uniapp开发钉钉小程序流程
下载开发工具
1、小程序开发工具
登录钉钉开发平台,根据自己的需求下载合适的版本,我这里下载的是Windows (64位)版本
小程序开发工具 - 钉钉开放平台

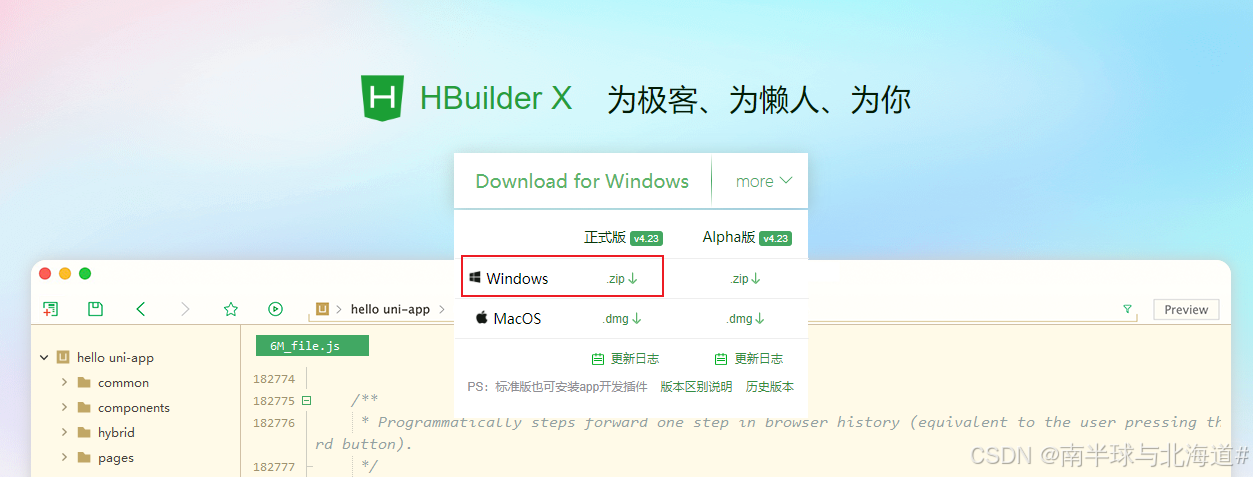
2、HBuilder X
HBuilderX-高效极客技巧

新建项目及相关配置
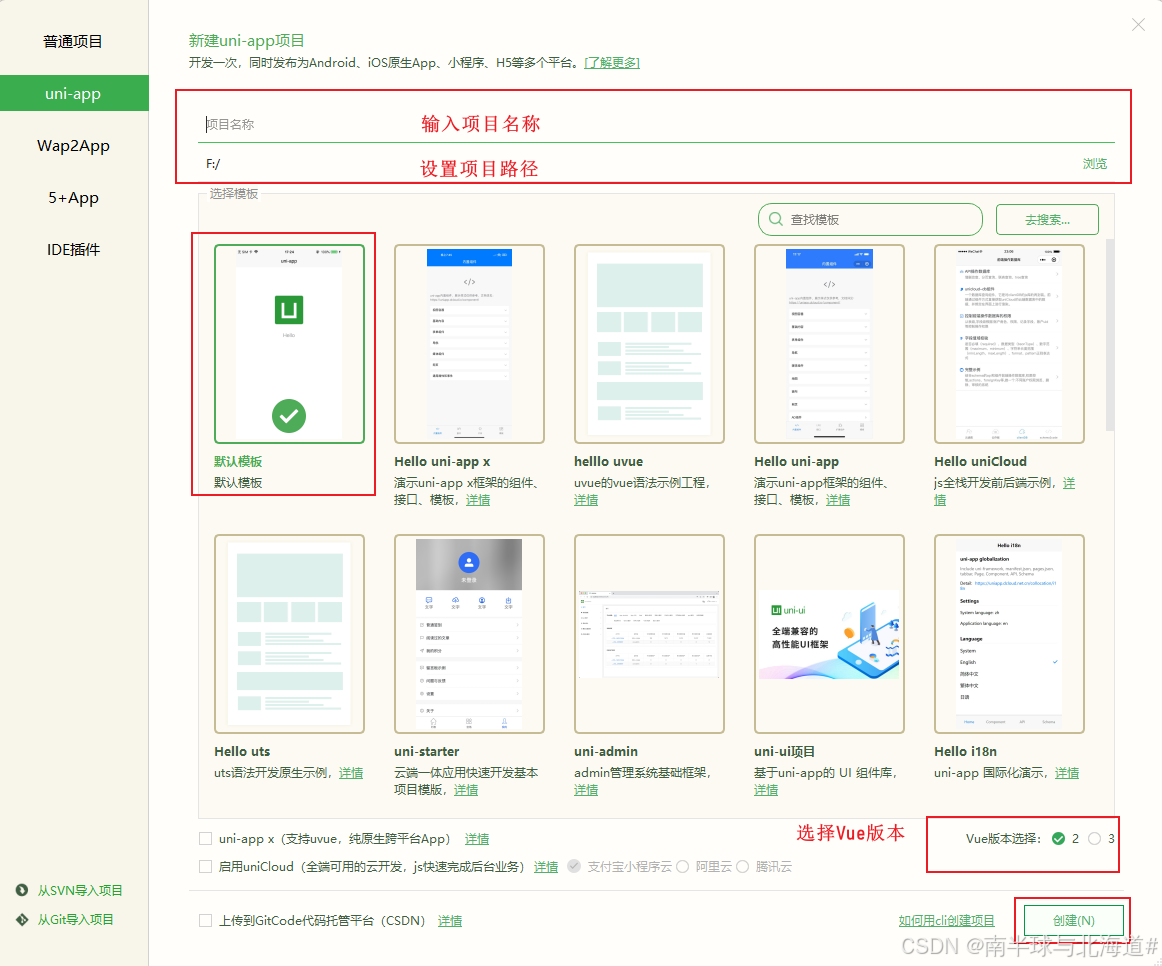
新建项目
在HBuilder X中新建一个uniapp项目,使用默认模板,Vue版本根据自己的需求选择

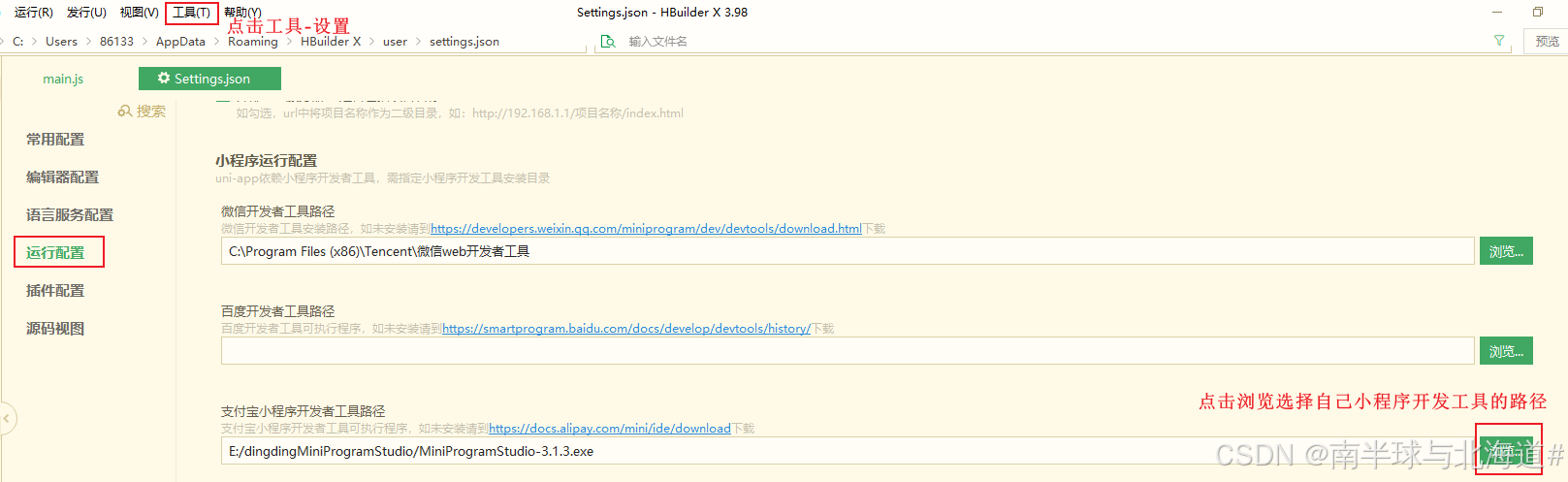
配置小程序开发工具路径

在项目根目录下新建package.json配置文件,用来启动钉钉小程序开发者工具
{"uni-app": {"scripts": {"mp-dingtalk": {"title": "钉钉小程序","env": {"UNI_PLATFORM": "mp-alipay"},"define": {"MP-DINGTALK": true}}}}
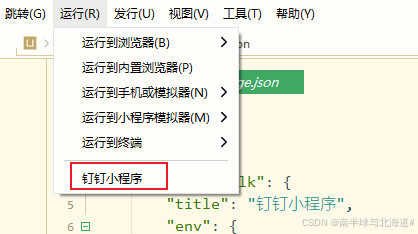
}按上面配置好后就能看到运行-钉钉小程序了

运行好后会自动启动小程序开发工具,有时也会启动失败,需要手动打开。如果是第一次打开小程序开发工具,需要自己选择项目(根目录下-unpackage-dist-dev-mp-alipay),如果不是首次打开直接选择历史项目即可,等待编译完成。

钉钉小程序创建及配置
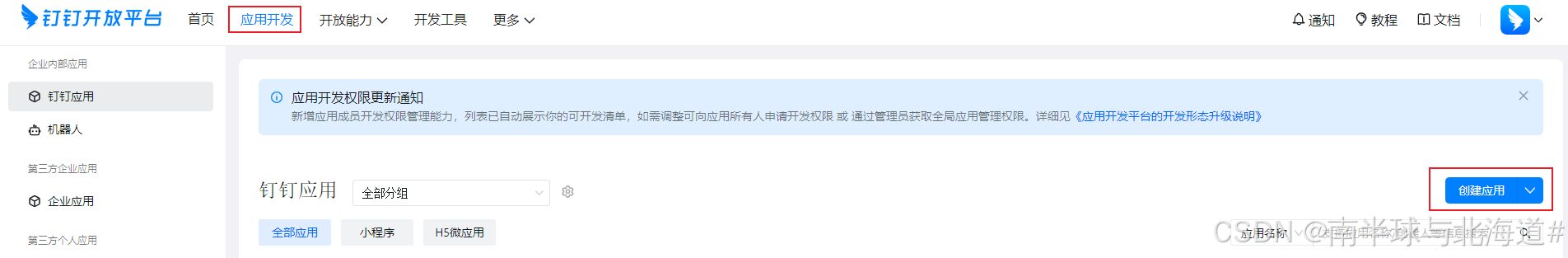
打开钉钉开放平台,用自己的账号选择组织登录钉钉小程序后台
钉钉开放平台
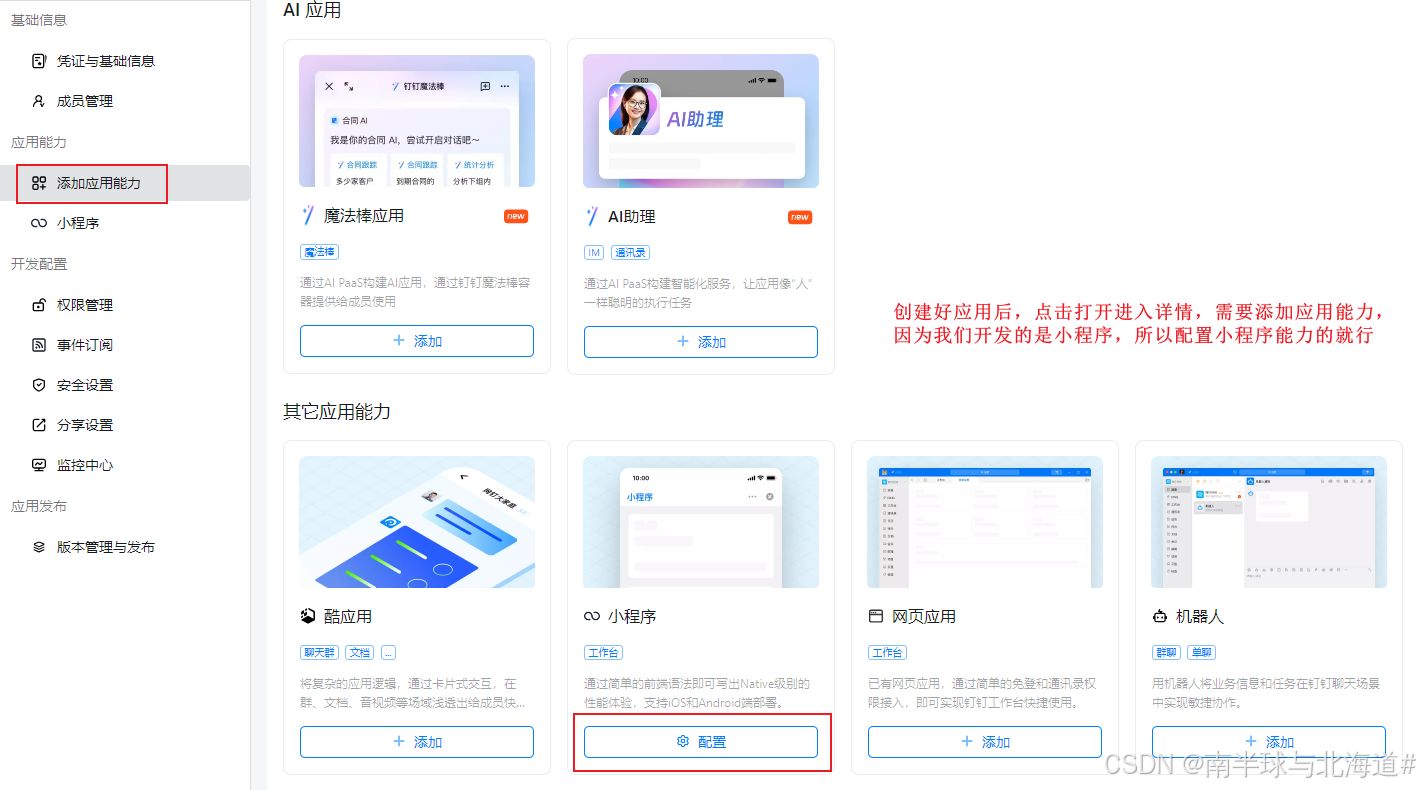
创建小程序



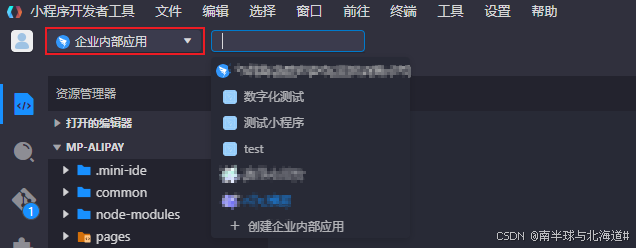
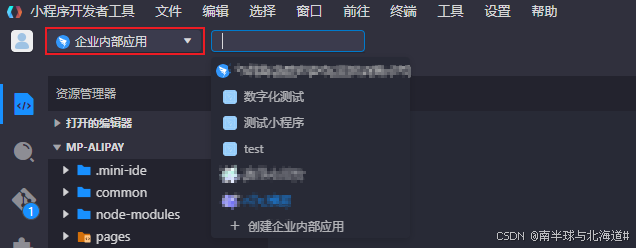
创建好小程序后回到小程序开发者工具,关联小程序

引入uView组件
安装依赖
npm install uview-ui@2.0.31在main.js中,引入并使用uView的JS库,注意这两行放在 import Vue 之后
import uView from "uview-ui";
Vue.use(uView);在项目根目录的uni.scss中引入此文件
@import 'uview-ui/theme.scss';在App.vue样式首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-ui/index.scss";
</style>配置easycom组件模式,在pages.json设置
{"easycom": {"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"}, // 此为本身已有的内容"pages": [// ......]
}如果出现scss方面的报错,可以重新安装下sass
// 安装sass
npm i sass -D// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
npm i sass-loader@10 -D这世界很喧嚣,做你自己就好
相关文章:

uniapp开发钉钉小程序流程
下载开发工具 1、小程序开发工具 登录钉钉开发平台,根据自己的需求下载合适的版本,我这里下载的是Windows (64位)版本 小程序开发工具 - 钉钉开放平台 2、HBuilder X HBuilderX-高效极客技巧 新建项目及相关配置 新建项目 …...
场:河南农业大学 A D F G H I K)
河南萌新联赛2024第(一)场:河南农业大学 A D F G H I K
A 造数 题目描述: 给定一个整数 𝑛 ,你可以进行以下三种操作 操作1: 1 操作2; 2 操作3: 2 问最少需要多少次操作可以将 0 转为为 𝑛 。 解题思路 操作1,2,3。操作 3 …...

通信协议_C#实现CAN通信
CAN协议 CAN(Controller Area Network)即控制器局域网络。特点: 多主网络:网络上的任何节点都可以主动发送数据,不需要一个固定的主节点。双绞线:使用双绞线作为通信介质,支持较远的通信距离。…...
)
【AI工具基础】—B树(B-tree)
B树(B-tree)是一种自平衡的树状数据结构,它能够在保持数据有序的同时,优化大块数据的读写操作,使得查找、顺序访问、插入和删除等操作都能在对数时间内完成。以下是对B树原理的详细描述: 一、定义与特性 …...

STM32智能仓库管理系统教程
目录 引言环境准备智能仓库管理系统基础代码实现:实现智能仓库管理系统 4.1 数据采集模块 4.2 数据处理与控制模块 4.3 通信与网络系统实现 4.4 用户界面与数据可视化应用场景:仓库管理与优化问题解决方案与优化收尾与总结 1. 引言 智能仓库管理系统通…...

空间计算开发:Volu的集成开发工具包
在空间计算技术迅速发展的今天,VR和AR项目的开发需求日益增长。Volu,一个面向空间计算赛道的开发者工具,正致力于简化这一过程。本文将深入探讨Volu如何通过其集成环境,为开发者提供一站式的解决方案。 一、定位:空间计算的得力助手 Volu定位为一个专为空间开发设计的集…...

02-Redis未授权访问漏洞
免责声明 本文仅限于学习讨论与技术知识的分享,不得违反当地国家的法律法规。对于传播、利用文章中提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,本文作者不为此承担任何责任,一旦造成后果请自行承担&…...

Linux——多路复用之poll
目录 前言 一、poll的认识 二、poll的接口 三、poll的使用 前言 前面我们学习了多路复用的select,知道多路复用的原理与select的使用方法,但是select也有许多缺点,导致他的效率不算高。今天我们来学习poll的使用,看看poll较于…...

【AI资讯】7.19日凌晨OpenAI发布迷你AI模型GPT-4o mini
性价比最高的小模型 北京时间7月19日凌晨,美国OpenAI公司推出一款新的 AI 模型“GPT-4o mini”,即GPT-4o的更小参数量、简化版本。OpenAI表示,GPT-4o mini是目前功能最强大、性价比最高的小参数模型,性能逼近原版GPT-4࿰…...

3.设计模式--创建者模式--工厂模式
3.设计模式–创建者模式–工厂模式 3.1简单工厂和静态 工厂(不属于23中设计模式) //抽象类:定义了产品的规范,描述了产品的主要特性和功能 public interface Tea {public abstract void setName();public abstract String getNa…...

IOT 的 10 种常见协议、组网模式、特点及其使用场景浅析
前情: 开放系统互连(OSI)模型,它列出了七层。从下到上,各层如下: 物理层 数据链接 网络层 传输层 会话层 推介会 应用层 物联网也以多层模型的形式表达。尽管有些使用 OSI 七层模型,但其…...

【Android】 dp与sp,加冕为王
目录 重要概念 屏幕尺寸 屏幕分辨率 屏幕像素密度 基础知识: ppi pt DPI 的定义和重要性 Android 中的 DPI 级别 px dp(Density Independent Pixels) sp(Scale-independent Pixels) 安卓的dp/dip、sp 虚拟…...

R语言画散点图-饼图-折线图-柱状图-箱线图-直方图-曲线图-热力图-雷达图
R语言画散点图-饼图-折线图-柱状图-箱线图-直方图-曲线图-热力图-雷达图 散点图示例解析效果 饼图示例解析效果 折线图示例解析效果 柱状图示例解析效果 箱线图示例解析效果 直方图示例解析效果 曲线图使用 curve() 函数示例效果 使用 plot() 函数示例效果 使用 ggplot2 包绘制…...

影响转化率的多元因素分析及定制开发AI智能名片S2B2C商城系统小程序的应用案例
摘要:在互联网时代,转化率是衡量营销活动成功与否的关键指标。本文首先分析了影响转化率的多种因素,包括活动页面的设计、活动的限时性、主题文案的吸引力、从众心理的运用,以及最核心的产品质量与优惠力度。接着,本文…...

数据仓库中事实表设计的关键步骤解析
在数据仓库的设计过程中,事实表是描述业务度量的核心组件。本文将深入探讨数据仓库中事实表设计的关键步骤,包括选择业务过程及确定事实表类型、声明粒度、确定维度和确定事实的过程,帮助读者更好地理解和应用事实表设计的原则和方法。 第一…...

.net6 core Worker Service项目,使用Exchange Web Services (EWS) 分页获取电子邮件收件箱列表,邮件信息字段
Program.cs 安装包:Microsoft.AspNetCore.Hosting.WindowsServices、Microsoft.Extensions.Hosting、Microsoft.Extensions.Hosting.WindowsServices、Microsoft.Extensions.Logging.Log4Net.AspNetCore 新建Configs/log4net.config using Com.Chinahorn.Exchange.W…...

通过 EMR Serverless Spark 提交 PySpark 流任务
在大数据快速发展的时代,流式处理技术对于实时数据分析至关重要。EMR Serverless Spark提供了一个强大而可扩展的平台,它不仅简化了实时数据处理流程,还免去了服务器管理的烦恼,提升了效率。本文将指导您使用EMR Serverless Spark…...

【Linux网络】epoll实现的echo服务器{nocopy类/智能指针/echo服务器}
文章目录 1.代码基础1.1某类唯一存在1.2C智能指针 2.epoll实现的echo服务器日志套接字CMakeepoll封装主函数服务器 1.代码基础 1.1某类唯一存在 这段代码定义了一个名为 nocopy 的类,它旨在防止该类的实例被复制或赋值。这是通过在类中显式删除拷贝构造函数&#…...

[数据集][目标检测]拐杖检测数据集VOC+YOLO格式2778张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):2778 标注数量(xml文件个数):2778 标注数量(txt文件个数):2778 标注…...

长按加速- 解决react - setInterval下无法更新问题
最开始直接setInterval里,useState硬写,发现更新不,固定值 换let,发现dom更新不了 正确做法是用ref 并且pc端可以长按的,只是要用onTouchStart,不要用onMouseDown onTouchStart{handleMouseDown} onTou…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

简单聊下阿里云DNS劫持事件
阿里云域名被DNS劫持事件 事件总结 根据ICANN规则,域名注册商(Verisign)认定aliyuncs.com域名下的部分网站被用于非法活动(如传播恶意软件);顶级域名DNS服务器将aliyuncs.com域名的DNS记录统一解析到shado…...
