JavaEE:Spring Web简单小项目实践二(用户登录实现)
学习目的:
1、理解前后端交互过程
2、学习接口传参,数据返回以及页面展示
1、准备工作
创建SpringBoot项目,引入Spring Web依赖,添加前端页面到项目中。
前端代码:
login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>function login() {}</script>
</body></html>index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script></script>
</body></html>2、约定前后端交互接口
需求分析:
对于后端来说,不涉及前端页面展示的设计,只需要实现两个功能:
登录页面:通过获取账号和密码,校验输入的账号密码是否正确,并反馈给前端
首页:告知前端当前登录用户。如果当前已有用户登录,则返回登录的账号,没有则返回空
1、校验接口
接口定义:
请求路径:/user/login
接口描述:校验账号密码是否正确
请求参数:

响应数据:
Content-Type:text/html
响应内容:true 账号密码验证成功 / false 账号密码验证失败
2、查询用户登录接口
接口定义:
请求路径:/user/getLoginUser
接口描述:查询当前登录的用户
请求参数:
无
响应数据:
Content-Type:text/html
响应内容:zhangsan
(返回当前登录的用户)
3、实现服务端代码
1、校验接口
写法一:
import jakarta.servlet.http.HttpSession;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController()
@RequestMapping("/user")
public class LoginController {@RequestMapping(value = "/login")public Boolean login(String userName, String password, HttpSession session) {//账号或密码为空if(userName == null || password == null) {return false;}//校验账号密码是否正确//因为没有引进数据库,所以这边先采用硬编码把它写死if("zhangsan".equals(userName) && "123456".equals(password)) {//账号密码校验成功,存储到session中session.setAttribute("username", userName);return true;}return false;}
}写法二:
import jakarta.servlet.http.HttpSession;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController()
@RequestMapping("/user")
public class LoginController {@RequestMapping(value = "/login")public Boolean login(String userName, String password, HttpSession session) {//写法二://校验账号密码是否为空if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)) {return false;}//校验账户密码是否正确if (!"zhangsan".equals(userName) || !"123456".equals(password)) {return false;}session.setAttribute("userName", userName);return true;}
}StringUtils.hasLength() 是Spring提供的一个工具方法,判断字符串是否有值
字符串为 null 或 "" 时,返回 false,其他情况返回 true
2、查询用户登录接口
import jakarta.servlet.http.HttpSession;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController()
@RequestMapping("/user")
public class LoginController {@RequestMapping("/getLoginUser")public String getLoginUser(HttpSession session) {//从session中获取用户登录信息String userName = (String) session.getAttribute("username");//如果用户已经登录,session不为空,则直接返回用户信息if (userName != null) {return userName;}return "";}
}
4、调整前端页面代码
1、调整登录页面login.html
对于前端而言,当点击登录按钮时,需要把用户登录的信息传递到后端进行校验,后端校验成功,则跳转到首页 index.html;后端校验失败,则弹出警告
<script>function login() {$.ajax({url: "/user/login",data: {"userName": $("#userName").val(),"password": $("password").val()},success: function (result) {if (result) {//返回结果为true 页面跳转location.href = "index.html";} else {//返回结果为false 报警告alert("账号或密码错误");}}});}</script>2、调整首页代码
调整首行代码只需显示当前登录用户即可,当前登录用户需要从后端获取,并显示到前端
<script>$.ajax({type: "get",url: "/user/getLoginUser",success: function (result) {$("#loginUser").text(result);}});</script>5、运行测试


session存储在内存中,只要服务器没重启,即使多次刷新,仍可以显示登录人信息~
相关文章:

JavaEE:Spring Web简单小项目实践二(用户登录实现)
学习目的: 1、理解前后端交互过程 2、学习接口传参,数据返回以及页面展示 1、准备工作 创建SpringBoot项目,引入Spring Web依赖,添加前端页面到项目中。 前端代码: login.html <!DOCTYPE html> <html lang&…...

深度学习 | CNN 基本原理
目录 1 什么是 CNN2 输入层3 卷积层3.1 卷积操作3.2 Padding 零填充3.3 处理彩色图像 4 池化层4.1 池化操作4.2 池化的平移不变性 5 全连接层6 输出层 前言 这篇博客不够详细,因为没有介绍卷积操作的具体计算;但是它介绍了 CNN 各层次的功能…...
解读|http和https的区别,谁更好用
在日常我们浏览网页时,有些网站会看到www前面是http,有些是https,这两种有什么区别呢?为什么单单多了“s”,会有人说这个网页会更安全些? HTTP(超文本传输协议)和HTTPS(…...

汽车零部件制造企业MES系统主要功能介绍
随着汽车工业的不断发展,汽车零部件制造企业面临着越来越高的生产效率、质量控制和成本管理要求。MES系统作为一种综合信息系统,能够帮助企业实现从订单接收到产品交付的全流程数字化管理,优化资源配置,提高生产效率,确…...

常见的五种聚类算法总结
常见的聚类算法总结 1. K-Means 聚类 描述 K-Means 是一种迭代优化的聚类算法,它通过最小化样本点到质心的距离平方和来进行聚类。 思想 随机选择 K 个初始质心。分配每个数据点到最近的质心,形成 K 个簇。重新计算每个簇的质心。重复上述步骤&…...

智能车存在网络安全隐患,如何应设计出更好的安全防护技术?
智能车网络安全防护技术的研究与设计 摘要:随着智能车技术的迅速发展,车辆的网络连接性不断增强,然而这也带来了诸多网络安全隐患。本文深入探讨了智能车面临的网络安全威胁,并提出了一系列创新的安全防护技术设计,旨…...

通讯的概念
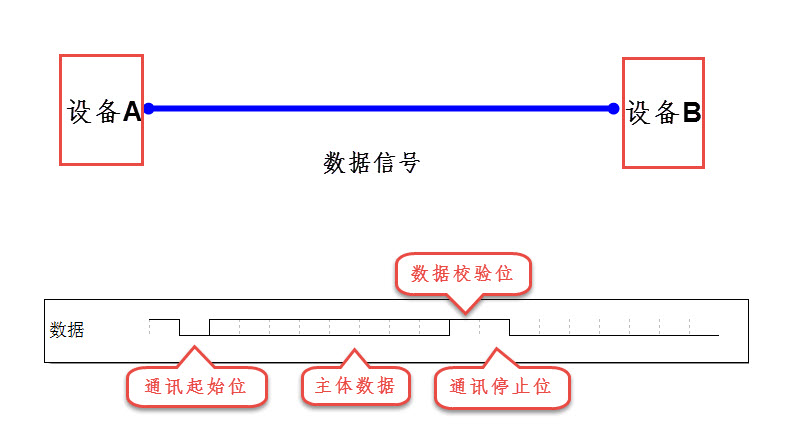
通讯的概念 文章目录 通讯的概念1.通讯的基本概念2. 串行通讯与并行通讯2. 全双工、半双工及单工通讯3. 同步通讯与异步通讯4. 通讯速率 1.通讯的基本概念 通讯是指在嵌入式系统中实现数据交换的技术手段,它涉及到硬件与硬件、硬件与软件之间的信息传输。基本概念包…...

Centos7 rpm 安装 Mysql 8.0.28
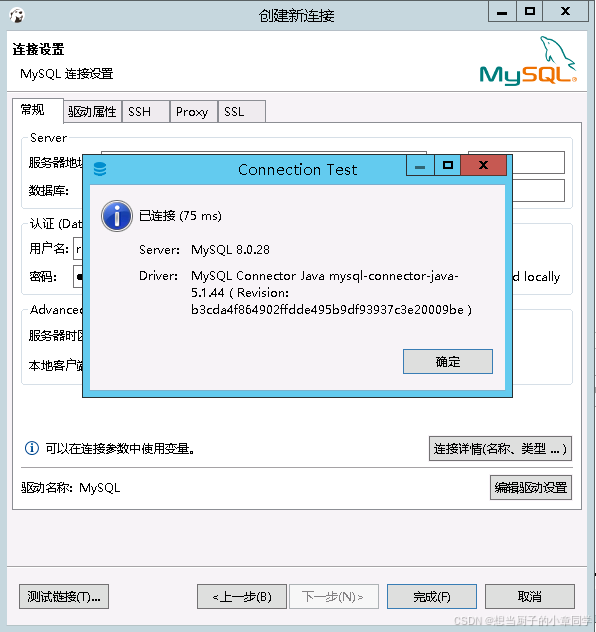
Centos7 rpm 安装 Mysql 8.0.28 一、检查系统是否已经安装了Mysql 如果安装了则卸载 [rootiZbp1byzaznzn9jncxr010Z /]# rpm -qa | grep mysql[rootiZbp1byzaznzn9jncxr010Z /]# rpm -qa | grep mariadb mariadb-libs-5.5.68-1.el7.x86_64如果安装了 mysql ,maria…...

Linux 多进程编程详解
Linux 多进程编程详解 多进程编程是现代操作系统中一种重要的并发编程技术。通过在同一程序中运行多个独立的进程,可以实现并发处理,充分利用多核处理器的优势,提高程序的运行效率。本文将详细介绍Linux多进程的基本概念、创建方法、进程间通…...

C语言之大小端理解
目录 1前言2 大小端理解与区分3 大小端的识别和基本切换操作4 总结 1前言 在汽车CAN通讯报文中往往会接触到Intel类型和motorola类型,实际项目中涉及到多机通讯也会接触到大小端问题 2 大小端理解与区分 大端(Big_Endian) :低字节放在高地址小端(Little_Endian):…...

GIT相关操作,推送本地分支到远程仓库流程记录学习
git流程 切换到源文件夹:cd 源文件夹克隆远程仓库:git clone [ssh]进入项目文件夹:cd .\project\查看本地分支:git branch获取远程仓库更新,使远程同步:git fetch查看所有分支(包括远程分支&am…...

网络协议 — Keepalived 高可用方案
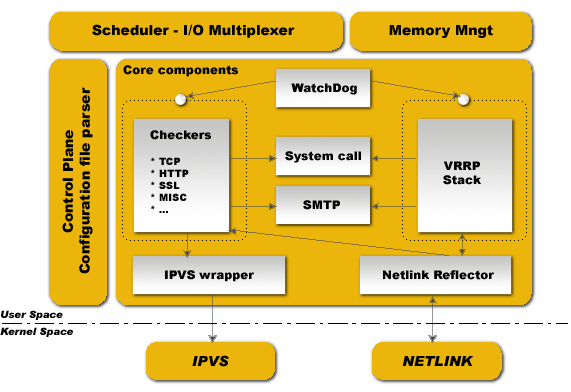
目录 文章目录 目录Keepalived 是实现了 VRRP 协议的软件Keepalived 的软件架构VRRP StackCheckersKeepalived 的配置Global configurationvrrp_scriptVRRP Configurationvrrp synchroization groupvrrp instancevirtual ip addressesvirtual routesLVS Configurationvirtual_s…...

前端报错adding CSS “touch-action: none“ to this element解决方案
目录 如图所示控制台出现报错: 原因: touch-action 介绍: 解决方案: 1.手动设置touch-action: 2.使用条件渲染: 3.CSS样式隔离: 4.浏览器兼容性: 5. 忽略警告 如图所示控制台…...

使用phpMyAdmin操作MYSQL(四)
一. 学会phpMyAdmin? phpMyAdminhttp://water.ve-techsz.cn/phpmyadmin/ 虽然我我们可以用命令行操作数据库,但这样难免没有那么直观,方便。所以接下来我们使用phpMyAdmin来操作MySQL,phpMyAdmin是众多MySQL图形化管理工具中使用…...

webpack配置代理请求
在 Webpack 中,可以通过配置devServer中的proxy选项来设置代理请求,以解决开发环境中的跨域问题或实现特定的请求转发逻辑。以下是一个常见的 Webpack 配置示例,展示了如何设置代理: module.exports {// 其他配置项...devServer…...

热门软件缺陷管理工具2024:专业评测与建议
国内外主流的10款软件缺陷管理工具软件对比:PingCode、Worktile、禅道、Tapd、Teambition、Tower、JIRA、Bugzilla、MantisBT、Trac。 在软件开发过程中,管理缺陷和漏洞常常成为一项挑战,尤其是在项目规模庞大时。选择一个高效的软件缺陷管理…...

冒泡,选择,插入,希尔排序
目录 一. 冒泡排序 1. 算法思想 2. 时间复杂度与空间复杂度 3. 代码实现 二. 选择排序 1. 算法思想 2. 时间复杂度与空间复杂度 3. 代码实现 三.插入排序 1. 直接插入排序 (1). 算法思想 (2). 时间复杂度与空间复杂度 (3). 代码实现 2. 希尔排序 (1). 算法思想 …...

【HarmonyOS学习】Calendar Kit日历管理
简介 Calendar Kit提供日历与日程管理能力,包括日历的获取和日程的创建能力。 Calendar Kit为用户提供了一系列接口来获取日历账户,并使用特定的接口向日历账户中写入日程。 如果写入的日程带有提醒时间则系统会在时间到达时向用户发送提醒。 约束点…...

RDMA 高性能架构基本原理与设计方案
RDMA的主要优点包括低延迟、高吞吐量、减少CPU负担和支持零拷贝网络。它允许数据直接在网络接口卡(NIC)和内存之间传输,减少了数据传输过程中的中间环节,从而显著降低了延迟。RDMA技术能够实现高速的数据传输,适用于需…...

【Springboot】事件机制发布与订阅的使用实践
文章目录 为什么要使用事件监听机制概念和原理使用场景用户注册系统实践案例1. 创建事件类2. 发布事件3. 监听事件3.1 通过注解EventListener实现监听3.2 通过实现ApplicationListener接口实现监听 4. 测试事件机制 总结 为什么要使用事件监听机制 在Springboot中,…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
