【.NET全栈】ASP.NET开发Web应用——用户控件和绘图
文章目录
- 前言
- 一、用户控件
- 1、创建用户控件
- 2、使用用户控件
- 3、在web.config中注册用户控件
- 4、用户控件中公开属性
- 5、用户控件事件
- 6、动态加载用户控件
- 二、动态绘图
- 1、基本绘图
- 2、绘制一个自定义的图片
- 3、在Web页面放置自定义图片
- 4、图片格式和质量
- 5、一个Web绘图示例程序
前言
ASP.NET另一个强大功能就是能直接利用.NET内置的GDI+API在Web页面上进行创建图形,动态演示等。
本章内容有:
- 创建和使用用户控件
- 为用户控件添加事件
- 在Web页面中动态绘图
一、用户控件
用户控件与ASP.NET Web页面非常相似,用户控件就是封装了ASP.NET现有控件或功能的一个复合控件。用户控件提供了一种模块化Web应用程序的方法,
开发人员可以将一个Web页面分割成多个用户控件,使Web页面的可维护性增强,并且增强了可重用性。在运行时,用户控件将被编译并且能单独进行缓存,
而且用户控件利用了ASP.NET的对象模型支持,使开发人员像访问一个普通控件一样使用用户控件。
用户控件与ASP.NET页面相比,有以下几个区别:
- 用户控件以.ascx作为扩展名,而web窗体使用.aspx作为扩展名,用户控件的代码后置文件派生自System.Web.UI.UserControl类。实际上UserControl
类与Page类有相同的基类TempleteControl,因此用户控件与Web窗体共享了很多相同的功能。 - 用户控件以<%@Control%>>指令开始,而Web窗体以<%@ Page %>指令开始。
- 浏览器不能直接请求ascx文件,必须在web页面中才能被请求。
- 用户控件中没有html、body、form元素。这些元素必须位于宿主ASP.NET Web页中。
1、创建用户控件
2、使用用户控件
3、在web.config中注册用户控件
4、用户控件中公开属性
5、用户控件事件
6、动态加载用户控件
二、动态绘图
1、基本绘图
2、绘制一个自定义的图片
3、在Web页面放置自定义图片
4、图片格式和质量
5、一个Web绘图示例程序
相关文章:

【.NET全栈】ASP.NET开发Web应用——用户控件和绘图
文章目录 前言一、用户控件1、创建用户控件2、使用用户控件3、在web.config中注册用户控件4、用户控件中公开属性5、用户控件事件6、动态加载用户控件 二、动态绘图1、基本绘图2、绘制一个自定义的图片3、在Web页面放置自定义图片4、图片格式和质量5、一个Web绘图示例程序 前言…...

一行Python代码实现数据清洗的18种方法
目录 1. 去除字符串两边空格 2. 转换数据类型 3. 大小写转换 4. 移除列表中的重复元素 5. 快速统计元素出现次数 6. 字符串分割成列表 7. 列表合并 8. 数据填充 9. 提取日期时间 10. 字符串替换 11. 快速排序 12. 提取数字 13. 空值处理(假设是列表&am…...
 (2024.7.20))
Java API练习 (1) (2024.7.20)
Date类 package APIExercise20240720; import java.util.Date; // 导包,Date是util下的 public class Date20240720 {public static void main(String[] args) {Date nowTime new Date(); // 得到当前系统时间System.out.println(nowTime);Date startTime new Da…...

JavaScript之WebAPIs-BOM
目录 BOM操作浏览器一、Window对象1.1 BOM(浏览器对象模型)1.2 定时器-延时函数1.3 js执行机制1.4 location对象1.5 navigator对象1.6 history对象 二、本地存储三、补充数组中的map方法数组中的join方法数组中的forEach方法(重点)数组中的filter方法(重…...

Math Reference Notes: 数学思想和方法
文章目录 1. 数学思想1.1 数形结合思想1.2 转化思想1.3 分类讨论思想1.4 整体思想 2. 数学方法2.1 配方法2.2 因式分解法2.3 待定系数法2.4 换元法2.5 构造法2.6 等积法2.7 反证法2.8 判别式法 1. 数学思想 1.1 数形结合思想 定义:将数与形(代数与几何…...

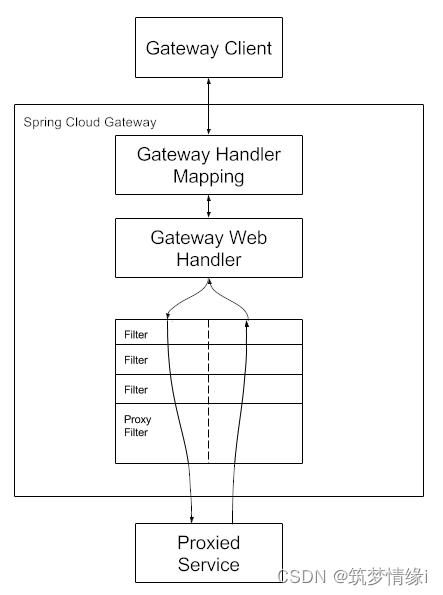
Spring Cloud GateWay(4.1.4)
介绍 该项目提供了一个建立在 Spring 生态系统之上的 API 网关,包括:Spring 6、Spring Boot 3 和 Project Reactor。Spring Cloud Gateway 旨在提供一种简单而有效的方法来路由到 API,并为其提供跨领域关注点,例如:安…...

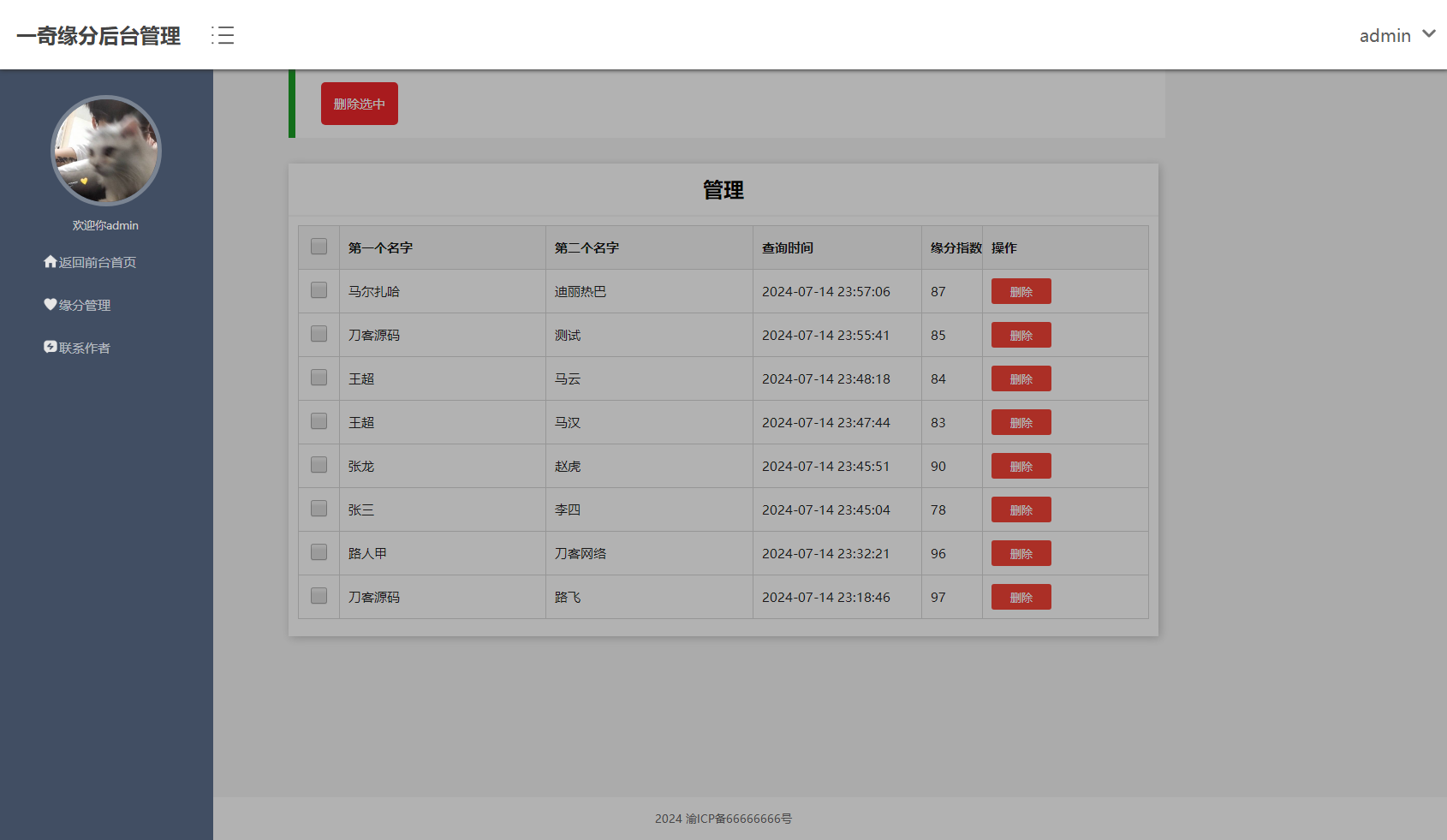
基于PHP+MYSQL开发制作的趣味测试网站源码
基于PHPMYSQL开发制作的趣味测试网站源码。可在后台提前设置好缘分, 自己手动在数据库里修改数据,数据库里有就会优先查询数据库的信息, 没设置的话第一次查询缘分都是非常好的 95-99,第二次查就比较差 , 所以如果要…...

【微信小程序】wx.navigateTo传参时不能使用const定义的数据类型
2024年7月21日更新 今日调试时发现似乎是因为使用vant-weapp时按照官方提示关闭了style:"v2"导致的此情况,打开之后无法复现该内容,特此提示。 以下是原内容 如题,笔者测试了好久才找到这个bug,想传递的数据是this.d…...

【Android studio环境搭建】Android studio连接夜神模拟器
Android studio连接夜神模拟器 一、 步骤 1.下载好Android Studio和夜神模拟器, 2.打开夜神模拟器,找到其安装目录下的 nox_adb.exe文件 3.右键进入cmd命令打开,管理员权限执行下面命令 PS D:\Program Files\Nox\bin> .\nox_adb.exe connect 127.…...

Qt:26.Qt项目:贪吃蛇游戏
一、项目功能演示: 开始界面可以点击进入游戏。 点击进入游戏之后,切换到选项界面,该界面可以选择游戏难度,回退,以及查询最近一次游戏得分。 游戏具体界面如下。贴图啥的可以自己换,本人审美不咋行&#x…...

通过HTML/CSS 实现各类进度条的功能。
需求:我们在开发中会遇到使用各式各样的进度条,因为当前插件里面进度条各式各样的,为了方便我们定制化的开发和方便修改样式,我们这里使用HTML和CSS样式来进行开发进度条功能。 通过本文学习我们会明白如何使用 HTML/CSS 创建各种…...

Opencv学习项目3——人脸识别
之前我们获取了一张图像的人脸信息,现在我们来使用特征点分析来匹配两张lyf照片的相似度 获取两张图片的人脸信息 import cv2 import face_recognition# 加载图像文件 img1 face_recognition.load_image_file(lyf1.png) img2 face_recognition.load_image_file(l…...
的使用总结+代码举例)
【js自学打卡11】生成器函数(generator函数)的使用总结+代码举例
力扣的js入门免费题刷完了,开始自己找题练练,顺便捡捡知识点 力扣2649 1.思路 一眼递归,但事实证明也可以直接flat手撕。 arr.flat(Infinity) //直接扁平化到最底层涉及到了一些关于生成器和异步编程相关的知识点,学一下。 2.…...

深入了解jdbc-02-CRUD
文章目录 操作和访问数据库Statement操作数据表的弊端sql注入问题PreparedStatement类ResultSet类与ResultSetMetaData类资源的释放批量插入 操作和访问数据库 数据库的调用的不同方式: Statement:用于执行静态 SQL 语句并返回它所生成结果的对象。PreparedStatem…...

《基于 Kafka + Quartz 实现时限质控方案》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

浏览器的卡顿与react的解决思路
以下内容是阅读过程中结合自己的思考而诞生的产物,不一定准确,但相反的,可能个人对实际情况有很大的误解。 仅做参考,欢迎指正。 前面提到浏览器显示的其实是渲染流程最后渲染出来的一张图片,而一个行为引起的副作用需…...

XXE:XML外部实体引入
XXE漏洞 如果服务器没有对客户端的xml数据进行限制,且版本较低的情况下,就可能会产生xxe漏洞 漏洞利用流程 1.客户端发送xml文件,其中dtd存在恶意的外部实体引用 2.服务器进行解析 3.服务器返回实体引用内容 危害:任意文件读…...

3D培训大师创新培训体验,加速空调关键组件的高效精准安装
如今,空调系统的复杂性和精密性与日俱增,对专业技术人员的要求也日益提高。尤其是决定空调是否能平稳运行的空调关键组件的装配培训,不再局限于传统的理论讲解和实体模型演示,而是更注重数字化、沉浸式学习。 案例背景 某空调公…...

PyTorch 深度学习实践-循环神经网络(高级篇)
视频指路 参考博客笔记 参考笔记二 文章目录 上课笔记总代码练习 上课笔记 个人能力有限,重看几遍吧,第一遍基本看不懂 名字的每个字母都是一个特征x1,x2,x3…,一个名字是一个序列 rnn用GRU 用ASCII表作为词典,长度为128&#x…...

这才是老板喜欢的电子信息类简历
点击可直接使用...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
