【React】详解受控表单绑定
文章目录
- 一、受控组件的基本概念
- 1. 什么是受控组件?
- 2. 受控组件的优势
- 3. 基本示例
- 导入和初始化
- 定义函数组件
- 处理输入变化
- 处理表单提交
- 渲染表单
- 导出组件
- 二、受控组件的进阶用法
- 1. 多个输入框的处理
- 使用多个状态变量
- 使用一个对象管理状态
- 2. 处理选择框(select)和复选框(checkbox)
- 选择框
- 复选框
- 三、受控组件的常见问题
- 1. 表单重置
- 2. 实时校验
在React开发中,表单是非常常见的需求。为了实现表单的灵活控制和状态管理,受控组件的使用尤为重要。本文将深入探讨React中受控表单的绑定方法,包括基本用法、常见问题以及高级应用。通过本文,你将全面了解如何在React中使用受控表单,从而提升表单处理的效率和用户体验。
一、受控组件的基本概念
1. 什么是受控组件?
受控组件是指表单元素的值由React组件的状态控制,而不是由DOM自己维护。通过在组件状态和表单元素之间建立绑定,React可以完全控制表单的行为和显示内容。
2. 受控组件的优势
- 单一数据源:表单数据和组件状态保持同步,数据源统一,便于管理。
- 实时校验:可以在用户输入时进行实时校验,提升用户体验。
- 便于调试:状态可控,便于调试和测试。
3. 基本示例
以下是一个简单示例,展示如何使用受控组件来处理表单输入:
import React, { useState } from 'react';function ControlledForm() {const [inputValue, setInputValue] = useState('');const handleChange = (event) => {setInputValue(event.target.value);};const handleSubmit = (event) => {event.preventDefault();alert(`提交的值: ${inputValue}`);};return (<form onSubmit={handleSubmit}><label>输入:<input type="text" value={inputValue} onChange={handleChange} /></label><button type="submit">提交</button></form>);
}export default ControlledForm;
在上述示例中,inputValue的状态由React组件的状态管理,handleChange函数更新状态,使输入框的值与状态保持同步。
导入和初始化
import React, { useState } from 'react';
这行代码从react库中导入React和useState。useState是一个React Hook,用于在函数组件中添加状态。
定义函数组件
function ControlledForm() {const [inputValue, setInputValue] = useState('');
ControlledForm是一个函数组件。组件内部使用useState Hook 创建了一个名为inputValue的状态变量和一个更新状态的函数setInputValue。初始状态为一个空字符串。
处理输入变化
const handleChange = (event) => {setInputValue(event.target.value);
};
handleChange是一个事件处理函数,用于处理输入框内容的变化。它接受一个事件对象event作为参数,通过event.target.value获取输入框的当前值,并使用setInputValue更新组件的状态。
处理表单提交
const handleSubmit = (event) => {event.preventDefault();alert(`提交的值: ${inputValue}`);
};
handleSubmit是一个事件处理函数,用于处理表单的提交。它接受一个事件对象event作为参数,并调用event.preventDefault()阻止默认的表单提交行为。然后,通过alert函数弹出一个提示框,显示当前的输入值inputValue。
渲染表单
return (<form onSubmit={handleSubmit}><label>输入:<input type="text" value={inputValue} onChange={handleChange} /></label><button type="submit">提交</button></form>
);
return语句返回JSX,用于渲染表单。表单包含以下几个元素:
<form onSubmit={handleSubmit}>:定义一个表单,并将handleSubmit函数绑定到表单的onSubmit事件上。当表单提交时,将调用handleSubmit函数。<label>:定义一个标签,包含一个输入框和说明文字。<input type="text" value={inputValue} onChange={handleChange} />:定义一个文本输入框。value属性绑定到组件的状态inputValue,确保输入框的值始终与状态同步。onChange事件绑定到handleChange函数,当输入框内容变化时,调用handleChange函数更新状态。
<button type="submit">提交</button>:定义一个提交按钮。当按钮被点击时,表单将尝试提交,并触发handleSubmit函数。
导出组件
export default ControlledForm;
最后,通过export default导出ControlledForm组件,使其可以在其他文件中导入和使用。
二、受控组件的进阶用法
1. 多个输入框的处理
在实际应用中,表单往往包含多个输入框。可以通过使用多个状态变量或一个对象来管理多个输入框的值。
使用多个状态变量
import React, { useState } from 'react';function MultiInputForm() {const [firstName, setFirstName] = useState('');const [lastName, setLastName] = useState('');const handleFirstNameChange = (event) => {setFirstName(event.target.value);};const handleLastNameChange = (event) => {setLastName(event.target.value);};const handleSubmit = (event) => {event.preventDefault();alert(`提交的值: ${firstName} ${lastName}`);};return (<form onSubmit={handleSubmit}><label>名字:<input type="text" value={firstName} onChange={handleFirstNameChange} /></label><br /><label>姓氏:<input type="text" value={lastName} onChange={handleLastNameChange} /></label><br /><button type="submit">提交</button></form>);
}export default MultiInputForm;
使用一个对象管理状态
import React, { useState } from 'react';function MultiInputForm() {const [formValues, setFormValues] = useState({ firstName: '', lastName: '' });const handleChange = (event) => {const { name, value } = event.target;setFormValues({...formValues,[name]: value,});};const handleSubmit = (event) => {event.preventDefault();alert(`提交的值: ${formValues.firstName} ${formValues.lastName}`);};return (<form onSubmit={handleSubmit}><label>名字:<inputtype="text"name="firstName"value={formValues.firstName}onChange={handleChange}/></label><br /><label>姓氏:<inputtype="text"name="lastName"value={formValues.lastName}onChange={handleChange}/></label><br /><button type="submit">提交</button></form>);
}export default MultiInputForm;
状态初始化
const [formValues, setFormValues] = useState({ firstName: '', lastName: '' });
useStateHook 用于声明组件的状态变量formValues,它是一个对象,包含两个属性:firstName和lastName,初始值均为空字符串。setFormValues是更新状态的函数。
处理输入变化的函数
const handleChange = (event) => {const { name, value } = event.target;setFormValues({...formValues,[name]: value,});
};
-
handleChange是一个事件处理函数,当输入字段的值发生变化时调用。 -
event是事件对象,其中event.target指向触发事件的元素(即输入字段)。 -
{ name, value } = event.target是使用解构赋值从event.target中提取name和
value属性。name是输入字段的名称属性,对应formValues中的键(即firstName或lastName)。value是输入字段的当前值。
-
setFormValues函数使用展开运算符...复制formValues对象的现有属性,并更新对应输入字段的值:- 这样做的目的是保持
formValues中现有的其他属性不变,仅更新需要修改的属性。 [name]: value动态地根据输入字段的名称属性设置formValues对象中的值。
- 这样做的目的是保持
处理表单提交的函数
const handleSubmit = (event) => {event.preventDefault();alert(`提交的值: ${formValues.firstName} ${formValues.lastName}`);
};
handleSubmit是一个事件处理函数,当表单被提交时调用。event.preventDefault()用于阻止表单的默认提交行为,以便在JavaScript中处理表单数据。alert函数弹出一个对话框,显示提交的firstName和lastName值。
2. 处理选择框(select)和复选框(checkbox)
受控组件不仅适用于文本输入框,还可以用于选择框和复选框。
选择框
import React, { useState } from 'react';function SelectForm() {const [selectedValue, setSelectedValue] = useState('option1');const handleChange = (event) => {setSelectedValue(event.target.value);};const handleSubmit = (event) => {event.preventDefault();alert(`选择的值: ${selectedValue}`);};return (<form onSubmit={handleSubmit}><label>选择:<select value={selectedValue} onChange={handleChange}><option value="option1">选项1</option><option value="option2">选项2</option><option value="option3">选项3</option></select></label><button type="submit">提交</button></form>);
}export default SelectForm;
复选框
import React, { useState } from 'react';function CheckboxForm() {const [isChecked, setIsChecked] = useState(false);const handleChange = (event) => {setIsChecked(event.target.checked);};const handleSubmit = (event) => {event.preventDefault();alert(`复选框状态: ${isChecked}`);};return (<form onSubmit={handleSubmit}><label>复选框:<input type="checkbox" checked={isChecked} onChange={handleChange} /></label><button type="submit">提交</button></form>);
}export default CheckboxForm;
三、受控组件的常见问题
1. 表单重置
在某些情况下,我们需要在表单提交后重置表单的状态。可以通过将状态重置为初始值来实现。
import React, { useState } from 'react';function ResettableForm() {const initialFormState = { firstName: '', lastName: '' };const [formValues, setFormValues] = useState(initialFormState);const handleChange = (event) => {const { name, value } = event.target;setFormValues({...formValues,[name]: value,});};const handleSubmit = (event) => {event.preventDefault();alert(`提交的值: ${formValues.firstName} ${formValues.lastName}`);setFormValues(initialFormState); // 重置表单};return (<form onSubmit={handleSubmit}><label>名字:<inputtype="text"name="firstName"value={formValues.firstName}onChange={handleChange}/></label><br /><label>姓氏:<inputtype="text"name="lastName"value={formValues.lastName}onChange={handleChange}/></label><br /><button type="submit">提交</button></form>);
}export default ResettableForm;
2. 实时校验
在表单中进行实时校验可以提高用户体验,防止提交无效数据。
import React, { useState } from 'react';function ValidatedForm() {const [email, setEmail] = useState('');const [error, setError] = useState('');const handleChange = (event) => {const value = event.target.value;setEmail(value);if (!/\S+@\S+\.\S+/.test(value)) {setError('无效的邮箱地址');} else {setError('');}};const handleSubmit = (event) => {event.preventDefault();if (!error) {alert(`提交的邮箱: ${email}`);}};return (<form onSubmit={handleSubmit}><label>邮箱:<input type="email" value={email} onChange={handleChange} /></label><br />{error && <p style={{ color: 'red' }}>{error}</p>}<button type="submit" disabled={!!error}>提交</button></form>);
}export default ValidatedForm;

相关文章:

【React】详解受控表单绑定
文章目录 一、受控组件的基本概念1. 什么是受控组件?2. 受控组件的优势3. 基本示例导入和初始化定义函数组件处理输入变化处理表单提交渲染表单导出组件 二、受控组件的进阶用法1. 多个输入框的处理使用多个状态变量使用一个对象管理状态 2. 处理选择框(…...

使用puma部署ruby on rails的记录
之前写过一篇《记录一下我的Ruby On Rails的systemd服务脚本》的记录,现在补上一个比较政治正确的Ruby On Rails的生产环境部署记录。使用Puma部署项目。 创建文件 /usr/lib/systemd/system/puma.service [Unit] DescriptionPuma HTTP Server DocumentationRuby O…...

如何在Linux上使用Ansible自动化部署
Ansible是一个开源的自动化工具,可以帮助开发人员和系统管理员对大规模的服务器进行自动化部署和管理。它使用SSH协议来在远程服务器上执行任务,并通过模块化的方式提供了丰富的功能,可以轻松地管理服务器配置、软件部署和应用程序运行。 在…...

scrapy爬取城市天气数据
scrapy爬取城市天气数据 一、创建scrapy项目二、修改settings,设置UA,开启管道三、编写爬虫文件四、编写items.py五、在weather.py中导入WeatherSpiderItem类六、管道中存入数据,保存至csv文件七、完整代码一、创建scrapy项目 先来看一下爬取的字段情况: 本次爬取城市天…...

一天搞定React(5)——ReactRouter(下)【已完结】
Hello!大家好,今天带来的是React前端JS库的学习,课程来自黑马的往期课程,具体连接地址我也没有找到,大家可以广搜巡查一下,但是总体来说,这套课程教学质量非常高,每个知识点都有一个…...

微信小程序之计算器
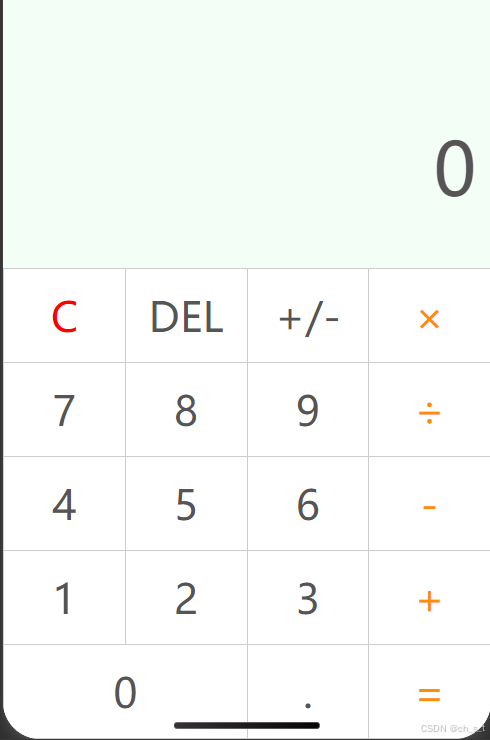
在日常生活中,计算器是人们广泛使用的工具,可以帮助我们快速且方便地计算金额、成本、利润等。下面将会讲解如何开发一个“计算器”微信小程序。 一、开发思路 1、界面和功能 “计算器”微信小程序的页面效果如图所示 在计算器中可以进行整数和小数的…...

【logstash】logstash使用多个子配置文件
这里有个误区在pipelines.yml中写conf.d/*,实测会有问题,不同的filter处理逻辑会复用。 现在有两个从kafka采集日志的配置文件:from_kafka1.conf,from_kafka2.conf 修改pipelines.yml配置文件 config/pipelines.yml- pipeline.i…...

暴风骑士S9电摩上市,定义青少年骑行安全新标准
暴风骑士,作为全球高端儿童电动车的开创品牌,以其卓越的技术实力和创新精神,不断推动行业发展。如今,暴风骑士再次突破自我,推出了全新力作——S9青少年电摩。这款全新上市的青少年专属电摩,以其领先的安全…...

spring security如何适配盐存在数据库中的密码
19.token认证过滤器代码实现_哔哩哔哩_bilibili19.token认证过滤器代码实现是SpringSecurity框架教程-Spring SecurityJWT实现项目级前端分离认证授权-挑战黑马&尚硅谷的第20集视频,该合集共计41集,视频收藏或关注UP主,及时了解更多相关视…...

Go语言编程 学习笔记整理 第2章 顺序编程 后半部分
1.流程控制 1.1 条件语句 if a < 5 { return 0 } else { return 1 } 注意:在有返回值的函数中,不允许将“最终的”return语句包含在if...else...结构中, 否则会编译失败!!! func example(x int) i…...

美团后端二面
美团后端二面 ……………………………… 两道场景 一道 数字转中文读法(1000-》一千) 0八股0自我介绍 反问 “您觉得我能过吗?” “这个需要横行对比之后才能有结果” ……………………………… 什么时候到岗 场景题 1 假设我有一个…...
:对C语言作用域规则 局部变量、全局变量的认识)
学懂C语言(十六):对C语言作用域规则 局部变量、全局变量的认识
一、C 作用域规则 任何一种编程中,作用域是程序中定义的变量所存在的区域,超过该区域变量就不能被访问。C 语言中有三个地方可以声明变量: 局部变量:在函数或块内部全局变量:在所有函数外部形式参数:在函数…...
的理论知识)
关于TS(typescript)的理论知识
关于TS(typescript)的理论知识 TypeScript 是一种由微软开发的开源编程语言,它是 JavaScript 的一个超集,添加了可选的静态类型和基于类的面向对象编程。TypeScript 最终会被编译成纯 JavaScript 代码,以便在任何支持 …...

【OpenCV C++20 学习笔记】基本图像容器——Mat
【OpenCV C20 学习笔记】基本图像容器——Mat 概述Mat内部结构引用计数机制颜色数据格式 显式创建Mat对象使用cv::Mat::Mat构造函数矩阵的数据项 使用数组进行初始化的构造函数cv::Mat::create函数MATLAB风格的初始化小型矩阵通过复制创建Mat对象 Mat对象的输出其他普通数据项的…...

枚举单例是怎么保证线程安全和防止反射的
枚举单例在Java中具有天然的线程安全性和防止反射攻击的特性,这是由于Java对枚举类型的特殊处理方式。以下是详细解释: 1. 线程安全性 Java 枚举类的特性 类加载机制:枚举类型在Java中是特殊的类,由JVM保证其线程安全性。枚举类…...

传知代码-智慧医疗:纹理特征VS卷积特征(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 论文链接:https://www.sciencedirect.com/science/article/abs/pii/S1076633223003537?__cf_chl_rt_tkJ9Aipfxyk5d.leu48P20ePFNd4B2aunaSmzVpXCg.7g-1721292386-0.0.1.1-6249 论文概述 今天我们把视线…...

数据结构中的八大金刚--------八大排序算法
目录 引言 一:InsertSort(直接插入排序) 二:ShellSort(希尔排序) 三:BubbleSort(冒泡排序) 四: HeapSort(堆排序) 五:SelectSort(直接选择排序) 六:QuickSort(快速排序) 1.Hoare版本 2.前后指针版本 …...

ACC2.【C语言】经验积累 栈区简单剖析
int main() {int i0;int arr[10]{1,2,3,4,5,6,7,8,9,10};for (i0;i<12;i){arr[i]0;printf("A");}return 0; } 执行后无限打印A 在VS2022,X86,Debug环境下,用监视后,原因是arr[12]的地址与i的地址重合(数组越界&…...

c# 索引器
索引器(Indexer)允许你像访问数组一样,通过索引访问对象的属性或数据。索引器的主要用途是在对象内部封装复杂的数据结构,使得数据访问更加直观。下面是关于 C# 索引器的详细解释及示例: 基本语法 索引器的语法类似于…...

低代码如何加速数字化转型
数字化转型,正日益决定企业成功的关键。这里的一个关键因素是它可以以更快的速度和质量来实施技术计划。在当今瞬息万变的商业环境中,战略性地采用低代码平台对于旨在加快上市时间、增强业务敏捷性和促进跨团队无缝协作的首席技术官来说至关重要。日益增…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
