svelte - 1. 基础知识
svelte中文官网
vue和svelt语法对比
掘金-svelte入门简介
文章目录
- 1、基本页面框架
- 2、动态属性
- 3、嵌套组件
- 4、@html: 插入html标签,显示真实dom元素
- 5、点击事件 on:click={handleClick}
- 6、响应式声明
- 7、父子组件通信
- 8、if-else
- (1)if
- (2)if - else
- (3)if - else if - else
- 9、循环
- (1)each 循环
- 10、await
- 11、事件
- (1)绑定方法
- (2)行内事件
- 12、事件修饰符
- 13、事件调度(组件传值)
- (1) 父子通信(子 --> 父)
- (2) 多层级组件间(A->B->C)
- (3)多层级间的通信也可以用 `context`
- 14、动态 class
- 15、slot 插槽
- (1)基本使用
- (2)默认插槽
- (3)多个插槽,`name`
- (4)通过父级是否有内容来控制子元素slot的显示`$$slots`
- (5)slot props
- 16、调试方法
1、基本页面框架
<script>let src = 'tutorial/image.gif';
</script><img src={src} alt="a man dance"><style></style>
2、动态属性
用 {}包裹
<script>let src = 'tutorial/image.gif';
</script><img src={src} alt="a man dance">
3、嵌套组件
https://www.svelte.cn/tutorial/nested-components
- 通过
import引入 - 直接
首字母大写标签使用,不需要像 vue 在 components 中注册 - 样式不会溢出,即每个.svelte 组件中
<style>里面写的样式不会影响别的组件相同元素
例:
(1)父组件 app.svelte
<script>// 引入组件import Nested from './Nested.svelte'
</script>
<style>/* 不会样式污染 */p {color: purple;font-family: 'Comic Sans MS', cursive;font-size: 2em;}
</style><p>This is a paragraph.</p>
<!--使用组件 -->
<Nested></Nested>
(2)子组件 nested.svelte
<p>This is another paragraph.</p>
4、@html: 插入html标签,显示真实dom元素
@html:类似 vue 的 v-html
<script>let string = `this string contains some <strong>HTML!!!</strong>`;
</script><p>{@html string}</p>
5、点击事件 on:click={handleClick}
6、响应式声明
(1)简单类型 — 通过赋值触发
let count = 0; // 普通定义
$: doubled = count * 2; // 响应式声明// HTML中使用,count 改变,doubled就改变
<p>{count} doubled is {doubled}</p>
(2)复杂类型响应
由于 Svelte 的反应性是由赋值语句触发的,使用数组的诸如 push 和 splice 之类的方法就不会触发自动更新。
法1:再次赋值
function addNumber() {numbers.push(numbers.length + 1);numbers = numbers;
}
法2:用解构
<script>let numbers = [1, 2, 3, 4];function addNumber() {// 法1// numbers.push(numbers.length + 1);// numbers = numbers// 法2numbers = [...numbers, numbers.length + 1]}$: sum = numbers.reduce((t, n相关文章:

svelte - 1. 基础知识
svelte中文官网 vue和svelt语法对比 掘金-svelte入门简介 文章目录 1、基本页面框架2、动态属性3、嵌套组件4、@html: 插入html标签,显示真实dom元素5、点击事件 on:click={handleClick}6、响应式声明7、父子组件通信8、if-else(1)if(2)if - else(3)if - else if - else…...

挖掘基于边缘无线协同感知的低功耗物联网 (LPIOT) 的巨大潜力
关键词:边缘无线协同感知、低功耗物联网(LPIOT)、无线混合组网、用电监测、用电计量、多角色、计量插座、无线场景感知、多角色运用、后台边缘层,网络边缘层,场景能效管理,场景能耗计算 在数字化和智能化日益加速的今天ÿ…...

iOS开发设计模式篇第一篇MVC设计模式
目录 1. 引言 2.概念 1.Model 1.职责 2.实现 3.和Controller通信 1.Contrller直接访问Model 2.通过委托(Delegate)模式 3.通知 4.KVO 4.设计的建议 2.View 1.职责 2.实现 3.和Controller通信 1. 目标-动作(Target-Action)模式 2…...

【React】全面解析:从基础知识到高级应用,掌握现代Web开发利器
文章目录 一、React 的基础知识1. 什么是 React?2. React 的基本概念3. 基本示例 二、React 的进阶概念1. 状态(State)和属性(Props)2. 生命周期方法(Lifecycle Methods)3. 钩子(Hoo…...

神经网络之卷积神经网络
目录 一、卷积神经网络概述:1.卷积层:1.1卷积核与神经元:1.2卷积层作用:1.3多输出通道概念: 2.池化层:2.1池化层作用: 3.隐藏层与卷积层、池化层关系: 一、卷积神经网络概述…...

【Vue实战教程】之Vue工程化项目详解
Vue工程化项目 随着多年的发展,前端越来越模块化、组件化、工程化,这是前端发展的大趋势。webpack是目前用于构建前端工程化项目的主流工具之一,也正变得越来越重要。本章节我们来详细讲解一下如何使用webpack搭建Vue工程化项目。 1 使用we…...

DBeaver Ultimate 22.1.0 连接数据库(MySQL+Mongo+Clickhouse)
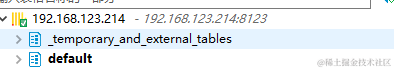
前言 继续书接上文 Docker Compose V2 安装常用数据库MySQLMongo,部署安装好之后我本来是找了一个web端的在线连接数据库的工具,但是使用过程中并不丝滑,最终还是选择了使用 DBeaver ,然后发现 mongo 还需要许可,又折…...

探索PyMuPDF:Python中的强大PDF处理库
探索PyMuPDF:Python中的强大PDF处理库 背景:为何选择PyMuPDF 在数字化时代,PDF文件因其跨平台的兼容性和对格式的严格保持而成为文档交换的通用格式。然而,处理PDF文件往往需要专门的工具或库。这就是PyMuPDF库的用武之地。PyMuP…...

天润融通AI技术助力汽车行业销售革新,邀约到店率翻倍增长
2024年汽车行业增速放缓,市场竞争加剧。在这种背景下,人工智能的加速渗透,各大汽车厂商纷纷引入大模型技术,对传统营销方式进行升级改造,寻找新的增长空间。 一直以来,汽车厂商投入大量预算,对…...

ubuntu安装mysql8.0
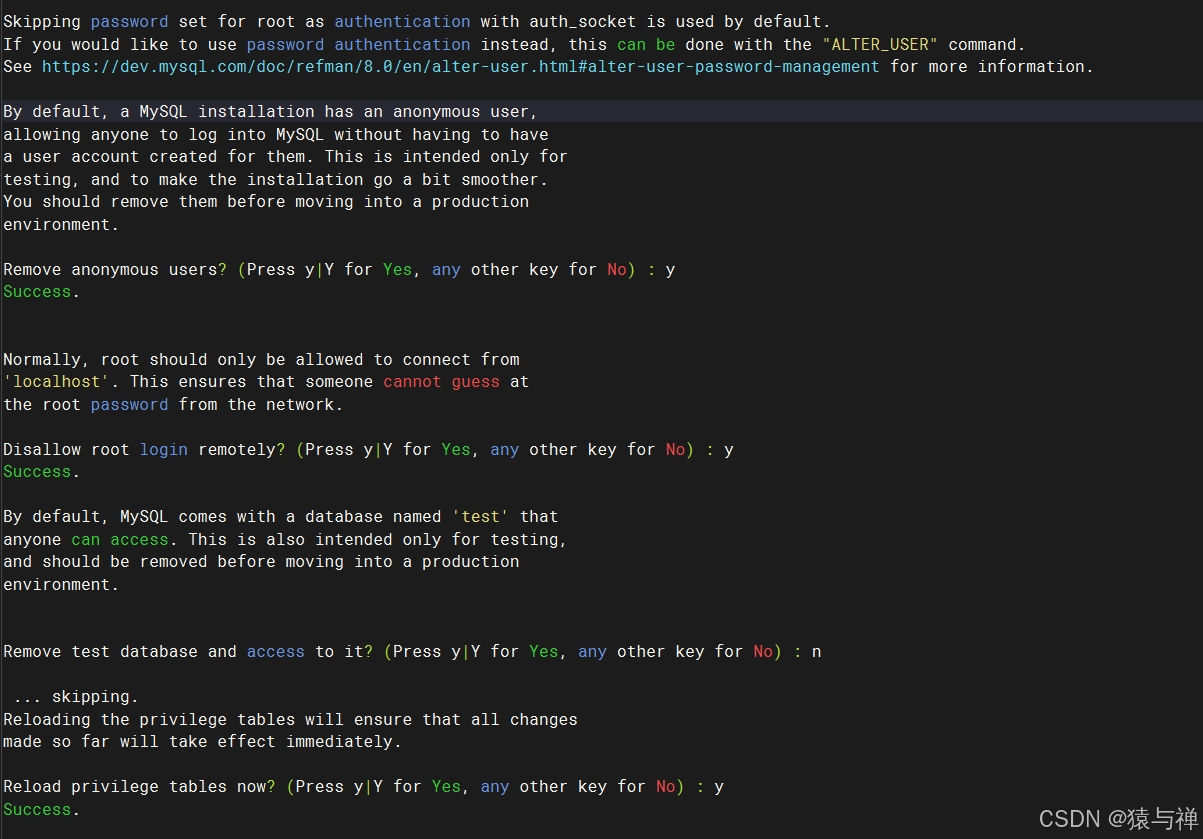
文章目录 ubuntu版本安装修改密码取消root跳过密码验证 ubuntu版本 22.04 安装 更新软件包列表 sudo apt update安装 MySQL 8.0 服务器 sudo apt install mysql-server在安装过程中,系统可能会提示您设置 root 用户的密码,请务必牢记您设置的密码。…...

数字图像处理笔记(三) ---- 傅里叶变换的基本原理
系列文章目录 数字图像处理笔记(一)---- 图像数字化与显示 数字图像处理笔记(二)---- 像素加图像统计特征 数字图像处理笔记(三) ---- 傅里叶变换的基本原理 文章目录 系列文章目录前言一、傅里叶变换二、离散傅里叶变…...

Golang | Leetcode Golang题解之第268题丢失的数字
题目: 题解: func missingNumber(nums []int) int {n : len(nums)total : n * (n 1) / 2arrSum : 0for _, num : range nums {arrSum num}return total - arrSum }...

Xlua原理 二
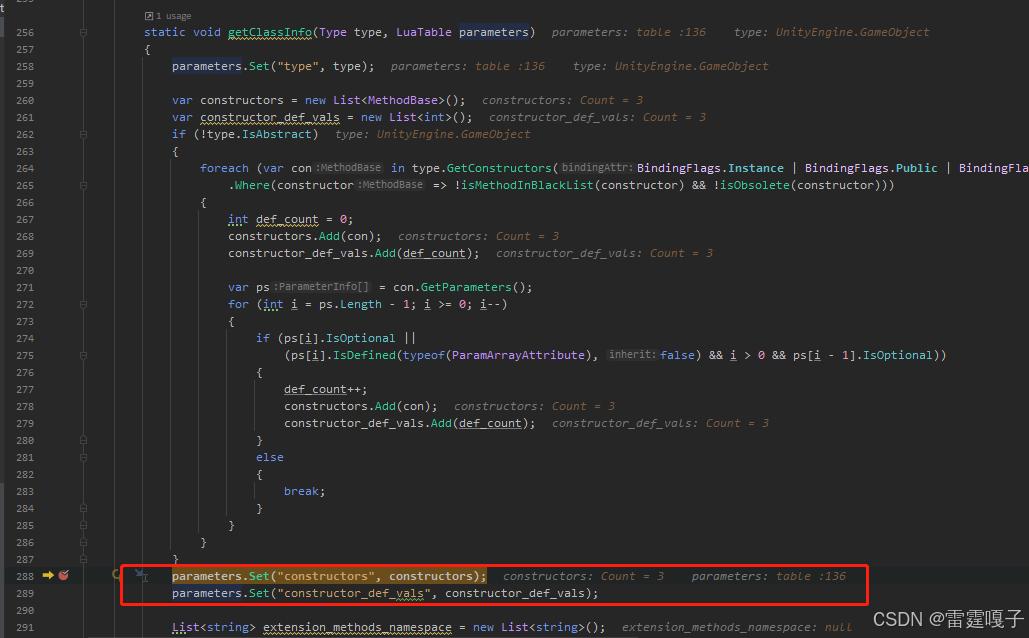
一已经介绍了初步的lua与C#通信的原理,和xlua的LuaEnv的初始化内容。 这边介绍下Wrap文件。 一.Wrap介绍 导入xlua后可以看到会多出上图菜单。 点击后生成一堆wrap文件,这些文件是lua调用C#时进行映射查找用的中间代码。这样就不需要去反射调用节约性…...

《数据结构》--顺序表
C语言语法基础到数据结构与算法,前面已经掌握并具备了扎实的C语言基础,为什么要学习数据结构课程?--我们学完本章就可以实践一个:通讯录项目 简单了解过后,通讯录具备增加、删除、修改、查找联系人等操作。要想实现通…...

Qt:愚蠢的qmake
博主参与了一个使用qmake构建的项目,包含几百个源文件,最近遇到一个恼人的问题:有时仅仅修改了一个.cpp文件,构建项目时就有可能触发全编译。但是编译时又会命中ccache的缓存,这说明源代码实际上内容并没有发生变化。即…...

Apache Dubbo:分布式服务框架的深度解析
文章目录 引言官网链接Dubbo 原理架构概览通信协议负载均衡 基础使用1. 引入依赖2. 配置服务提供者3. 配置服务消费者4. 配置注册中心 高级使用1. 集群容错2. 泛化引用3. 异步调用 优缺点优点缺点 结论 引言 Apache Dubbo 是一个高性能、轻量级的开源 Java RPC 框架。它提供了…...

【前端学习】CSS三大特性
CSS三大特性 CSS的三大特性是为了化简代码、定位问题并且解决问题 继承性 继承性特点: 子级默认继承父级的文字控制属性。注意:如果标签自己有样式则生效自己的样式,不继承。 <!DOCTYPE html> <html lang"en"><…...

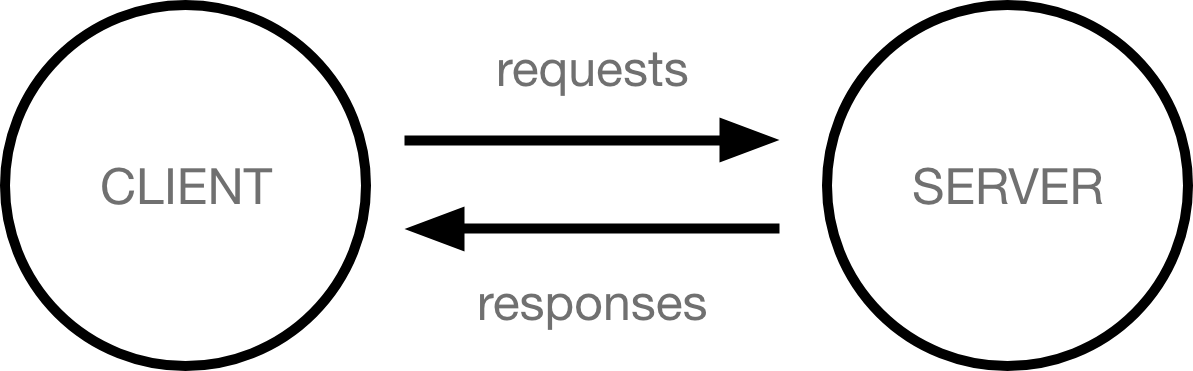
了解网络是如何运作
“Web 的工作原理”提供了一个简化的视图,用于了解在计算机或手机上的 Web 浏览器中查看网页时发生的情况。 这个理论对于短期内编写 Web 代码来说并不是必需的,但不久之后,你就会真正开始从理解后台发生的事情中受益。 客户端和服务器 连接到 Internet 的计算机称为客户端和…...

传输层协议——TCP
TCP协议 TCP全称为“传输控制协议”,要对数据的传输进行一个详细的控制。 特点 面向连接的可靠性字节流 TCP的协议段格式 源/目的端口:表示数据从哪个进程来,到哪个进程4位首部长度:表示该TCP头部有多少字节(注意它…...

C++相关概念和易错语法(23)(set、仿函数的应用、pair、multiset)
1.set和map存在的意义 (1)set和map的底层都是二叉搜索树,可以达到快速排序(当我们按照迭代器的顺序来遍历set和map,其实是按照中序来遍历的,是排过序的)、去重、搜索的目的。 (2&a…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
