【Vue】深入了解 Axios 在 Vue 中的使用:从基本操作到高级用法的全面指南
文章目录
- 一、Axios 简介与安装
- 1. 什么是 Axios?
- 2. 安装 Axios
- 二、在 Vue 组件中使用 Axios
- 1. 发送 GET 请求
- 2. 发送 POST 请求
- 三、Axios 拦截器
- 1. 请求拦截器
- 2. 响应拦截器
- 四、错误处理
- 五、与 Vuex 结合使用
- 1. 在 Vuex 中定义 actions
- 2. 在组件中调用 Vuex actions
- 六、处理并发请求
在 Vue.js 开发中,Axios 是一个非常流行的 HTTP 客户端,用于发送请求和处理响应。它是基于 Promise 的,可以更方便地处理异步操作。本文将详细介绍如何在 Vue 项目中使用 Axios,包括安装、基本用法、拦截器、错误处理、和与 Vuex 的结合等。通过全面了解这些内容,你将能够更高效地进行前后端数据交互。
一、Axios 简介与安装
1. 什么是 Axios?
Axios 是一个基于 Promise 的 HTTP 客户端,可以用于浏览器和 Node.js。它提供了一系列便捷的方法来发送 HTTP 请求(GET、POST、PUT、DELETE 等)并处理响应数据。
2. 安装 Axios
要在 Vue 项目中使用 Axios,可以通过 npm 或 yarn 安装:
# 使用 npm 安装
npm install axios# 使用 yarn 安装
yarn add axios
安装完成后,可以在 Vue 组件中导入 Axios 并进行使用。
二、在 Vue 组件中使用 Axios
1. 发送 GET 请求
以下是一个使用 Axios 发送 GET 请求并在 Vue 组件中展示数据的示例:
<template><div><h1>用户列表</h1><ul><li v-for="user in users" :key="user.id">{{ user.name }}</li></ul></div>
</template><script>
import axios from 'axios';export default {data() {return {users: []}},created() {axios.get('https://jsonplaceholder.typicode.com/users').then(response => {this.users = response.data;}).catch(error => {console.error('发生错误:', error);});}
}
</script>
在这个示例中,axios.get 方法发送一个 GET 请求到指定的 URL,并将返回的数据赋值给 users 数组。
2. 发送 POST 请求
以下是一个发送 POST 请求的示例:
<template><div><h1>创建新用户</h1><form @submit.prevent="createUser"><input v-model="newUser.name" placeholder="姓名"><button type="submit">提交</button></form></div>
</template><script>
import axios from 'axios';export default {data() {return {newUser: {name: ''}}},methods: {createUser() {axios.post('https://jsonplaceholder.typicode.com/users', this.newUser).then(response => {console.log('用户创建成功:', response.data);}).catch(error => {console.error('发生错误:', error);});}}
}
</script>
在这个示例中,axios.post 方法发送一个 POST 请求,将 newUser 数据提交到指定的 URL。
三、Axios 拦截器
Axios 提供了请求拦截器和响应拦截器,可以在请求发送或响应返回之前进行处理。
1. 请求拦截器
请求拦截器可以用于在请求发送之前对请求进行修改,例如添加认证 token:
axios.interceptors.request.use(config => {// 在请求头中添加 Authorizationconfig.headers.Authorization = `Bearer ${localStorage.getItem('token')}`;return config;
}, error => {return Promise.reject(error);
});
2. 响应拦截器
响应拦截器可以用于在响应返回之后对响应进行处理,例如统一处理错误信息:
axios.interceptors.response.use(response => {return response;
}, error => {console.error('响应错误:', error.response);return Promise.reject(error);
});
四、错误处理
在使用 Axios 进行请求时,错误处理是非常重要的。可以在 .catch 方法中处理错误:
axios.get('https://jsonplaceholder.typicode.com/users').then(response => {this.users = response.data;}).catch(error => {if (error.response) {// 服务器返回了一个状态码,表示请求失败console.error('错误状态码:', error.response.status);console.error('错误数据:', error.response.data);} else if (error.request) {// 请求已发送,但没有收到响应console.error('请求错误:', error.request);} else {// 其他错误console.error('错误信息:', error.message);}});
五、与 Vuex 结合使用
在大型应用中,通常会使用 Vuex 来管理应用的状态。可以将 Axios 请求放入 Vuex actions 中,以便更好地管理数据流。
1. 在 Vuex 中定义 actions
以下是一个在 Vuex 中使用 Axios 的示例:
import axios from 'axios';const state = {users: []
};const mutations = {SET_USERS(state, users) {state.users = users;}
};const actions = {fetchUsers({ commit }) {axios.get('https://jsonplaceholder.typicode.com/users').then(response => {commit('SET_USERS', response.data);}).catch(error => {console.error('发生错误:', error);});}
};export default {state,mutations,actions
};
2. 在组件中调用 Vuex actions
在组件中调用 Vuex actions:
<template><div><h1>用户列表</h1><ul><li v-for="user in users" :key="user.id">{{ user.name }}</li></ul></div>
</template><script>
import { mapState, mapActions } from 'vuex';export default {computed: {...mapState(['users'])},created() {this.fetchUsers();},methods: {...mapActions(['fetchUsers'])}
}
</script>
在这个示例中,fetchUsers action 会在组件创建时被调用,并将用户数据保存到 Vuex 的状态中。
六、处理并发请求
有时需要同时发送多个请求,并在所有请求完成后进行处理。Axios 提供了 axios.all 和 axios.spread 方法来处理这种情况。
axios.all([axios.get('https://jsonplaceholder.typicode.com/users'),axios.get('https://jsonplaceholder.typicode.com/posts')
])
.then(axios.spread((usersResponse, postsResponse) => {console.log('用户数据:', usersResponse.data);console.log('文章数据:', postsResponse.data);
}))
.catch(error => {console.error('发生错误:', error);
});
在这个示例中,axios.all 发送了两个并发请求,axios.spread 用于在所有请求完成后分别处理每个响应。

相关文章:

【Vue】深入了解 Axios 在 Vue 中的使用:从基本操作到高级用法的全面指南
文章目录 一、Axios 简介与安装1. 什么是 Axios?2. 安装 Axios 二、在 Vue 组件中使用 Axios1. 发送 GET 请求2. 发送 POST 请求 三、Axios 拦截器1. 请求拦截器2. 响应拦截器 四、错误处理五、与 Vuex 结合使用1. 在 Vuex 中定义 actions2. 在组件中调用 Vuex acti…...

【Qt】窗口
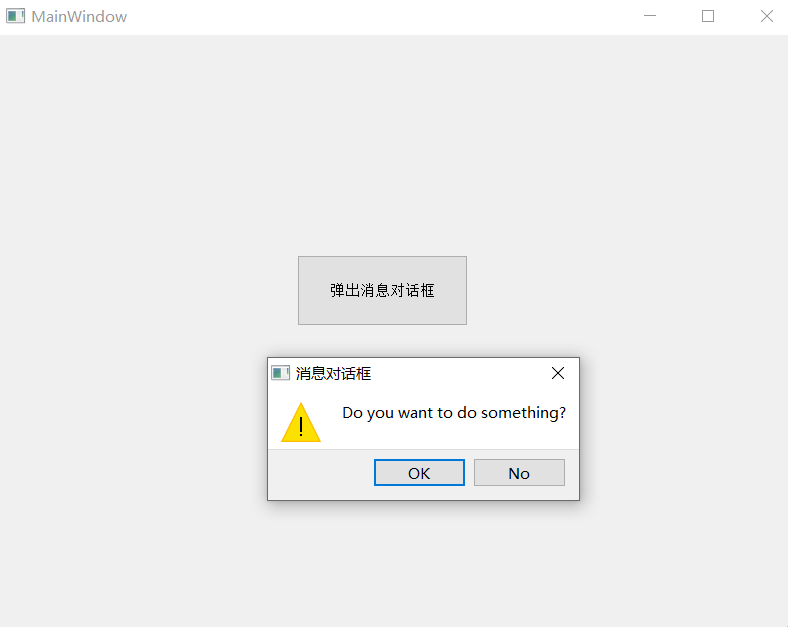
文章目录 QMainWindow菜单栏工具栏状态栏浮动窗口对话框自定义对话框Qt内置对话框QMessageBox QMainWindow Qt中的主窗口以QMainWindow表示,其总体结构如下: 菜单栏 菜单栏MenuBar,可包含多个菜单Menu,每个菜单也可以包含多个菜…...

代码随想录训练营【贪心算法篇】
贪心 注:本文代码来自于代码随想录 贪心算法一般分为如下四步: 将问题分解为若干个子问题找出适合的贪心策略求解每一个子问题的最优解将局部最优解堆叠成全局最优解 这个四步其实过于理论化了,我们平时在做贪心类的题目 很难去按照这四步…...

Spark中的JOIN机制
Spark中的JOIN机制 1、Hash Join概述2、影响JOIN的因素3、Spark中的JOIN机制3.1、Shuffle Hash Join3.2、Broadcast Hash Join3.3、Sort Merge Join3.4、Cartesian Product Join3.5、Broadcast Nested Loop Join4、Spark中的JOIN策略5、Spark JOIN机制与策略总结5.1、Spark中的…...

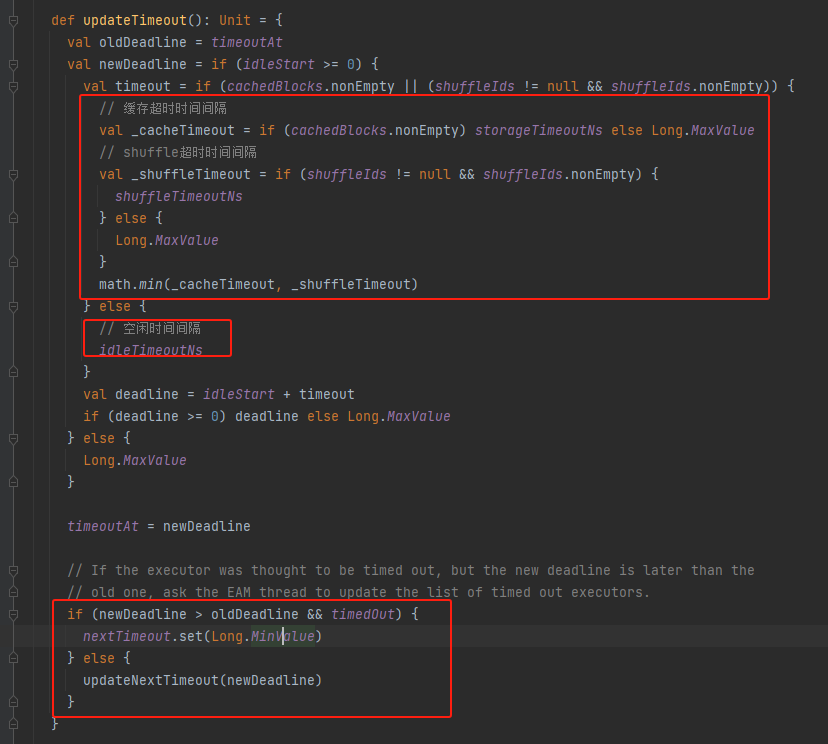
WebRTC QOS方法十三.1(TimestampExtrapolator接收时间预估)
一、背景介绍 虽然我们可通过时间戳的差值和采样率计算出发送端视频帧的发送节奏,但是由于网络延迟、抖动、丢包,仅知道视频发送端的发送节奏是明显不够的。我们还需要评估出视频接收端的视频帧的接收节奏,然后进行适当平滑,保证…...

深入了解 GCC
GCC,全称 GNU Compiler Collection,是 GNU 项目的一部分,是一个功能强大且广泛使用的编译器套件。它支持多种编程语言,包括 C、C、Fortran、Java、Ada 和 Go。GCC 具有高度的可移植性,几乎可以在所有现代计算机体系结构…...

vscode 打开远程bug vscode Failed to parse remote port from server output
vscode 打开远程bug vscode Failed to parse remote port from server output 原因如图: 解决:...

前端组件化技术实践:Vue自定义顶部导航栏组件的探索
摘要 随着前端技术的飞速发展,组件化开发已成为提高开发效率、降低维护成本的关键手段。本文将以Vue自定义顶部导航栏组件为例,深入探讨前端组件化开发的实践过程、优势以及面临的挑战,旨在为广大前端开发者提供有价值的参考和启示。 一、引…...

PyTorch Autograd内部实现
原文: 克補 爆炸篇 25s (youtube.com) 必应视频 (bing.com)https://www.bing.com/videos/riverview/relatedvideo?&qPyTorchautograd&qpvtPyTorchautograd&mid1B8AD76943EFADD541E01B8AD76943EFADD541E0&&FORMVRDGAR 前面只要有一个node的re…...

微信小程序 vant-weapp的 SwipeCell 滑动单元格 van-swipe-cell 滑动单元格不显示 和 样式问题 滑动后删除样式不显示
在微信小程序开发过程中 遇到个坑 此处引用 swipeCell 组件 刚开始是组件不显示 然后又遇到样式不生效 首先排除问题 是否在.json文件中引入了组件 {"usingComponents": {"van-swipe-cell": "vant/weapp/swipe-cell/index","van-cell-gro…...

3.4、matlab实现SGM/BM/SAD立体匹配算法计算视差图
1、matlab实现SGM/BM/SAD立体匹配算法计算视差图简介 SGM(Semi-Global Matching)、BM(Block Matching)和SAD(Sum of Absolute Differences)都是用于计算立体匹配(Stereo Matching)的…...

【瑞吉外卖 | day07】移动端菜品展示、购物车、下单
文章目录 瑞吉外卖 — day71. 导入用户地址簿相关功能代码1.1 需求分析1.2 数据模型1.3 代码开发 2. 菜品展示2.1 需求分析2.2 代码开发 3. 购物车3.1 需求分析3.2 数据模型3.3 代码开发 4. 下单4.1 需求分析4.2 数据模型4.3 代码开发 瑞吉外卖 — day7 移动端相关业务功能 —…...

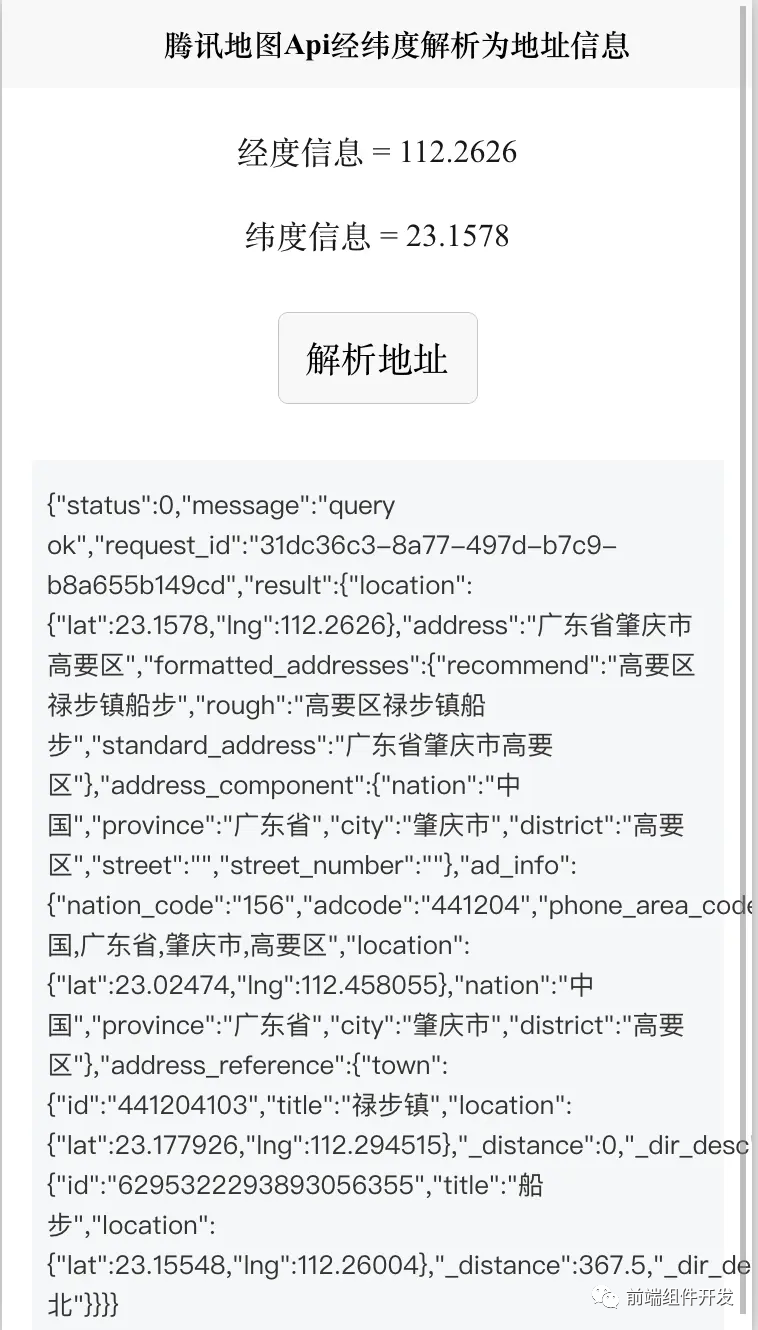
前端Vue项目中腾讯地图SDK集成:经纬度与地址信息解析的实践
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯地图SDK,…...

鸿蒙开发StableDiffusion绘画应用
Stable Diffusion AI绘画 基于鸿蒙开发的Stable Diffusion应用。 Stable Diffusion Server后端代码 Stable Diffusion 鸿蒙应用代码 AI绘画 使用Axios发送post网络请求访问AI绘画服务器 api ,支持生成图片保存到手机相册。后端服务是基于flaskStable Diffusion …...

华为OD机考题(HJ61 放苹果)
前言 经过前期的数据结构和算法学习,开始以OD机考题作为练习题,继续加强下熟练程度。 描述 把m个同样的苹果放在n个同样的盘子里,允许有的盘子空着不放,问共有多少种不同的分法? 注意:如果有7个苹果和3…...

浅谈Visual Studio 2022
Visual Studio 2022(VS2022)提供了众多强大的功能和改进,旨在提高开发者的效率和体验。以下是一些关键功能的概述:12 64位支持:VS2022的64位版本不再受内存限制困扰,主devenv.exe进程不再局限于4GB…...

spark 动态资源分配dynamicAllocation
动态资源分配,主要是spark在运行中可以相对合理的分配资源。 初始申请的资源远超实际需要,减少executor初始申请的资源比实际需要少很多,增多executorSpark运行多个job,这些job所需资源有的多有的少,动态调整executor…...

【C语言ffmpeg】打开第一个视频
文章目录 前言须知ffmpeg打开文件基本流程图ffmpeg打开媒体文件AVFormatContext *avformat_alloc_context(void);AVFormatContext 成员变量及其作用AVInputFormat *iformatAVOutputFormat *oformatvoid *priv_dataAVIOContext *pbunsigned int nb_streamsAVStream **streamscha…...

【Langchain大语言模型开发教程】模型、提示和解析
🔗 LangChain for LLM Application Development - DeepLearning.AI 学习目标 1、使用Langchain实例化一个LLM的接口 2、 使用Langchain的模板功能,将需要改动的部分抽象成变量,在具体的情况下替换成需要的内容,来达到模板复用效…...

Flutter 中的基本数据类型:num、int 和 double
在 Dart 编程语言中,数值类型的基础是 num,而 int 和 double 则是 num 的子类型。在开发 Flutter 应用时,理解这三者的区别和使用场景是非常重要的。本文将详细介绍 num、int 和 double 的定义及其使用区别。 num num 是 Dart 中的数值类型…...

微信小程序之bind和catch
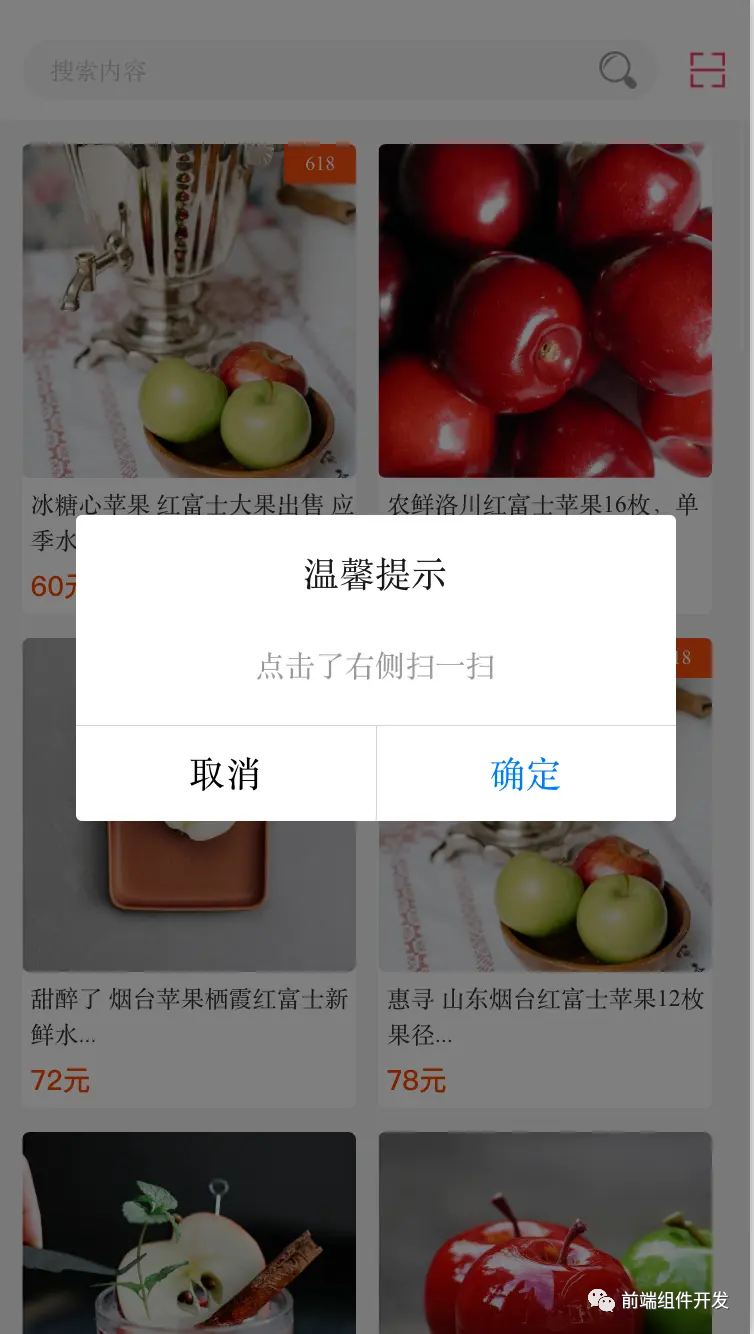
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
