Vim使用教程
目录
- 引言
- 1. Vim的基本概念
- 1.1 模式
- 1.2 启动和退出
- 2. 基础操作
- 2.1 导航
- 2.2 插入文本
- 2.3 删除和复制
- 2.4 查找和替换
- 3. 高级功能
- 3.1 多文件编辑
- 3.2 宏录制和执行
- 3.3 使用插件
- 3.4 自定义快捷键
- 4. Vim脚本和自定义配置
- 4.1 基本配置
- 4.2 编写Vim脚本
- 5. 实用技巧
- 5.1 快速移动
- 5.2 批量操作
- 5.3 自动完成
- 5.4 窗口管理
- 6. Vim的学习资源
- 6.1 官方文档
- 6.2 在线教程和社区
- 6.3 书籍
- 结论
引言
Vim是一款高度可定制的文本编辑器,以其强大的功能和高效的键盘操作著称。尽管初学者可能会觉得Vim的使用门槛较高,但一旦掌握了其基本操作和高级技巧,Vim可以极大地提高编码和文本编辑的效率。本文将详细介绍Vim的使用方法,从基础操作到高级功能,帮助读者全面了解并掌握这款强大的编辑器。

1. Vim的基本概念
1.1 模式
Vim有多种工作模式,每种模式对应不同的功能:
- 普通模式(Normal mode):默认模式,用于导航和操作文本。
- 插入模式(Insert mode):用于插入文本。
- 可视模式(Visual mode):用于选择文本。
- 命令模式(Command mode):用于执行命令和配置。

1.2 启动和退出
- 启动Vim:在终端输入
vim或vim 文件名。 - 退出Vim:在普通模式下输入
:q退出,:wq保存并退出,:q!强制退出不保存。
2. 基础操作

2.1 导航
在普通模式下,可以使用以下键进行导航:
h:向左移动一个字符j:向下移动一行k:向上移动一行l:向右移动一个字符gg:移动到文件开头G:移动到文件结尾0:移动到行首$:移动到行尾w:移动到下一个单词的开头b:移动到上一个单词的开头e:移动到当前或下一个单词的结尾
2.2 插入文本
按i进入插入模式,进行文本输入。按Esc键返回普通模式。
2.3 删除和复制
x:删除当前字符dd:删除当前行d+ 移动命令:删除从当前位置到目标位置的内容(例如dw删除一个单词)yy:复制当前行y+ 移动命令:复制从当前位置到目标位置的内容(例如yw复制一个单词)p:粘贴u:撤销Ctrl+r:重做
2.4 查找和替换
/文本:查找文本n:查找下一个匹配N:查找上一个匹配:%s/旧文本/新文本/g:替换全文中的所有旧文本为新文本:s/旧文本/新文本/g:替换当前行中的所有旧文本为新文本:%s/旧文本/新文本/gc:替换全文中的所有旧文本为新文本并确认每一次替换
3. 高级功能
3.1 多文件编辑
:e 文件名:打开文件:w:保存当前文件:wa:保存所有文件:q:退出当前文件:qa:退出所有文件:bnext或:bn:切换到下一个文件:bprev或:bp:切换到上一个文件:ls:列出所有打开的文件:b 文件编号:切换到指定编号的文件
3.2 宏录制和执行
q+ 任意字母:开始录制宏- 执行一系列操作
q:结束录制@+ 宏名称:执行宏@@:重复上一次执行的宏
3.3 使用插件
Vim支持通过插件扩展功能。常用的插件管理工具包括Vundle和Pathogen。
-
安装Vundle:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim在
~/.vimrc中添加:set nocompatible filetype off set rtp+=~/.vim/bundle/Vundle.vim call vundle#begin() Plugin 'VundleVim/Vundle.vim' call vundle#end() filetype plugin indent on -
安装插件:
在~/.vimrc中添加插件列表,例如:Plugin 'tpope/vim-fugitive' Plugin 'vim-airline/vim-airline' Plugin 'scrooloose/nerdtree'然后在Vim中运行
:PluginInstall命令安装插件。
3.4 自定义快捷键
在~/.vimrc中可以定义自定义快捷键,例如:
nnoremap <leader>w :w<CR>
nnoremap <leader>q :q<CR>
上面的配置将快捷键<leader>w映射为保存文件,<leader>q映射为退出文件。<leader>键通常默认为\,可以通过let mapleader = " "将其更改为空格键。
4. Vim脚本和自定义配置
4.1 基本配置
在~/.vimrc中可以进行Vim的个性化配置:
- 设置行号:
set number - 启用语法高亮:
syntax on - 设置缩进:
set tabstop=4,set shiftwidth=4,set expandtab - 高亮搜索结果:
set hlsearch - 启用鼠标支持:
set mouse=a
4.2 编写Vim脚本
Vim脚本是一种用于扩展和自定义Vim功能的脚本语言。例如:
function! MyFunction()echo "Hello, Vim!"
endfunctioncommand! Hello call MyFunction()
上面的脚本定义了一个函数MyFunction,并创建了一个命令Hello来调用该函数。
5. 实用技巧
5.1 快速移动
Ctrl+u:向上滚动半页Ctrl+d:向下滚动半页Ctrl+f:向下滚动一页Ctrl+b:向上滚动一页
5.2 批量操作
::进入命令模式:5,10d:删除第5行到第10行的内容:g/文本/d:删除所有包含“文本”的行:5,10y:复制第5行到第10行的内容:m:移动文本,例如:5m10将第5行移动到第10行之后
5.3 自动完成
在插入模式下,使用Ctrl+n或Ctrl+p进行单词补全。使用插件如YouCompleteMe或deoplete可以增强自动完成功能。
5.4 窗口管理
:split或:sp:水平分割窗口:vsplit或:vsp:垂直分割窗口Ctrl+w+w:切换窗口Ctrl+w+q:关闭当前窗口Ctrl+w+h/j/k/l:在窗口之间移动
6. Vim的学习资源
6.1 官方文档
Vim的官方文档是学习Vim最全面的资源。通过:help命令可以访问。例如:
:help user-manual:查看用户手册:help quickref:查看快速参考指南
6.2 在线教程和社区
- Vim Adventures:通过游戏学习Vim操作。
- Vim Tips Wiki:收集了大量Vim技巧和教程。
- Stack Overflow:可以在这里提问和回答与Vim相关的问题。
- Vimcasts:提供Vim视频教程和博客。
6.3 书籍
- 《Learning Vimscript the Hard Way》:一本关于Vim脚本编写的书籍。
- 《Practical Vim》:一本介绍Vim技巧和最佳实践的书籍。
- 《The VimL
Primer》:一本关于Vim脚本语言的书籍。
结论
Vim是一款功能强大的编辑器,掌握它需要一定的时间和耐心。本文介绍了Vim的基本概念、基础操作、高级功能和实用技巧,希望能帮助读者快速上手并深入学习Vim。通过不断练习和探索,您一定能在Vim的世界中找到属于自己的高效工作方式。无论是编写代码还是处理文本,Vim都能为您提供强大的支持和灵活的定制能力。
相关文章:

Vim使用教程
目录 引言1. Vim的基本概念1.1 模式1.2 启动和退出 2. 基础操作2.1 导航2.2 插入文本2.3 删除和复制2.4 查找和替换 3. 高级功能3.1 多文件编辑3.2 宏录制和执行3.3 使用插件3.4 自定义快捷键 4. Vim脚本和自定义配置4.1 基本配置4.2 编写Vim脚本 5. 实用技巧5.1 快速移动5.2 批…...

前端开发体系+html文件详解
目录 html骨架 body主体内基本元素 基本元素 超文本(超链接跳转) 锚点 图片标签 列表标签 表格标签 框架标签(窗口标签) 音频标签 视频标签 VScode编译器 输入框 字体样式 实例展示: 首先简要介绍前端的整…...

小程序中用于跳转页面的5个api是什么和区别
在微信小程序中,用于页面跳转的API主要有以下几个,但通常不需要5个那么多,因为它们的功能各有侧重,用于不同的跳转场景。以下是这些API及其详细代码和区别: wx.navigateTo(OBJECT) 用于保留当前页面,跳转到…...

翁恺-C语言程序设计-10-0. 说反话
10-0. 说反话 给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出。 输入格式:测试输入包含一个测试用例,在一行内给出总长度不超过80的字符串。字符串由若干单词和若干空格组成,其中单词是由英文字母&#…...
- 如何跟大模型对话)
langchain 入门指南(二)- 如何跟大模型对话
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 本文中,我们会通过一个简单的例子来展示如何使用 langchain 来调用大模型的 chat API(使用 Chat Modelÿ…...

[集成学习]基于python的Stacking分类模型的客户购买意愿分类预测
1 导入必要的库 import pandas as pd import numpy as np import missingno as msno import matplotlib.pyplot as plt from matplotlib import rcParams import seaborn as sns from sklearn.metrics import roc_curve, auc from sklearn.linear_model import LogisticRegres…...

FastApi地理坐标数据存取实践
说明: 应用Pydantic Model 验证/出入 数据, SqlAlchemy Model数据实体,Fastapi提供API机制支持。数据表的坐标字段采用Mysql的GEOMETRY类型目前还没成功使用Pydantic的Coordinate类型,待后续改良 要点: 输出的结果是…...

Docker容器——初识Docker,安装以及了解操作命令
一、Docker是什么? 是一个开源的应用容器引擎,基于go语言开发并遵循了apache2.0协议开源,用来管理容器和镜像的工具是在Linux容器里驱动运行应用的开源工具是一种轻量级的“虚拟机” 基于linux内核运行Docker的容器技术可以在一台主机上轻松为任何应用…...

JavaSE从零开始到精通
1.前置知识 JVM:java virtrual machine, java虚拟机, 专门用于执行java代码的一款软件。可以将class文件,转换为机器认识的机器码,因为我们的计算机只认识010101的二进制语言。JRE:java runtime enviroment, java运行时环境, jav…...

求解答word图标变白
把WPS卸载了之后就变成白色了,然后在注册表中把word的地址改成office word的地址之后图标变成这样了,怎么办...

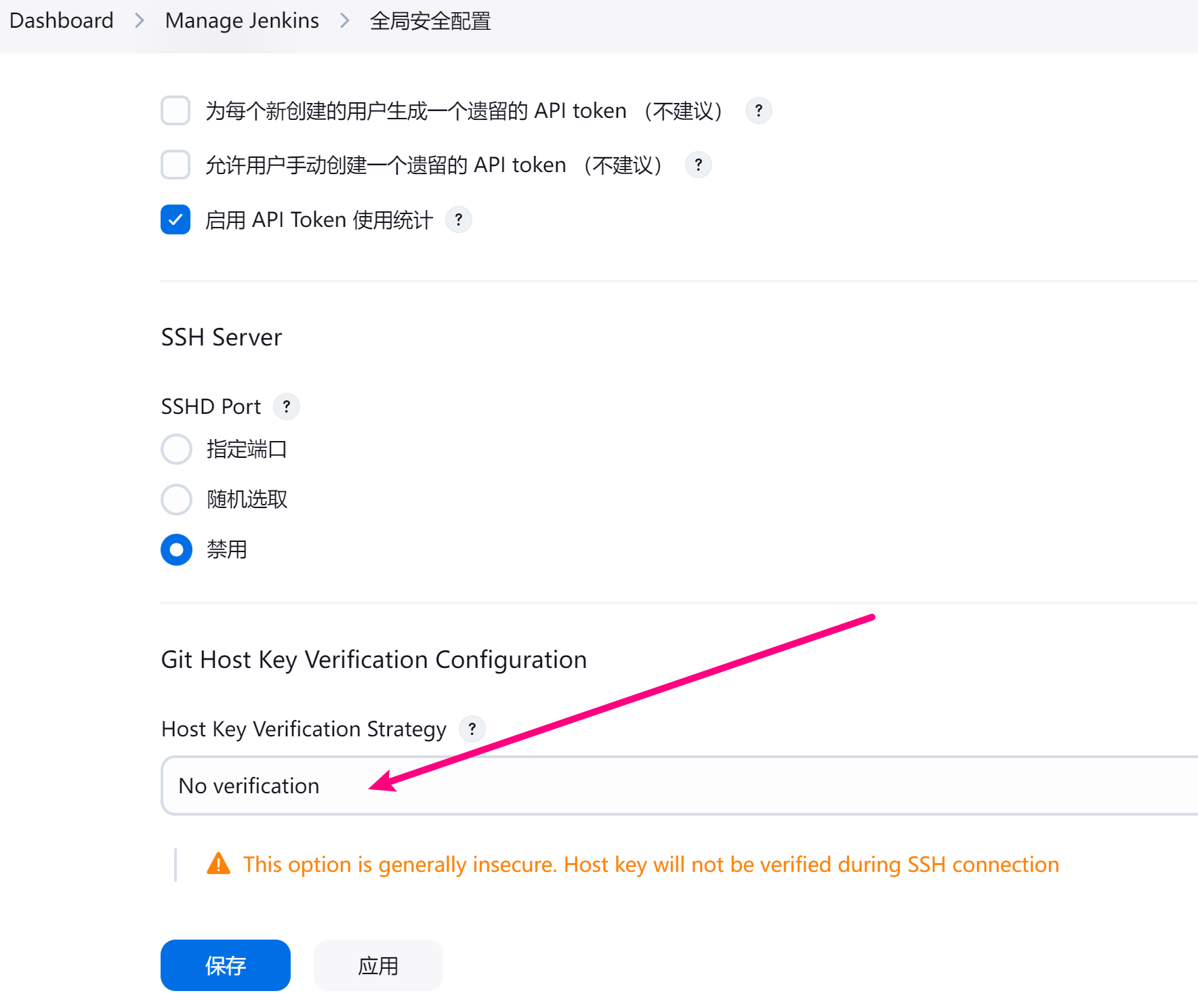
Jenkins 离线升级
1. 环境说明 环境 A: jenkins 版本:2.253使用 systemctl 管理的 jenkins 服务 环境 B: 可以上网的机器,装有 docker-compose docker 和 docker-compose 安装,这里都略了。 2. 安装旧版本 2.1 环境 A jenkins 目录打包文件 …...

Unty 崩溃问题(Burst 1.8.2)
错误代码: Assertion failed on expression: exception SCRIPTING_NULL UnityEngine.StackTraceUtility:ExtractStackTrace () Unity.Burst.BurstCompiler:SendRawCommandToCompiler (string Unity版本:2021.3.17F1,Burst 1.8.2 表现&…...

【大型实战】企业网络实验(华为核心交换、ESXI7.0vmware虚拟机、DHCP中继、服务端网络及用户端网络配置)
需求 实验 vmware网络配置(企业内部一般为ESXI) 这样服务器虚拟机使用192.168.200.X网段才能与用户侧互通 vmware虚拟机配置(DHCP服务器网络配置) 打开网络管理页面 nmtui重置一下网络连接(重启网卡) …...

vue2路由跳转是异步的
在 Vue 2 中,如果你在路由跳转函数中通过路由路径判断路径时,发现路径还是上一个路径,这是因为路由跳转是异步的。为了确保在路由跳转完成后进行判断,你可以使用路由的导航守卫或者 nextTick 来确保获取到最新的路由路径。 使用 …...

第一阶段面试题总结
1. 线程和进程的概念,区别、以及什么时候用线程什么时候用进程 1.1 线程概念 线程是进程中的一个执行单元,一个进程可以包含多个线程 线程是一个轻量级的进程 线程是CPU任务调度的最小单元 1.2 进程概念 进程是一个程序的运行实例,它包含了…...
)
设计模式(工厂模式,模板方法模式,单例模式)
单例模式: 确保一个类只有一个实例,并提供全局访问点。 单例模式举例: 配置信息类:用于存储应用程序的全局配置信息,例如数据库连接信息、日志配置等。 日志类:用于记录应用程序运行时的日志信息&#x…...
)
ES6 对象的新增方法(十四)
1. Object.assign(target, …sources) 特性:将一个或多个源对象的所有可枚举属性复制到目标对象。 用法:用于对象属性的合并。 const obj1 { a: 1, b: 2 }; const obj2 { b: 3, c: 4 }; Object.assign(obj1, obj2);console.log(obj1); // 输出&#…...
—— spring-boot-starter-xxx 和 xxx-spring-boot-starter 区别?)
Spring Boot 学习总结(34)—— spring-boot-starter-xxx 和 xxx-spring-boot-starter 区别?
一、Spring Starter 简介 Spring Starter 是 Spring Boot 提供的一种便捷方式,帮助开发者快速集成和配置 Spring 应用中所需的依赖。每个 Starter 都是一个预配置的依赖集,可以自动配置应用的一部分或特定功能。这些 Starter 旨在消除手动编写大量样板代码和配置的需求。 1…...
)
昇思训练营打卡第二十五天(RNN实现情感分类)
RNN,即循环神经网络(Recurrent Neural Network),是一种深度学习模型,特别适用于处理序列数据。以下是对RNN的简要介绍: RNN的特点: 记忆性:与传统的前馈神经网络不同,R…...

昇思25天学习打卡营第02天|张量 Tensor
一、什么是张量 Tensor 张量是一种特殊的数据结构,与数组和矩阵非常相似。张量(Tensor)是MindSpore网络运算中的基本数据结构。 张量可以被看作是一个多维数组,但它比普通的数组更加灵活和强大,因为它支持在GPU等加速…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
