前后端数据交互设计到的跨域问题
前后端分离项目的跨域问题及解决办法
一、跨域简述
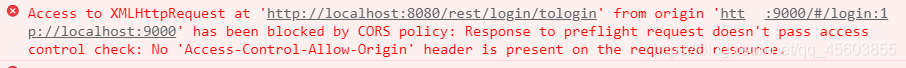
1、问题描述
这里前端vue项目的端口号为9000,后端springboot项目的端口号为8080

2、什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.demo.com/ | http://www.demo.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.demo.com/ | https://www.demo.com/ | 是 | 协议不同(http/https) |
| http://www.demo.com/ | http://www.study.com/ | 是 | 主域名不同(demo/study) |
| http://www.demo.com/ | http://test.demo.com/ | 是 | 子域名不同(www/test) |
| http://www.demo.com:8080/ | http://www.demo.com:8081/ | 是 | 端口号不同(8080/8081) |
3、出现跨域问题的原因
跨域问题是出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
二、解决办法
一,在后端解决的方法:
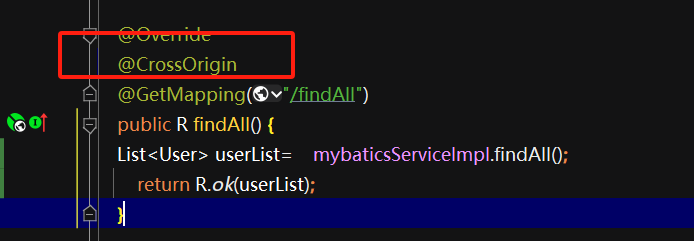
在Sprigboot 的controler层面解决的方式就是
在相对应的解决方法上面加上注解 @CrossOrigin

(下面的解决方法是收集的,没有去实验过。可以解决的可以在下面留言)
1、第一种解决办法:后端配置跨域(spring boot设置方式)
第一步:在后端的WebMvcConfig配置类中进行配置
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {/*** 跨域配置* 前后端分离必须配置,出现跨域之后前端无法访问后端接口* @param registry*/@Overridepublic void addCorsMappings(CorsRegistry registry) {// 允许跨域访问资源定义: /rest/ 所有资源registry.addMapping(GlobalConstant.REST_URL_PREFIX +"/**")// 只允许本地的指定端口访问
// .allowedOrigins("http://localhost:8080");
// // 允许发送Cookie.allowCredentials(true);
// // 允许所有方法
// .allowedMethods("GET", "POST", "PUT", "DELETE", "HEAD");}
}
1234567891011121314151617181920
第二步:在vue项目src目录下的http包中的config.js进行配置携带凭证(cookie)

注意:这里是因为我需要前端发送凭证(cookie)所以要配两步;如果不需要携带cookie,可以将第二步忽略,并且将第一步中的
allowCredentials(true);注释掉。
2、第二种解决办法:前端配置代理(vue项目)
第一步:在config/index.js 文件,配置proxyTable

proxyTable: {'/api': {target: 'http://127.0.0.1:8080', // 请求后台的真实路径,这里是我本地启动的一个后台项目changeOrigin: true, //pathRewrite: {'^/api': '' // 重写路径}},},
123456789
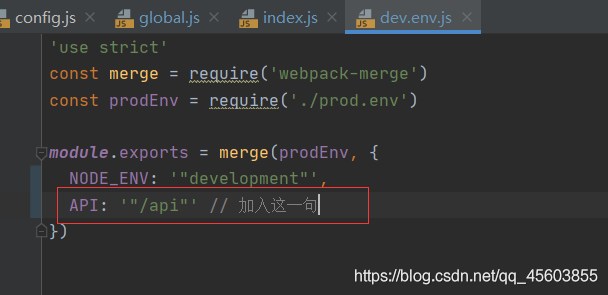
第二步:在config/dev.env.js文件中加上一句

module.exports = merge(prodEnv, {NODE_ENV: '"development"',API: '"/api"' // 加入这一句
})
1234
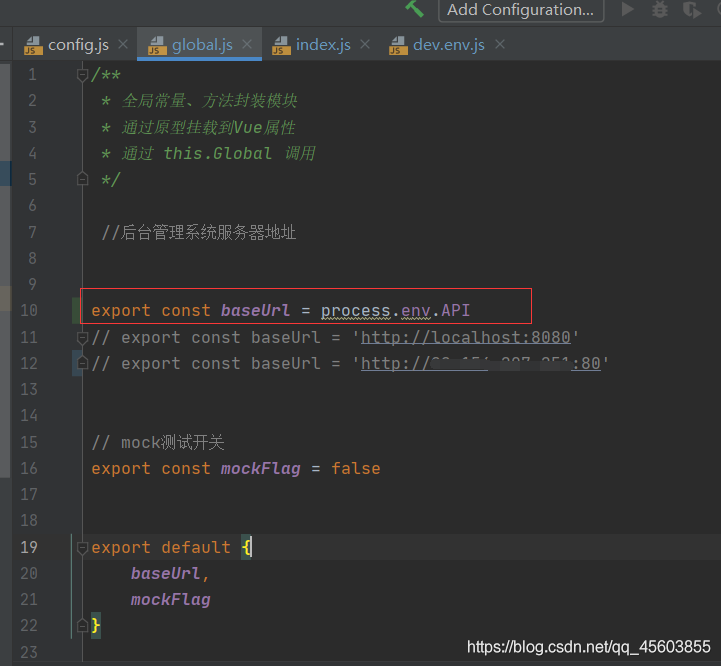
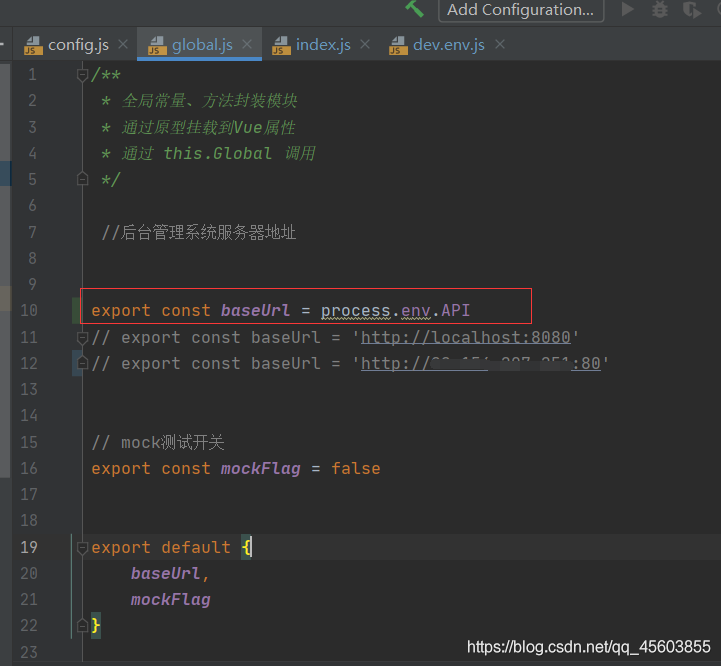
因为这里我配的是全局路径,所以还要在global.js里配置全局路径

export const baseUrl = process.env.API
全局路径
[外链图片转存中…(img-GLQCIvRt-1721010762474)]
export const baseUrl = process.env.API
相关文章:

前后端数据交互设计到的跨域问题
前后端分离项目的跨域问题及解决办法 一、跨域简述 1、问题描述 这里前端vue项目的端口号为9000,后端springboot项目的端口号为8080 2、什么是跨域 当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域 当前页面url被请求页面url是否…...

非洲猪瘟监测设备的作用是什么?
TH-H160非洲猪瘟监测设备的主要作用是迅速、准确地检测出非洲猪瘟病毒,从而帮助控制和预防疫情的扩散。这些设备利用先进的生物传感技术和PCR分子生物学方法,能够在极短的时间内提供精确的检测结果<sup>1</sup><sup>2</sup><…...

移动硬盘损坏无法读取?专业恢复策略全解析
在数字化信息爆炸的今天,移动硬盘作为我们存储和传输大量数据的重要工具,其安全性和稳定性直接关系到个人与企业的数据安全。然而,当移动硬盘突然遭遇损坏,无法正常读取时,我们该如何应对?本文将深入探讨移…...

神经网络以及简单的神经网络模型实现
神经网络基本概念: 神经元(Neuron): 神经网络的基本单元,接收输入,应用权重并通过激活函数生成输出。 层(Layer): 神经网络由多层神经元组成。常见的层包括输入层、隐藏层…...
)
java中压缩文件的解析方式(解析文件)
背景了解:java中存在IO流的方式,支持我们对文件进行读取(Input,从磁盘到内存)或写入(output,从内存到磁盘),那么我们在面对 “zip”格式或者 “rar” 格式的压缩文件&…...

巧用 VScode 网页版 IDE 搭建个人笔记知识库!
[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ] 巧用 VScode 网页版 IDE 搭建个人笔记知识库! 描述:最近自己在腾讯云轻量云服务器中部署了一个使用在线 VScode 搭建部署的个人Markdown在线笔记,考虑到在线 VScode 支持终…...

Jupyter Lab 使用
Jupyter Lab 使用详解 Jupyter Lab 是一个基于 Web 的交互式开发环境,提供了比 Jupyter Notebook 更加灵活和强大的用户界面和功能。以下是使用 Jupyter Lab 的详细指南,包括安装、基本使用、设置根目录和扩展功能等内容。 一、Jupyter Lab 安装与启动…...

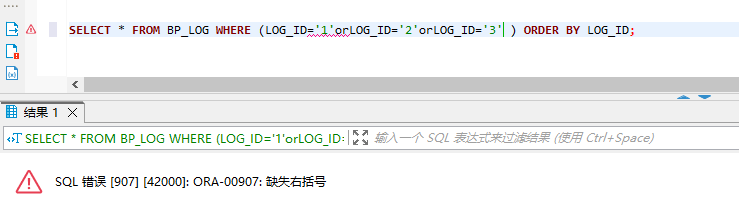
MyBatis where标签内嵌foreach标签查询报错‘缺失右括号‘或‘命令未正确结束‘
MyBatis <where>标签内嵌<foreach>标签查询报错’缺失右括号’或’命令未正确结束’ <where>标签内嵌<foreach>标签 截取一段脱敏xml,写明大概意思 <select id"queryLogByIds" resultMap"BaseResultMap">SELE…...

重生奇迹MU 群战王牌
圣导师是重生奇迹MU游戏中八大职业之一,拥有风度翩翩、潇洒自如的形象和神一样的实力。无论是刷怪、PK、打boss还是混战,圣导师都表现出压制其他职业的强大气势。因此,这个职业在游戏中备受欢迎,人气非常高。 实力强大的二代隐藏…...

SpinalHDL之VHDL 和 Verilog 生成
本文作为SpinalHDL学习笔记第十六篇,记录使用SpinalHDL代码生成Verilog/VHDL代码的方法。 SpinalHDL学习笔记总纲链接如下: SpinalHDL 学习笔记_spinalhdl blackbox-CSDN博客 目录: 1.从 SpinalHDL 组件生成 VHDL 和 Verilog 2.生成的 VHD…...

c语言中的字符串函数
strstr函数 函数介绍 strstr 用于在一个字符串中查找另一个字符串的首次出现。 我们来看这个函数的参数名字:haysytack(干草堆)needle(针),这个其实就是外国的一句谚语:在干草堆中找一根针,就…...

[AI 大模型] 百度 文心一言
文章目录 [AI 大模型] 百度 文心一言简介模型架构发展新技术和优势API 代码示例 [AI 大模型] 百度 文心一言 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0DwAIh0T-1720667576892)(https://i-blog.csdnimg.cn/direct/283919e5d78b4951ba1ade5dcfc…...

机器学习开源分子生成系列(2)-基于三维形状和静电相似性的DeepFMPO v3D安装及使用
前言 本文是基于 3D 的分子生成方法DeepFMPO v3D的介绍及安装使用。 一、DeepFMPO v3D是什么? github代码介绍文章 在药物发现中,如何寻找具新颖性和结构多样性的候选分子是颇受药物设计科学家关注的问题。通过虚拟筛选的化学空间搜索往往会受限于筛选…...

机器学习-16-分布式梯度提升库XGBoost的应用
参考XGBoost库 1 XGBoost分布式梯度提升库 XGBoost,全称为eXtreme Gradient Boosting,是一个优化的分布式梯度提升库,旨在高效、灵活且便携。它在Gradient Boosting框架下实现了机器学习算法,并广泛用于分类、回归和排序任务。XGBoost之所以受到广泛欢迎,主要归功于它的…...

视觉/AIGC面经->多模态
1.ocr检测如何做?qwen的文本检测是否合理? paligemma: <loc0110><loc0124><loc0224><loc0389> plate ; <loc0244><loc0130><loc0281><loc0430> plate ; <loc0364><loc0820><loc0403><loc0951> pl…...

<数据集>钢板缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:1986张 标注数量(xml文件个数):1986 标注数量(txt文件个数):1986 标注类别数:7 标注类别名称:[crescent gap, silk spot, water spot, weld line, oil spot, punchin…...

EdgeOne安全能力开箱测评挑战赛
活动地址:EdgeOne安全能力开箱测评挑战赛-腾讯云开发者社区-腾讯云 随着网络攻击日益频繁,企业网站面临着数据泄露、DDoS攻击、CC攻击等多种安全威胁。如何有效保护企业网站安全,成为企业IT部门的重要任务。腾讯云EdgeOne作为一款集成了CDN和…...

神经网络识别数字图像案例
学习资料:从零设计并训练一个神经网络,你就能真正理解它了_哔哩哔哩_bilibili 这个视频讲得相当清楚。本文是学习笔记,不是原创,图都是从视频上截图的。 1. 神经网络 2. 案例说明 具体来说,设计一个三层的神经网络。…...

c++包管理器
conan conan search,查看网络库 conan profile detect,生成缓存信息conan new cmake_exe/cmake_lib,创建cmakelists.txtconan install .,执行Conanfile.txt中的配置,生成相关的bat文件 项目中配置Conanfile.txt(或者…...

监控易V7.6.6.15升级详解7,日志分析更高效
随着企业IT系统的日益复杂,日志管理成为了保障系统稳定运行、快速定位问题的重要工具。为了满足广大用户对日志管理功能的更高需求,监控易系统近日完成了重要版本升级,对日志管理功能进行了全面优化和新增。 一、Syslog日志与SnmpTrap日志统…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
