微服务实践和总结
H5原生组件web Component
Web Component 是一种用于构建可复用用户界面组件的技术,开发者可以创建自定义的 HTML 标签,并将其封装为包含逻辑和样式的独立组件,从而在任何 Web 应用中重复使用。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><title>web Component原生组件</title></head><body><m-button type="primary">webComponent</m-button><template id="m-btn"><button class="m-button"><slot>Default</slot></button></template><template id="m-btn"><style type="text/css">.m-button {width: 100%;border: 1px solid #ebebeb;}</style><div class="m-collapse"><slot></slot></div></template><script type="text/javascript">class MButton extends HTMLElement {constructor() {super()let btnTmpl = document.getElementById('m-btn') // 定义模板并获取模板let shadow = this.attachShadow({ mode: 'open' }) // 配置 devtools 是否可查看 DOM 结构,open / closelet cBtnTmpl = btnTmpl.content.cloneNode(true) // copy 模板便于重用cBtnTmpl.querySelector('.m-button').addEventListener('click', this.onClick)shadow.appendChild(cBtnTmpl) // 模板挂载 Shadow DOM}static get observedAttributes() {return ['type'] // 监控 type 属性是否改变}connectedCallback() {// 组件首次挂载时调用}attributeChangedCallback(key, oldValue, newValue) {// 组件更新时调用,key 为属性名,oldValue, newValue 为属性值}disconnectedCallback() {// 组件移除时调用}}</script></body>
</html>Shadow DOM
Shadow DOM 是 DOM nodes 的附属树。这种 Shadow DOM 子树可以与某宿主元素相关联,但并不作为该元素的普通子节点,而是会形成其自有的作用域;Shadow DOM 中的根及其子节点也不可见。
- 不使用Shadow DOM

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Web Components</title><style>h1 {font-size: 20px;color: yellow;} </style></head><body><div></div><hello-world></hello-world><h1>Hello World! 外部</h1><script type="module">class HelloWorld extends HTMLElement {constructor() {super();// 关闭 shadow DOM// this.attachShadow({ mode: 'open' });const d = document.createElement('div');const s = document.createElement('style');s.innerHTML = `h1 {display: block;padding: 10px;background-color: #eee;}`d.innerHTML = `<h1>Hello World! 自定义组件内部</h1>`;this.appendChild(s);this.appendChild(d);}tag = 'hello-world'say(something) {console.log(`hello world, I want to say ${this.tag} ${something}`)}}window.customElements.define('hello-world', HelloWorld);const hw = document.querySelector('hello-world'); hw.say('good');</script></body></html>
- 使用 Shadow DOM

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Web Components</title>
<style>h1 {font-size: 20px;color: yellow;
} </style>
</head>
<body><div></div><hello-world></hello-world><h1>Hello World! 外部</h1><script type="module"> class HelloWorld extends HTMLElement {constructor() {super();this.attachShadow({ mode: 'open' });this.shadowRoot.innerHTML = `<style>h1 {font-size: 30px;display: block;padding: 10px;background-color: #eee;}</style><h1>Hello World! 自定义组件内部</h1>`;}tag = 'hello-world'say(something) {console.log(`hello world, I want to say ${this.tag} ${something}`)}}window.customElements.define('hello-world', HelloWorld);const hw = document.querySelector('hello-world'); hw.say('good'); </script>
</body>
</html>
HTML templates 和 slot
元素允许开发者在 HTML 中定义一个模板,其中可以包含任意的 HTML 结构、文本和变量占位符。此元素及其内容不会在 DOM 中呈现,但仍可使用 JavaScript 去引用它。
微前端
回顾微前端的历史,最早的时候我们是利用 iframe 嵌入一个网页,这就是微前端的雏形。虽然接入时方便快捷,但它也存在一系列缺点,如:
- 路由状态丢失,刷新一下,iframe 的 url 状态就丢失了
- dom 割裂严重,弹窗只能在 iframe 内部展示,无法覆盖全局
- 通信非常困难,只能通过 postmessage 传递序列化的消息
- 白屏时间太长,对于有性能要求的应用来说无法接受
微前端的特点
路由隔离、js隔离、css隔离、预加载机制、通信机制、多微应用激活
import microApp from '@micro-zoe/micro-app';
microApp.start();export function MyPage () {return (<div> <h1>子应用</h1> <micro-app name='app1' // name(必传):应用名称 url='http://localhost:3000/' // url(必传):应用地址,会被自动补全为http://localhost:3000/index.html baseroute='/my-page' // baseroute(可选):基座应用分配给子应用的基础路由,就是上面的 `/my-page`></micro-app> </div> )}js隔离(沙箱)
export class SnapShot {
proxy: Window & typeof globalThis
constructor () { this.proxy = window
}
// 沙箱激活
active () { // 创建一个沙箱快照 this.snapshot = new Map() // 遍历全局环境 for (const key in window) { this.snapshot[key] = window[key] }
}
// 沙箱销毁
inactive () { for (const key in window) { if (window[key] !== this.snapshot[key]) { // 还原操作 window[key] = this.snapshot[key] } } }}microApp 使用过程中碰到的问题
- webpack-dev-server中添加headers解决父应用引入子应用不同域名跨域问题
headers: {'Access-Control-Allow-Origin': '*',}
原理解析
当调用 microApp.start() 后,会注册一个名为 micro-app 的自定义 webComponent 标签。我们可以从 中拿到子应用的线上入口地址
相关文章:

微服务实践和总结
H5原生组件web Component Web Component 是一种用于构建可复用用户界面组件的技术,开发者可以创建自定义的 HTML 标签,并将其封装为包含逻辑和样式的独立组件,从而在任何 Web 应用中重复使用。 <!DOCTYPE html> <html><head…...

Spring Boot中的策略模式:优雅地处理不同商品类型的订单
引言 在开发复杂的业务系统时,我们经常会遇到需要根据不同条件执行不同逻辑的情况。例如,在电商平台中,可能需要根据商品的不同类型(如电子产品、服装、食品等)来执行不同的业务逻辑,比如不同的库存管理、…...

django_创建菜单(实现整个项目的框架,调包)
文章目录 前言代码仓库地址在线演示网址启动网站的时候出现错误渲染路径的一些说明文件结构网页显示一条错误路由顺序js打包出现问题的代码函数没有起作用关于进度开发细节显示不了图片梳理一下函数调用的流程修改一些宽度参数classjs 里面的一些细节让三个按钮可以点击设置按钮…...

最新全新UI异次元荔枝V4.4自动发卡系统源码
简介: 最新全新UI异次元荔枝V4.4自动发卡系统源码 更新日志: 1增加主站货源系统 2支持分站自定义支付接口 3目前插件大部分免费 4UI页面全面更新 5分站可支持对接其他分站产品 6分站客服可自定义 7支持限定优惠 图片: 会员中心截图&…...

PyTorch安装CUDA标准流程(可解决大部分GPU无法使用问题)
最近一段时间在研究PyTorch中的GPU的使用方法,之前曾经安装过CUDA,不过在PyTorch中调用CUDA时无法使用。考虑到是版本不兼容问题,卸载后尝试了其他的版本,依旧没有能解决问题,指导查阅了很多资料后才找到了解决方案。 …...

C++从入门到起飞之——初始化列表类型转换static成员 全方位剖析!
🌈个人主页:秋风起,再归来~🔥系列专栏:C从入门到起飞 🔖克心守己,律己则安 目录 1、初始化列表 2、 类型转换 3. static成员 4、完结散花 1、初始化列表 • 之前我们实现构造函数…...

PHP框架简介
PHP是一种广泛使用的开源脚本语言,主要用于Web开发,它可以创建动态交互式Web页面。而PHP框架则是一套用于开发Web应用程序的工具和库的集合,它可以帮助开发者更高效地编写PHP代码,提高开发速度和代码的可维护性。 理解PHP框架&am…...

微信小程序-粘性组件
再次完善:将区域设置为粘性时,会脱离原有文档,使得出现下方页面突然遮盖一部分,不平滑 解决:给出一个新的空白区域,宽高与粘性区域一致,wx:if 控制其显示 /****************/ 后续补充&#…...

微服务注册中心
目录 1.微服务的注册中心 1.1 注册中⼼的主要作⽤ 1.2 常⻅的注册中⼼ 2.nacos简介 2.1 nacos实战⼊⻔ 2.2.1 搭建nacos环境 2.2.2 将商品微服务注册到nacos 3.服务调⽤Ribbon⼊⻔ 3.1 Ribbon概述 3.1.1 什么是Ribbon 3.1.2 Ribbon的主要作⽤ 3.2.2 ⼯程改造 4.服务…...

HDU1032——The 3n + 1 problem,HDU1033——Edge,HDU1034——Candy Sharing Game
目录 HDU1032——The 3n 1 problem 题目描述 运行代码 代码思路 HDU1033——Edge 题目描述 运行代码 代码思路 HDU1034——Candy Sharing Game 题目描述 运行代码 代码思路 HDU1032——The 3n 1 problem 题目描述 Problem - 1032 运行代码 #include <iostr…...

内网对抗-隧道技术篇防火墙组策略HTTP反向SSH转发出网穿透CrossC2解决方案
知识点: 1、C2/C2上线-CrossC2插件-多系统平台支持 2、隧道技术篇-应用层-SSH协议-判断&封装&建立&穿透 3、隧道技术篇-应用层-HTTP协议-判断&封装&建立&穿透隧道技术主要解决网络通讯问题:遇到防火墙就用隧道技术,…...

实战案例:如何用ChatGPT生成适合不同领域的高质量文章
随着人工智能技术的快速进展,制作高质量文章已变得轻而易举。尤其是OpenAI推出的ChatGPT,极大地简化了写作任务。接下来,本文将通过具体案例,详解如何利用ChatGPT撰写不同领域的高品质文章。 背景:光辉AI交流-免费问答…...

多线程案例-单例模式
单例模式是设计模式之一,能保证某个类在程序中只存在唯一一份实例,而不会创建出多个实例 单例模式的具体实现方法有很多,最常见的是 “饿汉” 和 “懒汉” 两种。 饿汉模式 class Singlenton{private static Singlenton instance new Sin…...

P6 优化篇 - 数据折线图可视化步骤
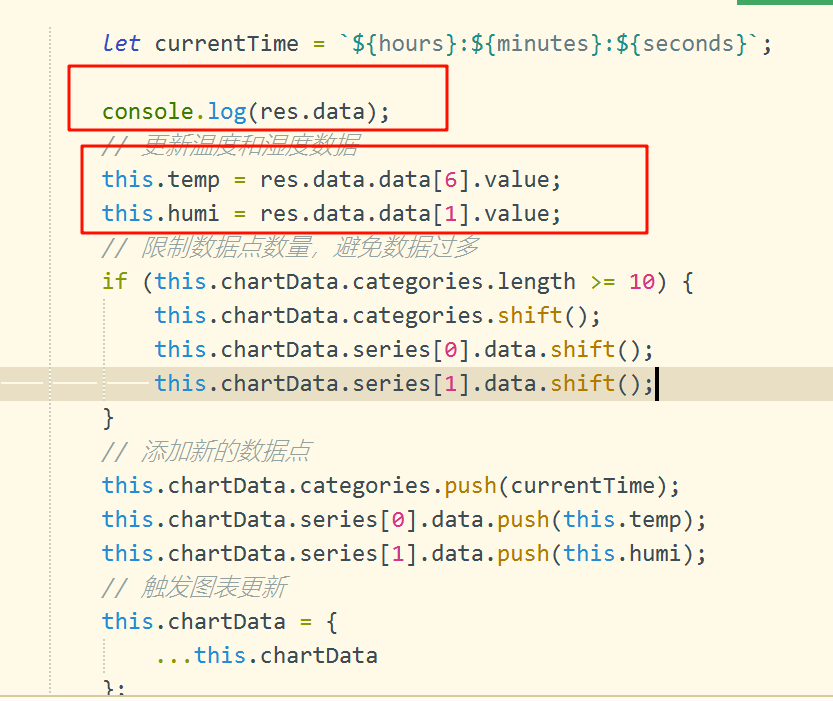
增加新页面, 则需要在 page.json里面增加页面信息 2.添加目录, 和路径 同时也要添加目录了 , 新建目录LineChart , 添加文件LineChart.vue 4.LineChart.vue 直接复制黏贴 <template><view class"container"><!-- 图表显示区域 --><view cla…...

优选算法之二分查找(上)
目录 一、二分查找 1.题目链接:704. 二分查找 2.题目描述: 3.算法流程: 4.算法代码: 二、在排序数组中查找元素的第一个和最后一个位置 1.题目链接:34. 在排序数组中查找元素的第一个和最后一个位置 2.题目描述…...

JavaScript(16)——定时器-间歇函数
开启定时器 setInterval(函数,间隔时间) 作用:每隔一段时间调用这个函数,时间单位是毫秒 例如:每一秒打印一个hello setInterval(function () { document.write(hello ) }, 1000) 注:如果是具名函数的话不能加小括号…...

VUE中的重点*
1.MVC 和 MVVM的区别? MVC:M(model数据)、V(view视图),C(controlle控制器) 缺点是前后端无法独立开发,必须等后端接口做好了才可以往下走; 前端没…...

rabbitmq生产与消费
一、rabbitmq发送消息 一、简单模式 概述 一个生产者一个消费者模型 代码 //没有交换机,两个参数为routingKey和消息内容 rabbitTemplate.convertAndSend("test1_Queue","haha");二、工作队列模式 概述 一个生产者,多个消费者&a…...

spring-boot3.x整合Swagger 3 (OpenAPI 3) +knife4j
1.简介 OpenAPI阶段的Swagger也被称为Swagger 3.0。在Swagger 2.0后,Swagger规范正式更名为OpenAPI规范,并且根据OpenAPI规范的版本号进行了更新。因此,Swagger 3.0对应的就是OpenAPI 3.0版本,它是Swagger在OpenAPI阶段推出的一个…...

SM2隐式证书用户公私钥生成python代码实现
GMT0130-2023具体描述基于SM2算法的隐式证书公钥机制,这里尝试Python代码实现密钥生成部分功能,具体如下,椭圆曲线计算实现使用python第三方包gmssl。 #生成用户私钥Da和公钥Pa,其中Da(tAdA)mod N,Pa可以直…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
