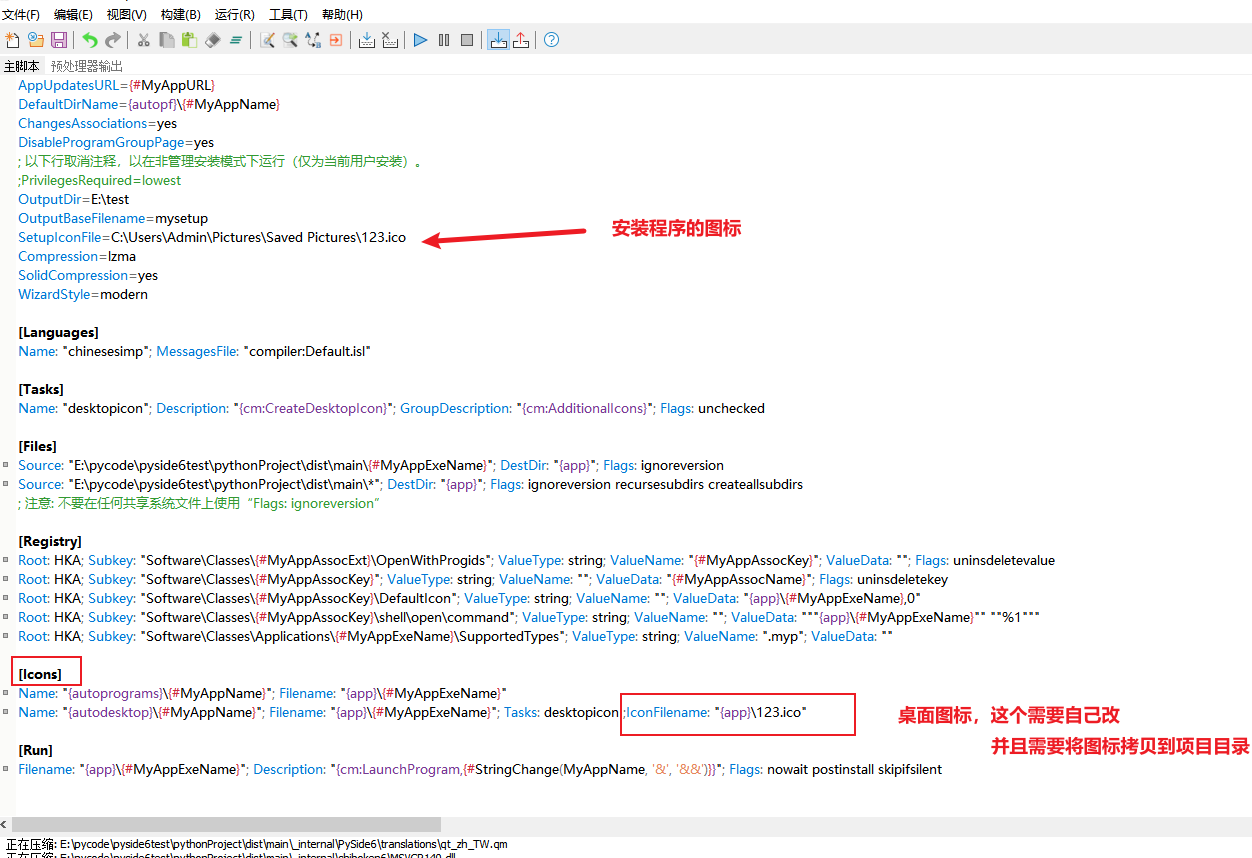
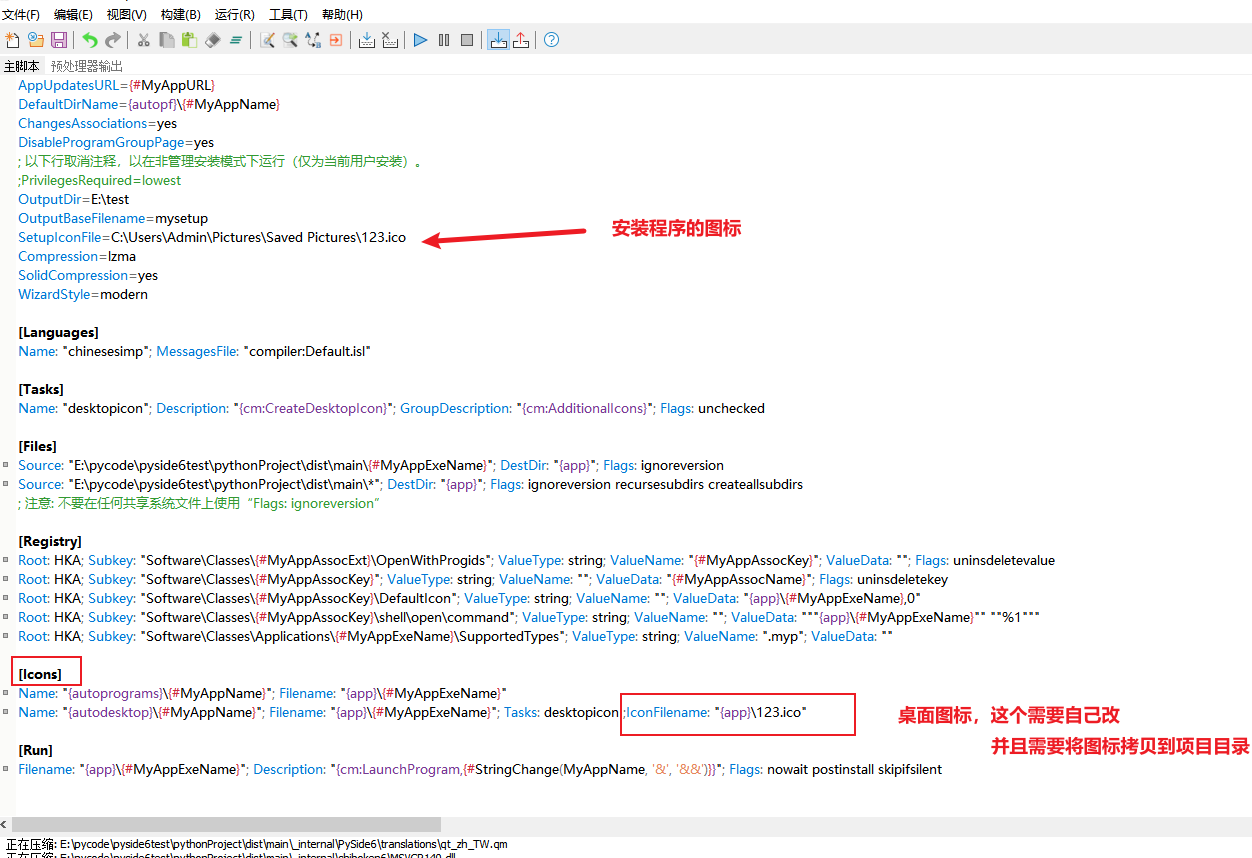
(3)图标注意事项
除了在打包前定义的图标之前,还需要修改脚本:

然后点构建-编译,重新打包。
附
图标在线转换:https://www.hipdf.cn/jpg-to-ico
QMessageInfo还没学
相关文章:

PySide6开发桌面程序,PySide6入门实战(下)
文章目录 系列文章索引六、样式表qss1、概述2、通用组件常用样式3、QLineEdit组件常用样式4、QpushButton常用样式5、QSlider常用样式6、QComboBox常用样式7、QProgressBar常用样式8、QMenu菜单样式9、qss选择器10、使用qss文件动态加载qss11、QDarkStyle夜间模式12、禁止子窗口…...

Java面试八股之Redis有哪些数据类型?底层实现分别是什么
Redis有哪些数据类型?底层实现分别是什么 Redis数据类型概述 Redis作为一款键值存储系统,提供了丰富多样的数据类型以满足不同场景的需求。以下是Redis支持的主要数据类型及其基本用途: String(字符串) 存储单个键…...

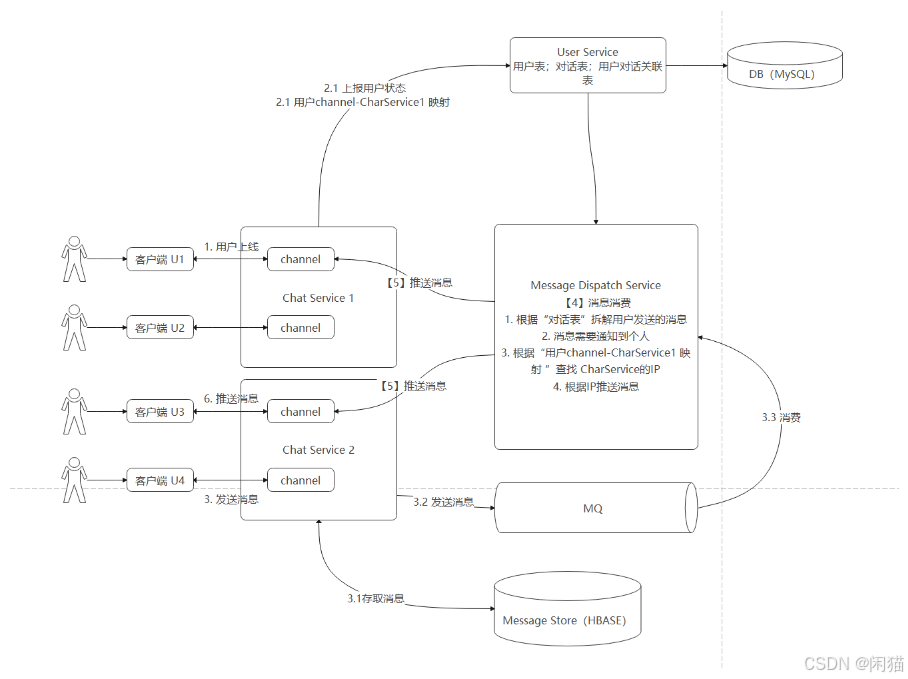
分布式应用系统设计:即时消息系统
即时消息(IM)系统,涉及:站内消息系统 组件如下; 客户端: WEB页面,IM桌面客户端。通过WebSocket 跟ChatService后端服务连接 Chat Service: 提供WebSocket接口,并保持跟“客户端”状态的维护。…...

【YashanDB知识库】调整NUMBER精度,再执行统计信息收集高级包偶现数据库异常退出
【问题分类】功能使用 【关键字】NUMBER类型精度修改,统计信息收集 【问题描述】存量的表将NUMBER类型的字段精度从小精度调整为大精度时,数据库收集这张业务表的统计信息时,会导致数据库异常退出。 【问题原因分析】YashanDB NUMBER字段精…...

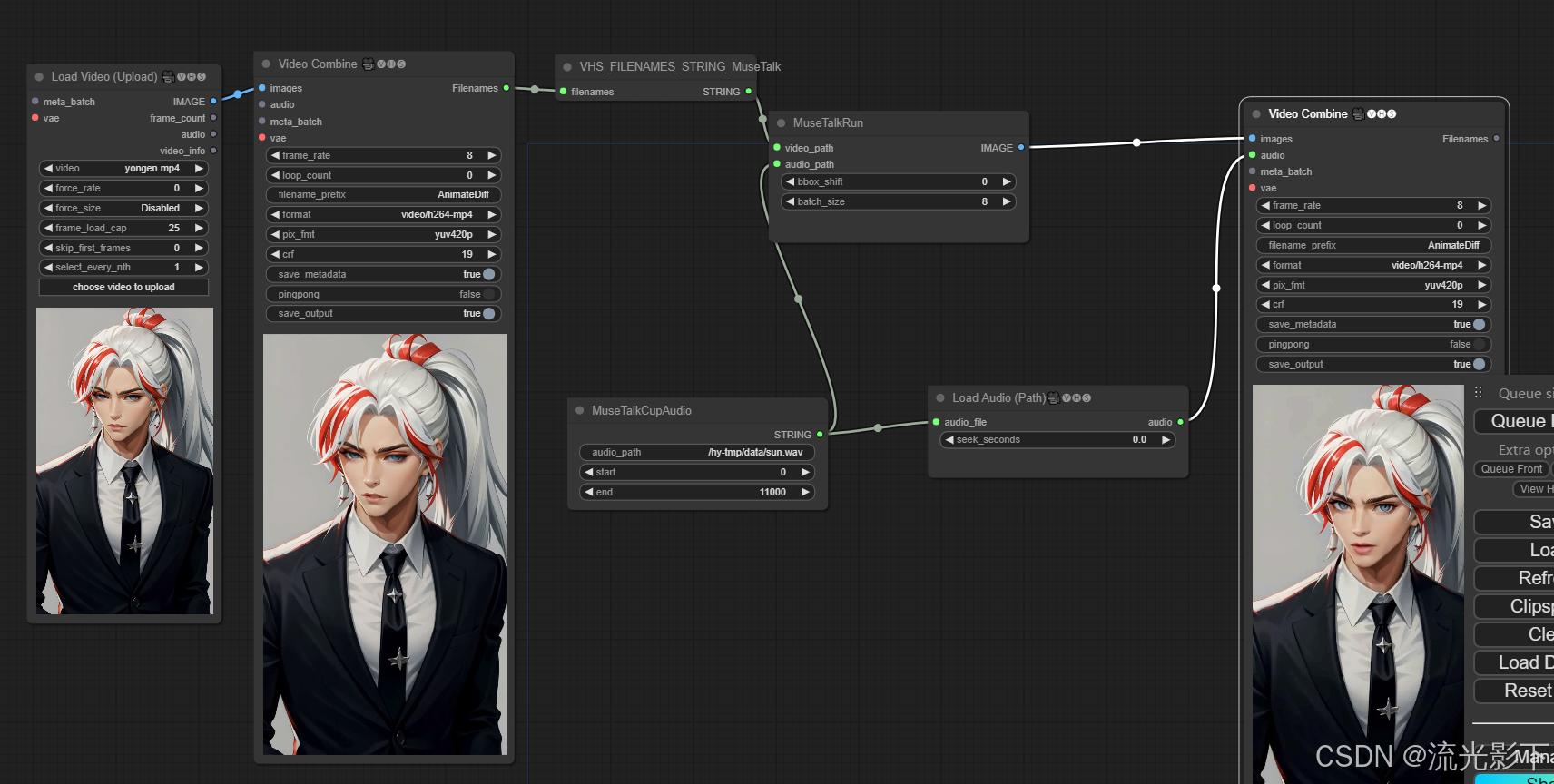
ComfyUI+MuseV+MuseTalk图片数字人
电脑配置 GPU12G,如果自己电脑配置不够,选择云gpu,我就是用的这个,自己电脑太老配置跟不上 环境: Python 3.11.8 torch 2.2.1 cuda_12.1 资源提供: 链接:https://pan.baidu.com/s/1_idZbF…...

【Python】从基础到进阶(三):深入了解Python中的运算符与表达式
🔥 个人主页:空白诗 文章目录 一、引言二、运算符1. 算术运算符2. 比较运算符3. 逻辑运算符4. 位运算符5. 赋值运算符6. 其他运算符 三、表达式1. 表达式的定义2. 运算符的优先级3. 使用括号提升可读性4. 组合运算符与复合表达式 四、案例:计…...

C#的DllImport使用方法
1. 托管代码与非托管代码 托管代码:我们编写的C#代码(也包括.net平台上的其他语言,如VB,J#等),首先经过编译器把代码编译成中间语言(IL),当方法被调用时,公共…...

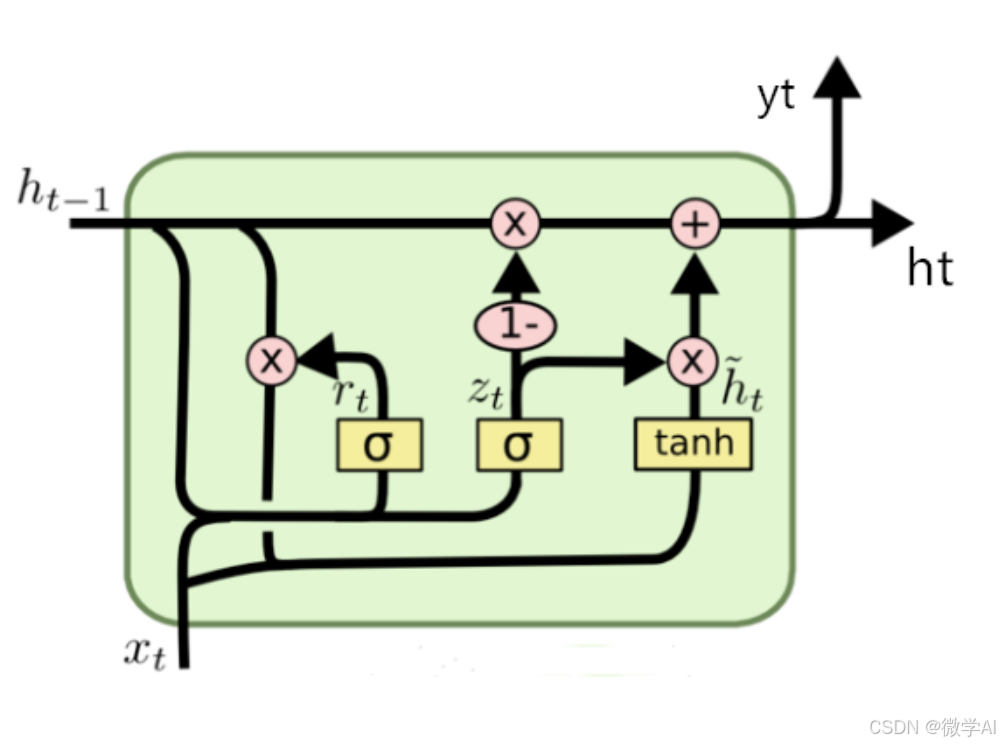
人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解。循环神经网络(Recurrent Neural Network,RNN)是一种处理序列数据的神经网络。本文将详细介绍RNN网…...

服务端生成RSA密钥实例
RSA非对称加密算法的一种,这里分享一下服务端生成公钥和私钥的实例,并打印出来。 一:实例代码 package mainimport ("bufio""crypto/rand""crypto/rsa""crypto/x509""encoding/pem"&quo…...

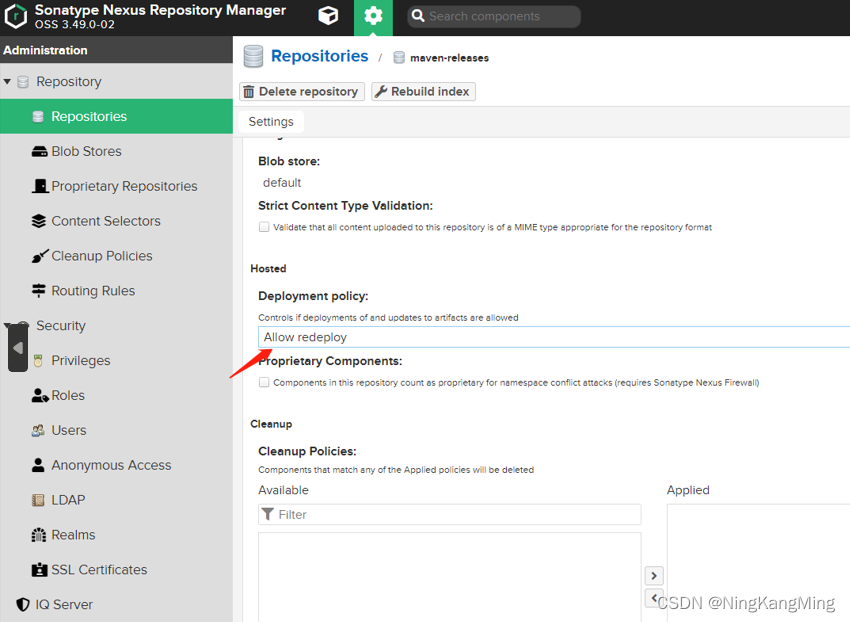
Maven Nexus3 私服搭建、配置、项目发布指南
maven nexus私服搭建 访问nexus3官方镜像库,选择需要的版本下载:Docker Nexus docker pull sonatype/nexus3:3.49.0 创建数据目录并赋权 sudo mkdir /nexus-data && sudo chown -R 200 /nexus-data 运行(数据目录选择硬盘大的卷进行挂载) …...
)
东方博宜1627 - 暑期的旅游计划(2)
问题描述 期末考试结束了,小华语文、数学、英语三门功课分别考了 x、y、z 分,小华的家长说,如果小华三门功课中有一门考到 90 分或者 90 分以上,那么就去北京旅游,如果都没考到,那么就去南京玩。 请从键盘…...

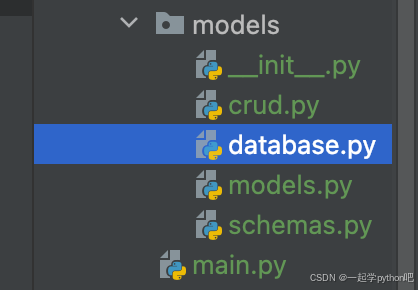
FastAPI 学习之路(三十五)项目结构优化
之前我们创建的文件都是在一个目录中,但是在我们的实际开发中,肯定不能这样设计,那么我们去创建一个目录,叫models,大致如下。 主要目录是: __init__.py 是一个空文件,说明models是一个package…...

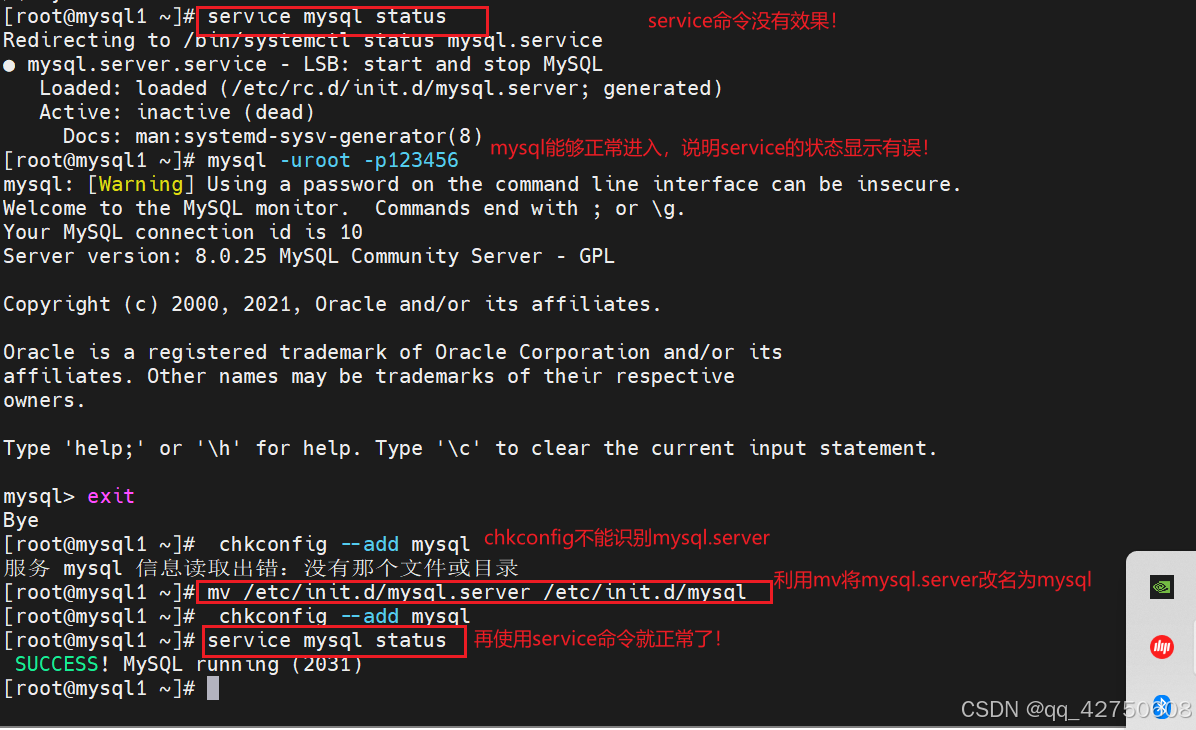
linux源码安装mysql8.0的小白教程
1.下载8.x版本的mysql MySQL :: Download MySQL Community Server (Archived Versions) 2.安装linux 我安装的是Rocky Linux8.6 3.设置ip地址,方便远程连接 使用nmcli或者nmtui设置或修改ip地址 4.使用远程连接工具MobaXterm操作: (1)将mysql8版本的压缩包上传到mybaxterm…...

如何评估独立站的外链质量?
要评估独立站的外链质量时,首先要看的不是别的,而是内容,跟你网站相关的文章内容才是最重要的,其他的一切其实都不重要。什么网站的DA,评级,网站的主要内容跟你的文章内容是否相关其实都不重要,…...

AI在编程领域的作用
AI(人工智能)在软件开发和许多其他领域都发挥着重要作用,但这并不意味着它在取代开发者。相反,AI更多地是在帮助开发者提高工作效率,解决复杂问题,并创造新的可能性。 探讨AI工具对开发者日常工作的影响 …...
医疗器械网络安全 | 漏洞扫描、渗透测试没有发现问题,是否说明我的设备是安全的?
尽管漏洞扫描、模糊测试和渗透测试在评估系统安全性方面是非常重要和有效的工具,但即使这些测试没有发现任何问题,也不能完全保证您的医疗器械是绝对安全的。这是因为安全性的评估是一个多维度、复杂且持续的过程,涉及多个方面和因素。以下是…...

【GameFramework扩展应用】6-4、GameFramework框架增加AB包加解密功能
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 【GameFramework框架】系列教程目录: https://blog.csdn.net/q764424567/article/details/1…...

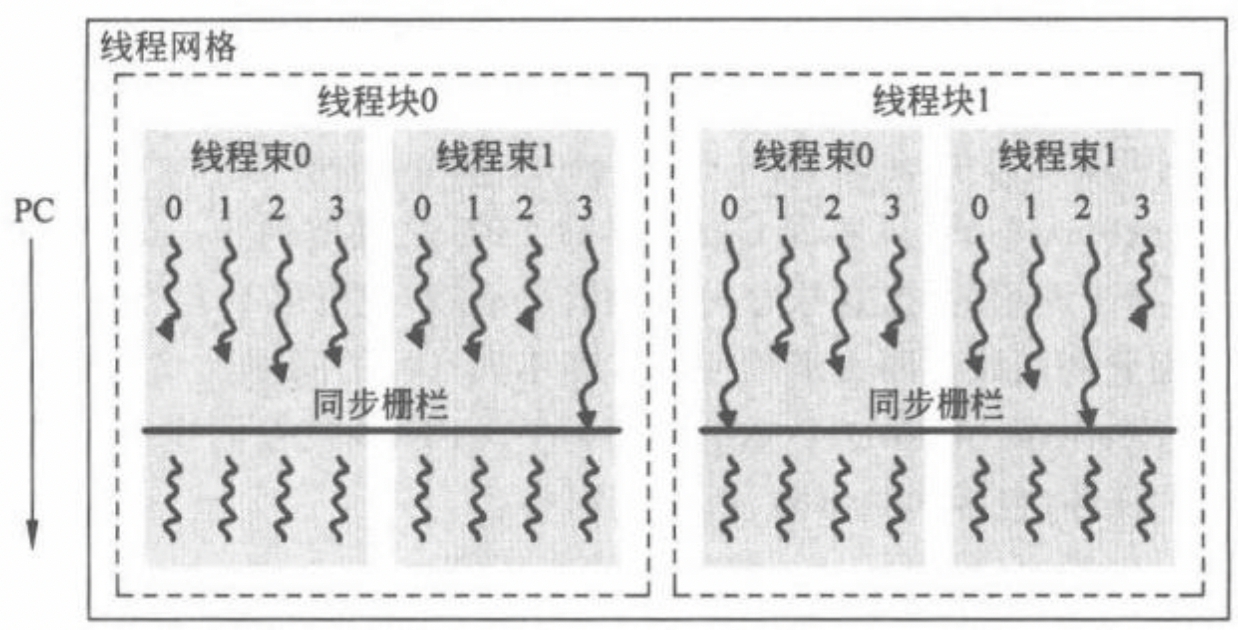
通用图形处理器设计GPGPU基础与架构(二)
一、前言 本系列旨在介绍通用图形处理器设计GPGPU的基础与架构,因此在介绍GPGPU具体架构之前,需要了解GPGPU的编程模型,了解软件层面是怎么做到并行的,硬件层面又要怎么配合软件,乃至定出合适的架构来实现软硬件协同。…...

在一个使用了 Sass 的 React Webpack 项目中安装和使用 Tailwind CSS
要在一个使用了 Sass 的 React Webpack 项目中安装和使用 Tailwind CSS,可以按照以下步骤操作: 1. 安装 Tailwind CSS 及其依赖 首先,确保你的项目根目录下有 package.json 文件,然后运行以下命令来安装 Tailwind CSS 及其所需的…...

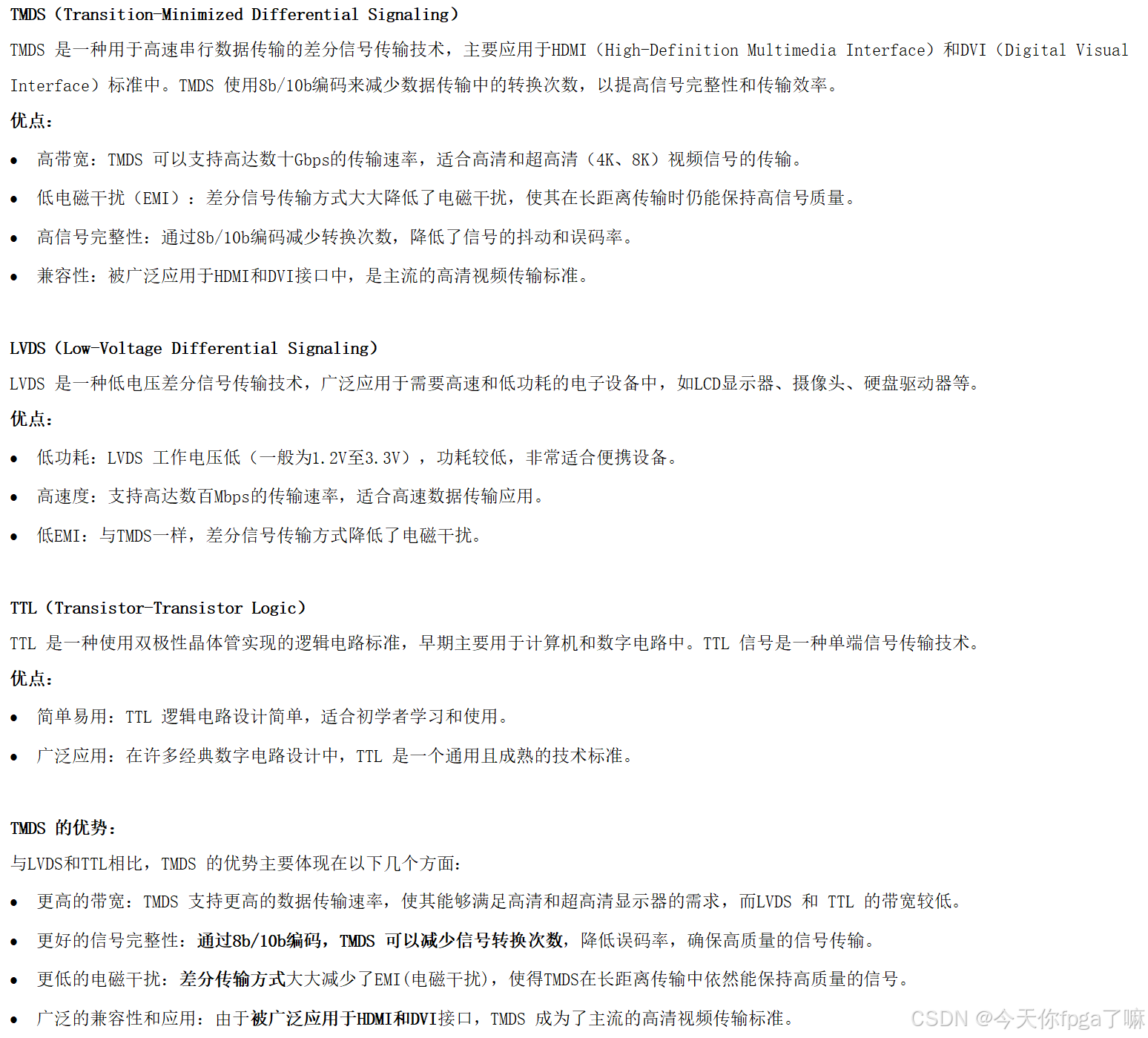
HDMI简介
本篇主要介绍HDMI常见接口以及TMDS传输技术。 文章目录 一、HDMI简介二、TMDS传输技术1.编码(encoder)2.并转串(serializer)——OSERDESE2原语3.单端转差分——OBUFDS源语 三、常见的几种信号传输方式 一、HDMI简介 HDMI(High-Definition Multimedia I…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
