argon主题调整日记
前言
argon主题是一款由solstice23开发的一款简洁美观的WordPress主题,在使用过程中也发现了几个可以优化的点,在查阅主题文档无果后对其进行以下几点修改。
1、使用子主题
为了避免修改源文件而引起主题更新后修改丢失的问题,还是尽量使用子主题来进行修改。
在主题文件夹目录下,创建一个文件夹,这里是rushi,打开rushi,创建一个style.css,输入:
/*
Theme Name: rushi
Description: child theme for the argon theme
Author: likepoems
Author URI: https://likepoems.com
Template: argon
Version: 1.0.0
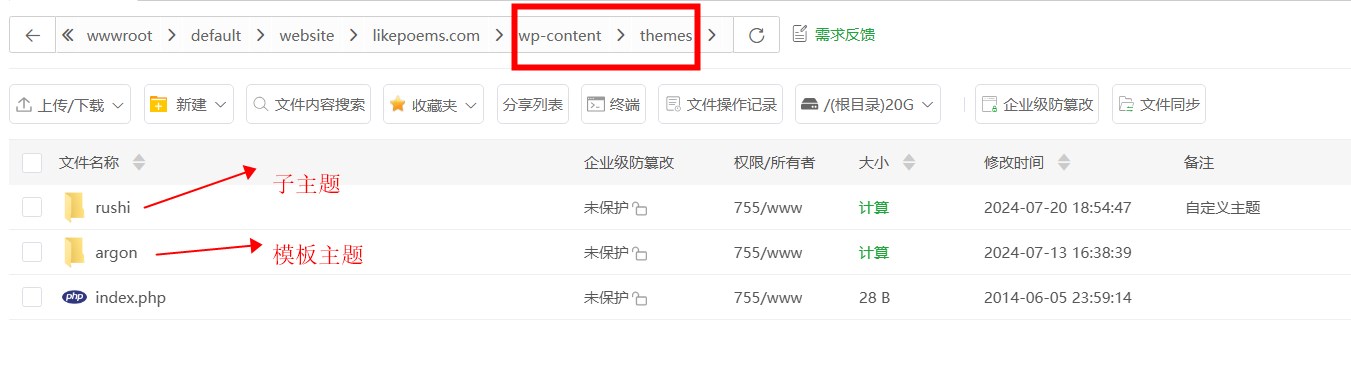
*/Template一定是当前目录下的文件夹的名称。如图:

我这里名称是argon,所以rushi的模板主题就是argon。
如果需要添加自定义方法,就在子主题文件夹下新建functions.php,
里面添加自己的方法即可,如果要覆盖模版主题的页头或页脚,就添加一个同名的header.php或者footer.php即可。
后面的修改默认是在子主题的functions.php中进行的。
2、友链图片加载优化
argon主题在加载头像时默认会直接加载,如果图片的链接很慢,比如github的资源,此时效果是白色的背景。或者图片链接无效,直接显示alt的信息。
图片延迟加载(懒加载),在加载图片时会先默认加载一个占位图,在加载完成后占位图会变成图片真实的地址,如果加载出错,会返回一张默认的图片,这里使用lazyload.js库,实现方式如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片延迟加载</title>
</head>
<style>img {width: 100px;}
</style><body><img class="lazy" data-src="lazy.jpg"src="https://likepoems.com/wp-content/themes/rushi/static/images/inload.svg" /><img class="lazy" data-src="https://likepoems.com/wp-content/uploads/2021/01/favicon.jpg"src="https://likepoems.com/wp-content/themes/rushi/static/images/inload.svg" />
</body>
<script src="https://likepoems.com/wp-content/themes/rushi/argon/lazyload.min.js"></script><script>new LazyLoad({callback_error: (img) => {img.setAttribute("src","https://likepoems.com/wp-content/themes/rushi/static/images/Transparent_Akkarin.th.jpg");},});
</script></html>
效果如下:

3、友链短代码优化
由于argon默认的短代码会将所有分类的链接都显示在页面中,如果要实现不同分类的链接,还需要通过短代码一个一个的添加,比如:
常用网站sfriendlinkslink|https://blog.csdn.net/likepoems|CSDN博客|活的像诗一样|https://likepoems.com/wp-content/uploads/2021/01/favicon.jpg[/sfriendlinks]我的项目sfriendlinkslink|https://blog.likepoems.com/|myblog前台|基于Vue.js的个人博客(personal)|https://likepoems.com/wp-content/uploads/2021/01/favicon.jpg[/sfriendlinks]
在实际使用时需要将sfriendlinks用[]包裹起来,由于当前使用的argon主题,为了避免解析成友链,后面的不再过多阐述。
这样不太方便,一旦链接分类过多,这里就会成为负担。
解决方案:改动短代码的实现方式。
在functions.php中,添加以下代码:
add_shortcode('myfriendlinks','shortcode_friend_links');
function shortcode_friend_links($attr,$content=""){$result = null;$linkcats = get_terms('link_category');if (empty($linkcats)) return rushi_getlinkitems($attr,$content); // 友链无分类,直接返回全部列表$link_category_need_display = get_post_meta(get_queried_object_id(), 'link_category_need_display', false);foreach ($linkcats as $linkcat) {if (!empty($link_category_need_display) && !in_array($linkcat->name, $link_category_need_display, true)) {continue;}$result .= '<h2>' . $linkcat->name . '</h2>';if ($linkcat->description) {$result .= '<div>' . $linkcat->description . '</div>';}$result .= rushi_getlinkitems($attr,$content,$linkcat->term_id);}return $result;
}
function rushi_getlinkitems($attr,$content,$id){$sort = isset( $attr['sort'] ) ? $attr['sort'] : 'name';$order = isset( $attr['order'] ) ? $attr['order'] : 'ASC';$friendlinks = get_bookmarks( array('orderby' => $sort ,'order' => $order,'category' => $id));$style = isset( $attr['style'] ) ? $attr['style'] : '1';switch ($style) {case '1':$class = "friend-links-style1";break;case '1-square':$class = "friend-links-style1 friend-links-style1-square";break;case '2':$class = "friend-links-style2";break;case '2-big':$class = "friend-links-style2 friend-links-style2-big";break;default:$class = "friend-links-style1";break;}$out = "<div class='friend-links " . $class . "'><div class='row'>";foreach ($friendlinks as $friendlink){$out .= "<div class='link mb-2 col-lg-6 col-md-6'><div class='card shadow-sm friend-link-container" . ($friendlink -> link_image == "" ? " no-avatar" : "") . "'>";if ($friendlink -> link_image != ''){$out .= "<img src='" . $friendlink -> link_image . "' class='friend-link-avatar bg-gradient-secondary'> ";}$out .= " <div class='friend-link-content'><div class='friend-link-title title text-primary'><a target='_blank' href='" . esc_url($friendlink -> link_url) . "'>" . esc_html($friendlink -> link_name) . "</a></div><div class='friend-link-description'>" . esc_html($friendlink -> link_description) . "</div>";$out .= " <div class='friend-link-links'>";foreach (explode("\n", $friendlink -> link_notes) as $line){$item = explode("|", trim($line));if(stripos($item[0], "fa-") !== 0){continue;}$out .= "<a href='" . esc_url($item[1]) . "' target='_blank'><i class='fa " . sanitize_html_class($item[0]) . "'></i></a>";}$out .= "<a href='" . esc_url($friendlink -> link_url) . "' target='_blank' style='float:right; margin-right: 10px;'><i class='fa fa-angle-right' style='font-weight: bold;'></i></a>";$out .= "</div></div></div></div>";}$out .= "</div></div>";return $out;
}
使用方式:
由于注册的是myfriendlinks的短代码,所以在友链的页面中需使用myfriendlinks,参数和friendlinks的一样,如:myfriendlinks style=“1”
这样就会先读取链接列表,根据链接分类动态生成标题和相应的链接div,效果如下:

结语
当然,可以结合懒加载和自定义的短代码实现根据标签分类来生成,这样的效果就更加丝滑了,可以将img中的src改为data-src,并添加src属性,值是加载中图片的链接,最后给img标签的class追究一个lazy即可。页面效果见:友情链接
最后,文章中的不足或者有疑问欢迎留言。
相关文章:

argon主题调整日记
前言 argon主题是一款由solstice23开发的一款简洁美观的WordPress主题,在使用过程中也发现了几个可以优化的点,在查阅主题文档无果后对其进行以下几点修改。 1、使用子主题 为了避免修改源文件而引起主题更新后修改丢失的问题,还是尽量使用子…...

Godot入门 05收集物品
创建新场景,添加Area2D节点,AnimatedSprite2D节点 ,CollisionShape2D节点 添加硬币 按F键居中,放大视图。设置动画速度设为10FPS,加载后自动播放,动画循环 碰撞形状设为圆形,修改Area2D节点为Co…...

353_C++_Boost.Asio库来处理异步操作
逐行解析这段C++代码。该代码使用了Boost.Asio库来处理异步操作,并且使用了智能指针和线程相关的一些内容。 #include <boost/asio.hpp> #include <memory>这两行代码包含了Boost.Asio库和标准库中的智能指针std::shared_ptr的头文件。 /**********************…...

【Django】django模板与前端技术(html模板)
文章目录 “python包html”还是“html包python”?1.新建模板2.模板语法3.views.py测试 “python包html”还是“html包python”? 在前端页面中html代码比python多得多,所以一定是html包python最优!于是引出今天的模板。 大体分为三个步骤:…...

Java连接Redis和SpringBoot整合Redis
1. Java连接Redis 思考:我们之前操作redis都是通过命令行的客户端来操作。在开发时都是通过java项目操作redis java提高连接redis的方式为jedis。我们需要遵循jedis协议。 java提供连接mysql的方式为jdbc。 1.1 单机模式 引入依赖 <!--引入java连接redis的驱动…...

快速入门Jupyter notebook
快速入门 Jupyter notebook 一、前言(一)优点(二)特点(三)调用运行(四)新建 二、认识界面快捷键(一)三种模式(1)蓝色模式:…...

Java反射详细学习笔记
动态代理 特点 : 无侵入式的给代码增加额外的功能 ; 代理里面就是对象要被代理的方法 ; 通过接口保证,后面的对象和代理需要实现同一个接口 , 接口中就是被代理的所有方法 ; 如何为java对象创建一个代理 : java.lang.reflect.Proxy类 : 提供了为对象产生代理对象的…...

区块链在艺术市场中的创新:数字艺术品的溯源与版权保护
随着数字技术的迅猛发展,数字艺术品正逐渐成为艺术市场的重要组成部分。然而,数字艺术品的复制和版权问题日益突出,传统的版权管理方式面临挑战。区块链技术作为一种去中心化的分布式账本技术,为解决这些问题提供了新的可能性。本…...

智能编程,一触即发:使用AIGC优化CSS——提升前端开发效率与质量
文章目录 一、AIGC在CSS优化中的应用场景智能代码生成自动布局调整性能优化建议样式和色彩建议 二、使用AIGC优化CSS的具体步骤明确需求选择AIGC工具输入描述或设计稿审查和调整集成和测试 三、AIGC优化CSS的优势与挑战优势:挑战: 《CSS创意项目实践&…...

鸿蒙界面开发
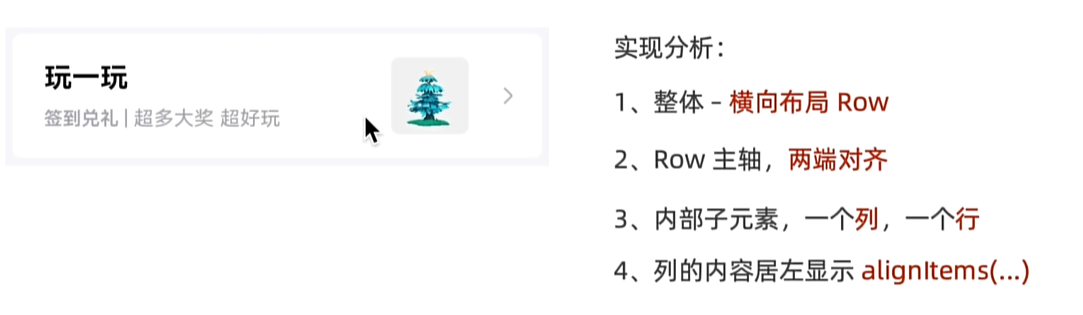
界面开发 //构建 → 界面 build() {//行Row(){//列Column(){//文本 函数名(参数) 对象.方法名(参数) 枚举名.变量名Text(this.message).fontSize(40)//设置文本大小.fontWeight(FontWeight.Bold)//设置文本粗细.fontColor(#ff2152)//设置文本颜色}.widt…...

【JavaScript】use strict
“use strict” 声明时,代码将会在严格模式下执⾏。严格模式包含了⼀些额外的规则和限制。 使⽤ “use strict” 的主要作⽤包括: 变量必须声明后再使⽤,不能通过不使⽤关键字创建全局变量不能通过 delete 操作符删除变量(包括对…...

Linux云计算 |【第一阶段】SERVICES-DAY3
主要内容: 分离解析介绍、NTP时间服务、基础邮件服务(MX记录)、部署postfix邮件服务器、自定义YUM仓库 实操提前准备: ① 设置SELinux、关闭防火墙服务(两台主机) [rootsvr7 ~]# getenforce Permissive …...

Java面试八股之Spring-boot-starter-parent的作用是什么
Spring-boot-starter-parent的作用是什么 spring-boot-starter-parent 是Spring Boot项目中的一个特殊POM(Project Object Model),它主要的作用是提供一系列默认的配置和依赖管理,以便简化项目的构建过程。以下是spring-boot-sta…...

Python 和 Boto3 生成 Amazon S3 对象的 HTTPS URL
在使用 Amazon S3 存储服务时,我们经常需要获取存储桶中对象的 HTTPS URL。这篇博文将详细介绍如何使用 Python 和 Boto3 库来实现这一功能。 背景 Amazon S3(Simple Storage Service)是一种广泛使用的云存储服务。在许多场景中,我们需要获取 S3 存储桶中对象的公开访问 …...

V-bind动态绑定style的案例集合
目录 绑定对象 绑定数组 绑定函数 V-bind 动态绑定 Class 的案例集合-CSDN博客 绑定对象 示例代码如下: <!--html--> <p :style="{width:widthVal,height:heightVal,border:borderVal}">段落</p> <!--js--> data(){ ret…...

深度学习守护夜行安全:夜视行人检测系统详解
基于深度学习的夜视行人检测系统(UI界面YOLOv8/v7/v6/v5代码训练数据集) 引言 夜视行人检测在自动驾驶和智能监控中至关重要。然而,由于光线不足,夜间行人检测面临巨大挑战。深度学习技术,特别是YOLO(You…...

亚信安慧AntDB亮相PostgreSQL中国技术大会,获“数据库最佳应用奖”并分享数据库应用实践
7月12日,第13届PostgreSQL中国技术大会在杭州顺利举办,亚信安慧AntDB数据库荣获“数据库最佳应用奖”。大会上,亚信安慧AntDB数据库同事带来《基于AntDB的CRM系统全域数据库替换实践》和《亚信安慧AntDB数据库运维之路》两场精彩演讲…...

如何减少白屏的时间
前端性能优化是前端开发中一个重要环节,它包括很多内容,其中页面的白屏时间是用户最初接触到的部分,白屏时间过长会显著影响用户的留存率和转换率。 我们以一个 APP 内嵌 Webview 打开页面作为例子,来分析页面打开过程以及可优化…...

科研成果 | 高精尖中心取得高性能区块链交易调度技术突破
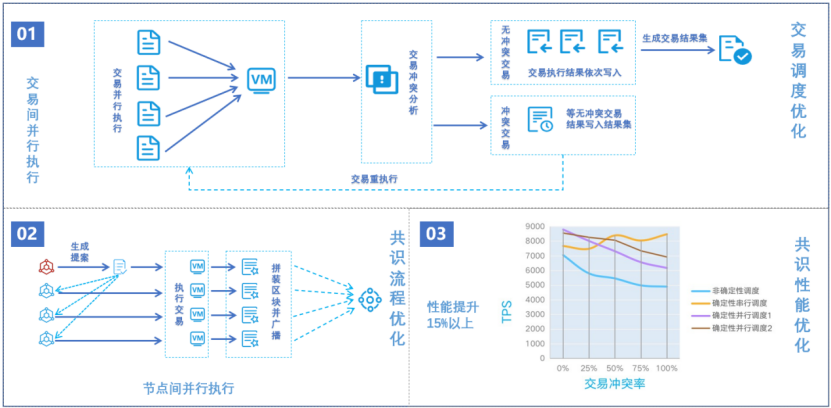
近日,未来区块链与隐私计算高精尖创新中心研究团队在区块链交易效率方面取得突破性进展,最新成果“高性能区块链交易调度引擎”首次为长安链带来高并行度的交易调度,充分利用现有计算资源,显著提升长安链交易处理速度。 随着区块…...

go语言学习文档精简版
Go语言是一门开源的编程语言,目的在于降低构建简单、可靠、高效软件的门槛。Go平衡了底层系统语言的能力,以及在现代语言中所见到的高级特性。 你好,Go package main // 程序组织成包import "fmt" // fmt包用于格式化输出数据// …...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
