vue 画二维码及长按保存
需求
想要做如下图的二维码带文字,且能够长按保存

前期准备
- 一个canvas
- 安装qrcode(命令:npm i qrcode)
画二维码及文字
初始化画布
<template><div><canvas ref="canvas" width="300" height="400"></canvas></div>
</template><script setup>
import { ref, onMounted } from 'vue';
const canvas = ref(null);
onMounted(() => {// 初始化画布let ctx = canvas.value.getContext('2d');
})
</script>
画文字
<template><div><canvas ref="canvas" width="300" height="400"></canvas></div>
</template><script setup>
import { ref, onMounted } from 'vue';
const canvas = ref(null);
onMounted(() => {// 初始化画布let ctx = canvas.value.getContext('2d');// 填充白色ctx.fillStyle = "#fff";ctx.fillRect(0, 0, 300, 400);// 画文字ctx.font = "14px Microsoft YaHei"ctx.textBaseline = "middle";ctx.textAlign = "center";ctx.fillStyle = "#333333";ctx.fillText("简单教程,简单编程", canvas.value.width / 2, 40);
})
</script>
画二维码
二维码需要使用qrcode转换
<template><div><canvas ref="canvas" width="300" height="400"></canvas></div>
</template><script setup>
import QRCode from 'qrcode';
import { ref, onMounted } from 'vue';
const canvas = ref(null);
onMounted(() => {// 初始化画布let ctx = canvas.value.getContext('2d');// 填充白色ctx.fillStyle = "#fff";ctx.fillRect(0, 0, 300, 400);// 画文字ctx.font = "14px Microsoft YaHei"ctx.textBaseline = "middle";ctx.textAlign = "center";ctx.fillStyle = "#333333";ctx.fillText("简单教程,简单编程", canvas.value.width / 2, 40);// 画二维码QRCode.toDataURL('I am a pony!', function (err, url) {let img = new Image()img.src = url;img.onload = function () {ctx.drawImage(img, 50, 50, 200, 200);}})
})
</script>
长按保存
通过监听触摸事件的时间判定长按
<template><div><div class="friend" @touchstart="gtouchstart()" @touchmove="gtouchmove()" @touchend="showDeleteButton()"><canvas ref="canvas" width="300" height="400"></canvas></div></div>
</template><script setup>
import QRCode from 'qrcode';
import { ref, onMounted } from 'vue';
const canvas = ref(null);
onMounted(() => {let ctx = canvas.value.getContext('2d');// 填充白色ctx.fillStyle = "#fff";ctx.fillRect(0, 0, 300, 400);// 画文字ctx.font = "14px Microsoft YaHei"ctx.textBaseline = "middle";ctx.textAlign = "center";ctx.fillStyle = "#333333";ctx.fillText("简单教程,简单编程", canvas.value.width / 2, 40);// 画二维码QRCode.toDataURL('I am a pony!', function (err, url) {let img = new Image()img.src = url;img.onload = function () {ctx.drawImage(img, 50, 50, 200, 200);}})
})
let timeOutEvent = null //定时器
//长按事件设置定时器
let gtouchstart = () => {timeOutEvent = setTimeout(() => {longPress()}, 700)
}//手释放,如果在200毫秒内就释放,则取消长按事件,此时可以执行onclick应该执行的事件
let showDeleteButton = () => {clearTimeout(timeOutEvent); //清除定时器if (timeOutEvent != 0) {timeOutEvent = 0;}return false;
}
//如果手指有移动,则取消所有事件,此时说明用户只是要移动而不是长按
let gtouchmove = () => {clearTimeout(timeOutEvent); //清除定时器timeOutEvent = 0
}
//真正长按后应该执行的内容
let longPress = () => {timeOutEvent = 0;// 创建一个链接元素const link = document.createElement("a");// 将Canvas转换为数据URLconst dataURL = canvas.value.toDataURL();// 设置链接的href属性为数据URLlink.href = dataURL;// 设置链接的下载属性和文件名link.download = "canvas_image.png";// 模拟点击链接进行下载link.click();
}
</script><style scoped></style>
相关文章:

vue 画二维码及长按保存
需求 想要做如下图的二维码带文字,且能够长按保存 前期准备 一个canvas安装qrcode(命令:npm i qrcode) 画二维码及文字 初始化画布 <template><div><canvas ref"canvas" width"300" he…...

IDEA中Git常用操作及Git存储原理
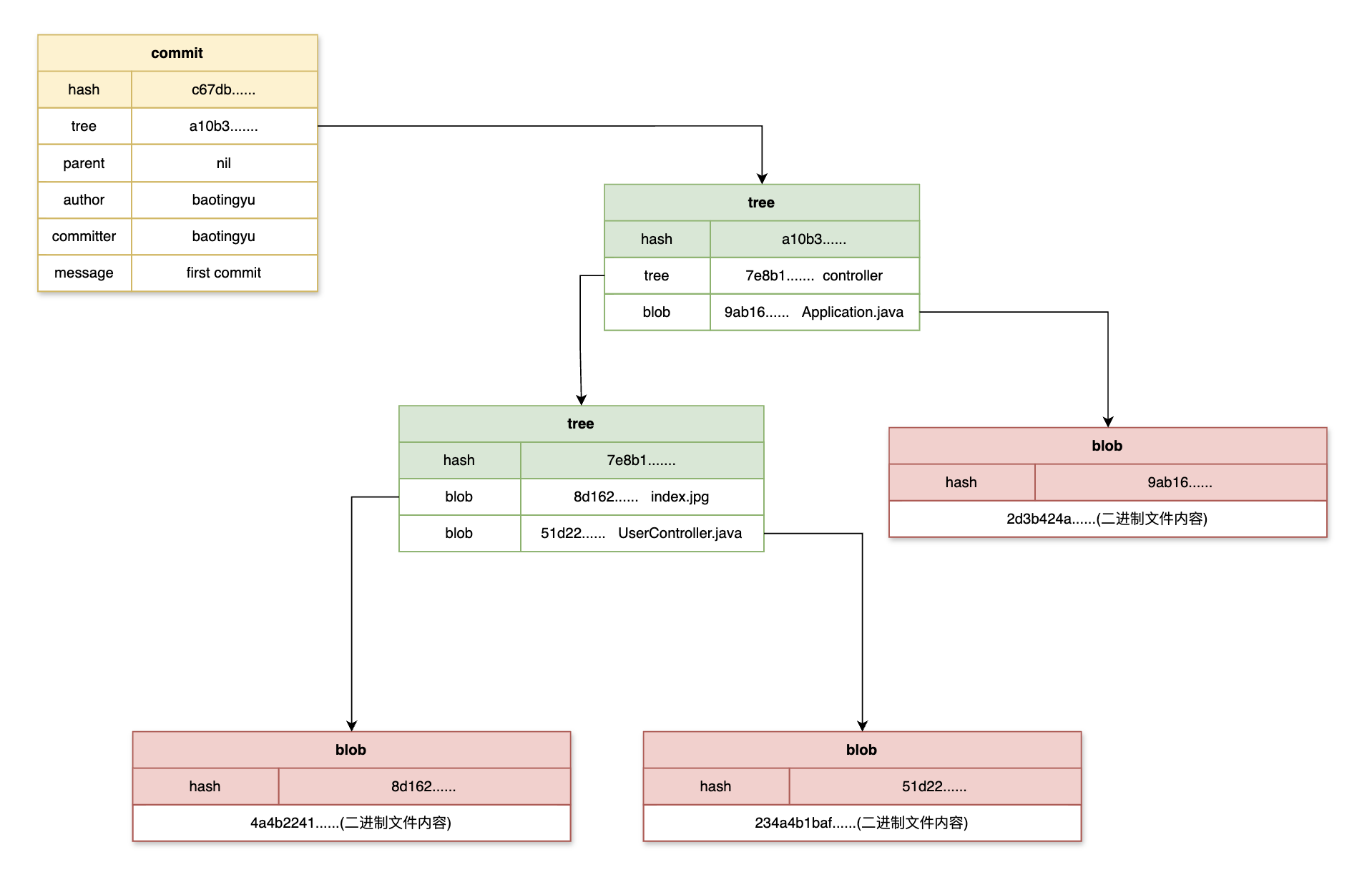
Git简介与使用 Intro Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. Git是一款分布式版本控制系统(VSC),是团队合作开发…...

人工智能算法工程师(中级)课程4-sklearn机器学习之回归问题与代码详解
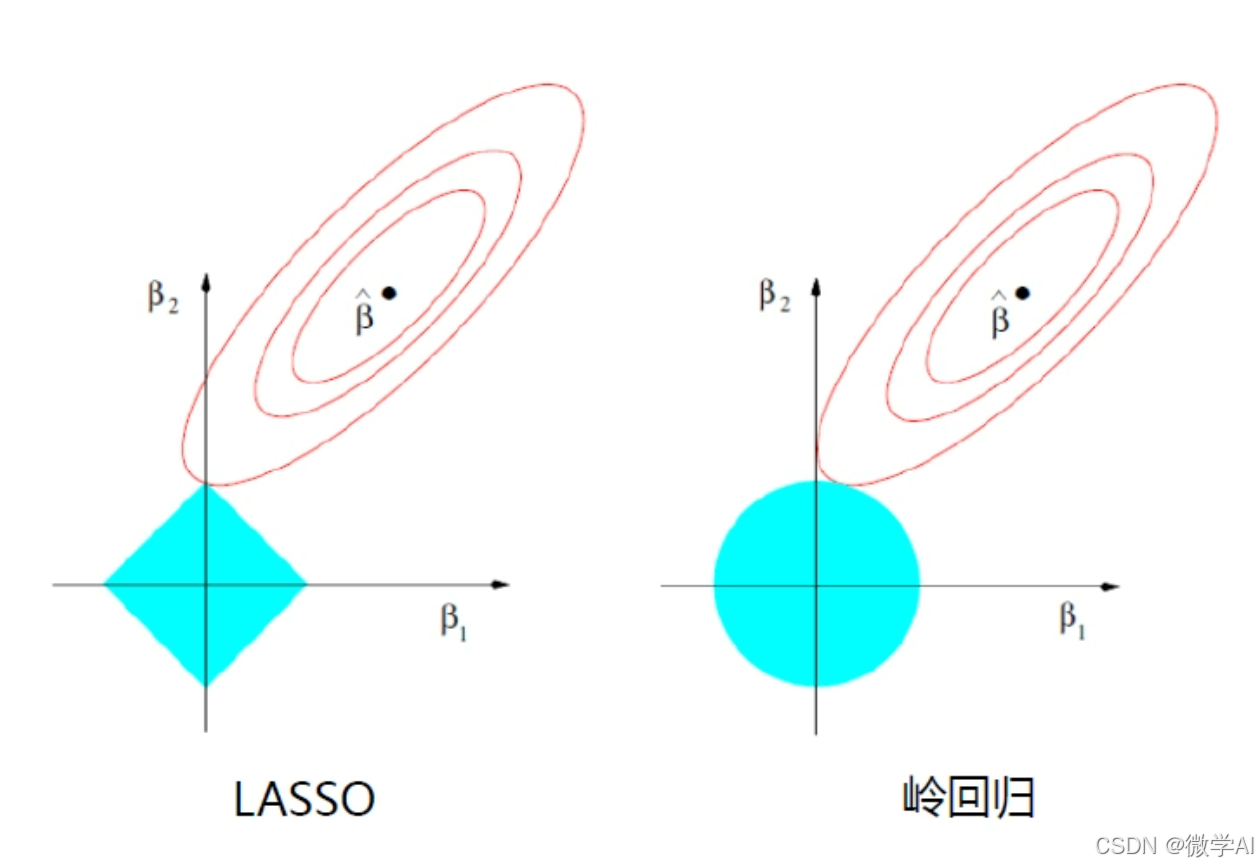
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程4-sklearn机器学习之回归问题与代码详解。回归分析是统计学和机器学习中的一种重要方法,用于研究因变量和自变量之间的关系。在机器学习中,回归算法被广泛应用于…...

智能制造热点词汇科普篇——工业微服务
随着互联网技术的不断发展,近十年来,微服务也逐渐走进人们的视线中来。何为微服务?让我们先来看看百度百科上的定义:微服务(或称微服务架构)是一种云原生架构方法,在单个应用中包含众多松散耦合…...

FastGPT+OneAI接入网络模型
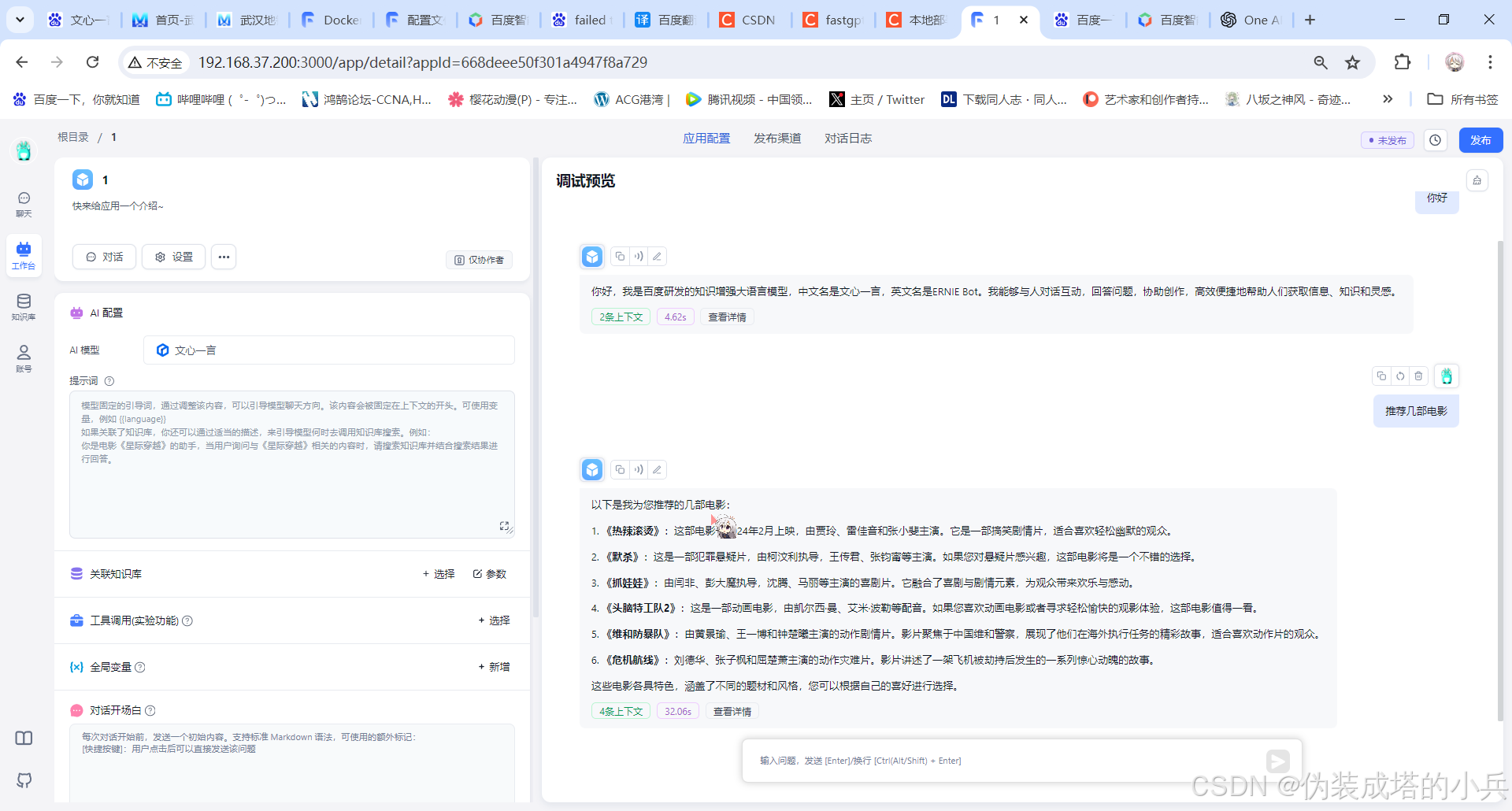
文章目录 FastGPT连接OneAI接入网络模型1.准备工作2.开始部署2.1下载 docker-compose.yml2.2修改docker-compose.yml里的参数 3.打开FastGPT添加模型3.1打开OneAPI3.2接入网络模型3.3重启服务 FastGPT连接OneAI接入网络模型 1.准备工作 本文档参考FastGPT的官方文档 主机ip接…...

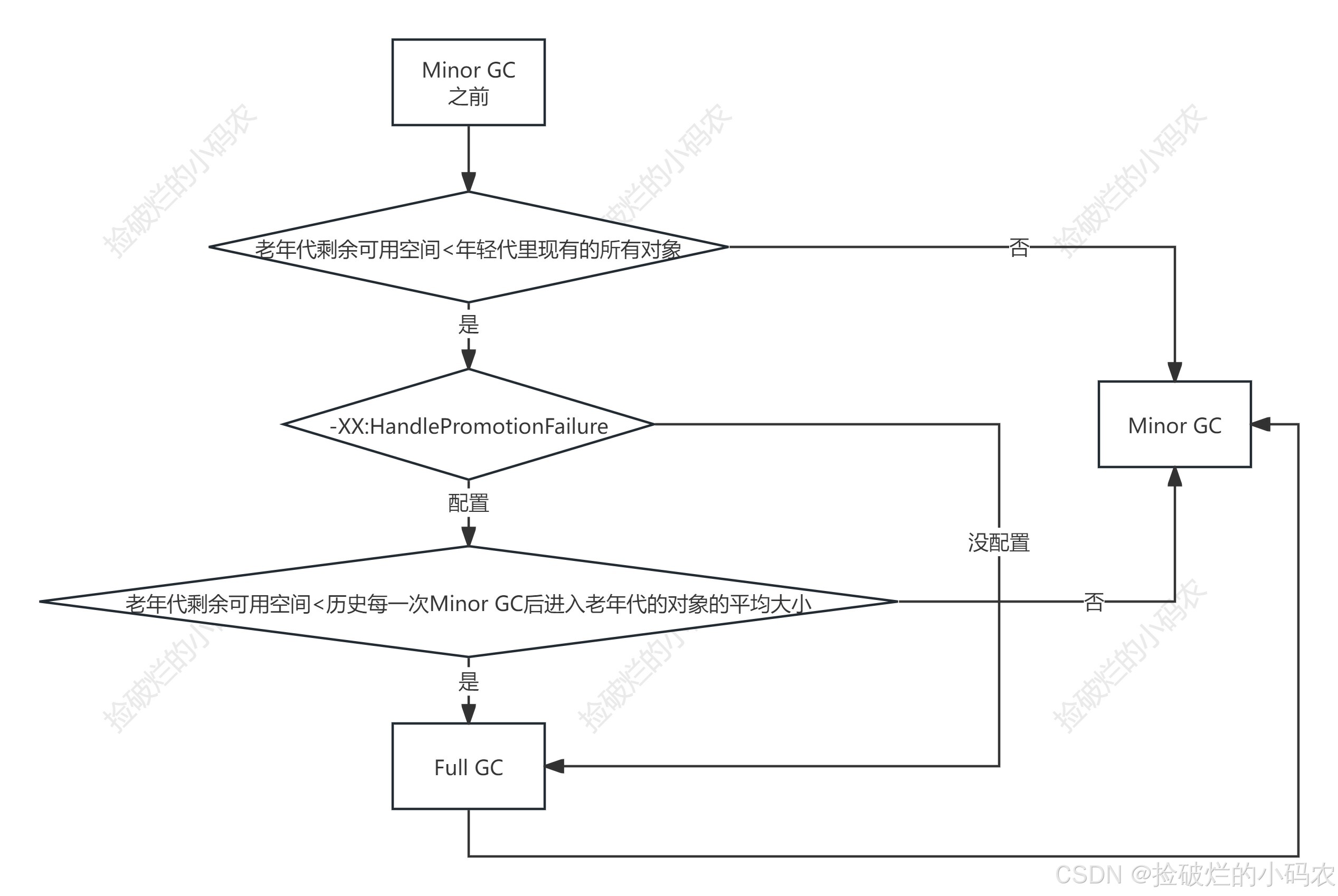
Java核心篇之JVM探秘:内存模型与管理初探
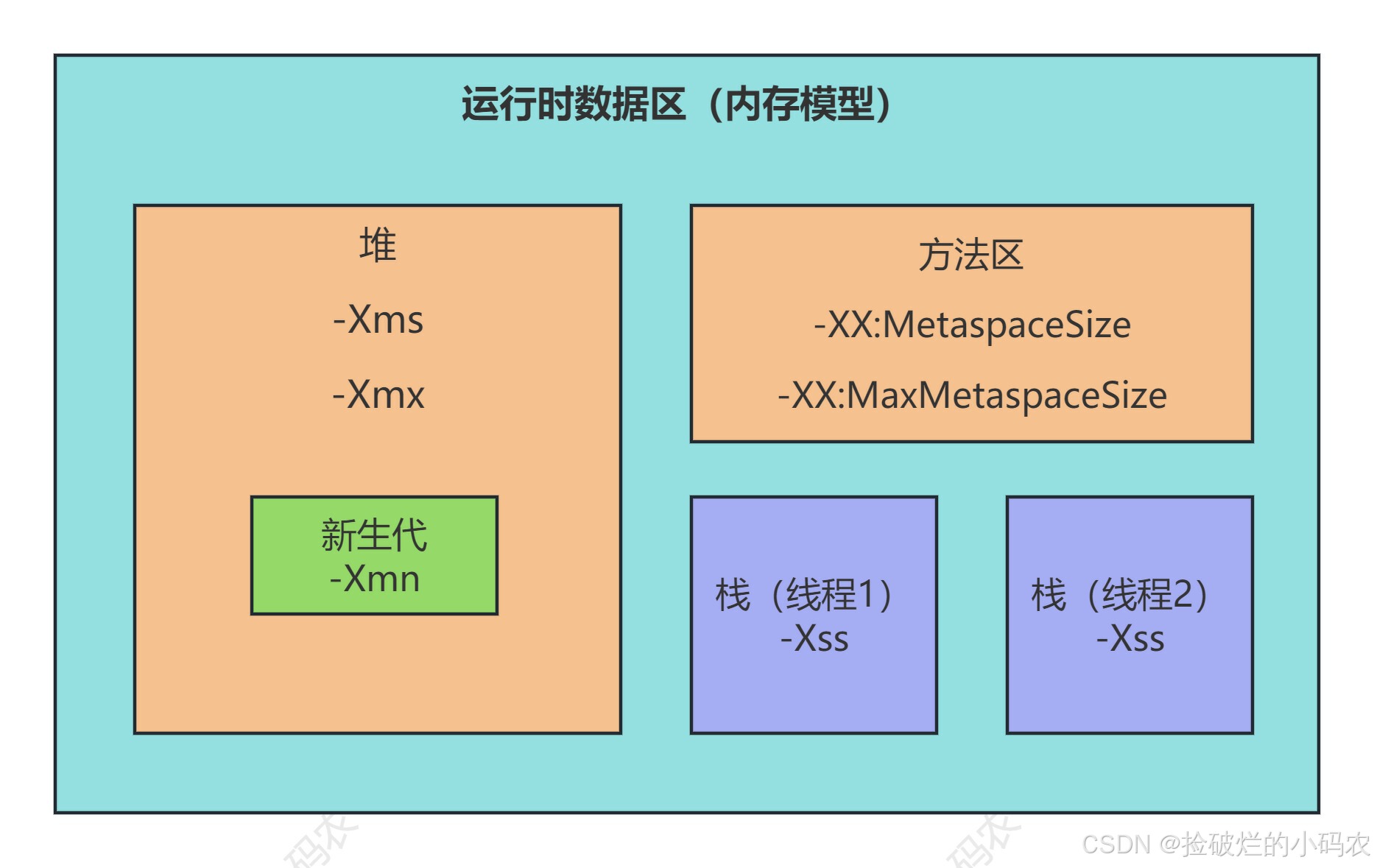
系列文章目录 第一章 Java核心篇之JVM探秘:内存模型与管理初探 第二章 Java核心篇之JVM探秘:对象创建与内存分配机制 第三章 Java核心篇之JVM探秘:垃圾回收算法与垃圾收集器 第四章 Java核心篇之JVM调优实战:Arthas工具使用及…...

未来互联网的新篇章:深度解析Facebook的技术与战略
随着科技的飞速发展和社会的不断变迁,互联网作为全球信息交流的重要平台,正经历着前所未有的变革和演进。作为全球最大的社交媒体平台之一,Facebook不仅是人们沟通、分享和互动的重要场所,更是科技创新和数字化进程的推动者。本文…...

MySQL卸载 - Windows版
MySQL卸载 - Windows版 1. 停止MySQL服务 winR 打开运行,输入 services.msc 点击 “确定” 调出系统服务。 2. 卸载MySQL相关组件 打开控制面板 —> 卸载程序 —> 卸载MySQL相关所有组件 3. 删除MySQL安装目录 4. 删除MySQL数据目录 数据存放目录是在 …...

Java核心篇之JVM探秘:对象创建与内存分配机制
系列文章目录 第一章 Java核心篇之JVM探秘:内存模型与管理初探 第二章 Java核心篇之JVM探秘:对象创建与内存分配机制 第三章 Java核心篇之JVM探秘:垃圾回收算法与垃圾收集器 第四章 Java核心篇之JVM调优实战:Arthas工具使用及…...

Nuxt框架中内置组件详解及使用指南(五)
title: Nuxt框架中内置组件详解及使用指南(五) date: 2024/7/10 updated: 2024/7/10 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt框架中和组件的使用方法与配置,包括安装、基本用法、属性详解、示例代码以及高级功能如…...

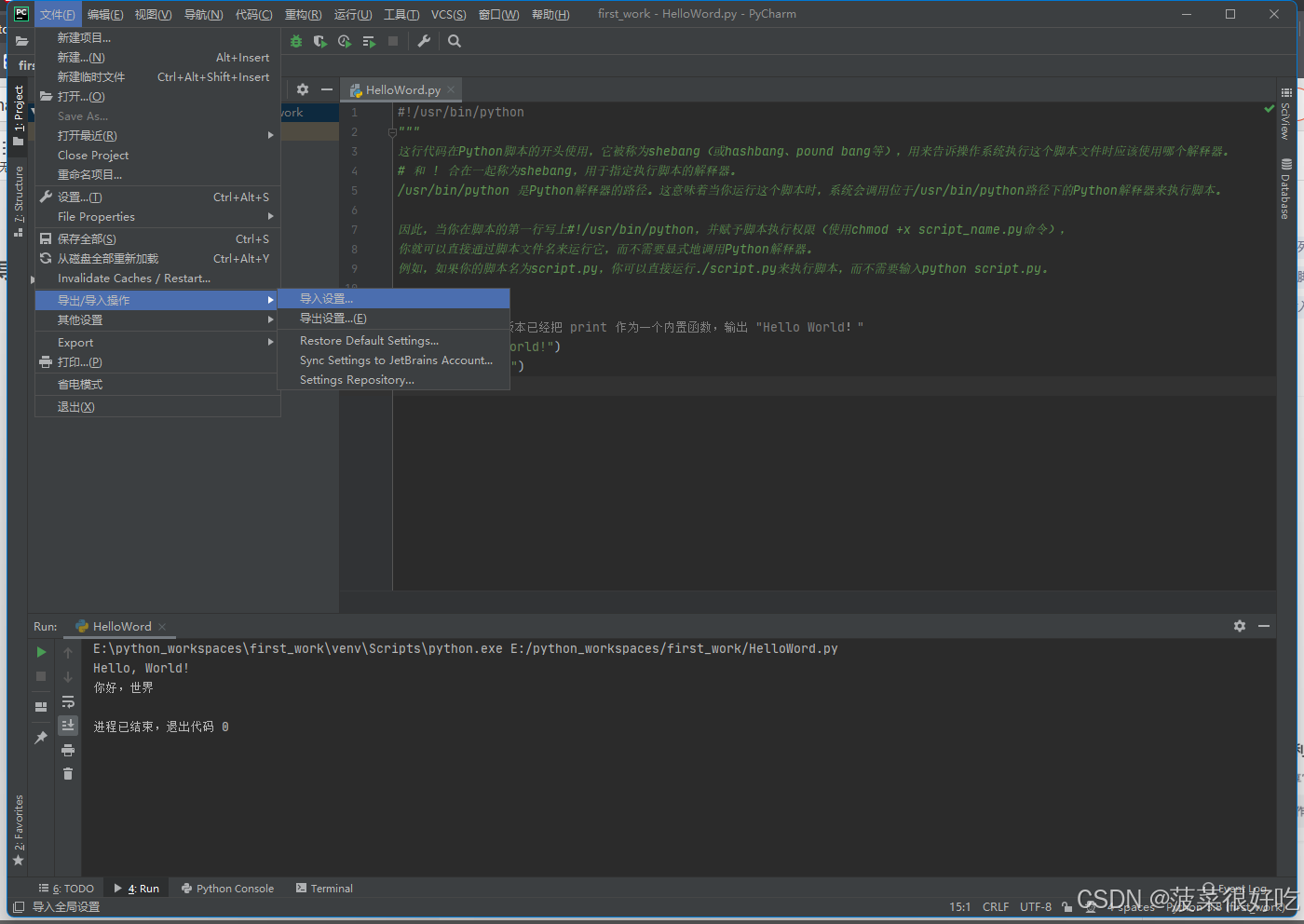
python开发遇到的坑汇总
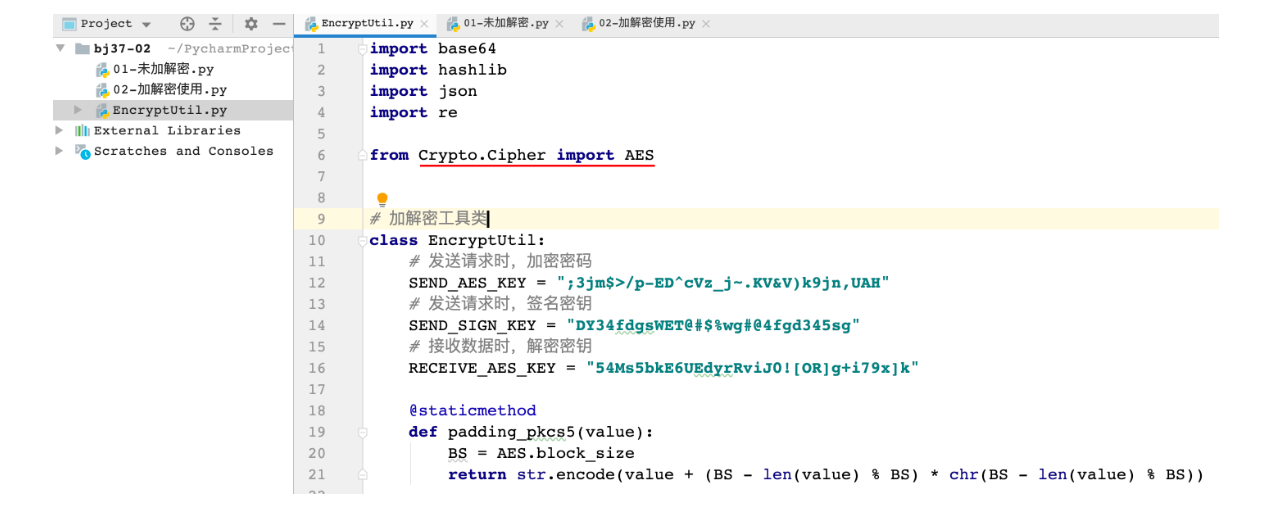
文章目录 1.点击导入操作,所有配置全没了 1.点击导入操作,所有配置全没了 在 PyCharm 中,如果你遇到了点击导入(import)操作后,项目似乎进行了重新安装或重新部署的情况,这通常不是由简单的导入…...

【线性表,线性表中的顺序表和链表】
目录 1、线性表的定义和基本操作1.1、线性表的定义1.2、线性表的基本操作 2、顺序表和链表的比较2.1、顺序表2.1.1、顺序表的定义和特点2.1.2、顺序表的实现(1)顺序表的静态分配:(2)顺序表的动态分配 2.1.3、顺序表的基…...

46 mysql 客户端拿不到具体的错误信息
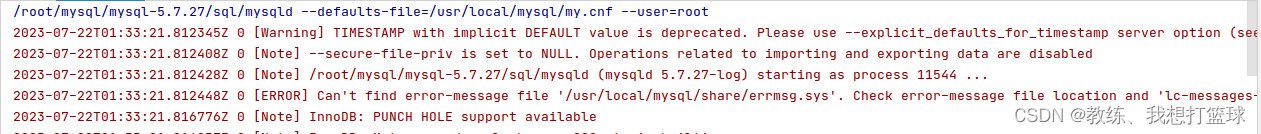
前言 这是最近碰到的一个问题 同样的一个 环境的问题, 在正常的 mysql 环境会返回 具体的错误信息, 然后 在我的另外一个环境里面 只能返回一些 unknown error 之类的 十分抽象的环境 然后 我们这里 来看一下 具体的情况 我们这里从 错误的环境 往前推导 来查看 并解决这个…...

Java语言程序设计——篇三(2)
循环结构 概述1️⃣while循环例题讲解 2️⃣do-while循环例题讲解 🚩while循环与do-while循环区别3️⃣for循环例题讲解 4️⃣循环的嵌套🏮例题讲解 概述 ⭐️Java语言提供了4种循环结构: (1) while循环 (2) do-while循环 (3) for循环 (4)增…...

如何实现一个分布式锁
如何实现一个分布式锁 本篇内容主要介绍如何使用 Java 语言实现一个注解式的分布式锁,主要是通过注解AOP 环绕通知来实现。 1. 锁注解 我们首先写一个锁的注解 /*** 分布式锁注解*/ Retention(RetentionPolicy.RUNTIME) Target({ElementType.METHOD}) Documente…...

Ajax从零到实战
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

编程参考 - 在C++移动构造函数声明中使用noexcept
在 C 中,noexcept 是用于表示函数不抛出异常的指定符。它既可用于常规函数,也可用于特殊成员函数,包括构造函数和析构函数。使用 noexcept 可以帮助编译器进行优化,提高代码的安全性和正确性。 In C, noexcept is a specifier use…...

Vue2/Vue3实现全局/局部添加防篡改水印的效果。删除元素无效!更改元素属性无效!支持图片、元素、视频等等。
水印目的 版权保护:水印可以在图片、文档或视频中嵌入作者、品牌或版权所有者的信息,以防止未经授权的复制、传播或使用。当其他人使用带有水印的内容时,可以追溯到原始作者或版权所有者,从而加强版权保护。 身份识别:水印可以用作作者或品牌的标识符,使观众能够轻松识…...

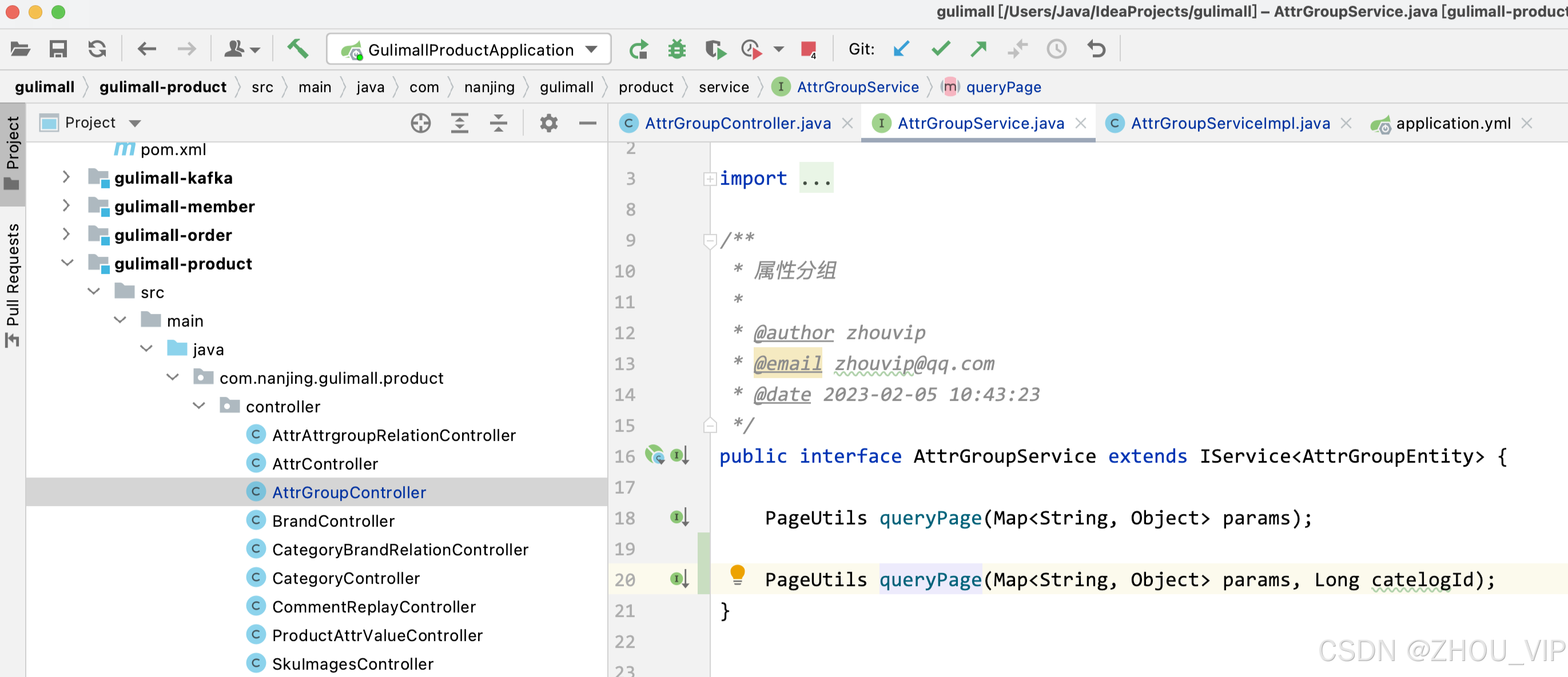
GuLi商城-商品服务-API-属性分组-获取分类属性分组
获取分类属性分组接口开发 操作的是这张表 造数据: 后台代码: @Override public PageUtils queryPage(Map<String, Object> params, Long catelogId) {//select * from pms_attr_group where catelog_id=? and (attr_group_id=key or attr_group_name like %key%)Stri…...

安全测试理论
安全测试理论 什么是安全测试? 安全测试:发现系统安全隐患的过程安全测试与传统测试区别 传统测试:发现bug为目的 安全测试:发现系统安全隐患什么是渗透测试 渗透测试:已成功入侵系统为目标的的攻击过程渗透测试与安全…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
