【Django】django模板与前端技术(html模板)
文章目录
- “python包html”还是“html包python”?
- 1.新建模板
- 2.模板语法
- 3.views.py
- 测试
“python包html”还是“html包python”?
在前端页面中html代码比python多得多,所以一定是html包python最优!于是引出今天的模板。
大体分为三个步骤:
- 新建templates文件夹,写html模板;
- 模板语法> 变量语法:{{变量}};代码块语法:{%for%}、{%end for%}
- 在views.py中,使用render.hmtl返回。
1.新建模板
- app目录下新建文件夹“templates”
- 新建show_excle.html

- 选择语言



快速生成html骨架模板

格式化代码方法:

2.模板语法
<table><tr><th>学号</th><th>姓名</th><th>语文</th><th>数学</th><th>英语</th></tr>{% for idx, row in df.iterrows %}<tr><td>{{row.学号}}</td><td>{{row.姓名}}</td><td>{{row.语文}}</td><td>{{row.数学}}</td><td>{{row.英语}}</td></tr>{% endfor %}</table>

3.views.py
from django.shortcuts import render
from django.http import HttpResponse
from antproject.settings import BASE_DIR
import pandas as pd# Create your views here.
def hello(request):return HttpResponse("this is hello/")def show_excel(request):df=pd.read_excel(BASE_DIR / "data/score.xlsx")return render(request,"show_excel.html",{"df":df})

测试

相关文章:

【Django】django模板与前端技术(html模板)
文章目录 “python包html”还是“html包python”?1.新建模板2.模板语法3.views.py测试 “python包html”还是“html包python”? 在前端页面中html代码比python多得多,所以一定是html包python最优!于是引出今天的模板。 大体分为三个步骤:…...

Java连接Redis和SpringBoot整合Redis
1. Java连接Redis 思考:我们之前操作redis都是通过命令行的客户端来操作。在开发时都是通过java项目操作redis java提高连接redis的方式为jedis。我们需要遵循jedis协议。 java提供连接mysql的方式为jdbc。 1.1 单机模式 引入依赖 <!--引入java连接redis的驱动…...

快速入门Jupyter notebook
快速入门 Jupyter notebook 一、前言(一)优点(二)特点(三)调用运行(四)新建 二、认识界面快捷键(一)三种模式(1)蓝色模式:…...

Java反射详细学习笔记
动态代理 特点 : 无侵入式的给代码增加额外的功能 ; 代理里面就是对象要被代理的方法 ; 通过接口保证,后面的对象和代理需要实现同一个接口 , 接口中就是被代理的所有方法 ; 如何为java对象创建一个代理 : java.lang.reflect.Proxy类 : 提供了为对象产生代理对象的…...

区块链在艺术市场中的创新:数字艺术品的溯源与版权保护
随着数字技术的迅猛发展,数字艺术品正逐渐成为艺术市场的重要组成部分。然而,数字艺术品的复制和版权问题日益突出,传统的版权管理方式面临挑战。区块链技术作为一种去中心化的分布式账本技术,为解决这些问题提供了新的可能性。本…...

智能编程,一触即发:使用AIGC优化CSS——提升前端开发效率与质量
文章目录 一、AIGC在CSS优化中的应用场景智能代码生成自动布局调整性能优化建议样式和色彩建议 二、使用AIGC优化CSS的具体步骤明确需求选择AIGC工具输入描述或设计稿审查和调整集成和测试 三、AIGC优化CSS的优势与挑战优势:挑战: 《CSS创意项目实践&…...

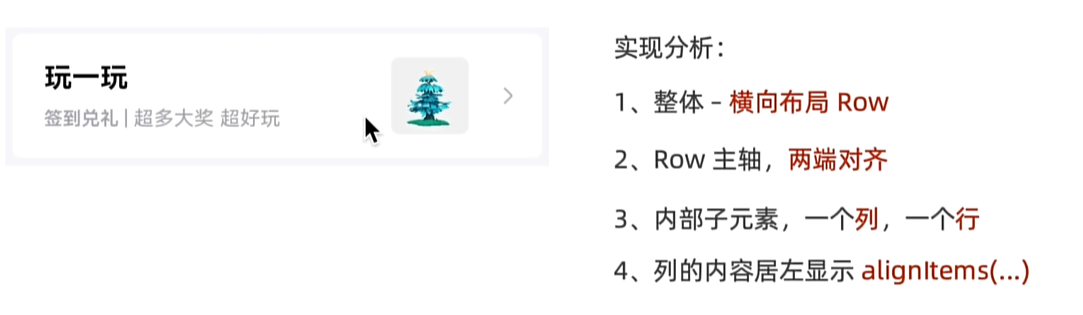
鸿蒙界面开发
界面开发 //构建 → 界面 build() {//行Row(){//列Column(){//文本 函数名(参数) 对象.方法名(参数) 枚举名.变量名Text(this.message).fontSize(40)//设置文本大小.fontWeight(FontWeight.Bold)//设置文本粗细.fontColor(#ff2152)//设置文本颜色}.widt…...

【JavaScript】use strict
“use strict” 声明时,代码将会在严格模式下执⾏。严格模式包含了⼀些额外的规则和限制。 使⽤ “use strict” 的主要作⽤包括: 变量必须声明后再使⽤,不能通过不使⽤关键字创建全局变量不能通过 delete 操作符删除变量(包括对…...

Linux云计算 |【第一阶段】SERVICES-DAY3
主要内容: 分离解析介绍、NTP时间服务、基础邮件服务(MX记录)、部署postfix邮件服务器、自定义YUM仓库 实操提前准备: ① 设置SELinux、关闭防火墙服务(两台主机) [rootsvr7 ~]# getenforce Permissive …...

Java面试八股之Spring-boot-starter-parent的作用是什么
Spring-boot-starter-parent的作用是什么 spring-boot-starter-parent 是Spring Boot项目中的一个特殊POM(Project Object Model),它主要的作用是提供一系列默认的配置和依赖管理,以便简化项目的构建过程。以下是spring-boot-sta…...

Python 和 Boto3 生成 Amazon S3 对象的 HTTPS URL
在使用 Amazon S3 存储服务时,我们经常需要获取存储桶中对象的 HTTPS URL。这篇博文将详细介绍如何使用 Python 和 Boto3 库来实现这一功能。 背景 Amazon S3(Simple Storage Service)是一种广泛使用的云存储服务。在许多场景中,我们需要获取 S3 存储桶中对象的公开访问 …...

V-bind动态绑定style的案例集合
目录 绑定对象 绑定数组 绑定函数 V-bind 动态绑定 Class 的案例集合-CSDN博客 绑定对象 示例代码如下: <!--html--> <p :style="{width:widthVal,height:heightVal,border:borderVal}">段落</p> <!--js--> data(){ ret…...

深度学习守护夜行安全:夜视行人检测系统详解
基于深度学习的夜视行人检测系统(UI界面YOLOv8/v7/v6/v5代码训练数据集) 引言 夜视行人检测在自动驾驶和智能监控中至关重要。然而,由于光线不足,夜间行人检测面临巨大挑战。深度学习技术,特别是YOLO(You…...

亚信安慧AntDB亮相PostgreSQL中国技术大会,获“数据库最佳应用奖”并分享数据库应用实践
7月12日,第13届PostgreSQL中国技术大会在杭州顺利举办,亚信安慧AntDB数据库荣获“数据库最佳应用奖”。大会上,亚信安慧AntDB数据库同事带来《基于AntDB的CRM系统全域数据库替换实践》和《亚信安慧AntDB数据库运维之路》两场精彩演讲…...

如何减少白屏的时间
前端性能优化是前端开发中一个重要环节,它包括很多内容,其中页面的白屏时间是用户最初接触到的部分,白屏时间过长会显著影响用户的留存率和转换率。 我们以一个 APP 内嵌 Webview 打开页面作为例子,来分析页面打开过程以及可优化…...

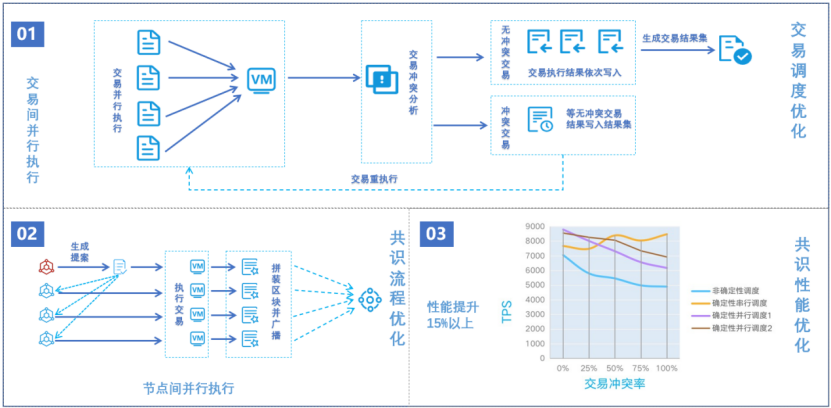
科研成果 | 高精尖中心取得高性能区块链交易调度技术突破
近日,未来区块链与隐私计算高精尖创新中心研究团队在区块链交易效率方面取得突破性进展,最新成果“高性能区块链交易调度引擎”首次为长安链带来高并行度的交易调度,充分利用现有计算资源,显著提升长安链交易处理速度。 随着区块…...

go语言学习文档精简版
Go语言是一门开源的编程语言,目的在于降低构建简单、可靠、高效软件的门槛。Go平衡了底层系统语言的能力,以及在现代语言中所见到的高级特性。 你好,Go package main // 程序组织成包import "fmt" // fmt包用于格式化输出数据// …...

立元科技-Java面经
面试时间:2024年2月13日 面试地点:线下 面试流程:一轮面试 首先写了点笔试题,但是人家根本不看(这个也就一面) (聊的还行,但是公司环境不是特别的好,一次面试&#x…...

OpenGL入门第六步:材质
目录 结果显示 材质介绍 函数解析 具体代码 结果显示 材质介绍 当描述一个表面时,我们可以分别为三个光照分量定义一个材质颜色(Material Color):环境光照(Ambient Lighting)、漫反射光照(Diffuse Lighting)和镜面光照(Specular Lighting)。通过为每个分量指定一个颜色,…...

新版SpringSecurity5.x使用与配置
目录 一、了解SpringSecurity 1.1 什么是Spring Security? 1.2 Spring Security功能 1.3 Spring Security原理 1.4 RABC (Role-Based Access Control) 二、SpringSecurity简单案例 2.1 引入SpringSecurity依赖 2.2 创建一个简单的Controller 三、SpringSecu…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...

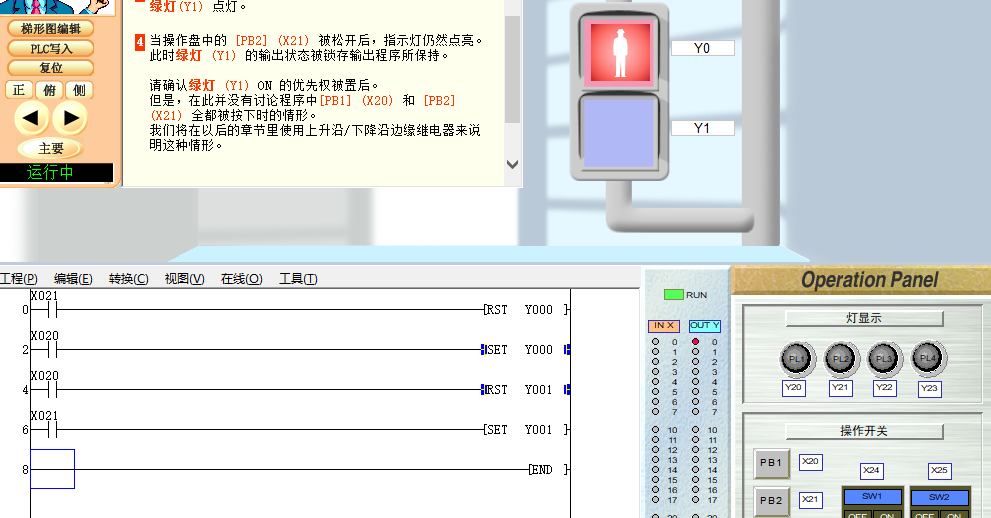
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
