JavaScript------数组
目录
一、简介
1、什么是数组?
2、创建数组
3、数组的数据类型
4、向数组中添加元素
5、读取数组中的元素
6、实例属性:length
二、遍历数组
方式一:for循环
方式二:for...of
三、数组方法(常用)
Array.isArray()
.push(value1,value2...)
.pop()
.unshift(value1,value2...)
.shift()
.splice(startIndex,number,value)
.reverse()
数组去重方法
.at(index)
.concat(arr1, arr2, ...)
.indexOf(value, index)
.lastIndexOf(value, index)
.join("str")
.slice(startIndex,endIndex)
一、简介
1、什么是数组?
- 数组是一种复合数据类型,在数组可以存储多个不同类型的数据。
- 数组中存储的是有序的数据,数组中的每个数据都有一个唯一的索引。
- 数组可以通过索引来操作获取数据。
- 数组中存储的数据叫做元素。
- 数组的索引(index)是一组大于0的整数。
2、创建数组
方式一:通过Array()来创建数组
const arr = new Array()方式二:通过[]来创建数组
const arr = []3、数组的数据类型
数组的数据类型是对象
const arr = [1, 2, 3, 4, 5] console.log(typeof arr) // object4、向数组中添加元素
语法:数组[索引] = 元素
5、读取数组中的元素
语法:数组[索引]
PS:如果读取了一个不存在的元素,不会报错而是返回undefined
6、实例属性:length
作用:获取数组的长度。获取的实际值就是数组的最大索引 + 1
向数组最后添加元素:数组[数组.length] = 元素
const arr = [1, 2, 3, 4, 5] arr[arr.length] = 6console.log(arr) // [1, 2, 3, 4, 5, 6]数组的length是可以修改的:
const arr = [1, 2, 3, 4, 5, 6, 7]arr.length = 5
console.log(arr) // [1, 2, 3, 4, 5]arr.length = 10
console.log(arr) // [1, 2, 3, 4, 5, 6, 7, empty*3]二、遍历数组
简单理解,就是获取到数组中的每一个元素
方式一:for循环
arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"]// 正序遍历
for(let i=0; i<arr.length; i++){console.log(arr[i])
}// 倒序遍历
for (let i = arr.length - 1; i >= 0; i--) {console.log(arr[i])
}方式二:for...of
语法:
for(变量 of 可迭代的对象){语句...
}执行流程: for-of的循环体会执行多次,数组中有几个元素就会执行几次,每次执行时都会将一个元素赋值给变量value。value可以替换成其他单词。
const arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"]for(let value of arr){console.log(value)
}// 孙悟空
// 猪八戒
// 沙和尚
// 唐僧三、数组方法(常用)
方法查询:Array - JavaScript | MDN (mozilla.org)
------------------------------------------ 静态方法----------------------------------------------
Array.isArray()
作用:用来检查一个对象是否是数组。静态方法。
console.log(Array.isArray({ name: "孙悟空" })) // falseconsole.log(Array.isArray([1, 2, 3])) // true------------------------------------------ 实例方法(破坏性方法)----------------------------------------------
【破坏性方法,会影响原数组,在原数组上修改】
.push(value1,value2...)
作用:向数组的末尾添加一个或多个元素,并返回新的长度
参数:value=添加的元素
返回值:新的数组,新的长度
let arr = ["孙悟空", "猪八戒", "沙和尚"]
let result = arr.push("唐僧", "白骨精")
console.log(arr) // ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"]
console.log(result) // 5 .pop()
作用:删除并返回数组的最后一个元素
参数:无
返回值:数组的最后一个元素
let arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"]
let result = arr.pop()
console.log(arr) // ["孙悟空", "猪八戒", "沙和尚", "唐僧"]
console.log(result) // 白骨精.unshift(value1,value2...)
作用:向数组的开头添加一个或多个元素,并返回新的长度
参数:value=添加的元素
返回值:新的数组,新的长度
let arr = ["孙悟空", "猪八戒", "沙和尚"]result = arr.unshift("牛魔王")console.log(arr) // ["牛魔王","孙悟空", "猪八戒", "沙和尚"]console.log(result) // 4.shift()
作用:删除并返回数组的第一个元素
参数:无
返回值:数组的第一一个元素
let arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"]result = arr.shift() console.log(arr) // ["猪八戒", "沙和尚", "唐僧"]console.log(result) // 孙悟空.splice(startIndex,number,value)
作用:可以删除、插入、替换数组中的元素
参数:startIndex=删除的起始位置, number=删除的元素数量,value=要插入的元素(插在被删除的元素原来的地方)。当number=0时,表示在startIndex之前插入value,且若startIndex>=arr.length,value都会在数组最后插入,不会补充empty占位
返回值:返回被删除的元素
let arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"]let result = arr.splice(1, 3)
console.log(result) // ["猪八戒", "沙和尚", "唐僧"]
console.log(arr) // ["孙悟空"]result = arr.splice(1, 1, "牛魔王", "铁扇公主", "红孩儿")
console.log(result) // 猪八戒
console.log(arr) // ["孙悟空", "牛魔王", "铁扇公主", "红孩儿", "沙和尚", "唐僧"]result = arr.splice(1, 0, "牛魔王", "铁扇公主", "红孩儿")
console.log(arr) // ["孙悟空", "猪八戒", "牛魔王", "铁扇公主", "红孩儿", "沙和尚", "唐僧"].reverse()
作用:反转数组
参数:无
返回值:新数组
let arr = ["a", "b", "c", "d"]arr.reverse()console.log(arr) // ["d", "c", "b", "a"]数组去重方法
方法一:(在原数组操作)将第一个元素取出,从第二个位置开始依次向后比,不一样的元素留下,一样的元素删掉;将第二个元素取出,从第三个位置开始依次向后比,不一样的元素留下,一样的元素删掉.....重复以上操作
const arr = [1, 2, 1, 3, 2, 2, 4, 5, 5, 6, 7]// 版本一
// 分别获取数组中的元素
for (let i = 0; i < arr.length; i++) {// 获取当前值后边的所有值for (let j = i + 1; j < arr.length; j++) {// 判断两个数是否相等if (arr[i] === arr[j]) {// 出现了重复元素,删除后边的元素arr.splice(j, 1);j--; // **重要**//当arr[i] 和 arr[j]相同时,它会自动的删除j位置的元素,//然后j+1位置的元素,会变成j位置的元素,而j位置已经比较过了,//不会重复比较,所以会出现漏比较的情况.//解决办法,当删除一个元素后,需要将该位置的元素在比较一遍}}
}console.log(arr)// 版本二
// 获取数组中的元素
for(let i=0; i<arr.length; i++){const index = arr.indexOf(arr[i], i+1)if(index !== -1){// 出现重复内容arr.splice(index, 1)i--}
}
console.log(arr)方法二:(在新数组操作)
const newArr = []for(let ele of arr){if(newArr.indexOf(ele) === -1){newArr.push(ele)}
}console.log(newArr)------------------------------------------ 实例方法(非破坏性方法)----------------------------------------------
【非破坏性方法,不会影响原数组,而是返回一个新的数组。】
.at(index)
作用:可以根据索引获取数组中的指定元素。可以接收负索引作为参数,表示从数组尾部开始获取。
参数:需要获取的元素的索引
返回值:需要获取的元素
const arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"]console.log(arr.at(-2)) // 沙和尚console.log(arr[arr.length - 2]) // 沙和尚.concat(arr1, arr2, ...)
作用:用来连接两个或多个数组。
参数:需要拼接的数组
返回值:连接的新数组
const arr2 = ["白骨精", "蜘蛛精", "玉兔精"]let result = arr.concat(arr2, ["牛魔王","铁扇公主"])console.log(result) // ["白骨精", "蜘蛛精", "玉兔精", "牛魔王","铁扇公主"].indexOf(value, index)
作用:获取元素在数组中第一次出现的索引
参数:value=要查询的元素,index=查询的起始位置
返回值:找到了则返回元素的索引
let arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "沙和尚"]let result = arr.indexOf("沙和尚", 3)console.log(result) // 2.lastIndexOf(value, index)
作用:获取元素在数组中最后一次出现的位置
参数:value=要查询的元素,index=查询的起始位置(从数组尾部向前查询)
返回值:找到了则返回元素的索引,没有找到返回-1
let arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "沙和尚"]let result = arr.lastIndexOf("沙和尚", 3)console.log(result) // 2.join("str")
作用:将一个数组中的元素连接为一个字符串
参数:str=数组元素间进行连接的字符,如果不需要字符连接,str则为空串""
返回值:连接后的字符串
let arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "沙和尚"]result = arr.join("@-@")
console.log(result) // 孙悟空@-@猪八戒@-@沙和尚@-@唐僧@-@沙和尚@-@result = arr.join("")
console.log(result) // 孙悟空猪八戒沙和尚唐僧沙和尚.slice(startIndex,endIndex)
作用:用来截取数组。
参数:startIndex=截取的起始位置(包括该位置),endIndex=截取的结束位置(不包括该位置)。第二个参数可以省略不写,如果省略则会一直截取到最后。索引可以是负值。如果将两个参数全都省略,则可以对数组进行浅拷贝(也称为浅复制,对象的复制见)
返回值:截取后的数组
arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"]result = arr.slice(0, 2)
console.log(result) // ["孙悟空", "猪八戒"]result = arr.slice(1, 3)
console.log(result) // ["孙悟空", "猪八戒", "沙和尚"]result = arr.slice(1, -1)
console.log(result) // ["孙悟空", "猪八戒", "沙和尚"]相关文章:

JavaScript------数组
目录 一、简介 1、什么是数组? 2、创建数组 3、数组的数据类型 4、向数组中添加元素 5、读取数组中的元素 6、实例属性:length 二、遍历数组 方式一:for循环 方式二:for...of 三、数组方法(常用)…...

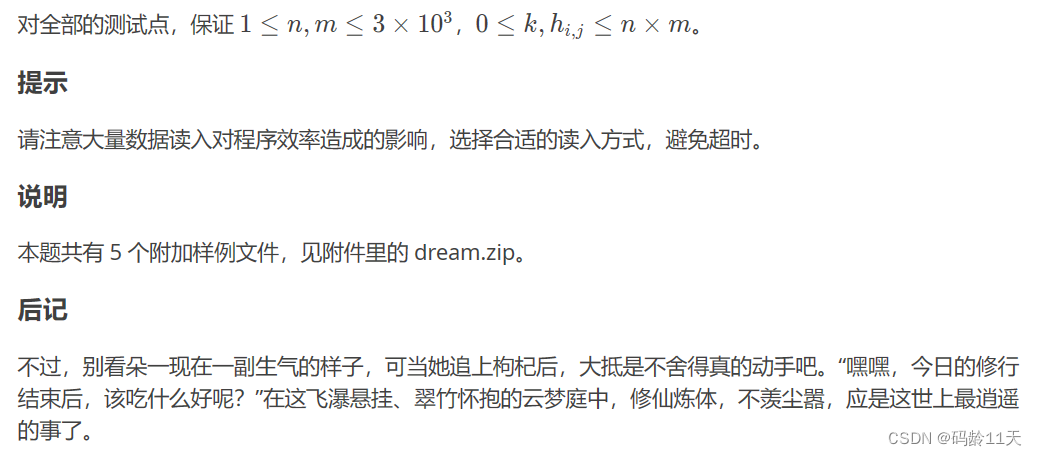
迷宫《1》
一天蒜头君掉进了一个迷宫里面,蒜头君想逃出去,可怜的蒜头君连迷宫是否有能逃出去的路都不知道。看在蒜头君这么可怜的份上,就请聪明的你告诉蒜头君是否有可以逃出去的路。输入格式第一行输入两个整数 �n 和 �m&#x…...

剑指 Offer 20. 表示数值的字符串
剑指 Offer 20. 表示数值的字符串 请实现一个函数用来判断字符串是否表示数值(包括整数和小数)。 数值(按顺序)可以分成以下几个部分: 若干空格 一个 小数 或者 整数 (可选)一个 ‘e’ 或 ‘…...

阻抗匹配之反射波形测量
稍微接触过高速信号的朋友,一定对阻抗匹配和信号反射都有所了解,甚至可以按照公式,把反射波形一路推导出来。但是,纸上得来终绝浅,绝知此事要躬行。 今天,我们就来实测一下信号反射波形,测试环…...

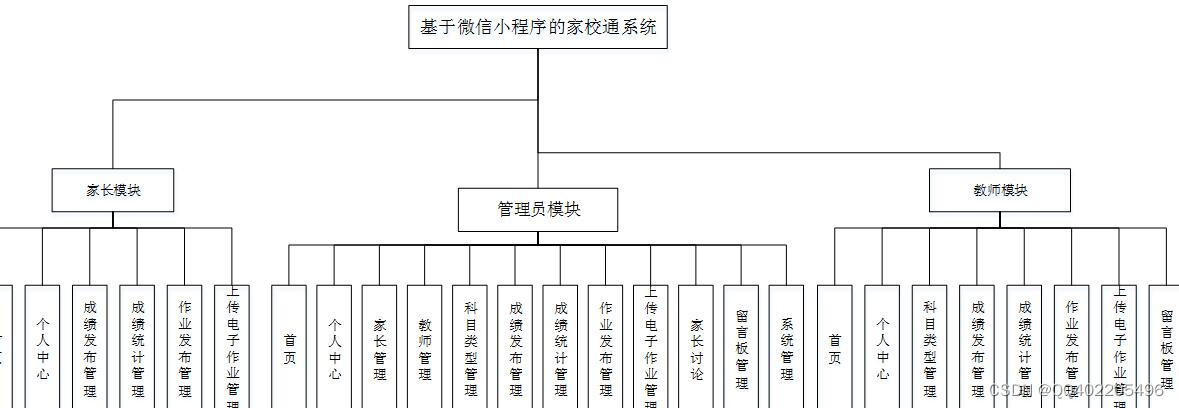
微信小程序 java家校通Springboot中小学家校联系电子作业系统
小程序前端框架:uniapp 小程序运行软件:微信开发者 后端技术:javaSsm(SpringSpringMVCMyBatis)vue.js 后端开发环境:idea/eclipse 数据库:mysql 通过对各种资料的收集,了解到“校讯通”是联系社会的窗口,是实现家校联系工作和学校…...

Fluent Python 笔记 第 8 章 对象引用、可变性和垃圾回收
本章先以一个比喻说明 Python 的变量:变量是标注,而不是盒子。如果你不知道引用式变量是什么,可以像这样对别人解释别名。 然后,本章讨论对象标识、值和别名等概念。随后,本章会揭露元组的一个神奇特性:元…...

转义字符的分类
什们是转义字符 可显示字符在字符集中,有一类字符具有这样的特性:当从键盘上输入这个字符时,显示器上就可以显示这个字符,即输入什么就显示什么。这类字符称为可显示字符,如a、b、c、$、和空格符等都是可显示字符。 控…...

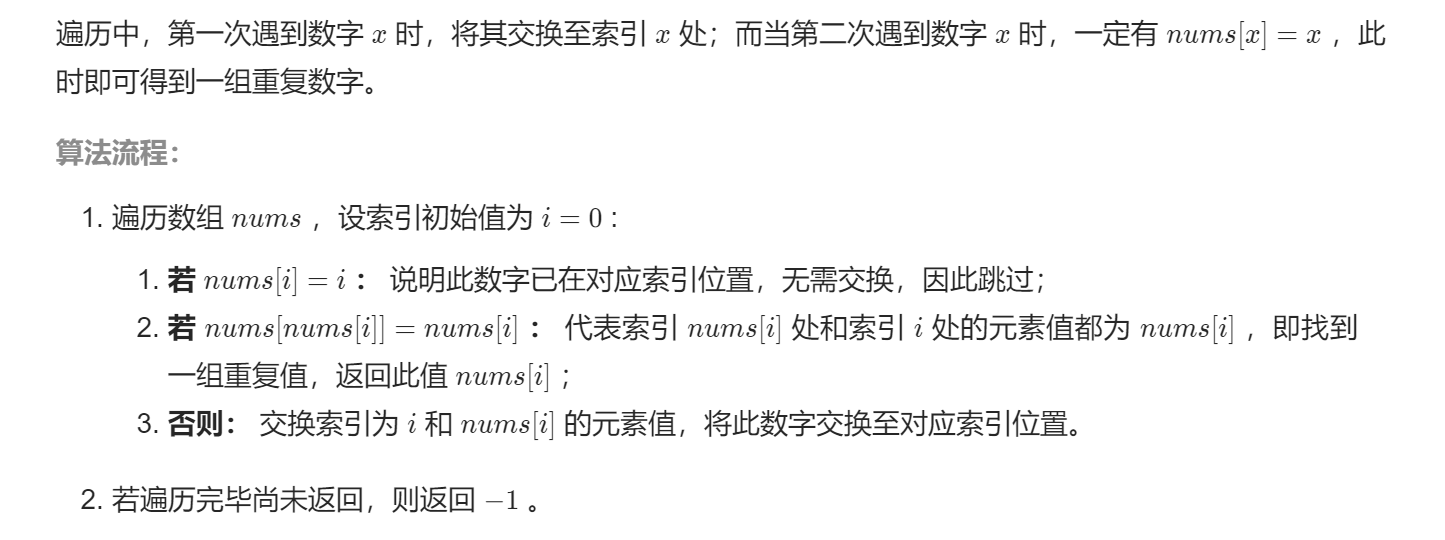
剑指 Offer 03. 数组中重复的数字
剑指 Offer 03. 数组中重复的数字 一、题目描述: 找出数组中重复的数字。 在一个长度为 n 的数组 nums 里的所有数字都在 0~n-1 的范围内。数组中某些数字是重复的,但不知道有几个数字重复了,也不知道每个数字重复了几次。请找出…...

飞速创新更新IPO招股书:计划募资约14亿元,向伟为实际控制人
近日,深圳市飞速创新技术股份有限公司(下称“飞速创新”)预披露更新招股书,准备在深圳证券交易所主板上市。本次冲刺上市,飞速创新计划募资13.54亿元,招商证券为其保荐机构。 据介绍,飞速创新专…...
 的常见类)
JUC(java.util.concurrent) 的常见类
1.ReentrantLock 可重入互斥锁. 和 synchronized 定位类似, 都是用来实现互斥效果, 保证线程安全. ReentrantLock 也是可重入锁. "Reentrant" 这个单词的原意就是 "可重入. ReentrantLock 的用法: lock(): 加锁, 如果获取不到锁就死等.trylock(超时时间):…...

Angular4 中 ckeditor5 插件的使用
Angular4 中 ckeditor5 插件的使用 0 环境、新建项目 环境: Windows10Angular/cli1.4.10(安装 Angular 的过程略过,Angular4 版本比较古老,这也导致项目安装插件及其他操作比较麻烦) 1. ckeditor5 官方用法 基础用…...

[python刷题模板] 前缀函数/next数组/kmp算法
[python刷题模板] 前缀函数/next数组/kmp算法 一、 算法&数据结构1. 描述2. 复杂度分析3. 常见应用4. 常用优化二、 模板代码1. 裸前缀函数2. 树上kmp3. 裸kmp三、其他四、更多例题五、参考链接一、 算法&数据结构 1. 描述 前缀函数和next数组基本上是一个东西&#…...

rust 程序设计语言入门(1)
本文是阅读《Rust程序设计语言》的学习记录,配合视频《Rust编程语言入门教程》食用更佳 环境搭建 windows下载rustup_init.exe,点击安装,默认选择msvc的toolchain,一路default即可 解决下载慢的问题,在powershell中修…...

基于蜣螂算法改进的LSTM预测算法-附代码
基于蜣螂算法改进的LSTM预测算法 文章目录基于蜣螂算法改进的LSTM预测算法1.数据2.LSTM模型3.基于蜣螂算法优化的LSTM4.测试结果5.Matlab代码摘要:为了提高LSTM数据的预测准确率,对LSTM中的参数利用蜣螂搜索算法进行优化。1.数据 采用正弦信号仿真数据&…...

Python安全开发——Scapy流量监控模块watchdog
目录 Python蓝队项目说明 (一)Python-蓝队项目-Scapy流量分析 0x01 Scapy参数介绍...

阶段二5_集合ArrayList
一.对象数组 1.对象数组使用案例 需求:将(张三,23)(李四,24)(王五,25) 封装为3个学生对象并存入数组 随后遍历数组,将学生信息输出在控制台 思路…...

十一、Python——匿名函数
1.匿名函数:简化函数定义 2.格式 lambda 参数1,参数2…:运算 3.匿名函数特点 不需要指明函数名定义只有一条语句函数体必须是一个表达式不能显示使用return 4.匿名函数实现求和 s lambda a,b:a b result s(1,2) print(result) # 35.匿名函数作…...

数组常使用的方法
1. join (原数组不受影响)该方法可以将数组里的元素,通过指定的分隔符,以字符串的形式连接起来。返回值:返回一个新的字符串const arr[1,3,4,2,5]console.log(arr.join(-);//1-3-4-2-52. push该方法可以在数组的最后面,添加一个或者多个元素结构: arr.push(值)返回值…...

2023华为软件测试笔试面试真题,抓紧收藏不然就看不到了
一、选择题 1、对计算机软件和硬件资源进行管理和控制的软件是(D) A.文件管理程序 B.输入输出管理程序 C.命令出来程序 D.操作系统 2、在没有需求文档和产品说明书的情况下只有哪一种测试方法可以进行的(A) A.错误推测法测…...

洛谷2月普及组(月赛)
🌼小宇(治愈版) - 刘大拿 - 单曲 - 网易云音乐 OI赛制且难度对标蓝桥杯省赛(😥真难,第三题做了几百年,第四题只敢骗骗分) 花了10块钱🙃 买官网的思路,结果…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...

EC2安装WebRTC sdk-c环境、构建、编译
1、登录新的ec2实例,证书可以跟之前的实例用一个: ssh -v -i ~/Documents/cert/qa.pem ec2-user70.xxx.165.xxx 2、按照sdk-c demo中readme的描述开始安装环境: https://github.com/awslabs/amazon-kinesis-video-streams-webrtc-sdk-c 2…...

【Docker 02】Docker 安装
🌈 一、各版本的平台支持情况 ⭐ 1. Server 版本 Server 版本的 Docker 就只有个命令行,没有界面。 Platformx86_64 / amd64arm64 / aarch64arm(32 - bit)s390xCentOs√√Debian√√√Fedora√√Raspbian√RHEL√SLES√Ubuntu√√√√Binaries√√√ …...

SeaweedFS S3 Spring Boot Starter
SeaweedFS S3 Spring Boot Starter 源码特性环境要求快速开始1. 添加依赖2. 配置文件3. 使用方式方式一:注入服务类方式二:使用工具类 API 文档SeaweedFsS3Service 主要方法SeaweedFsS3Util 工具类方法 配置参数运行测试构建项目注意事项集成应用更多项目…...
