【React】详解样式控制:从基础到进阶应用的全面指南
文章目录
- 一、内联样式
- 1. 什么是内联样式?
- 2. 内联样式的定义
- 3. 基本示例
- 4. 动态内联样式
- 二、CSS模块
- 1. 什么是CSS模块?
- 2. CSS模块的定义
- 3. 基本示例
- 4. 动态应用样式
- 三、CSS-in-JS
- 1. 什么是CSS-in-JS?
- 2. styled-components的定义
- 3. 基本示例
- 4. 动态样式
- 四、其他CSS-in-JS解决方案
- 1. emotion
- 2. JSS
- 五、最佳实践
在React中,样式控制是一个关键的组成部分,它决定了应用程序的外观和用户体验。理解如何在React中有效地管理和应用样式是开发高质量前端应用程序的基础。本文将深入探讨React中的样式控制方法,包括内联样式、CSS模块、CSS-in-JS以及Styled Components的应用。通过本文,你将全面了解如何在React中进行样式控制,并在实际项目中灵活应用这些技术。
一、内联样式
1. 什么是内联样式?
内联样式是将样式直接写在组件的style属性中,以对象的形式进行定义。这种方法可以将样式与组件的结构紧密结合,适用于一些简单的样式应用场景。
2. 内联样式的定义
在React中,内联样式的定义如下:
const divStyle = {color: 'blue',backgroundColor: 'lightgray',padding: '10px',borderRadius: '5px'
};function StyledComponent() {return <div style={divStyle}>这是一个内联样式的例子</div>;
}
3. 基本示例
以下是一个简单示例,演示如何使用内联样式为组件添加样式:
function InlineStyledComponent() {return (<div style={{ color: 'white', backgroundColor: 'blue', padding: '20px' }}>内联样式组件</div>);
}
4. 动态内联样式
内联样式也可以是动态的,可以根据组件的状态或属性进行变化:
function DynamicStyledComponent({ isActive }) {const style = {color: isActive ? 'green' : 'red',fontWeight: isActive ? 'bold' : 'normal'};return <div style={style}>动态内联样式组件</div>;
}
二、CSS模块
1. 什么是CSS模块?
CSS模块是一种将CSS文件中的类名局部化的方法,避免了全局命名空间污染。每个组件都有自己独立的样式,使用起来更加安全和高效。
2. CSS模块的定义
要使用CSS模块,首先需要配置构建工具(如Webpack),然后将CSS文件命名为[name].module.css,在组件中引入并使用:
/* styles.module.css */
.container {color: white;background-color: blue;padding: 20px;
}
import styles from './styles.module.css';function CSSModuleComponent() {return <div className={styles.container}>CSS模块组件</div>;
}
3. 基本示例
以下是一个示例,演示如何使用CSS模块为组件添加样式:
import styles from './Button.module.css';function Button() {return <button className={styles.button}>按钮</button>;
}
/* Button.module.css */
.button {color: white;background-color: green;padding: 10px 20px;border: none;border-radius: 5px;
}
4. 动态应用样式
可以根据组件的状态或属性动态应用CSS模块中的样式:
function DynamicCSSModuleComponent({ isActive }) {return (<div className={isActive ? styles.active : styles.inactive}>动态CSS模块组件</div>);
}
/* styles.module.css */
.active {color: green;font-weight: bold;
}.inactive {color: red;font-weight: normal;
}
三、CSS-in-JS
1. 什么是CSS-in-JS?
CSS-in-JS是一种将CSS样式直接写在JavaScript文件中的方法,通常使用第三方库(如styled-components、emotion等)来实现。它允许在JavaScript中定义和管理样式,提供了更强大的样式动态化和组件化能力。
2. styled-components的定义
styled-components是一个流行的CSS-in-JS库,允许你使用ES6的模板字符串语法定义样式:
import styled from 'styled-components';const StyledButton = styled.button`color: white;background-color: green;padding: 10px 20px;border: none;border-radius: 5px;
`;function StyledComponentsExample() {return <StyledButton>按钮</StyledButton>;
}
3. 基本示例
以下是一个示例,演示如何使用styled-components为组件添加样式:
import styled from 'styled-components';const Container = styled.div`color: white;background-color: blue;padding: 20px;border-radius: 5px;
`;function StyledComponentsExample() {return <Container>Styled Components 示例</Container>;
}
4. 动态样式
styled-components允许根据组件的属性动态应用样式:
const DynamicContainer = styled.div`color: ${props => (props.isActive ? 'green' : 'red')};font-weight: ${props => (props.isActive ? 'bold' : 'normal')};
`;function DynamicStyledComponentsExample({ isActive }) {return <DynamicContainer isActive={isActive}>动态Styled Components示例</DynamicContainer>;
}
四、其他CSS-in-JS解决方案
除了styled-components,还有许多其他CSS-in-JS库可以选择,例如emotion、JSS等。每种库都有其独特的特性和使用场景。
1. emotion
emotion是一个高性能的CSS-in-JS库,支持静态和动态样式的应用:
/** @jsxImportSource @emotion/react */
import { css } from '@emotion/react';const containerStyle = css`color: white;background-color: blue;padding: 20px;border-radius: 5px;
`;function EmotionExample() {return <div css={containerStyle}>Emotion 示例</div>;
}
2. JSS
JSS是另一种CSS-in-JS解决方案,强调样式与逻辑的分离:
import { createUseStyles } from 'react-jss';const useStyles = createUseStyles({container: {color: 'white',backgroundColor: 'blue',padding: '20px',borderRadius: '5px'}
});function JSSExample() {const classes = useStyles();return <div className={classes.container}>JSS 示例</div>;
}
五、最佳实践
- 选择适合的样式方法
根据项目需求和团队偏好,选择适合的样式控制方法。例如,小型项目可以使用内联样式或CSS模块,而大型项目则可以考虑CSS-in-JS解决方案。
- 避免全局样式冲突
使用CSS模块或CSS-in-JS可以有效避免全局样式冲突,确保每个组件的样式都是独立的。
- 动态样式管理
在需要动态样式的场景下,优先选择CSS-in-JS解决方案,因为它们提供了更灵活的样式动态化能力。
- 性能优化
在使用CSS-in-JS时,注意样式的性能优化。例如,避免在每次渲染时生成新的样式对象,尽量复用已有样式。

相关文章:

【React】详解样式控制:从基础到进阶应用的全面指南
文章目录 一、内联样式1. 什么是内联样式?2. 内联样式的定义3. 基本示例4. 动态内联样式 二、CSS模块1. 什么是CSS模块?2. CSS模块的定义3. 基本示例4. 动态应用样式 三、CSS-in-JS1. 什么是CSS-in-JS?2. styled-components的定义3. 基本示例…...

【ROS2】高级:安全-理解安全密钥库
目标:探索位于 ROS 2 安全密钥库中的文件。 教程级别:高级 时间:15 分钟 内容 背景安全工件位置 公钥材料 私钥材料域治理政策 安全飞地 参加测验! 背景 在继续之前,请确保您已完成设置安全教程。 sros2 包可以用来创…...

C语言 ——— 数组指针的定义 数组指针的使用
目录 前言 数组指针的定义 数组指针的使用 前言 之前有编写过关于 指针数组 的相关知识 C语言 ——— 指针数组 & 指针数组模拟二维整型数组-CSDN博客 指针数组 顾名思义就是 存放指针的数组 那什么是数组指针呢? 数组指针的定义 何为数组指针…...

opencascade AIS_ManipulatorOwner AIS_MediaPlayer源码学习
前言 AIS_ManipulatorOwner是OpenCascade中的一个类,主要用于操纵对象的交互控制。AIS_ManipulatorOwner结合AIS_Manipulator类,允许用户通过可视化工具(如旋转、平移、缩放等)来操纵几何对象。 以下是AIS_ManipulatorOwner的基…...

如何防止用户通过打印功能复制页面文字
简单防白嫖,要让打印出来的页面是空白,通常的做法是在打印时隐藏页面上的所有内容。这可以通过CSS的媒体查询(Media Queries)来实现,特别是针对media print的查询。 在JavaScript中,你通常不会直接控制打印…...

Python3网络爬虫开发实战(3)网页数据的解析提取
文章目录 一、XPath1. 选取节点2. 查找某个特定的节点或者包含某个指定的值的节点3. XPath 运算符4. 节点轴5. 利用 lxml 使用 XPath 二、CSS三、Beautiful Soup1. 信息提取2. 嵌套选择3. 关联选择4. 方法选择器5. css 选择器 四、PyQuery1. 初始化2. css 选择器3. 信息提取4. …...

基于 HTML+ECharts 实现监控平台数据可视化大屏(含源码)
构建监控平台数据可视化大屏:基于 HTML 和 ECharts 的实现 监控平台的数据可视化对于实时掌握系统状态、快速响应问题至关重要。通过直观的数据展示,运维团队可以迅速发现异常,优化资源配置。本文将详细介绍如何利用 HTML 和 ECharts 实现一个…...

立创梁山派--移植开源的SFUD和FATFS实现SPI-FLASH文件系统
本文主要是在sfud的基础上进行fatfs文件系统的移植,并不对sfud的移植再进行过多的讲解了哦,所以如果想了解sfud的移植过程,请参考我的另外一篇文章:传送门 正文开始咯 首先我们需要先准备资料准备好,这里对于fatfs的…...

MySQL之视图和索引实战
1.新建数据库 mysql> create database myudb5_indexstu; Query OK, 1 row affected (0.01 sec) mysql> use myudb5_indexstu; Database changed 2.新建表 1.学生表student,定义主键,姓名不能重名,性别只能输入男或女,所在…...

快速参考:用C# Selenium实现浏览器窗口缩放的步骤
背景介绍 在现代网络环境中,浏览器自动化已成为数据抓取和测试的重要工具。Selenium作为一个强大的浏览器自动化工具,能够与多种编程语言结合使用,其中C#是非常受欢迎的选择之一。在实际应用中,我们常常需要调整浏览器窗口的缩放…...

MyBatis 插件机制、分页插件如何实现的
MyBatis 插件机制允许开发者在 SQL 执行的各个阶段(如预处理、执行、结果处理等)中插入自定义逻辑,从而实现对 MyBatis 行为的扩展和增强。以下是 MyBatis 插件运行原理的详细介绍: 插件接口 MyBatis 插件通过实现 org.apache.i…...

CentOS6.0安装telnet-server启用telnet服务
CentOS6.0安装telnet-server启用telnet服务 一步到位 fp"/etc/yum.repos.d" ; cp -a ${fp} ${fp}.$(date %0y%0m%0d%0H%0M%0S).bkup echo [base] nameCentOS-$releasever - Base baseurlhttp://mirrors.163.com/centos-vault/6.0/os/$basearch/http://mirrors.a…...

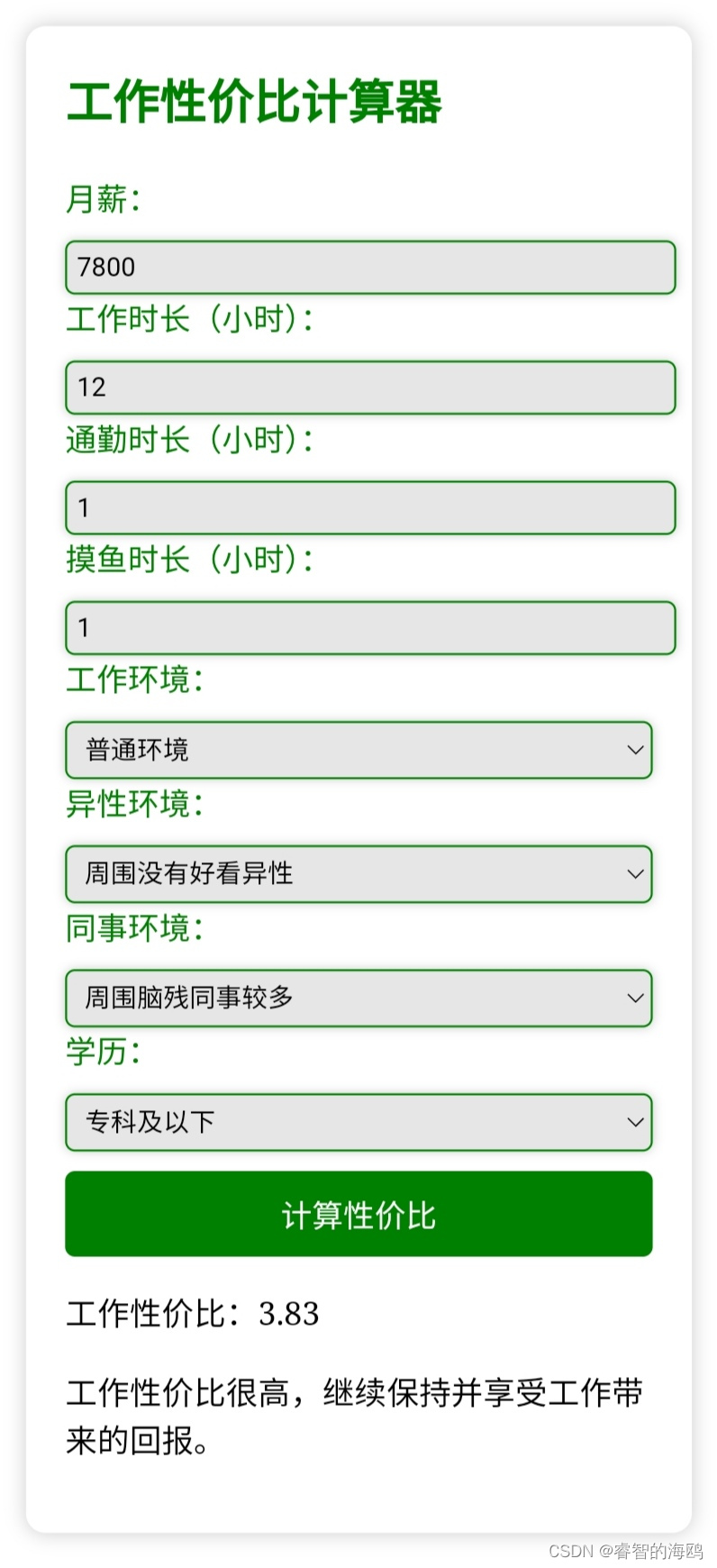
H5+CSS+JS工作性价比计算器
工作性价比=平均日新x综合环境系数/35 x(工作时长+通勤时长—0.5 x摸鱼时长) x学历系数 如果代码中的公式不对,请指正 效果图 源代码 <!DOCTYPE html> <html> <head> <style> .calculator { width: 300px; padd…...

Linux:基础命令学习
目录 一、ls命令 实例:-l以长格式显示文件和目录信息 实例:-F根据文件类型在列出的文件名称后加一符号 实例: -R 递归显示目录中的所有文件和子目录。 实例: 组合使用 Home目录和工作目录 二、目录修改和查看命令 三、mkd…...

遇到Websocket就不会测了?别慌,学会这个Jmeter插件轻松解决....
websocket 是一种双向通信协议,在建立连接后,websocket服务端和客户端都能主动向对方发送或者接收数据,而在http协议中,一个request只能有一个response,而且这个response也是被动的,不能主动发起。 websoc…...

高性能 Java 本地缓存 Caffeine 框架介绍及在 SpringBoot 中的使用
在现代应用程序中,缓存是一种重要的性能优化技术,它可以显著减少数据访问延迟,降低服务器负载,提高系统的响应速度。特别是在高并发的场景下,合理地使用缓存能够有效提升系统的稳定性和效率。 Caffeine 是一个高性能的…...

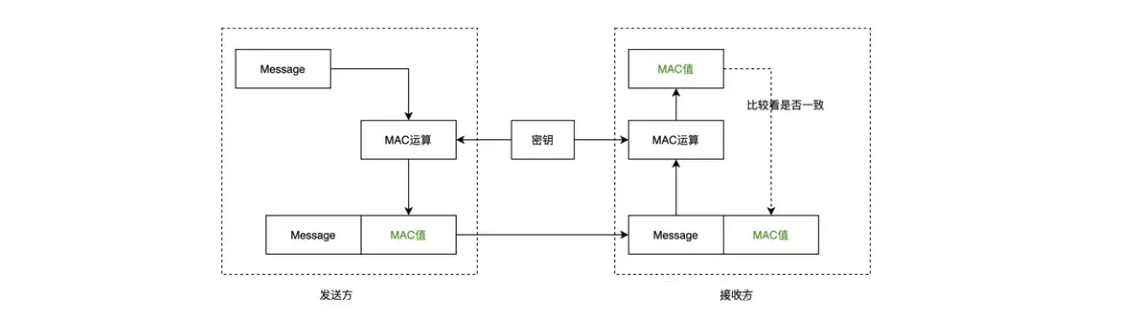
Http 和 Https 的区别(图文详解)
在现代网络通信中,保护数据的安全性和用户的隐私是至关重要的。HTTP(Hypertext Transfer Protocol)和 HTTPS(Hypertext Transfer Protocol Secure)是两种常见的网络通信协议,但它们在数据保护方面的能力存在…...

DP学习——外观模式
学而时习之,温故而知新。 外观模式 角色 2个角色,外观类,子系统类。 个人理解 感觉就是对外接口封装,这个是封装一个功能的对外接口,越简单越好,提供给第三方用。 应用场景 封装为对外库时ÿ…...

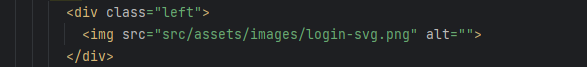
Vue3 + Vite 打包引入图片错误
1. 具体报错 报错信息 报错代码 2. 解决方法 改为import引入,注意src最好引用为符引入,不然docker部署的时候可能也会显示不了 <template><img :src"loginBg" alt""> </template><script langts setup> …...

搭建NFS、web、dns服务器
目录 1、搭建一个nfs服务器,客户端可以从该服务器的/share目录上传并下载文件 服务端配置: 客户端测试: 2、搭建一个Web服务器,客户端通过www.haha.com访问该网站时能够看到内容:this is haha 服务端配置: 客户端…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
