Element UI DatePicker选择日期范围区间默认显示前一个月和本月
要求:点击el-date-picker选择时间范围时,默认展开当月和上个月。
但是Element UI的组件默认展开的是本月和下一个月,如下图所示:

改为

<span @click="changeInitCalendarRange"><el-date-picker v-model="ruleForm.time" type="datetimerange" value-format="yyyy-MM-dd HH:mm:ss"range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :picker-options="pickerOptions" @change="onsetmonitor" @blur="blur"class="form-width"></el-date-picker>
</span><script>
export default {data() {return {pickerOptions: {disabledDate(time) {return time.getTime() > Date.now() - 8.64e7 || time.getTime() < Date.now() - 8.64e7 * 90;},shortcuts: [{text: '最近一周',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', [start, end]);},},{text: '最近一个月',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);picker.$emit('pick', [start, end]);},},{text: '最近三个月',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);picker.$emit('pick', [start, end]);},},],},};},methods: {/**时间范围选择器,组件默认展示上月和本月 点击判断**/changeInitCalendarRange() {if(this.countss > 0){return}else{this.countss++let element = document.querySelector("button.el-picker-panel__icon-btn.el-icon-arrow-left");if (element){element.click()};};},//多次点击清空按钮blur(){if(this.ruleForm.time == null){this.countss = 0;}},//如果选定值,重置countssonsetmonitor(){if(this.ruleForm.time){return};this.countss = 0},}
}
相关文章:

Element UI DatePicker选择日期范围区间默认显示前一个月和本月
要求:点击el-date-picker选择时间范围时,默认展开当月和上个月。 但是Element UI的组件默认展开的是本月和下一个月,如下图所示: 改为 <span click"changeInitCalendarRange"><el-date-picker v-model"r…...

C++:聚合类、嵌套类、局部类、union类详细介绍与分析
聚合类 (1)What(什么是聚合类) 本质是一个自定义类型的数据结构(结构体或类),但聚合类有以下特性: 所有的成员都是public没有任何构造函数没有基类类内部没有初始值 (2)Why(聚合类的作用&…...

MKS流量计软件MFC通讯驱动使用于C和P系列MFC控制USB接口W10系统
MKS流量计软件MFC通讯驱动使用于C和P系列MFC控制USB接口W10系统...

C++:左值/右值引用、移动语义/std::move、万能引用/完美转发std::forward 详解
你能学到 左值 与 右值左值引用 与 右值引用 基本用法与作用拷贝构造函数 与 移动构造函数移动语义 与 std::move万能引用 与 引用折叠完美转发:std::forward 前言 本文代码片段中变量命名规则如下: 小写字母:一般类型的变量(非…...

蜂窝物联云平台:一站式服务,智能生活从此开始!
蜂窝云平台 一、PC端展示与管理 GIS地图整合 在GIS地图上精确展示地块,轻松点选查看详细设备信息、实时监控和控制功能,以及基地的全方位介绍。 个性化定制界面 界面布局与功能展示均可按需求定制,打造独一无二的用户体验。 数据集中看板 将…...

【中项】系统集成项目管理工程师-第3章 信息技术服务-3.3服务生命周期
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

【iOS】——消息传递底层实现
消息传递是什么 Objective-C是一种动态类型语言,这意味着在编译时并不确定对象的具体类型,而是在运行时决定。消息传递机制允许程序在运行时向对象发送消息,对象再决定如何响应这些消息。 当你通过对象调用方法时,例如像这样[ob…...

PostgreSQL数据库从入门到精通系列之十:表空间、索引表空间、创建表空间、创建索引空间、创建分区表、创建分区表的分区、创建指定表空间、索引表空间的分区表
PostgreSQL数据库从入门到精通系列之十:表空间、索引表空间、创建表空间、创建索引空间、创建分区表、创建分区表的分区、创建指定表空间、索引表空间的分区表 一、数据库表空间和数据库之间的关系二、索引表空间和数据库之间的关系三、创建角色四、创建表空间目录五、创建表空…...

恶补,先验分布,后验分布 ,似然估计
恶补,打一遍增加印象 先验分布后验分布,似然估计 声明:仅记录个人学习,并无其他用途。 先验分布 后验分布, 似然估计 隔壁小哥的故事: 隔壁小哥要去15公里外的一个公园里玩,小哥可以选择步行…...

JS之数组中的reduce方法
文章目录 基本语法:callbackFn 的参数:例子1. 数组求和2. 数组求积3. 扁平化数组4. 数组元素计数5. 使用对象解构和展开运算符合并数组中的对象6. 求最大值和最小值 函数组合异步操作中的 reduce总结 reduce 是 JavaScript 中 Array 对象的一个方法,非常…...

在win10上通过WSL和docker安装Ubuntu子系统,并配置Ubuntu可成功使用宿主机GPU
本文主要记录win10系统上,通过WSL的Ubuntu系统以及Docker使用GPU的全部过程。 文章目录 1、 启用hyper-v2、 安装docker3、 安装WSL3.1 安装WSL23.1.1 检查是否安装了WSL23.1.1 安装和配置 WSL 23.2 安装Ubuntu 子系统3.3 检查并修改WSL版本4、docker配置ubuntu20.04 LTS5、下…...

python需要掌握那些语法
1-list数据类型 内置方法查看长度len(list) 2.array数据类型 查看形状 3.tuple 取出元组 t (1, 2, 3, 4, 5) # 取出第一个元素 2first_element t[0] 3print(first_element) # 输出:1 4 5# 取出第三个元素 6third_element t[2] 7pr…...

CentOS Mysql8 数据库安装
添加mysql yum仓库 这里安装的是8.0版本,如需其他版本在此查看mysql版本列表 wget https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm sudo rpm -Uvh mysql80-community-release-el7-3.noarch.rpm安装mysql sudo yum install mysql-server …...
)
新手教程---python-函数(新添加)
一、递归函数 在Python中,递归函数是指一个函数调用自身的过程。递归函数一般包括两个部分:基本情况和递归情况。 基本情况是指在递归过程中终止递归的条件。如果不满足基本情况,递归函数将进入递归情况,调用自身,并缩…...

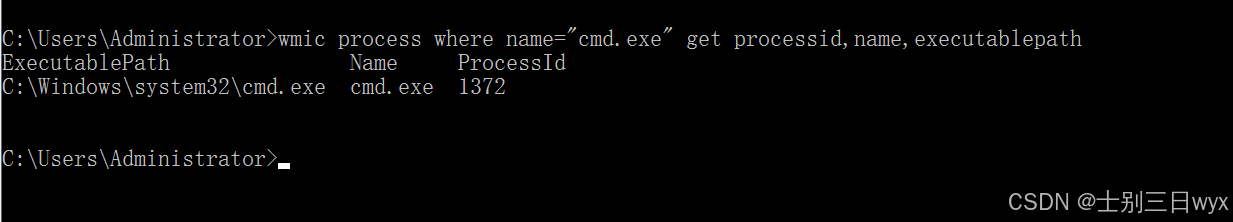
Windows tasklist命令详解,Windows查看进程
「作者简介」:冬奥会网络安全中国代表队,CSDN Top100,就职奇安信多年,以实战工作为基础著作 《网络安全自学教程》,适合基础薄弱的同学系统化的学习网络安全,用最短的时间掌握最核心的技术。 tasklist 可以…...

数据结构——线性表(循环链表)
一、循环链表定义 将单链表中终端结点的指针端由空指针改为指向头结点,就使整个单链表形成一 个环,这种头尾相接的单链表称为单循环链表,简称循环链表(circular linked list)。 循环链表解决了一个很麻烦的问题。如何从当中一 个结点出发&am…...

深度剖析机构号矩阵系统:如何根据业务需求做出明智选择
在数字化营销的浪潮中,短视频平台如抖音、快手等已成为品牌传播和用户互动的重要渠道。为了更高效地管理这些平台的账号,机构号矩阵系统应运而生。本文将深度剖析机构号矩阵系统,并探讨如何根据业务需求做出明智的选择。 机构号矩阵系统概述…...

go语言的基础语法
基础语法 与python、vue等类似,go语言也分常量和变量等,常量用const(不可变)和变量var(可变)定义 常量 常量中的数据类型只可以是布尔型、数字型(整数型、浮点型和复数)和字符串型,值不可更改,表达式只支…...

Modbus转Ethernet/IP网关模块与汇川PLC通讯案例
Modbus转Ethernet/IP网关模块(XD-MDEP100)是一种用于将Modbus协议转换为Ethernet/IP协议的设备。它可以将Modbus RTU和Modbus TCP两种不同格式的Modbus数据包转换为Ethernet/IP协议的数据包,实现不同厂家的设备之间的数据交换和共享。在汇川P…...

【玩转python】入门篇day11-位运算
1、位运算语法 计算机中所有的数据都是以二进制的形式存储在设备中。即 0、1 两种状态,计算机对二进制数据进行的运算(、-、、/)都是叫位运算,相比在代码中直接使用(、-、、/)运算符,合理的运用位运算更能显著提高代码在机器上的执行效率。 …...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
