Linux 基础开发工具 : Vim编辑器
Vim 是 Linux 和其他类 Unix 系统上广泛使用的文本编辑器之一。它基于更早的 vi 编辑器,但添加了许多增强功能和扩展。Vim 是“Vi IMproved”的缩写,意为“改进的 Vi”,我们常使用Vim编辑器编写c/c++代码。
ps:该篇介绍均为最基础介绍
Vim编辑器
安装Vim
首先,我们需要使用yum包管理器安装Vim。yum是基于RPM的软件包管理器
sudo yum install -y vim //-y 是直接安装不需要确认所有安装命令都是需要root权限的
如果已经安装vim编辑器

系统会提示我们已经安装!
Vim的使用
我们可以使用vim直接创建并编辑文件,或者是使用touch创建文件,使用vim进入编辑
![]()
使用Vim之前我们需要知道Vim编辑器的各个状态

不可以直接从编辑模式进入底行模式,相反一样不可以
命令模式(普通模式):
在这个模式下,我们可以使用Vim编辑器提供的编辑器对我们所写的代码进行编辑 (复制,粘贴,剪切 ....... )
对文本的操作命令:
yy : 将当前光标所在行进行复制
p : 将复制或者是剪切的数据进行粘贴
dd : 剪切当前行也可以用这个命令进行删除
x : 删除当前位置的字符
// 对于这4种操作,都可以在前面加上一个
//常数 n yy dd 是复制或者剪切从光标所在行开始往下n行进行复制或者粘贴,
x 是从当前位置删除几个字符
//p 则是复制 n 次光标操作:
上下操作:
shift + g : 光标定位到文件末尾
gg : 光标定位到文件最开始
n + shift + g : 光标定位到n行 左右操作:
shift + 6 (^) : 将光标定位到当前行的最开始
shift + 4 ($) : 将光标定位到当前行的结尾
w , b : 以单词为单位左右移动
h , j , k , l : 左,下,上,右 移动 以字符为单位其他操作:
shift + r 替换模式 ->
可以从键盘输入直接替换掉当前光标所在的字符,delete键可以撤销替换的操作
shift + v 可视行模式
多行注释
Shift + V // 进入可视行模式
j // 选择多行
: // 进入命令行模式,自动变为 :'<,'>
s/^/#/ // 添加注释符号 #
Enter // 执行命令
底行模式

文件操作
:w - 保存当前文件。
:wq - 保存并退出。
:q - 退出。
:q! - 强制退出,不保存更改。
:w filename - 另存为 filename 文件。
:e filename - 打开 filename 文件。
:r filename - 读取 filename 文件的内容并插入到当前文件中。设置选项
:set number - 显示行号。
:set nonumber - 隐藏行号。
:set tabstop=4 - 将制表符宽度设置为4个空格。
:set ignorecase - 搜索时忽略大小写。
:set hlsearch - 高亮显示搜索结果编辑器里直接使用command命令
在底行模式下,输入的命令前加上 ' ! ' 即可 我们可以直接编译代码或者是使用
vs + 文件名 打开另外一个文本进行对比编辑
相关文章:

Linux 基础开发工具 : Vim编辑器
Vim 是 Linux 和其他类 Unix 系统上广泛使用的文本编辑器之一。它基于更早的 vi 编辑器,但添加了许多增强功能和扩展。Vim 是“Vi IMproved”的缩写,意为“改进的 Vi”,我们常使用Vim编辑器编写c/c代码。 ps:该篇介绍均为最基础介…...

Delphi 11.2 配置Android SDK 环境
打开 Delphi 11 点击 Tools–Options… 然后点击 Deployment–SDK Manager–Add… 这里如果配置64位就选 Android 64-bit,如果配置32位就选 Android 32-bit 点击 Select an SDK version–Add New… 有警告图标的就是有问题的项,需要手动更新一下…...

Spring Boot 学习(10)——固基(Idea 配置 git 访问 gitee)
几转眼就过了两个月,其实也没有闲着,学也学了,只是繁杂事多,学的不如以前多,也没有做过笔记了。 以前做开发因条件受限,没有什么 git ,也没有 gitee。现在出来混要跟上形势才行,学习…...

11 个接口性能优化技巧(上)【送源码】
接口性能优化对于从事后端开发的同学来说,肯定再熟悉不过了,因为它是一个跟开发语言无关的公共问题。 该问题说简单也简单,说复杂也复杂。 有时候,只需加个索引就能解决问题。 有时候,需要做代码重构。 有时候&…...

AIoTedge 智能边缘物联网平台
AIoTedge智能边缘物联网平台是一个创新的边云协同架构,它为智能设备和系统提供了强大的数据处理和智能决策能力。这个平台的核心优势在于其边云协同架构设计,它优化了数据处理速度,提高了系统的可靠性和灵活性,适用于多种场景&…...

深入理解CSS基础【代码审计实战指南】
文章目录 为什么需要cssCSS语法CSS的组成css注释: 快速入门示例:常用样式字体颜色和边框颜色介绍颜色示例:边框边框的宽度与高度 字体样式背景样式文本居中 字体颜色和边框颜色介绍颜色示例:边框边框的宽度与高度 字体样式背景样式…...

html改写vue日志
本人最近学了vue,想着练手的方法就是改写之前在公司开发的小系统前端,将前端的AJAXJSThymeleaf改为axiosvue。 改写html 将<html>中的<head>和<body>结构移除,将css部分移入<style>, 重新定义了全局的&…...

Transformer-Bert---散装知识点---mlm,nsp
本文记录的是笔者在了解了transformer结构后嗑bert中记录的一些散装知识点,有时间就会整理收录,希望最后能把transformer一个系列都完整的更新进去。 1.自监督学习 bert与原始的transformer不同,bert是使用大量无标签的数据进行预训…...
基于术语词典干预的机器翻译挑战赛笔记 Task3 #Datawhale AI 夏令营
书接上回,上回在这捏: 基于术语词典干预的机器翻译挑战赛笔记Task2 #Datawhale AI 夏令营-CSDN博客文章浏览阅读223次,点赞10次,收藏5次。基于术语词典干预的机器翻译挑战赛笔记Task2https://blog.csdn.net/qq_23311271/article/…...

定制QCustomPlot 带有ListView的QCustomPlot 全网唯一份
定制QCustomPlot 带有ListView的QCustomPlot 文章目录 定制QCustomPlot 带有ListView的QCustomPlot摘要需求描述实现关键字: Qt、 QCustomPlot、 魔改、 定制、 控件 摘要 先上效果,是你想要的,再看下面的分解,顺便点赞搜藏一下;不是直接右上角。 QCustomPlot是一款…...

Fast Planner规划算法(一)—— Fast Planner前端
本系列文章用于回顾学习记录Fast-Planner规划算法的相关内容,【本系列博客写于2023年9月,共包含四篇文章,现在进行补发第一篇,其余几篇文章将在近期补发】 一、Fast Planner前端 Fast Planner的轨迹规划部分一共分为三个模块&…...

问题记录-SpringBoot 2.7.2 整合 Swagger 报错
详细报错如下 报错背景,我将springboot从2.3.3升级到了2.7.2,报了下面的错误: org.springframework.context.ApplicationContextException: Failed to start bean documentationPluginsBootstrapper; nested exception is java.lang.NullPo…...

【视觉SLAM】 十四讲ch5习题
1.*寻找一个相机(你手机或笔记本的摄像头即可),标定它的内参。你可能会用到标定板,或者自己打印一张标定用的棋盘格。 参考我之前写过的这篇博客:【OpenCV】 相机标定 calibrateCamera Code来源是《学习OpenCV3》18.…...

Webpack基础学习-Day01
Webpack基础学习-Day01 1.1 webpack 是什么 webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。 在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。 它将根据模块的依赖关系进行静态分析,打包生成…...

如何防止热插拔烧坏单片机
大家都知道一般USB接口属于热插拔,实际任意带电进行连接的操作都可以属于热插拔。我们前面讲过芯片烧坏的原理,那么热插拔就是导致芯片烧坏的一个主要原因之一。 在电子产品的整个装配过程、以及产品使用过程经常会面临接口热插拔或者类似热插拔的过程。…...

JQuery+HTML+JavaScript:实现地图位置选取和地址模糊查询
本文详细讲解了如何使用 JQueryHTMLJavaScript 实现移动端页面中的地图位置选取功能。本文逐步展示了如何构建基本的地图页面,如何通过点击地图获取经纬度和地理信息,以及如何实现模糊查询地址并在地图上标注。最后,提供了完整的代码示例&…...
几何 13 多部件)
ArcGIS Pro SDK (九)几何 13 多部件
ArcGIS Pro SDK (九)几何 13 多部件 文章目录 ArcGIS Pro SDK (九)几何 13 多部件1 获取多部分要素的各个部分2 获取多边形的最外层环 环境:Visual Studio 2022 .NET6 ArcGIS Pro SDK 3.0 1 获取多部分要素的各个部分…...

【Node】npm i --legacy-peer-deps,解决依赖冲突问题
文章目录 🍖 前言🎶 一、问题描述✨二、代码展示🏀三、运行结果🏆四、知识点提示 🍖 前言 npm i --legacy-peer-deps,解决依赖冲突问题 🎶 一、问题描述 node执行安装指令时出现报错ÿ…...

h5点击电话号跳转手机拨号
需要使用到h5的 <a>标签 我们首先在<head>标签中添加代码 <meta name"format-detection" content"telephoneyes"/>然后再想要的位置添加代码 <a href"tel:10086"> 点击拨打:10086 </a> 这样功能就实现…...

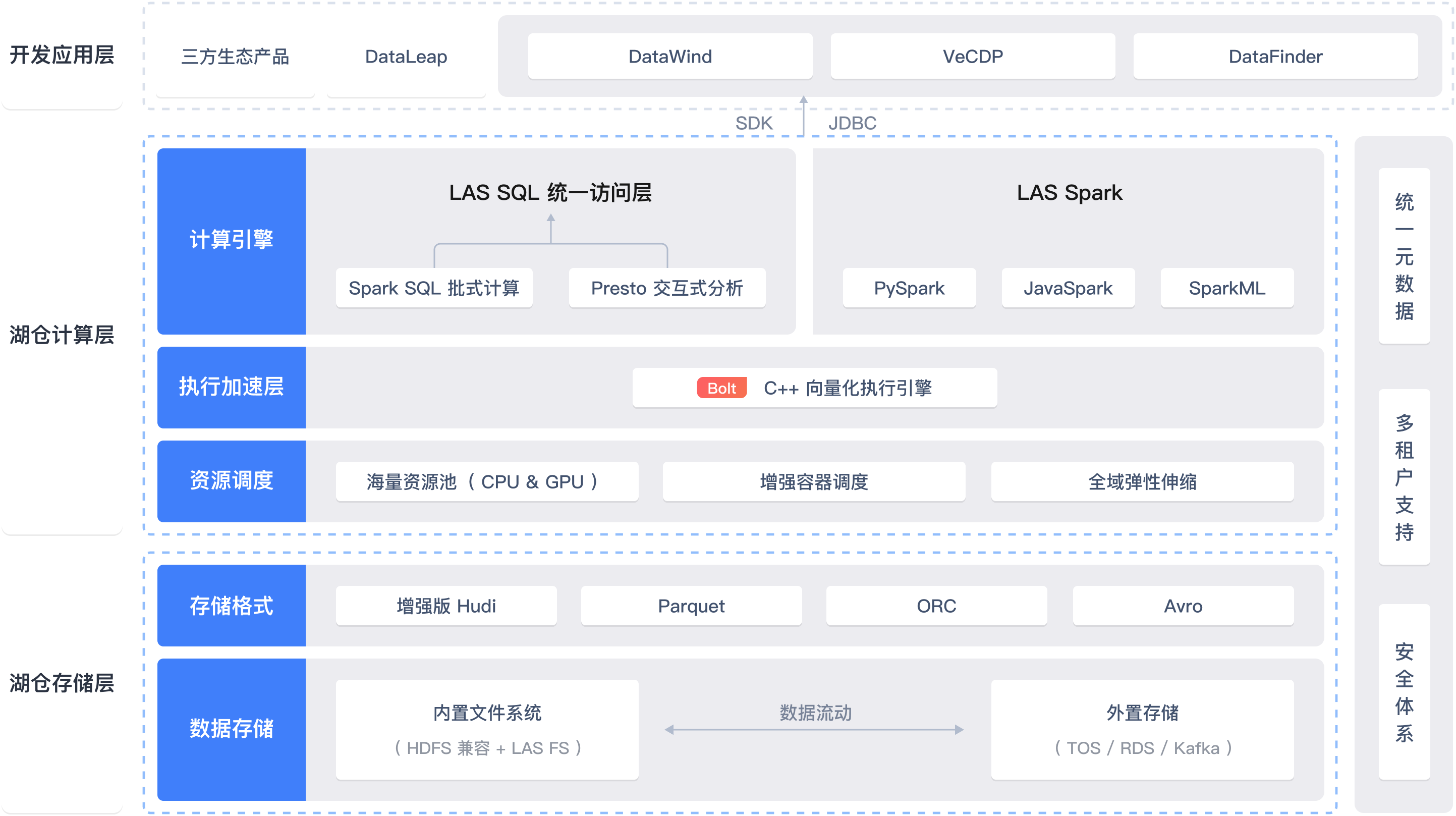
从数据湖到湖仓一体:统一数据架构演进之路
文章目录 一、前言二、什么是湖仓一体?起源概述 三、为什么要构建湖仓一体?1. 成本角度2. 技术角度 四、湖仓一体实践过程阶段一:摸索阶段(仓、湖并行建设)阶段二:发展阶段方式一、湖上建仓(湖在下、仓在上)方式二:仓外…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
