一键掌握天气动态 - 基于Vue和高德API的实时天气查询
前言
本文将学习如何使用Vue.js快速搭建天气预报界面,了解如何调用高德地图API获取所需的天气数据,并掌握如何将两者有机结合,实现一个功能丰富、体验出色的天气预报应用
无论您是前端新手还是有一定经验,相信这篇教程都能为您带来收获。让我们一起开始这段精彩的Vue.js + 高德API之旅吧!
效果展示
实时效果展示

可以查看最近几天的天气
高德API
要实现实时天气的获取,我们需要用到高德地图的API服务
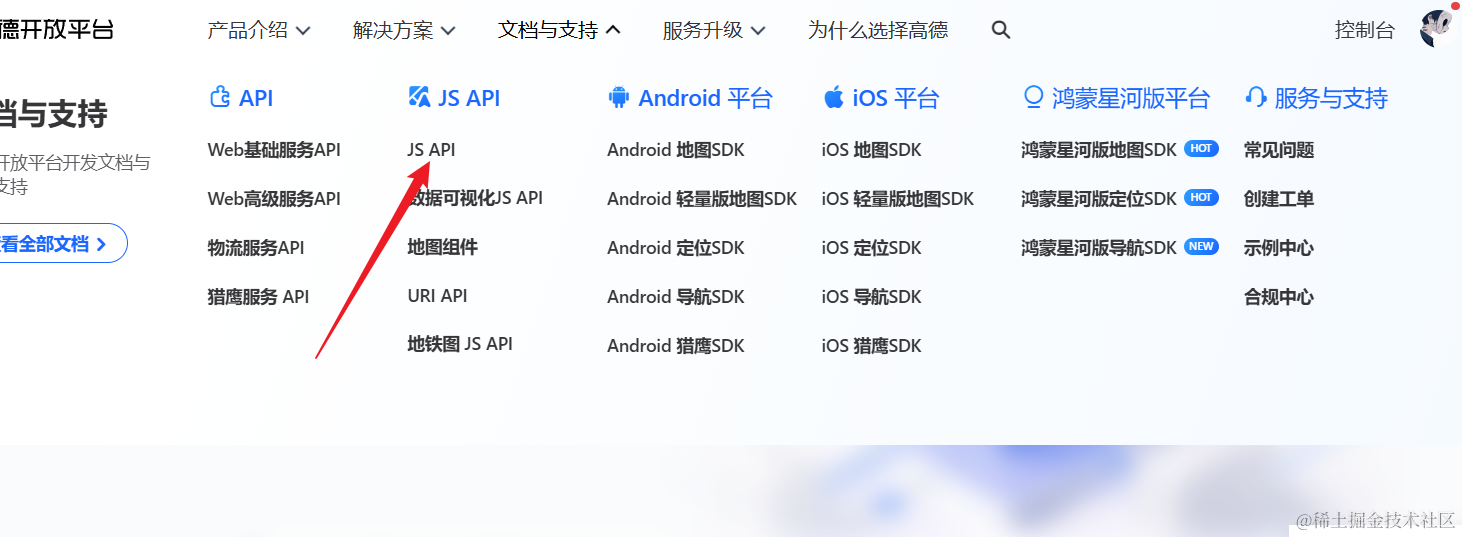
首先来到高德开放平台

来到JS API服务

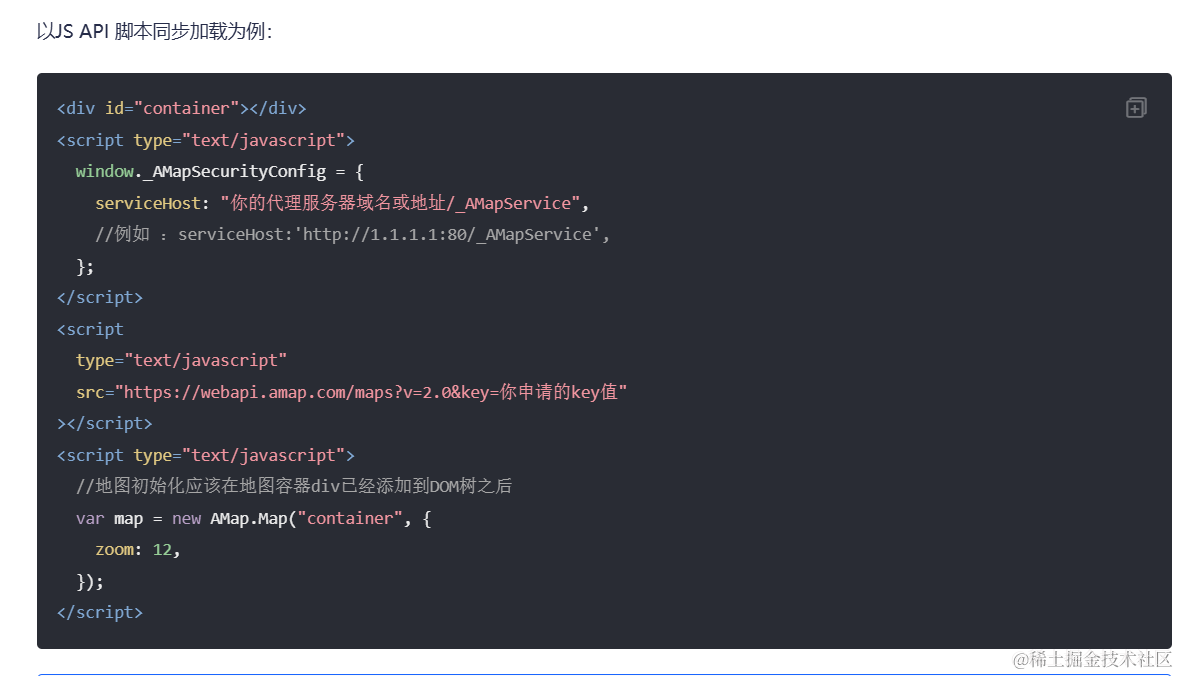
首先需要获取JS API 安全密钥,将它引入项目中

<div id="container"></div>
<script type="text/javascript">window._AMapSecurityConfig = {serviceHost: "你的代理服务器域名或地址/_AMapService",//例如 :serviceHost:'http://1.1.1.1:80/_AMapService',};
</script>
<scripttype="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=你申请的key值"
></script>
<script type="text/javascript">//地图初始化应该在地图容器div已经添加到DOM树之后var map = new AMap.Map("container", {zoom: 12,});
</script>
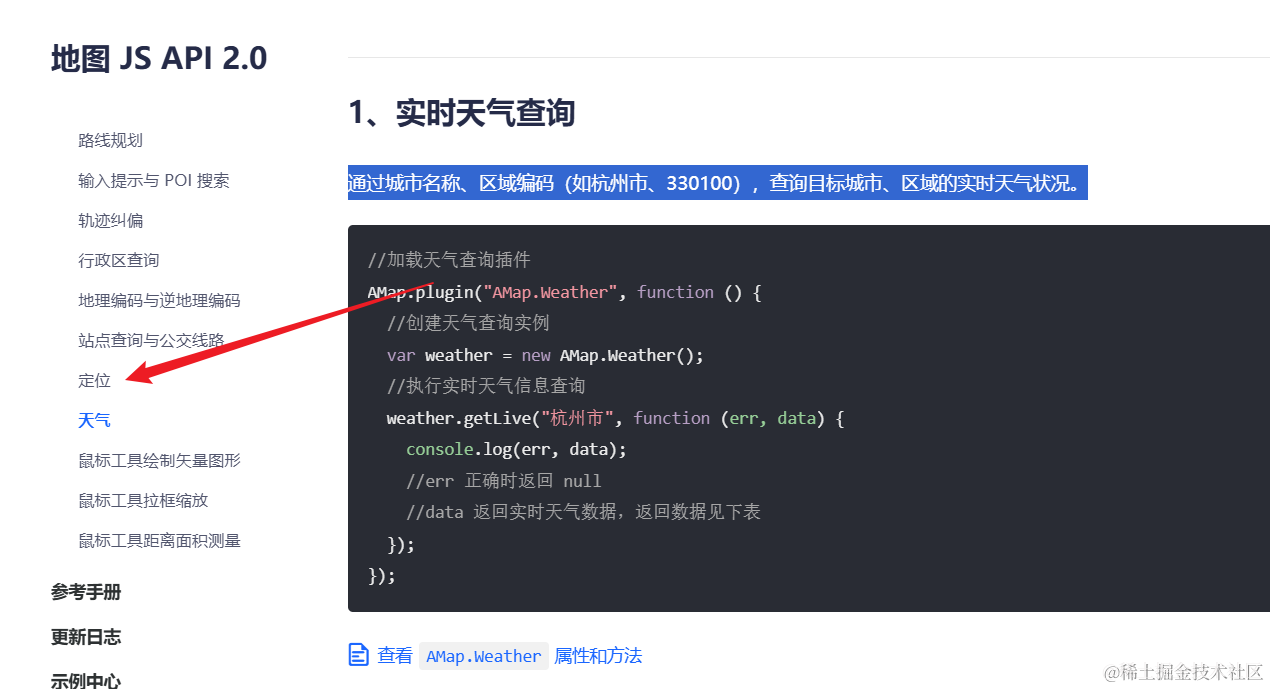
接下来我们可以看到这里的天气服务

这里的服务是通过城市名称、区域编码(如杭州市、330100),查询目标城市、区域的实时天气状况。
也就是说我们需要获取到天气数据之前的获取到当前的位置

//加载天气查询插件
AMap.plugin("AMap.Weather", function () {//创建天气查询实例var weather = new AMap.Weather();//执行实时天气信息查询weather.getLive("杭州市", function (err, data) {console.log(err, data);//err 正确时返回 null//data 返回实时天气数据,返回数据见下表});
});
不难发现这里还有一个位置的服务

有三种定位方式可选择

我们使用IP定位获取当前城市信息

接下来我们就要开始在我们的项目中使用了
在index.js中全局引入高德的服务
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" href="/favicon.ico" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite App</title><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "你的代理服务器域名或地址/_AMapService",};</script><scripttype="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=你申请的key值"></script></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>创建一个Home.vue

构建获取天气的方法
这个方法可以获取到今天的天气
const getWeather = (city) => {//加载天气查询插件AMap.plugin("AMap.Weather", function () {//创建天气查询实例var weather = new AMap.Weather();//执行实时天气信息查询weather.getLive(city, function (err, data) {console.log(err, data);state.value = data;console.log(state.value);//err 正确时返回 null//data 返回实时天气数据,返回数据见下表});});
};
这个方法可以获取到明天、后天的天气
const getWeather2 = (city) => {AMap.plugin("AMap.Weather", function () {//创建天气查询实例var weather = new AMap.Weather();//执行实时天气信息查询weather.getForecast(city, function (err, data) {console.log(err, data);//err 正确时返回 null//data 返回天气预报数据,返回数据见下表forecasts.value = data.forecasts;console.log(forecasts.value);});});
};
在获取到位置后调用获取天气的方法
() => {AMap.plugin("AMap.CitySearch", function () {var citySearch = new AMap.CitySearch();citySearch.getLocalCity(function (status, result) {if (status === "complete" && result.info === "OK") {// 查询成功,result即为当前所在城市信息console.log(result);getWeather(result.city);getWeather2(result.city);}});});
});
之后便是将数据渲染到页面即可
<div class="container"><div class="nav"><div class="time">{{ now }}</div><div class="city">切换城市</div></div><div class="city-info"><p class="city">{{ state.city }}</p><p class="weather">{{ state.weather }}</p><h2 class="temp"><em>{{ state.temperature }}</em>℃</h2><div class="detail"><span> 风力:四级 </span> | <span> 风向:西北风 </span> |<span> 空气湿度:98% </span></div></div><div class="future" v-if="forecasts.length"><div class="group">明天:<span class="tm">白天:{{ forecasts[1].dayTemp }}℃ {{ forecasts[1].dayWeather }}{{ forecasts[1].dayWindDir }} {{ forecasts[1].dayWindPower }}</span>明天:<span class="tm">夜间:{{ forecasts[1].nightTemp }}℃ {{ forecasts[1].nightWeather }}{{ forecasts[1].nightWindDir }}{{ forecasts[1].nightWindPower }}</span></div><div class="group">后天:<span class="tm">白天:{{ forecasts[2].dayTemp }}℃ {{ forecasts[2].dayWeather }}{{ forecasts[2].dayWindDir }} {{ forecasts[2].dayWindPower }}</span>后天:<span class="tm">夜间:{{ forecasts[2].nightTemp }}℃ {{ forecasts[2].nightWeather }}{{ forecasts[2].nightWindDir }}{{ forecasts[2].nightWindPower }}</span></div></div></div>
最终我们就能实现一个天气预报的效果了
我们使用IP定位获取当前城市信息的原因是因为天气预报不需要那么精准的位置
官方也介绍了
如果不需要获取精确的位置,只需要城市级别的定位信息,推荐使用AMap.CitySearch插件,AMap.CitySearch插件获取所在城市相比通过浏览器定位的方式也更快捷。
所以我们采取了这种方式
总结
通过本文的学习,我们成功利用Vue.js和高德地图API开发了一个实时天气预报应用
通过这个案例,我们不仅掌握了如何在Vue.js中集成高德地图API,还学会了如何使用Vue.js提供的各种功能和特性来增强应用的交互性和用户体验
希望读者在学习的过程中有所收获!!!
相关文章:

一键掌握天气动态 - 基于Vue和高德API的实时天气查询
前言 本文将学习如何使用Vue.js快速搭建天气预报界面,了解如何调用高德地图API获取所需的天气数据,并掌握如何将两者有机结合,实现一个功能丰富、体验出色的天气预报应用 无论您是前端新手还是有一定经验,相信这篇教程都能为您带来收获。让我们一起开始这段精彩的Vue.js 高德…...

PostgreSQL修改最大连接数
在使用PostgreSQL 的时候,经常会遇到这样的错误提示, sorry, too many clients already,这是因为默认PostgreSQL最大连接数是 100, 一般情况下,个人使用时足够的,但是在生产环境,这个连接数是远远不够的&am…...

C# SqlSugar 如何使用Sql语句进行查询,并带参数进行查询,防注入
一般ORM查询单表数据已经是很简单的一种方式了 详情可以看我的另一篇文章:ORM C# 封装SqlSugar 操作数据库_sqlsugar 基类封装-CSDN博客 下面是介绍有些数据是需要比较复杂的SQL语句来进行查询的时候,则需要自行组装SQL语句来进行查询,下面…...

slf4j日志框架和logback详解
slf4j作用及其实现原理 SLF4J(Simple Logging Facade for Java)是一种日志框架的抽象层,它并不是一个具体的日志实现,而是一个接口或门面(Facade),旨在为各种不同的日志框架提供一个统一的API。…...

解决@Data与@Builder冲突的N种策略
前言 在Java项目中,Lombok的Data和Builder注解因其便捷性深受开发者喜爱,但两者并用时可能引发构造方法冲突。本文将全面解析这一问题的根源,并介绍包括利用实验性思路探讨的Tolerate概念在内的多种解决方案,确保您在实践中游刃有…...

一文看懂LUT(Lookup Table)查找表
文章目录 原理方法具体步骤和代码实现 查找表(Lookup Table,LUT)方法是一种通过预先计算并存储函数值来加速计算的方法。对于激活函数(例如ReLU),使用LUT可以在一定范围内通过查找预计算的值来近似函数计算…...

06 人以群分 基于邻域的协同过滤算法
这一讲我们将正式进入算法内容的学习。 推荐算法本质 推荐算法本质上是一一种信息处理方法,它将用户信息和物品信息处理后,最终输出了推荐结果。因为 05 讲中基于热门推荐、基于内容推荐、基于关联规则推荐等方法比较粗放,所以推荐结果往往…...

SQL性能下降的原因
一、SQL性能下降的原因 主要是性能下降SQL慢、执行时间长、等待时间长 不是一条SQL抓出来就要优化,在真实的生产环境下这种故障第一个要去复线,有可能去排查的时候没,所以没法复线。 可能需要它跑半天或者一天来缩小筛查的范围,…...

js的原型
原型: 1定义:原型是function对象的一个属性,它定义了构造函数制造出的对象的公共祖先。 通过该构造函数产生的对象,以继承该原型的属性和方法。原型也是对象。 2.利用原型特点和概念,可以提取共有属性。 3.对象如…...

FastAPI 学习之路(三十七)元数据和文档 URL
实现前的效果 那么如何实现呢,第一种方式如下: from routers.items import item_router from routers.users import user_router""" 自定义FastApi应用中的元数据配置Title:在 OpenAPI 和自动 API 文档用户界面中作为 API 的…...

C 语言结构体
本博客涉及的结构体知识有: 1.0:结构体的创建和使用 2.0: typedef 关键字与#define 关键字的区别 3.0: 结构体成员的访问【地址访问与成员访问】 4.0: 结构体嵌套调用 5.0 数组访问赋值结构体成员 ...... 1.0:结构体的创建和使用 结…...

MySQl高级篇-主从复制
主从复制 复制的基本原理 slave会从master读取binlog来进行数据同步 MySQL复制过程分成三步: master将改变记录到二进制日志(binary log)。这些记录过程叫做二进制日志事件,binary log events;slave将master的binary log events拷贝到它的中继日志(r…...

JMeter案例分享:通过数据验证的错误,说说CSV数据文件设置中的线程共享模式
前言 用过JMeter参数化的小伙伴,想必对CSV Data Set Config非常熟悉。大家平时更关注变量名称,是否忽略首行等参数,其余的一般都使用默认值。然而我最近遇到一个未按照我的预想读取数据的案例,原因就出在最后一个参数“线程共享模…...

数学建模·Topsis优劣解距离法
Topsis优劣解 一种新的评价方法,特点就是利用原有数据,客观性强。 相较于模糊评价和层次评价 更加客观,充分利用原有数据,精确反映方案差距 基本原理 离最优解最近,离最劣解越远 具体步骤 正向化 代码与原理与熵权…...

数学建模中常用的数据处理方法
常用的数据处理方法 本文参考 B站西电数模协会的讲解视频 ,只作笔记提纲,想要详细学习具体内容请观看 up 的学习视频。国赛的 C 题一般数据量比较大。 这里介绍以下两种方法: 数据预处理方法 数据分析方法 数据预处理方法 1. 数据清洗 为…...

C嘎嘎:函数模版和类模版
目录 泛型编程 函数模版 函数模版概念 函数模版的格式 函数模版的原理 函数模版的实例化 函数参数的匹配原则 类模版 类模版的定义格式 类模版的实例化 泛型编程 如何实现一个通用的交换函数呢 void Swap(int& left, int& right) {int temp left;left rig…...

使用 Apache Pulsar 构建弹性可扩展的事件驱动应用
本视频来自 2024 Apache Pulsar 欧洲峰会,由 David Kjerrumgaard, 《Pulsar in Action》书作者给大家带来的《使用 Apache Pulsar 构建弹性可扩展的事件驱动应用》分享。 嘉宾|David Kjerrumgaard,Apache Pulsar Committer,《Pul…...

【国产开源可视化引擎Meta2d.js】视频
视频 meta2d 支持Html音视频。 // 音频 const pen {name: video,x: 100,y: 100,width: 100,height: 10,audio: https://down.ear0.com:3321/preview?soundid37418&typemp3,autoPlay: true, }; meta2d.addPen(pen); meta2d.inactive();// 视频 const pen {name: video,x…...

零信任网络安全
随着数字化转型的发生,网络边界也在不断被重新定义,因此,组织必须使用新的安全方法重新定义其防御策略。 零信任是一种基于“永不信任,永远验证”原则的安全方法,它强调无论在公司内部或外部,任何用户、设…...

Python酷库之旅-第三方库Pandas(022)
目录 一、用法精讲 55、pandas.lreshape函数 55-1、语法 55-2、参数 55-3、功能 55-4、返回值 55-5、说明 55-6、用法 55-6-1、数据准备 55-6-2、代码示例 55-6-3、结果输出 56、pandas.wide_to_long函数 56-1、语法 56-2、参数 56-3、功能 56-4、返回值 56-5…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
