Web开发:图片九宫格与非九宫格动态切换效果(HTML、CSS、JavaScript)
目录
一、业务需求
二、实现思路
三、实现过程
1、基础页面
2、图片大小调整
3、图片位置调整
4、鼠标控制切换
5、添加过渡
四、完整代码
一、业务需求
默认显示基础图片;
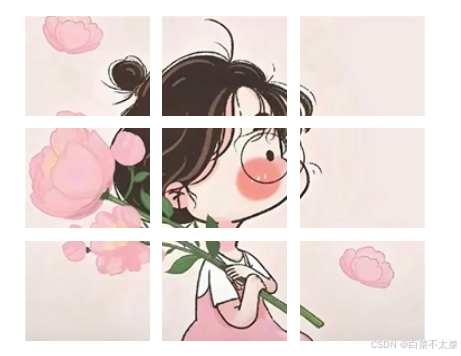
当鼠标移入,使用九宫格效果展示图片;
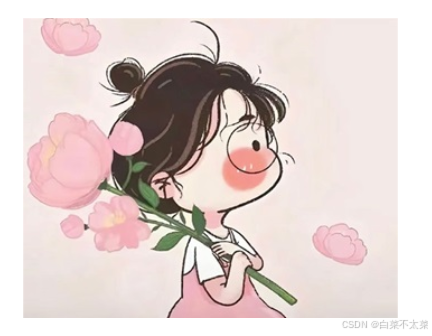
当鼠标离开,使用非九宫格效果展示图片;
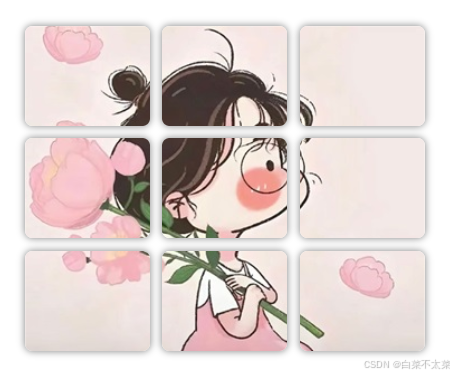
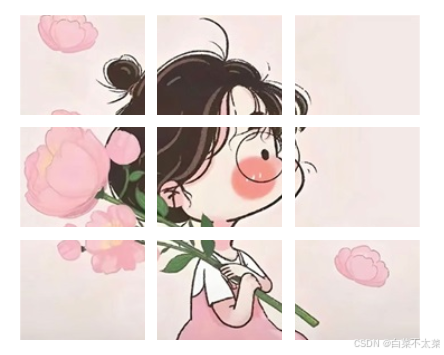
【鼠标移入,九宫格展示效果】

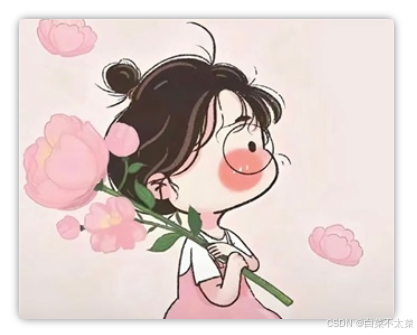
【鼠标离开,非九宫格展示效果(默认效果)】

【视频效果】
图片九宫格与非九宫格动态切换效果
二、实现思路
- 准备一个Grid布局,添加 3 * 3 = 9 个Grid元素;
- 每个Grid元素的背景均设为该目标图片;
- 调整图片大小,设置每个背景图的宽高为单个Grid元素宽高的三倍;
- 调整图片位置,设置每个Grid元素显示对应位置的图片内容,能够拼成一个完整的图片;
- 通过对Grid元素间隙的控制,在视觉上实现九宫格和非九宫格的切换效果;
三、实现过程
1、基础页面
(1)HTML布局
分析需求可知,
- 布局内容非常简单,只需要1个Grid容器【.grid-container】和9个Grid元素【.grid-item】;
- 可以再给Grid容器添加一个父盒子【.container】,使图片的九宫格在父盒子中居中显示;
<body><div class="container"><div class="grid-container"><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div></div></div>
</body>(2)CSS样式
- 设置【.container】元素为Flex布局,是子元素【.grid-container】水平垂直居中显示(在.container元素中水平垂直居中显示);
- Grid容器【.grid-container】中的9个Grid元素【.grid-item】,呈现【3行3列】的排列方式,并设置Grid元素的间距为10px;
- 给每个Grid元素【.grid-item】设置背景为目标图片;
<style>.container {/* 设为Flex布局 */display: flex;/* 设置子元素水平居中 */justify-content: center;/* 设置子元素垂直居中 */align-items: center;/* 设置宽度为可视窗口宽度 */width: 100vw;/* 设置高度为可视窗口高度的一半 */height: 50vh;}.grid-container {/* 设为grid布局 */display: grid;/* 子元素分为三列,列宽为100px */grid-template-columns: repeat(3, 100px);/* 子元素分为两行,行高为80px */grid-template-rows: repeat(3, 80px);/* 子元素间隔为10px */gap: 10px;}.grid-item {background-image: url("D:\\test\\girl.png");background-repeat: no-repeat;/* 先设置背景图展示出来 */background-size: cover;}
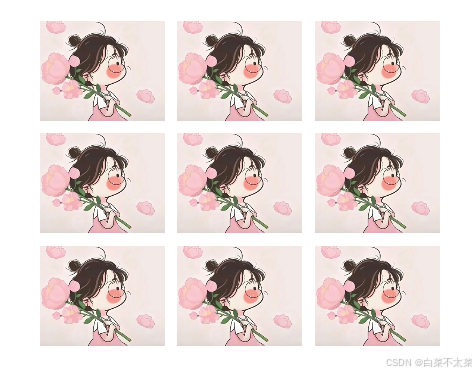
</style>(3)现有效果

2、图片大小调整
- 现有效果仅仅只是,给每个盒子设置了相同的图片作为背景图,显然是不符合需求的;
- 目标效果是用“一张图片”,占满九个盒子;
- 那一张图片的宽高,就是整个9宫格【.grid-container】的宽高(除去间隙);
- 所以背景图的宽度和高度,是单个盒子【.grid-item】宽度和高度的三倍;
.grid-item {background-image: url("D:\\test\\girl.png");background-repeat: no-repeat;/* 先设置背景图展示出来 *//* background-size: cover; *//* 修改背景图宽高为单个盒子的3倍 */background-size: 300%;
}
3、图片位置调整
调整了图片大下后,图片的位置(除了第一个),其他的图片显示的位置并不符合预期;
但可以知道的是,一个盒子的背景图默认是从图片的(0, 0)位置开始渲染的;
所以,需要调整其余背景图片的位置;
- 第 1 张图片不需要设置位置偏移;
- 第 2 张图片需要向左偏移一个盒子的宽度(-100px);
- 第 3 张图片需要向左偏移两个盒子的宽度(-200px);
- 第 4 张图片不需要向左偏移,但需要向上偏移一个盒子的高度(-80px);
- ......(以此类推)
- 第 9 张图片需要向左偏移两个盒子的宽度(-200px),还需要向上偏移两个盒子的高度(-160px);
这里给出两种不同的解决方式,分别使用CSS和JavaScript来背景图位置的偏移量来实现效果;
(1)使用CSS实现
简单粗暴的方式,分别给每个盒子设置自己的背景位置;
<style>.......grid-item:nth-child(1){background-position: 0 0;}.grid-item:nth-child(2){background-position: -100px 0;}.grid-item:nth-child(3){background-position: -200px 0;}.grid-item:nth-child(4){background-position: 0 -80px;}.grid-item:nth-child(5){background-position: -100px -80px;}.grid-item:nth-child(6){background-position: -200px -80px;}.grid-item:nth-child(7){background-position: 0 -160px;}.grid-item:nth-child(8){background-position: -100px -160px;}.grid-item:nth-child(9){background-position: -200px -160px;}
</style>
(2)使用JavaScript实现
使用JavaScript也可以达到同样的效果,两者选其一即可;
- 通过querySelectorAll()方法获取所有的【.grid-item】元素,得到数组 itemList,其中有item[0]~item[8];循环遍历该数组,计算每个元素的行号和列号;
- 计算每个元素的行号r:计算 i / 3 ,再向下取整,得到 0,1,2;
- 计算每个元素的列号c:计算 i % 3 ,得到 0,1,2;
- 行号( r ) * 元素高度(itemHeight),得到每一行的向上偏移量(取反);
- 列号( c ) * 元素宽度(itemWidth),得到每一行的向左偏移量(取反);
- 再将计算结果直接赋值给该元素即可(别忘了加 'px' );
注意:
- 这里需要修改一些样式,应用CSS中的变量,需要在【body】中声明变量,在【 .grid-container】中使用CSS变量;
- 方便在JavaScript中获取定义好的变量值,设置每个元素的偏移位置;
【需要修改的CSS代码】
<style>......body {/* 定义CSS变量 *//* 定义子元素的宽度 */--item-width: 100px;/* 定义子元素的高度 */--item-height: 80px;/* 定义元素间隔 */--item-gap: 10px;}.......grid-container {/* 设为grid布局 */display: grid;/* 子元素分为三列,列宽为100px */grid-template-columns: repeat(3, var(--item-width));/* 子元素分为两行,行高为80px */grid-template-rows: repeat(3, var(--item-height));/* 子元素间隔为10px */gap: var(--item-gap);}......
</style>【添加的JavaScript代码】
<script>// 获取元素var body = document.querySelector("body");var container = document.querySelector(".grid-container");var itemList = document.querySelectorAll(".grid-item");// 获取CSS变量(元素的宽度、元素的高度)var itemWidth = parseInt(getComputedStyle(container).getPropertyValue('--item-width'));var itemHeight = parseInt(getComputedStyle(container).getPropertyValue('--item-height'));// 计算偏移量for (let i = 0; i < itemList.length; i++) {// 计算是元素位置,// 元素的行号(从0开始)const r = Math.floor(i / 3);// console.log(r);// 元素的列号(从0开始)const c = i % 3;// console.log(c);// 计算元素的偏移量const dx = -(c * itemWidth) + 'px';const dy = -(r * itemHeight) + 'px';console.log((i + 1), dx, dy);// 设置元素的偏移itemList[i].style.backgroundPosition = `${dx} ${dy}`;}
</script>【实现的效果】

4、鼠标控制切换
分析需求可知:
- 图片九宫格与非九宫格的展示,现在仅仅就变成了调整元素间隙的问题;
- 九宫格展示,元素间隙【--item-gap: 10px;】
- 非九宫格展示,元素间隙【--item-gap: 0;】
- 给【.grid-container】盒子注册鼠标移入事件;当鼠标进入,设置元素间隙为10px(值可以自行定义),使用九宫格效果展示;
- 给【.grid-container】盒子注册鼠标离开事件;当鼠标离开,设置元素间隙为0,使用非九宫格效果展示;
注意:
- 这里需要修改CSS,调整默认的元素间距为0;
body {/* 定义CSS变量 */....../* 定义元素间隔 初始为0 */--item-gap: 0;
}【初始效果】

【添加下列JavaScript代码】
<script>// 获取元素var body = document.querySelector("body");var container = document.querySelector(".grid-container");......// 鼠标进入,显示九宫格container.addEventListener('mouseenter', function () {// 修改CSS变量body.style.setProperty('--item-gap', '10px');})// 鼠标离开,不显示九宫格container.addEventListener('mouseleave', function () {// 修改CSS变量body.style.setProperty('--item-gap', '0');})
</script>到这一步,效果基本上是可以实现了;
5、添加过渡
现有的切换效果生硬的,添加过度效果进行优化;
.grid-container {....../* 添加过渡 */transition: 0.6s;
}四、完整代码
【使用CSS控制图片位置】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片九宫格切换展示效果</title><style>* {margin: 0;padding: 0;}body {/* 定义CSS变量 *//* 定义子元素的宽度 */--item-width: 100px;/* 定义子元素的高度 */--item-height: 80px;/* 定义元素间隔 初始值*/--item-gap: 0;}.container {/* 设为Flex布局 */display: flex;/* 设置子元素水平居中 */justify-content: center;/* 设置子元素垂直居中 */align-items: center;/* 设置宽度为可视窗口宽度 */width: 100vw;/* 设置高度为可视窗口高度的一半 */height: 50vh;}.grid-container {/* 设为grid布局 */display: grid;/* 子元素分为三列,列宽为100px */grid-template-columns: repeat(3, var(--item-width));/* 子元素分为两行,行高为80px */grid-template-rows: repeat(3, var(--item-height));/* 子元素间隔为10px */gap: var(--item-gap);/* 添加过渡 */transition: 0.6s;border-radius: 6px;box-shadow: 0 0 6px 1px #999;}.grid-item {background-image: url("D:\\test\\girl.png");background-repeat: no-repeat;/* 先设置背景图展示出来 *//* background-size: cover; *//* 修改背景图宽高为单个盒子的3倍 */background-size: 300%;}.grid-item:nth-child(1) {background-position: 0 0;}.grid-item:nth-child(2) {background-position: calc(-1* var(--item-width)) 0;}.grid-item:nth-child(3) {background-position: calc(-2* var(--item-width)) 0;}.grid-item:nth-child(4) {background-position: 0 calc(-1* var(--item-height));}.grid-item:nth-child(5) {background-position: calc(-1* var(--item-width)) calc(-1* var(--item-height));}.grid-item:nth-child(6) {background-position: calc(-2* var(--item-width)) calc(-1* var(--item-height));}.grid-item:nth-child(7) {background-position: 0 calc(-2* var(--item-height));}.grid-item:nth-child(8) {background-position: calc(-1* var(--item-width)) calc(-2* var(--item-height));}.grid-item:nth-child(9) {background-position: calc(-2* var(--item-width)) calc(-2* var(--item-height));}</style>
</head><body><div class="container"><div class="grid-container"><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div></div></div>
</body>
<script>// 获取元素var body = document.querySelector("body");var container = document.querySelector(".grid-container");var itemList = document.querySelectorAll(".grid-item");// 鼠标进入,显示九宫格container.addEventListener('mouseenter', function () {// 修改CSS变量body.style.setProperty('--item-gap', '10px');this.style.boxShadow = "none";this.style.borderRadius = "0";itemList.forEach(el => {el.style.boxShadow = "0 0 6px 1px #999";el.style.borderRadius = "6px";});})// 鼠标离开,不显示九宫格container.addEventListener('mouseleave', function () {// 修改CSS变量body.style.setProperty('--item-gap', '0');this.style.boxShadow = "0 0 6px 1px #999";this.style.borderRadius = "6px";itemList.forEach(el => {el.style.boxShadow = "none";el.style.borderRadius = "0";});})
</script></html>【使用JavaScript控制图片位置】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片九宫格切换展示效果</title><style>* {margin: 0;padding: 0;}body {/* 定义CSS变量 *//* 定义子元素的宽度 */--item-width: 100px;/* 定义子元素的高度 */--item-height: 80px;/* 定义元素间隔 初始值 */--item-gap: 0;}.container {/* 设为Flex布局 */display: flex;/* 设置子元素水平居中 */justify-content: center;/* 设置子元素垂直居中 */align-items: center;/* 设置宽度为可视窗口宽度 */width: 100vw;/* 设置高度为可视窗口高度的一半 */height: 50vh;}.grid-container {/* 设为grid布局 */display: grid;/* 子元素分为三列,列宽为100px */grid-template-columns: repeat(3, var(--item-width));/* 子元素分为两行,行高为80px */grid-template-rows: repeat(3, var(--item-height));/* 子元素间隔为10px */gap: var(--item-gap);/* 添加过渡 */transition: 0.6s;border-radius: 6px;box-shadow: 0 0 6px 1px #999;}.grid-item {background-image: url("D:\\test\\girl.png");background-repeat: no-repeat;/* 先设置背景图展示出来 *//* background-size: cover; *//* 修改背景图宽高为单个盒子的3倍 */background-size: 300%;}</style>
</head><body><div class="container"><div class="grid-container"><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div><div class="grid-item"></div></div></div>
</body>
<script>// 获取元素var body = document.querySelector("body");var container = document.querySelector(".grid-container");var itemList = document.querySelectorAll(".grid-item");// 获取CSS变量(元素的宽度、元素的高度)var itemWidth = parseInt(getComputedStyle(container).getPropertyValue('--item-width'));var itemHeight = parseInt(getComputedStyle(container).getPropertyValue('--item-height'));// 获取元素间隙// var itemGap = parseInt(getComputedStyle(container).getPropertyValue('--item-gap'));// 计算偏移量for (let i = 0; i < itemList.length; i++) {// 计算是元素位置,// 元素的行号(从0开始)const r = Math.floor(i / 3);// console.log(r);// 元素的列号(从0开始)const c = i % 3;// console.log(c);// 计算元素的偏移量const dx = -(c * itemWidth) + 'px';const dy = -(r * itemHeight) + 'px';console.log((i + 1), dx, dy);// 设置元素的偏移itemList[i].style.backgroundPosition = `${dx} ${dy}`;}// 鼠标进入,显示九宫格container.addEventListener('mouseenter', function () {// 修改CSS变量body.style.setProperty('--item-gap', '10px');this.style.boxShadow = "none";this.style.borderRadius = "0";itemList.forEach(el => {el.style.boxShadow = "0 0 6px 1px #999";el.style.borderRadius = "6px";});})// 鼠标离开,不显示九宫格container.addEventListener('mouseleave', function () {// 修改CSS变量body.style.setProperty('--item-gap', '0');this.style.boxShadow = "0 0 6px 1px #999";this.style.borderRadius = "6px";itemList.forEach(el => {el.style.boxShadow = "none";el.style.borderRadius = "0";});})
</script></html>=========================================================================
每天进步一点点~!
期待你更好的实现方法~~!
相关文章:

Web开发:图片九宫格与非九宫格动态切换效果(HTML、CSS、JavaScript)
目录 一、业务需求 二、实现思路 三、实现过程 1、基础页面 2、图片大小调整 3、图片位置调整 4、鼠标控制切换 5、添加过渡 四、完整代码 一、业务需求 默认显示基础图片; 当鼠标移入,使用九宫格效果展示图片; 当鼠标离开&#…...

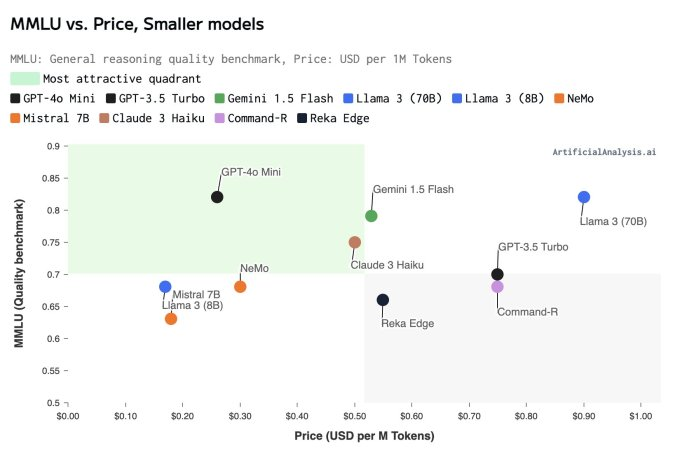
价格较低,功能最强?OpenAI 推出 GPT-4o mini,一个更小、更便宜的人工智能模型
OpenAI美东时间周四推出“GPT-4o mini”,入局“小而精”AI模型竞争,称这款新模型是“功能最强、成本偏低的模型”,计划今后整合图像、视频、音频到这个模型中。 OpenAI表示,GPT-4o mini 相较于 OpenAI 目前最先进的 AI 模型更加便…...

【学习笔记】无人机系统(UAS)的连接、识别和跟踪(八)-无人机探测与避让(DAA)机制
目录 引言 5.6 探测与避让(DAA)机制 5.6.1 基于PC5的探测与避让(DAA)机制 引言 3GPP TS 23.256 技术规范,主要定义了3GPP系统对无人机(UAV)的连接性、身份识别、跟踪及A2X(Airc…...

网络结构-组件-AI(九)
深度学习网络组件 RNN公式讲解计算示意图讲解 CNN计算示意 Normalization(归一化层)Normalization常见两种方式 Dropout层 RNN 循环神经网络(recurrent neural network) 主要思想: 即将整个序列划分成多个时间步,将每一个时间步的…...

弹性网络回归(Elastic Net Regression)
弹性网络回归(Elastic Net Regression)的详细理论知识推导 理论背景 弹性网络回归结合了岭回归(Ridge Regression)和Lasso回归(Lasso Regression)的优点,通过引入两个正则化参数来实现特征选择…...

【深度学习】FaceChain-SuDe,免训练,AI换脸
https://arxiv.org/abs/2403.06775 FaceChain-SuDe: Building Derived Class to Inherit Category Attributes for One-shot Subject-Driven Generation 摘要 最近,基于主体驱动的生成技术由于其个性化文本到图像生成的能力,受到了广泛关注。典型的研…...

Uniapp鸿蒙项目实战
Uniapp鸿蒙项目实战 24.7.6 Dcloud发布了uniapp兼容鸿蒙的文档:Uniapp开发鸿蒙应用 在实际使用中发现一些问题,开贴记录一下 设备准备 windows电脑准备(家庭版不行,教育版、企业版、专业版也可以,不像uniapp说的只有…...
计算机三级嵌入式笔记(一)—— 嵌入式系统概论
目录 考点1 嵌入式系统 考点2 嵌入式系统的组成与分类 考点3 嵌入式系统的分类与发展 考点4 SOC芯片 考点5 数字(电子)文本 考点6 数字图像 考点7 数字音频与数字视频 考点8 数字通信 考点9 计算机网络 考点10 互联网 考纲(2023&am…...

react Jsx基础概念和本质
什么是jsx jsx是JavaScript和XML(HTML)的缩写,表示在js代码中编写HTML模板结构,它是react中编写UI模板的方式 const message this is message function App(){return (<div><h1>this is title</h1>{message}</div>) } jsx优…...

【深大计算机系统(2)】实验一 实验环境配置与使用 附常用指令
目录 一、 实验目标: 二、实验环境与工件: 三、实验内容与步骤 1. 学习并熟悉Linux基本操作,按照要求创建用户。(30分) 2.新建用户主目录下创建子目录:gdbdebug,并进入gdbdebug子目录。将过程和…...
)
目标检测经典模型之YOLOV5-detect.py源码解析(持续更新)
detect文件框架 一、导入模块包二、定义run函数1. 归一化操作代码解析uint8精度转换归一化 2. 扩展维度为什么扩展维度?代码解释 3. 对检测结果类别计数检查是否有检测结果统计每个类别的出现次数构建描述性字符串 三、定义命令行参数四、主函数 本帖是YOLOV5推理部…...

PF4J+SpringBoot
plugin-common pom.xml相关配置 <groupId>pub.qingyun</groupId> <artifactId>plugin-common</artifactId> <version>0.0.1-SNAPSHOT</version> <description>插件配置类</description><dependency><groupId>or…...

设计模式11-原型模式
设计模式11-原型模式 写在前面对象创建模式典型模式原型模式动机结构代码推导应用特点要点总结 原型模式与工厂方法模式对比工厂方法模式原型模式什么时候用什么模式 写在前面 对象创建模式 通过对象创建模式绕开动态内存分配来避免创建过程中所导致的耦合过紧的问题。从而支…...

Tomcat长连接源码解析
长连接: 客户端发送Http请求至服务端,请求发送完之后socket连接不断开,可以继续接收下一个Http请求并且解析返回。接手并解析这些Http请求的时候socket连接不断开,这种过程被称为长连接。 需要注意的点就在于,在满足什么条件的情况…...

C++编程:实现一个跨平台安全的定时器Timer模块
文章目录 0. 概要1. 设计目标2. SafeTimer 类的实现2.1 头文件 safe_timer.h源文件 safe_timer.cpp 3. 工作流程图4. 单元测试 0. 概要 对于C应用编程,定时器模块是一个至关重要的组件。为了确保系统的可靠性和功能安全,我们需要设计一个高效、稳定的定…...

PyTorch的自动微分模块【含梯度基本数学原理详解】
文章目录 1、简介1.1、基本概念1.2、基本原理1.2.1、自动微分1.2.2、梯度1.2.3、梯度求导1.2.4、梯度下降法1.2.5、张量梯度举例 1.3、Autograd的高级功能 2、梯度基本计算2.1、单标量梯度2.2、单向量梯度的计算2.3、多标量梯度计算2.4、多向量梯度计算 3、控制梯度计算4、累计…...

AI 绘画|Midjourney设计Logo提示词
你是否已经看过许多别人分享的 MJ 咒语,却仍无法按照自己的想法画图?通过学习 MJ 的提示词逻辑后,你将能够更好地理解并创作自己的“咒语”。本文将详细拆解使用 MJ 设计 Logo 的逻辑,让你在阅读后即可轻松上手,制作出…...

LeNet实验 四分类 与 四分类变为多个二分类
目录 1. 划分二分类 2. 训练独立的二分类模型 3. 二分类预测结果代码 4. 二分类预测结果 5 改进训练模型 6 优化后 预测结果代码 7 优化后预测结果 8 训练四分类模型 9 预测结果代码 10 四分类结果识别 1. 划分二分类 可以根据不同的类别进行多个划分,以…...

【BUG】已解决:java.lang.reflect.InvocationTargetException
已解决:java.lang.reflect.InvocationTargetException 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武汉城市开发…...

配置kali 的apt命令在线安装包的源为国内源
目录 一、安装VMware Tools 二、配置apt国内源 一、安装VMware Tools 点击安装 VMware Tools 后,会加载一个虚拟光驱,里面包含 VMware Tools 的安装包 鼠标右键单击 VMware Tools 的安装包,点击复制到 点击 主目录,再点击选择…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
