暑假第一周——ZARA仿写
iOS学习
- 前言
- 首页:无限轮播图
- 商城:分类
- 我的:自定义cell
- 总结
前言
结束了UI的基础学习,现在综合运用开始写第一个demo,在实践中提升。
首页:无限轮播图
先给出效果:

无限轮播图,顾名思义可以无限轮播下去。这五张图片的滑动是没有视觉上的跳转的。并且按钮也可以正确切换图片。
原理部分:
以三张图为例

我们在首和尾分别制作最后一页和第一页的假页,当移动到假页时,使用取消动画的方式跳到真正的页数,即可实现无限轮播图。
下面给出关键代码:
- (void) scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{[self clearTimer];//获取当前页数NSInteger currentIndex = scrollView.contentOffset.x / scrollView.frame.size.width;//假页移动if (currentIndex == 0) {scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 5, 0);} else if (currentIndex == 6) {scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 1, 0);}[self addTimer];
}
还需要注意的是在效果图中我们还加入了定时器定时滚动。在滚动协议的开始和结束要分别关掉重启定时器,以保证定时器只有一个,也可用单例模式来实现。按钮的代码和定时器的代码与此都相似,这里给出定时器代码:
- (void) scrollToNextImage
{NSInteger currentIndex = scrollView.contentOffset.x / scrollView.frame.size.width;[scrollView setContentOffset:CGPointMake(scrollView.frame.size.width * (currentIndex + 1), 0) animated:YES];if (currentIndex == 0) {scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 5, 0);} else if (currentIndex == 6) {scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 1, 0);}
}商城:分类
这页的效果较简单,主要将滚动视图与分栏控件联系起来。

这里给出实现代码:
-(void) scrollViewDidScroll:(UIScrollView *)_scrollView
{CGFloat contentOffsetX = _scrollView.contentOffset.x;NSInteger selectedIndex = (double)(contentOffsetX / _scrollView.frame.size.width ) + 0.5;UISegmentedControl *segmentedControl = (UISegmentedControl *)self.navigationItem.titleView;if (selectedIndex != _segControl.selectedSegmentIndex) {_segControl.selectedSegmentIndex = selectedIndex;}
}-(void)segmentedControllerScrollView:(UISegmentedControl*)_segControl
{NSInteger selectedIndex = _segControl.selectedSegmentIndex;CGFloat offsertX = selectedIndex * self.scrollView.bounds.size.width;CGFloat offsertY = self.scrollView.contentOffset.y;[self.scrollView setContentOffset:CGPointMake(offsertX, offsertY) animated:YES];
}
需要注意的点为此处代码:
NSInteger selectedIndex = (double)(contentOffsetX / _scrollView.frame.size.width ) + 0.5;
当视图移动超过屏幕一半的时候视图就会移动到下一张,此时分栏空间的位置也要改变。
我的:自定义cell

图片中每个单元格都是自定义cell,具体的创建在之前已经说过。在此不再赘述,更- 复杂的内容在下个app的仿写中学习
总结
ZARA为暑期的热身项目之一,写完后对之前的UI学习有了一个大体的认识。加深了对控件使用的理解。
相关文章:

暑假第一周——ZARA仿写
iOS学习 前言首页:无限轮播图商城:分类我的:自定义cell总结 前言 结束了UI的基础学习,现在综合运用开始写第一个demo,在实践中提升。 首页:无限轮播图 先给出效果: 无限轮播图,顾…...

github.com/antchfx/jsonquery基本使用
要在 GitHub 上使用 antchfx/jsonquery 库来查找 JSON 文档中的元素,首先需要了解这个库的基本用法。jsonquery 是一个用于查询 JSON 数据的 Go 语言库,允许使用 XPath 表达式来查找和选择 JSON 数据中的元素。 以下是一些基本步骤和示例,演…...

【python虚拟环境管理】【mac m3】使用poetry管理python项目
文章目录 一. 为什么选择poetry二. poetry相关操作1. 创建并激活环境2. 依赖包管理2.1. 安装项目依赖1.2. 管理不同开发环境的依赖1.3. 依赖维护1.4. 项目相关 Poetry是Python中用于依赖管理和打包的工具。它允许您声明项目所依赖的库,并将为您管理(安装…...

《JavaSE》---16.<抽象类接口Object类>
目录 前言 一、抽象类 1.1什么是抽象类 1.2抽象类代码实现 1.3 抽象类特点 1.4抽象类的作用 二、接口 2.1什么是接口 2.2接口的代码书写 2.3 接口使用 2.4 接口特点 2.5 实现多个接口 快捷键(ctrl i ): 2.6接口的好处 2.7 接…...

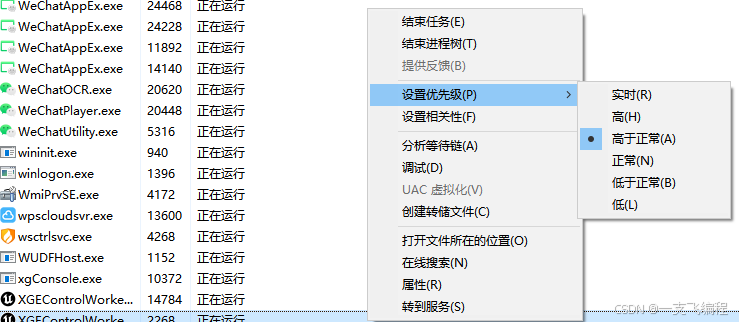
简单修改,让UE4/5着色器编译速度变快
简单修改,让UE4/5着色器编译速度变快 目录 简单修改,让UE4/5着色器编译速度变快 一、问题描述 二、解决方法 (一)硬件升级 (二)调整相关设置和提升优先级 1.调整相关设置 (1)…...

如何查看极狐GitLab Helm Chart?
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab :https://gitlab.cn/install?channelcontent&utm_sourcecsdn 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署…...

代码随想录算法训练营第十六天| 530.二叉搜索树的最小绝对差、501.二叉搜索树中的众数、236. 二叉树的最近公共祖先
写代码的第十六天,自从到了二叉树错误版代码就少了,因为我自己根本没思路,都是看完思路在做,那基本上就是小语法问题,很少有其他问题了,证实了我好菜。。。。。。 还是得写思路啊啊啊啊,写思路好…...

NODEJS复习(ctfshow334-344)
NODEJS复习 web334 下载源码代码审计 发现账号密码 代码逻辑 var findUser function(name, password){ return users.find(function(item){ return name!CTFSHOW && item.username name.toUpperCase() && item.password password; }); }; 名字不等于ctf…...

【Go系列】RPC和grpc
承上启下 介绍完了Go怎么实现RESTFul api,不可避免的,今天必须得整一下rpc这个概念。rpc是什么呢,很多人都想把rpc和http一起对比,但是他们不是一个概念。RPC是一种思想,可以基于tcp,可以基于udp也可以基于…...

【VUE】v-if和v-for的优先级
v-if和v-for v-if 用来显示和隐藏元素 flag为true时,dom元素会被删除达到隐藏效果 <div class"boxIf" v-if"flag"></div>v-for用来进行遍历,可以遍历数字对象数组,会将整个元素遍历指定次数 <!-- 遍…...

【单目3D检测】smoke(1):模型方案详解
纵目发表的这篇单目3D目标检测论文不同于以往用2D预选框建立3D信息,而是采取直接回归3D信息,这种思路简单又高效,并不需要复杂的前后处理,而且是一种one stage方法,对于实际业务部署也很友好。 题目:SMOKE&…...

数据库系统概论:数据库系统的锁机制
引言 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,数据作为一种共享资源,其并发访问的一致性和有效性是数据库必须解决的问题。锁机制通过对数据库中的数据对象(如表、行等)进行加锁,以确保在同…...
-- ADB获取设备信息)
Django+vue自动化测试平台(28)-- ADB获取设备信息
概述 adb的全称为Android Debug Bridge,就是起到调试桥的作用。通过adb可以在Eclipse中通过DDMS来调试Android程序,说白了就是调试工具。 adb的工作方式比较特殊,采用监听Socket TCP 5554等端口的方式让IDE和Qemu通讯,默认情况下…...

RESTful API设计指南:构建高效、可扩展和易用的API
文章目录 引言一、RESTful API概述1.1 什么是RESTful API1.2 RESTful API的重要性 二、RESTful API的基本原则2.1 资源导向设计2.2 HTTP方法的正确使用 三、URL设计3.1 使用名词而非动词3.2 使用复数形式表示资源集合 四、请求和响应设计4.1 HTTP状态码4.2 响应格式4.2.1 响应实…...

npm下载的依赖包版本号怎么看
npm下载的依赖包版本号怎么看 版本号一般分三个部分,主版本号、次版本号、补丁版本号。 主版本号:一般依赖包发生重大更新时,主版本号才回发生变化,如Vue2.x到Vue3.x。次版本号:当依赖包中发生了一些小变化ÿ…...

css前端面试题
1.什么是css盒子模型? 盒子模型包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。 标准盒子模型和IE盒子模型的区别在于其对元素的w…...

Vue从零到实战
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

【Chatgpt大语言模型医学领域中如何应用】
随着人工智能技术 AI 的不断发展和应用,ChatGPT 作为一种强大的自然语言处理技术,无论是 自然语言处理、对话系统、机器翻译、内容生成、图像生成,还是语音识别、计算机视觉等方面,ChatGPT 都有着广泛的应用前景。特别在临床医学领…...
)
ES6 正则的扩展(十九)
1. 正则表达式字面量改进 特性:在 ES6 中,正则表达式字面量允许在字符串中使用斜杠(/)作为分隔符。 用法:简化正则表达式的书写。 const regex1 /foo/; const regex2 /foo/g; // 全局搜索2. u 修饰符(U…...

<数据集>钢铁缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:1800张 标注数量(xml文件个数):1800 标注数量(txt文件个数):1800 标注类别数:6 标注类别名称:[crazing, patches, inclusion, pitted_surface, rolled-in_scale, scr…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
