巧用 VScode 网页版 IDE 搭建个人笔记知识库!

[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ]
巧用 VScode 网页版 IDE 搭建个人笔记知识库!
描述:最近自己在腾讯云轻量云服务器中部署了一个使用在线 VScode 搭建部署的个人Markdown在线笔记,考虑到在线 VScode 支持终端模式,可以用来做各种开发环境搭建以及代码运行调试等,同时也为恶意攻击者提供了一个攻击入口,所以考虑到安全性问题,就打算将整个在线 VScode 容器进行离线,不让访问互联网,也能进一步保证无法调用外部接口进行反弹Shell以及避免其他一些必须联网攻击的手段,下面请看整个实现过程。
原文链接:巧用 VScode 网页版 IDE 搭建个人笔记知识库!最近自己在腾讯云轻量云服务器中部署了一个使用在线 VScode 搭建部署的个人Markdown在线笔记,考虑到支持终端模式,给恶意攻击者提供了一个攻击入口,所以考虑到安全性问题,就打算将整个在线 VScode 容器进行离线,不让访问互联网。![]() https://mp.weixin.qq.com/s/Mn1-o9Z6SY9L3UtH-SJCOA
https://mp.weixin.qq.com/s/Mn1-o9Z6SY9L3UtH-SJCOA
前置说明
描述:在上一章作者已经介绍了在线 VScode 搭建部署的整个过程,这里就不再赘述了,直接进入正题,请按照《VS Code网页版IDE,每个程序猿必备一套!》文章中的要求进行基础环境进行配置, 此处作者推荐一下vscode中常用的开发插件,希望对各位开发者有帮助。
-
Chinese (Simplified) : 适用于 VS Code 的中文(简体)语言包
-
vscode-icons: Visual Studio 代码的图标
-
markdown All in One: 提供Markdown编辑的全方位支持,包括实时预览、语法提示、目录生成、表格生成等多种功能。
-
Markdown Preview Enhanced: 支持实时预览 Markdown 文件效果,并具备导出 PDF、支持数学公式、流程图等多种高级功能,提供了丰富的定制选项和兼容性,极大地提升了 Markdown 文档的编辑和预览体验。
-
Go : 对Visual Studio代码的Rich Go语言支持
-
Database Client:Database manager for MySQL/MariaDB, PostgreSQL, SQLite, Redis and ElasticSearch.
-
SQLite:Explore and query SQLite databases.
-
Live Server: 启动具有静态和动态页面实时重新加载功能的本地开发服务器
-
ESLint : 将ESLint JavaScript集成到VS代码中
-
wakatime:记录每天coding的时间
-
:emojisense: 自动追加添加emoji表情符号
-
Surround: 用于在代码块周围添加包装代码片段,JS前端必备。
-
CSS Peek:它允许开发者直接从HTML文档中快速跳转到匹配的CSS样式定义,并提供预览功能,从而大大提高CSS样式的查找和编辑效率。
-
Regex Previewer:可以实时预览正则表达式匹配结果,并适用于多种前端框架和语言,同时提供快捷键操作、全局和多行选项等便捷功能,以提升开发效率。
-
Code Spell Checker :可以检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰拼写法)
-
i18n Ally: 主要用于国际化多语言开发,提供内联提示、快速修改key值对应的语言文件、统一管理翻译、自动翻译等功能。
-
Turbo Console Log : 一键生成有意义的 console.log 消息,支持多语言、多光标操作,提供可定制的日志类型和输出格式,提高调试效率。
-
indent-rainbow: 一款代码缩进可视化插件,它通过为文本前面的缩进着色,使缩进更具可读性。
-
Remote-SSH: 允许开发者通过 SSH 协议连接到远程服务器或虚拟机,直接在本地 VS Code 编辑器中操作远程服务器上的代码,实现无缝的远程开发体验。
-
Vue - Official : Vue 官方扩展。
-
JavaScript (ES6) code snippets: 通过此插件可以使用预定义的 ES6 语法片段速记,从而提高开发效率。
-
Import Cost: 在项目中导入多个包时可能会出现性能问题,Import Cost 就用于查看将特定库导入项目的成本。
-
VS Code Counter: 插件用于统计项目代码的行数,
-
Highlight Matching Tag : 用于实时高亮显示匹配的标签对,方便用户在 HTML 或 XML 代码中快速找到配对的标签。
-
TODO Highlight: 实时高亮显示代码中的TODO、FIXME等标记,支持自定义关键字和正则表达式匹配,方便开发者快速识别、管理和追踪待办事项。
-
Better comments: 该插件对不同类型的注释会附加了不同的颜色,更加方便区分,帮助我们在代码中创建更人性化的注释。
-
Colorize: 给颜色代码增加一个当前匹配代码颜色的背景。它通过 CSS 变量、预处理器变量、hsl/hsla 颜色、跨浏览器颜色、exa、rgb、rgba和argb的彩色背景将 CSS 颜色可视化,帮助开发者快速区分颜色。
-
Image preview: 通过此插件,当鼠标悬浮在图片的链接上时,可以实时预览该图片,除此之外,还可以看到图片的大小和分辨率。
-
CodeSnap: 用于对代码的进行截图和共享。屏幕截图可以用文本或形状进行注释,并通过链接共享或包含在网站或文档中。只需使用 ctrl + shift + P 并输入 CodeSnap,然后按回车键,CodeSnap 窗口就会打开。
除此之外,建议将 Markdown 笔记放在个人 Gitlab 或者 Gitee 、Github 等代码托管平台中,这样方便进行版本管理以及备份。

温馨提示:作者最近10年的工作学习笔记(涉及网络、安全、运维、开发、机器学习),需要学习实践笔记的看友,可添加作者账号[WeiyiGeeker],目前价格¥199,除了获得从业笔记的同时还可进行问题答疑,相关工具以及每月远程技术支持,希望各位看友多多支持,收获定大于付出!下面大致看看作者笔记中的大纲内容。






操作步骤
Step 1.将个人笔记代码仓库克隆到本地,并进入/opt/code-server/project/目录中, 初次使用 SSH 协议进行代码克隆、推送等操作时,需按下述提示完成 SSH 配置,在Gitee上做公密钥认证(https://gitee.com/profile/sshkeys)就不在累述了。
# 安装 git
apt install git# 生成获取 RSA 公密钥
ssh-keygen -t rsa
cat ~/.ssh/id_rsa.pub# 拉取笔记
cd /opt/code-server/project/
git clone git@gitee.com:WeiyiGeek/blog.git# 设置目录文件权限(只有root用户可读可写,其他用户只读), 防止大家误修改笔记!
chown -R root:root /opt/code-server/project/blog
chown -R 754 /opt/code-server/project/blogStep 2.创建一个docker-compose.yaml文件,并编写如下内容,其中DOCKER_USER=ubuntu表示容器内用户为ubuntu,TZ=Asia/Shanghai设置时区,并进行在线vscode的一些安全配置,禁用一部分功能以及禁止访问到外网(PS: com.docker.network.bridge.enable_ip_masquerade),最后将个人笔记代码仓库挂载到容器中。
tee /opt/code-server/docker-compose.yaml <<EOF
version: '3.9'
services:vscode-server:container_name: code-serverimage: registry.cn-hangzhou.aliyuncs.com/weiyigeek/code-server:latestcommand: --bind-addr 0.0.0.0:8080 --disable-update-check --disable-file-downloads --disable-file-uploads --disable-proxy --ignore-last-opened --disable-getting-started-override --welcome-text "欢迎访问,全栈工程师修炼必备笔记站点!"user: "1000:1000"ports:- 127.0.0.1:3002:8080environment:- TZ=Asia/Shanghai- DOCKER_USER=ubuntuvolumes:- /opt/code-server/.local:/home/coder/.local- /opt/code-server/.config:/home/coder/.config- /opt/code-server/project/blog/source/_posts:/home/coder/projectdns:- 127.0.0.1- 127.0.1.1networks:- privatenetworks:private:driver: bridgedriver_opts:com.docker.network.bridge.enable_ip_masquerade: 'false'
EOFStep 3.部署资源清单创建容器,并且验证容器状态是否正常。
$ docker-compose up -d
$ docker ps# CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES# cd290e6326f5 registry.cn-hangzhou.aliyuncs.com/weiyigeek/code-server:latest "/usr/bin/entrypoint…" 12 days ago Up 12 days 127.0.0.1:3002->8080/tcp code-server# 进入容器验证是否能访问外网(可以参考已经无法访问外网了)
$ docker exec -it code-server bash
ubuntu@cd290e6326f5:~$ curl -I weiyigeek.top
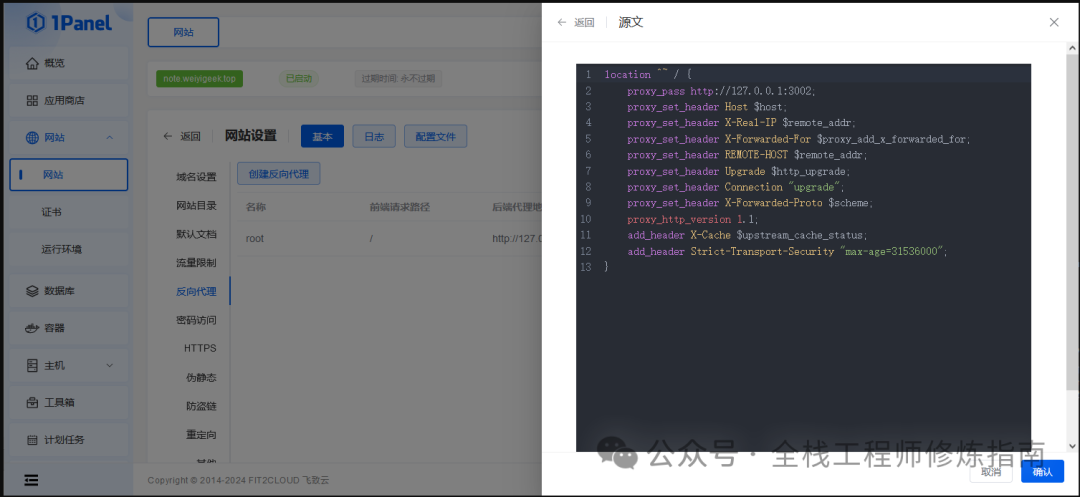
curl: (6) Could not resolve host: weiyigeek.topStep 4.然后访问作者前面搭建部署的1panle面板进行,通过使用Openresty中间件(若没有安装可参考此篇《部署OpenResty一个基于 Nginx 与 Lua 的高性能 Web 平台》文章),设置在线VScode的反向代理地址http://127.0.0.1:3002到443端口访问,并配置好域名解析到note.weiyigeek.top。
location ^~ / {proxy_pass http://127.0.0.1:3002; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header X-Forwarded-Proto $scheme; proxy_http_version 1.1; add_header X-Cache $upstream_cache_status; add_header Strict-Transport-Security "max-age=31536000";
}
Step 5.为了安全起见,还在 OpenResty 启用了 auth 远程身份认证,为每个购买我笔记的读者分配一个账号密码,在浏览器中输入https://note.weiyigeek.top/进行认证后,即可访问到在线 VScode 网页版中搭建的作者十年的学习工作笔记(PS: 作者通常会在每周五持续更新笔记哟!),最后若有需要笔记的小伙伴们可以添加作者【WeiyiGeeker】,说明来意。

至此,在线VScode IDE中搭建个人Markdown知识库实践完毕!
参考文档:https://coder.com/docs/code-server/FAQ


感觉文章不错的童鞋,请帮忙转发,点 👍、在看,若有疑问的小伙伴,可在评论区留言你想法哟💬!
相关文章:

巧用 VScode 网页版 IDE 搭建个人笔记知识库!
[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ] 巧用 VScode 网页版 IDE 搭建个人笔记知识库! 描述:最近自己在腾讯云轻量云服务器中部署了一个使用在线 VScode 搭建部署的个人Markdown在线笔记,考虑到在线 VScode 支持终…...

Jupyter Lab 使用
Jupyter Lab 使用详解 Jupyter Lab 是一个基于 Web 的交互式开发环境,提供了比 Jupyter Notebook 更加灵活和强大的用户界面和功能。以下是使用 Jupyter Lab 的详细指南,包括安装、基本使用、设置根目录和扩展功能等内容。 一、Jupyter Lab 安装与启动…...

MyBatis where标签内嵌foreach标签查询报错‘缺失右括号‘或‘命令未正确结束‘
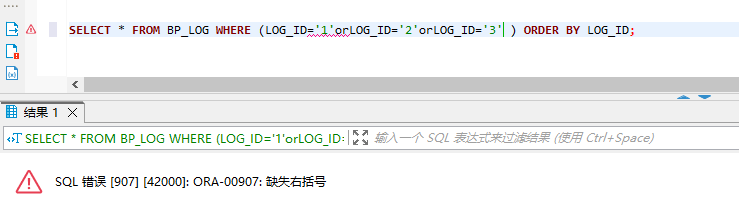
MyBatis <where>标签内嵌<foreach>标签查询报错’缺失右括号’或’命令未正确结束’ <where>标签内嵌<foreach>标签 截取一段脱敏xml,写明大概意思 <select id"queryLogByIds" resultMap"BaseResultMap">SELE…...

重生奇迹MU 群战王牌
圣导师是重生奇迹MU游戏中八大职业之一,拥有风度翩翩、潇洒自如的形象和神一样的实力。无论是刷怪、PK、打boss还是混战,圣导师都表现出压制其他职业的强大气势。因此,这个职业在游戏中备受欢迎,人气非常高。 实力强大的二代隐藏…...

SpinalHDL之VHDL 和 Verilog 生成
本文作为SpinalHDL学习笔记第十六篇,记录使用SpinalHDL代码生成Verilog/VHDL代码的方法。 SpinalHDL学习笔记总纲链接如下: SpinalHDL 学习笔记_spinalhdl blackbox-CSDN博客 目录: 1.从 SpinalHDL 组件生成 VHDL 和 Verilog 2.生成的 VHD…...

c语言中的字符串函数
strstr函数 函数介绍 strstr 用于在一个字符串中查找另一个字符串的首次出现。 我们来看这个函数的参数名字:haysytack(干草堆)needle(针),这个其实就是外国的一句谚语:在干草堆中找一根针,就…...

[AI 大模型] 百度 文心一言
文章目录 [AI 大模型] 百度 文心一言简介模型架构发展新技术和优势API 代码示例 [AI 大模型] 百度 文心一言 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0DwAIh0T-1720667576892)(https://i-blog.csdnimg.cn/direct/283919e5d78b4951ba1ade5dcfc…...

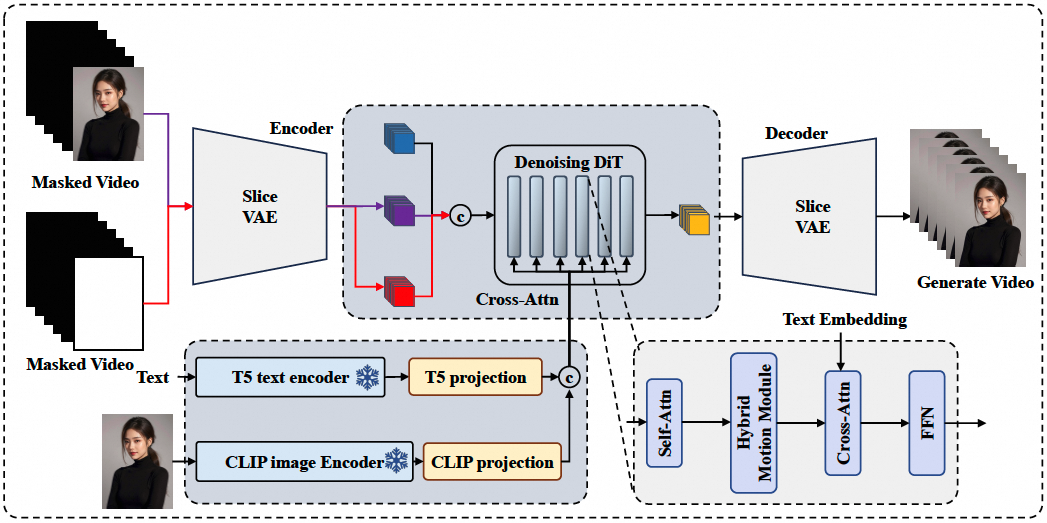
机器学习开源分子生成系列(2)-基于三维形状和静电相似性的DeepFMPO v3D安装及使用
前言 本文是基于 3D 的分子生成方法DeepFMPO v3D的介绍及安装使用。 一、DeepFMPO v3D是什么? github代码介绍文章 在药物发现中,如何寻找具新颖性和结构多样性的候选分子是颇受药物设计科学家关注的问题。通过虚拟筛选的化学空间搜索往往会受限于筛选…...

机器学习-16-分布式梯度提升库XGBoost的应用
参考XGBoost库 1 XGBoost分布式梯度提升库 XGBoost,全称为eXtreme Gradient Boosting,是一个优化的分布式梯度提升库,旨在高效、灵活且便携。它在Gradient Boosting框架下实现了机器学习算法,并广泛用于分类、回归和排序任务。XGBoost之所以受到广泛欢迎,主要归功于它的…...

视觉/AIGC面经->多模态
1.ocr检测如何做?qwen的文本检测是否合理? paligemma: <loc0110><loc0124><loc0224><loc0389> plate ; <loc0244><loc0130><loc0281><loc0430> plate ; <loc0364><loc0820><loc0403><loc0951> pl…...

<数据集>钢板缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:1986张 标注数量(xml文件个数):1986 标注数量(txt文件个数):1986 标注类别数:7 标注类别名称:[crescent gap, silk spot, water spot, weld line, oil spot, punchin…...

EdgeOne安全能力开箱测评挑战赛
活动地址:EdgeOne安全能力开箱测评挑战赛-腾讯云开发者社区-腾讯云 随着网络攻击日益频繁,企业网站面临着数据泄露、DDoS攻击、CC攻击等多种安全威胁。如何有效保护企业网站安全,成为企业IT部门的重要任务。腾讯云EdgeOne作为一款集成了CDN和…...

神经网络识别数字图像案例
学习资料:从零设计并训练一个神经网络,你就能真正理解它了_哔哩哔哩_bilibili 这个视频讲得相当清楚。本文是学习笔记,不是原创,图都是从视频上截图的。 1. 神经网络 2. 案例说明 具体来说,设计一个三层的神经网络。…...

c++包管理器
conan conan search,查看网络库 conan profile detect,生成缓存信息conan new cmake_exe/cmake_lib,创建cmakelists.txtconan install .,执行Conanfile.txt中的配置,生成相关的bat文件 项目中配置Conanfile.txt(或者…...

监控易V7.6.6.15升级详解7,日志分析更高效
随着企业IT系统的日益复杂,日志管理成为了保障系统稳定运行、快速定位问题的重要工具。为了满足广大用户对日志管理功能的更高需求,监控易系统近日完成了重要版本升级,对日志管理功能进行了全面优化和新增。 一、Syslog日志与SnmpTrap日志统…...

HTML表格、表单标签
目录 一、表格 (1)关于表格中标签说明 (2)关于表格中属性说明 (3)简单操作演示 (4)表格小结 二、表单 (1)简单操作演示 (2)注…...

(Windows环境)FFMPEG编译,包含编译x264以及x265
本文使用 MSYS2 来编译 ffmpeg 一、安装MSYS2 MSYS2 是 Windows 下的一组编译套件,它可以在 Windows 系统中模拟 Linux 下的编译环境,如使用 shell 运行命令、使用 pacman 安装软件包、使用 gcc (MinGW) 编译代码等。 MSYS2 的安装也非常省心&#x…...

notepad++中文出现异体汉字,怎么改正
notepad显示异体字,如何恢复? 比如 “门” 和 “直接” 的"直"字,显示成了 方法 修改字体, 菜单栏选择 Settings(设置),Style Configurator…(语言格式设置…)…...

EasyAnimate-v3版本支持I2V及超长视频生成
阿里云人工智能平台(PAI)自研开源的视频生成项目EasyAnimate正式发布v3版本: 支持 图片(可配合文字) 生成视频 支持 上传两张图片作为起止画面 生成视频 最大支持720p(960*960分辨率) 144帧视…...

最新PHP自助商城源码,彩虹商城源码
演示效果图 后台效果图 运行环境: Nginx 1.22.1 Mysql5.7 PHP7.4 直接访问域名即可安装 彩虹自助下单系统二次开发 拥有供货商系统 多余模板删除 保留一套商城,两套发卡 源码无后门隐患 已知存在的BUG修复 彩虹商城源码:下载 密码:chsc 免责声明&…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
