鸿蒙界面开发
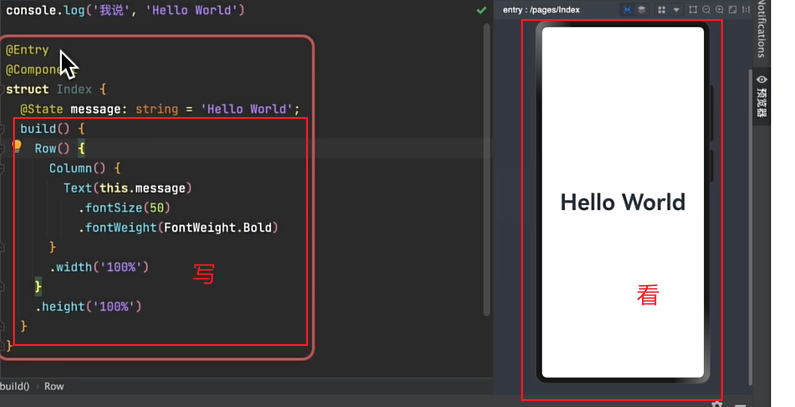
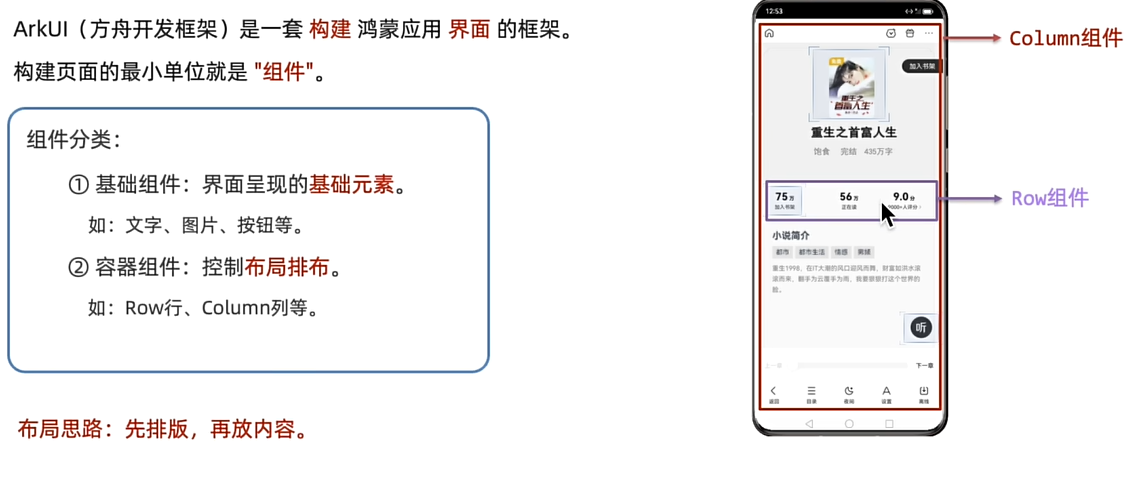
界面开发


//构建 → 界面
build() {//行Row(){//列Column(){//文本 函数名(参数) 对象.方法名(参数) 枚举名.变量名Text(this.message).fontSize(40)//设置文本大小.fontWeight(FontWeight.Bold)//设置文本粗细.fontColor('#ff2152')//设置文本颜色}.width('100%')}.height('100%')
}
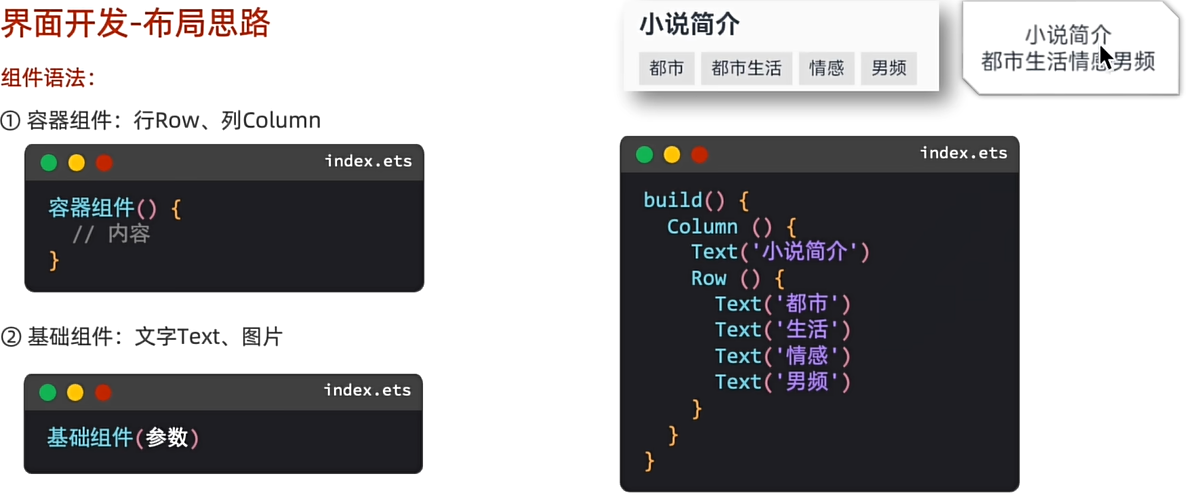
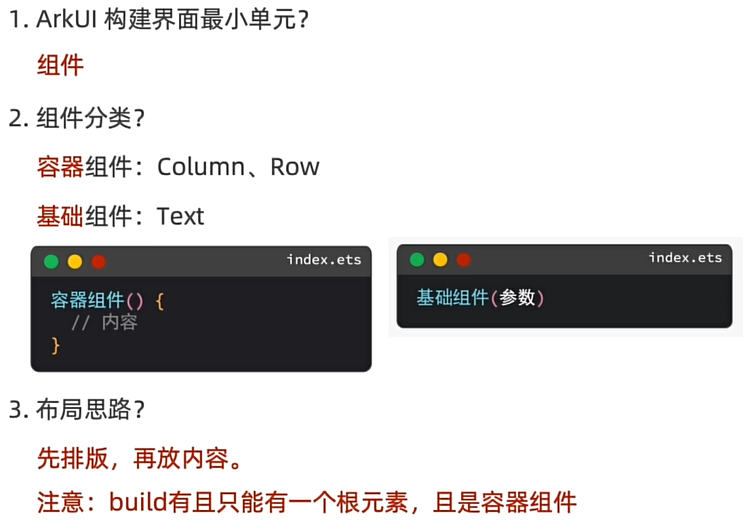
界面开发-布局思路


//构建 → 界面
build() {//布局思路:先布局在排版Column(){//内容Text('小说简介')Row(){Text('都市')Text('生活')Text('情感')Text('男频')}}//最外面只能有一层容器组件,需要编写要在容器内编写
}

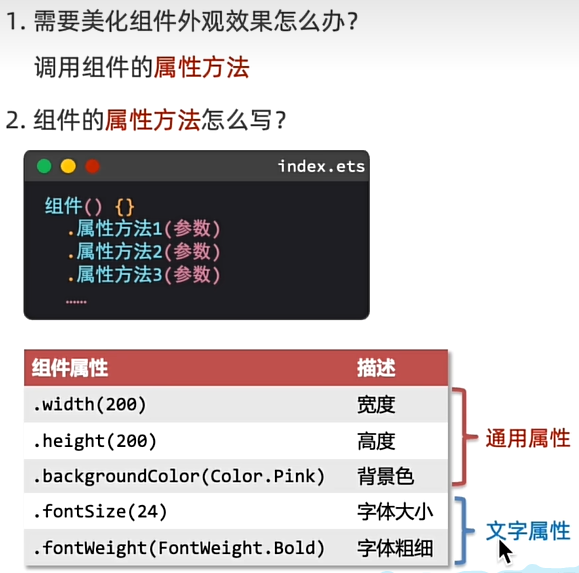
属性方法

//构建 → 界面
build() {//布局思路:先布局在排版Column(){//内容Text('小说简介').width('100%').fontSize(25).fontWeight(FontWeight.Bolder).height(50)Row(){Text('都市').fontColor(Color.Blue).backgroundColor(Color.Brown).width(50).height(40)Text('生活').fontColor(Color.Brown).backgroundColor(Color.Green).width(50).height(40)Text('情感').backgroundColor(Color.Pink).width(50).height(40)Text('男频').backgroundColor(Color.Orange).width(50).height(40)}.width('100%')}//最外面只能有一层容器组件,需要编写要在容器内编写
}

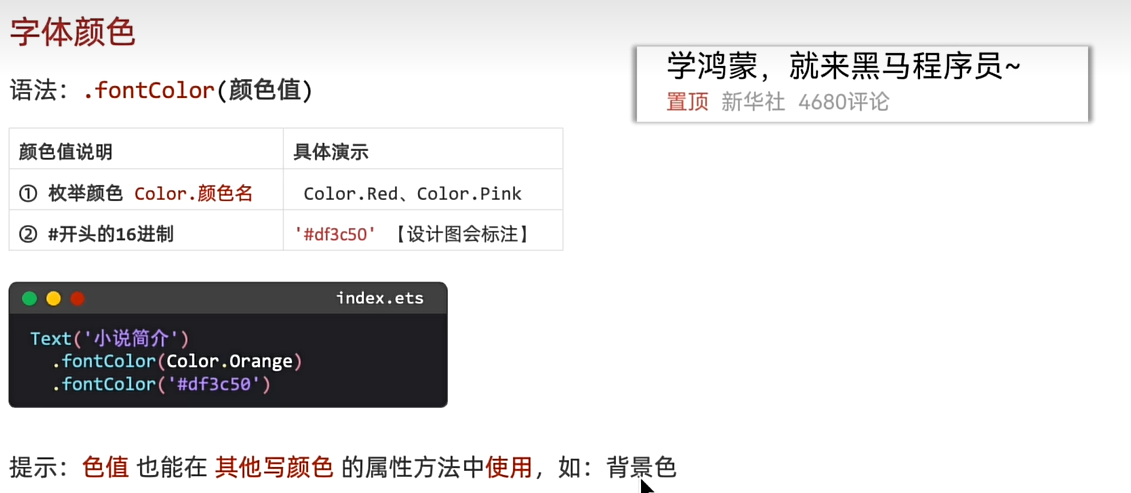
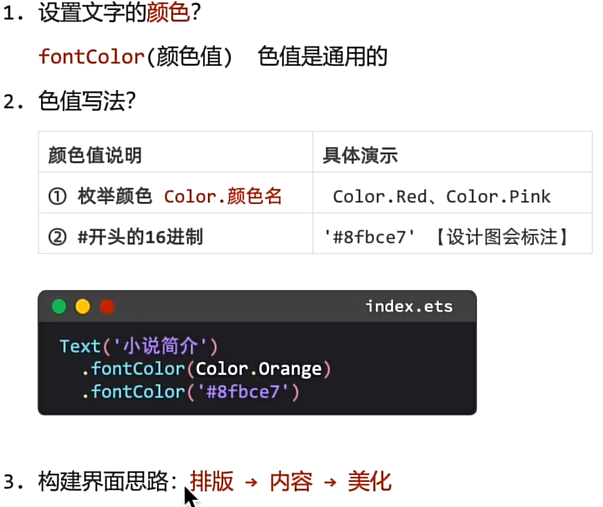
字体颜色

//2、综合练习:今日头条置顶新闻
Column(){Text('学鸿蒙,就来陈哈哈~').fontSize(15).width('100%').fontWeight(FontWeight.Bold).height(25)Row(){Text('置顶').fontColor(Color.Red).fontSize(10).width(30)Text('新华社').fontSize(10).fontColor('#888').width(40)Text('4680评论').fontSize(10).fontColor('#888').width(50)}.width('100%')
}.width('100%')

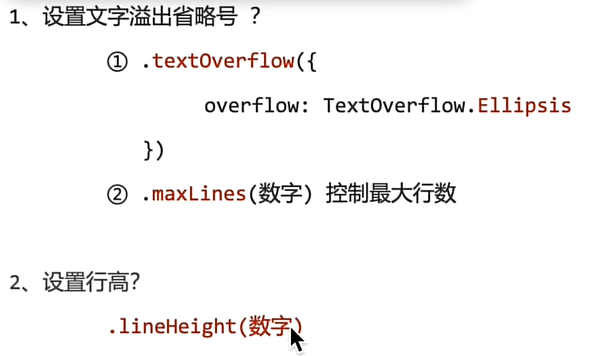
文字溢出省略号、行高

Column(){Text('HarmonyOS开发初体验').width('100%').fontWeight(FontWeight.Bold).lineHeight(50).fontSize(24)Text('方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。').width('100%').lineHeight(24).fontColor('#888')//重点记忆溢出省略号.textOverflow({overflow:TextOverflow.Ellipsis}).maxLines(2)//配合使用能见度两行
}

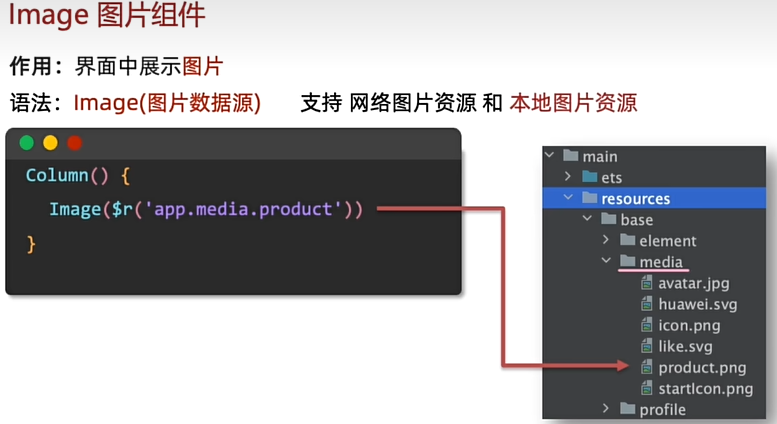
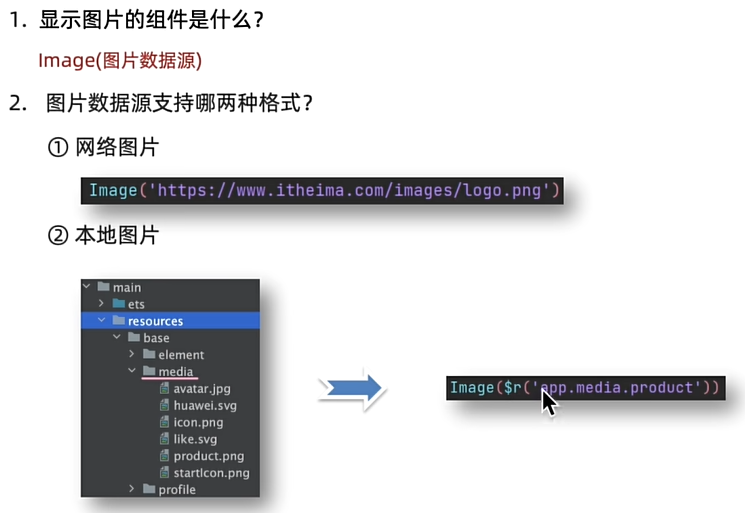
Image图片组件

//构建 → 界面
build() {//1、网络图片加载 image('网图地址')// Column(){// Image('https://www.itheima.com/images/logo.png')// .width(200)// }//2、本地图片加载 image($r('app.media.文件名'))Column(){Image($r('app.media.startIcon')).width(200)Text('耐克龙年限定款!!!').fontSize(20).width(200)Row(){Image($r('app.media.startIcon')).width(20)Text(' 令人脱发的代码')}.width(200)}

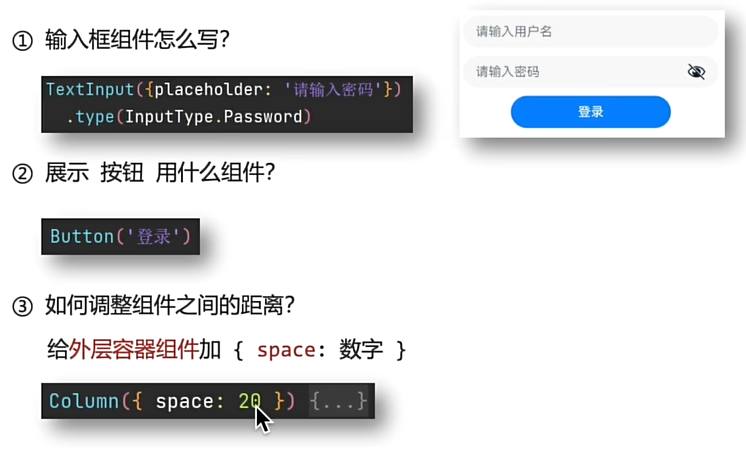
输入框与按钮

build() {//控制组件间的距离,可以给Column设置{space:间隙大小}Column({space:10}){TextInput({placeholder:'请输入用户名'}).type(InputType.Normal)TextInput({placeholder:'请输入密码'}).type(InputType.Password)Button('登录').backgroundColor('#3575ED').width(200)}
}

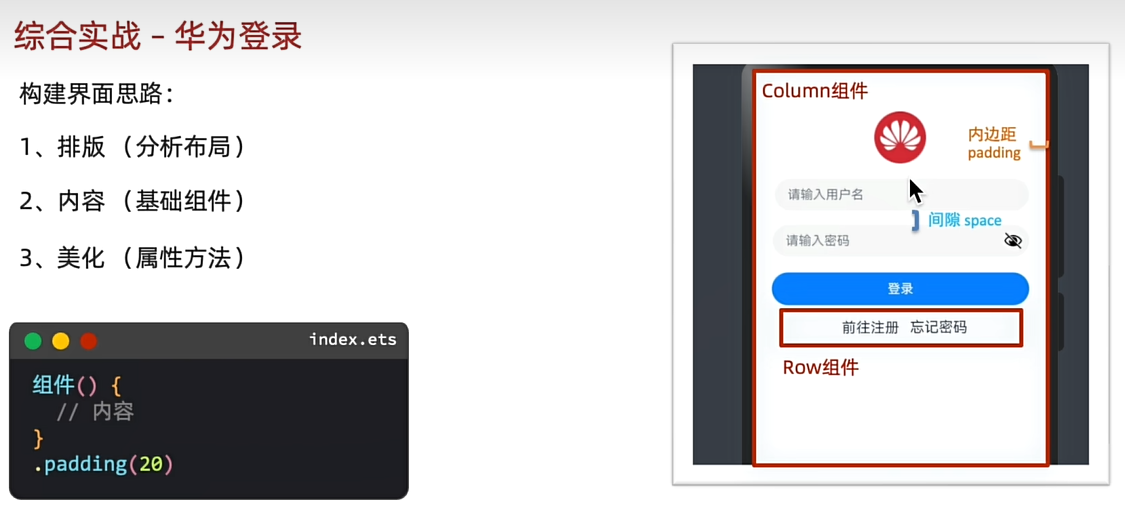
综合实训

build() {//构建界面核心思路://1.排版(思考布局)//2,内容(基础组件)//3.美化(属性方法)Column({space:10}){Image($r('app.media.startIcon')).width(50)TextInput({placeholder:'输入用户名'})TextInput({placeholder:'请输入密码'}).type(InputType.Password)Button('登录').width('100%')Row({space:15}){Text('前往注册')Text('忘记密码')}}.width('100%').padding(20)
}
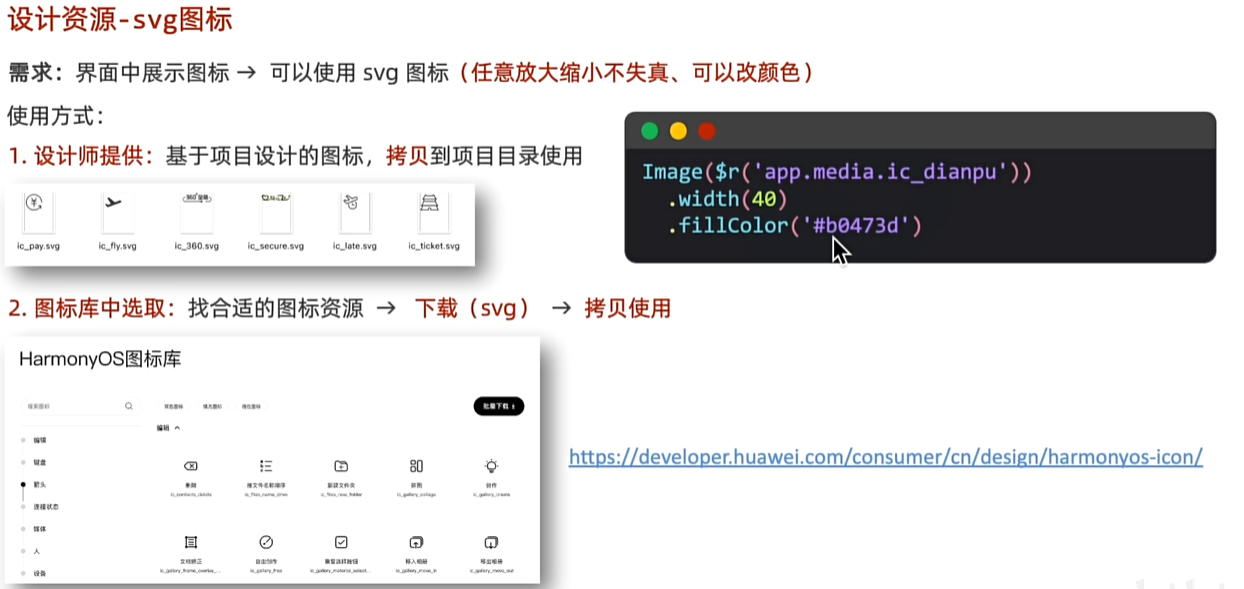
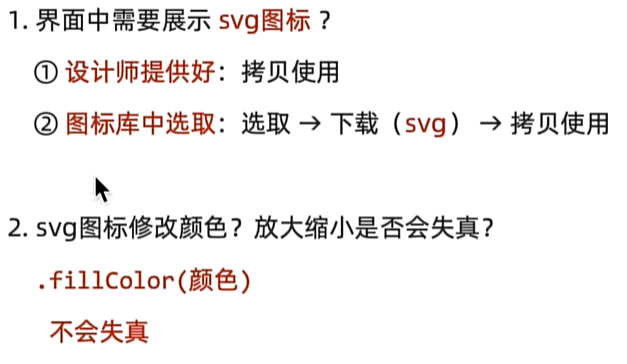
设计资源-svg图标

鸿蒙图标库:
https://developer.huawei.com/consumer/cn/design/harmonyos-icon/

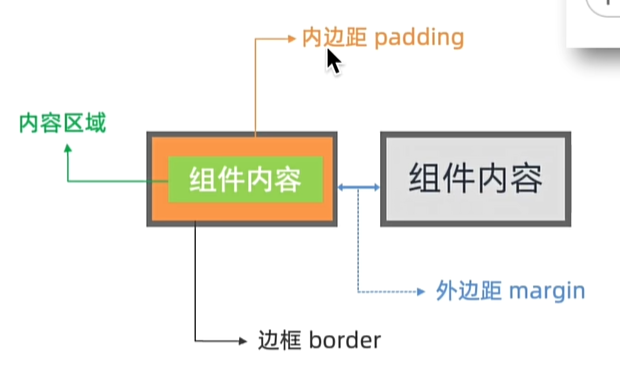
布局元素的组成

内边距padding

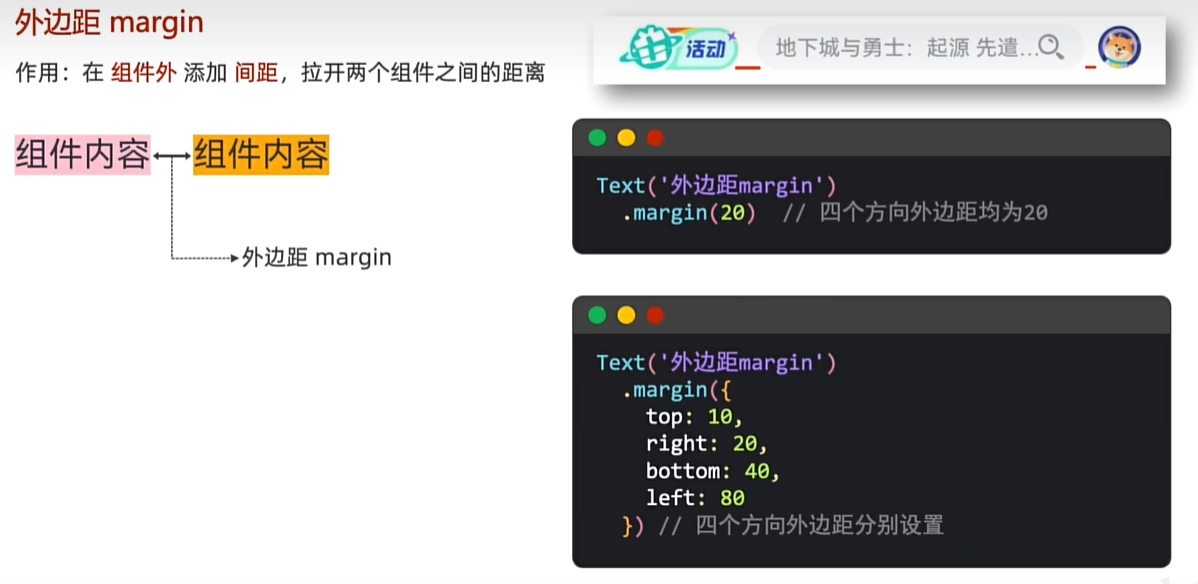
外边距margin

练习:

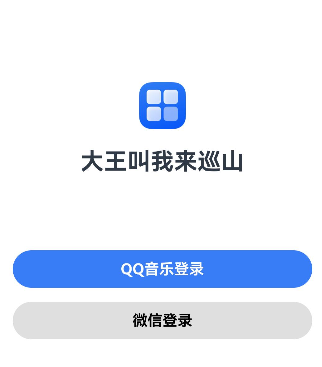
//构建 → 界面
build() {Column(){Image($r('app.media.startIcon')).width(50).margin({top:120})Text('大王叫我来巡山').fontSize(25).fontWeight(FontWeight.Bold).margin({top:20,})Button('QQ音乐登录').fontColor(Color.White).fontWeight(FontWeight.Bold).backgroundColor('#387DF6').width('100%').margin({top:80})Button('微信登录').fontColor(Color.Black).fontWeight(FontWeight.Bold).backgroundColor('#DFDFDF').width('100%').margin({top:15})}.width('100%').padding(20)}
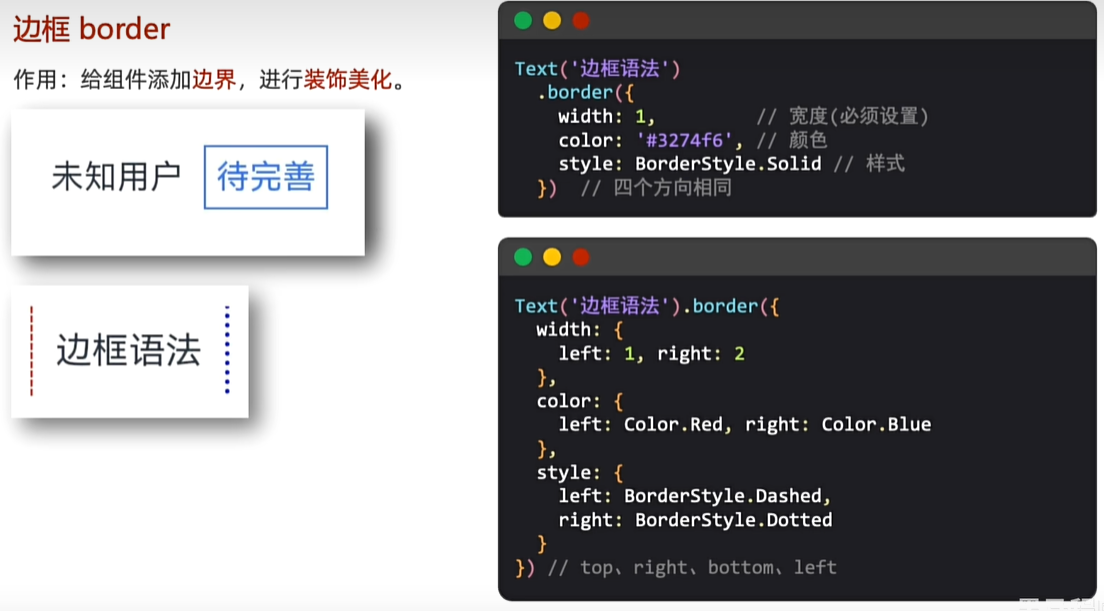
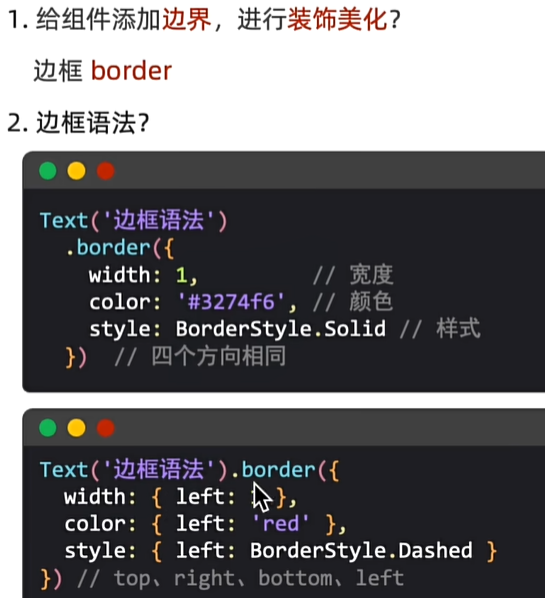
边框

//构建 → 界面
build() {Column(){Text('四条边').fontColor(Color.Red).padding(5).border({width:1,//宽度color:Color.Red,//颜色style:BorderStyle.Dotted//央视(实线 虚线 点线)}).margin({bottom:20})Text('单边框').fontColor(Color.Red).padding(5)//单边框,可以通过left right top bottom配置四个方向边框.border({width:{left:1,right:3},color:{left:Color.Yellow,right:'#ff68'},style:{left:BorderStyle.Solid,right:BorderStyle.Dotted}})}.width('100%').padding(20)
}

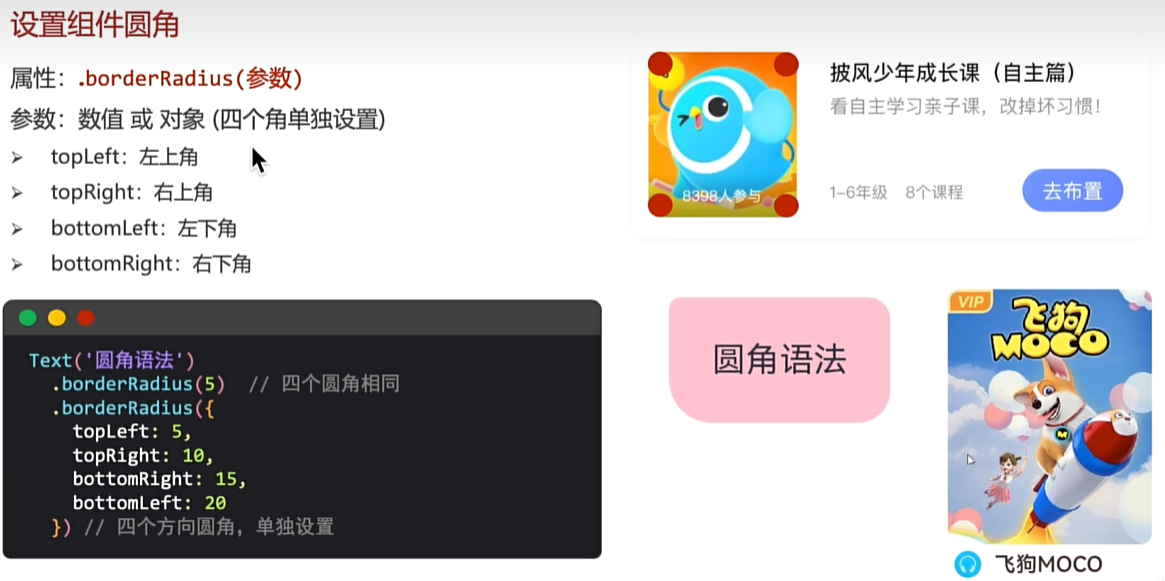
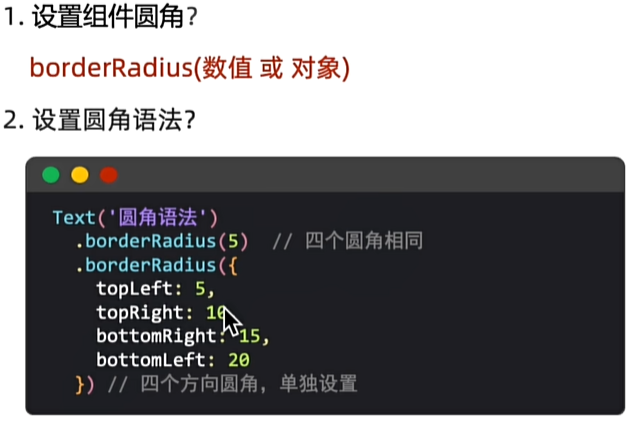
设置组件圆角


特殊形状圆角设置

//构建 → 界面
build() {Column(){Text('四条边').fontColor(Color.Red).padding(5).border({width:1,//宽度color:Color.Red,//颜色style:BorderStyle.Dotted//央视(实线 虚线 点线)}).margin({bottom:20})Text('单边框').fontColor(Color.Red).padding(5)//单边框,可以通过left right top bottom配置四个方向边框.border({width:{left:1,right:3},color:{left:Color.Yellow,right:'#ff68'},style:{left:BorderStyle.Solid,right:BorderStyle.Dotted}})//倒角Text('倒角').backgroundColor(Color.Pink).margin(30).padding(10).borderRadius({topLeft:10,bottomRight:10})//图片Image($r('app.media.startIcon')).width(100).height(100).borderRadius(50)//正圆Text('正圆').backgroundColor(Color.Pink).margin(30).padding(10).width(50)//宽高一样.height(50).borderRadius(25)//圆角是宽或者高的一半//胶囊Text('胶囊').backgroundColor(Color.Green).padding(20).width(150)//宽比高大.height(50).borderRadius(25)//圆角是高的一半}.width('100%').padding(20)
}
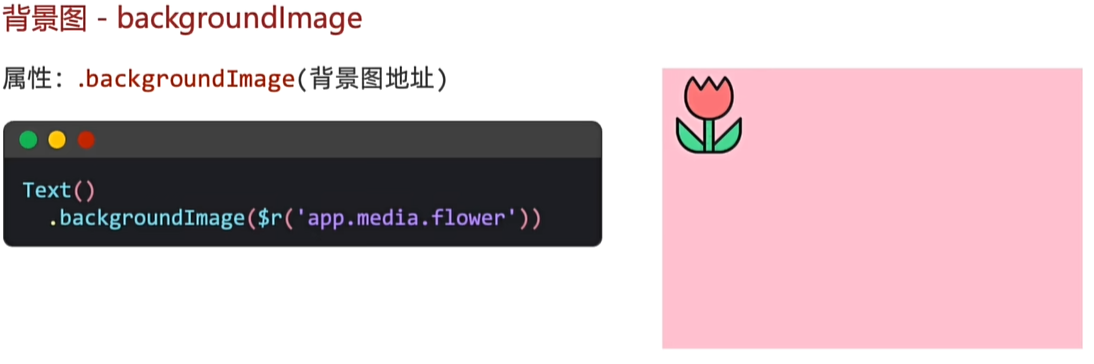
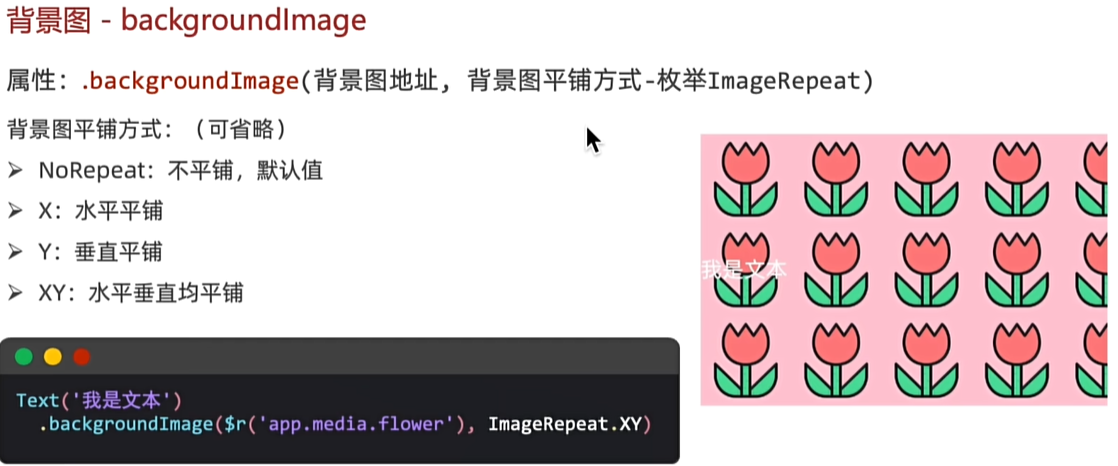
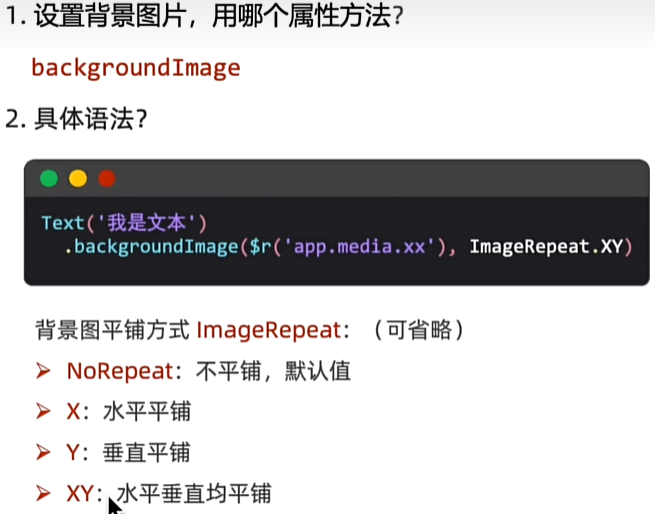
背景图-banckgroundImage


Text('tupian').padding(20).backgroundColor(Color.Orange).margin(20).width(400).height(400).backgroundImage($r('app.media.app_icon'),ImageRepeat.XY)//图片重复,x横轴,y纵轴,xy铺满

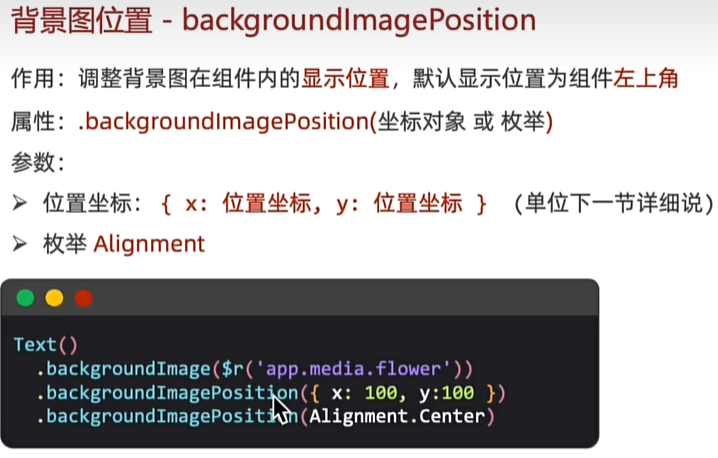
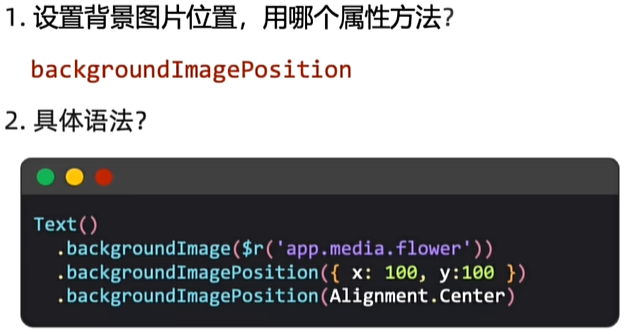
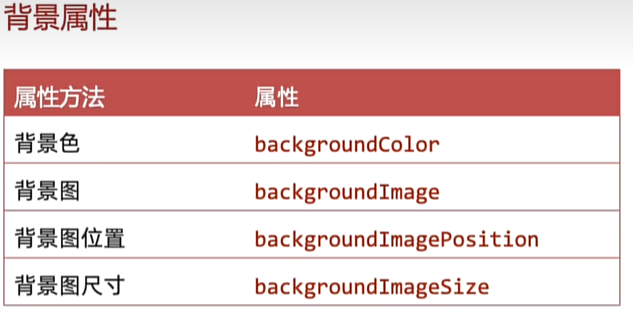
背景属性

//构建 → 界面
build() {//backgroundImagePosition//1,传入对象,设置位置坐标,背景图片的左顶点//{x:坐标值,Y:坐标值}//注意:坐标值的单位,和宽高的默认单位不同的,显示出来大小会不同//2,Alignment枚举,设置一些特殊的位置(中央、左顶点..)//Center TopStart左J顶点TopEnd右顶点BottomEnd右下...Column(){Text().width(300).height(200).backgroundColor(Color.Pink).backgroundImage($r('app.media.startIcon')).backgroundImagePosition({x:100,y:100}).backgroundImagePosition(Alignment.Center)}.width('100%').padding(20)
}

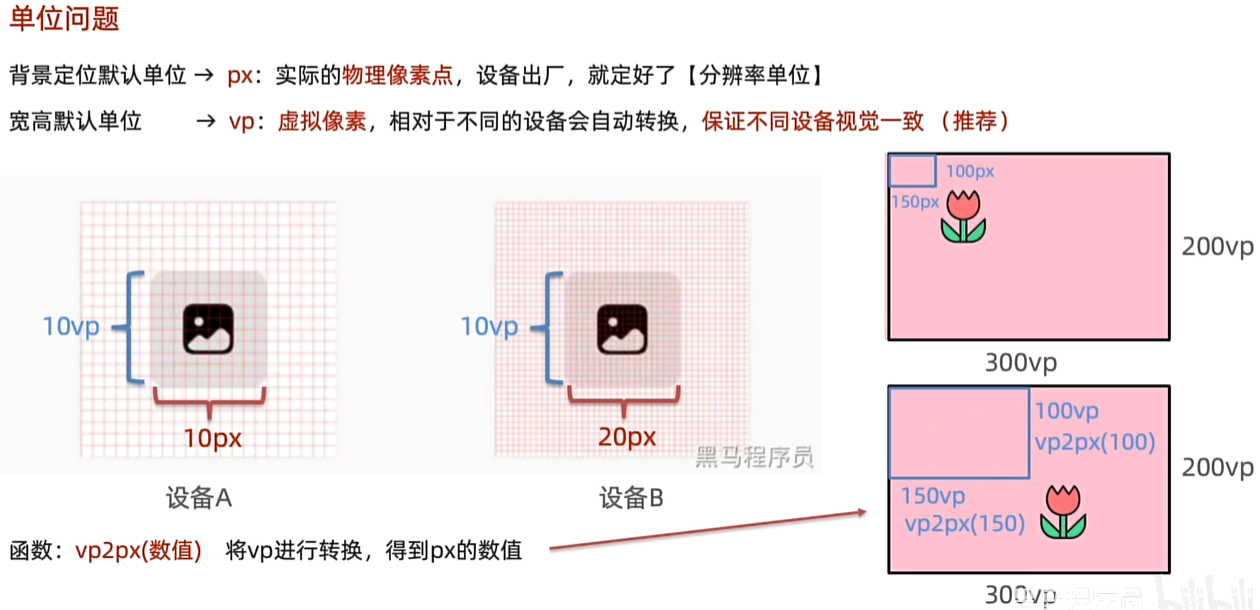
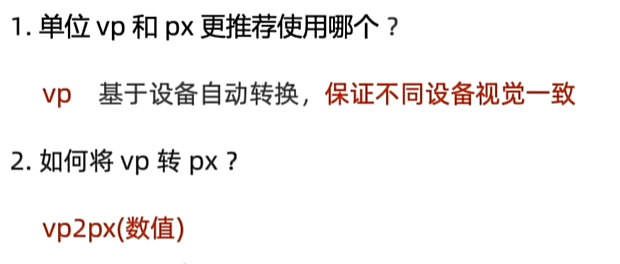
单位问题


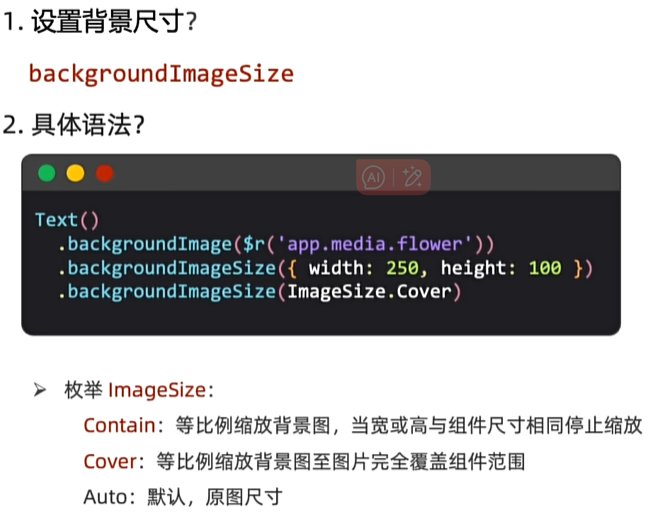
背景属性

Text().height(200).width(300).backgroundImage($r('app.media.huawei')).backgroundImageSize(ImageSize.Cover)

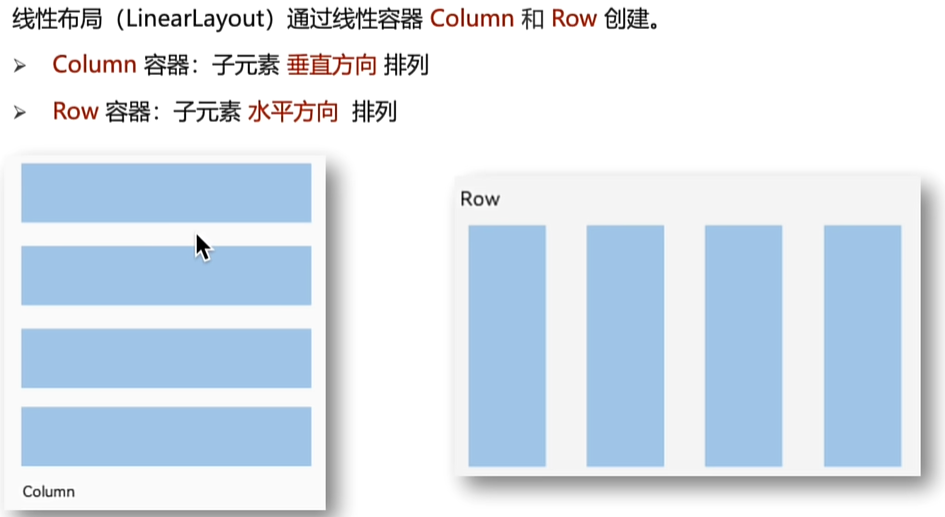
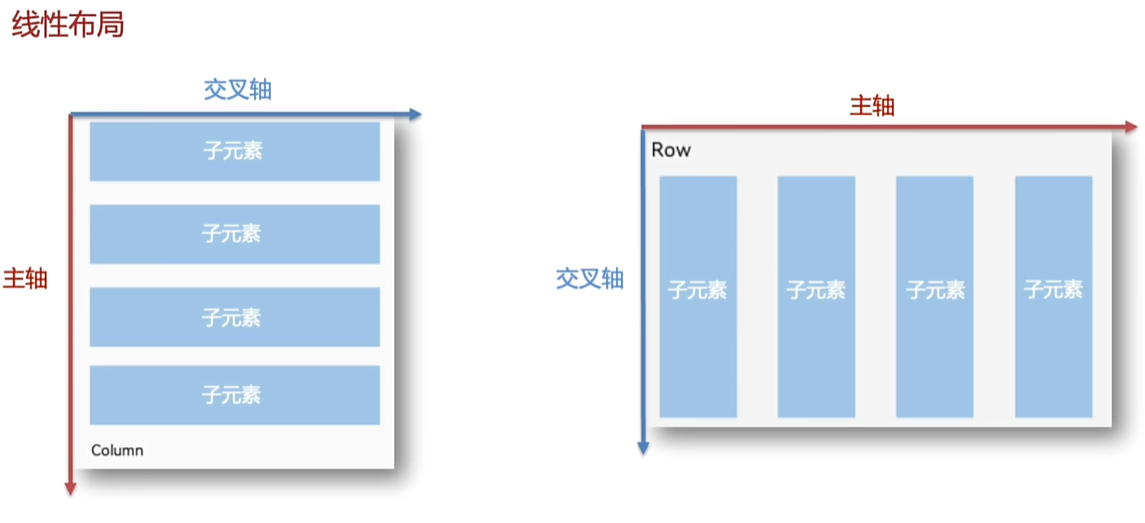
线性布局


//纵向布局
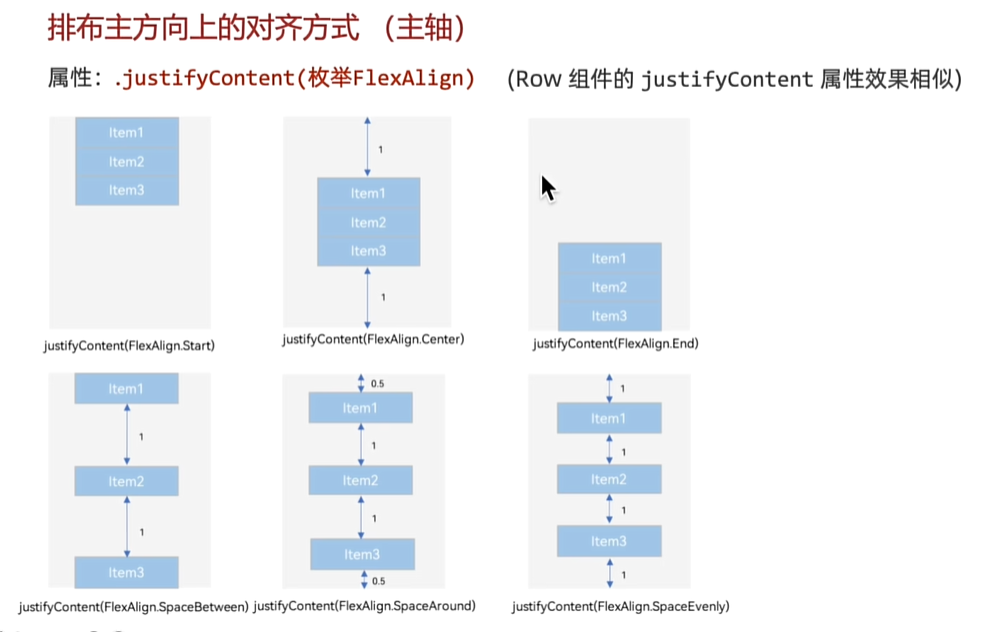
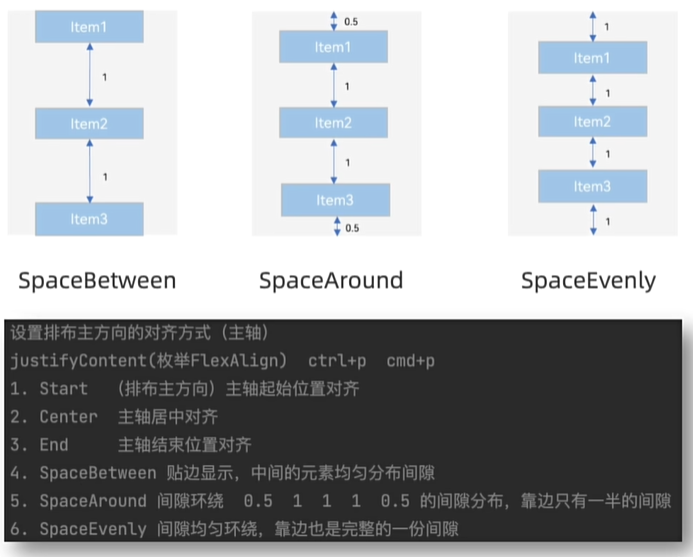
.build() {Column(){Text().width(200).height(100).backgroundColor(Color.Pink).borderWidth(1)Text().width(200).height(100).backgroundColor(Color.Pink).borderWidth(1)Text().width(200).height(100).backgroundColor(Color.Pink).borderWidth(1)}.width('100%').height('100%')//设置排布主方向的对齐方式(主轴)//1.Start(排布主方向)主轴起始位置对齐//2.Center主轴居中对齐//3.End主轴结束位置对齐//4.SpaceBetween贴边显示,中间的元素均匀分布间隙//5.Space正ound间隙环绕0.5 1 1 1 0.5的间隙分布,靠边只有一半的间隙//6,SpaceEvenly间隙均匀环绕,靠边也是完整的一份间隙//justifyContent(枚举FlexAlign)ctrL+p cmd+p//.justifyContent(FLexAlign.Center)//.justifyContent(FLexAlign.SpaceBetween)//justifyContent(FLexAlign.SpaceAround).justifyContent(FlexAlign.Center)
//横向布局
build() {Row(){Text().width(50).height(200).backgroundColor(Color.Pink).borderWidth(1)Text().width(50).height(200).backgroundColor(Color.Pink).borderWidth(1)Text().width(50).height(200).backgroundColor(Color.Pink).borderWidth(1)}.width('100%').height('100%')//设置排布主方向的对齐方式(主轴)//1.Start(排布主方向)主轴起始位置对齐//2.Center主轴居中对齐//3.End主轴结束位置对齐//4.SpaceBetween贴边显示,中间的元素均匀分布间隙//5.Space正ound间隙环绕0.5 1 1 1 0.5的间隙分布,靠边只有一半的间隙//6,SpaceEvenly间隙均匀环绕,靠边也是完整的一份间隙//justifyContent(枚举FlexAlign)ctrL+p cmd+p//.justifyContent(FLexAlign.Center)//.justifyContent(FLexAlign.SpaceBetween)//justifyContent(FLexAlign.SpaceAround).justifyContent(FlexAlign.SpaceEvenly)}

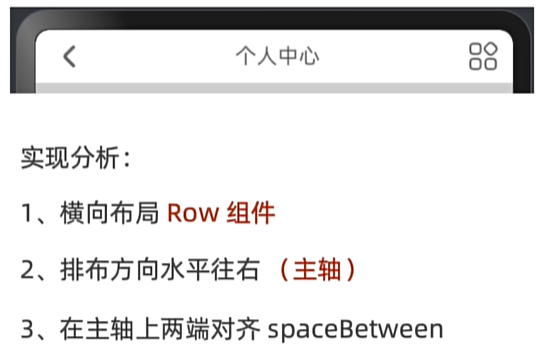
个人中心-顶部导航栏

//构建 → 界面
build() {Column(){Row(){Image($r('app.media.ic_public_arrow_left_filled')).width(30)Text('个人中心').fontSize(24)Image($r('app.media.ic_gallery_photoedit_more')).width(30)}.width('100%').height(40).justifyContent(FlexAlign.SpaceBetween).padding({left:10,right:10}).backgroundColor(Color.White)}.width('100%').height('100%').backgroundColor(Color.Pink )


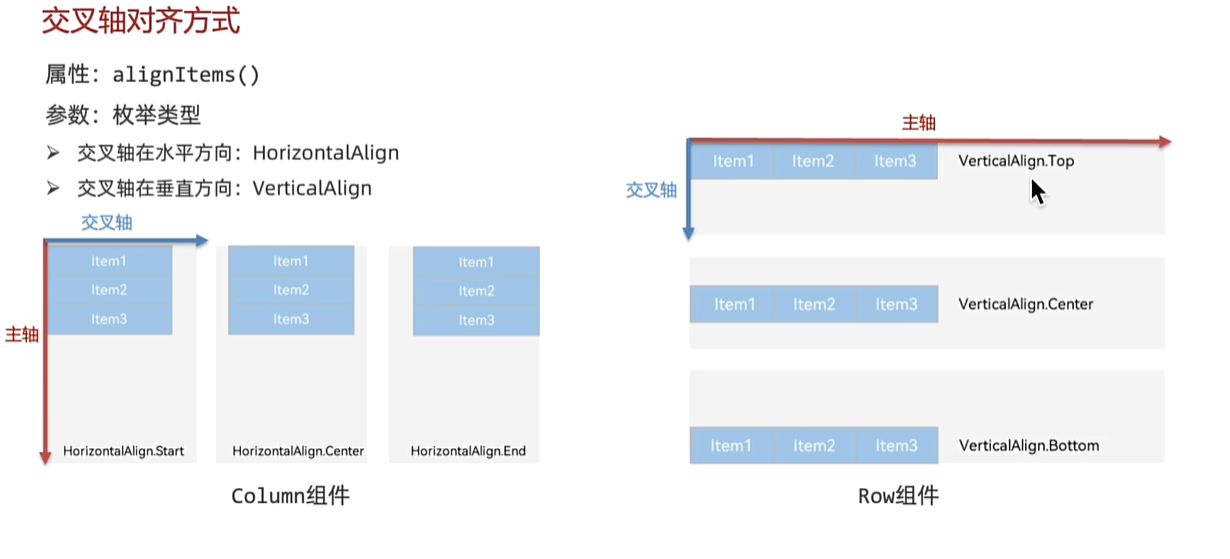
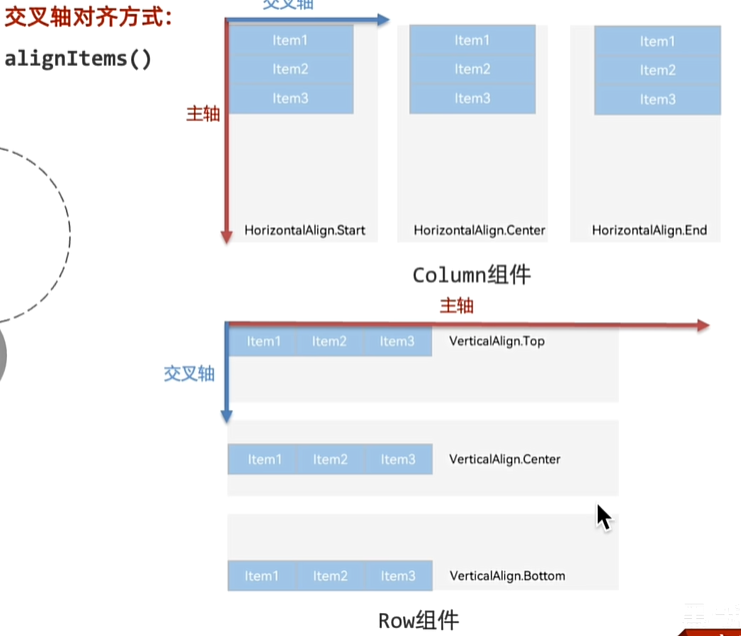
//Row的交叉轴的对齐方式(垂直向下的交叉轴)
Row(){内容……}.alignItems(VerticalAlign.Top)//Column的交叉轴的对齐方式(垂直向右的交叉轴)
Column(){内容……}.alignItems(VerticalAlign.Top)

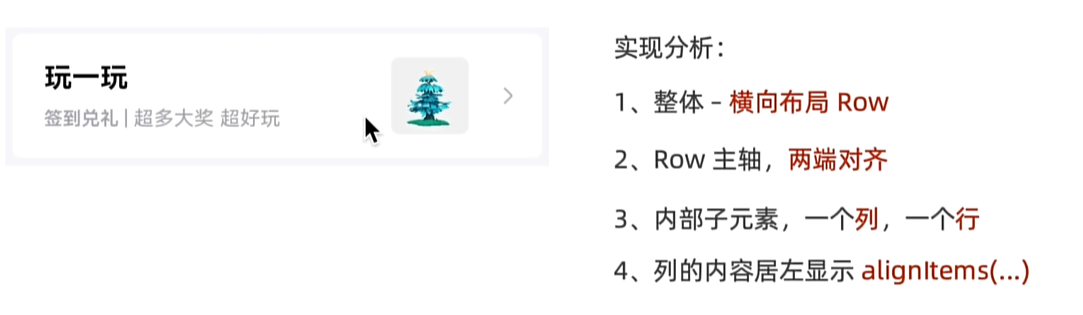
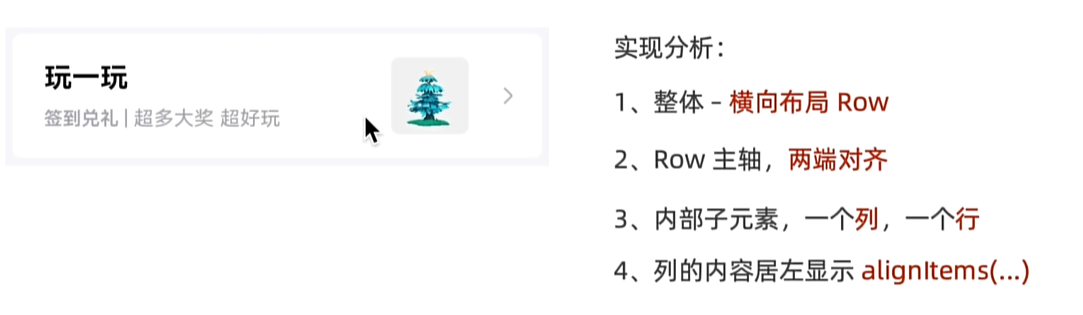
得物-列表项

//构建 → 界面
build() {Column(){//左侧列Row(){Column({space:10}){Text('玩一玩').fontWeight(FontWeight.Bold).fontSize(18)Row(){Text('签到兑礼').fontColor('#ccc').fontSize(12)Text('|超多大奖').fontColor('#ccc').fontSize(12)Text(' 超好玩').fontColor('#ccc').fontSize(12)}}.alignItems(HorizontalAlign.Start)//右侧行Row(){Image($r('app.media.startIcon')).width(50).margin({right:10})Image($r('app.media.ic_public_arrow_right_filled')).width(30).fillColor('#ccc')}.justifyContent(FlexAlign.SpaceBetween)}.justifyContent(FlexAlign.SpaceBetween).backgroundColor(Color.White).width('100%').height(80).borderRadius(10).padding({left:15,right:15})}.width('100%').height('100%').padding(10).backgroundColor(Color.Pink)}

相关文章:

鸿蒙界面开发
界面开发 //构建 → 界面 build() {//行Row(){//列Column(){//文本 函数名(参数) 对象.方法名(参数) 枚举名.变量名Text(this.message).fontSize(40)//设置文本大小.fontWeight(FontWeight.Bold)//设置文本粗细.fontColor(#ff2152)//设置文本颜色}.widt…...

【JavaScript】use strict
“use strict” 声明时,代码将会在严格模式下执⾏。严格模式包含了⼀些额外的规则和限制。 使⽤ “use strict” 的主要作⽤包括: 变量必须声明后再使⽤,不能通过不使⽤关键字创建全局变量不能通过 delete 操作符删除变量(包括对…...

Linux云计算 |【第一阶段】SERVICES-DAY3
主要内容: 分离解析介绍、NTP时间服务、基础邮件服务(MX记录)、部署postfix邮件服务器、自定义YUM仓库 实操提前准备: ① 设置SELinux、关闭防火墙服务(两台主机) [rootsvr7 ~]# getenforce Permissive …...

Java面试八股之Spring-boot-starter-parent的作用是什么
Spring-boot-starter-parent的作用是什么 spring-boot-starter-parent 是Spring Boot项目中的一个特殊POM(Project Object Model),它主要的作用是提供一系列默认的配置和依赖管理,以便简化项目的构建过程。以下是spring-boot-sta…...

Python 和 Boto3 生成 Amazon S3 对象的 HTTPS URL
在使用 Amazon S3 存储服务时,我们经常需要获取存储桶中对象的 HTTPS URL。这篇博文将详细介绍如何使用 Python 和 Boto3 库来实现这一功能。 背景 Amazon S3(Simple Storage Service)是一种广泛使用的云存储服务。在许多场景中,我们需要获取 S3 存储桶中对象的公开访问 …...

V-bind动态绑定style的案例集合
目录 绑定对象 绑定数组 绑定函数 V-bind 动态绑定 Class 的案例集合-CSDN博客 绑定对象 示例代码如下: <!--html--> <p :style="{width:widthVal,height:heightVal,border:borderVal}">段落</p> <!--js--> data(){ ret…...

深度学习守护夜行安全:夜视行人检测系统详解
基于深度学习的夜视行人检测系统(UI界面YOLOv8/v7/v6/v5代码训练数据集) 引言 夜视行人检测在自动驾驶和智能监控中至关重要。然而,由于光线不足,夜间行人检测面临巨大挑战。深度学习技术,特别是YOLO(You…...

亚信安慧AntDB亮相PostgreSQL中国技术大会,获“数据库最佳应用奖”并分享数据库应用实践
7月12日,第13届PostgreSQL中国技术大会在杭州顺利举办,亚信安慧AntDB数据库荣获“数据库最佳应用奖”。大会上,亚信安慧AntDB数据库同事带来《基于AntDB的CRM系统全域数据库替换实践》和《亚信安慧AntDB数据库运维之路》两场精彩演讲…...

如何减少白屏的时间
前端性能优化是前端开发中一个重要环节,它包括很多内容,其中页面的白屏时间是用户最初接触到的部分,白屏时间过长会显著影响用户的留存率和转换率。 我们以一个 APP 内嵌 Webview 打开页面作为例子,来分析页面打开过程以及可优化…...

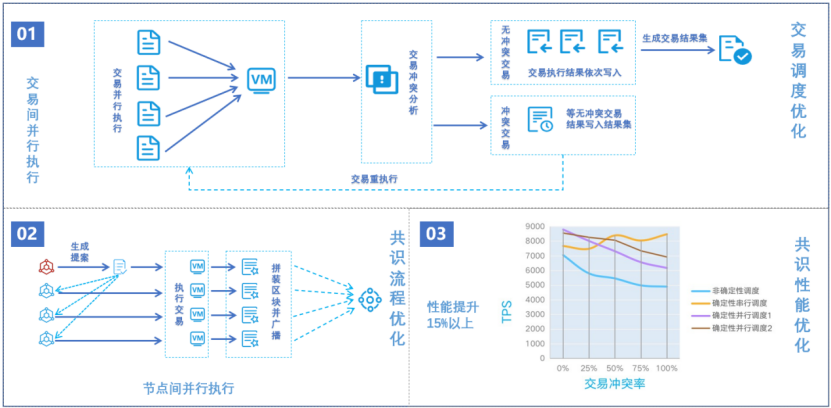
科研成果 | 高精尖中心取得高性能区块链交易调度技术突破
近日,未来区块链与隐私计算高精尖创新中心研究团队在区块链交易效率方面取得突破性进展,最新成果“高性能区块链交易调度引擎”首次为长安链带来高并行度的交易调度,充分利用现有计算资源,显著提升长安链交易处理速度。 随着区块…...

go语言学习文档精简版
Go语言是一门开源的编程语言,目的在于降低构建简单、可靠、高效软件的门槛。Go平衡了底层系统语言的能力,以及在现代语言中所见到的高级特性。 你好,Go package main // 程序组织成包import "fmt" // fmt包用于格式化输出数据// …...

立元科技-Java面经
面试时间:2024年2月13日 面试地点:线下 面试流程:一轮面试 首先写了点笔试题,但是人家根本不看(这个也就一面) (聊的还行,但是公司环境不是特别的好,一次面试&#x…...

OpenGL入门第六步:材质
目录 结果显示 材质介绍 函数解析 具体代码 结果显示 材质介绍 当描述一个表面时,我们可以分别为三个光照分量定义一个材质颜色(Material Color):环境光照(Ambient Lighting)、漫反射光照(Diffuse Lighting)和镜面光照(Specular Lighting)。通过为每个分量指定一个颜色,…...

新版SpringSecurity5.x使用与配置
目录 一、了解SpringSecurity 1.1 什么是Spring Security? 1.2 Spring Security功能 1.3 Spring Security原理 1.4 RABC (Role-Based Access Control) 二、SpringSecurity简单案例 2.1 引入SpringSecurity依赖 2.2 创建一个简单的Controller 三、SpringSecu…...

JavaScript实战 - JavaScript 中实现线程锁
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有需要我的支持,请私信或评论留言! 前言: …...

基于PaddleClas的人物年龄分类项目
目录 一、任务概述 二、算法研发 2.1 下载数据集 2.2 数据集预处理 2.3 安装PaddleClas套件 2.4 算法训练 2.5 静态图导出 2.6 静态图推理 三、小结 一、任务概述 最近遇到个需求,需要将图像中的人物区分为成人和小孩,这是一个典型的二分类问题…...

20240725java的Controller、DAO、DO、Mapper、Service层、反射、AOP注解等内容的学习
在Java开发中,controller、dao、do、mapper等概念通常与MVC(Model-View-Controller)架构和分层设计相关。这些概念各自承担着不同的职责,共同协作以构建和运行一个应用程序。以下是这些概念的解释:…...

dynslam的安装
1. 安装opencv 2.4.9 下载opencv2.4.9 apt-get install build-essential apt-get install libgtk2.0-dev libavcodec-dev libavformat-dev libtiff4-dev libswscale-dev libjasper-dev apt-get install cmake apt-get install pkg-config 进入安装包文件: m…...

stats 监控 macOS 系统
Stats 监控 macOS 系统 CPU 利用率GPU 利用率内存使用情况磁盘利用率网络使用情况电池电量 brew install stats参考 stats github...

后端面试题日常练-day05 【Java基础】
题目 希望这些选择题能够帮助您进行后端面试的准备,答案在文末 在Java中,以下哪个关键字用于表示方法重写(Override)? a) override b) overrule c) overwrite d) supercede Java中的HashMap和Hashtable有什么区别&am…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...

JS面试常见问题——数据类型篇
这几周在进行系统的复习,这一篇来说一下自己复习的JS数据结构的常见面试题中比较重要的一部分 文章目录 一、JavaScript有哪些数据类型二、数据类型检测的方法1. typeof2. instanceof3. constructor4. Object.prototype.toString.call()5. type null会被判断为Obje…...

FTPS、HTTPS、SMTPS以及WebSockets over TLS的概念及其应用场景
一、什么是FTPS? FTPS,英文全称File Transfer Protocol with support for Transport Layer Security (SSL/TLS),安全文件传输协议,是一种对常用的文件传输协议(FTP)添加传输层安全(TLS)和安全套接层(SSL)加密协议支持的扩展协议。…...
