Web动画(lottie篇)
一、Lottie简介
Lottie是一个库,可以解析使用AE制作的动画(需要用bodymovin导出为json格式),支持web、ios、android和react native。在web侧,lottie-web库可以解析导出的动画json文件,并将其以svg或者canvas的方式将动画绘制到我们页面中
总的来说,
- Lottie通过读取json文件信息实现动画效果。
- json信息包括动画长度、宽度、动画资源、图层信息等,这些属性阐述了动画该做什么、该怎么做。
1.1 lottie的优点
Lottie方法方案是由设计师出动画,导出为json,给前端播放。所以,使用Lottie方案的好处在于:
- 动画由设计使用专业的动画制作工具Adobe After Effects来实现,使动画实现更加方便,动画效果也更好;
- 前端可以方便的调用动画,并对动画进行控制,减少前端动画工作量;
- 设计制作动画,前端展现动画,专业人做专业事,分工合理;
- 卖家秀即买家秀,还原程度百分之百;
- 使用lottie方案,json文件大小会比gif文件小很多,性能也会更好。
- 支持跨平台,开发成本较低,一套Lottie动画可以在Android/IOS/Web多端使用。
- 性能好,端上除了解析json,基本没有其他耗性能的操作;并且相比于需要存储较多图片的帧动画,Lottie可以节省比较多的内存空间。
二、使用方法(附基本代码)
2.1 前期准备
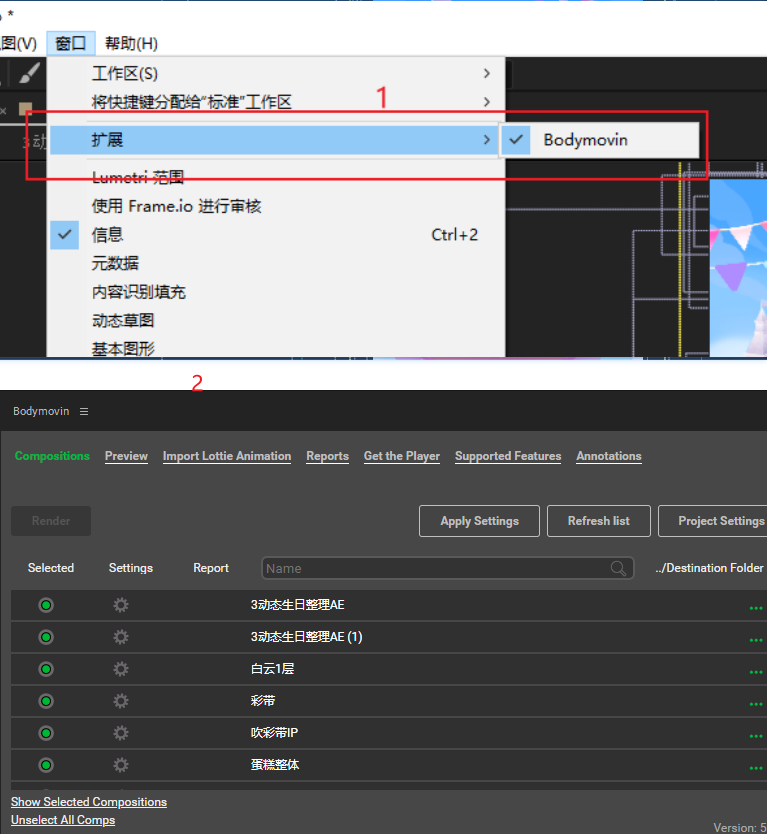
- 下载安装** After Effects **

- 在AE上制作动画
- 安装插件Bodymovin,并使用插件导出,导出的是json格式的文件结构


- 使用【lottie-web】依赖读取该文件导出的json 格式的内容 便引入了该lottie动画
2.2 基本代码
<template><div class="lottie_page"><div id="lottie"></div></div>
</template>
<script>
import lottie from 'lottie-web'; // 引入lottie 库
import * as animationData from '@/assets/lottie/data.json'; // 引入素材文件
export default {data() {return {};},mounted() {this.lot = lottie.loadAnimation({container: document.getElementById('lottie'),renderer: 'svg',loop: false,autoplay: false,animationData: animationData.default});},
};
</script>
所以,在网页上制作动画就是这么简单,只需少量的代码便可以实现!!
三、效果

四、参考
- 原生插件 用AE导出json | LottieFiles plugin | 原生插件
- bodymovie插件 https://pan.baidu.com/s/1vcM86DyoZjefwCN5_-GqIA?pwd=2301&at=1711347005762
- 使用 如何在vue中使用Lottie - 掘金
附加:进阶玩法
第一阶段
整体元素的简单的播放,暂停,设置播放进度等
第二阶段
多个元素各自有自己的播放的规律
- AE中有一个总合成,不同元素之间有一个单独的合成
- 导出多个不同元素的json文件
- 在vue中为每个json文件定义一个标签,并挂载事件
- 单独控制元素的播放规律
第三阶段
多个元素有个自己动态的播放规律
由于 lottie是用过 json 来控制动画的,而前端与后端交互最常见的格式是什么?
JSON!!
因此,可以从后端获取数据之后,在前端重新拼接到json中,就可以实现动态的动画。
举个栗子🌰:
- 拼多多翻牌抽奖(动态设置金额,指定选中翻牌)

相关文章:

Web动画(lottie篇)
一、Lottie简介 Lottie是一个库,可以解析使用AE制作的动画(需要用bodymovin导出为json格式),支持web、ios、android和react native。在web侧,lottie-web库可以解析导出的动画json文件,并将其以svg或者canva…...

昇思25天学习打卡营第20天|CV-ResNet50图像分类
打卡 目录 打卡 图像分类 ResNet网络介绍 数据集准备与加载 可视化部分数据集 残差网络构建 Building Block 结构 代码实现 Bottleneck结构 代码实现 构建ResNet50网络 代码定义 模型训练与评估 可视化模型预测 重点:通过网络层数加深,感知…...

grep: /etc/mysql/my.cnf: 没有那个文件或目录
当你收到 "grep: /etc/mysql/my.cnf: 没有那个文件或目录" 的错误信息时,这意味着你的系统上可能没有默认的 MySQL/MariaDB 配置文件 /etc/mysql/my.cnf。MariaDB 和 MySQL 可能会使用不同的配置文件路径。下面是一些步骤来帮助你找到正确的配置文件&…...

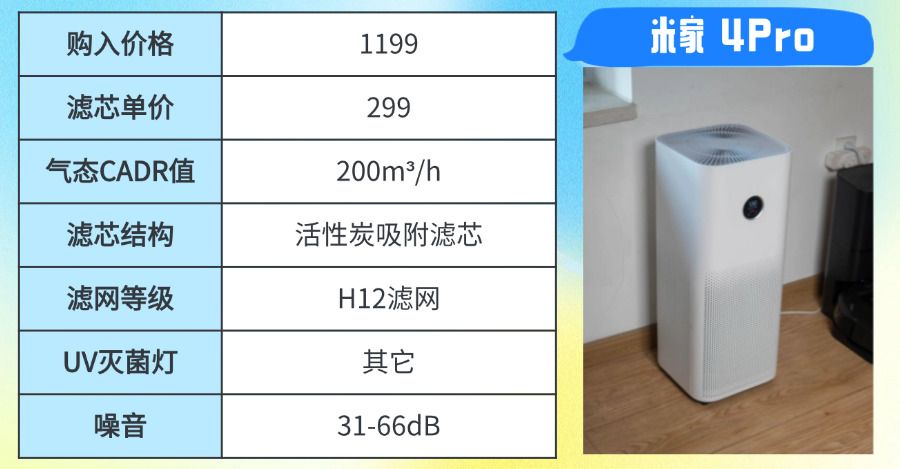
养猫好物|宠物空气净化器是不是智商税?靠谱猫毛空气净化器推荐
宠物空气净化器是不是智商税?宠物空气净化器是否真有其效,是许多由于要不要买空气净化器养宠人心中的疑惑。作为呼吸科医生,我深知良好空气质量对呼吸道健康的重要性,因此建议所有家庭,尤其是养有猫狗等宠物的家庭&…...

【CPS出版】2024年智能计算与数据分析国际学术会议(ICDA 2024,9月6日-8)
为探讨数据科学和计算智能领域的关键问题,促进相关交流,2024年智能计算与数据分析国际学术会议(ICDA 2024)将于2024年9月6日-8日在中国青岛召开。 本届会议拟邀请数据分析和计算智能领域的顶级专家、学者和产业界优秀人才,围绕当前…...

AutoGen框架革新:解锁新闻稿写作的新境界
前言 今天带来的仍然是AutoGen基于AssistantAgent和UserProxyAgent的例子,以帮助大家一起消化目前最前卫的AI应用框架。这是一个AIGC最擅长,因为生成新闻稿嘛,同时又需要利用Agent的一个常规Demo。了解LangChain的同学,会通过对比…...

数据结构之队列详解
1.队列的概念以及结构 队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先进先出FIFo(Frist in Frist out)的特性 入队列:进行插入才操作的一端称为队尾 出队列:进行删除操作的一…...

[渗透测试] 反序列化漏洞
反序列化漏洞 序列化:将对象的状态信息转换为可以传输或存储的形式的过程。简单的来说,就是将一个抽象的对象转换成可以传输的字符串 ,以特定的形式在进行之间实现跨平台的传输。 序列化大多以字节流、字符串、json串的形式来传输。将对…...

C++ 类型转换 包括C风格的转换、static_cast、const_cast、reinterpret_cast、dynamic_cast、模板特化等
C 类型转换 包括C风格的转换、static_cast、const_cast、reinterpret_cast、dynamic_cast、模板特化等 flyfish 0. 隐式转换(Implicit Conversions) 隐式转换是编译器自动进行的类型转换,通常在需要将一个类型转换为另一个类型以匹配函数参…...

等保通过标准
等保测评,即信息系统安全等级保护测评,是国家对信息系统安全等级保护的一种评估活动。它涉及到安全管理、安全技术、安全运维等多个方面,旨在评定信息系统是否达到了国家设定的安全等级保护标准。等保测评的通过标准通常会根据信息系统的安全…...

reduceByKey 函数详解
reduceByKey 函数详解 实现原理 reduceByKey 函数主要用于处理分布式数据集。它接收两个操作符作为参数: keySelector:这是一个映射函数,用于从输入元素中提取键。 valueReducer:这是另一个函数,用于将具有相同键的…...

CSI-RS在信道中传输的过程
简单介绍CSI-RS信号生成,在信道中传输和接收的过程 1.载波配置 首先需要配置载波相关的参数 系统带宽和子载波间隔 5G NR中,系统带宽和子载波间隔是两个关键参数,共同决定无线资源的分配和使用 系统带宽 5G NR支持广泛的系统带宽&…...
工作原理)
建造者模式(Builder Pattern)工作原理
文章目录 [toc]建造者模式(Builder Pattern)工作原理一、基本概念二、主要角色三、工作流程(一)定义产品(二)定义抽象建造者(三)定义具体建造者(四)定义指挥者…...

Ubuntu22.04安装Go语言的几种方式
在 Ubuntu 22.04 上安装 Go 语言可以通过几种不同的方法,以下是两种常见的安装方法: 方法1:使用 go 官方安装脚本 打开终端。 下载 Go 语言的安装脚本: curl -O https://go.dev/dl/go1.22.5.linux-amd64.tar.gz请检查 Go 官方网…...

Typora笔记上传到CSDN
1.Typora 安装 Typora链接:百度网盘 提取码:b6d1 旧版本是不需要破解的 后来的版本比如1.5.9把放在typora的根目录下就可以了 2.上传到CSDN 步骤 csdn 写文章-使用MD编辑器-导入本地md文件即可 问题 图片没法显示 原因 图片的链接是本地的 当然没法…...

Modbus转BACnet/IP网关BA100-配硬件说明
在现代自动化系统中,不同设备和系统之间的通信至关重要,Modbus和BACnet/IP协议虽然各有优势,但它们之间的直接通信存在障碍。钡铼Modbus转BACnet/IP网关作为连接这两种协议的桥梁,允许不同系统之间的无缝数据交换。 一、Modbus转…...

DjangoRF实战-2-apps-users
1、用户模块 创建一个用户模块子应用,用来管理用户,和认证和授权。 1.1根目录创建apps, 为了使用方便,还需要再pycharm中设置一下资源路径,就可以自动提示 1.2注册子应用 1.3添加应用根目录到环境变量path python导…...

java面试题,有synchronized锁,threadlocal、数据可以设置默认值、把redis中的json转为对象
有面试题,有synchronized锁,threadlocal 一、面试题小记二、加锁synchronized1. 先看代码2. synchronized 讲解2.1. 同步代码块2.2. 同步方法2.3. 锁的选择和影响2.4. 注意事项2.5 锁的操作,手动释放锁,显式地获取锁(属…...

Apache Spark:深度解析
文章目录 引言Apache Spark 官网链接Spark 的原理1. 核心组件2. 弹性分布式数据集(RDD)3. 执行模型 基础使用1. 环境搭建2. 示例代码 高级功能1. DataFrame 和 Dataset2. 机器学习3. 流处理 优缺点优点缺点 结论 引言 Apache Spark 是一个快速、通用、可…...

使用umi作为模板如何实现权限管理
三种权限管理的方法: 在做后台管理系统时,难免会使用到权限管理,权限管理方式有三种,分别是:路由、守卫、后端配合。 路由:通过动态路由,根据登录人员不同注册不同的路由,直接让没…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...