HTML表格、表单标签
目录
一、表格
(1)关于表格中标签说明
(2)关于表格中属性说明
(3)简单操作演示
(4)表格小结
二、表单
(1)简单操作演示
(2)注意事项
(3)表单小结
一、表格
- 场景:在网页中以表格(行、列)形式直观、整齐展示数据。开发一些管理类的系统时,经常会使用表格来看起来更加的直观,如:班级表、课程表、学生表、成绩表等等。
- 标签:

(1)关于表格中标签说明
- 在整个表格的外层定义一个标签<table>。
- 其中每个表格中有很多的行,一个<tr>就代表一行。
- 然后在表格中每行当中都会有很多单元格,则每个单元格都会通过标签<td>来定义。
- 注意:如果是一个表头定义的单元格——>用标签<th>来代替。(这个标签所带来的表头单元格的效果具有"字体加粗、居中展示"。也就是普通单元格用标签<td>就可以了)
(2)关于表格中属性说明
- border:指定表格边框的宽度的,默认表格是没有边框的。
- width:指定表格整体的宽度
- cellspacing:指定每个单元格之间的空间。
(3)简单操作演示
- 基础代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table border="2px" cellspacing="0" width=" 500px"><tr><th>学号</th><th>姓名</th><th>性别</th><th>年龄</th><th>所属学校</th></tr><tr><td>001</td><td>张三</td><td>男</td><td>18</td><td>长沙中学</td></tr><tr><td>002</td><td>老六</td><td>女</td><td>22</td><td>怀化学院</td></tr></table>
</body></html>- 运行效果图

- 如果没有设置各个单元格之间的间隙为0,则:

注:
1、如果想让每个单元格之间没有间隙,就给标签<table>添加一个属性:cellspacing="0"。
2、可以给整个表格中设置一个总体的宽度:width。
3、对于整个表格的边框可以设置属性:border。
(4)表格小结
- <table>标签定义表格。
- <tr>标签定义表格中的行,一个<tr>表示一行
- <th>标签——>表头单元格(加粗+居中)
- <td>标签——>普通单元格
二、表单
- 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。即点击提交,将表单中所采集到的数据发送到服务端,服务端将数据保存起来。这些数据一般会存放到数据库当中。
- 表单标签:<form>
- 表单项:不同类型的 input 元素、下拉列表、文本域等。
1、<input>:定义表单项,通过 type 属性控制输入形式。其中还有另外一个属性name是必须的。因为表单项要成功的采集数据并提交,一定要有这个属性。name属性就是表单项的名字,如用户名表单项 ——> name="username"
2、<select>:定义下拉列表
3、<textares>:定义文本域
- 属性:
1、action:规定当提交表单时向何处发送表单数据,URL(指定当前表单数据所提交的URL地址)
2、method:规定用于发送表单数据的方式。GET、POST(当前表单以何种方式进行提交)
(1)简单操作演示
- 基础代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-标签</title>
</head><body><form action="" method="get">用户名:<input type="text" name="username">年龄:<input type="text" name="age"><input type="submit" value="提交"></form>
</body></html>- 效果图

(2)注意事项
- action:表单提交的url,指定往何处提交数据。如果不指定,默认提交到当前的页面。
- method:表单提交的方式
- get:像上方的例子我的提交方式:用到 "get" 的方式来请求。就会在url后面拼接表单的数据。具体提交形式如下:?username=Tony&age=18。而url的长度是有限制的,所以这个对于比较大的表单是没法操作的。且 "get" 是属性method的默认值。(即默认提交方式)
- post:与"get"不一样,它是在消息体(请求体)中传递的,且参数的大小无限制的。
演示(我将上面的"get"改成"post")
1、按F12打开浏览器开发者界面,找到网络这一块。当点击提交,就会发起一个网络请求。
2、可以看到请求方式:post。
3、也可以看到当前提交的表单的数据。
4、其中 "username=Tom&age=33" 这一部分叫做消息体或者叫请求体。
(3)表单小结
- 表单标签:<form>
- 表单属性:action:表单数据提交的url地址。method:表单提交的方式。
- get:表单数据拼接在url后面。如:?username=java,大小有限制。post:表单数据在请求体中携带,大小没有限制。
注意:表单项必须有name属性才可以提交。否则表单项内所输入的数据是无法提交的。
相关文章:

HTML表格、表单标签
目录 一、表格 (1)关于表格中标签说明 (2)关于表格中属性说明 (3)简单操作演示 (4)表格小结 二、表单 (1)简单操作演示 (2)注…...

(Windows环境)FFMPEG编译,包含编译x264以及x265
本文使用 MSYS2 来编译 ffmpeg 一、安装MSYS2 MSYS2 是 Windows 下的一组编译套件,它可以在 Windows 系统中模拟 Linux 下的编译环境,如使用 shell 运行命令、使用 pacman 安装软件包、使用 gcc (MinGW) 编译代码等。 MSYS2 的安装也非常省心&#x…...

notepad++中文出现异体汉字,怎么改正
notepad显示异体字,如何恢复? 比如 “门” 和 “直接” 的"直"字,显示成了 方法 修改字体, 菜单栏选择 Settings(设置),Style Configurator…(语言格式设置…)…...

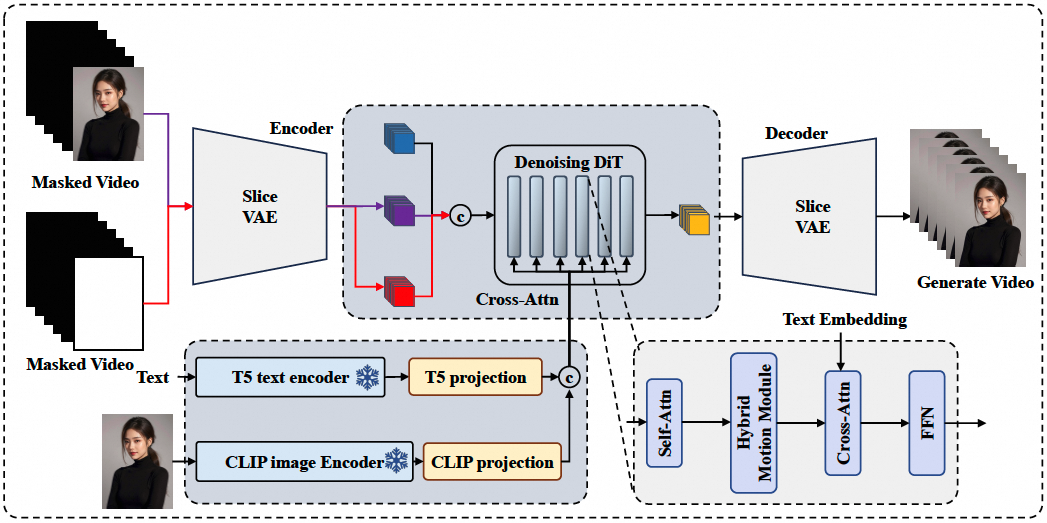
EasyAnimate-v3版本支持I2V及超长视频生成
阿里云人工智能平台(PAI)自研开源的视频生成项目EasyAnimate正式发布v3版本: 支持 图片(可配合文字) 生成视频 支持 上传两张图片作为起止画面 生成视频 最大支持720p(960*960分辨率) 144帧视…...

最新PHP自助商城源码,彩虹商城源码
演示效果图 后台效果图 运行环境: Nginx 1.22.1 Mysql5.7 PHP7.4 直接访问域名即可安装 彩虹自助下单系统二次开发 拥有供货商系统 多余模板删除 保留一套商城,两套发卡 源码无后门隐患 已知存在的BUG修复 彩虹商城源码:下载 密码:chsc 免责声明&…...

Vue2打包部署后动态修改后端接口地址的解决方法
文章目录 前言一、背景二、解决方法1.在public文件夹下创建config文件夹,并创建config.js文件2.编写config.js内容3.在index.html中加载config.js4.在封装axios工具类的js中修改配置 总结 前言 本篇文章将介绍使用Vue2开发前后端分离项目时,前端打包部署…...

【后端开发实习】用MongoDB实现仓库管理的出库入库实战
用MongoDB实现仓库管理的出库入库 MongoDB什么是MongoDBMongoDB安装以及开始运行配置启动以及mongoshmongodb的基础使用命令启动和使用MongoDB服务数据库操作集合操作文档操作 项目部署在数据库中创建一张商品信息表提供信息表的增删改查操作接口 MongoDB 什么是MongoDB Mong…...

内网信息收集——用户凭据窃取
文章目录 一、获取域内单机密码和hash1.1 在线读取lsass进程内存1.2 离线读取lsass.exe进程内存1.3 在线读取本地SAM文件1.4 离线读取本地SAM文件 二、域hash获取三、windows凭据导出 一、获取域内单机密码和hash 在windows中,SAM文件是windows用户的账户数据库&am…...

组串式逆变器散热分析
1 引言 组串式逆变器散热方式主要有强制风冷和自然冷却两种,针对两种散热方式的实际效果,笔者抽取了不同厂家不同散热方式的两款组串式逆变器进行实验对比,发现在同样的环境温度下,强制风冷的逆变器内部环境温度及核心器件温升比…...

WEB07Vue+Ajax
1. Vue概述 Vue(读音 /vjuː/, 类似于 view),是一款用于构建用户界面的渐进式的JavaScript框架(官方网站:https://cn.vuejs.org)。 在上面的这句话中呢,出现了三个词,分别是&#x…...

uniapp打包成Android时,使用uni.chooseLocation在App端显示的地址列表是空白?一直转圈的解决办法
问题描述: uniapp打包后的测试版app在ios里可以显示高德地图的定位列表,但是安卓手机却不显示定位列表,一直在转圈圈,怎么回事?之前的功能在正式版都能用,真机运行也能用,为什么测试版的安卓手…...

删除矩阵中0所在行 matlab
%for验证 new[]; for i1:size(old,1)if old(i,4)~0 %assume 0所在列在第4列new(end1,:)old(i,:);end enda(a(:,2)0,:)[]参考: 两种方式...

JavaWeb---HTML
一 HTML入门 1.1 HTML&CSS&JavaScript的作用 HTML 主要用于网页主体结构的搭建 CSS 主要用于页面元素美化 JavaScript 主要用于页面元素的动态处理 1.2 什么是HTML HTML是Hyper Text Markup Language的缩写。意思是超文本标记语言。它的作用是搭建网页结构,…...

Apache Doris:下一代实时数据仓库
Apache Doris:下一代实时数据仓库 概念架构设计快速的原因——其性能的架构设计、特性和机制基于成本的优化器面向列的数据库的快速点查询数据摄取数据更新服务可用性和数据可靠性跨集群复制多租户管理便于使用半结构化数据分析据仓一体分层存储 词条诞生技术概述适…...

t-SNE降维可视化并生成excel文件使用其他画图软件美化
t-sne t-SNE(t-分布随机邻域嵌入,t-distributed Stochastic Neighbor Embedding)是由 Laurens van der Maaten 和 Geoffrey Hinton 于 2008 年提出的一种非线性降维技术。它特别适合用于高维数据的可视化。t-SNE 的主要目标是将高维数据映射…...

End-to-End Object Detection with Transformers【方法详细解读】
摘要 我们提出了一种新的方法,将目标检测视为一个直接的集合预测问题。我们的方法简化了检测流程,有效地消除了许多手工设计的组件,如非极大值抑制程序或锚生成,这些组件显式编码了我们关于任务的先验知识。新框架的主要成分,称为DEtection TRansformer或DETR,是一个基于…...

SQLite数据库与ROOM数据库
目录 1、SQLite数据库 目的: 基本操作: 缺点: 解决: 2、ROOM持久性库 目的: 优点: 导入依赖: 主要组件: 编辑 使用步骤: a.定义数据实体 b.定义数据访问对象(接…...

vue实现动态图片(gif)
目录 1. 背景 2. 分析 3. 代码实现 1. 背景 最近在项目中发现一个有意思的小需求,鼠标移入一个盒子里,然后盒子里的图就开始动起来,就像一个gif一样,然后鼠标移出,再按照原来的变化变回去,就像变形金刚…...

win11系统设置允许无密码远程桌面连接
在windows11系统中设置允许无密码远程桌面连接,可以通过以下步骤进行操作: 1、启用远程桌面功能:首先,确保您的Windows 11是专业版,因为家庭版默认不支持远程桌面功能。您可以通过“设置” -> “系统” -&…...

使用 PyAMF / Django 实现 Flex 类映射
1、问题背景 PyAMF 是一个用于在 Flex 和 Python 之间进行通信的库,在使用 PyAMF 与 Flex 应用进行通信时,经常会遇到错误。例如,在发送一个 Flex Investor 对象到 Python 时,会得到一个 ‘KeyError: first_name’ 的错误。这是因…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...



