Vue3+Vite+TS+Axios整合详细教程
1. Vite 简介
Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+ Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。
vite 是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:
一个开发服务器:它基于原生的es模块,提供了丰富的内建功能,如速度快到惊人的模块热更新HMR.
一套构建指令:使用Rollup打包代码,并且它是预构建的,可输出用于生产环境的高度优化过的静态资源。
1.1 VS Webpack
Webpack是近年来使用量最大,同时社区最完善的前端打包构建工具,新出的5.x版本对构建细节进行了优化,在部分场景下打包速度提升明显。Webpack在启动时,会先构建项目模块的依赖图,如果在项目中的某个地方改动了代码,Webpack则会对相关的依赖重新打包,随着项目的增大,其打包速度也会下降。
Vite相比于Webpack而言,没有打包的过程,而是直接启动了一个开发服务器devServer。Vite劫持浏览器的HTTP请求,在后端进行相应的处理将项目中使用的文件通过简单的分解与整合,然后再返回给浏览器(整个过程没有对文件进行打包编译)。所以编译速度很快。
2. TS简介
TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
TypeScript 是一种由微软开发的自由和开源的编程语言,它是 JavaScript 的一个超集,扩展了 JavaScript 的语法。
3. Vue3+Vite+TS 项目创建
说明: 当前使用TS,表明之前项目中使用到的js文件,需要修改为ts文件,例如:router中的index.js 需要改为 index.ts 文件,之前的main.js 文件,现在已变为 main.ts 文件。
3.1 项目创建指令
npm create vue@latest
例如:创建vueproject项目,执行如下:

3.2 启动项目

3.3 默认创建项目的访问页面

4. 项目初始化
4.1 相关插件安装
# 字体图标库
npm install font-awesome
#qs是用于解析和格式化URL查询字符串的外置模块库
npm install qs
4.2 main.ts 中引入 font-awesome

4.3 TS 是不能解析 后缀vue文件的,因此,使用vue文件,必须在env.d.ts 中添加,如下命令
declare module '*.vue' {import type {DefineComponent} from 'vue';const component:DefineComponent<{},{},any>export default component;}效果如下:

4.4 清除src/components 目录下默认的文件
4.5 清除src/App.vue中的内容,添加 router-view 组件,修改之后如下:

4.6 App.vue 的 <style> 样式中可以存放,所有页面公共的样式,如下:
<style>*{margin: 0;padding: 0;}html,body,#app{width: 100%;height: 100%;font-family: "微软雅黑";}a{text-decoration: none;}ul,ol{list-style: none;}
</style>5. Vue3项目整合路由
5.1 安装路由插件
npm install vue-router
5.2 项目src目录下创建router目录,并在router目录下常见index.ts 文件

5.3 index.ts 内具体内容,如下:

5.4 main.ts 中配置 router

6. Vue3项目整合Axios
6.1 安装axios 插件
npm install axios
6.2 在main.ts中进行axios 基础路径的配置

7. 页面相关内容
说明:模拟功能:首页面中显示商品的类型,点击某个商品类型显示对应的商家列表,点击商品类型之后连接后台服务获取类型对应的商家列表,并将商家列表显示到页面上
7.1 在src根目录下创建views目录
7.2 在views目录下创建 Index.vue \ BusinessList.vue
7.3 创建两个页面对应的路由地址

7.4 Index.vue (核心代码:主要看vue语法糖的代码)
<template><div class="wrapper"><!--点餐分类--><ul class="foodtype"><li @click="toBusinessList(1)"><img src="../assets/dcfl01.png"/><p>美食</p></li><li @click="toBusinessList(2)"><img src="../assets/dcfl02.png"/><p>早餐</p></li><li @click="toBusinessList(3)"><img src="../assets/dcfl03.png"/><p>跑腿代购</p></li></ul><!--部分功能代码省略--></div>
</template>
<script setup>import Footer from '@/components/Footer.vue'import { useRouter } from 'vue-router';let router = useRouter()function toBusinessList(orderTypeId){router.push({path: '/businessList',query:{orderTypeId:orderTypeId}})}</script>
<style scoped>/**样式 具体代码 省略 */
</style>7.5 BusinessList.vue(核心代码:主要看vue语法糖的代码)
<template><div class="wrapper"><!--header部分--><header><p>商家列表</p></header><!--商家列表部分--><ul class="business"><li v-for="item in businessArr" @click="toBusinessInfo(item.businessId)"><div class="business-img"><img :src="item.businessImg"/></div><div class="business-info"><h3>{{item.businessName}}</h3><p>¥{{item.starPrice}} 起送 | ¥{{item.deliveryPrice}} 配送</p><p>{{item.businessExplain}}</p></div></li></ul><!--底部菜单功能--><Footer></Footer></div>
</template>
<script setup>import Footer from '@/components/Footer.vue'import { onMounted,reactive, ref, toRefs } from 'vue';import { useRoute } from 'vue-router';import axios from 'axios';let route = useRoute()let businessArr = ref([])let orderTypeId = ref('')//-:获取router中query传递过来的内容orderTypeId.value = route.query.orderTypeId//-:页面先加载onMounted()方法,此方法类似于 created()方法,优先于页面渲染而执行的代码onMounted(()=>{let url = "/BusinessController/listBusinessByOrderTypeld?orderTypeId="+orderTypeId.value;//-:请求后端服务axios.get(url).then(function(response){if(response.data.code==200){businessArr.value = response.data.data}else{response.data.message;}}).catch(function(error){console.log(error)})})</script>
<style scoped>/** 具体 样式 省略*/
</style>启动项目,进行测试,即可。
8. 补充 qs 的使用案例
axios.post('/OrdersController/listOrdersByUserId',qs.stringify({userId:this.user.userId})).then(response=>{let result = response.data.data;console.log(result)for(let orders of result){orders.isShowDetailet = false;}this.orderArr = result;}).catch(error=>{console.error(error);}); //注册请求axios.post('/UserController/saveUser', qs.stringify(this.user)).then(response => {if(response.data>0){alert('注册成功!');this.$router.go(-1);}else{alert('注册失败!');}}).catch(error => {console.error(error);});至此整理完毕。
相关文章:

Vue3+Vite+TS+Axios整合详细教程
1. Vite 简介 Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用…...

【深度学习入门篇 ⑨】循环神经网络实战
【🍊易编橙:一个帮助编程小伙伴少走弯路的终身成长社群🍊】 大家好,我是小森( ﹡ˆoˆ﹡ ) ! 易编橙终身成长社群创始团队嘉宾,橙似锦计划领衔成员、阿里云专家博主、腾讯云内容共创官…...

宝塔安装RabbitMq教程
需要放开15672端口,默认账号密码为guest/guest...

韦东山嵌入式linux系列-驱动进化之路:设备树的引入及简明教程
1 设备树的引入与作用 以 LED 驱动为例,如果你要更换LED所用的GPIO引脚,需要修改驱动程序源码、重新编译驱动、重新加载驱动。 在内核中,使用同一个芯片的板子,它们所用的外设资源不一样,比如A板用 GPIO A,…...
实现原理和java代码示例)
长轮询(Long Polling)实现原理和java代码示例
长轮询(Long Polling)背景 长轮询是一种在Web开发中常用的技术,用于实现服务器与客户端之间的即时通信或近乎实时的数据交换。在传统的轮询(Polling)中,客户端会定期向服务器发送请求以检查是否有新数据。…...

OWASP 移动应用 2024 十大安全风险
1. OWASP 移动应用 2024 十大安全风险 开放全球应用程序安全项目 (OWASP) 是一个非营利性基金会,致力于提高软件的安全性。自 2014、2016 年两次发布了移动应用的十大风险后,今年再次发布2024版。这对移动应用软件的检查工具有着…...

Qt界面假死原因
创建一个播放器类,继承QLabel,在播放器类中起一个线程用ffmpeg取流解码,将解码后的图像保存到队列,在gui线程中调用update()刷新显示。 当ffmpeg打开视频流失败后调用update()将qlabel刷新为黑色,有一定概率会使得qla…...

python调用MATLAB出错matlab.engine.MatlabExecutionError无法调用MATLAB函数报错
python调用MATLAB出错matlab.engine.MatlabExecutionError无法调用MATLAB函数报错 说明(废话)解决方案MATLAB异常乱码python矩阵转MATLAB矩阵matlab.engine.MatlabExecutionError 说明(废话) python调用MATLAB,调用m文件中的函数,刚开始都没有问题&…...

[GXYCTF2019]Ping Ping Ping1
打开靶机 结合题目名称,考虑是命令注入,试试ls 结果应该就在flag.php。尝试构造命令注入载荷。 cat flag.php 可以看到过滤了空格,用 $IFS$1替换空格 还过滤了flag,我们用字符拼接的方式看能否绕过,ag;cat$IFS$1fla$a.php。注意这里用分号间隔…...

成为git砖家(1): author 和 committer 的区别
大家好,我是白鱼。一直对 git author 和 committer 不太了解, 今天通过 cherry-pick 的例子搞清楚了区别。 原理 例如我克隆了著名开源项目 spdlog 的源码, 根据某个历史 commit A 创建了分支, 然后 cherry-pick 了这个 commit …...

Lianwei 安全周报|2024.07.15
新的一周又开始了,以下是本周「Lianwei周报」,我们总结推荐了本周的政策/标准/指南最新动态、热点资讯和安全事件,保证大家不错过本周的每一个重点! 政策/标准/指南最新动态 01 《人工智能全球治理上海宣言》发布 我们强调共同促…...

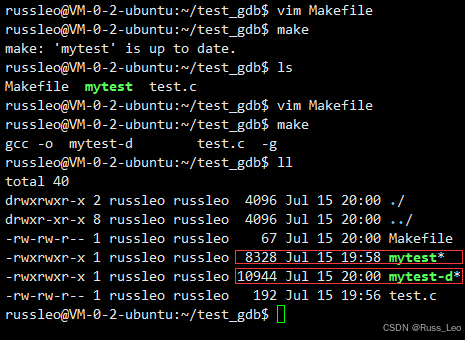
Linux - 基础开发工具(yum、vim、gcc、g++、make/Makefile、git、gdb)
目录 Linux软件包管理器 - yum Linux下安装软件的方式 认识yum 查找软件包 安装软件 如何实现本地机器和云服务器之间的文件互传 卸载软件 Linux编辑器 - vim vim的基本概念 vim下各模式的切换 vim命令模式各命令汇总 vim底行模式各命令汇总 vim的简单配置 Linux编译器 - gc…...

Git使用介绍教程
Git使用介绍教程 小白第一次写博客,内容写的可能不是很详细,仅供参考,大家一起努力 gitee网址:https://gitee.com 大部分的开发团队都以 Git 作为自己的版本控制工具,需要对 Git 的使用非常的熟悉。这篇文章中本人整理了自己在开发过程中经常使用到的 Git 命令,方便在偶…...

STM32的TIM1之PWM互补输出_死区时间和刹车配置
STM32的TIM1之PWM互补输出_死区时间和刹车配置 1、定时器1的PWM输出通道 STM32高级定时器TIM1在用作PWM互补输出时,共有4个输出通道,其中有3个是互补输出通道,如下: 通道1:TIM1_CH1对应PA8引脚,TIM1_CH1N对应PB13引…...

C++复习的长文指南
C复习的长文指南 一、入门语法知识1.预备1.1 main函数1.2 注释1.3 变量1.3 常量1.4 关键字1.5 标识符明明规则 2. 数据类型2.1 整型2.1.1 sizeof关键字 2.2 实型(浮点型)2.3 字符型2.4 转义字符2.5 字符串型2.6 布尔类型bool2.7 数据的输入 3. 运算符3.1…...

深入了解MySQL文件排序
数据准备 CREATE TABLE user_info (id bigint(20) NOT NULL AUTO_INCREMENT COMMENT ID,name varchar(20) NOT NULL COMMENT 用户名,age tinyint(4) NOT NULL DEFAULT 0 COMMENT 年龄,sex tinyint(2) NOT NULL DEFAULT 0 COMMENT 状态 0:男 1: 女,creat…...

【JAVA基础】反射
编译期和运行期 首先大家应该先了解两个概念,编译期和运行期,编译期就是编译器帮你把源代码翻译成机器能识别的代码,比如编译器把java代码编译成jvm识别的字节码文件,而运行期指的是将可执行文件交给操作系统去执行, …...

贪心算法(2024/7/16)
1合并区间 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入:inter…...

Python 在Word表格中插入、删除行或列
Word文档中的表格可以用于组织和展示数据。在实际应用过程中,有时为了调整表格的结构或适应不同的数据展示需求,我们可能会需要插入、删除行或列。以下提供了几种使用Python在Word表格中插入或删除行、列的方法供参考: 文章目录 Python 在Wo…...

Java二十三种设计模式-单例模式(1/23)
引言 在软件开发中,设计模式是一套被反复使用的、大家公认的、经过分类编目的代码设计经验的总结。单例模式作为其中一种创建型模式,确保一个类只有一个实例,并提供一个全局访问点。本文将深入探讨单例模式的概念、实现方式、使用场景以及潜…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
