怎么压缩视频文件?简单的压缩视频方法分享
视频已成为我们日常生活中不可或缺的一部分。但随着视频质量的提高,文件大小也逐渐成为我们分享的阻碍。如何有效压缩视频文件,使其既能保持清晰,又能轻松分享?今天,给大家分享五种实用的视频压缩方法,快来一起学习下吧。

方法一:迅捷视频转换器
这是一款专业的视频编辑工具,支持众多视频编辑功能,以其简洁的界面和强大的功能深受用户喜爱。其中就包括视频压缩,只需选择需要压缩的视频文件,设置压缩参数(如分辨率、比特率等),点击“开始压缩”即可,具体操作步骤如下:
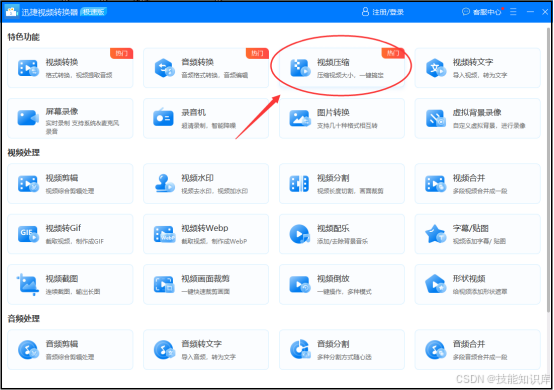
1、将软件在电脑中打开,在页面中点击“视频压缩”,接着就可以将需要压缩的视频文件给添加进来,支持批量压缩。

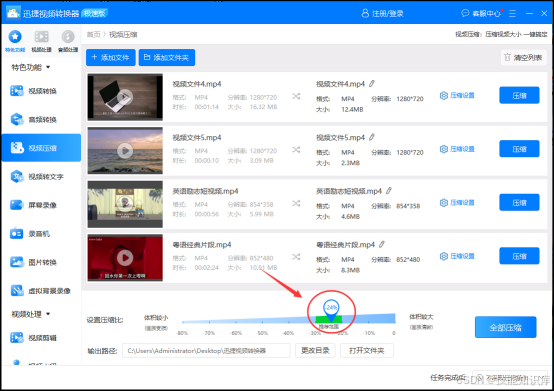
2、当把视频添加进来后,我们可以通过下方的指针位置,来设置视频的压缩大小,这里大家可以使用它的推荐范围就可以了。

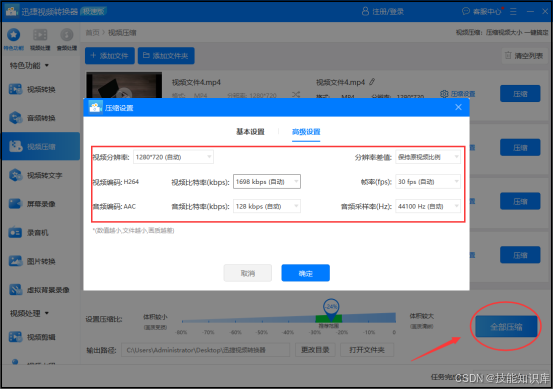
3、如果对视频压缩还有更细节的要求,可以点击“压缩设置”,在高级设置中,可以对视频的分辨率、帧率、比特率等进行设置,最后点击“全部压缩”,视频就会压缩成功啦。

方法二:口袋视频转换器
这也是一款专业的视频格式转换工具,除了支持视频格式转换外,它也具备诸多其他视频编辑功能,视频压缩就是其中之一,使用起来也是特别的方便,下面给大家演示下步骤:
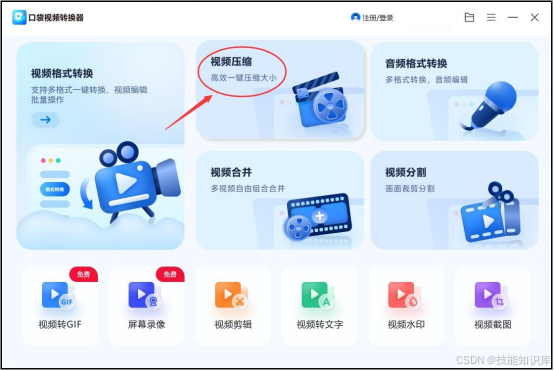
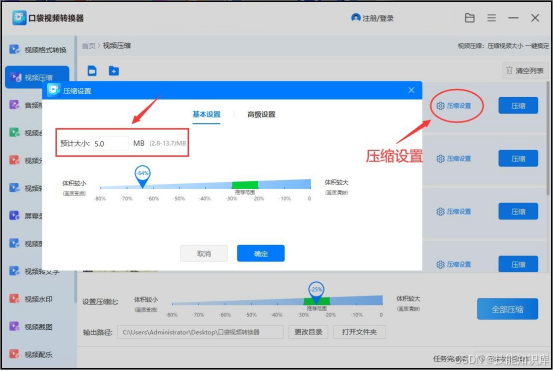
1、将软件在电脑中打开,点击“视频压缩”功能,接着就可以将需要压缩的视频给添加进来。

2、视频添加进来后,我们可以通过点击“压缩设置”,选择拖动指针来设置视频压缩大小,也可以在高级设置中设置视频的帧率、比特率等参数,最后点击“全部压缩”就完成视频压缩啦。

方法三:Clipchamp
这是一款在线视频压缩工具,无需安装任何软件即可使用。只需将视频文件上传,选择压缩参数后,即可开始压缩。完成后,用户可以直接下载压缩后的视频文件。虽然在线压缩可能会受到网络速度的限制,但它凭借其简洁的操作和高效的压缩能力,仍赢得了众多用户的青睐。

方法四:迅捷视频剪辑软件
如果你需要同时进行视频剪辑和压缩,那么这个软件将是一个不错的选择。这款软件不仅提供了丰富的剪辑功能,如裁剪、拼接、添加滤镜等,还支持在剪辑过程中进行视频压缩,下面给大家演示下步骤:
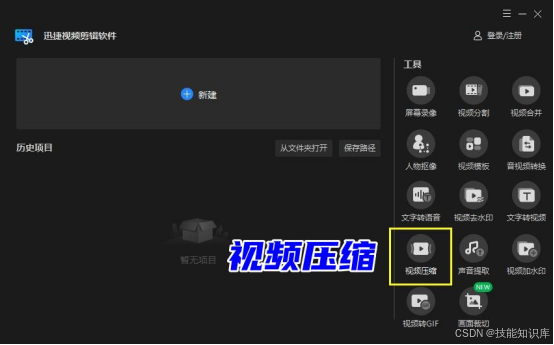
1、将软件打开,在页面的右侧点击“视频压缩”功能,然后将视频文件给导入进来。

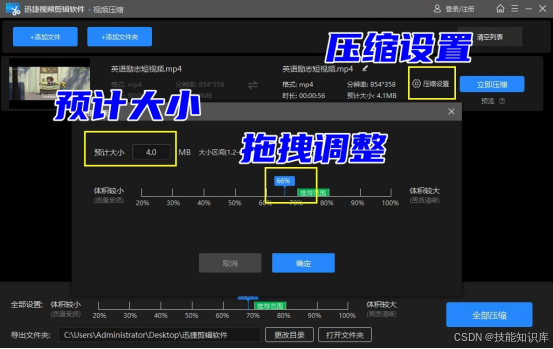
2、视频导入进来后,可以点击视频右侧的“压缩设置”,可以通过拖拽指针和观察视频压缩后的预计大小来进行设置,最后点击“全部压缩”就可以啦。

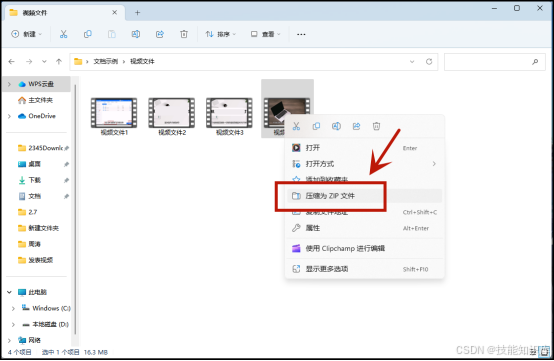
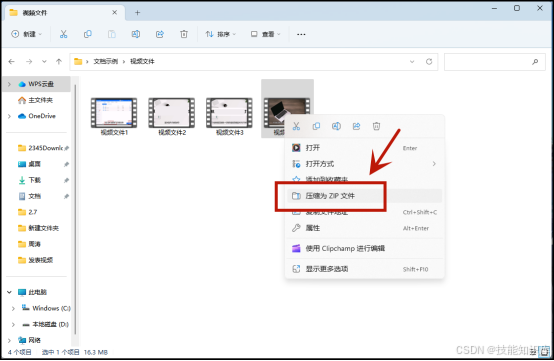
方法五:电脑自带压缩
还有种方法是通过电脑的自带压缩功能就可以压缩视频,那就是将视频给压缩为ZIP文件,但是注意压缩成这种格式的视频,只适合用来储存或者是发送,如果需要观看视频或者是编辑视频,还是需要对其进行解压,大家可以根据自己的实际需求选择合适的方法来压缩。

总之,以上五种视频压缩方法各有千秋,大家可以根据自己的需求选择适合自己的方法,希望能够帮助到大家。
相关文章:

怎么压缩视频文件?简单的压缩视频方法分享
视频已成为我们日常生活中不可或缺的一部分。但随着视频质量的提高,文件大小也逐渐成为我们分享的阻碍。如何有效压缩视频文件,使其既能保持清晰,又能轻松分享?今天,给大家分享五种实用的视频压缩方法,快来…...

【Oracle】Oracle语法之递归查询
目录 递归查询使用场景备注 语法相关属性解释 案例基本使用升级版-带上递归查询的属性 总结: 递归查询 Oracle的递归查询是指在一个查询语句中使用自引用的方式进行循环迭代查询。它可以用于处理具有层次结构的数据,如组织架构、产品类别等。递归查询通…...

【教程】Vue2中使用svg矢量图
1.npm导包 npm i svg-sprite-loader --save2.创建目录放入svg文件,创建SvgIcon.js 3.SvgIcon.js const req require.context(./svg, false, /\.svg$/) const requireAll requireContext > requireContext.keys().map(requireContext) requireAll(req)4.vue.c…...

简约唯美的404HTML源码
源码介绍 简约唯美的404HTML源码,很适合做网站错误页,将下面的源码放到一个空白的html里面,然后上传到服务器里面即可使用 效果预览 完整源码 <!DOCTYPE html> <html><head><meta charset="utf-8"><title>404 Error Example<…...

PDF 转图片并插入到 EXCEL 再转PDF
pom.xml 引用 <dependency><groupId>com.aspose</groupId><artifactId>aspose-cells</artifactId><version>21.11</version></dependency><dependency><groupId>com.aspose</groupId><artifactId>as…...

jmeter之变量随机参数化以及解决多线程不会随机变化
参考链接: https://www.cnblogs.com/Testing1105/p/12743475.html jmeter 使用random函数多线程运行时数据不会随机变化?_jmeter 线程组循环执行时 变量不变-CSDN博客 1、如下图所示,需要对请求参数 autor 和phone进行随机参数化 2、目前有…...

24/7/12总结
axios Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。 get请求: <script>function…...

sentinel网关限流配置及使用
sentinel控制台源码:https://download.csdn.net/download/yixin605691235/89543923 sentinel控制台jar包:https://download.csdn.net/download/yixin605691235/89543931 不同环境直接修改jar包中的application.yml文件中的nacos地址就可以了。 一、网关限…...
 问题:Guideline 4.3(a) - Design - Spam)
# 如何解决 App Store 审核中的 4.3(a) 问题:Guideline 4.3(a) - Design - Spam
如何解决 App Store 审核中的 4.3(a) 问题:Guideline 4.3(a) - Design - Spam 4.3(a) 审核问题是指:你的应用与其他开发者提交的应用在二进制文件、元数据和/或概念上存在相似之处,仅有微小差别。这通常会导致你的应用被视为垃圾应用而被拒绝…...
)
最长上升子序列(LIS)
最长上升子序列(最长递增子序列,LIS) 给定长度为 n n n的序列 v v v,求此序列中严格递增(上升)的子序列长度最大值(子序列可由原序列中不连续的元素构成) 朴素DP( O ( n 2 ) O(n^2) O(n2)) 闫氏DP分析法 状态表示: 集合 d p dp dp:所有满足…...

自动驾驶车道线检测系列—3D-LaneNet: End-to-End 3D Multiple Lane Detection
文章目录 1. 摘要概述2. 背景介绍3. 方法3.1 俯视图投影3.2 网络结构3.2.1 投影变换层3.2.2 投影变换层3.2.3 道路投影预测分支 3.3 车道预测头3.4 训练和真实值关联 4. 实验4.1 合成 3D 车道数据集4.2 真实世界 3D 车道数据集4.3 评估结果4.4 评估图像仅车道检测 5. 总结和讨论…...

手工创建 postgres kamailio 数据库
测试环境如下: postgres server 16: ip 地址为 192.168.31.100,用户 postgres 的密码为 ****** kamailio v5.7.5: ip 地址为 192.168.31.101 1.1. 创建 kamailio 用户和 kamailio 数据库 ssh 登陆 kamailio (192.168.31.101)&a…...

装饰设计模式
装饰设计模式应用在IO流上面可以得到体现 装饰模式指的是在不改变原类, 不使用继承的基础上,动态地扩展一个对象的功能。 原来的inputstream已经可以读取数据了,但是是一个字节一个字节的读取的,为了优化这个我们采用了buffered,…...

Linux 线程初步解析
1.线程概念 在一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是:线程是“一个进程内部的控制序列。在linux中,由于线程和进程都具有id,都需要调度等等相似性,因此都可以用PCB来描述和控制,线程含有PCB&am…...

为ppt中的文字配色
文字的颜色来源于ppt不可删去的图像的颜色 从各类搜索网站中搜索ppt如何配色,有如下几点: 1.可以使用对比色,表示强调。 2.可以使用近似色,使得和谐统一。 3.最好一张ppt中,使用的颜色不超过三种主要颜色。 但我想强调…...

python-区间内的真素数(赛氪OJ)
[题目描述] 找出正整数 M 和 N 之间(N 不小于 M)的所有真素数。真素数的定义:如果一个正整数 P 为素数,且其反序也为素数,那么 P 就为真素数。 例如,11,13 均为真素数,因为 11 的反序…...

TCP/IP、UDP、HTTP 协议介绍比较和总结
TCP/IP、UDP、HTTP是网络通信中的三种重要协议,各自具有不同的特点和应用场景。以下是对这三种协议的详细介绍、比较和总结。 TCP/IP协议 传输控制协议/互联网协议(TCP/IP, Transmission Control Protocol/Internet Protocol) 特点: 可靠性:TCP提供可靠的通信,通过握手…...

Unity Meta Quest 开发:如何在每只手指上添加 Poke 交互
XR 开发社区: SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子 找到玩家物体 OVRCameraRig 下的子物体 HandInteractorsRight/Left(分别管理左右手的 Interactor)下的 HandPokeInteractor 子物体&#x…...

MyBatis的原理?
MyBatis是一个优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis避免了几乎所有的JDBC代码和手动设置参数及获取结果集。MyBatis可以通过简单的XML或注解来配置和映射原生类型、接口和Java的POJOs(Plain Old Java Objects)为…...

数学基础【俗说矩阵】:齐次线性方程和非齐次线性方程求解-学习笔记
一、矩阵基础知识 二元一次方程的传统解法 不论是代入消元法还是加减消元法都统称 【高斯消元法】。 齐次方程组和非齐次方程组 线性方程组的解 线性方程的向量展示 向量规则 矩阵的高斯消元和初等行变行及其规则 高斯消元规则 初等行变换 矩阵经初等行变换成阶梯矩阵&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
