十七、【文本编辑器(三)】图像坐标变换

目录
一、缩放功能
二、旋转功能
三、镜像功能
四、QMatrix简单介绍
一、缩放功能
(1)在头文件中添加 “protected slots:" 变量:
void ShowZoomln( );(2)在 createActionso函数的最后添力口事件关联:
connect(zoomlnAction,SIGNAL(triggered()),this,SLOT(ShowZoomln()));(3) 实现图形放大功能的函数 ShowZoomIn() 如下:
void ImgProcessor::ShowZoomln( )
{if(img.isNull())return;QMatrix martix;martix.scale(2,2);img = img.transformed(martix);showWidget->imageLabel->setPixmap(QPixmap::fromlmage(img));
}解析:
- if(img.isNull( )) 有效性判断。
- QMatrix martix、martix.scale(2,2)、img = img.transformed(martix):声明一个 QMatrix 类的实例,按照两倍比例对水平和垂直方向进行放大,并将当前显示的图形按照该坐标矩阵进行转换。
- QMatrix & QMatrix::scale(qreal sx,qreal sy)函数返回缩放后的 matrix 对象引用,若要实现两倍比例的缩小,则参数 SX 和 sy 改为 0.5 即可。
- showWidget->imageLabeI->setPixmap(QPixmap::fromImage(img)):重新设置显示图形。
(4) 在头文件中添加 “protected slots:” 变量:
void ShowZoomOut( );(5) 在 createActions() 函数的最后添加事件关联:
connect(zoomOutAction,SIGNAL(triggered()),this,SLOT(ShowZoomOut()));(6) 实现图形缩小功能的函数 ShowZoomOuto如下:
void ImgProcessor::ShowZoomOut()
{if(img.isNull())return;QMatrix matrix;matrix.scale(0.5, 0.5);img = img.transformed(matrix);showWidget->imageLabel->setPixmap(QPixmap::fromlmage(img));
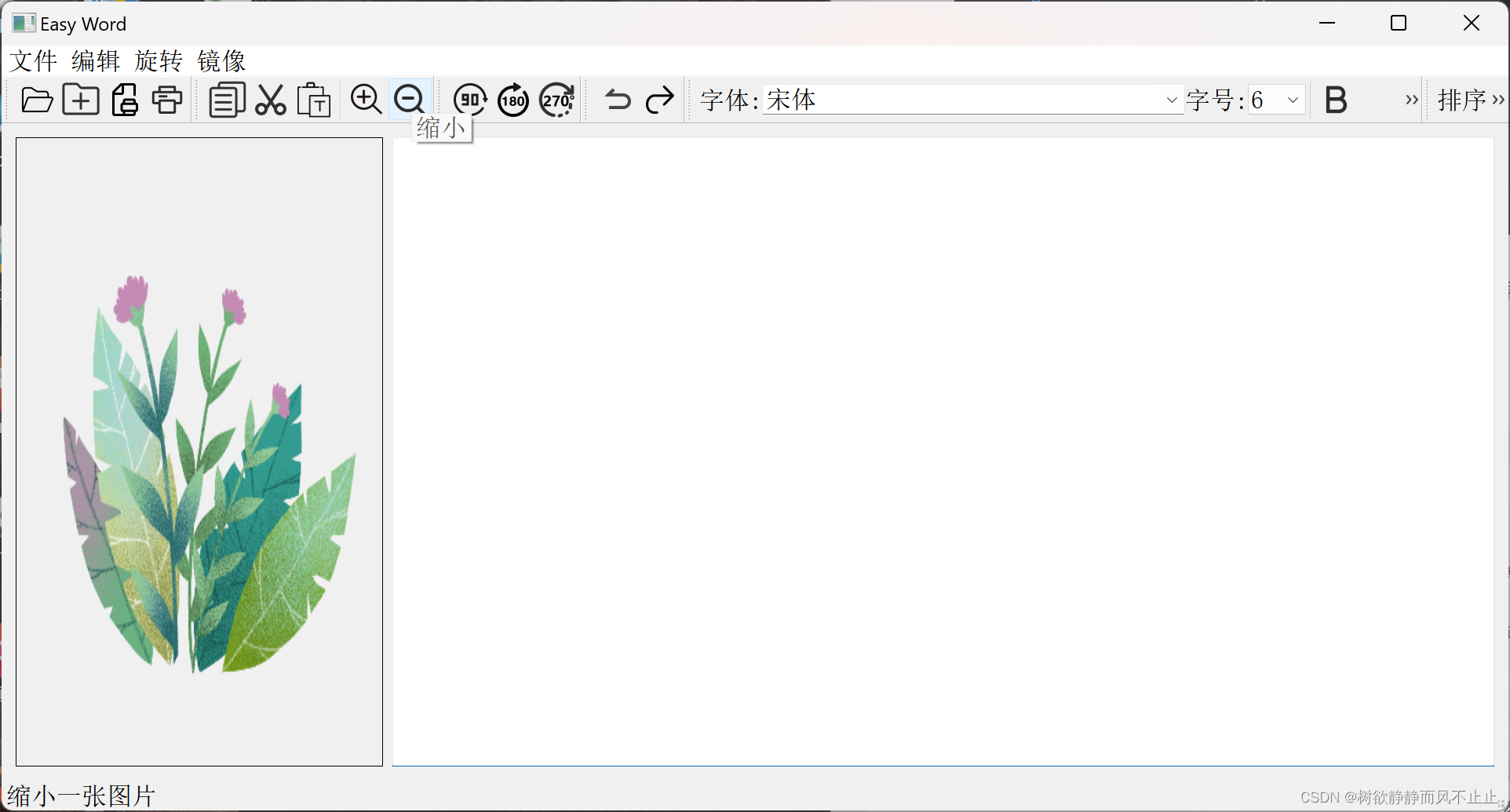
}(7) 运行程序,单击“编辑”->“放大”命令或单击工具栏上的按钮,界面效果如下图所示。

二、旋转功能
ShowRotate90()函数实现的是图形的旋转,此函数实现坐标的逆时针旋转 90°。具体实现步骤如下。
(1)在头文件中添加 “protected slots:” 变量:
void ShowRotate90();(2)在 createActionso函数的最后添加事件关联:
connect(rotate90ActionzSIGNAL(triggered( )),this,SLOT(ShowRotate90()));(3)ShowRotate90()函数的具体实现代码如下:
void ImgProcessor::ShowRotate90()
{if(img.isNull())return;QMatrix matrix;matrix.rotate(90);img = img.transformed(matrix);showWidget->imageLabel->setPixmap(QPixmap::fromlmage(img));
} transformed() 函数是 QPixmap 类的成员函数,用于将当前图片按照给定的变换矩阵进行变换。这个函数会返回一个新的 QPixmap 对象,表示经过变换后的图片。
类似地,实现旋转 180° 和 270°功能也是相似的代码。
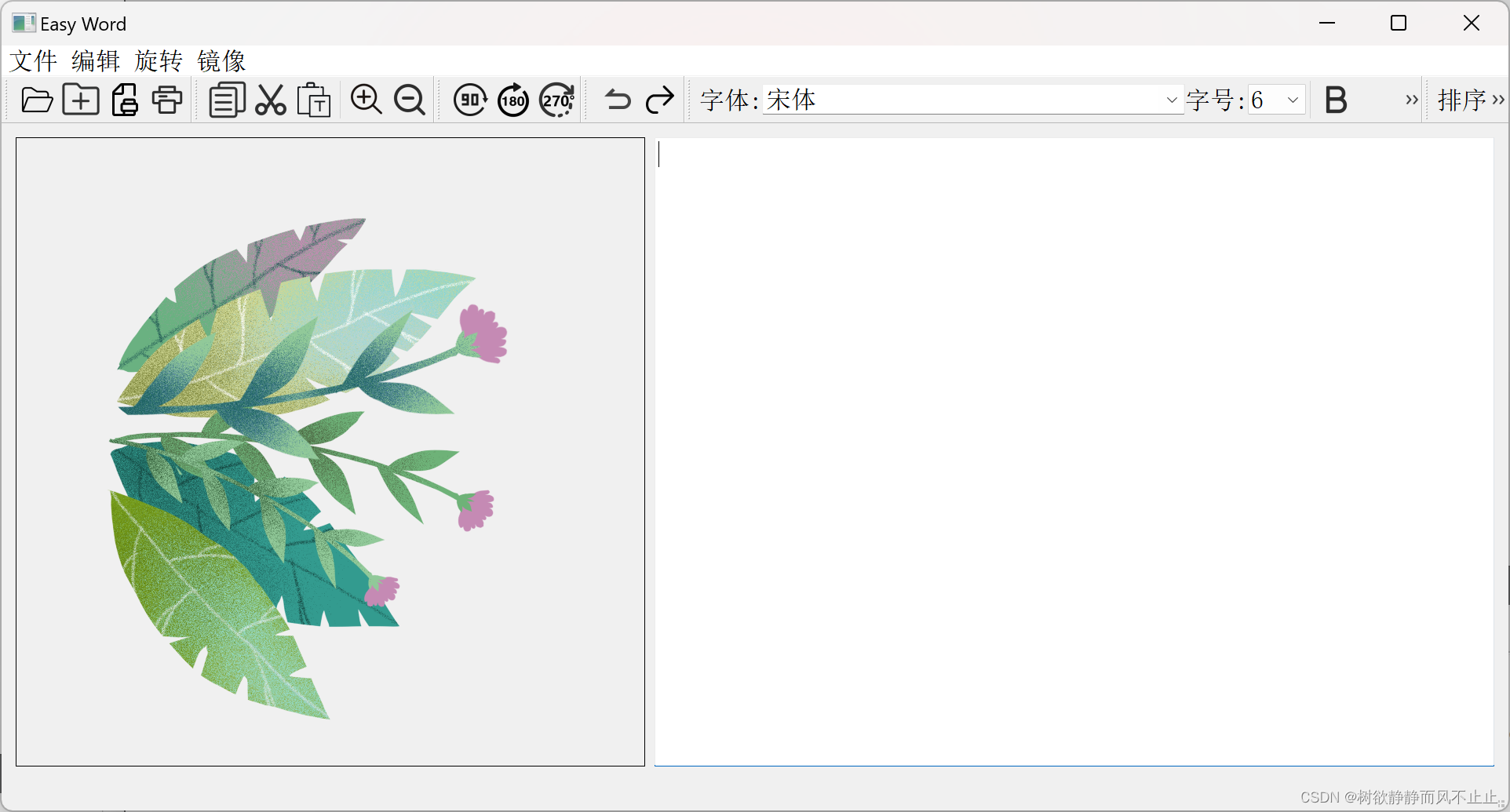
(4)运行程序,单击“旋转”->“旋转 90。”命令或单击工具栏上的按钮,图像旋转效果如下图所示。

三、镜像功能
ShowMiirorVertical()函数实现的是图形的纵向镜像,ShowMirrorHorizontal()实现的则是横向镜像。通过 QImage::mirrored(bool horizontal,bool vertical)实现图形的镜像功能,参数 horizontal 和 vertical 分别指定了镜像的方向。具体实现步骤如下。
(1)在头文件中添加 “protected slots:" 变量:
void ShowMirrorVertical();
void ShowMirrorHorizontal();(2) 在 createActions() 函数的最后添加事件关联:
connect(mirrorVerticalAction,SIGNAL(triggered()),this,SLOT(ShowMirrorVertical()));
connect(mirrorHorizontalAction,SIGNAL(triggered()),this,SLOT(ShowMirrorHorizontai()));(3)ShowMirrorVertical ()、ShowMirrorHorizontal ()函数的具体实现代码如下:
void ImgProcessor::ShowMirrorVertical()
{if(img.isNull())return;img=img.mirrored(false,true);showWidget->imageLabel->setPixmap(QPixmap::fromlmage(img));
}void ImgProcessor::ShowMirrorHorizontal()
{if(img.isNull())return;img=img.mirrored(true,false);showWidget->imageLabel->setPixmap(QPixmap::fromlmage(img));
}(4)此时运行程序,单击“镜像”->"横向镜像" 命令,显示效果如下图所示。

四、QMatrix简单介绍
QMatrix是Qt框架中的一个类,用于表示2D变换矩阵。通过QMatrix类,可以进行平移、旋转、缩放等2D变换操作,常用于Qt中的绘图操作。
(1)translate(dx, dy): 平移变换示例
#include <QMatrix>int main() {QMatrix matrix;matrix.translate(100, 100); // 在水平方向上平移100个单位,在垂直方向上平移100个单位// 应用变换后,matrix表示的是一个将坐标系向右平移100个单位,向下平移100个单位的变换矩阵return 0;
}(2)rotate(angle): 旋转变换示例
#include <QMatrix>int main() {QMatrix matrix;matrix.rotate(45); // 逆时针旋转45度// 应用变换后,matrix表示的是一个逆时针旋转45度的变换矩阵return 0;
}(3)scale(sx, sy): 缩放变换示例
#include <QMatrix>int main() {QMatrix matrix;matrix.scale(2, 2); // 水平和垂直方向都放大两倍// 应用变换后,matrix表示的是一个将坐标系在水平和垂直方向都放大两倍的变换矩阵return 0;
}(4)shear(sh, sv): 剪切变换示例
#include <QMatrix>int main() {QMatrix matrix;matrix.shear(0.5, 0); // 水平方向上剪切因子为0.5,垂直方向上剪切因子为0// 应用变换后,matrix表示的是一个在水平方向上剪切因子为0.5的变换矩阵return 0;
}(5)reset(): 重置矩阵示例
#include <QMatrix>int main() {QMatrix matrix;matrix.translate(100, 100);matrix.reset(); // 重置矩阵为单位矩阵,即恢复到没有任何变换的状态return 0;
}(6)map(point): 点映射示例
#include <QMatrix>
#include <QPointF>int main() {QMatrix matrix;matrix.translate(100, 100);QPointF point(50, 50);QPointF transformedPoint = matrix.map(point); // 将点(50, 50)应用变换后得到的新点return 0;
}
相关文章:

十七、【文本编辑器(三)】图像坐标变换
目录 一、缩放功能 二、旋转功能 三、镜像功能 四、QMatrix简单介绍 一、缩放功能 (1)在头文件中添加 “protected slots:" 变量: void ShowZoomln( ); (2)在 createActionso函数的最后添力口事件关联&…...

生活中生智慧
【 圣人多过 小人无过 】 觉得自己做得不够才能做得更好,互相成全;反求诸己是致良知的第一步;有苦难才能超越自己,开胸怀和智慧;不浪费任何一次困苦,危机中寻找智慧,成长自己。 把困苦当作当下…...

2024第18届中国西部(成都)教育装备展12月14日举办
2025中国国际工业气体设备技术及应用展览会 2025 China International Industrial Gas Equipment Technology and Application Exhibition 时间:2025年3月18-20日 地点:北京全国农业展览馆(新馆) 展览前言 随着需求市场的持续…...

Webpack看这篇就够了
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

基于京东电商蓝牙耳机产品评论数据的情感分析与文本分析
摘要 随着电子商务的迅速发展,了解用户对产品的意见和情感倾向对企业至关重要。本研究旨在利用Python大数据技术对电商产品评论进行情感分析和主题建模,为企业提供有价值的市场洞察。 通过爬虫获取电商评论数据,使用pandas清洗和预处理数据&a…...

【Linux网络】poll{初识poll / poll接口 / poll vs select / poll开发多客户端echo服务器}
文章目录 1.初识pollpoll与select的主要联系与区别poll的原理poll的优点poll的缺点poll vs select 2.poll开发多客户端echo服务器封装套接字接口Makefile主函数日志服务聊天服务器 1.初识poll poll是Linux系统中的一个系统调用,它用于监控多个文件描述符(…...

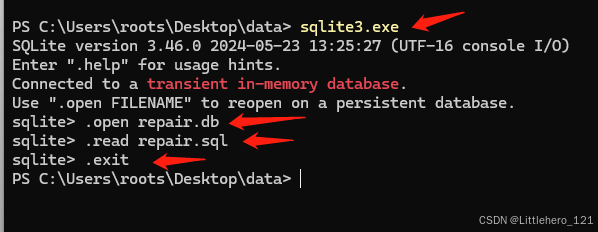
数据库db文件损坏修复方法(sqlite3:database disk image is malformed)
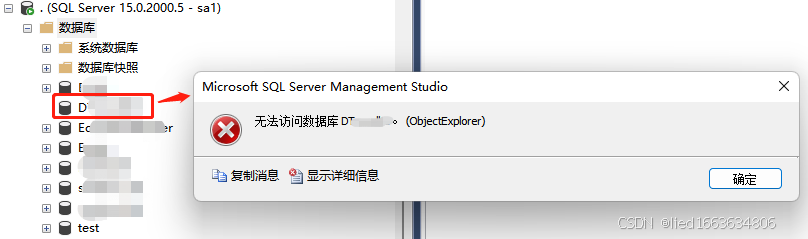
参考博客: https://www.cnblogs.com/liuyangQAQ/p/18037546 sqlite3数据库提示database disk image is malformed 解决办法-CSDN博客 【SQL】sqlite数据库损坏报错:database disk image is malformed(已解决)-CSDN博客 一、第…...

Prometheus 云原生 - 微服务监控报警系统 (Promethus、Grafana、Node_Exporter)部署、简单使用
目录 开始 Prometheus 介绍 基本原理 组件介绍 下文部署组件的工作方式 Prometheus 生态安装(Mac) 安装 prometheus 安装 grafana 安装 node_exporter Prometheus 生态安装(Docker) 安装 prometheus 安装 Grafana 安装…...

Spring源码注解篇三:深入理解@Component注解
Component及其派生注解的源码 Spring框架作为Java开发中不可或缺的一部分,其依赖注入机制的核心是通过注解来实现的。本文将深入探讨Spring中Component及其派生注解的源码实现,分析Spring如何通过类路径扫描(Classpath Scanning)和…...

SpringBoot中常用的注解及其用法
1. 常用类注解 RestController和Controller是Spring中用于定义控制器的两个类注解. 1.1 RestController RestController是一个组合类注解,是Controller和ResponseBody两个注解的组合,在使 用 RestController 注解标记的类中,每个方法的返回值都会以 JSON 或 XML…...

【大语言模型】私有化搭建-企业知识库-知识问答系统
下面是我关于大语言模型学习的一点记录 目录 人工智能学习路线 MaxKB 系统(基于大语言模型的知识问答系统) 部署开源大语言模型LLM 1.CPU模式(没有好的GPU,算力和效果较差) 2.GPU模式(需要有NVIDIA显卡支持) Ollama网络配置 Ollama前…...

CSS常用的样式
字体和文本样式 font-family: 定义文本字体。 font-size: 设置字体大小。 color: 设置文本颜色。 text-align: 水平对齐文本(左对齐、右对齐、居中、两端对齐)。 line-height: 设置行间距。 text-decoration: 控制文本装饰线(如下划线、…...

结合实体类型信息(2)——基于本体的知识图谱补全深度学习方法
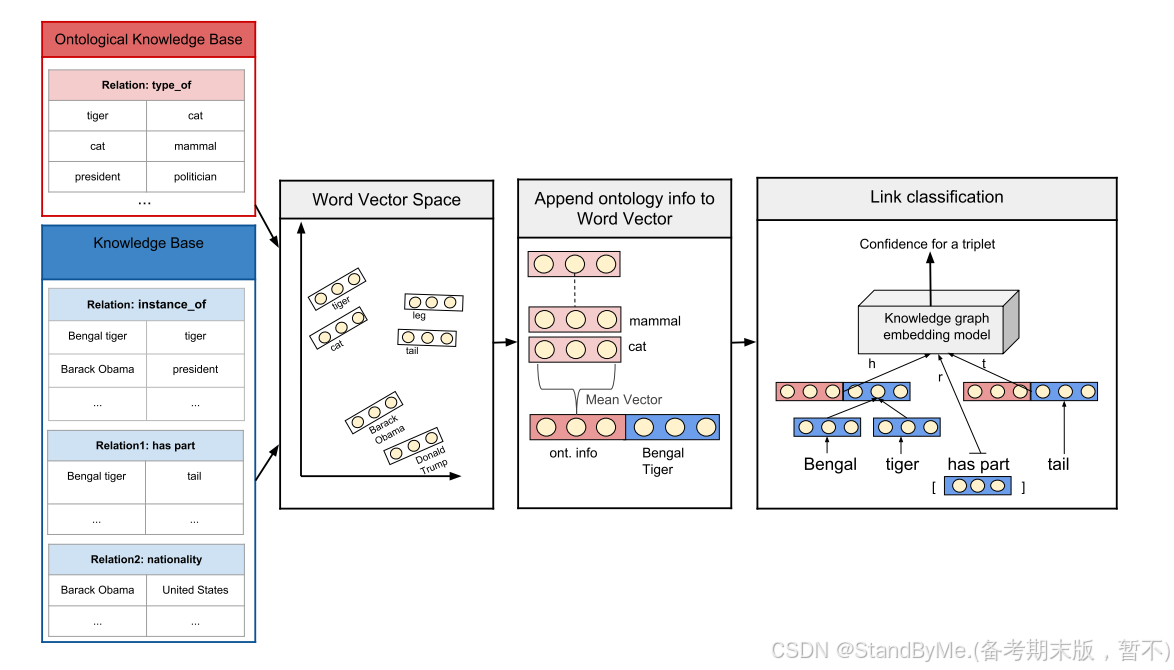
1 引言 1.1 问题 目前KGC和KGE提案的两个主要缺点是:(1)它们没有利用本体信息;(二)对训练时未见的事实和新鲜事物不能预测的。 1.2 解决方案 一种新的知识图嵌入初始化方法。 1.3 结合的信息 知识库中的实体向量表示+编码后的本体信息——>增强 KGC 2基…...

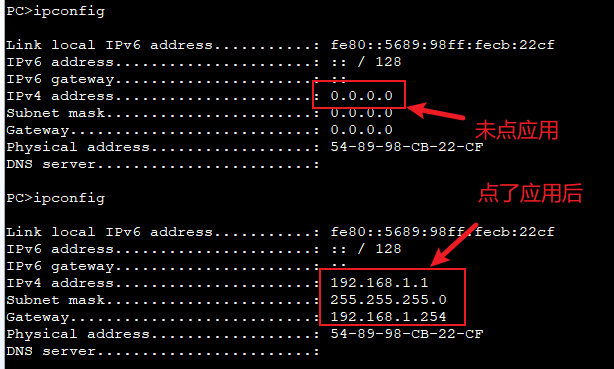
如何在电脑上演示手机上APP,远程排查移动端app问题
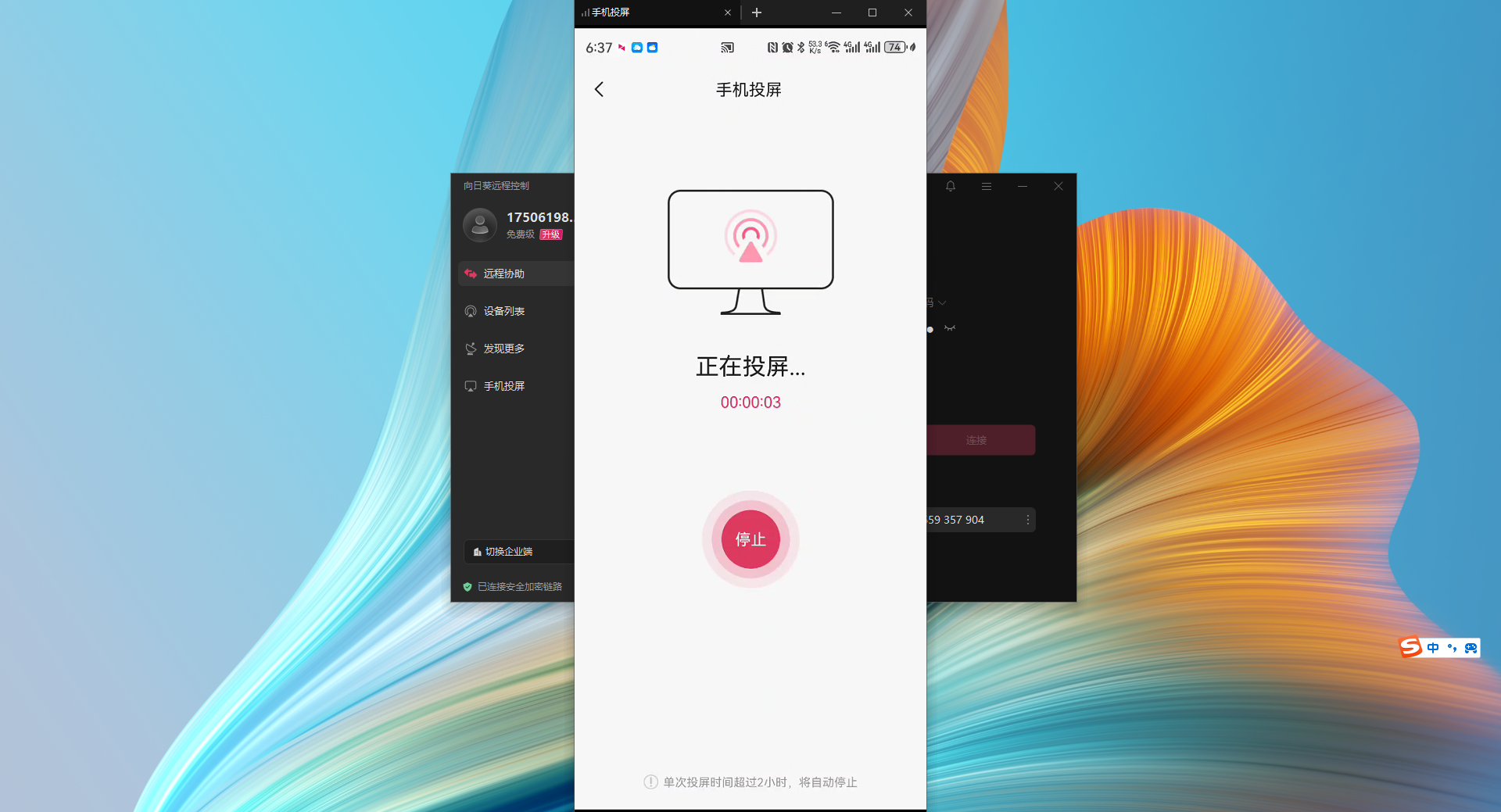
0序: 对接客户,给领导演示移动端产品,或者远程帮用户排查移动端产品的问题。都需要让别人能够看到自己在操作手机。 会议室可以使用投屏,但需要切换电脑和手机。 排查问题经常都是截图、或者手机上录制视频,十分繁琐…...

SQL Server 创建用户并授权
创建用户前需要有一个数据库,创建数据库命令如下: CREATE DATABASE [数据库名称]; CREATE DATABASE database1; 一、创建登录用户 方式1:SQL命令 命令格式:CREATE LOGIN [用户名] WITH PASSWORD 密码; 例如,创建…...

网关设备BL122实现Modbus RTU/TCP转Profinet协议
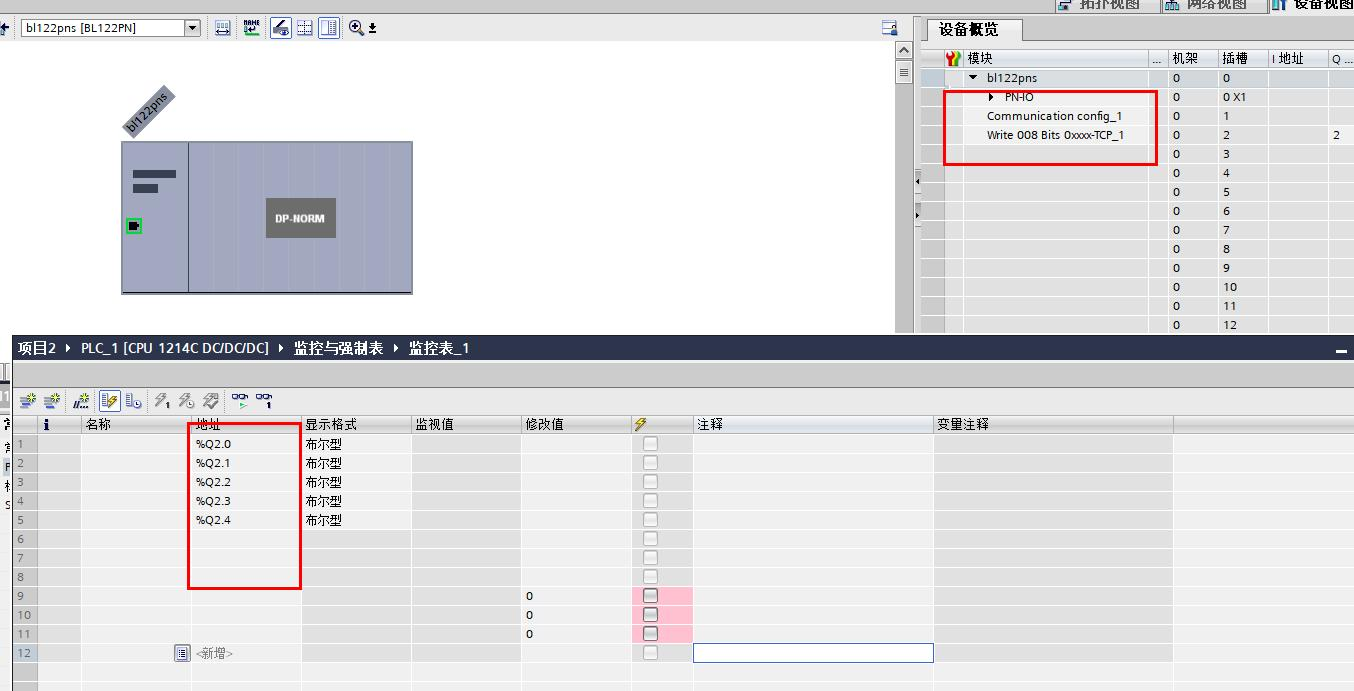
Modbus与Profinet是两种广泛应用于工业自动化领域的通信协议:Modbus因其简单性和兼容性,在许多工业设备中得到广泛应用;而Profinet提供了高速、高精度的通信能力,适合于复杂控制系统和实时应用,但两者之间的差异导致了…...

采购管理软件:改善初创企业的采购流程
说到初创企业,人们往往会联想到一个宽松的工作环境,缺乏严格的流程规范,以及公司收入的迅猛增长。这种快速增长可能会被认为会导致工作流程的无序和缺乏结构,使得员工在决策上具有较大的自由度,例如在采购方面。 在这…...

Python 是一种用途广泛的编程语言,应用于各个领域
1. 网络和互联网开发: Python 拥有丰富的框架和库,使其成为 Web 开发的理想选择。 框架: Django 和 Pyramid 用于构建复杂的 Web 应用。Flask 和 Bottle 则适合轻量级应用和 API。 库: Python 标准库支持处理 HTML、XML、JSON 和电子邮件。此外,还有强大…...

【VUE】9、VUE项目中使用VUEX完成状态管理
Vuex 是一个专为 Vue.js 应用程序设计的状态管理模式,它帮助开发者更有效地管理组件间共享的状态。在 Vue 项目中使用 Vuex,可以解决复杂应用中状态管理的困扰,确保状态变更的可追踪性和一致性。 1、Vuex 核心概念 State(状态&a…...

【eNSP模拟实验】单臂路由实现VLAN间通信
实验需求 如下图所示,辅导员办公室需要访问处在不同vlan的学生管理服务器的文件,那么如何实现两台终端相互通信呢?我们可以使用单臂路由的方式来实现。 单臂路由(router-on-a-stick)是指在路由器的一个接口上通过配置…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
