jmeter之变量随机参数化以及解决多线程不会随机变化
参考链接:
https://www.cnblogs.com/Testing1105/p/12743475.html
jmeter 使用random函数多线程运行时数据不会随机变化?_jmeter 线程组循环执行时 变量不变-CSDN博客
1、如下图所示,需要对请求参数 autor 和phone进行随机参数化

2、目前有三种方式可以解决,第一种就是通过如下图所示,添加用户定义的变量组件;

3、再点击Tools-函数助手对话框,来给参数添加随机函数,

4、点击函数助手对话框 显示如下弹窗,输入最大值、最小值,点击生成按钮,复制函数字符串${__Random(1,999,)};

5、步骤4中的函数字符串复制到 用户定义的变量 参数对应的值中。

6、接口的该请求参数则需要使用${author}来代替,如下图。该方法有个缺陷就是无论是通过多线程还是循环控制器,该随机变量都只获取一次,因此还需要通过另外两种方式来解决这个问题。

7、如果需要每次请求接口,该参数的值都随机变化就需要直接将步骤4生成的函数字符串复制到该接口的参数中,如图所示。这样无论是多线程还是循环控制器每次该接口都会随机生成参数

8、除了将函数字符串直接添加到参数中外还有一种方式就是添加随机变量,添加过程如图所示。

9、在随机变量组件中输入变量名称、最小值、最大值、没线程(用户)?:选择True
每线程(用户)(Per Thread(User)?):如果设置为False,那么所有线程共享同一个随机数生成器,如果设置为True,那么每个线程独享各自的随机数生成器。

随机变量组件用法如下图所示
变量名称(Variable Name):用于控制在其它元素中引用该值,形式:$(variable_name}输出格式(Output Format):可选格式,比如000,格式化为001,002,Minimum Value,Maximum Value都设置为1,Number format设置为000,那么格式化后,第一个参数值为001,第二个为002,……,以此类推,假设format设置为user_000,那么格式化后,第一个参数值为user_001,第二个参数值为user_002,...,以此类推。默认格式为Long.toString()最大值(Minimum Value):生成的最小随机数最小值(Maximum Value):生成的最大随机数随机种子(Seed for Random function) :供随机数生成器使用的seed.如果为空,则使用默认的Random构造器每线程(用户)(Per Thread(User)?):如果设置为False,那么所有线程共享同一个随机数生成器,如果设置为True,那么每个线程独享各自的随机数生成器运行后该数据在1-1000000之间随机生成10、接下来就跟步骤6类似,接口的该请求参数则需要使用${author}来代替。该方法也可以做到每次请求接口都会生成一个随机值。

相关文章:

jmeter之变量随机参数化以及解决多线程不会随机变化
参考链接: https://www.cnblogs.com/Testing1105/p/12743475.html jmeter 使用random函数多线程运行时数据不会随机变化?_jmeter 线程组循环执行时 变量不变-CSDN博客 1、如下图所示,需要对请求参数 autor 和phone进行随机参数化 2、目前有…...

24/7/12总结
axios Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。 get请求: <script>function…...

sentinel网关限流配置及使用
sentinel控制台源码:https://download.csdn.net/download/yixin605691235/89543923 sentinel控制台jar包:https://download.csdn.net/download/yixin605691235/89543931 不同环境直接修改jar包中的application.yml文件中的nacos地址就可以了。 一、网关限…...
 问题:Guideline 4.3(a) - Design - Spam)
# 如何解决 App Store 审核中的 4.3(a) 问题:Guideline 4.3(a) - Design - Spam
如何解决 App Store 审核中的 4.3(a) 问题:Guideline 4.3(a) - Design - Spam 4.3(a) 审核问题是指:你的应用与其他开发者提交的应用在二进制文件、元数据和/或概念上存在相似之处,仅有微小差别。这通常会导致你的应用被视为垃圾应用而被拒绝…...
)
最长上升子序列(LIS)
最长上升子序列(最长递增子序列,LIS) 给定长度为 n n n的序列 v v v,求此序列中严格递增(上升)的子序列长度最大值(子序列可由原序列中不连续的元素构成) 朴素DP( O ( n 2 ) O(n^2) O(n2)) 闫氏DP分析法 状态表示: 集合 d p dp dp:所有满足…...

自动驾驶车道线检测系列—3D-LaneNet: End-to-End 3D Multiple Lane Detection
文章目录 1. 摘要概述2. 背景介绍3. 方法3.1 俯视图投影3.2 网络结构3.2.1 投影变换层3.2.2 投影变换层3.2.3 道路投影预测分支 3.3 车道预测头3.4 训练和真实值关联 4. 实验4.1 合成 3D 车道数据集4.2 真实世界 3D 车道数据集4.3 评估结果4.4 评估图像仅车道检测 5. 总结和讨论…...

手工创建 postgres kamailio 数据库
测试环境如下: postgres server 16: ip 地址为 192.168.31.100,用户 postgres 的密码为 ****** kamailio v5.7.5: ip 地址为 192.168.31.101 1.1. 创建 kamailio 用户和 kamailio 数据库 ssh 登陆 kamailio (192.168.31.101)&a…...

装饰设计模式
装饰设计模式应用在IO流上面可以得到体现 装饰模式指的是在不改变原类, 不使用继承的基础上,动态地扩展一个对象的功能。 原来的inputstream已经可以读取数据了,但是是一个字节一个字节的读取的,为了优化这个我们采用了buffered,…...

Linux 线程初步解析
1.线程概念 在一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是:线程是“一个进程内部的控制序列。在linux中,由于线程和进程都具有id,都需要调度等等相似性,因此都可以用PCB来描述和控制,线程含有PCB&am…...

为ppt中的文字配色
文字的颜色来源于ppt不可删去的图像的颜色 从各类搜索网站中搜索ppt如何配色,有如下几点: 1.可以使用对比色,表示强调。 2.可以使用近似色,使得和谐统一。 3.最好一张ppt中,使用的颜色不超过三种主要颜色。 但我想强调…...

python-区间内的真素数(赛氪OJ)
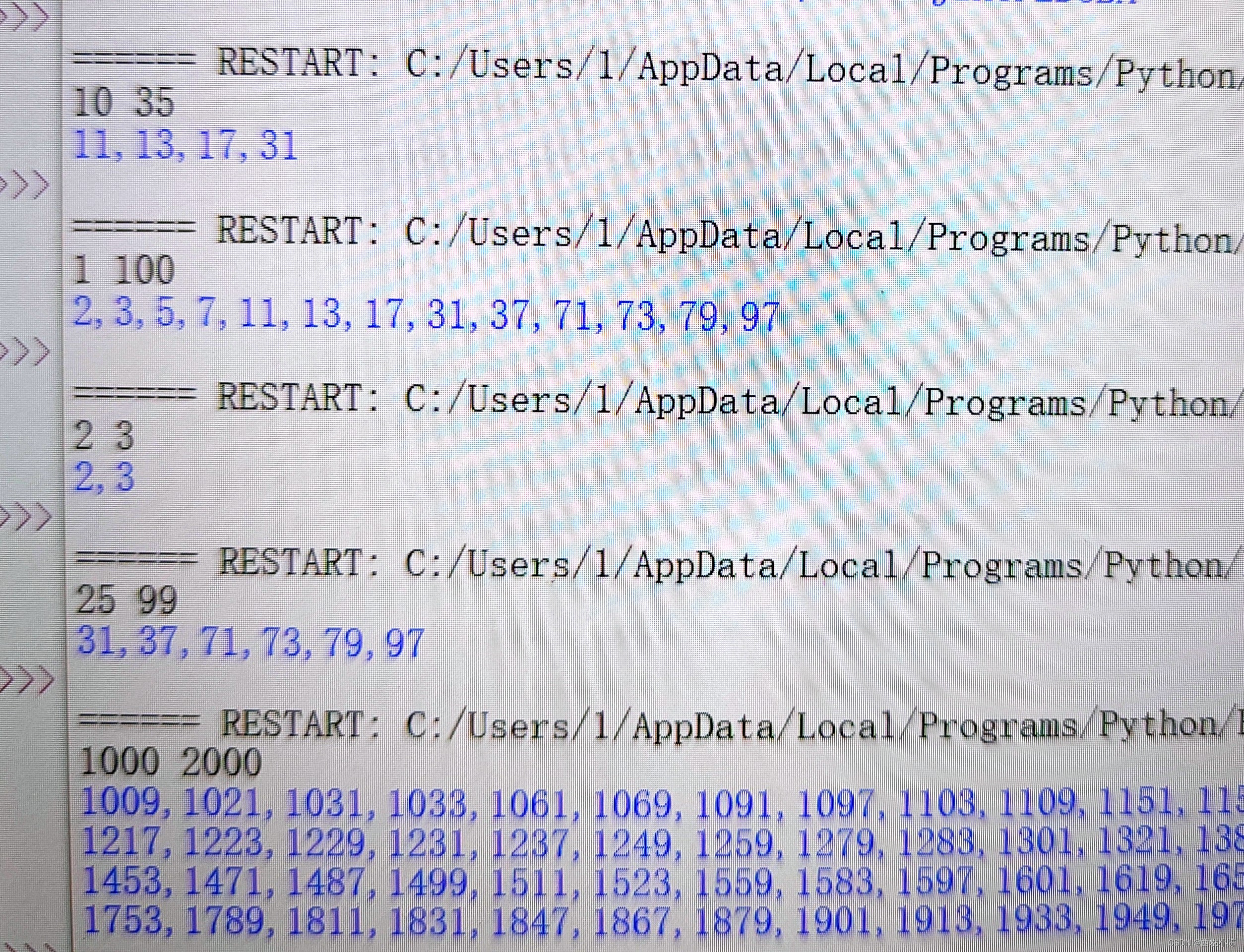
[题目描述] 找出正整数 M 和 N 之间(N 不小于 M)的所有真素数。真素数的定义:如果一个正整数 P 为素数,且其反序也为素数,那么 P 就为真素数。 例如,11,13 均为真素数,因为 11 的反序…...

TCP/IP、UDP、HTTP 协议介绍比较和总结
TCP/IP、UDP、HTTP是网络通信中的三种重要协议,各自具有不同的特点和应用场景。以下是对这三种协议的详细介绍、比较和总结。 TCP/IP协议 传输控制协议/互联网协议(TCP/IP, Transmission Control Protocol/Internet Protocol) 特点: 可靠性:TCP提供可靠的通信,通过握手…...

Unity Meta Quest 开发:如何在每只手指上添加 Poke 交互
XR 开发社区: SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子 找到玩家物体 OVRCameraRig 下的子物体 HandInteractorsRight/Left(分别管理左右手的 Interactor)下的 HandPokeInteractor 子物体&#x…...

MyBatis的原理?
MyBatis是一个优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis避免了几乎所有的JDBC代码和手动设置参数及获取结果集。MyBatis可以通过简单的XML或注解来配置和映射原生类型、接口和Java的POJOs(Plain Old Java Objects)为…...

数学基础【俗说矩阵】:齐次线性方程和非齐次线性方程求解-学习笔记
一、矩阵基础知识 二元一次方程的传统解法 不论是代入消元法还是加减消元法都统称 【高斯消元法】。 齐次方程组和非齐次方程组 线性方程组的解 线性方程的向量展示 向量规则 矩阵的高斯消元和初等行变行及其规则 高斯消元规则 初等行变换 矩阵经初等行变换成阶梯矩阵&…...

乐尚代驾项目概述
前言 2024年7月17日,最近终于在低效率的情况下把java及其生态的知识点背的差不多了,投了两个礼拜的简历,就一个面试,总结了几点原因。 市场环境不好 要知道,前两年找工作,都不需要投简历,把简历…...

脱发的 7 个原因,不能再瞒着大家了!
《黄帝内经》记载,“发为血之余,肾其华在发”。乌发飘逸的秀发,是年轻之体气血充盈、生机勃发的象征,更是纯粹天然、淡泊雅致的东方美学的体现。年轻一代不仅关注身体的养生,对头发的保护与保养也有了新的认识。头发已经成为当代年…...

Vim使用教程
目录 引言1. Vim的基本概念1.1 模式1.2 启动和退出 2. 基础操作2.1 导航2.2 插入文本2.3 删除和复制2.4 查找和替换 3. 高级功能3.1 多文件编辑3.2 宏录制和执行3.3 使用插件3.4 自定义快捷键 4. Vim脚本和自定义配置4.1 基本配置4.2 编写Vim脚本 5. 实用技巧5.1 快速移动5.2 批…...

前端开发体系+html文件详解
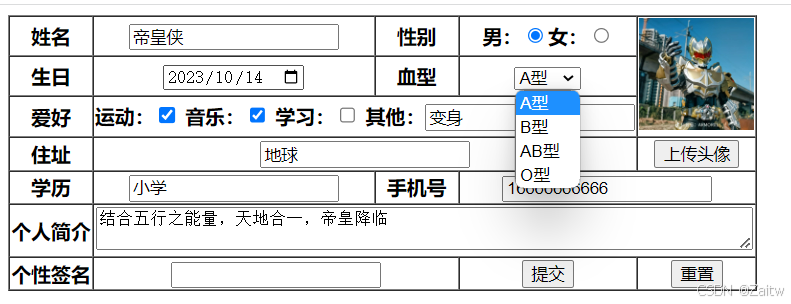
目录 html骨架 body主体内基本元素 基本元素 超文本(超链接跳转) 锚点 图片标签 列表标签 表格标签 框架标签(窗口标签) 音频标签 视频标签 VScode编译器 输入框 字体样式 实例展示: 首先简要介绍前端的整…...

小程序中用于跳转页面的5个api是什么和区别
在微信小程序中,用于页面跳转的API主要有以下几个,但通常不需要5个那么多,因为它们的功能各有侧重,用于不同的跳转场景。以下是这些API及其详细代码和区别: wx.navigateTo(OBJECT) 用于保留当前页面,跳转到…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...
