C++客户端Qt开发——Qt窗口(工具栏)
2.工具栏
使用QToolBar表示工具栏对象,一个窗口可以有多个工具栏,也可以没有,工具栏往往也可以手动移动位置
①设置工具栏

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
#include<QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
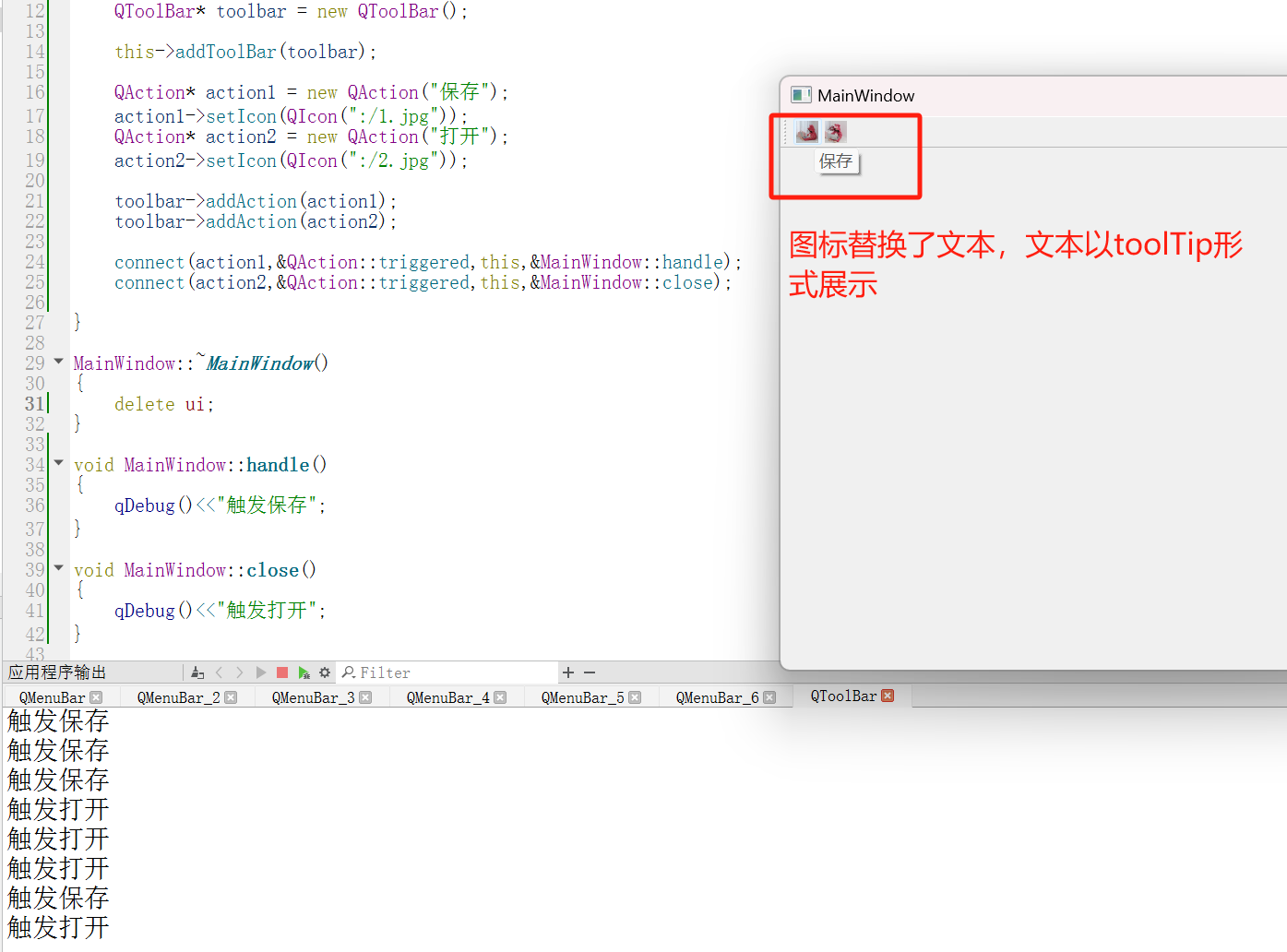
{ui->setupUi(this);QToolBar* toolbar = new QToolBar();this->addToolBar(toolbar);QAction* action1 = new QAction("保存");action1->setIcon(QIcon(":/1.jpg"));QAction* action2 = new QAction("打开");action2->setIcon(QIcon(":/2.jpg"));toolbar->addAction(action1);toolbar->addAction(action2);connect(action1,&QAction::triggered,this,&MainWindow::handle);connect(action2,&QAction::triggered,this,&MainWindow::close);}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::handle()
{qDebug()<<"触发保存";
}void MainWindow::close()
{qDebug()<<"触发打开";
}②工具栏中的action也能在菜单栏中显示出来

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
#include<QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
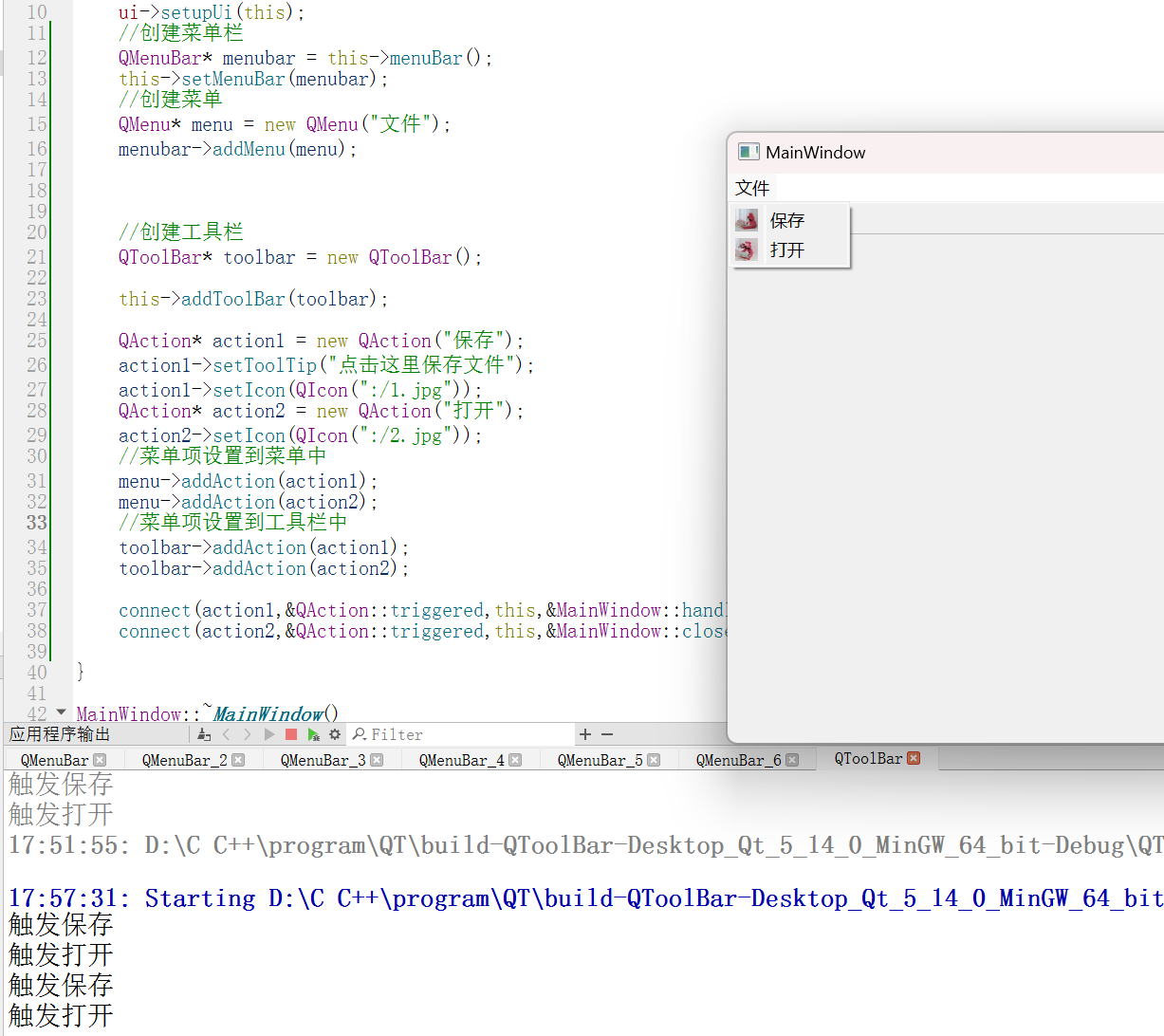
{ui->setupUi(this);//创建菜单栏QMenuBar* menubar = this->menuBar();this->setMenuBar(menubar);//创建菜单QMenu* menu = new QMenu("文件");menubar->addMenu(menu);//创建工具栏QToolBar* toolbar = new QToolBar();this->addToolBar(toolbar);QAction* action1 = new QAction("保存");action1->setToolTip("点击这里保存文件");action1->setIcon(QIcon(":/1.jpg"));QAction* action2 = new QAction("打开");action2->setIcon(QIcon(":/2.jpg"));//菜单项设置到菜单中menu->addAction(action1);menu->addAction(action2);//菜单项设置到工具栏中toolbar->addAction(action1);toolbar->addAction(action2);connect(action1,&QAction::triggered,this,&MainWindow::handle);connect(action2,&QAction::triggered,this,&MainWindow::close);}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::handle()
{qDebug()<<"触发保存";
}void MainWindow::close()
{qDebug()<<"触发打开";
}如果一个QAction既是QMenu的子元素,又是QToolBar的子元素,释放的时候,是否会重复delete?
不会,qt的对象树机制处理好了这样的释放
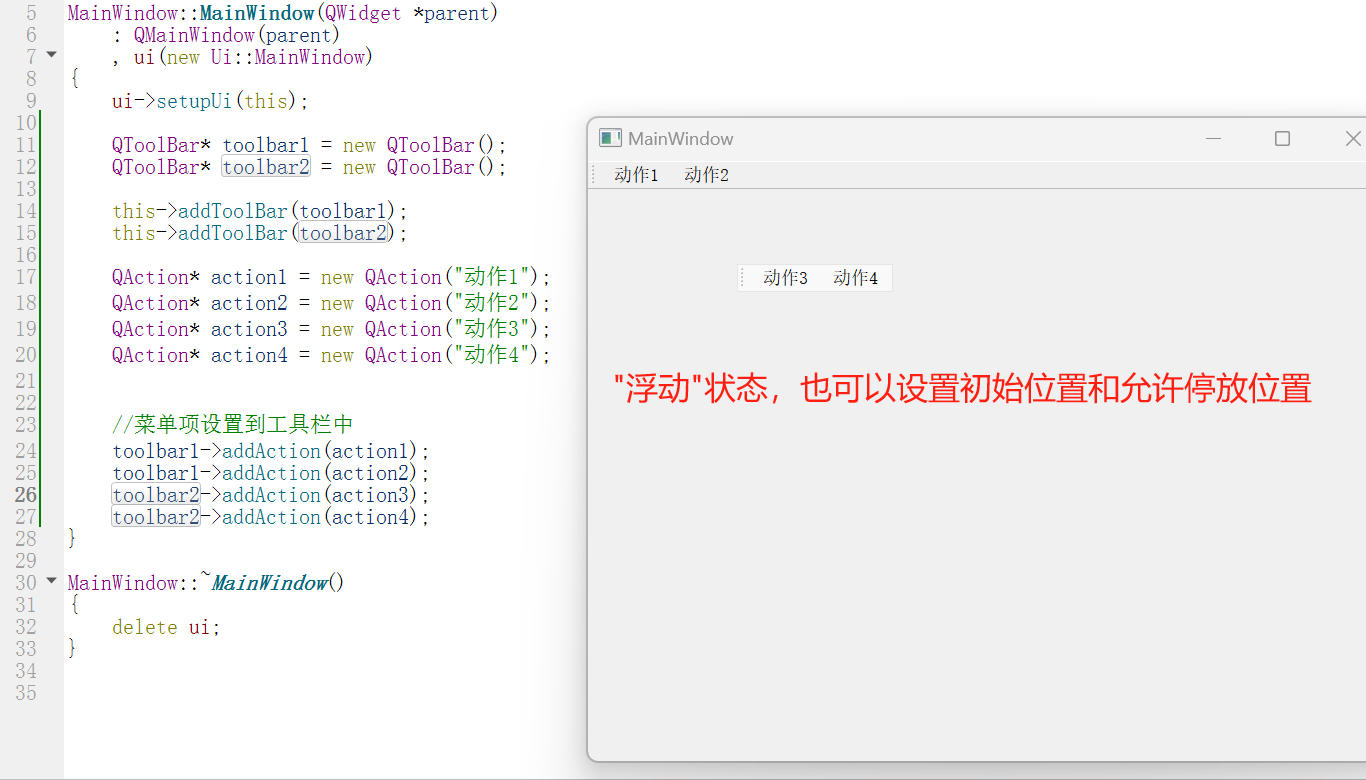
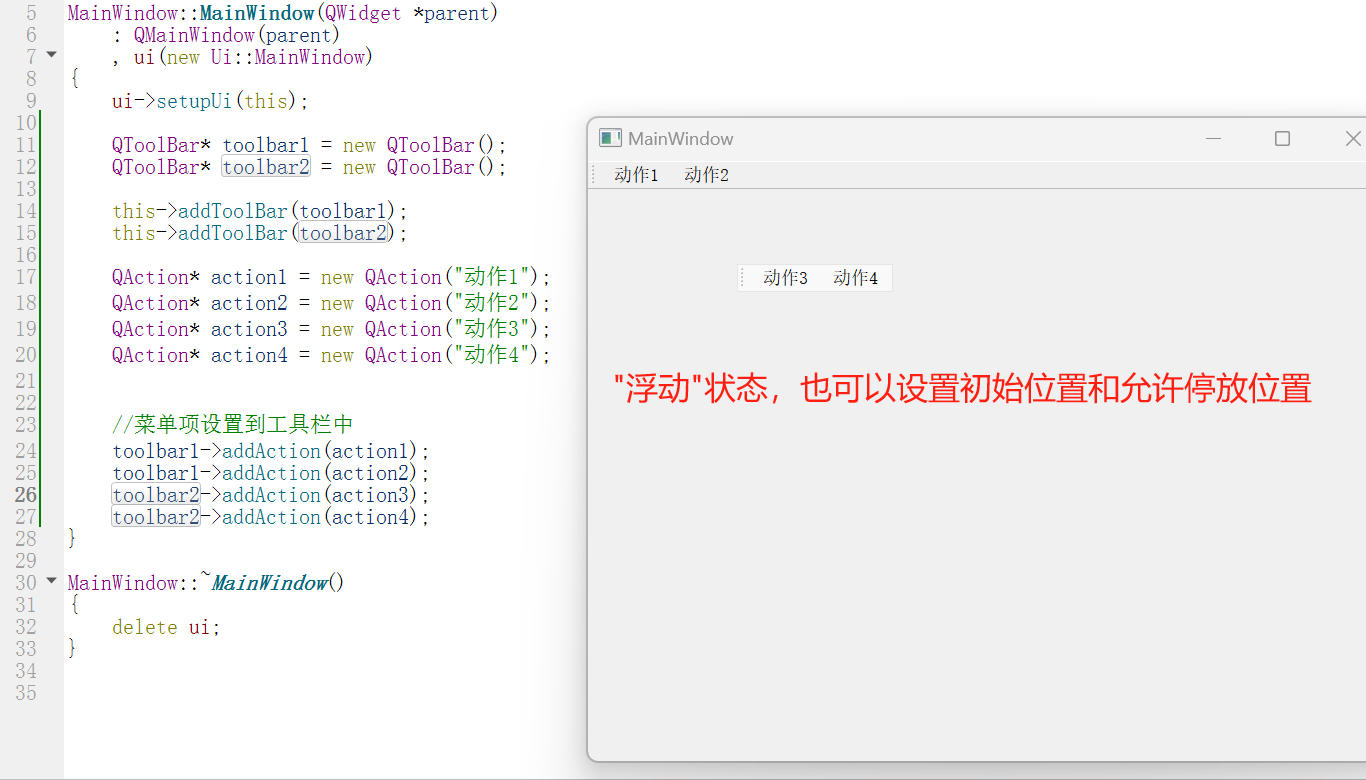
③设置多个工具栏

工具栏允许停靠的区域由QToolBar类提供的allowAreas()函数决定,其中可以设置的位置包括:
- Qt:LeftToolBarArea:停靠在左侧
- Qt:RightToolBarArea:停靠在右侧
- Qt:TopToolBarArea:停靠在顶部
- Qt:BottomToolBarArea:停靠在底部
- Qt::AllToolBarAreas:以上四个位置都可停靠
还可以使用QToolBar类提供的setAllowedAreas()函数设置停靠位置。
- 只允许在左侧停靠:
toolBar1->setAllowedAreas(Qt:LeftToolBarArea);
- 只允许在右侧停靠:
toolBar2->setAllowedAreas(Qt:RightToolBarArea);
设置工具栏的移动属性可以通过QToolBar类提供的setMovable()函数来设置。
- 设置不允许浮动:
toolBar2->setFloatable(false); - 设置不允许移动:
toolBar2->setMovable(false);
说明:
在创建工具栏的同时指定其停靠的位置,指的是程序运行时工具栏默认所在的位置;而使用setAllowedAreas()函数设置停靠位置,指的是工具栏允许其所能停靠的位置。
相关文章:

C++客户端Qt开发——Qt窗口(工具栏)
2.工具栏 使用QToolBar表示工具栏对象,一个窗口可以有多个工具栏,也可以没有,工具栏往往也可以手动移动位置 ①设置工具栏 #include "mainwindow.h" #include "ui_mainwindow.h" #include<QToolBar> #include<…...

Python酷库之旅-第三方库Pandas(046)
目录 一、用法精讲 161、pandas.Series.cumsum方法 161-1、语法 161-2、参数 161-3、功能 161-4、返回值 161-5、说明 161-6、用法 161-6-1、数据准备 161-6-2、代码示例 161-6-3、结果输出 162、pandas.Series.describe方法 162-1、语法 162-2、参数 162-3、功…...

element表单disabled功能失效问题
element表单disabled功能失效问题 场景:当需要根据商品状态来判断是否开启disabled来禁用表单时, disabled绑定了对应的值, 但无论商品是哪种状态, 表单都能操作, disabled失效 <el-form-item label"商品分类"><el-selectv-model"form.packagesTypeI…...

react防抖和节流hooks封装
一、防抖和节流概述 防抖(debounce)和节流(throttle)是前端经常用到的工具函数。 在进行窗口的resize、scroll,输入框内容校验等操作时,如果事件处理函数调用的频率无限制,会加重浏览器的负担…...

DLMS/COSEM中公开密钥算法的使用_椭圆曲线加密法
1.概述 椭圆曲线密码涉及有限域上的椭圆曲线上的算术运算。椭圆曲线可以定义在任何数字域上(实数、整数、复数),但在密码学中,椭圆曲线最常用于有限素数域。 素数域上的椭圆曲线由一组实数(x, y)组成,满足以下等式: 方程的所有解的集合构成…...

argon主题调整日记
前言 argon主题是一款由solstice23开发的一款简洁美观的WordPress主题,在使用过程中也发现了几个可以优化的点,在查阅主题文档无果后对其进行以下几点修改。 1、使用子主题 为了避免修改源文件而引起主题更新后修改丢失的问题,还是尽量使用子…...

Godot入门 05收集物品
创建新场景,添加Area2D节点,AnimatedSprite2D节点 ,CollisionShape2D节点 添加硬币 按F键居中,放大视图。设置动画速度设为10FPS,加载后自动播放,动画循环 碰撞形状设为圆形,修改Area2D节点为Co…...

353_C++_Boost.Asio库来处理异步操作
逐行解析这段C++代码。该代码使用了Boost.Asio库来处理异步操作,并且使用了智能指针和线程相关的一些内容。 #include <boost/asio.hpp> #include <memory>这两行代码包含了Boost.Asio库和标准库中的智能指针std::shared_ptr的头文件。 /**********************…...

【Django】django模板与前端技术(html模板)
文章目录 “python包html”还是“html包python”?1.新建模板2.模板语法3.views.py测试 “python包html”还是“html包python”? 在前端页面中html代码比python多得多,所以一定是html包python最优!于是引出今天的模板。 大体分为三个步骤:…...

Java连接Redis和SpringBoot整合Redis
1. Java连接Redis 思考:我们之前操作redis都是通过命令行的客户端来操作。在开发时都是通过java项目操作redis java提高连接redis的方式为jedis。我们需要遵循jedis协议。 java提供连接mysql的方式为jdbc。 1.1 单机模式 引入依赖 <!--引入java连接redis的驱动…...

快速入门Jupyter notebook
快速入门 Jupyter notebook 一、前言(一)优点(二)特点(三)调用运行(四)新建 二、认识界面快捷键(一)三种模式(1)蓝色模式:…...

Java反射详细学习笔记
动态代理 特点 : 无侵入式的给代码增加额外的功能 ; 代理里面就是对象要被代理的方法 ; 通过接口保证,后面的对象和代理需要实现同一个接口 , 接口中就是被代理的所有方法 ; 如何为java对象创建一个代理 : java.lang.reflect.Proxy类 : 提供了为对象产生代理对象的…...

区块链在艺术市场中的创新:数字艺术品的溯源与版权保护
随着数字技术的迅猛发展,数字艺术品正逐渐成为艺术市场的重要组成部分。然而,数字艺术品的复制和版权问题日益突出,传统的版权管理方式面临挑战。区块链技术作为一种去中心化的分布式账本技术,为解决这些问题提供了新的可能性。本…...

智能编程,一触即发:使用AIGC优化CSS——提升前端开发效率与质量
文章目录 一、AIGC在CSS优化中的应用场景智能代码生成自动布局调整性能优化建议样式和色彩建议 二、使用AIGC优化CSS的具体步骤明确需求选择AIGC工具输入描述或设计稿审查和调整集成和测试 三、AIGC优化CSS的优势与挑战优势:挑战: 《CSS创意项目实践&…...

鸿蒙界面开发
界面开发 //构建 → 界面 build() {//行Row(){//列Column(){//文本 函数名(参数) 对象.方法名(参数) 枚举名.变量名Text(this.message).fontSize(40)//设置文本大小.fontWeight(FontWeight.Bold)//设置文本粗细.fontColor(#ff2152)//设置文本颜色}.widt…...

【JavaScript】use strict
“use strict” 声明时,代码将会在严格模式下执⾏。严格模式包含了⼀些额外的规则和限制。 使⽤ “use strict” 的主要作⽤包括: 变量必须声明后再使⽤,不能通过不使⽤关键字创建全局变量不能通过 delete 操作符删除变量(包括对…...

Linux云计算 |【第一阶段】SERVICES-DAY3
主要内容: 分离解析介绍、NTP时间服务、基础邮件服务(MX记录)、部署postfix邮件服务器、自定义YUM仓库 实操提前准备: ① 设置SELinux、关闭防火墙服务(两台主机) [rootsvr7 ~]# getenforce Permissive …...

Java面试八股之Spring-boot-starter-parent的作用是什么
Spring-boot-starter-parent的作用是什么 spring-boot-starter-parent 是Spring Boot项目中的一个特殊POM(Project Object Model),它主要的作用是提供一系列默认的配置和依赖管理,以便简化项目的构建过程。以下是spring-boot-sta…...

Python 和 Boto3 生成 Amazon S3 对象的 HTTPS URL
在使用 Amazon S3 存储服务时,我们经常需要获取存储桶中对象的 HTTPS URL。这篇博文将详细介绍如何使用 Python 和 Boto3 库来实现这一功能。 背景 Amazon S3(Simple Storage Service)是一种广泛使用的云存储服务。在许多场景中,我们需要获取 S3 存储桶中对象的公开访问 …...

V-bind动态绑定style的案例集合
目录 绑定对象 绑定数组 绑定函数 V-bind 动态绑定 Class 的案例集合-CSDN博客 绑定对象 示例代码如下: <!--html--> <p :style="{width:widthVal,height:heightVal,border:borderVal}">段落</p> <!--js--> data(){ ret…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
