使用 jQuery 中的 this 实例
在 jQuery 中,this 关键字用于表示指向当前操作的 DOM 元素。本篇博客将详细介绍如何在 jQuery 中使用 this 实例。
一、选择器中的 this
在选择器中,this 可以方便地指向当前操作的 DOM 元素。例如,当用户点击一个按钮时,我们想要获取该按钮的文本内容,可以使用如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery this 示例</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><button id="myButton">点击我!</button><script>$("#myButton").click(function() {var buttonText = $(this).text();alert("按钮的文本内容是: " + buttonText);});</script>
</body>
</html>在这个例子中,当用户点击按钮时,$(this) 将指向当前被点击的按钮元素,然后我们使用 .text() 方法获取其文本内容。
二、事件处理器中的 this
在事件处理器中,this 同样指向触发该事件的 DOM 元素。以下是一个使用事件委托的示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery this 示例</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><div id="container"><button class="myButton">按钮 1</button><button class="myButton">按钮 2</button><button class="myButton">按钮 3</button></div><script>$("#container").on("click", ".myButton", function() {alert("你点击了: " + $(this).text());});</script>
</body>
</html>在这个例子中,我们为 #container 元素注册了一个事件处理器,并使用事件委托监听 .myButton 类的按钮点击事件。当点击某个按钮时,$(this) 将指向被点击的按钮元素。
三、自定义函数中的 this
在自定义函数中,this 的指向取决于函数的调用方式。如果函数作为 jQuery 方法调用,this 指向当前操作的 DOM 元素;如果函数作为普通 JavaScript 函数调用,this 指向全局对象(在浏览器中为 window)。以下是一个自定义函数的示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery this 示例</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><button id="myButton">点击我!</button><script>function showText() {alert("按钮的文本内容是: " + $(this).text());}$("#myButton").click(showText); // 作为 jQuery 方法调用showText(); // 作为普通 JavaScript 函数调用</script>
</body>
</html>在这个例子中,当我们将 showText 函数作为 jQuery 方法调用时($("#myButton").click(showText)),this 指向当前被点击的按钮元素;当我们将 showText 函数作为普通 JavaScript 函数调用时(showText()),this 指向全局对象 window。为了确保 this 指向正确,可以使用 apply 或 call 方法显式地设置 this 的指向:
showText.call($("#myButton")[0]); // 显式地将 this 指向按钮元素通过以上示例,我们可以看到在 jQuery 中使用 this 实例的不同场景和方法。理解 this 的指向和用法对于编写高效、可维护的 jQuery 代码至关重要。希望本篇博客能帮助你更好地掌握 jQuery 中的 this 实例。
相关文章:

使用 jQuery 中的 this 实例
在 jQuery 中,this 关键字用于表示指向当前操作的 DOM 元素。本篇博客将详细介绍如何在 jQuery 中使用 this 实例。 一、选择器中的 this 在选择器中,this 可以方便地指向当前操作的 DOM 元素。例如,当用户点击一个按钮时,我们想…...

下载最新版Anaconda、安装、更换源、配置虚拟环境并在vscode中使用
文章目录 进入官网进入下载页安装更换源配置虚拟环境env安装包requests在vscode中使用虚拟环境 进入官网 https://repo.anaconda.com/ 或进入清华大学下载 https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 进入下载页 安装 更换源 查看已经存在的镜像源 bash cond…...
如何管理?)
极狐GitLab Git LFS(大文件存储)如何管理?
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab :https://gitlab.cn/install?channelcontent&utm_sourcecsdn 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署…...

迭代学习笔记
一、迭代学习定义和分类 1、直观理解 迭代学习一般应用于重复性的场景。比如控制一个单自由度的小车以特定的速度曲线移动到指定位置,整个时间是10s,控制频率是0.01,那么整个控制序列就会有1000个点。这1000个点在10s内依次发出,…...

【安全】系统安全设计规范(DOC完整版)
1.1安全建设原则 1.2 安全管理体系 1.3 安全管理规范 1.4 数据安全保障措施 1.4.1 数据库安全保障 1.4.2 操作系统安全保障 1.4.3 病毒防治 1.5安全保障措施 1.5.1实名认证保障 1.5.2 接口安全保障 1.5.3 加密传输保障 1.5.4终端安全保障 软件资料清单列表部分文档&…...

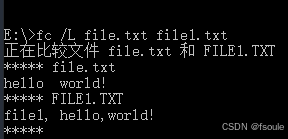
windows常用命令整理
本文分享一些常用的windows命令。根据功能的不同,大致可分为以下几个方面,一是文件操作命令,二是进程相关命令,三是磁盘相关命令,四是网络相关命令,五是其他命令。 1.文件操作命令 dir:显示当…...

视频处理基础知识1
1、图像基本知识 图像的组成:像素、RGB(每个像素由三个发光二极管组成)、分辨率(横纵向像素的个数乘积) PPI每英寸的像素数 DPI每英寸的点数,有可能一个点有多个像素 PPI>300 就属于视网膜级别,就是很清晰&#…...

Linux退不出vim编辑模式
目录 第一章、问题分析1.1)报错提示 第二章、解决方式 友情提醒: 先看文章目录,大致了解文章知识点结构,点击文章目录可直接跳转到文章指定位置。 第一章、问题分析 1.1)报错提示 报错如下:使用Linux的vi…...

TikTok养号的网络环境及相关代理IP知识
TikTok作为一个流行的短视频分享平台,其用户量非常庞大,很多商家和个人都会使用TikTok来进行引流和推广。由于TikTok的规则和政策限制了每个用户每天发布视频的数量,因此许多用户会使用多个账号来发布更多的视频以提高曝光率。 然而ÿ…...

过程调用和数组的分配访问
系列文章 : 深入理解计算机系统笔记 文章目录 系列文章3.7 过程3.7.1 运行时栈3.7.2 转移控制3.7.3 数据传送3.7.4 栈上的局部存储3.7.5 寄存器中的局部存储空间3.7.6 递归过程 3.8 数组分配和访问3.8.1 基本原则3.8.2 指针运算3.8.3 嵌套的数组3.8.4 定长数组3.8.5 变长数组…...

TeamViewer手机端APP提示:请先验证账户
当你在手机端下载安装了TeamViewerAPP后,需要你先登录个人账号,然后还会要求你验证账户,同时跳转到一个网址中,但是这个网址并没有自动跳转到验证账户的位置。 解决办法: 在手机浏览器中进入下面这个网址:…...

【SpringBoot】分页查询
1. Controller ApiOperation("分页查询")GetMapping("/page")public Result<PageResult> pageResultResult(EmployeePageQueryDTO employeePageQueryDTO) {System.out.println(employeePageQueryDTO.toString());PageResult pageResult employeeSer…...

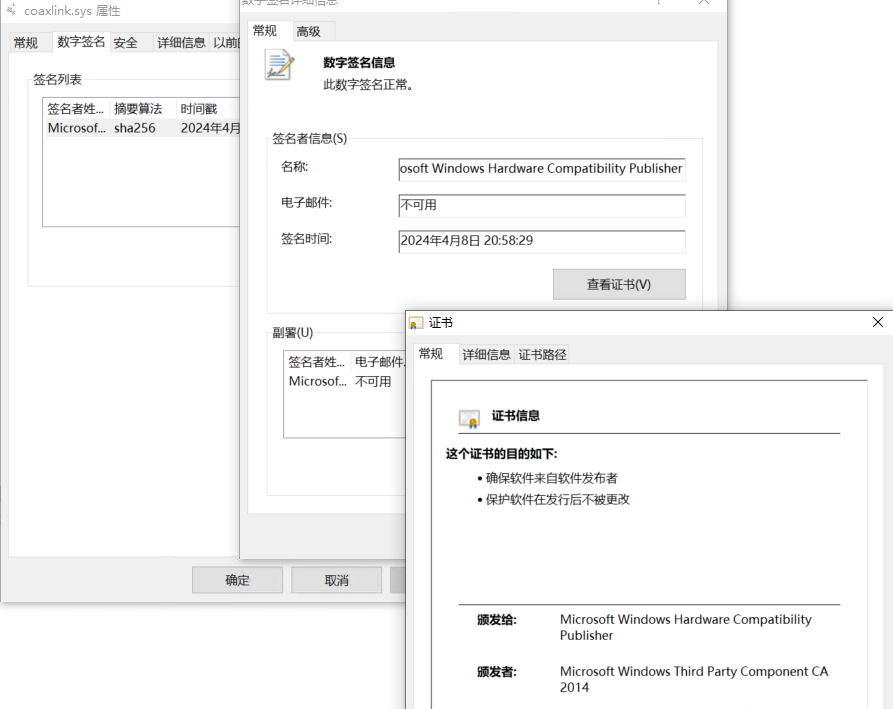
微软CrowdStrike驱动蓝屏以及内核签名
原因 当Windows操作系统遇到严重错误导致系统崩溃时,屏幕显示为蓝色,通常伴有错误代码和信息,这被称为“蓝屏死机”(Blue Screen of Death,简称BSOD) https://www.thepaper.cn/newsDetail_forward_281262…...

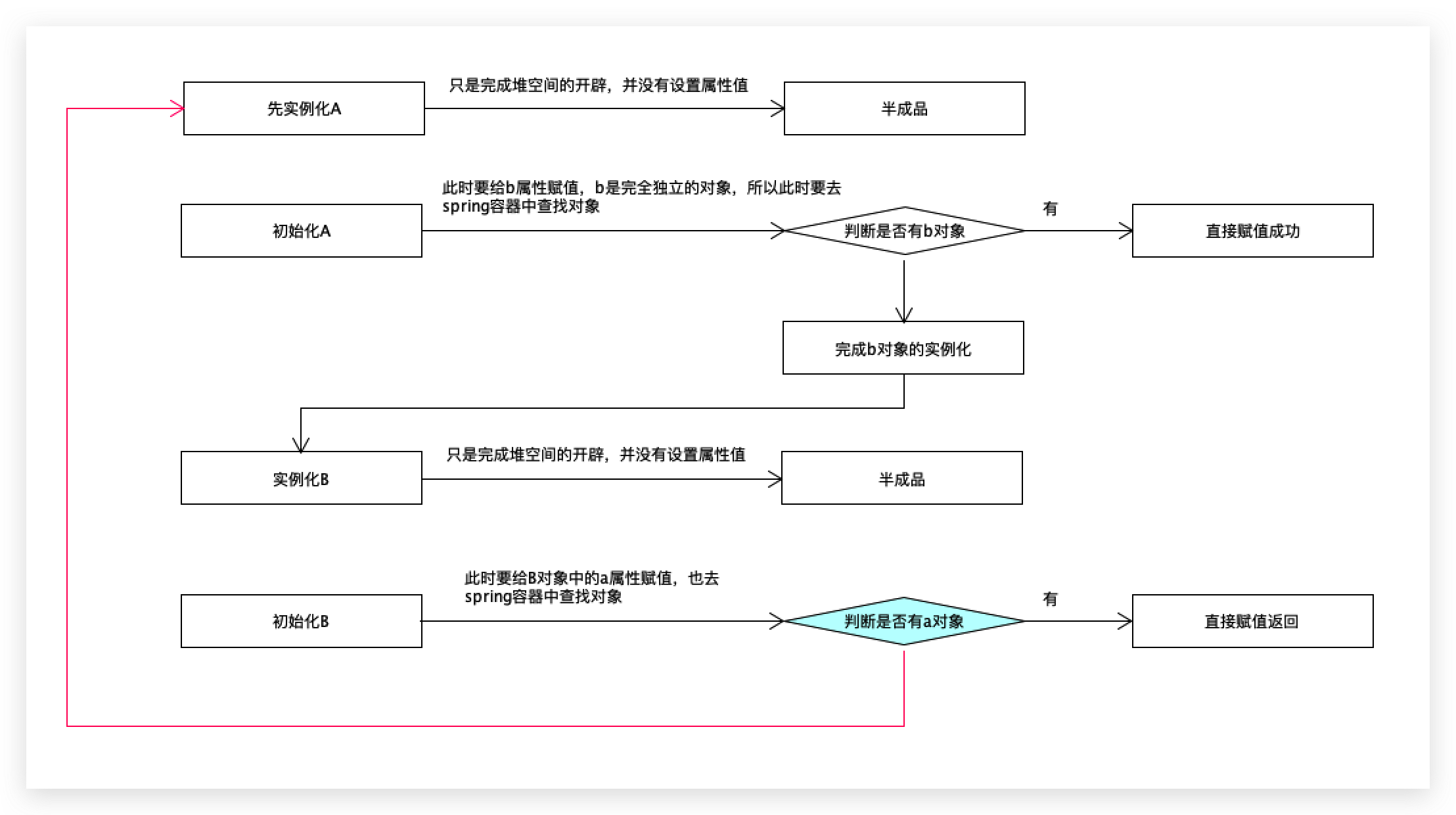
Spring中Bean的循环依赖
目录 定义: 循环依赖的后果: 一:三级缓存 1、大概的思路: 注意: 2、执行过程: A半完成: B完成: A完成: 注: 二:Lazy 定义: …...

Java二十三种设计模式-代理模式模式(8/23)
代理模式:为对象访问提供灵活的控制 引言 代理模式(Proxy Pattern)是一种结构型设计模式,它为其他对象提供一个代替或占位符,以控制对它的访问。 基础知识,java设计模式总体来说设计模式分为三大类&#…...

Windows 11 家庭中文版 安装 VMWare 报 安装程序检测到主机启用了Hyper-V或Device
1、问题 我的操作系统信息如下: 我在安装 VMWare 的时候,报: 因为我之前安装了 docker 桌面版,所以才报这个提示。 安装程序检测到主机启用了 Hyper-v或 Device/credential Guard。要在启用了Hyper-或 Device/Credential Guard …...

机械学习—零基础学习日志(高数09——函数图形)
零基础为了学人工智能,真的开始复习高数 函数图像,开始新的学习! 幂函数 利用函数的性质,以幂函数为例,因为单调性相同,利用图中的2和3公式,求最值问题,可以直接将式子进行简化。这…...

java迭代集合出现并发修改异常(ConcurrentModificationException)的原因以及解决方案
java迭代集合出现并发修改异常(ConcurrentModificationException)的原因以及解决方案 一. 什么时候会出现并发修改异常? 这里先看需求 : 定义一个集合,存储 唐僧,孙悟空,猪八戒,沙僧,遍历集合,如果遍历到猪八戒,往集合中添加一个白龙马 很显然要求我们先创建一个集合并进行…...

BGP选路之Local Preference
原理概述 当一台BGP路由器中存在多条去往同一目标网络的BGP路由时,BGP协议会对这些BGP路由的属性进行比较,以确定去往该目标网络的最优BGP路由。BGP首先比较的是路由信息的首选值(PrefVal),如果 PrefVal相同,就会比较本…...

WEB渗透信息收集篇--IP和端口信息
WEB渗透信息收集篇--域名信息-CSDN博客 WEB渗透信息收集篇--网站架构和指纹识别-CSDN博客 WEB渗透信息收集篇--人员信息-CSDN博客 WEB渗透信息收集篇--其他信息-CSDN博客 一、ASN ASN Tool - MxToolBox ASN通常指的是"自…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...
