【Vim】为什么程序员喜欢用 Vim
1. Vim介绍
Vim是一款高度可配置的文本编辑器,它被设计成作为一个工具,可以非常高效地进行文本编辑工作。以下是关于Vim的一些基本介绍:
- 历史:Vim 是 Vi 文本编辑器的改进版,最初由布莱姆·米勒(Bram Moolenaar)在1991年发布。Vim 的全称是"
Vi IMproved",意为“改进的 Vi ”。 - 特点:
- 模式化编辑:Vim 有几种不同的编辑模式,包括普通模式、插入模式、替换模式、可视模式和命令模式。这些模式使得 Vim 在执行不同类型的编辑任务时非常高效。
- 强大的文本对象和操作:Vim 提供了一系列文本对象和操作,如删除、复制、粘贴、搜索和替换,这些操作可以在极短的时间内完成复杂的文本编辑任务。
- 可脚本化:Vim 支持使用 Vim 脚本进行自定义和扩展,用户可以编写脚本来实现复杂的编辑任务。
- 插件系统:Vim 拥有丰富的插件生态系统,可以通过插件来增强编辑器的功能,如代码补全、语法高亮、版本控制等。
- 跨平台:Vim 可以在多种操作系统上运行,包括 Unix、Linux、Windows、Mac OS X 等。
- 使用场景:
- 代码开发:Vim 被许多程序员用作主要的代码编辑器,特别是对于喜欢命令行界面的开发者。
- 文本处理:Vim 适用于快速处理日志文件、配置文件等文本数据。
- 远程编辑:由于 Vim 可以在终端中运行,因此它非常适合远程编辑文件。
- 学习曲线:Vim 的学习曲线相对较陡,因为它有一套独特的键位绑定和操作方式。但是,一旦熟练掌握,Vim 可以极大地提高文本编辑效率。
- 社区支持:Vim 拥有一个庞大的用户社区,用户可以分享配置、插件和最佳实践,这对于新手来说是一个很好的学习资源。详情请参考 Vim 官方社区
2. Vim 常用快捷键
Vim 的强大之处之一在于其丰富的快捷键,这些快捷键可以帮助用户快速进行文本编辑。以下是一些 Vim 中的常用快捷键,分为几个类别:
2.1 基本移动
h: 向左移动一个字符j: 向下移动一行k: 向上移动一行l: 向右移动一个字符w: 移动到下一个单词的开头e: 移动到当前单词的末尾b: 移动到上一个单词的开头0: 移动到行首$: 移动到行尾gg: 跳转到文件的第一行G: 跳转到文件的最后一行5G: 跳转到文件的第五行
2.2 插入模式
i: 在光标前插入a: 在光标后插入o: 在当前行下方插入新行O: 在当前行上方插入新行I: 在行首插入A: 在行尾插入
2.3 编辑
x: 删除光标下的字符X: 删除光标前的字符dd: 删除整行dw: 删除一个单词d$: 删除到行尾d0: 删除到行首p: 粘贴P: 粘贴到光标前u: 撤销Ctrl + r: 重做
2.4 搜索
/: 向后搜索?: 向前搜索n: 查找下一个匹配项N: 查找上一个匹配项
2.5 替换
r: 替换光标下的字符:%s/old/new/g: 全文替换 old 为 new
2.6 复制和粘贴
y: 复制(yank)yy: 复制整行yw: 复制一个单词p: 粘贴(put)
2.7 窗口操作
:split: 水平分割窗口:vsplit: 垂直分割窗口Ctrl + w + w: 在窗口间切换Ctrl + w + h/j/k/l: 移动到左/下/上/右窗口Ctrl + w + -/+: 调整窗口大小
2.8 退出
:w: 保存文件:wq: 保存并退出:q!: 强制退出不保存:qa!: 强制退出所有窗口不保存
这些快捷键只是 Vim 众多快捷键中的一部分,熟练掌握这些快捷键将大大提高你在Vim中的工作效率。随着你使用 Vim 的经验增长,你可能会发现更多有用的快捷键和命令。
3. Vim 常用的插件
Vim 的强大之处之二在于其可扩展性,通过插件可以极大地增强其功能。以下是一些流行的 Vim 插件及其使用方法:
3.1 Vundle(插件管理器)
Vundle 是一个流行的 Vim 插件管理器,用于安装、更新和卸载插件。
安装方法:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
配置:
在你的 ~/.vimrc 文件中添加以下内容:
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here')
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
" The following are examples of different formats supported.
" Keep Plugin commands between vundle#begin/end.
" plugin on GitHub repo
Plugin 'tpope/vim-fugitive'
" plugin from http://vim-scripts.org/vim/scripts.html
Plugin 'L9'
" Git plugin not hosted on GitHub
Plugin 'git://git.wincent.com/command-t.git'
" git repos on your local machine (i.e. when working on your own plugin)
Plugin 'file:///home/gmarik/path/to/plugin'
" The sparkup vim script is in a subdirectory of this repo called vim.
" Pass the path to set the runtimepath properly.
Plugin 'rstacruz/sparkup', {'rtp': 'vim/'}
" Avoid a name conflict with L9
Plugin 'user/L9', {'name': 'newL9'}
" All of your Plugins must be added before the following line
call vundle#end() " required
filetype plugin indent on " required
" To ignore plugin indent changes, instead use:
"filetype plugin on
"
" Brief help
" :PluginList - lists configured plugins
" :PluginInstall - installs plugins; append `!` to update or just :PluginUpdate
" :PluginSearch foo - searches for foo; append `!` to refresh local cache
" :PluginClean - confirms removal of unused plugins; append `!` to auto-approve removal
"
" see :h vundle for more details or wiki for FAQ
3.2 YouCompleteMe(代码补全)
YouCompleteMe 是一个代码补全引擎。
安装方法:
Plugin 'Valloric/YouCompleteMe'
在 Vundle 配置后,运行 :PluginInstall 安装插件。然后按照 YouCompleteMe 的 GitHub 仓库中的说明进行安装。
3.3 NERDTree(文件浏览器)
NERDTree 提供了一个树形结构的文件系统浏览器。
安装方法:
Plugin 'scrooloose/nerdtree'
使用 Vundle 安装后,可以通过 :NERDTree 命令来打开或关闭文件浏览器。
3.4 Syntastic(语法检查)
Syntastic 是一个用于检查代码语法的插件。
安装方法:
Plugin 'scrooloose/syntastic'
安装后,它会在你保存文件时自动检查语法。
3.5 Airline(状态栏增强)
Airline 提供了一个美观的状态栏。
安装方法:
Plugin 'bling/vim-airline'
安装后,它会自动替换默认的状态栏。
3.6 CtrlP(快速文件查找)
CtrlP 是一个快速文件查找插件。
安装方法:
Plugin 'kien/ctrlp.vim'
安装后,可以通过 CtrlP 命令来查找文件。
但这些插件只是冰山一角,Vim 社区提供了成千上万的插件。大家可以根据自己的需求在 Github、Vim社区 等地方找到更多插件。记得在安装插件后阅读它们的文档,以了解如何配置和使用它们。
4. 为什么喜欢 Vim
大多数程序员喜欢 Vim 是由于以下几个原因:
4.1 高度可定制
Vim 允许用户通过 .vimrc 配置文件进行深度定制,包括快捷键、插件、语法高亮、颜色主题等。这种可定制性让程序员可以根据自己的习惯和偏好来优化编辑器。
4.2 强大的模式系统
Vim 的模式系统(如普通模式、插入模式、可视模式等)让用户能够快速进行复杂的文本编辑操作,而无需使用鼠标。
4.3 高效的键盘操作
Vim 设计了许多高效的键盘快捷键,使得常见的文本编辑任务可以迅速完成。熟练使用 Vim 的程序员可以在不离开键盘的情况下完成大部分工作。
4.4 跨平台
Vim 在多个操作系统上都有提供,包括 Unix、Linux、Windows、Mac OS X 等,这使得程序员可以在不同的环境中使用相同的工具。
4.5 资源占用小
Vim 是一个轻量级的文本编辑器,它不需要太多的系统资源,即使在资源受限的环境中也能流畅运行。
4.6 强大的插件生态系统
Vim 拥有一个庞大的插件生态系统,这些插件可以扩展 Vim 的功能,使其成为一个全功能的集成开发环境(IDE)。
4.7 社区支持
Vim 拥有一个活跃的社区,用户可以从中获得帮助、分享配置、插件和最佳实践。
4.8 历史悠久
Vim 是基于 Vi 的,而 Vi 是Unix和Linux系统上的经典文本编辑器。许多程序员从 Vi 转到 Vim,因此 Vim 有一个稳定的用户基础。
以下是一些具体的理由:
- 无鼠标操作:许多程序员更喜欢不使用鼠标,因为这样可以减少手离开键盘的次数,提高工作效率。
- 习惯和肌肉记忆:一旦习惯了 Vim 的快捷键,程序员可以在几乎不思考的情况下进行编辑,这减少了认知负担。
- 一致性和熟悉度:对于经常需要在多个系统之间切换工作的程序员来说,Vim 提供了一致的用户界面和操作方式。
- 命令行友好:Vim 与命令行工具和脚本语言配合得很好,这对于经常需要在命令行环境中工作的程序员来说非常有用。
尽管 Vim 有很多优点,但它也有一定的学习曲线。一旦熟练掌握,Vim 可以成为一个非常强大的工具,这也是许多程序员喜欢它的原因。然而,这并不意味着 Vim 是每个程序员的最佳选择,不同的程序员可能根据自己的需求和偏好选择不同的文本编辑器。
5. Vim 的学习曲线
Vim 的学习曲线通常被认为是相当陡峭的。以下是一些关于 Vim 学习曲线的要点:
5.1 初始阶段
- 基础命令:刚开始学习 Vim 时,用户需要适应其独特的模式化编辑方式,包括普通模式、插入模式、可视模式等。这个阶段需要记忆一些基本的移动和编辑命令。
- 习惯改变:对于习惯了图形界面编辑器的用户来说,Vim 的键位绑定和操作逻辑可能需要一段时间来适应。
5.2 中级阶段
- 快捷键组合:随着基础命令的掌握,用户开始学习更复杂的快捷键组合,这些组合可以大大提高编辑效率。
- 配置
.vimrc:在这个阶段,用户可能开始定制他们的 Vim 环境,包括设置快捷键、插件和个性化选项。
5.3 高级阶段
- 插件使用和管理:高级用户通常会利用 Vim 的插件系统来扩展编辑器的功能,这需要理解插件的工作方式以及如何配置它们。
- 脚本编写:为了自动化复杂的任务,用户可能需要学习如何编写 Vim 脚本。
5.4 学习曲线的特点
- 陡峭:Vim 的学习曲线之所以被认为是陡峭的,是因为它引入了一种全新的编辑模式和方法,这与大多数其他文本编辑器的直观点击和拖动操作截然不同。
- 分阶段:Vim 的学习不是一蹴而就的,而是分阶段的。用户可以在掌握基本命令后就开始使用 Vim,但随着技能的提升,他们可以逐渐学习更高级的功能。
- 实践驱动:Vim 的许多技能都是通过实际使用和练习来掌握的。频繁的使用和实际的应用场景有助于加深记忆和理解。
5.5 如何降低学习曲线
- 逐步学习:不要试图一次性掌握所有内容。从最基本的命令开始,逐渐增加难度。
- 日常使用:尽可能在日常生活中使用 Vim,即使是简单的文本编辑任务也可以帮助巩固技能。
- 使用教程和资源:有许多在线教程、书籍和视频可以帮助新手学习 Vim。
- 设置学习目标:为自己设定具体的学习目标,比如每周学习一个新的快捷键或插件。
总的来说,Vim是一款功能强大、高度可定制的文本编辑器,适合那些追求高效文本编辑体验的用户。我想这也是众多程序员喜欢 Vim 最主要的原因了。
相关文章:

【Vim】为什么程序员喜欢用 Vim
1. Vim介绍 Vim是一款高度可配置的文本编辑器,它被设计成作为一个工具,可以非常高效地进行文本编辑工作。以下是关于Vim的一些基本介绍: 历史:Vim 是 Vi 文本编辑器的改进版,最初由布莱姆米勒(Bram Moole…...

stm32h743 NetXduo 实现http server CubeIDE+CubeMX
在这边要设置mpu的大小,要用到http server,mpu得设置的大一些 我是这么设置的,做一个参考 同样,在FLASH.ld里面也要对应修改,SECTIONS里增加.tcp_sec和 .nx_data两个区,我们用ram_d2区域去做网络,这个就是对应每个数据在d2区域的起点。 在CubeMX里,需要用到filex、dhc…...

ubuntu服务器部署vue springboot前后端分离项目
上传构建好的vue前端文件 vscode构建vue项目,会生成dist目录 npm run build在服务器root目录新建/projects/www目录,把dist目录下的所有文件,上传到此目录中 上传ssl证书 上传ssl证书到/projects目录中 配置nginx 编辑 /etc/nginx/site…...

【python】pandas报错:UnicodeDecodeError详细分析,解决方案以及如何避免
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

FlinkModule加载HiveModule异常
HiveModule这个模块加载不出来 加在不出来这个模块,网上查说是要加下面这个依赖 <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-hive_${scala.binary.version}</artifactId><version>${flink.…...

计算机硬件---如何更新自己电脑的BLOS
1找官网 例如“我使用的是HP(惠普)品牌的电脑”我只需要在浏览器上搜索“惠普官网”或“惠普-blos更新” 就可以看到,来自官网中更新blos的信息 2.有些品牌要查序列号该怎么办呢? 有许多方法可以查询,例如…...

AI算法17-贝叶斯岭回归算法Bayesian Ridge Regression | BRR
贝叶斯岭回归算法简介 贝叶斯岭回归(Bayesian Ridge Regression)是一种回归分析方法,它结合了岭回归(Ridge Regression)的正则化特性和贝叶斯统计的推断能力。这种方法在处理具有大量特征的数据集时特别有用ÿ…...

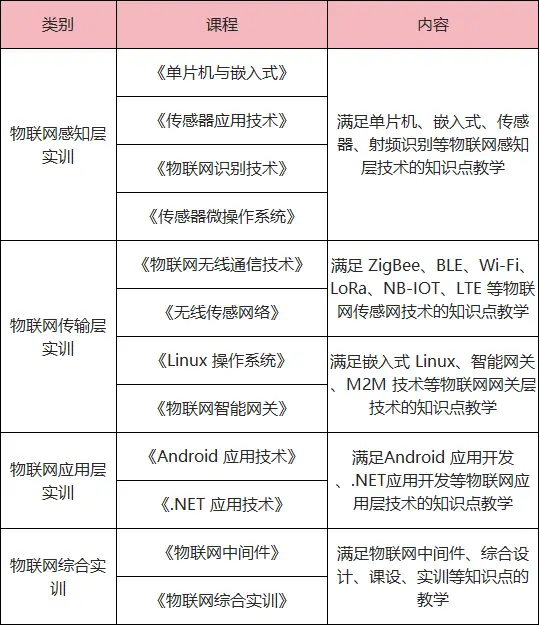
唯众物联网综合实训台 物联网实验室建设方案
物联网综合实训装置 物联网工程应用综合实训台是我公司针对职业院校物联网行业综合技能型人才培养,综合运用传感器技术、RFID技术、接口控制技术、无线传感网技术、Android应用开发等,配合实训台上的433M无线通信设备、ZigBee节点、射频设备、控制设备、…...

深入浅出 Vue.js:从基础到进阶的全面总结
深入浅出 Vue.js:从基础到进阶的全面总结 Vue.js 是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结 Vue.js 的核心概念、常用技术和最佳实践,并提…...

路网双线合并单线——ArcGISpro 解决方法
路网双线合并成单线是一个在地图制作、交通规划以及GIS分析中常见的需求。双线路网定义:具有不同流向、不同平面结构的道路。此外,车道数较多的道路(例如,双黄实线车道数大于4的道路)也可以视为双线路网,本…...

邮箱验证码功能开发
该文章用于记录怎么进行邮箱验证码开发。 总所周知,我们在某些网站进行注册的适合总是会遇到什么填写邮箱,邮箱接收验证码,验证通过后才可以继续注册,那么这个功能是怎么实现的呢? 一,准备工作 1.1 邮箱…...

2024-07-15 Unity插件 Odin Inspector3 —— Button Attributes
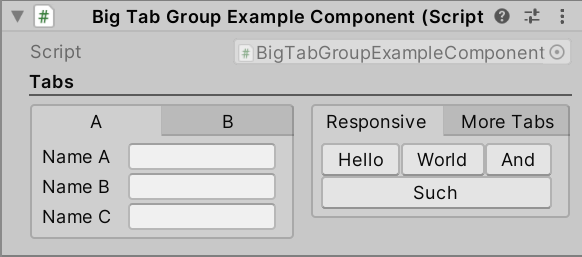
文章目录 1 说明2 Button 特性2.1 Button2.2 ButtonGroup2.3 EnumPaging2.4 EnumToggleButtons2.5 InlineButton2.6 ResponsiveButtonGroup 1 说明 本文介绍 Odin Inspector 插件中有关 Button 特性的使用方法。 2 Button 特性 2.1 Button 依据方法,在 Inspec…...

根据脚手架archetype快速构建spring boot/cloud项目
1、找到archetype,并从私仓下载添加archetype到本地 点击IDEA的file,选择new project 选择maven项目,勾选create from archetype 填写archetype信息,(repository填写私仓地址) 2、选择自定义的脚手架arche…...

安灯系统在电力设备制造业中的应用效果
安灯系统作为面向制造业生产现场的专门应用软硬件系统,在电力设备制造企业中发挥着重要的作用。作为精益制造执行的核心工具,安灯系统为企业提供了快速联络生产、物料、维修、主管等部门的功能,以实时掌控和管理生产线状况,实现生…...

代码随想录打卡第二十五天
代码随想录–回溯部分 day 24 休息 day 25 回溯第三天 文章目录 代码随想录--回溯部分一、力扣93--复原IP地址二、力扣78--子集三、力扣90--子集Ⅱ 一、力扣93–复原IP地址 代码随想录题目链接:代码随想录 有效 IP 地址 正好由四个整数(每个整数位于 0…...

openharmony上传图片,并获取返回路径
适用条件: openharmony开发 4.0 release版本,对应能力API10 一直不断尝试,一会用官方提供的上传文件,一会用第三方库的axios都不行, 一会报错‘没权限,一会报错’路径错误,还有报错‘401参数错…...

git常用命令及git分支
git常用命令及git分支 git常用命令设置用户签名初始化本地库查看本地库状态将文件添加到暂存区提交到本地库查看历史记录版本穿梭 git分支什么是分支分支的好处分支的操作查看分支创建分支切换分支删除分支合并分支合并冲突 git常用命令 设置用户签名 //设置用户签名 git con…...

c# 依赖注入-服务的生命周期
在 C# 中,依赖注入服务的生命周期指的是在应用程序中管理和控制依赖项注入服务对象的生命周期的方式。常见的生命周期包括瞬态(transient)、作用域(scoped)和单例(singleton)三种。 瞬态&#…...

一站式短视频矩阵开发,高效托管!
短视频矩阵系统源码SaaS解决方案提供全面的开发服务,包括可视化视频编辑、矩阵式内容分发托管以及集成的多功能开发支持。 短视频矩阵:引爆您的数字营销革命 短视频矩阵系统是一套多功能集成解决方案,专为提升在短视频平台上的内容创作、管理…...

实践致知第16享:设置Word中某一页横着的效果及操作
一、背景需求 小姑电话说:现在有个word文档,里面有个表格太长(如下图所示),希望这一个设置成横的,其余页还是保持竖的! 二、解决方案 1、将鼠标放置在该页的最前面闪烁,然后选择“页面”》“↘…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
