Web 中POST为什么会发送两次请求
文章目录
- 前言
- 一、浏览器的重试机制
- 二、跨域请求与预检请求
- 三、表单的自动提交
- 四、服务器配置问题
- 五、前端代码的重复执行
- 六、同源策略与CORS
- 总结
前言
我们在做Web开发时,经常会使用浏览器F12查看请求参数是否正确,但是会发现POST请求,一个地址发送了两次请求,第一次是OPTIONS,第二次才是POST请求,下面我们将就是问题进行深入分析。
一、浏览器的重试机制
首先,我们得知道,有时候浏览器为了保证请求的可靠性,会在网络不稳定的情况下自动重试请求。如果第一次POST请求由于网络问题没有成功,浏览器可能会自动再发一次请求。这种情况下,我们会看到两次POST请求。
例如:
fetch('https://example.com/api', {method: 'POST',body: JSON.stringify({ key: 'value' }),headers: { 'Content-Type': 'application/json' }
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
在这个例子中,如果网络有问题,浏览器可能会自动重试这个请求。
二、跨域请求与预检请求
当我们进行跨域请求时,尤其是使用CORS(跨域资源共享)时,浏览器会在正式发送POST请求之前发送一个OPTIONS请求,这就是所谓的预检请求。这是为了确定服务器是否允许跨域请求。
例如:
fetch('https://api.example.com/data', {method: 'POST',headers: {'Content-Type': 'application/json','Authorization': 'Bearer token'},body: JSON.stringify({ key: 'value' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
在开发者工具中,我们可以看到先发了一个OPTIONS请求,接着才是实际的POST请求。
三、表单的自动提交
有时候,表单提交也会导致POST请求发送两次。例如,用户不小心双击了提交按钮,或者JavaScript代码中没有正确阻止表单的默认提交行为。
例如:
<form id="myForm" action="/submit" method="post"><input type="text" name="username" /><button type="submit">Submit</button>
</form><script>
document.getElementById('myForm').addEventListener('submit', function(event) {event.preventDefault();fetch('/submit', {method: 'POST',body: new FormData(this)}).then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));
});
</script>
在这个例子中,如果没有event.preventDefault(),表单会自动提交,同时AJAX请求也会发送,导致两次POST请求。
四、服务器配置问题
有时候,服务器的配置问题也会导致POST请求被处理两次。例如,服务器可能会进行一些重定向操作,使得同一个请求被重复处理。
五、前端代码的重复执行
前端代码中的逻辑错误也可能导致POST请求重复发送。例如,在某些情况下,如果事件监听器被多次绑定,或者函数被多次调用,都会导致POST请求重复发送。
例如:
function sendPostRequest() {fetch('https://example.com/api', {method: 'POST',body: JSON.stringify({ key: 'value' }),headers: { 'Content-Type': 'application/json' }}).then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));
}// 错误的事件监听器绑定
document.getElementById('submitButton').addEventListener('click', sendPostRequest);
document.getElementById('submitButton').addEventListener('click', sendPostRequest);
在这个例子中,由于addEventListener被调用了两次,sendPostRequest函数会执行两次,从而导致两次POST请求。
六、同源策略与CORS
同源策略是浏览器的一种安全机制,用于防止不同来源的资源互相访问。如果两个URL的协议、主机和端口都相同,我们就称这两个URL是同源的。同源策略限制了网页脚本如何与来自不同源的资源进行交互。
同源策略主要表现在以下三个方面:
- DOM 访问限制:同源策略限制了网页脚本访问其他源的DOM。这意味着通过脚本无法直接访问跨源页面的DOM元素、属性或方法。这是为了防止恶意网站从其他网站窃取敏感信息。
- Web 数据限制:同源策略也限制了从其他源加载的Web数据(例如XMLHttpRequest或Fetch API)。在同源策略下,XMLHttpRequest或Fetch请求只能发送到与当前网页具有相同源的目标。这有助于防止跨站点请求伪造(CSRF)等攻击。
- 网络通信限制:同源策略还限制了跨源的网络通信。浏览器会阻止从一个源发出的请求获取来自其他源的响应。这样做是为了确保只有受信任的源能够与服务器进行通信,以避免恶意行为。
CORS(跨源资源共享)是一种机制,允许在受控的条件下,不同源的网页能够请求和共享资源。CORS提供了一种方式来解决在Web应用中进行跨域数据交换的问题。
例如:
fetch('https://api.example.com/data', {method: 'POST',headers: {'Content-Type': 'application/json','Authorization': 'Bearer token'},body: JSON.stringify({ key: 'value' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
在上面的示例中,如果服务器允许跨域请求,它会在响应中提供相应的CORS头信息,浏览器就会允许跨域请求的结果被使用。
总结
POST请求发送两次的问题看似简单,实际上涉及了很多知识点,包括浏览器的重试机制、跨域请求的预检机制、表单的自动提交、服务器配置问题以及前端代码中的逻辑错误等。
相关文章:

Web 中POST为什么会发送两次请求
文章目录 前言一、浏览器的重试机制二、跨域请求与预检请求三、表单的自动提交四、服务器配置问题五、前端代码的重复执行六、同源策略与CORS总结 前言 我们在做Web开发时,经常会使用浏览器F12查看请求参数是否正确,但是会发现POST请求,一个地…...

C语言经典程序100案例
C语言经典程序100题(完整版) 【程序1】题目:有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数都是多少 程序分析:可填在百位、十位、个位的数字都是1、2、3、4。组成所有的排列后再去掉不满足条件的排列。 #include "stdio…...

南京邮电大学统计学课程实验3 用EXCEL进行方差分析 指导
一、实验描述 实验目的 1、学会在计算机上利用EXCEL进行单因素方差分析; 2、学会在计算机上利用EXCEL进行无重复的双因素方差分析。 二、实验环境 实验中使用以下软件和硬件设备 (1)Windows XP操作系统; (2&am…...

2024-07-13 Unity AI状态机2 —— 项目介绍
文章目录 1 项目介绍2 模块介绍2.1 BaseState2.2 ...State2.2.1 PatrolState2.2.2 ChaseState / AttackState / BackState 2.3 StateMachine2.4 Monster 3 其他功能4 类图 项目借鉴 B 站唐老狮 2023年直播内容。 点击前往唐老狮 B 站主页。 1 项目介绍 本项目使用 Unity 2…...

shell脚本-linux如何在脚本中远程到一台linux机器并执行命令
需求:我们需要从11.0.1.17远程到11.0.1.16上执行命令 实现: 1.让11.0.1.17 可以免密登录到11.0.1.16 [rootlocalhost ~]# ssh-keygen Generating public/private rsa key pair. Enter file in which to save the key (/root/.ssh/id_rsa): Created d…...

Spring Data Redis + Redis数据缓存学习笔记
文章目录 1 Redis 入门1.1 简介1.2 Redis服务启动与停止(Windows)1.2.1 服务启动命令1.2.2 客户端连接命令1.2.3 修改Redis配置文件1.2.4 Redis客户端图形工具 2. Redis数据类型2.1 五种常用数据类型介绍 3. Redis常用命令3.1 字符串操作命令3.2 哈希操作…...

在项目中,如何使用springboot+vue+springsecurity+redis缓存+Axios+MySQL数据库+mybatis
要在项目中使用springbootvuespringsecurityredis缓存AxiosMySQL数据库mybatis,可以按照以下步骤进行操作: 创建一个Spring Boot项目,并添加所需的依赖。在pom.xml文件中添加Spring Boot、Spring Security、Redis、MySQL和MyBatis的依赖项。 …...

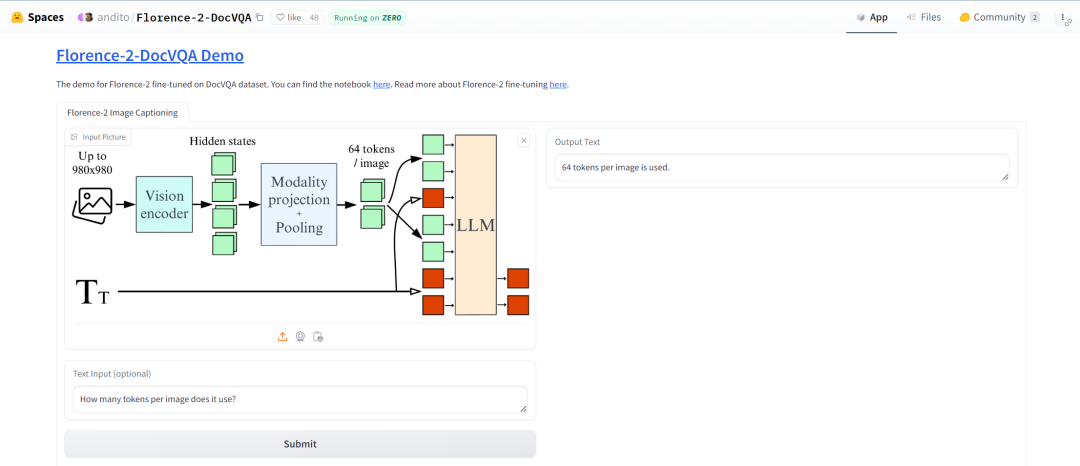
微调 Florence-2 - 微软的尖端视觉语言模型
Florence-2 是微软于 2024 年 6 月发布的一个基础视觉语言模型。该模型极具吸引力,因为它尺寸很小 (0.2B 及 0.7B) 且在各种计算机视觉和视觉语言任务上表现出色。 Florence 开箱即用支持多种类型的任务,包括: 看图说话、目标检测、OCR 等等。虽然覆盖面…...

【数据结构】二叉树全攻略,从实现到应用详解
💎所属专栏:数据结构与算法学习 💎 欢迎大家互三:2的n次方_ 🍁1. 树形结构的介绍 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做…...

微信小程序加载动画文件
最近在做微信小程序的动画,调研了几种方案 PAG 腾讯自家的,分为完整版和lite版,对于矢量动画挺好的,但是位图会有问题 完整版会逐渐卡死,lite虽然不会卡死,但是很模糊,优点是动画文件很的很小。…...

[计算机网络] VPN技术
VPN技术 1. 概述 虚拟专用网络(VPN)技术利用互联网服务提供商(ISP)和网络服务提供商(NSP)的网络基础设备,在公用网络中建立专用的数据通信通道。VPN的主要优点包括节约成本和提供安全保障。 优…...

SQL 中的 EXISTS 子句:探究其用途与应用
目录 EXISTS 子句简介语法 EXISTS 与 NOT EXISTSEXISTS 子句的工作原理实际应用场景场景一:筛选存在关联数据的记录场景二:优化查询性能 EXISTS 与其他 SQL 结构的比较EXISTS vs. JOINEXISTS vs. IN 多重 EXISTS 条件在 UPDATE 语句中使用 EXISTS常见问题…...

OpenSearch分析WAF日志
Web应用防火墙(WAF)是保护web应用程序的重要工具,而分析WAF日志可以帮助我们更好地了解安全威胁并优化防护策略。本文将介绍15个使用OpenSearch分析WAF日志的实用例子,涵盖基础统计、安全分析、性能监控等多个方面。 准备工作 在开始之前,请确保: WAF日志已经被发送到OpenSea…...
【前端】零基础学会编写CSS
一、什么是CSS CSS (Cascading Style Sheets,层叠样式表)是一种是一种用来为结构化文档(如 HTML 文档)添加样式(字体、间距和颜色等)的计算机语言,能够对网页中元素位置的排版进行像素级别的精…...

Day07-ES集群加密,kibana的RBAC实战,zookeeper集群搭建,zookeeper基本管理及kafka单点部署实战
Day07-ES集群加密,kibana的RBAC实战,zookeeper集群搭建,zookeeper基本管理及kafka单点部署实战 0、昨日内容回顾:1、基于nginx的反向代理控制访问kibana2、配置ES集群TSL认证:3、配置kibana连接ES集群4、配置filebeat连接ES集群5、配置logsta…...

RK3568 V1.4.0 SDK,USB OTG端子不能被电脑识别出adb设备,解决
修改后的/usr/bin/usbdevice: #!/bin/sh # # Usage: # usbdevice [start|update|stop] # # Hookable stages: # usb_<pre|post>_<init|prepare|start|stop|restart>_hook # <usb function>_<pre|post>_<prepare|start|stop>_hook # # Example …...

如何在 Ubuntu 14.04 服务器上使用 Nginx 安装和保护 phpMyAdmin
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 介绍 像 MySQL 这样的关系型数据库管理系统在许多网站和应用程序中都是必不可少的。然而,并非所有用户都习惯通过命令行来管…...
使用Python举例)
redis存入hash,key=>value和key=>(key=>value)使用Python举例
在 Redis 中,HASH 数据结构(也称为 HMAP 或 Hash Map)允许你存储键值对集合,其中每个键值对都是字段(field)和值(value)的映射。在 Python 中,你可以使用 redis-py 库来与…...

Guava LocalCache源码分析:LocalCache的get、put、expand、refresh、remove、clear、cleanUp
Guava LocalCache源码分析:LocalCache的get、put、expand 前言一、get二、put三、expand 前言 上篇文章,详细描写了Guava LocalCache怎样如ConcurrentHashMap对缓存数据进行了分段存储。本章主要针对LocalCache重要的几个接口进行说明。 一、get CanIg…...

linux-arm ubuntu18.04 qmqtt5.12.6 编译部署
安装 qt 查看qt 版本 : qmake -v 下载对应版本 qmqtt 解压下载的mqtt文件 进入qmqtt xxx/src 目录 在qt 安装目录中创建QtMqtt文件夹, - x86平台qt 默认目录为 /usr/include/x86_64-linux-gnu/qt5 - arm平台qt 默认目录为/us…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
