如何减少白屏的时间
前端性能优化是前端开发中一个重要环节,它包括很多内容,其中页面的白屏时间是用户最初接触到的部分,白屏时间过长会显著影响用户的留存率和转换率。
我们以一个 APP 内嵌 Webview 打开页面作为例子,来分析页面打开过程以及可优化的方向:
- 前置条件
- 性能监控指标
- APP 内点击打开页面
- DNS 解析
- 预解析
- 域名收敛
- TCP 连接
- 预连接
- 发送并响应请求
- HTTP/2
- 浏览器解析页面
- 服务端渲染
- 加载资源并渲染页面
- 骨架屏
- 资源优化
- 资源预加载
- 请求接口,获取数据并渲染
- 接口预加载
- 接口合并
- 前端性能监控指标
性能优化的前置条件是性能有测量标准并可以被监控。常用的性能监控指标有以下几块。
-
Navigation Timing API:
- responseStart - fetchStart:收到首字节的耗时
- domContentLoadedEventEnd - fetchStart:HTML 加载完成耗时
- loadEventStart - fetchStart:页面完全加载耗时
- domainLookupEnd - domainLookupStart:DNS 解析耗时
- connectEnd - connectStart:TCP 连接耗时
- responseStart - requestStart:Time to First Byte(TTFB)
- responseEnd - responseStart:数据传输耗时
- domInteractive - responseEnd:DOM 解析耗时
- loadEventStart - domContentLoadedEventEnd:资源加载耗时(页面中同步加载的资源)
-
Lighthouse Performance:
- FP(First Paint):首次绘制
- FCP(First Contentful Paint):首次内容绘制
- FMP(First Meaningful Paint):首次有效绘制
- LCP(Largest Contentful Paint):最大可见元素绘制
- TTI(Time to Interactive):可交互时间
- TTFB(Time to First Byte):浏览器接收第一个字节的时间
-
除了上面之外,UC 内核也有一套性能监控指标:
- T0:Blink 收到 HTTP Head 的时间。
- T1:首屏有内容显示的时间。
- T2:首屏全部显示出来的时间
-
DNS 解析优化
DNS 解析优化是性能优化重要的一环,DNS 的作用是根据域名获取对应的 IP 地址,获取之后后续的 HTTP 流程才能进行下去。DNS 解析是一个开销较大的过程,一次 DNS 解析通常需要耗费几十到上百毫秒,而在移动端网络或其他弱网环境下 DNS 解析延迟会更加严重,对 DNS 解析优化则可以减少这一步骤的耗时。
- 2.1 DNS 预解析
我们可以通过 DNS 预解析的方式提前获取 IP 地址,以缩短后续请求的响应时间。
前端可以通过 dns-prefetch 预解析,具体方式如下:
<link rel="dns-prefetch" href="https://hzfe.org/" />- 2.2 域名收敛
域名收敛的目的是减少页面中域名的数量,从而减少所需的 DNS 解析次数,最终减 少页面的 DNS 解析过程的耗时,加快页面加载速度。
- 2.1 DNS 预解析
-
TCP 连接优化
前端可以通过 preconnect 在请求发送前预先执行一些操作,这些操作包括 DNS 解析,TCP 握手 和 TLS 协商。具体方式如下:<link href="https://hzfe.org" rel="preconnect" />
4. 请求优化
通过使用 HTTP/2 协议,可以依赖 HTTP/2 的多路复用、首部压缩、二进制分帧和服务端推送等特性,从而加快整体请求的响应速度,加快页面的渲染展示。
5. 页面解析优化
浏览器获取 HTML 文件后,需要对 HTML 解析,然后才能开始渲染页面,这个过程中页面也是处于白屏状态。通过对这一过程进行优化可以加快页面的渲染展示。
-
5.1 服务端渲染(Server-Side Rendering)
目前流行的前后端分离的开发模式,由于前端需要等待 JS 文件和接口加载完成之后才能渲染页面,导致白屏时间变长。服务端渲染是指在服务端将页面的渲染逻辑处理好,然后将处理好的 HTML 直接返回给前端展示。这样即可减少页面白屏的时间。 -
5.2 预渲染
除了服务端渲染之外,还可以在前端打包时使用 prerender-spa-plugin 之类的插件进行简单的预渲染,减少页面白屏的时间。
- 资源加载优化和页面渲染优化
浏览器解析 HTML 的同时会加载相关的资源,通过对资源的加载过程进行优化也可以减少页面的白屏时间。
-
6.1 骨架屏
骨架屏是在需要等待加载内容的位置提供一些图形组合占位,提前给用户描述页面的基础结构,等待数据加载完成之后,再替换成实际的内容。骨架屏可以在数据加载前,提前渲染页面,缩短白屏时间,提升用户体验。
-
6.2 静态资源优化
静态资源的优化主要分为两个方向:减小资源大小,加快资源加载速度。-
减小资源大小
-
Gzip 压缩文件
-
JS 文件拆分,动态加载
-
加快资源加载速度
-
CDN(Content Delivery Network)
-
HTTP/2
-
-
6.3 资源预加载
-
prefetch
前端可以使用 prefetch 来指定提前获取之后需要使用到的资源,浏览器将会在空闲的时候加载资源,例如:
<link rel="prefetch" href="https://hzfe.org/index.js" as="script" /> -
preload
前端可以使用 preload 来指定提前获取之后需要使用到的资源,浏览器将会立即加载对应资源,在解析到对应资源时即可立即执行,例如:
<link rel="preload" href="https://hzfe.org/index.js" as="script" /> -
quicklink
quicklink 是 Google 开源的预加载库,quicklink 会判断链接进入视口之后,在闲时预加载。quicklink 实际上加速的是次级页面。
-
- 接口请求优化
浏览器在加载完 HTML 和资源之后,一般需要请求接口获取数据之后才会完整渲染页面,对接口请求进行优化也可加快页面的展示。
-
接口合并
过多的接口请求会影响页面初始化时的渲染过程,可以通过增加一层中间层合并部分请求,达到加速页面展示的目的。
相关文章:

如何减少白屏的时间
前端性能优化是前端开发中一个重要环节,它包括很多内容,其中页面的白屏时间是用户最初接触到的部分,白屏时间过长会显著影响用户的留存率和转换率。 我们以一个 APP 内嵌 Webview 打开页面作为例子,来分析页面打开过程以及可优化…...

科研成果 | 高精尖中心取得高性能区块链交易调度技术突破
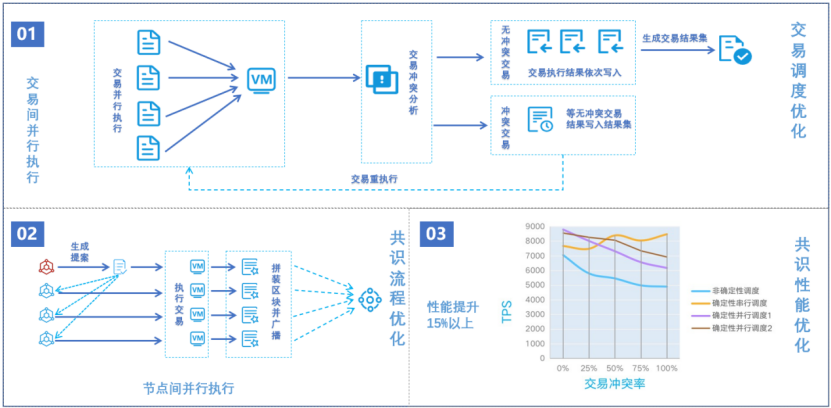
近日,未来区块链与隐私计算高精尖创新中心研究团队在区块链交易效率方面取得突破性进展,最新成果“高性能区块链交易调度引擎”首次为长安链带来高并行度的交易调度,充分利用现有计算资源,显著提升长安链交易处理速度。 随着区块…...

go语言学习文档精简版
Go语言是一门开源的编程语言,目的在于降低构建简单、可靠、高效软件的门槛。Go平衡了底层系统语言的能力,以及在现代语言中所见到的高级特性。 你好,Go package main // 程序组织成包import "fmt" // fmt包用于格式化输出数据// …...

立元科技-Java面经
面试时间:2024年2月13日 面试地点:线下 面试流程:一轮面试 首先写了点笔试题,但是人家根本不看(这个也就一面) (聊的还行,但是公司环境不是特别的好,一次面试&#x…...

OpenGL入门第六步:材质
目录 结果显示 材质介绍 函数解析 具体代码 结果显示 材质介绍 当描述一个表面时,我们可以分别为三个光照分量定义一个材质颜色(Material Color):环境光照(Ambient Lighting)、漫反射光照(Diffuse Lighting)和镜面光照(Specular Lighting)。通过为每个分量指定一个颜色,…...

新版SpringSecurity5.x使用与配置
目录 一、了解SpringSecurity 1.1 什么是Spring Security? 1.2 Spring Security功能 1.3 Spring Security原理 1.4 RABC (Role-Based Access Control) 二、SpringSecurity简单案例 2.1 引入SpringSecurity依赖 2.2 创建一个简单的Controller 三、SpringSecu…...

JavaScript实战 - JavaScript 中实现线程锁
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有需要我的支持,请私信或评论留言! 前言: …...

基于PaddleClas的人物年龄分类项目
目录 一、任务概述 二、算法研发 2.1 下载数据集 2.2 数据集预处理 2.3 安装PaddleClas套件 2.4 算法训练 2.5 静态图导出 2.6 静态图推理 三、小结 一、任务概述 最近遇到个需求,需要将图像中的人物区分为成人和小孩,这是一个典型的二分类问题…...

20240725java的Controller、DAO、DO、Mapper、Service层、反射、AOP注解等内容的学习
在Java开发中,controller、dao、do、mapper等概念通常与MVC(Model-View-Controller)架构和分层设计相关。这些概念各自承担着不同的职责,共同协作以构建和运行一个应用程序。以下是这些概念的解释:…...

dynslam的安装
1. 安装opencv 2.4.9 下载opencv2.4.9 apt-get install build-essential apt-get install libgtk2.0-dev libavcodec-dev libavformat-dev libtiff4-dev libswscale-dev libjasper-dev apt-get install cmake apt-get install pkg-config 进入安装包文件: m…...

stats 监控 macOS 系统
Stats 监控 macOS 系统 CPU 利用率GPU 利用率内存使用情况磁盘利用率网络使用情况电池电量 brew install stats参考 stats github...

后端面试题日常练-day05 【Java基础】
题目 希望这些选择题能够帮助您进行后端面试的准备,答案在文末 在Java中,以下哪个关键字用于表示方法重写(Override)? a) override b) overrule c) overwrite d) supercede Java中的HashMap和Hashtable有什么区别&am…...

mac|安装PostgreSQL
1、官网下载:EDB: Open-Source, Enterprise Postgres Database Management 选择需要的版本: 双击得到的.dmg文件 双击,弹窗选择打开,一路next,然后输入你要设置的密码,默认账号名字为:postgres…...

内网对抗-隧道技术篇防火墙组策略FRPNPSChiselSocks代理端口映射C2上线
知识点: 1、隧道技术篇-传输层-工具项目-Frp&Nps&Chisel 2、隧道技术篇-传输层-端口转发&Socks建立&C2上线Frp Frp是专注于内网穿透的高性能的反向代理应用,支持TCP、UDP、HTTP、HTTPS等多种协议。可以将内网服务以安全、便捷的方式通过…...

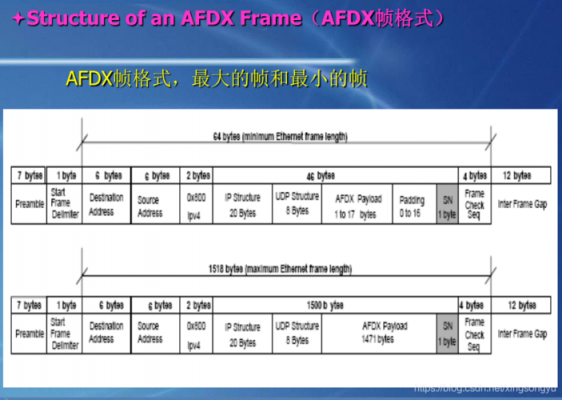
arinc664总线协议
AFDX总线协议简介 (1)AFDX的传输速率高:带宽100MHZ,远远高于其他的类型的航空总线。(2)AFDX网络的鲁棒性高:AFDX的双冗余备份网络可以在某一个网络出现故障时,仍能正常通讯。 其中…...

UNIX 域协议
1. UNIX域协议 利用socket编程接口实现本地进程间通信 UNIX域协议套接字:可以使用TCP,也可以使用UDP SOCK_STREAM -----> TCP 面向字节流 SOCK_DGRAM -----> UDP 面向数据报 UNIX域协议并不是一个实际的协议族,而是在单个主机上执…...

昇思25天学习打卡营第17天|LLM-基于MindSpore的GPT2文本摘要
打卡 目录 打卡 环境准备 准备阶段 数据加载与预处理 BertTokenizer 部分输出 模型构建 gpt2模型结构输出 训练流程 部分输出 部分输出2(减少训练数据) 推理流程 环境准备 pip install -i https://pypi.mirrors.ustc.edu.cn/simple mindspo…...

Clion开发STM32——移植FreeModbus
STM32型号 :STM32H743VIT6 FreeModbus版本 :1.6 使用工具:stm32cubeMX,Clion 使用STM32作从机,模式:RTU 网上用keil的比较多,用Clion的比较少,如果你也用Clion,那么希望…...

c++栈笔记
一种常见的数据结构,遵循后进先出,先进后出的原则。地址不连续,栈顶(top) 1.常见函数 stack<int> s;定义一个参数类型为int 的栈 名为ss.push()向栈中插入元素s.emplace()压栈,无返回值s.pop()删除…...

Oracle配置TCPS加密协议测试
文章目录 一、环境信息二、配置过程1.创建证书2.监听配置2.1.配置sqlnet.ora2.2.配置listener.ora文件2.3.配置tnsnames.ora文件2.4.重载监听 3.数据库本地测试3.1. tcps登录测试3.2.日志监控 一、环境信息 操作系统:Linux 版本信息:Oracle 19c 参考文档…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
