用html做python教程01
用html做python教程01
- 前言
- 开肝
- 构思
- 实操
- 额外修饰
- 更换字体
- 自适应
- 最后
前言
今天打开csdn的时候,看见csdn给我推荐了一个python技能书。

说实话,做得真不错。再看看我自己,有亿点差距😟。
开肝
先创建一个文件,后缀名为.html然后用vscode运行。
一个英文感叹号回车,跳出:

然后就可以开始我们的教程了。
构思
我们要用h系列的标签,也就是h1、h2、h3、h4、h5、h6,我们还要用到p、div、a、image,或许还会用到正则表达式来判断,我们先来构思第一节的内容,博主的文采不咋地,我以后打的标签里的内容都是可以修改的,说实话,这是一项大工程,估计今天完成不了。
实操
研究一下,左边是导航栏,右边则是内容。like这样:

来自:https://www.runoob.com/w3cnote/htmlcss-make-a-website.html
那我们就开始吧,先搭小框架,这是我搭的:
<div class="box"><h1></h1><h2></h2></div><div class="under"><div class="part"><h2></h2><h3></h3><p></p></div><div class="main"><h2></h2><h3></h3><p></p><h3></h3><p></p><h3></h3><p></p><h3></h3><p></p></div></div>
差不多,运行一下,如果什么都没有就对了。
之后就开始调整div的大小长宽,颜色,位置,内间距,外间距,占屏幕大小。
注意外间距是padding,内间距是margin语句。然后我自己简单的调了一下,这是代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.under{display: flex;justify-content: center;text-align: center;}.main{width: 80%;background: #fff;height: 900px;}.part{width: 20%;background: rgb(200,200,200);height: 900px;}.box{background: #c48f11;width: 100%;height: 300px;}</style>
</head>
<body><div class="box"><h1></h1><h2></h2></div><div class="under"><div class="part"><h2></h2><h3></h3><p></p></div><div class="main"><h2></h2><h3></h3><p></p><h3></h3><p></p><h3></h3><p></p><h3></h3><p></p></div></div>
</body>
</html>
运行一下:

nice,接下来就先填充文本了,那我们这次的python教程就打上print()和变量的概念,听起来很不错,这是我的结果(我随便填充的,大家可以随意改):

nice,这是我的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.under{display: flex;justify-content: center;text-align: center;text-align: left !important;}.main{margin: 20px;width: 80%;background: #fff;height: 750px;padding: 30px;}.part{width: 20%;background: rgb(200,200,200);height: 750px;}h1{font-size: 30;}h3{font-size: 22px;}p{font-size: 18px;}.part{padding: 20px;}.box{justify-content: center;text-align: center !important;background: #c48f11;width: 100%;height: 300px;overflow: hidden;}</style>
</head>
<body><div class="box"><h1>Python教程</h1><h2>第一课:print()语句和数据类型</h2></div><div class="under"><div class="part"><h2>关于我</h2><p>姓名:MMO死神永生</p><p>爱好:敲代码</p><p>外号:电脑终结者</p></div><div class="main"><h3>print()语句</h3><p>print()语句是python用来输出的一个自带的函数,用法很简单,只需要在print()语句当中放上你想要打印的东西,它就会在运行之后在控制台输出print()语句中的东西,例如在代码区输入:print('Hello World'),运行代码后,控制台就会多出一行Hello World</p><h3>数据类型</h3><p>肯定有些小朋友会很疑惑,为何什么上文中的Hello World加上了英文的上下引号,其实就是因为python有一个叫数字类型的东西。我们常见的数据类型有很多,列如:字符串、整数、浮点数、布尔值。还有一些存储其他东西,比如:列表、元组、字典、json等 </p><p>我们这次主要要讲的是字符串、整数、浮点数。</p><p>字符串就是我们平时说话用的字,英文字母,英文单词,可以查看Unicode或者是Ascll这两个是我们常用的编码方式,存储着各种语言、表情包等。</p><p>整数就是数字,也就是数学概念中的自然数</p><p>浮点数就是小数,包括整数。</p><h2>最后</h2><p>好了,今天就到这里了,敬请期待!</p></div></div>
</body>
</html>
额外修饰
我们可以为这些字添加字体,还可以为这个网页添加自适应,听起来很不错。
(注:自适应原名是响应式,我喜欢叫它自适应)
更换字体
1.打开浏览器,搜索下载免费字体

2.进入,网页下载自己喜欢的字体,在将字体放到我们编程文件的文件夹中。



不要看文件夹,直接把里面的.tff复制到编程的文件夹。

这是我的,之后就开始运用像这样:

在style标签打上@font-face{}其中font-family填的是你将这种字体在本文件中的命名。src:url填的是我们刚刚复制到文件夹中的.ttf格式的文件路径。
最后在你想要更换字体的地方输入font-famil: ;其中填的是你在@font-face{}中给此字体的命名。像我这样,效果:

自适应
用到的主要语句是@media screen语句,像这句:
@media screen and (max-width:768px){}
它的意思就是当屏幕分辨率最大宽度是768个像素时(因为一般的手机是768px)运行大括号里的内容。
好了开始我们的代码:我们想在为电脑分辨率时,让它的主题变为全部宽度的80%并居中,当它为平板分辨率时占满屏,当是手机分辨率时收起自我介绍那一栏,变成一个菜单按钮,按下时展开,菜单按钮变成一个×,在按下×时再变回原来的菜单按钮,并且自我介绍那一栏收起。
这是我的代码:

这是我写的,当在电脑分辨率时,宽度80%,其余两种大家可以自行研究
最后
时间不够,下次再见,敬请期待!
相关文章:

用html做python教程01
用html做python教程01 前言开肝构思实操额外修饰更换字体自适应 最后 前言 今天打开csdn的时候,看见csdn给我推荐了一个python技能书。 说实话,做得真不错。再看看我自己,有亿点差距😟。 开肝 先创建一个文件,后缀…...

PHP接口与性状的优雅应用
本文由 ChatMoney团队出品 在PHP编程中,接口是一种定义对象之间交互契约的强大工具。其核心目的不是让一个对象紧耦合地依赖另一个对象的特定身份,而是基于另一对象的能力进行交互。通过接口,我们的代码可以实现与依赖的解耦,从而…...

R语言模型评估网格搜索
### 网格搜索 ### install.packages("gbm") set.seed(1234) library(caret) library(gbm) fitControl <- trainControl(method = repeatedcv,number = 10,repeats = 5) # 设置网格搜索的参数池 gbmGrid <- expand.grid(interaction.depth = c(3,5,9),n.trees =…...

Haproxy服务
目录 一.haproxy介绍 1.主要特点和功能 2.haproxy 调度算法 3.haproxy 与nginx 和lvs的区别 二.安装 haproxy 服务 1. yum安装 2.第三方rpm 安装 3.编译安装haproxy 三.配置文件详解 1.官方地址配置文件官方帮助文档 2.HAProxy 的配置文件haproxy.cfg由两大部分组成&…...
Unity VR开发入门:探索虚拟现实世界的无限可能
目录 引言 Unity VR开发基础 1. 安装Unity与VR SDK 2. 创建VR项目 3. 理解VR场景结构 Unity VR开发实战 1. 场景搭建 2. 交互设计 创建C#脚本 编写VRInteractor脚本 应用脚本到场景 注意 修改VRInteractor脚本 3. 用户体验优化 4. 测试与调试 引言 随着科技的飞速…...

系统架构设计师教程(清华第二版) 第3章 信息系统基础知识-3.2 业务处理系统-解读
教材中,一会儿“业务处理系统”,一会儿“事务处理系统”,语法毛病一堆。真是清华的水平!!! 系统架构设计师教程 第3章 信息系统基础知识-3.2 业务处理系统 3.2.1 业务处理系统的概念3.2.2 业务处理系统的功能3.2.2.1 数据输入3.2.2.2 数据处理3.2.2.2.1 批处理 (Batch …...

32_ConvNeXt网络详解
1.1 简介 ConvNeXt是一种计算机视觉模型,由Meta AI(前Facebook AI)的研究人员在2022年提出,它旨在探索卷积神经网络(CNN)在图像识别任务上的潜力,尤其是在与当时流行的Vision Transformer&…...

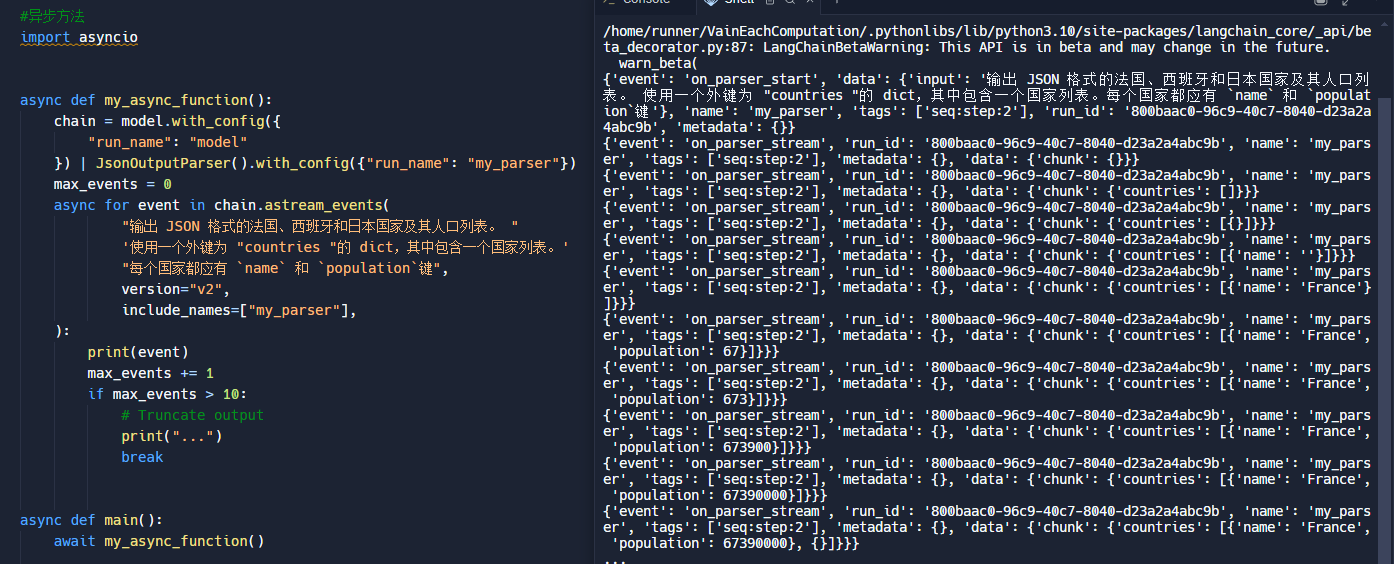
Langchain[3]:Langchain架构演进与功能扩展:流式事件处理、事件过滤机制、回调传播策略及装饰器应用
Langchain[3]:Langchain架构演进与功能扩展:流式事件处理、事件过滤机制、回调传播策略及装饰器应用 1. Langchain的演变 v0.1: 初始版本,包含基本功能。 从0.1~0.2完成的特性: 通过事件流 API 提供更好的流式支持。标准化工具调用支持Tool…...

java导出PDF详细教程+各种踩坑
直接上代码了 所需依赖: <dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.4.3</version> </dependency><dependency><groupId>com.itextpdf</groupId><art…...

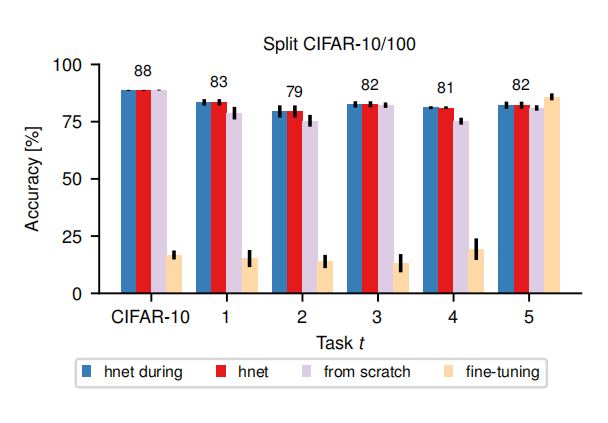
【博士每天一篇文献-算法】连续学习算法之HNet:Continual learning with hypernetworks
阅读时间:2023-12-26 1 介绍 年份:2019 作者:Johannes von Oswald,Google Research;Christian Henning,EthonAI AG;Benjamin F. Grewe,苏黎世联邦理工学院神经信息学研究所 期刊&a…...

使用 tcpdump 进行网络流量捕获与分析
目录 安装 tcpdump基本用法捕获网络流量指定网络接口捕获特定主机的流量捕获特定端口的流量捕获特定协议的流量 常用选项保存捕获的数据包从文件读取数据包显示数据包内容指定捕获数据包的长度限制捕获的数据包数量显示详细信息过滤表达式 示例捕获本地回环接口上的HTTP流量捕获…...

k8s集群 安装配置 Prometheus+grafana
k8s集群 安装配置 Prometheusgrafana k8s环境如下:机器规划: node-exporter组件安装和配置安装node-exporter通过node-exporter采集数据显示192.168.40.180主机cpu的使用情况显示192.168.40.180主机负载使用情况 Prometheus server安装和配置创建sa账号&…...

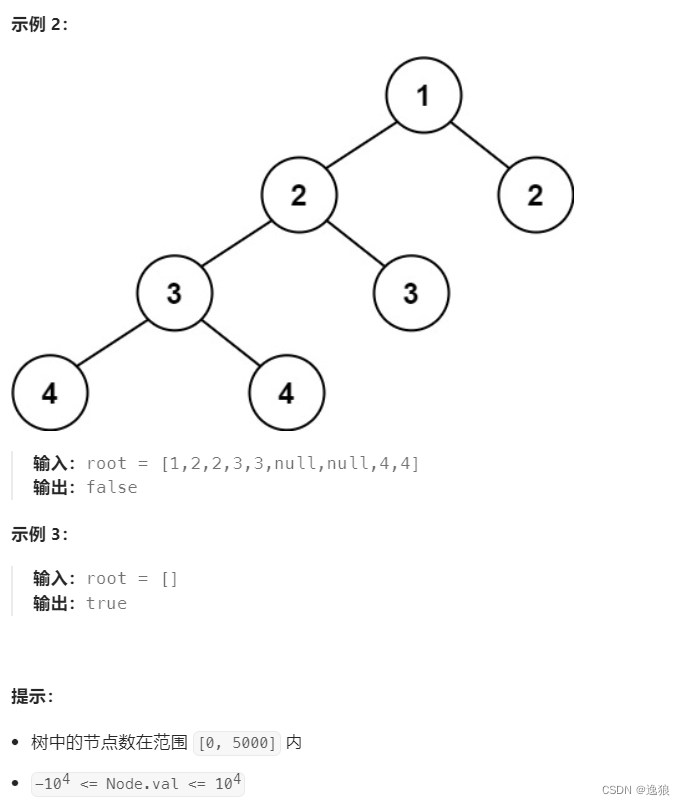
【Java--数据结构】二叉树oj题(上)
前言 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 判断是否是相同的树 oj链接 要判断树是否一样,要满足3个条件 根的 结构 和 值 一样左子树的结构和值一样右子树的结构和值一样 所以就可以总结以下思路…...

微服务之间Feign调用
需使用的服务 FeignClient(name "rdss-back-service", fallback SysUserServiceFallback.class, configuration FeignConfiguration.class) public interface SysUserService {/*** 订单下单用户模糊查询*/GetMapping(value "/user/getOrderUserName")…...

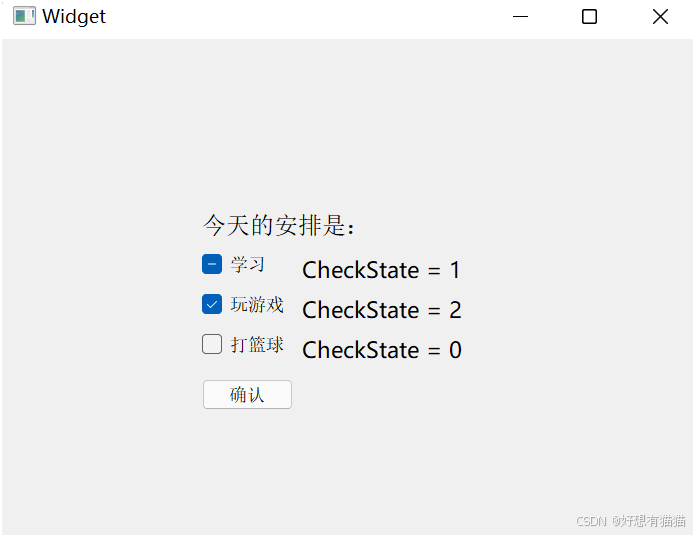
【Qt】按钮的属性相关API
目录 一. QPushButton 二. QRadioButton 按钮组 三. QCheckBox Qt中按钮的继承体系如下图 QAbstractButton是一个抽象类,集成了按钮的核心属性和API 按钮说明QPushButton(普通按钮)最常见的按钮,用于触发操作或者事件。可以设…...

blender和3dmax和maya和c4d比较
Blender、3ds Max、Maya和Cinema 4D (C4D)都是强大的3D建模和动画软件,但它们各有特点和适用领域。以下是它们的比较: Blender: 开源免费全面的功能,包括建模、动画、渲染、视频编辑等学习曲线较陡峭,但社区支持强大适合独立艺术家…...

visio保存一部分图/emf图片打开很模糊/emf插入到word或ppt中很模糊
本文主要解决三个问题 visio保存一部分图 需求描述:在一个visio文件中画了很多个图,但我只想把其中一部分保存成某种图片格式,比如jpg emf png之类的,以便做后续的处理。 方法:超级容易。 选中希望保存的这部分图&…...

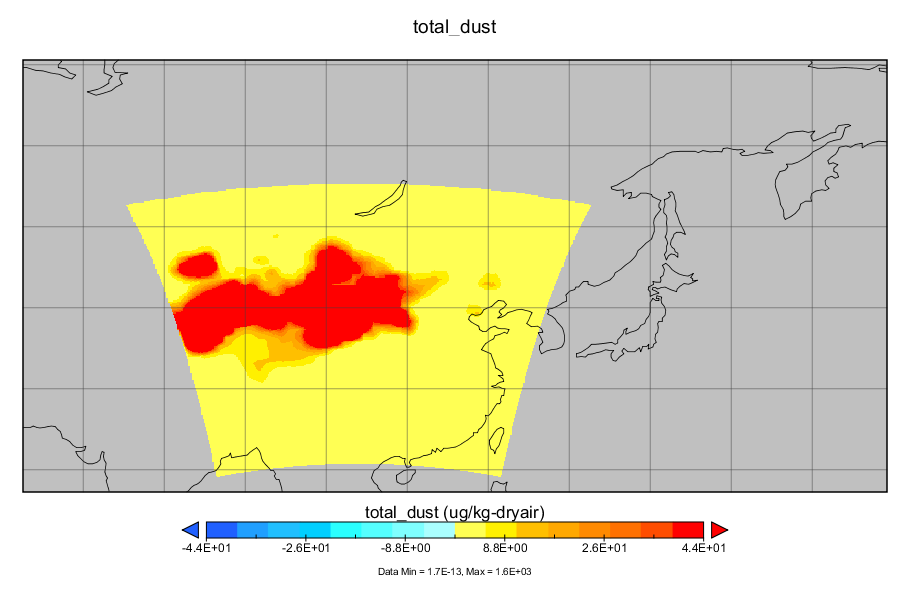
沙尘传输模拟教程(基于wrf-chem)
沙尘传输模拟教程(基于wrf-chem) 文章目录 沙尘传输模拟教程(基于wrf-chem)简介实验目的wrf-chem简介 软件准备wps、wrf-chem安装conda安装ncl安装ncap安装 数据准备气象数据准备下垫面数据准备 WPS数据预处理namelist.wps的设置geogrid.exe下垫面处理ungrib.exe气象数据预处理…...
纯净测试)
使用 Python 进行测试(8)纯净测试
原文:Testing with Python (part 8): purity test 总结 如果你要使用综合测试(integrated tests): def test_add_new_item_to_cart(product, cart):new_product Product.objects.create(nameNew Product, price15.00)new_cart…...

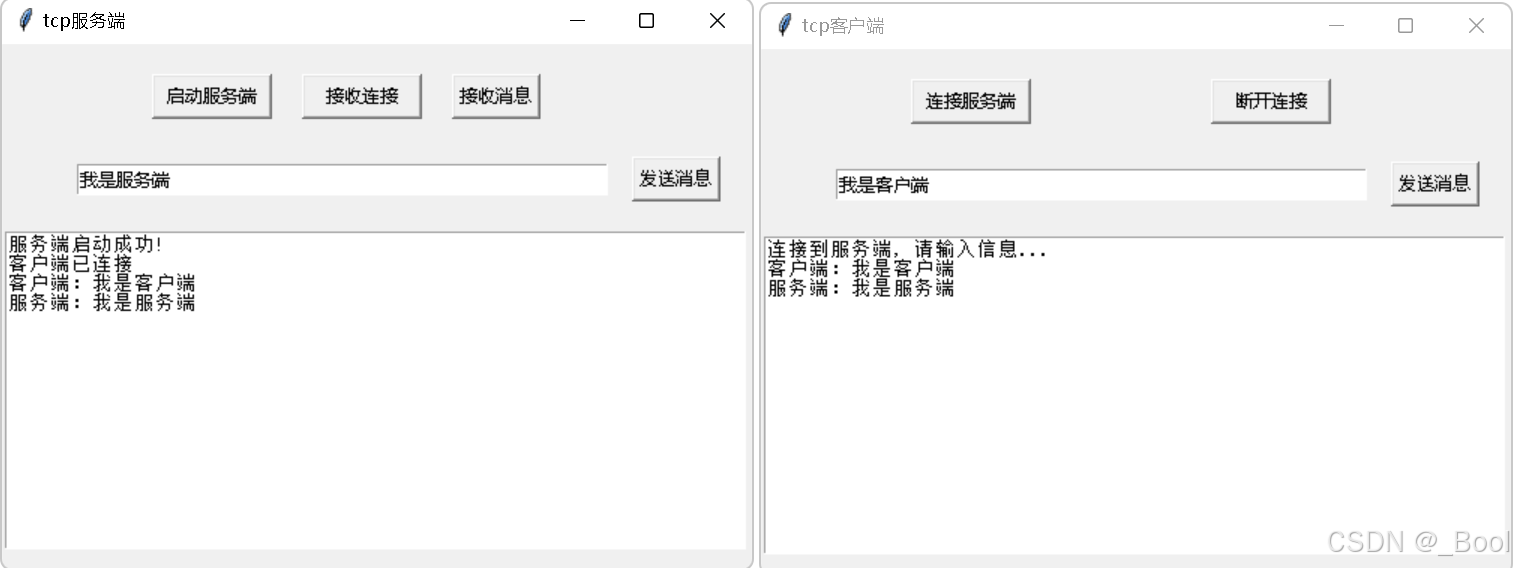
python的tkinter、socket库开发tcp的客户端和服务端
一、tcp通讯流程和开发步骤 1、tcp客户端和服务端通讯流程图 套接字是通讯的利器,连接时要经过三次握手建立连接,断开连接要经过四次挥手断开连接。 2、客户端开发流程 1)创建客户端套接字 2)和服务端器端套接字建立连接 3&#x…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
