深入指南:VitePress 如何自定义样式

💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。

-
推荐:「stormsha的主页」👈,持续学习,不断总结,共同进步,为了踏实,做好当下事儿~
-
专栏导航
- Python系列: Python面试题合集,剑指大厂
- Git系列: Git操作技巧
- GO系列: 记录博主学习GO语言的笔记,该笔记专栏尽量写的试用所有入门GO语言的初学者
- 数据库系列: 详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 运维系列: 总结好用的命令,高效开发
- 算法与数据结构系列: 总结数据结构和算法,不同类型针对性训练,提升编程思维
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
💖The Start💖点点关注,收藏不迷路💖📒文章目录
- VitePress 简介
- 自定义样式的基础
- 1. 配置文件
- 2. 全局样式文件
- 3. Vue 组件
- 使用技巧
- 1. 利用 CSS 预处理器
- 2. 利用 CSS 模块
- 3. 使用 PostCSS
- 4. 主题定制

在现代前端开发中,文档和网站的内容展示越来越重要。VitePress 是一个基于 Vite 和 Vue 的静态站点生成器,它不仅提供了快速的开发体验,还支持高度的自定义。对于中高级开发者来说,掌握如何自定义 VitePress 的样式是提升项目专业性的关键。本文将深入探讨 VitePress 自定义样式的技巧和方法。
VitePress 简介
VitePress 是一个基于 Vue 3 的静态站点生成器,它利用 Vite 的强大功能,实现了快速的热更新和构建。VitePress 的设计哲学是简单易用,同时提供足够的灵活性,让开发者能够根据需要定制自己的文档站点。
自定义样式的基础
在开始自定义样式之前,我们需要了解 VitePress 的基本结构。VitePress 的项目结构通常包括以下几个部分:
.vitepress:存放 VitePress 相关的配置和构建文件。public:存放静态资源,如图片、样式文件等。src:存放源码文件,包括 Markdown 文件和 Vue 组件。
1. 配置文件
在 .vitepress 目录下,config.js 是配置文件的核心。这里可以设置主题、插件等。要自定义样式,我们可以在这里引入全局样式文件。
// .vitepress/config.js
export default {title: 'My Site',description: 'My awesome site',themeConfig: {// 引入全局样式styles: '/styles.css',},
}
2. 全局样式文件
在 public 目录下创建一个全局样式文件,比如 styles.css。这里可以定义一些基本的样式,这些样式将应用到整个站点。
/* public/styles.css */
body {font-family: 'Arial', sans-serif;background-color: #f4f4f4;
}h1, h2, h3, h4, h5, h6 {color: #333;
}
3. Vue 组件
除了 CSS,我们还可以在 Vue 组件中定义样式。VitePress 允许在 Markdown 文件中嵌入 Vue 组件,这为我们提供了极大的灵活性。
<!-- src/components/MyComponent.vue -->
<template><div class="my-component"><h1>My Component</h1><p>This is a custom component with styles.</p></div>
</template><style scoped>
.my-component {background-color: #fff;padding: 20px;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
</style>
使用技巧
1. 利用 CSS 预处理器
VitePress 支持 CSS 预处理器,如 Sass 和 Less。通过配置 Vite,我们可以轻松地在项目中使用这些预处理器。
// vite.config.js
import vue from '@vitejs/plugin-vue';
import vueJsx from '@vitejs/plugin-vue-jsx';
import { defineConfig } from 'vite';export default defineConfig({plugins: [vue(), vueJsx()],resolve: {alias: {'@': '/src',},},css: {preprocessorOptions: {scss: {additionalData: `@use "sass:math";`,},},},
});
2. 利用 CSS 模块
CSS 模块是一种将 CSS 封装在组件内部的方法,避免全局样式冲突。VitePress 支持 CSS 模块,只需在样式文件的名称中添加 .module 后缀即可。
/* src/components/MyComponent.module.scss */
.my-component {background-color: #fff;padding: 20px;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
3. 使用 PostCSS
PostCSS 是一个强大的工具,可以让我们使用插件来处理 CSS。通过配置 Vite,我们可以轻松地在项目中使用 PostCSS。
// vite.config.js
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import postcss from 'vite-plugin-postcss';export default defineConfig({plugins: [vue(),postcss({plugins: [require('autoprefixer')({overrideBrowserslist: ['last 2 versions', '> 1%', 'ie >= 11'],}),],}),],
});
4. 主题定制
VitePress 提供了主题定制的功能,我们可以通过修改 .vitepress/theme/index.js 文件来定制主题。
// .vitepress/theme/index.js
import { defaultTheme } from 'vitepress/theme';
import './styles.css';export default {...defaultTheme,enhanceApp({ app, router, siteData }) {// 自定义应用逻辑},
};
🔥🔥🔥道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
| 💖The End💖点点关注,收藏不迷路💖 |
相关文章:

深入指南:VitePress 如何自定义样式
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

逃离的日常:自闭症孩子的课堂小插曲
自闭症孩子在课堂上突然离座,是一个复杂而多面的现象,背后往往隐藏着他们独特的情感表达与需求未被充分理解的现状。自闭症,作为一种神经发展性障碍,影响着孩子的社交互动、沟通能力及行为模式。在课堂上,这些差异可能…...

LLM模型与实践之基于MindSpore的GPT2文本摘要
前言 安装环境 !pip install tokenizers0.15.0 -i https://pypi.tuna.tsinghua.edu.cn/simple # 该案例在 mindnlp 0.3.1 版本完成适配,如果发现案例跑不通,可以指定mindnlp版本,执行!pip install mindnlp0.3.1 !pip install mindnlp 数据加…...

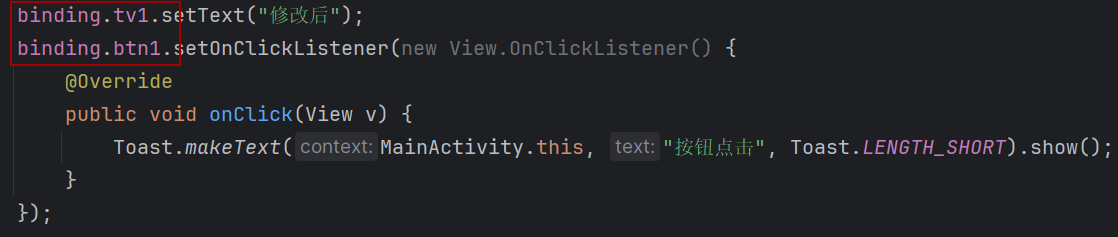
【Android】使用视图绑定ViewBinding来代替findViewById
文章目录 介绍作用用法开启ViewBinding功能自动生成绑定类在Activity中使用访问视图控件 区别 介绍 ViewBinding 是 Android 开发中的一个功能,它简化了访问视图的过程,避免了使用 findViewById 的繁琐步骤。它通过生成与布局文件相对应的绑定类…...

字符的统计——423、657、551、696、467、535
423. 从英文中重建数字 最初思路 首先要有一个指针,对于3/4/5为一组地跳跃。起初想的是后瞻性,如果符合0-9任意,则更换index、跳跃。此时写了一个函数,用来判断s的截取段和0-9中有无符合。这个思路并没有进行下去,虽然…...

pytest+allure
安装 下载:github win环境下载zip 环境变量: pycharm: pip install allure-pytest 验证安装 生成结果: if __name__ __main__:pytest.main([-s,test_createTag2.py,--alluredir,result]) 生成报告: allure gener…...

【数据结构】AVL树(平衡二叉搜索树)
文章目录 1.AVL树1.1 AVL树的概念1.2 AVL树节点的定义1.3 AVL树的插入1.4 AVL树的旋转1.4.1 左单旋1.4.2 右单旋1.4.3 右左双旋1.4.4 左右双旋 1.5 AVL树的平衡验证1.6 AVL树的删除1.7 AVL树的性能 1.AVL树 在前面,我们已经介绍过了二叉搜索树,也了解到…...

ASP.NET Web Api 使用 EF 6,DateTime 字段如何取数据库服务器当前时间
前言 在做数据库设计时,为了方便进行数据追踪,通常会有几个字段是每个表都有的,比如创建时间、创建人、更新时间、更新人、备注等,在存储这些时间时,要么存储 WEB 服务器的时间,要么存储数据库服务器的时间…...

【HarmonyOS】应用设置屏幕常亮
【HarmonyOS】应用设置屏幕常亮 一、问题背景: 金融类或钱包场景的应用APP,对于付款码,扫一扫等场景都会对屏幕设置常亮。防止屏幕长时间不操作,自动息屏。 目前这种场景的需求也是非常有必要的,也是行业内默认的处理…...

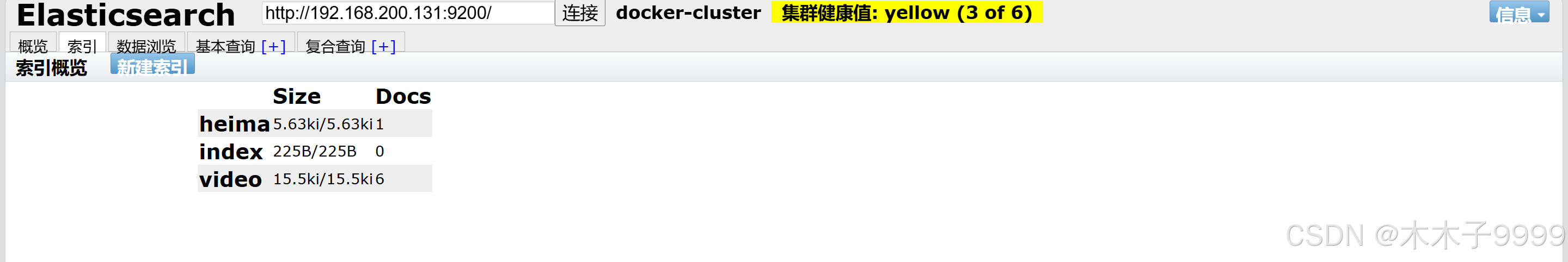
Docker部署Elasticsearch8.6.0 Kibana8.6.0
(1)Docker部署Elasticsearch8.5.3(失败…) 为了匹配springboot3.0.x,安装Elasticsearch:8.5.3 拉取镜像,遇到问题! [rootserver01 ~]# docker pull elasticsearch:8.5.3 8.5.3: Pulling from…...

第四篇论文小记
一、第一次投稿 期刊:《Remote Sensing》 研究方向:人工智能应用 投稿结果:已投被拒 投稿周期:3天 最后更新时间:19 July 2024 投稿流程: 状态时间Pending review16 July 2024Reject by editor19 July …...

python使用 tkinter 生成随机颜色
先看效果: 只要不停点击底部的按钮,每次都会生成新的颜色。炫酷啊。 import random import tkinter import tkinter.messagebox from tkinter import Button# todo """ 1. 设置一个按钮,来让用户选择是否显示颜色值 2. 把按钮换成 Label…...

【Linux学习 | 第1篇】Linux介绍+安装
文章目录 Linux1. Linux简介1.1 不同操作系统1.2 Linux系统版本 2. Linux安装2.1 安装方式2.2 网卡设置2.3 安装SSH连接工具2.4 Linux和Windows目录结构对比 Linux 1. Linux简介 1.1 不同操作系统 桌面操作系统 Windows (用户数量最多)MacOS ( 操作体验好,办公人…...
设计模式-抽象工厂
抽象工厂属于创建型模式。 抽象工厂和工厂设计模式的区别: 工厂模式的是设计模式中最简单的一种设计模式,主要设计思想是,分离对象的创建和使用,在Java中,如果需要使用一个对象时,需要new Class()ÿ…...

Ubunton-24.04 简单配置使用
目录 1.设置 root 密码 2. 防火墙设置 1. 安装防火墙 2. 开启和关闭防火墙 3. 开放端口和服务规则 4. 关闭端口和删除服务规则 5 查看防火墙状态 3. 设置网络 1.设置 root 密码 1. 切换到 root 用户,并输入当前登录账号的密码 sudo -i 2. 设置新密码…...

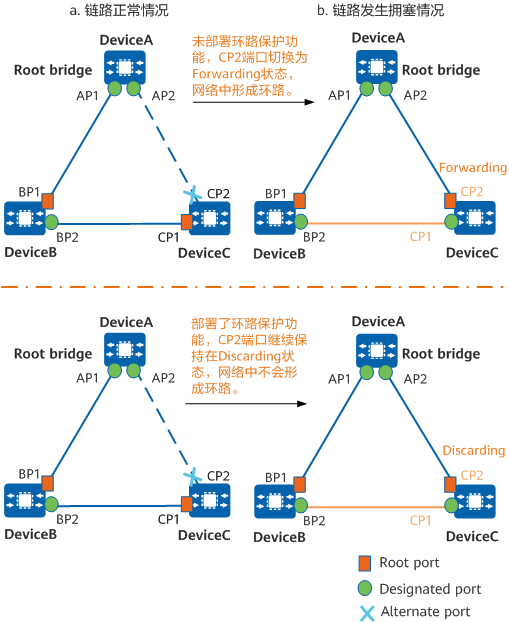
什么是STP环路保护
在运行生成树协议的网络中,根端口和其他阻塞端口状态是依靠不断接收来自上游设备的BPDU维持。当由于链路拥塞或者单向链路故障导致这些端口收不到来自上游交换设备的BPDU时,设备会重新选择根端口。原先的根端口会转变为指定端口,而原先的阻塞…...

Python算法基础:解锁冒泡排序与选择排序的奥秘
在数据处理和算法设计中,排序是一项基础且重要的操作。本文将介绍两种经典的排序算法:冒泡排序(Bubble Sort)和选择排序(Selection Sort)。我们将通过示例代码来演示这两种算法如何对列表进行升序排列。 一…...

QtCMake工程提升类后找不到头文件
链接: QtCMake工程提升类后找不到头文件_qt提升类找不到头文件-CSDN博客 重点: 1.原因:出现问题的原因是Qt creator通过ui文件生成的程序和存放头文件的目录不在一起,但是生成的程序里会在生成目录下找头文件,所以肯…...

Docker核心技术:Docker原理之Cgroups
云原生学习路线导航页(持续更新中) 本文是 Docker核心技术 系列文章:Docker原理之Cgroups,其他文章快捷链接如下: 应用架构演进容器技术要解决哪些问题Docker的基本使用Docker是如何实现的 Docker核心技术:…...

union的特性和大小端
一、union在c和c语言中的特性 1.共享内存空间:union的所有成员共享同一块内存空间。意味着在同一时刻,union 只能存储其成员 中的一个值。当你修改了union中的一个成员,那么其它成员的值也会被改变,因为它们实际上都是指向同一块…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
