UI设计工具选择指南:Sketch、XD、Figma、即时设计
在数字产品设计产业链中,UI设计师往往起着连接前后的作用。产品经理从一个“需求”开始,制定一个抽象的产品概念原型。UI设计师通过视觉呈现将抽象概念具体化,完成线框图+交互逻辑+视觉+用户体验,最终输出高保真原型,并将其交付给开发工程师、决策者、客户和其他角色。
根据波士顿的权威数据,全球拥有近1亿设计师,主要集中在美国、中国、德国、日本和意大利等科技发展前沿国家。对互联网设计师的人才需求正在激增。因此,专门为互联网数字产品量身定制的UI设计工具发展迅速。Sketch是第一批全球粉丝。长期以来,Sketch一直是许多UI设计师和UX设计师的首选设计工具。然而,近年来,UI设计领域出现了许多新星,其中三个具有代表性的软件:Adobe XD、Figma和即时设计。
本文将分别介绍这四款软件,方便您在选择UI设计工具时,可以选择适合自己的一款。
https://ad.js.design/online/ui/?source=csdn&plan=xy79
关于四个UI设计工具的评估
Sketch、Adobe XD、Figma和即时设计,这四款软件都是非常优秀的软件,但是每一款都有自己的优势。
如果对你来说,团队协作的过程非常重要,Figma和即时设计应该是你的首选;如果你喜欢扔各种插件,Sketch可能更适合你;如果你熟悉Adobe全家桶的界面,Adobe XD可能更容易学习。
Sketch
在过去的十年里,Sketch一直是UI设计的主流工具之一,尽管它一直不支持 Windows 系统,但仍有大量忠实的追随者。
回顾它的背景,这是荷兰一家公司创立的 Sketch。 BV于2010年推出了MACOS桌面矢量图形处理软件。在设计之初,Sketch被设计为尽可能轻和快速的响应,并删除了Adobe IIustrator内置Photoshop和许多附加功能。
和IIustrator 与CS4相比,早期的Sketch界面非常简单。与拥有复杂嵌套工具栏的Adobe不同,Sketch顶部的图标是其核心功能。

Sketch Mirror 应用程序是Sketch最有用、最流行的功能之一。设计师可以将iPhone连接到Mac计算机,并在移动设备上实时测试他们的设计。
这在现在看来可能并不令人惊讶,但在2010年,它可以被称为改变游戏规则的功能。即使是行业基准Adobe也没有类似的功能。
起初,Sketch不支持多人实时在线合作,团队成员在编辑稿件时,需要经常来回传输文件,效率很低。
直到2020年底,Sketch才发布了实时合作功能,试图在这一领域赶上Figma。然而,此功能尚未集成到Sketch客户端。在合作之前,需要将本地Sketch文件上传到Sketch 在Cloud中,只有在浏览器中打开共享链接,才能参与合作。
在价格方面,Sketch采用免费试用+订阅方案,提供30天免费试用。到期后,每位编辑每月支付99美元,每年支付99美元。总成本对设计师没有吸引力。
Adobe XD
Sketch的优势是显而易见的,但Windows版本尚未推出。为了使用Sketch进行UI设计,一些人不得不先购买一台苹果电脑。
2016年,Adobe推出了基于矢量的UI设计工具Adobe XD,作为Sketch在Windows上的替代品,支持MacOS和Windows系统,使跨平台合作团队能够顺利沟通。
使用Adobe XD之前,如果您使用Adobe软件并熟悉软件界面,当您接触XD时,您将感到非常友好,并且可以快速启动。唯一的区别是更复杂的设计系统和组件重用。

Adobe创建的多个软件可以说是XD最大的卖点之一。从位图到矢量再到动态效果,Adobe都有相应的工具来满足设计师的需求,可以与XD紧密联动。
为了赶上Sketch形成的插件生态系统,Adobe设立了1000万美元的基金,鼓励许多开发者为XD开发插件。目前,XD集成了RenameIt、 Pixel Perfect、Data 插件等。

在多人合作方面,XD支持将本地文档保存为云文档,然后将电子邮件邀请发送给合作伙伴。收到邀请的人可以打开文档参与设计合作。
然而,XD的协作功能有一定的局限性。对于付费用户创建的文档,免费用户只能在试用协作编辑30天后查看,无法再次编辑。
XD的出现可以说是许多Windows用户的福音,但在实际使用中,软件容易崩溃,中文用户无法使用内置插件库等诸多问题仍然存在,这在一定程度上降低了UI设计的效率。Adobe 为了满足用户的需求,XD在产品设计方面还在不断探索更多的功能。
还有一款软件出现在XD之前和之后,就是这两年国内外炙手可热的Figma。
Figma
Figma,它是一个基于云端的UI设计工具,可以直接在浏览器中运行。无需安装软件或购买多个软件许可证,即可在任何设备或平台上访问您的项目。

来自UX 根据TOOLS发布的《2021年设计工具调查报告》,Figma在Windows和macos系统上的用户数量超过了之前推出的Sketch和Adobe XD。
在Figma之前,从最初的草图到原型设计,往往需要多种软件,文件流通次数多,迭代周期长。
在Figma之后,同样的对接过程大大缩短,团队成员可以获得最新版本的文件。
Figma最大的特点是团队协作。目前正在浏览和编辑文件的成员的头像将显示在右上角。每个人的鼠标指针都会有自己的昵称,这样可以很容易地查看谁改变了什么,并直接将评论和反馈添加到需要沟通的位置。
当涉及到矢量操作时,Figma的笔工具更加灵活。Figma内置矢量网络允许您将多条线连接到一个点。当移动线段时,连接到线的点也会自动跟随,这加快了矢量绘图的效率。
Figma可以对所选的画板或对象进行CSS、 iOS 或者以Android格式显示代码片段,供开发人员查看设计文件时使用。此外,开发人员可以在不使用第三方工具的情况下直接获取设计文件中的标记信息。
在价格方面,Figma有两种模式:免费和充钱。免费用户最多可以创建一个项目和三个文件。每个文件只能包含三页。版本历史记录保存30天,共享团队数据库无法使用;充钱版分为两个等级。专业版每人每月12美元,组织版每人每月45美元。总体价格很高。
即时设计
Figma确实是一个非常优秀的UI设计工具,但对于国内用户来说,它也有一些适应环境的地方:网页加载缓慢,一些内置字体与中文不兼容,中文版本尚未推出,这无疑提高了软件的使用门槛。

即时设计,它是一个一站式协同设计工具,由国内本土团队打造,集UI设计、原型、交互、标签和资源于一体。它几乎涵盖了Figma的所有核心设计和协作功能,打开了产品、设计和研发合作的各种软件之间的障碍。它可以在一个软件中完成生产、设计和研究的全过程,原始的中文语言更符合中国人的使用习惯和需求。
即时设计基于对本地用户需求的洞察和用户反馈,在产品设计方面,与国外Figma相比,提供了许多差异化的功能和服务:
①独特的矢量网格,充满绘图效率
即时设计凭借在计算机图形领域的深厚积累,推出了独特的矢量网格功能,支持在一个锚点上创建无数条路径,可以连续创建多个开口或闭合路径。在矢量网格的帮助下,复杂图形的绘制可以快速完成,而无需像传统工具那样绘制多个图层进行拼凑和对齐。
在原有矢量网格功能的基础上,即时设计在最近的更新中增加了多色矢量网格的特性,突破了矢量网格在色彩填充方面的局限性,并支持在矢量编辑模式下为绘制的闭合路径填充不同的颜色。
使用即时设计多色矢量网格功能,可轻松创建当前流行的功能「几何图形」包括风格作品 2.5D Logo、孟菲斯,低多边形插图等。
②智能矢量设计,页面布局更加高效
即时设计专注于智能矢量设计,支持创建响应式动态框架的自动布局和智能选择,并提供全新的画板工具和形状工具,大大提高了设计效率。

当用户调整内容时,画板会自动调整尺寸和布局。图层间距可以批量调整,图层位置可以灵活更改,各种图形可以灵活调整节点、图形颜色填充、复杂形状和快速转换。
同样,在多图排版场景中,借助即时设计的自动布局功能,可以更智能地调整或堆叠元素的位置,简化繁琐的手动操作步骤。
③共享风格和团队组件库
在即时设计中,颜色、文本样式和图层样式不仅可以一键保存为资源,还可以发布为团队组件库,可以在团队内部和多个项目中多次调用。
资源一旦修改,项目中引用的所有示例都会自动更新,可以大大提高设计创作和迭代的效率,所有资源都可以与团队共享,实现快速再利用。
当您在团队空间中创建一个新项目时,您可以看到团队之前发布的团队组件库。启用组件库后,您可以在左侧面板上看到来自团队组件库的所有组件,从而实现组件在不同设计项目中的共享和调用,减少不必要的重复工作。
https://ad.js.design/online/ui/?source=csdn&plan=xy79
④自带多种免费字体
鉴于近年来字体侵权案件时有发生,为了减少设计师因字体使用不当而造成的侵权,即时设计带来了多种免费商用中文字体:思源粗体,OPPO Sans、站酷快乐体,优设标题黑体,思源宋体等,这些字体存储在即时设计资源广场中,使用前无需手动安装,可一键调用。

⑤与各种设计文件兼容,与过去的工作无缝衔接
就文件兼容性而言,即时设计支持Figma导入、Sketch、XD、Axure文件已成为中国第一个兼容多种文件格式的设计合作平台。
设计师可以在一个平台上自由播放各种主流格式的文件,实现从线条草稿到高保真产品的一站式界面设计,开放生产、研究和设计的全环节,全面提高团队合作效率。

⑥广场大量设计资源的资源
在资源方面,即时设计拥有3000多个设计资源「资源广场」,阿里巴巴、字节、腾讯、京东、谷歌、华为等内置设计系统每月更新数百个高质量模板,包括移动设计、网页设计、插图、线框图、矢量图标等。用户只需单击一下即可快速调用,无需跳转到其他网站进行搜索和下载。
在即时设计的资源广场,用户只需单击一下即可与广场共享创建的模板,并与其他设计师进行讨论和交流。他们还可以免费使用其他创作者共享的高质量模板。
⑦为满足企业更高级别的安全需求,支持私有化部署

即时设计 现在对所有个人用户免费开放,个人用户可以享受即时设计的所有会员权益:无限文件数量、无限合作伙伴数量、无限云存储空间等。所有内置功能均可免费使用,适用于大多数国内UI、对于UX设计群体来说,诚意十足。
默认情况下,用户创建的所有文件都存储在 即时设计 在服务器上,考虑到企业想要独立掌握数据的需要,即时设计 为了满足企业更高层次的安全需求,还提供了私有化部署方案。据即时设计团队介绍,目前已有数十家各行业龙头企业的设计团队使用即时设计企业服务。
https://ad.js.design/online/ui/?source=csdn&plan=xy79
写在最后
本文中提到的四种常用的UI设计软件可以说是UI设计工具的演变和发展,这实际上是行业工作模式变化的缩影。
从一开始,拥有一个易于使用的UI设计工具就足够了。后来,一站式UI设计工具与多人实时合作,开辟了生产、设计和研究过程。工具的演变轨迹越来越符合UI设计师的需求和合作过程。经过比较,无论是Sktech强大的原型设计功能、Figma的社区生态,还是即时设计的原型+UI设计+流畅的交付体验,都不会限制您必须选择哪种工具,而是理解和选择更适合团队工作节奏和语言环境的工具。
相关文章:

UI设计工具选择指南:Sketch、XD、Figma、即时设计
在数字产品设计产业链中,UI设计师往往起着连接前后的作用。产品经理从一个“需求”开始,制定一个抽象的产品概念原型。UI设计师通过视觉呈现将抽象概念具体化,完成线框图交互逻辑视觉用户体验,最终输出高保真原型,并将…...

Pycharm 导入 conda 环境
使用时经常在此处卡壳,在此做个记录。 这个位置选择 conda 安装路径下的 python.exe 文件即可...
)
Vue封装Tooltip(提示工具)
<template> <div class"tooltip" mouseover"showTooltip" mouseleave"hideTooltip"> <slot></slot> <!-- 使用slot来接收传入的内容 --> <span class"tooltiptext" v-if"visible">{…...

Go 1.19.4 函数-Day 08
1. 函数概念和调用原理 1.1 基本介绍 函数是基本的代码块,用于执行一个任务。 Go 语言最少有个 main() 函数。 你可以通过函数来划分不同功能,逻辑上每个函数执行的是指定的任务。 函数声明告诉了编译器函数的名称,返回类型,和参…...

Docker-Nvidia(NVIDIA Container Toolkit)
安装NVIDIA Container Toolkit工具,支持docker使用GPU 目录 1.NVIDIA Container Toolkit 安装1.1 nvidia-docker安装1.2 验证1.2.1 验证安装1.2.2 额外补充 1.NVIDIA Container Toolkit 安装 1.1 nvidia-docker安装 NVIDIA/nvidia-docker Installing the NVIDIA …...

Mongodb 3.6 数据恢复操作
一、安装MongoDB 忽略 二、创建账号和授权 在新的MongoDB上创建用户管理员。先切换到admin库,然后通过命令创建数据库管理员账号和密码。最后再验证账号密码是否创建成功! use admin db.createUser({user:"root",pwd:"123456Ab",…...

C++ | Leetcode C++题解之第238题除自身以外数组的乘积
题目: 题解: class Solution { public:vector<int> productExceptSelf(vector<int>& nums) {int length nums.size();// L 和 R 分别表示左右两侧的乘积列表vector<int> L(length, 0), R(length, 0);vector<int> answer(l…...

挂耳式蓝牙耳机什么牌子好?这五款综合表现遥遥领先
为什么这几年开放式耳机受到了越来越多消费者的喜爱?我想是因为它全方位的弥补了入耳式耳机堵塞耳朵、不够安全健康的缺陷,真正做到了安全性与舒适性兼得。那么刚入坑开放式耳机的小白该如何挑选一款品质较高的开放式耳机呢?挂耳式蓝牙耳机什…...

防火墙-NAT策略和智能选路
一、背景技术 在日常网络环境,内部网络想要访问外网无法直接进行通信,这时候就需要进行NAT地址转换,而在防火墙上配置NAT和路由器上有点小区别,思路基本一致,这次主要就以防火防火墙配置NAT策略为例,防火墙…...

一键优雅为Ubuntu20.04服务器挂载新磁盘
itopen组织1、提供OpenHarmony优雅实用的小工具2、手把手适配riscv qemu linux的三方库移植3、未来计划riscv qemu ohos的三方库移植 小程序开发4、一切拥抱开源,拥抱国产化 一、小于2T磁盘挂载方式 1.1 安装磁盘到电脑后启动系统 1.2 查找未分区的磁盘 打…...

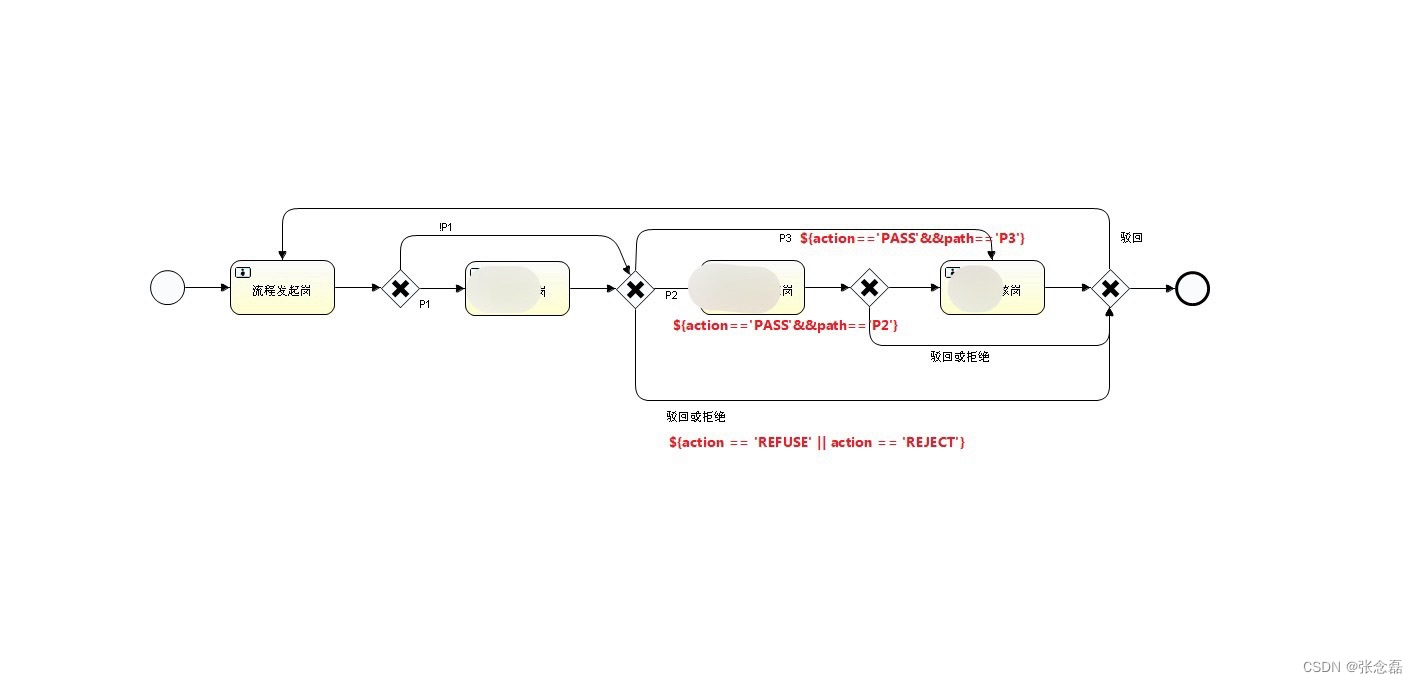
踩坑日记 | 记一次流程图问题排查
踩坑日记:记一次流程图问题排查 标签: activiti | 流程 引言 今天排查了一个流程图问题,耗时2个小时终于解决,记录下来 现象 流程审批驳回报错:Unknown property used in expression: ${xxxx} 使用的是 activiti …...
安装mysql)
数据建设实践之大数据平台(四)安装mysql
安装mysql 卸载mysql [bigdatanode101 ~]$ sudo rpm -qa | grep mariadb | xargs sudo rpm -e --nodeps 上传安装包到/opt/software目录并解压 [bigdatanode101 software]$ tar -xf mysql-5.7.28-1.el7.x86_64.rpm-bundle.tar -C mysql_lib/ 到mysql_lib目录下顺序安装 …...

MongoDB常用命令大全,概述、备份恢复
文章目录 一、MongoDB简介二、服务启动停止、连接三、数据库相关四、集合操作五、文档操作六、数据备份与恢复/导入导出数据6.1 mongodump备份数据库6.2 mongorestore还原数据库6.3 mongoexport导出表 或 表中部分字段6.4 mongoimport导入表 或 表中部分字段 七、其他常用命令八…...

uni-app 保存号码到通讯录
1、 添加模块 2、添加权限 3、添加策略 Android: "permissionExternalStorage" : {"request" : "none","prompt" : "应用保存运行状态等信息,需要获取读写手机存储(系统提示为访问设备上的照片…...

Jetson-AGX-Orin gstreamer+rtmp+http-flv 推拉流
Jetson-AGX-Orin gstreamerrtmphttp-flv 推拉流 Orin是ubuntu20.04 ARM64架构的系统,自带gstreamer 1、 测试摄像头 测试摄像头可以用v4l2-ctl命令或者用gst-launch-1.0 #用v4l2-ctl测试摄像头,有尖角符号持续打印则正常 v4l2-ctl -d /dev/video0 --set-fmt-vid…...

ES证书过期替换方案
简介: 在生产环境中,Elasticsearch 集群的证书可能会因为过期而导致集群无法正常工作。为了避免这种情况的发生,我们需要及时更新证书,并保证更新证书的过程中保持 Elasticsearch 集群的高可用性和数据安全性。 集群环境 ES集群版…...

计算机网络——网络层(IP地址与MAC地址、地址解析协议ARP、IP数据报格式以及转发分组、ICMP、IPV6)
IP地址与MAC地址 由于MAC地址已固化在网卡上的ROM 中,因此常常将 MAC地址称为硬件地址或物理地址;物理地址的反义词就是虚拟地址、软件地址或逻辑地址,IP地址就属于这类地址。 从层次的角度看,MAC地址是数据链路层使用的地址&…...

音视频入门基础:H.264专题(13)——FFmpeg源码中通过SPS属性获取视频色彩格式的实现
一、引言 通过FFmpeg命令可以获取到H.264裸流文件的色彩格式(又译作色度采样结构、像素格式): 在vlc中也可以获取到色彩格式(vlc底层也使用了FFmpeg进行解码): 这个色彩格式就是之前的文章《音视频入门基础…...

WEB前端05-JavaScrip基本对象
JavaScript对象 1.Function对象 函数的创建 //方法一:自定义函数 function 函数名([参数]) {函数体[return 表达式] }//方法二:匿名函数 (function([参数]) {函数体[return 表达式] }); **使用场景一:定义后直接调用使用(只使用一次) (fun…...

新手教学系列——简单的服务配置项集中管理
前言 在开发和运维过程中,配置管理是一个非常重要但经常被忽视的环节。常用的配置文件格式包括env、ini和yaml等,它们非常适合模块级别的系统配置,尤其是一些敏感信息的配置,例如数据库连接字符串和密码等。但是,对于…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
